目录
[1 定义:](#1 定义:)
[2 案例练习](#2 案例练习)
一:XMLHttpRequest对象
节选自MDN网站
XMLHttpRequest(XHR)对象用于与服务器交互。通过 XMLHttpRequest 可以在不刷新页面的情况下请求特定 URL,获取数据。这允许网页在不影响用户操作的情况下,更新页面的局部内容。XMLHttpRequest在 AJAX 编程中被大量使用。
axios函数内部采用XMLHttpRequest对象与服务器交互
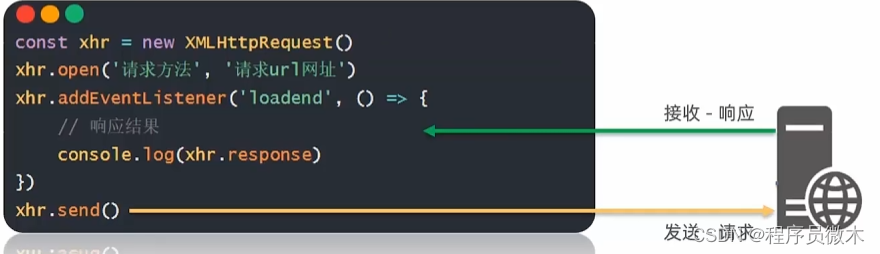
二:如何使用XHR
步骤:
- 创建XMLHttpRequest对象
- 配置请求方法和请求url地址
- 监听loadend事件,接收响应结果
- 发送请求

注意:
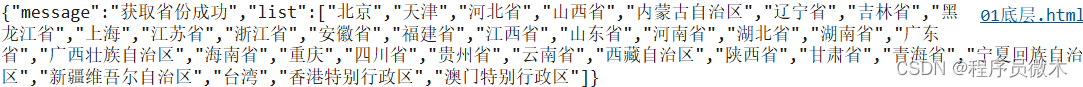
利用底层XHR对象获取数据,返回的是对象结构的json字符串,如下图所示。要利用JSON.parse(xhr.response)将对象结构的字符串转化为JS对象

而利用axios,会将返回的数据(json字符串)转换回JS对象
三:XMLHttpRequest-请求参数
1 定义:
浏览器提供给服务器的额外信息,让服务器返回浏览器想要的数据
利用axios函数携带查询参数,只需要配置params属性。但是XHR对象携带查询参数,需要在配置的url后面利用拼接方式携带

其使用方式利用模板字符串为其赋值
2 "查"案例练习
需求:输入省份名字和城市名字提交给服务器后,查询到对应的地区列表

前端HTML结构:
javascript
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>案例_地区查询</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css">
<style>
:root {
font-size: 15px;
}
body {
padding-top: 15px;
}
</style>
</head>
<body>
<div class="container">
<form id="editForm" class="row">
<!-- 输入省份名字 -->
<div class="mb-3 col">
<label class="form-label">省份名字</label>
<input type="text" value="北京" name="province" class="form-control province" placeholder="请输入省份名称" />
</div>
<!-- 输入城市名字 -->
<div class="mb-3 col">
<label class="form-label">城市名字</label>
<input type="text" value="北京市" name="city" class="form-control city" placeholder="请输入城市名称" />
</div>
</form>
<button type="button" class="btn btn-primary sel-btn">查询</button>
<br><br>
<p>地区列表: </p>
<ul class="list-group">
<!-- 示例地区 -->
<li class="list-group-item">东城区</li>
</ul>
</div>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
</body>
</html>JS代码
实现方法1,利用模板字符串自动拼接方式
javascript
<script>
/**
* 目标: 根据省份和城市名字, 查询对应的地区列表
*/
document.querySelector('.sel-btn').addEventListener('click', () => {
const province = document.querySelector('.province').value
const city = document.querySelector('.city').value
const xhr = new XMLHttpRequest()
xhr.open('get', `https://hmajax.itheima.net/api/area?pname=${province}&cname=${city}`)
xhr.addEventListener('loadend', () => {
// console.log(xhr.response);
const arr = JSON.parse(xhr.response).list
const city = arr.map((element, index) => `<li class="list-group-item">${element}</li>`).join('')
document.querySelector('.list-group').innerHTML = city
})
xhr.send()
})
</script>实现方法2,利用URLSearchParams对象实现自动拼接
语法格式
javascript
//1 创建URLSearchParams对象
const paramsObj = new URLSearchParams({
参数名1:值1,
参数名2:值2
})
//2 生成指定格式查询参数 字符串
const queryString = paramsObj.toString()
//结果:参数名1=值1&参数名2=值2
javascript
document.querySelector('.sel-btn').addEventListener('click', () => {
const province = document.querySelector('.province').value
const city = document.querySelector('.city').value
const paramsObj = new URLSearchParams({
pname: province,
cname: city
})
const queryString = paramsObj.toString()
const xhr = new XMLHttpRequest()
//将字符串在?后面实现拼接
xhr.open('get', `https://hmajax.itheima.net/api/area?${queryString}`)
xhr.addEventListener('loadend', () => {
// console.log(xhr.response);
const arr = JSON.parse(xhr.response).list
const city = arr.map((element, index) => `<li class="list-group-item">${element}</li>`).join('')
document.querySelector('.list-group').innerHTML = city
})
xhr.send()
})四:XMLHttpRequest-数据提交
将原本axios携带对象的data属性(请求体数据)中的数据,转而利用XHR对象方式提交数据
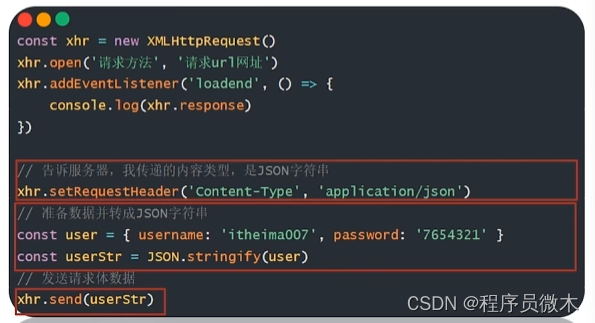
核心
请求头设置Content-Type:application/json
请求体携带JSON字符串
具体步骤如下:


五:如何赚钱
现在是否厌倦了程序员朝九晚五的生活,想给自己生活寻找另一条路径;在校大学生是否愿意在校进行人生中的第一次创业,获取人生第一桶金;是否正在看此篇文章的你愿意通过五年努力,让自己开上梦想的中的车子;
那就从提升认知开始,加入微木的知识星球:微木的创业思考
专属于创业者的交流集中地,创业、认知提升找微木!
1 创业底层方法论
2 从千万本书书籍中挑选出的,人生必读书目清单。
3 认知提升学习资源(秘密)
4 寻找赚钱项目底层方法论
5 好书精华提炼
6 深度链接微木
每天仅需0.3元/天,欢迎加入专属于创业者的交流集中地,创业、认知提升找微木!
