项目实训-vue(十)
文章目录
1.概述
本篇博客继续记录我的前端工作。
2.技术引领
html
<div class="main_center_left fl">
<a
href="https://www.sph.com.cn/Html/News/Articles/31099.html"
target="_blank"
title=""
rel="noopener noreferrer"
>
<img
:src="require('@/assets/imgs/20240301101153.jpg')"
alt=""
/></a>
<h2>
<a
href="https://www.sph.com.cn/Html/News/Articles/31099.html"
target="_blank"
title=""
rel="noopener noreferrer"
></a>
</h2>
</div>这段HTML代码用于在博客中插入一个带有链接和图片的内容块。链接指向一个特定的文章或页面,图片则用于视觉上的内容展示。这种布局可以增强博客文章的吸引力和互动性,让读者能够直接点击链接查看相关内容。
接下来需要编写具体的链接部分:
html
<div class="main_center_right fl">
<h2 class="main_title">
<a
href="https://www.sph.com.cn/Html/News/Columns/110039/Index.html"
style="
margin-left: 30px;
color: #1a4287;
font-size: 20px;
text-decoration: none;
font-family: 'Microsoft YaHei';
"
>技术引领</a
>
</h2>
<ul class="jishu_list" style="list-style: none">
<li class="Li_Odd">
<a
href="https://www.sph.com.cn/Html/News/Articles/31100.html"
target="_blank"
title="省医血液科成功救治异基因造血干细胞移植后重度移植物抗宿主病患者"
class="title_type"
rel="noopener noreferrer"
>省医血液科成功救治异基因造血干细胞移植后重度移植物抗宿主病患者</a
><span class="span_date">2024/03/04</span>
</li>
<li class="Li_Even">
<a
href="https://www.sph.com.cn/Html/News/Articles/31099.html"
target="_blank"
title="避免开胸开腹 省医血管外科改制开窗-分支支架技术治疗累及内脏动脉分支的复杂胸腹主动脉疾病"
class="title_type"
rel="noopener noreferrer"
>避免开胸开腹
省医血管外科改制开窗-分支支架技术治疗累及内脏动脉分支的复...</a
><span class="span_date">2024/02/29</span>
</li>
<li class="Li_Odd last">
<a
href="https://www.sph.com.cn/Html/News/Articles/31098.html"
target="_blank"
title="腔镜乳房切除+重建 山东第一医科大学附属省立医院乳腺癌腔镜重建手术助力患者回归完美"
class="title_type"
rel="noopener noreferrer"
>腔镜乳房切除+重建
山东第一医科大学附属省立医院乳腺癌腔镜重建手术助力患...</a
><span class="span_date">2024/02/27</span>
</li>
</ul>
<a href="https://www.sph.com.cn/Html/News/Columns/110039/Index.html" class="main_more"
>查看更多</a
>
</div>
</div>
</div>
</div>这段HTML代码用于在博客中创建一个内容块,主要展示了一个标题和一个带有日期的列表。在标题下方,有三个列表项,每个列表项包含一个链接,点击后会打开新页面,并显示与文章相关的标题和日期。列表项交替使用不同的样式(Odd和Even),以增强可读性。最后,还包括一个链接按钮,用于查看更多相关内容。整体布局通过CSS类(如main_center_right、main_title、jishu_list等)和内联样式(如字体、颜色、间距等)进行了样式化和排版,使内容具有视觉吸引力和结构清晰性。
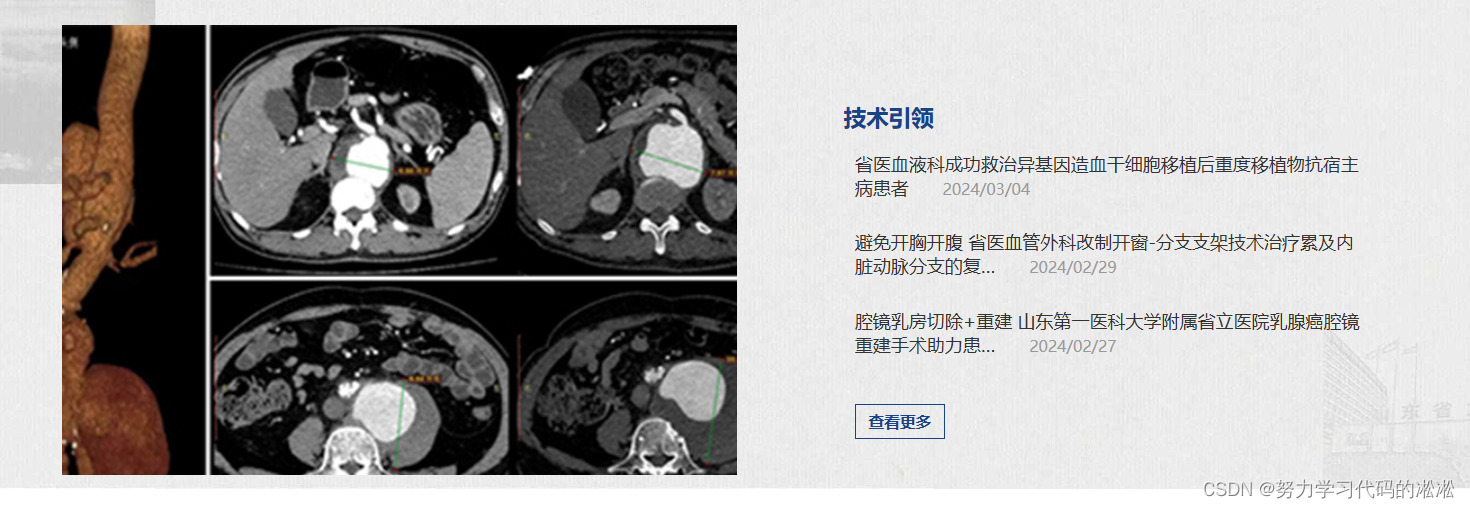
最终实现效果如下:

3.总结
路漫漫其修远兮。