项目实训-vue(十二)
文章目录
1.概述
本篇博客将记录我在图片上传页面中的工作。
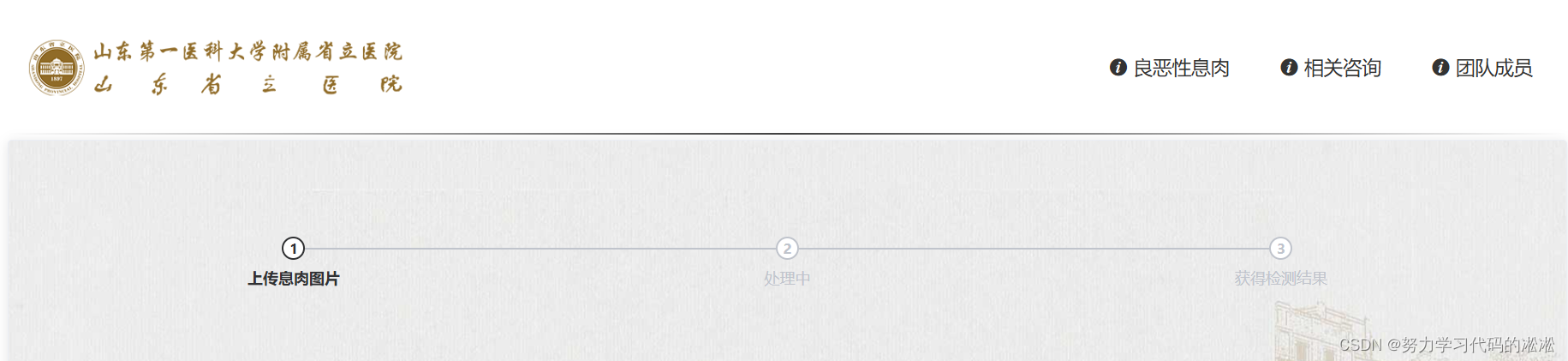
2.处理进度可视化
除了导航栏之外,我们还需要对上传图片以及图片处理的过程以及流程进行处理。
这段代码主要使用element组件库中的步骤条来实现的。

具体代码实现:
html
<el-card
class="el-card-upload"
style="
width: 100%;
height: 1050px;
margin: 0 auto;
margin-bottom: 30px;
/* overflow-y: auto; */
"
>
<!-- 步骤情况 -->
<el-steps
:active="active"
finish-status="success"
style="margin: 20px"
align-center
>
<el-step title="上传息肉图片"></el-step>
<el-step title="处理中"></el-step>
<el-step title="获得检测结果"></el-step>
</el-steps>
<!-- 上传框 -->
<div
v-loading="loading"
v-show="!showReturnImage"
element-loading-text="图片处理中"
style="padding-top: 100px"
>这段代码使用 Element UI 的 el-card 组件创建一个包含步骤指示器和上传框的界面。卡片内设置了一个步骤条 el-steps,显示了三个步骤:"上传息肉图片"、"处理中"、和"获得检测结果",通过 :active 属性动态显示当前的步骤状态。卡片还包含一个上传框,使用 v-loading 指令显示加载状态,并在图片处理中时显示加载文本"图片处理中"。通过这种设计,用户能够直观地了解并参与息肉图片上传和处理的整个流程。
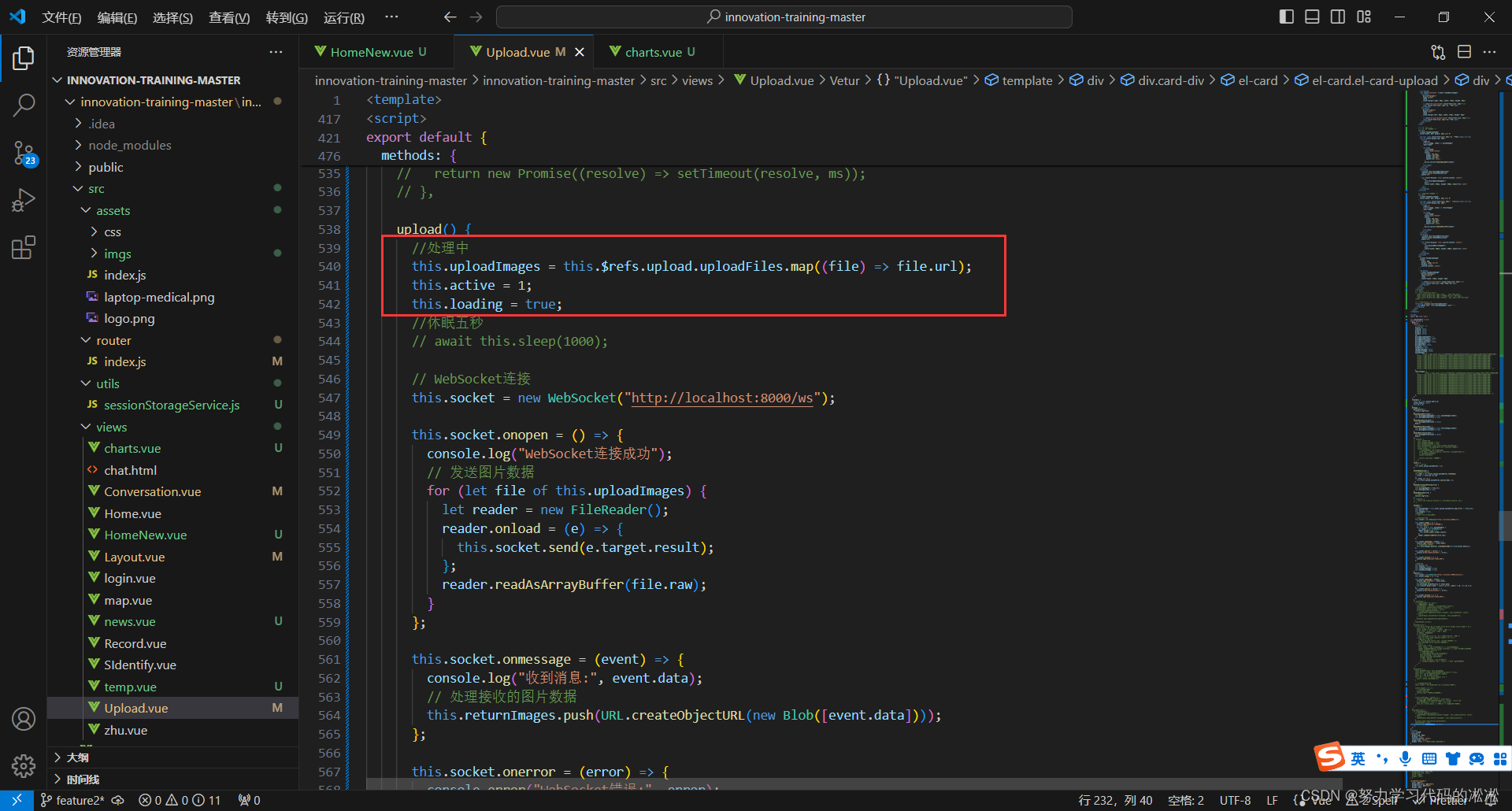
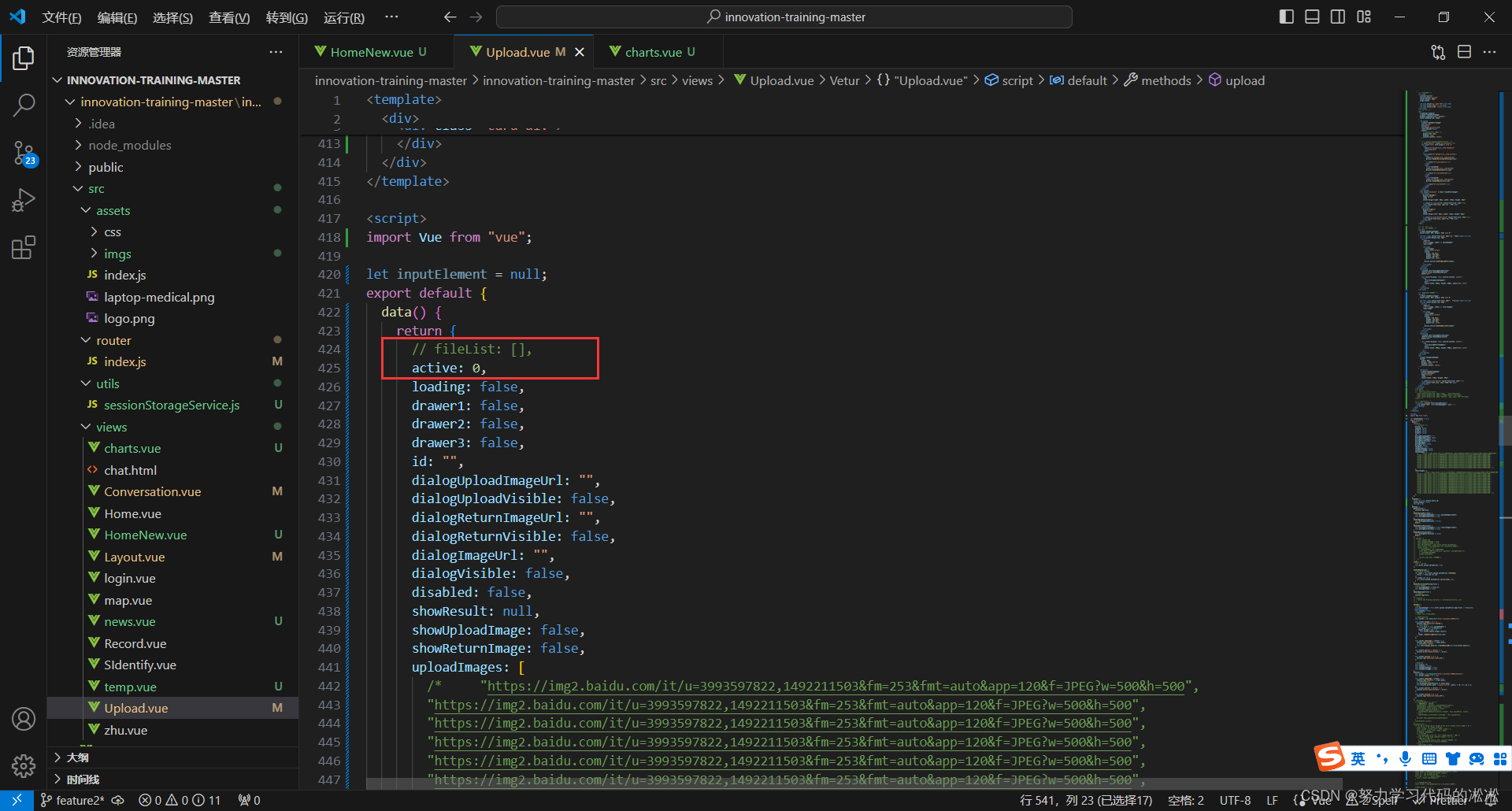
除此之外,还需要对此代码进行逻辑处理以及控制。

当上传图片按钮被点击之后,会调用upload函数,此时该部分代码会将 this.active = 1即表示为第1步的情况(初始的active = 0)。


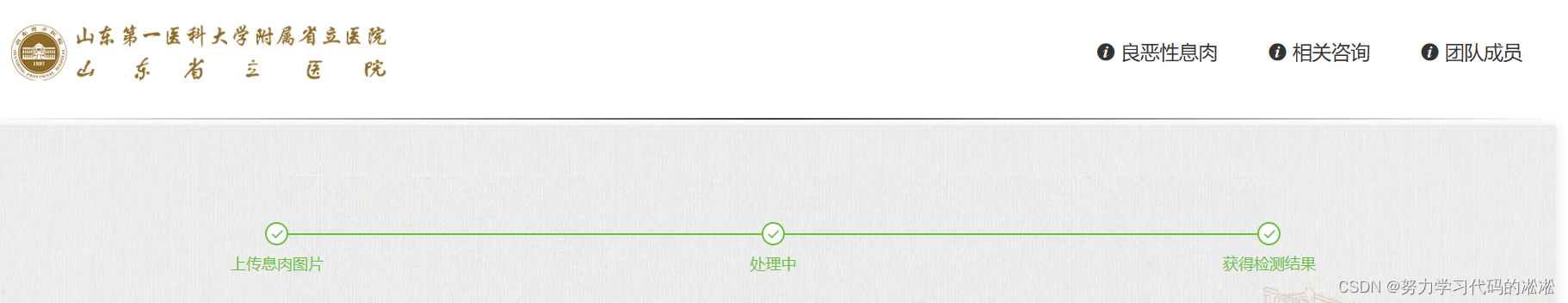
当图片调用外部的处理函数处理完成之后,再将active的值设置为3,从而标志其进入了下一步操作。
实现效果如下: