天马学航------智慧教务系统(移动端)开发日志二
日志摘要:新增了学生端个人信息、成绩查询模块,优化前端UI等,解决了一些已知的BUG
1、学生个人信息模块

UI部分
前端UI特别简单,只需稍微设计即可
ts
build(){
Column({space:5}){
Text(" ")
Row({space:10}){
Text(" ")
Image($r('app.media.back'))
.width(30)
.height(30)
.onClick(function(){
//返回上一页
router.back()//直接返回
})
Text("个人信息")
.fontSize(30)
.fontWeight(FontWeight.Bolder)
}
.width('100%')
Text("----------------------------------------------")
Text(" ")
Image($r('app.media.TX'))
.width(150)
.height(150)
Column({space:40}){
Text(" ")
Row(){
Text("学号:")
.fontSize(25)
.fontWeight(FontWeight.Bold)
Text(this.students.sid)
.fontSize(25)
}
Row(){
Text("姓名:")
.fontSize(25)
.fontWeight(FontWeight.Bold)
Text(this.students.sname)
.fontSize(25)
}
Row(){
Text("性别:")
.fontSize(25)
.fontWeight(FontWeight.Bold)
Text(this.students.ssex)
.fontSize(25)
}
Row(){
Text("出生日期:")
.fontSize(25)
.fontWeight(FontWeight.Bold)
Text(this.students.birth)
.fontSize(25)
}
Row(){
Text("家庭住址:")
.fontSize(25)
.fontWeight(FontWeight.Bold)
Text(this.students.address)
.fontSize(25)
}
}
.width('90%')
.alignItems(HorizontalAlign.Start)
}
.width('100%')
}请求部分
typescript
import http from '@ohos.net.http';
import StuInfo from '../../pojo/Student/StuInfo';
import IP from '../../IP'
class GetStudentInfo{
baseURL:string = IP.ip
GT():Promise<string>{
return new Promise((resolve,reject) => {
let Http = http.createHttp()
Http.request(
`${this.baseURL}/SInfo`,
{
method:http.RequestMethod.GET,
connectTimeout: 10000,
readTimeout:10000
}
)
.then(resp=>{
if(resp.responseCode === 200){
console.log("请求到信息成功"+resp.result)
resolve(resp.result.toString())
}
else {
console.log("返回信息失败"+resp.responseCode)
}
})
.catch(error=>{
console.log("请求失败"+error)
})
})
}
}
const s1 = new GetStudentInfo()
export default s1 as GetStudentInfo后端部分
java
public class StudentInfo extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
resp.setContentType("application/json");
resp.setCharacterEncoding("UTF-8");
HttpSession session = req.getSession();
ServletContext con = getServletContext();
String username = (String) session.getAttribute("username");
if(username == null){
username = (String) con.getAttribute("username");
}
//Mybatis
SqlSession sql = MybatisUntills.getSqlSession();
StudentMapper mapper = sql.getMapper(StudentMapper.class);
List<Students> student = mapper.getStudent(username);
sql.close();
//打包成json并发送至前端
Gson gson = new Gson();
String jsonData = gson.toJson(student);
resp.getWriter().write(jsonData);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doGet(req, resp);
}
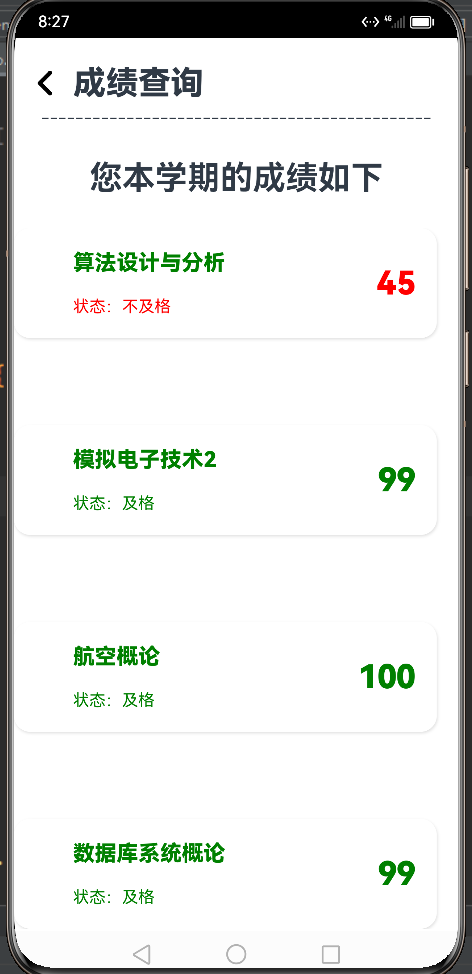
}2、成绩查询模块
成绩查询是根据学生选择的课程,由老师评分后发送给学生端,在学生端发布

UI部分
typescript
import router from '@ohos.router'
import SGpojo from '../../pojo/Student/SGpojo'
import GetSTGrade from '../../HttpModel/Student/GetSTGrade'
import promptAction from '@ohos.promptAction'
@Entry
@Component
struct StudentGrades{
@State gardess:SGpojo[] = []
aboutToAppear(){
this.GetGrade()
}
build(){
Column({space:5}){
Text(" ")
Row({space:10}){
Text(" ")
Image($r('app.media.back'))
.width(30)
.height(30)
.onClick(function(){
//返回上一页
router.back()//直接返回
})
Text("成绩查询")
.fontSize(30)
.fontWeight(FontWeight.Bolder)
}
.width('100%')
Text("----------------------------------------------")
Text(" ")
Text("您本学期的成绩如下")
.fontSize(30)
.fontWeight(FontWeight.Bold)
Text(" ")
List({space:80}){
ForEach(
this.gardess,
gardes=>{
ListItem(){
Row({space:30}){
Text(" ")
Column({space:20}){
Text(gardes.cname)
.fontColor(Color.Green)
.fontSize(20)
.fontWeight(FontWeight.Bolder)
.fontFamily("楷体")
if(gardes.grade<60){
Text("状态:不及格")
.fontSize(15)
.fontColor(Color.Red)
}
else {
Text("状态:及格")
.fontSize(15)
.fontColor(Color.Green)
}
}
.justifyContent(FlexAlign.Start)
.alignItems(HorizontalAlign.Start)
Blank()
if(gardes.grade<60){
Text(gardes.grade+"")
.fontWeight(FontWeight.Bolder)
.fontSize(30)
.fontColor(Color.Red)
}
else {
Text(gardes.grade+"")
.fontWeight(FontWeight.Bolder)
.fontSize(30)
.fontColor(Color.Green)
}
}
.width('95%')
.padding(20)
.backgroundColor(Color.White)
.borderRadius(15)
.shadow({ radius: 6, color: '#1F000000', offsetX: 2, offsetY: 4 })
}
}
)
}
}
}
GetGrade(){
GetSTGrade.GSTG()
.then(resp => {
console.log("收到数据"+resp);
if(resp.length === 0){
promptAction.showToast({
message: '您还没有选择课程哦~',
duration: 2000,
bottom: 50
});
}
this.gardess=resp
})
}
}请求部分
调用后端的接口
xml
<servlet>
<servlet-name>Getgrade</servlet-name>
<servlet-class>contaller.Course.Getgrade</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>Getgrade</servlet-name>
<url-pattern>/Getgrade</url-pattern>
</servlet-mapping>
typescript
import http from '@ohos.net.http';
import SGpojo from '../../pojo/Student/SGpojo';
import IP from '../../IP'
class GetSTGrade{
baseURL:string = IP.ip
GSTG():Promise<SGpojo[]>{
return new Promise((resolve,reject) => {
let Http = http.createHttp()
Http.request(
`${this.baseURL}/Getgrade`,
{
method:http.RequestMethod.GET,
connectTimeout: 10000,
readTimeout:10000
}
)
.then(resp=>{
if(resp.responseCode === 200){
console.log("请求到信息"+resp.result)
resolve(JSON.parse(resp.result.toString()))
}
else {
console.log("请求发现异常"+resp.responseCode)
}
})
.catch(error => {
console.log("请求失败")
})
})
}
}
const st = new GetSTGrade()
export default st as GetSTGrade3、后端部分
由于前后端都是一样的逻辑,所以这里就写一下个人信息的后端
java
package contaller.Student;
import MyBatisModel.dao.StudentMapper;
import MyBatisModel.pojo.Students;
import MyBatisModel.utills.MybatisUntills;
import com.google.gson.Gson;
import org.apache.ibatis.session.SqlSession;
import javax.servlet.ServletContext;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.io.IOException;
import java.util.List;
public class StudentInfo extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
resp.setContentType("application/json");
resp.setCharacterEncoding("UTF-8");
HttpSession session = req.getSession();
ServletContext con = getServletContext();
String username = (String) session.getAttribute("username");
if(username == null){
username = (String) con.getAttribute("username");
}
//Mybatis
SqlSession sql = MybatisUntills.getSqlSession();
StudentMapper mapper = sql.getMapper(StudentMapper.class);
List<Students> student = mapper.getStudent(username);
sql.close();
//打包成json并发送至前端
Gson gson = new Gson();
String jsonData = gson.toJson(student);
resp.getWriter().write(jsonData);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doGet(req, resp);
}
}4、BUG修复
修复了登陆页面请求失败的问题
修复了请求后端失败的问题