1 连线的绘制
1.1 钢笔绘制连线
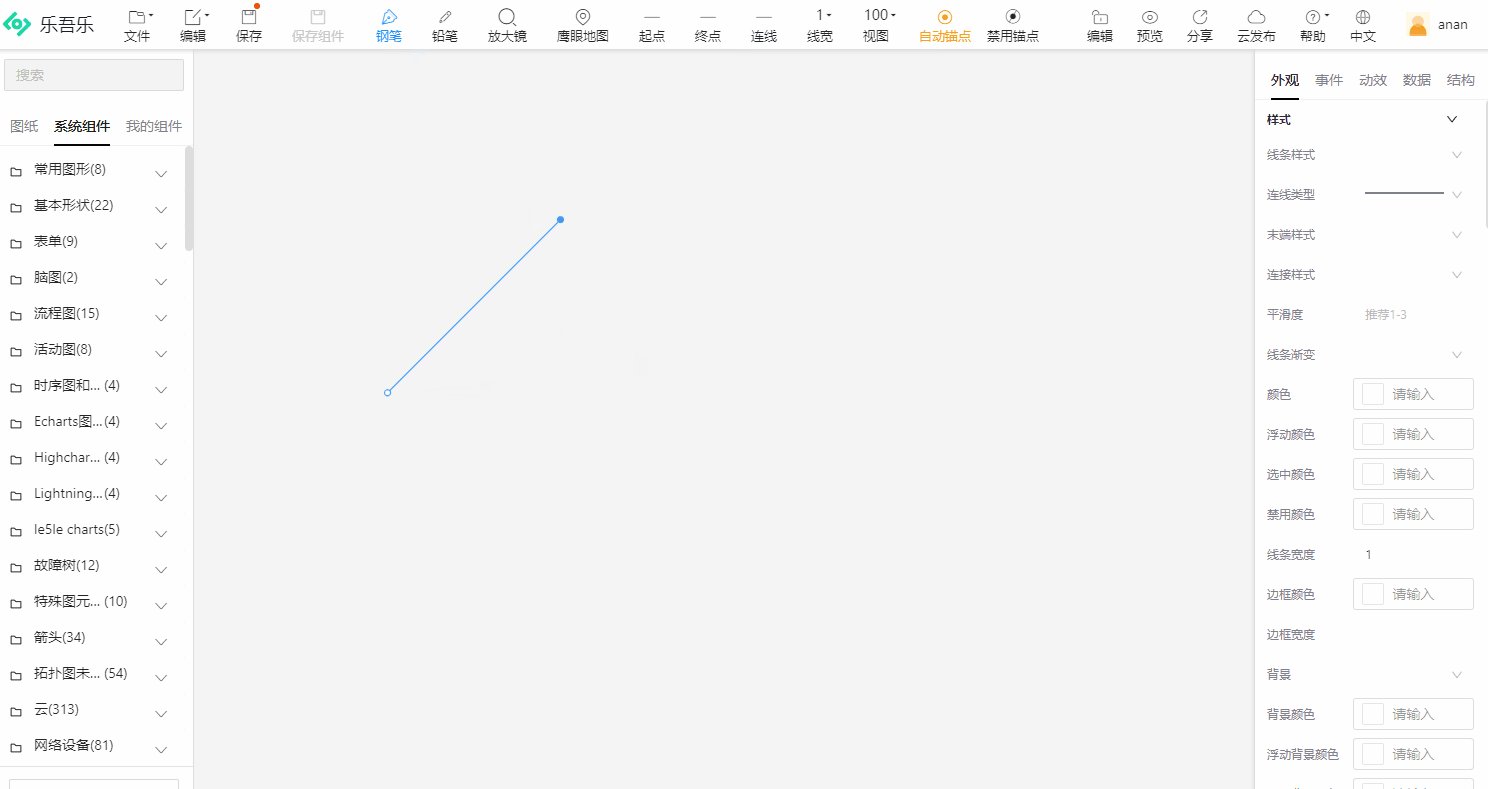
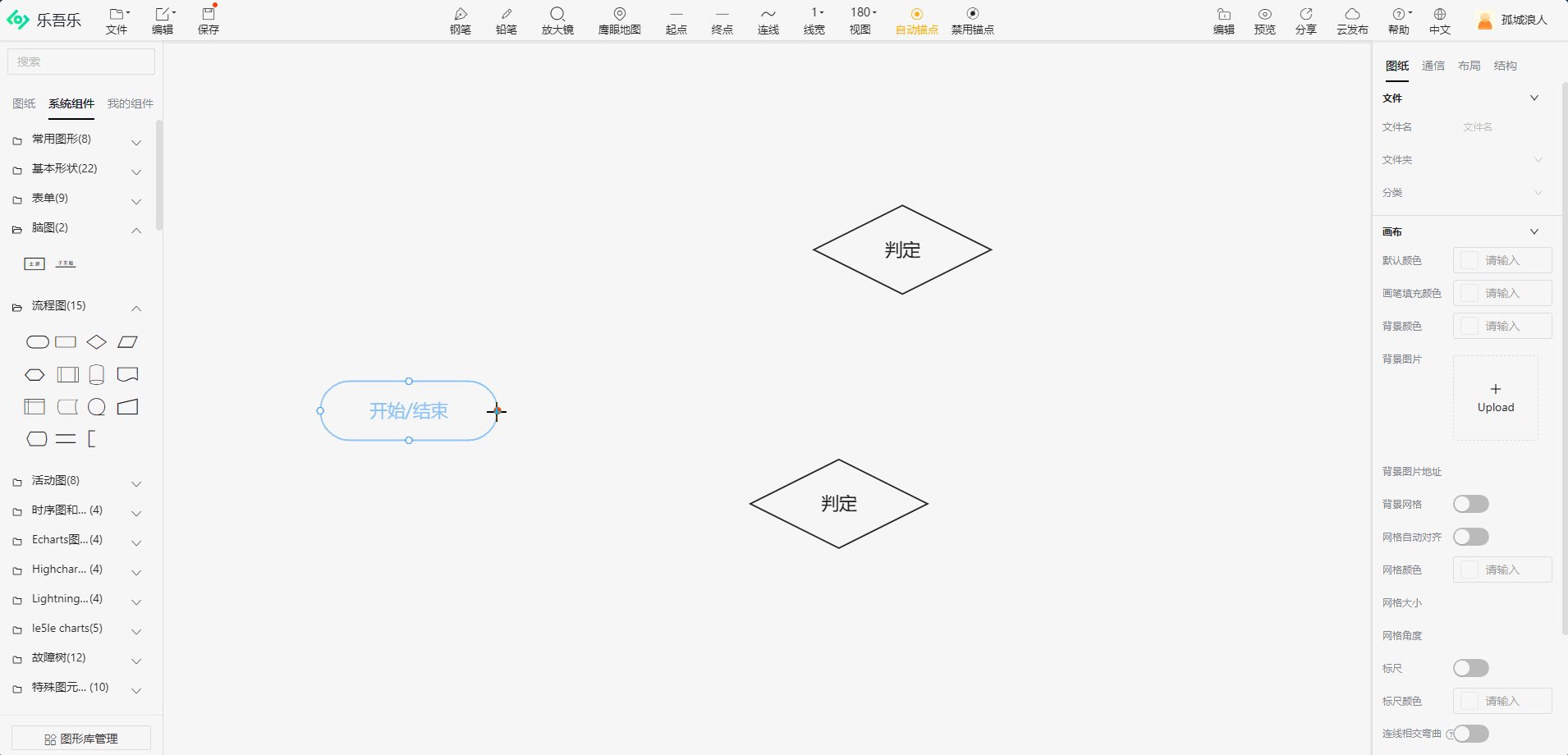
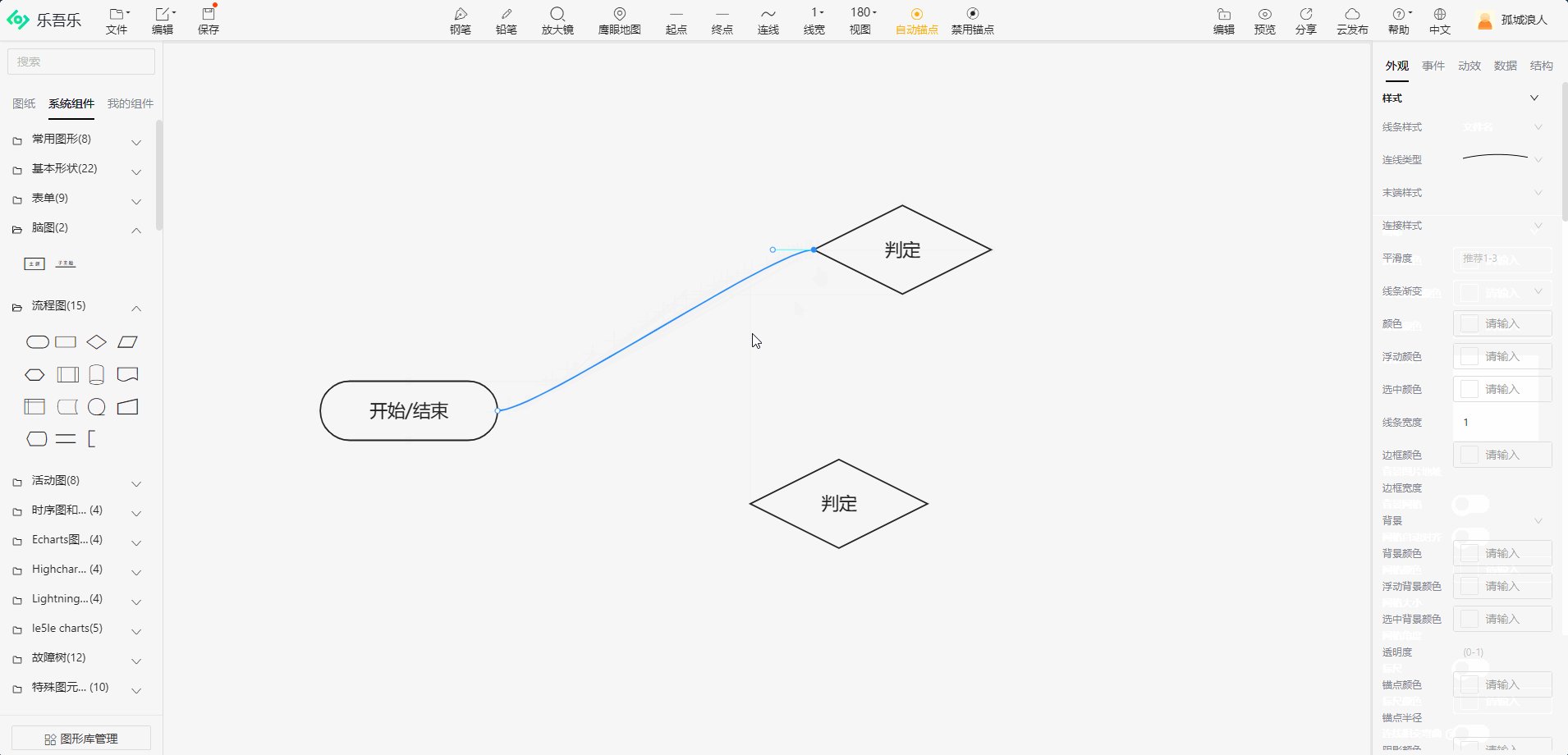
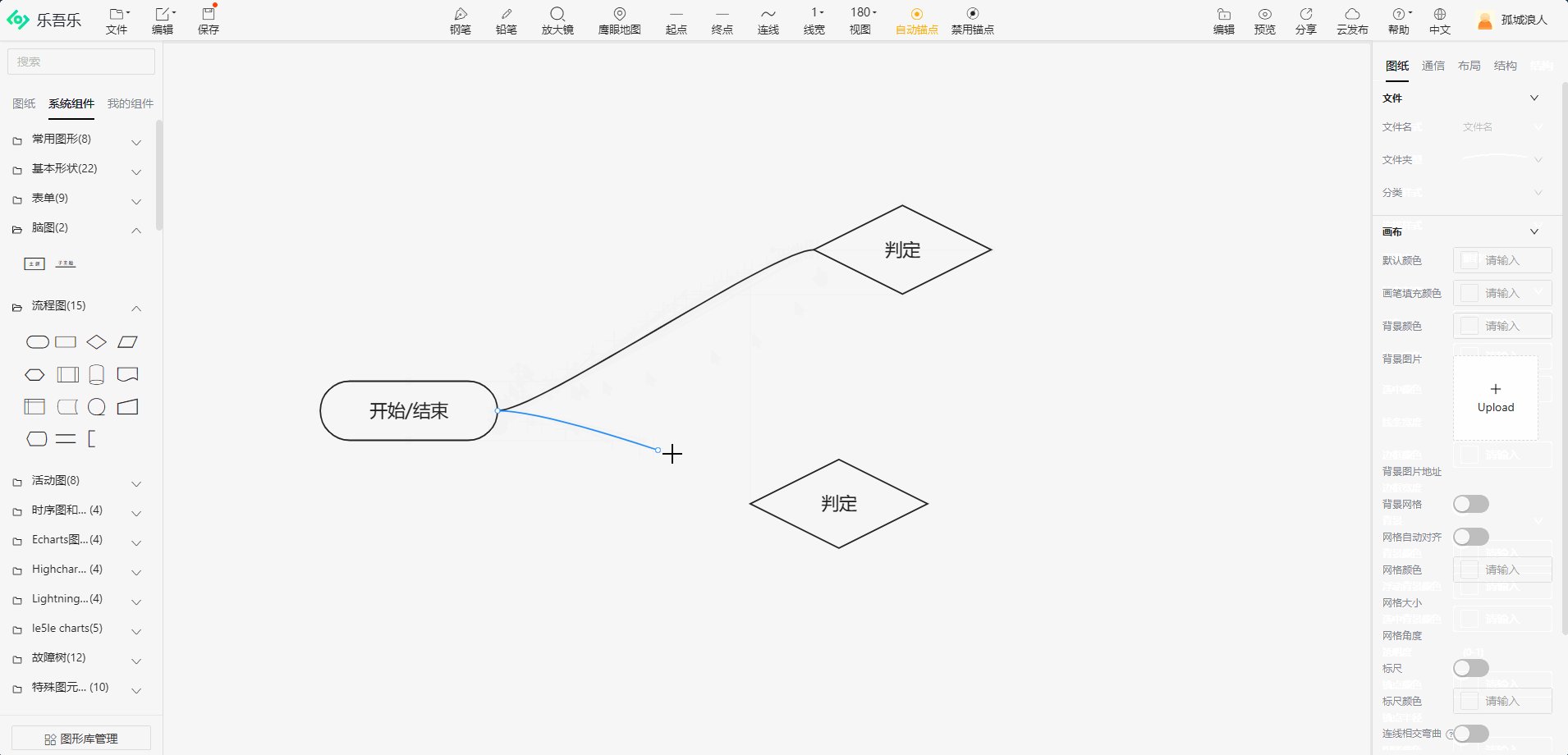
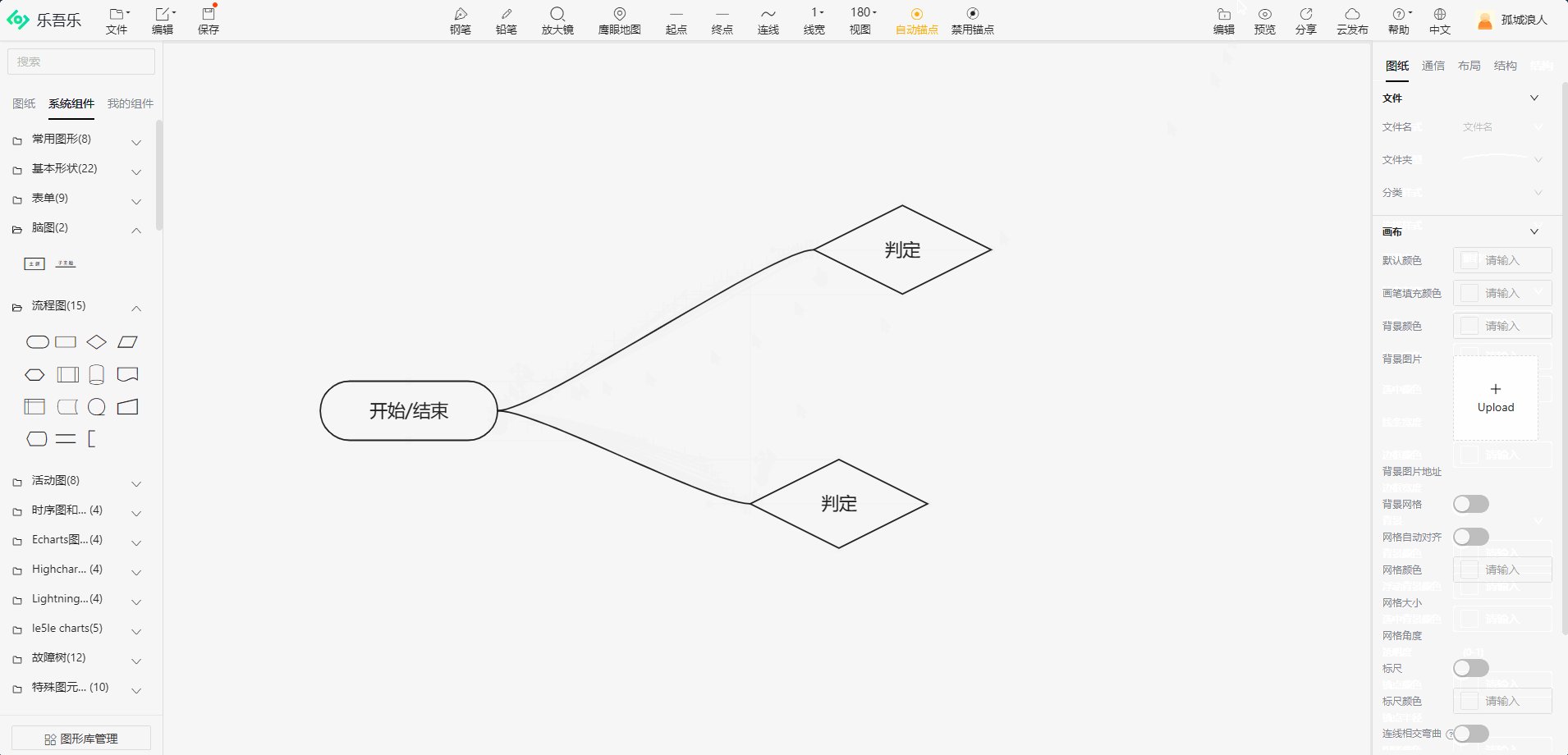
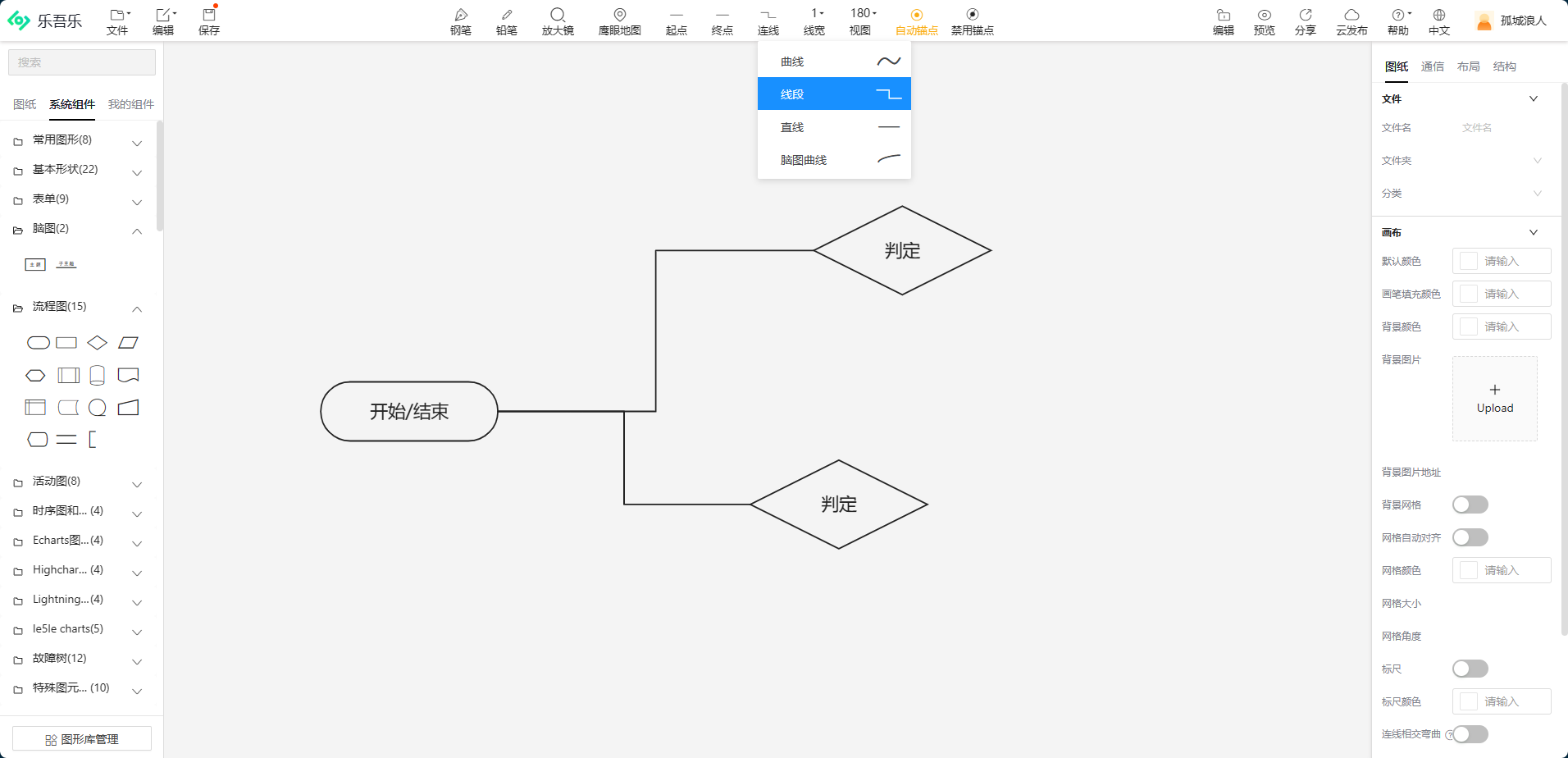
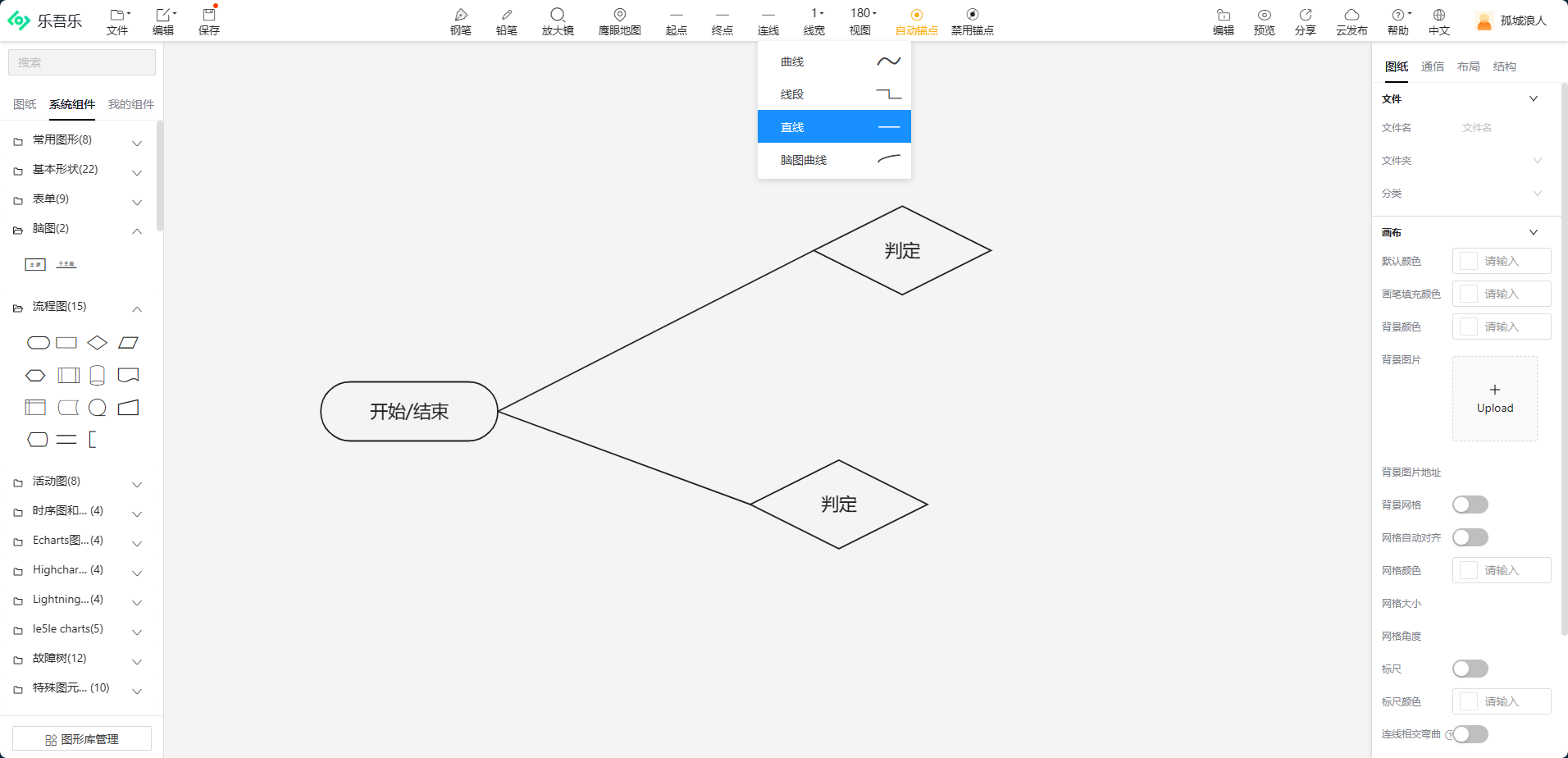
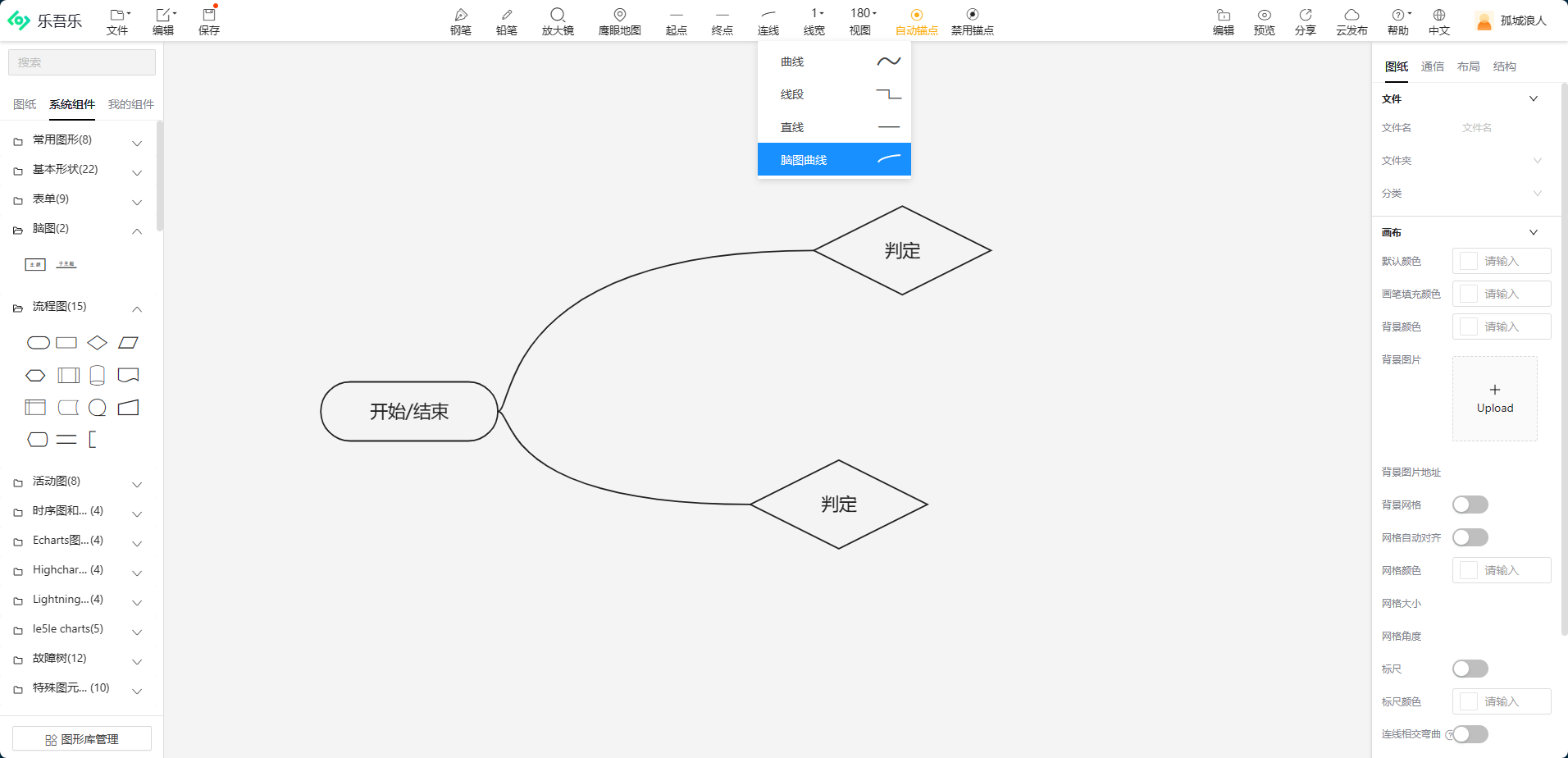
1.1.1 曲线、线段、直线、脑图曲线
开始:单击左键
暂停:单击右键 或 enter
结束:esc
乐吾乐2D可视化组态编辑器demo:https://2d.le5le.com/

1.1.2 横线
按下快捷键shift,点击鼠标左键绘制,右键结束绘制(连线类型选择直线)

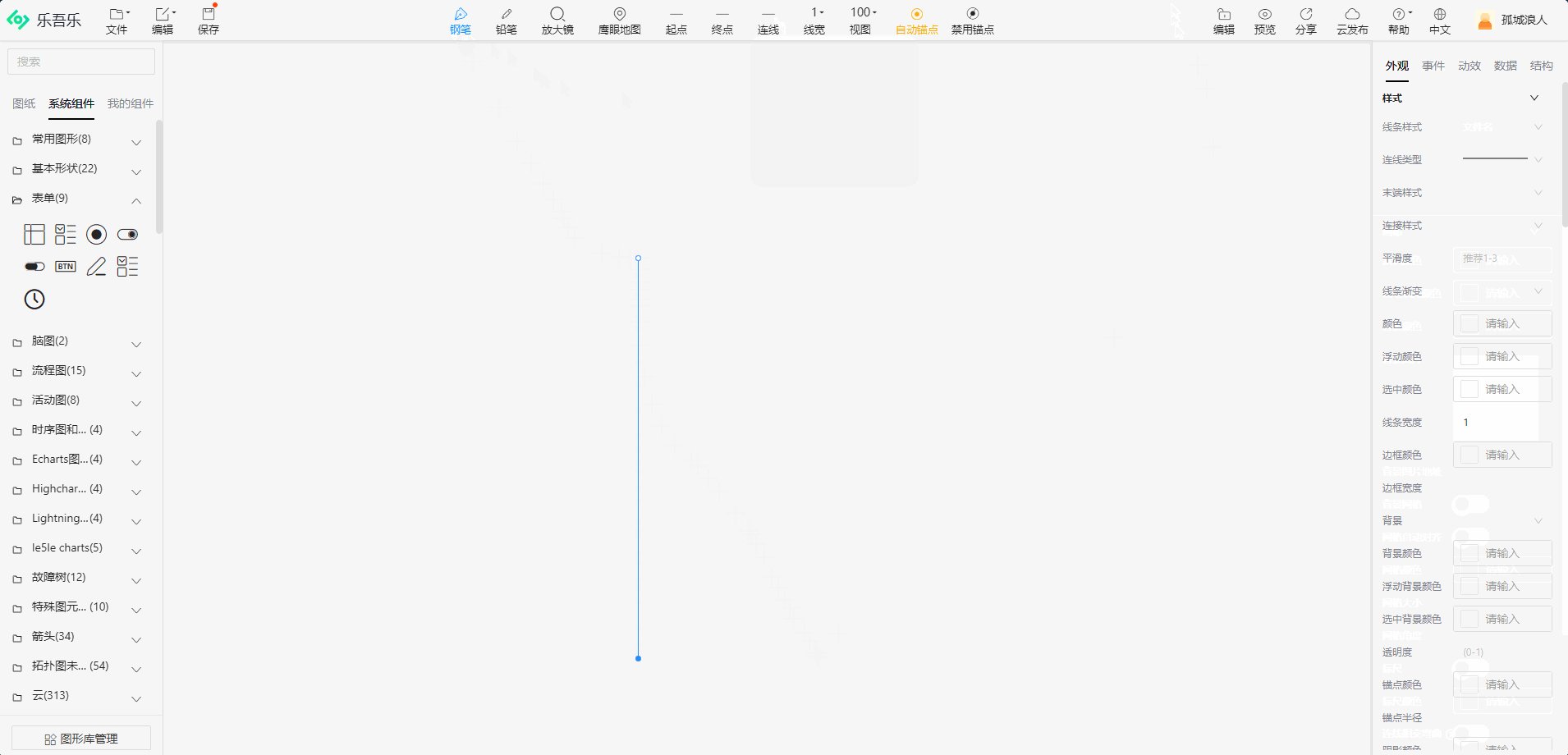
1.1.3 竖线
按下快捷键ctrl,点击鼠标左键绘制,右键结束绘制(连线类型选择直线)

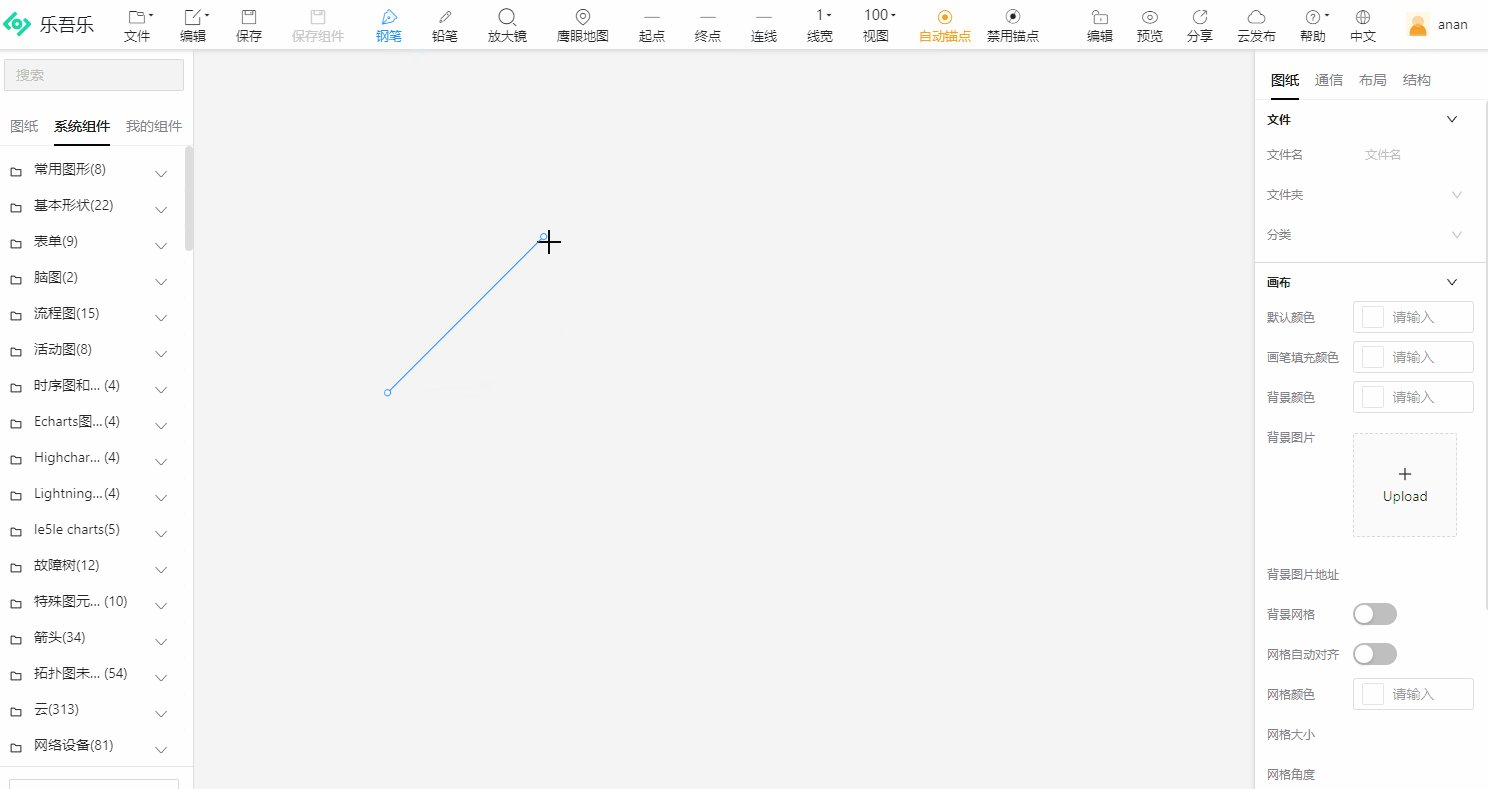
1.1.4 斜线
连线类型选择直线,选择钢笔,鼠标左键点击绘制起点,按住快捷键ctrl+shift,鼠标移动角度(以15°为递增角度),左键单击绘制第二个点,右键结束绘制

1.2 连接绘制连线
1.2.1 曲线

1.2.2 线段

1.2.3 直线

1.2.4 脑图曲线

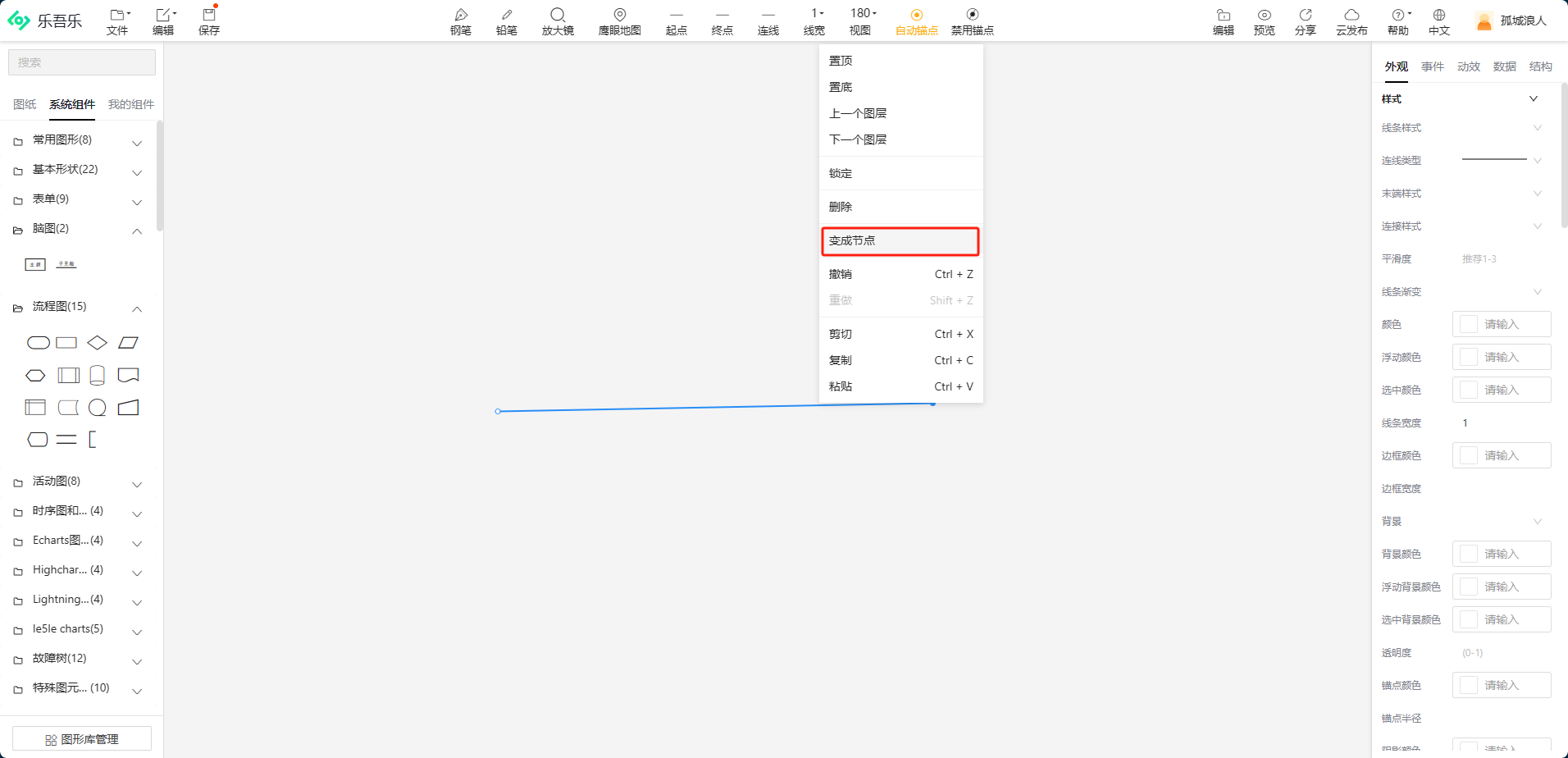
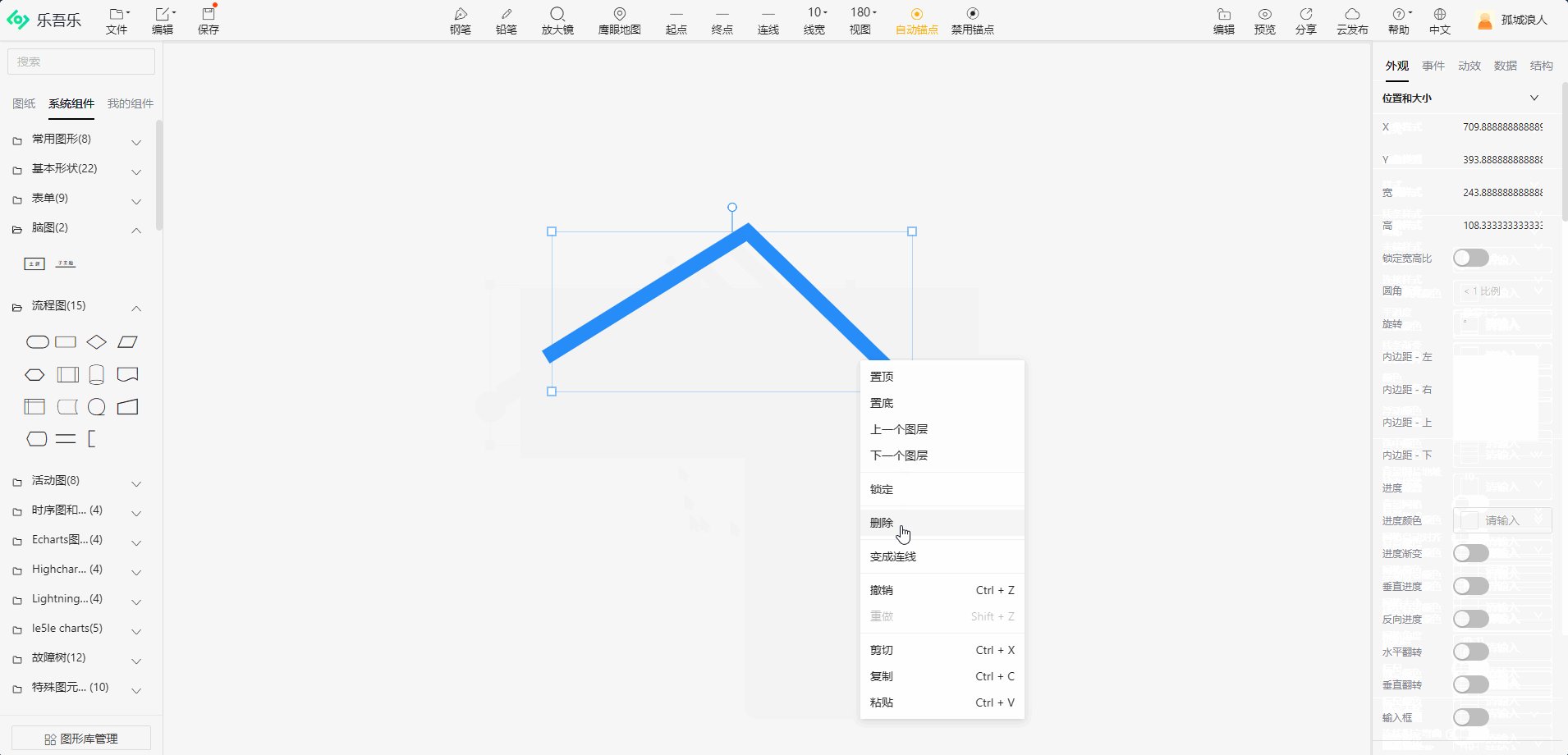
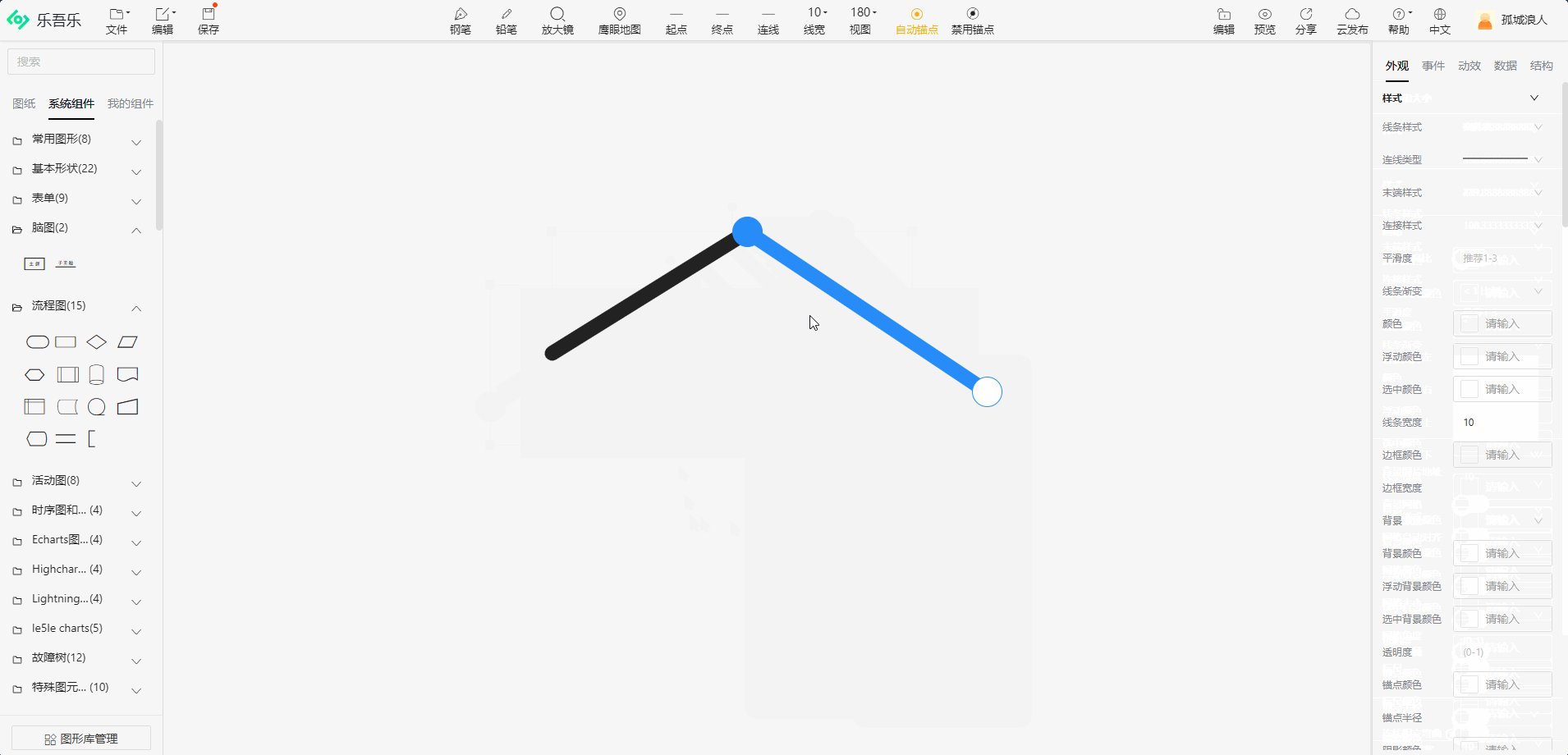
2 连线变节点
连线变成节点、节点变成连线:右键

3 切割/合并连线
切割连线:选中线,移入线锚点,按下 S
合并连线:线连接线时,按下 alt

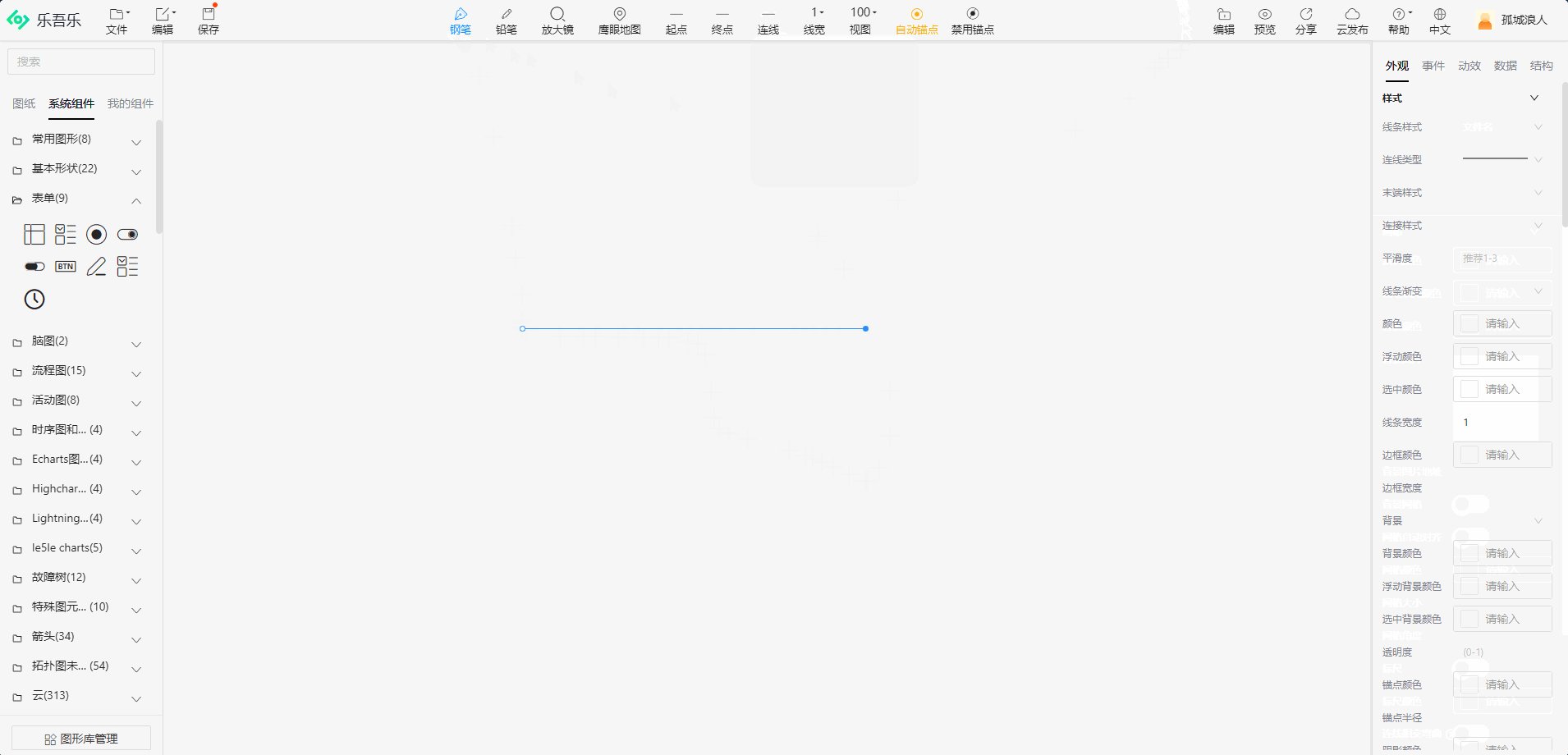
4 连线样式
设置连线的外观样式:
线条样式:实线、虚线
连线类型:曲线、折现、直线
连接样式:斜角、圆角、默认
线条渐变:无、线性渐变
线条颜色、浮动颜色、选中颜色
线条宽度
背景:纯色背景、线性渐变、径向渐变
背景颜色、浮动背景颜色、选中背景颜色
透明度:0-1
锚点颜色、锚点半径(≥0)
阴影颜色、阴影模糊、阴影X偏移、阴影Y偏移
变宽颜色、边框宽度(≥0)

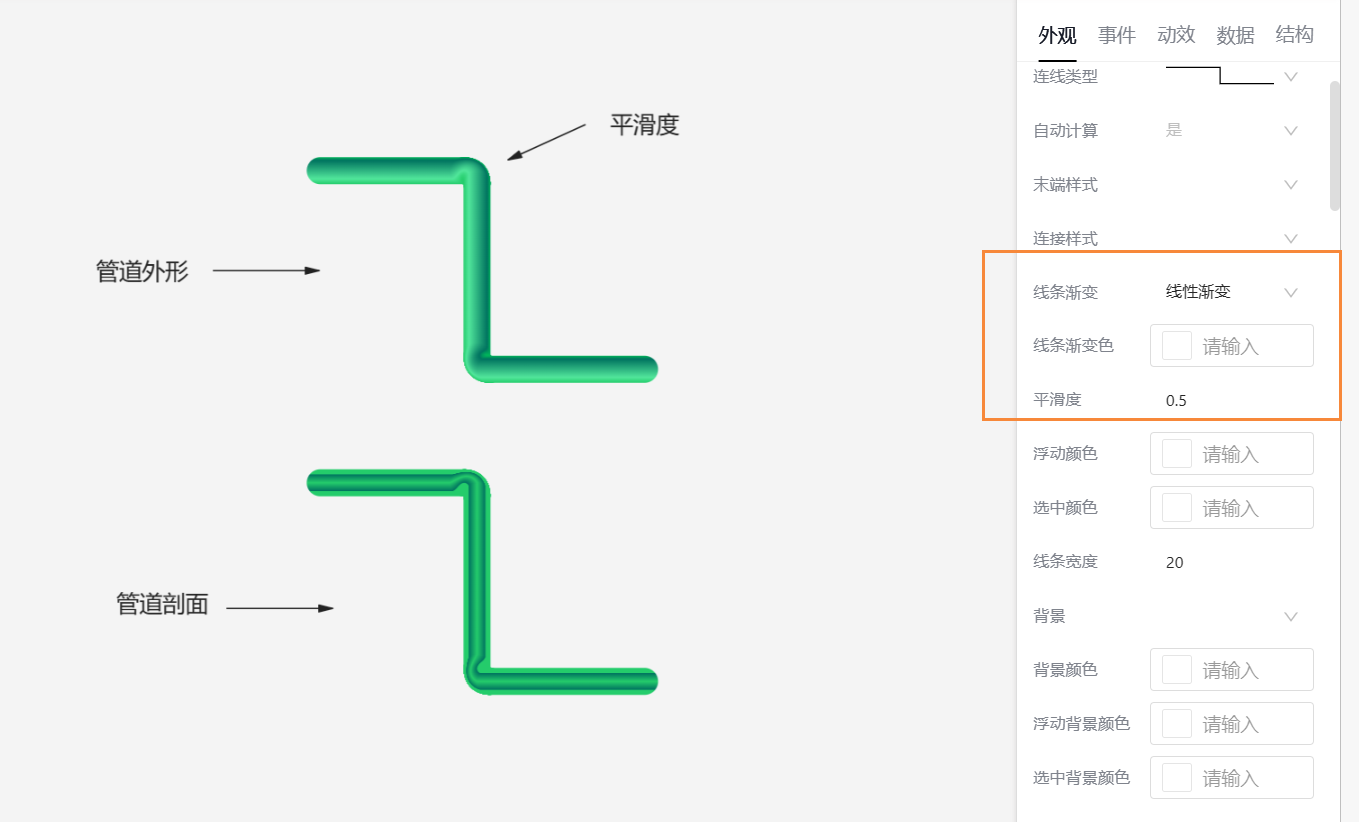
4.1 用连线绘制管道
方式一:线性渐变外观
外观--线条渐变--线性渐变--线性渐变颜色


案例地址:乐吾乐2D可视化
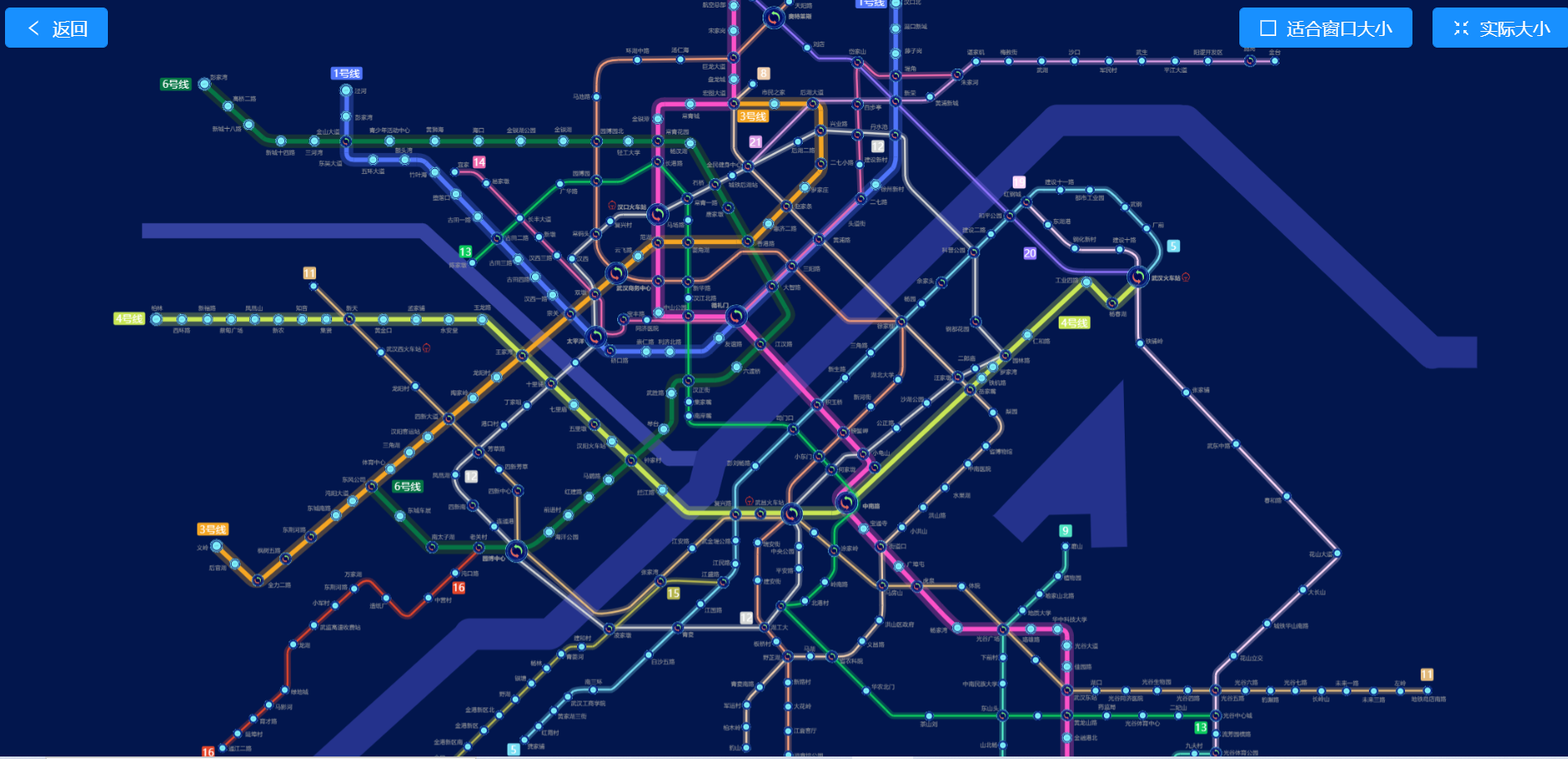
方式二:连线边框+透明度
案例:用连线丰富的外观属性,绘制武地铁线路图demo
案例地址:乐吾乐2D可视化

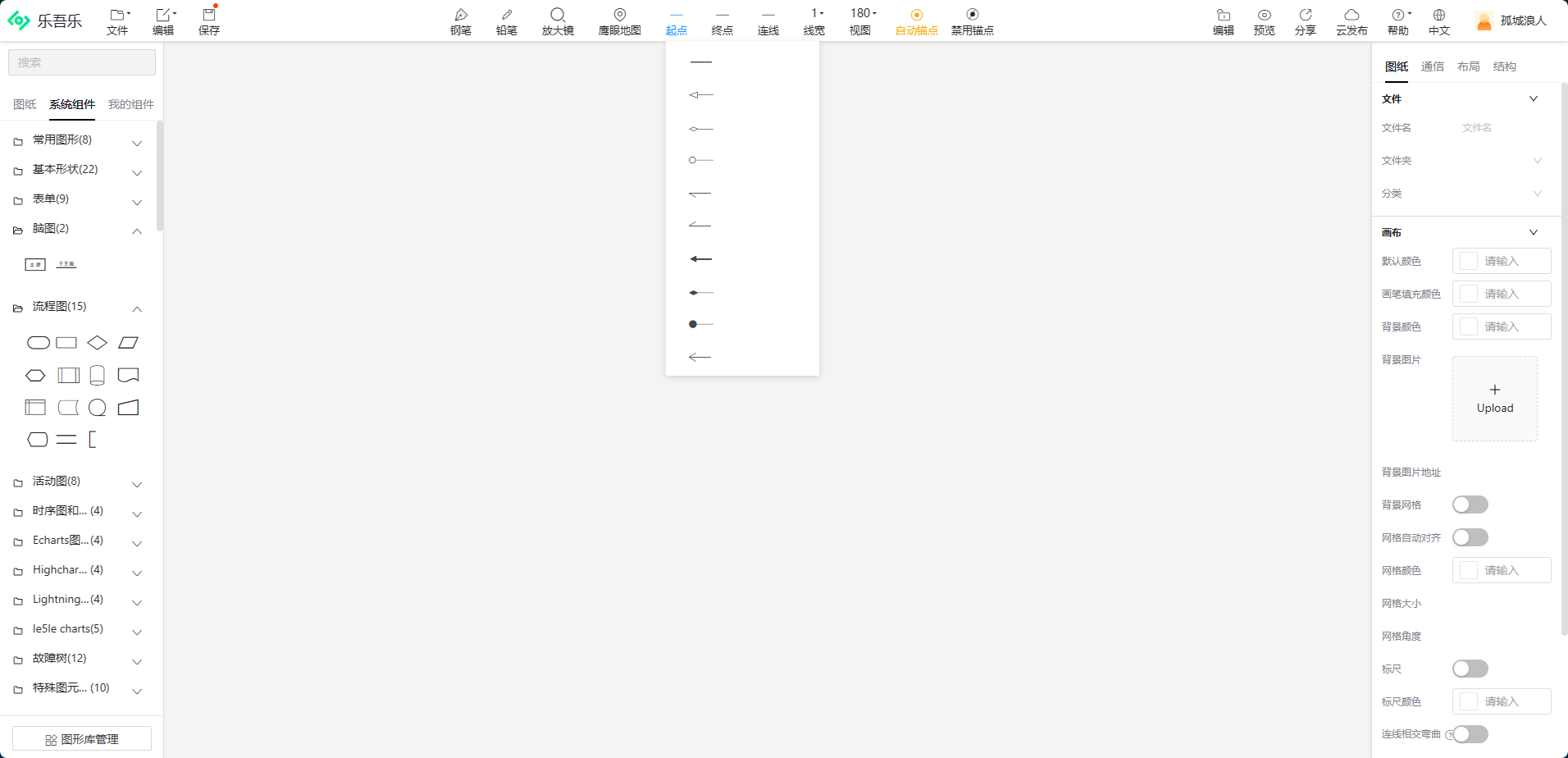
起点样式

终点样式

线宽

5 连线动画
动画效果:水流、水珠流动、圆点
动画线宽(≥0),动画颜色,动画速度,反向流动,循环次数
下个动画:tag,自动播放,保持动画状态,线性播放:是/否

案例:连线动画常常用于展示管道水流/能源等流动方向
案例地址:乐吾乐2D可视化
视频教程:用连线绘制管道效果