25、JavaScript 数学
25.1 Math.PI; (圆周率)
返回 3.141592653589793
25.2 Math.round()(四舍五入)
Math.round(x)的返回值是 x 四舍五入为最接近的整数
html
document.getElementById("demo").innerHTML = Math.round(7.5);//返回 825.3 Math.pow()(次幂)
Math.pow(x, y)的返回值是x的y次幂
html
document.getElementById("demo").innerHTML = Math.pow(2, 5);//返回 3225.4 Math.sqrt()(平方根)
Math.sqrt(x)返回x的平方根
html
Math.sqrt(64); // 返回 825.5 Math.abs() (绝对(正)值)
Math.abs(x)返回x的绝对(正)值
html
Math.abs(-4.7); // 返回 4.7更多的用法参考JavaScript 数学
26、JavaScript 随机
26.1 Math.random() (0-1之间的随机数)
Math.random()返回0(包括) 至 1(不包括)之间的随机数
html
document.getElementById("demo").innerHTML = Math.random();输出:0.4962596442377123
26.2 JavaScript 随机整数
Math.random()与Math.floor()一起使用用于返回随机整数。
(1) Math.random() * 10 返回0-9之间的随机数
html
<body>
<p><span id="demo"></span></p>
<script>
document.getElementById("demo").innerHTML = Math.floor(
Math.random() * 10
);
</script>
</body>输出:8
(2) 返回0-10之间的随机数
html
Math.floor(Math.random() * 11);或
html
Math.floor(Math.random() * 10) + 1; // 返回 1 至 10 之间的数(3) 返回0-99之间的随机数
html
Math.floor(Math.random() * 100);(4) Math.random() * 101 返回0-100之间的随机数
html
Math.floor(Math.random() * 101);或
html
Math.floor(Math.random() * 100)+1;26.3 一个适当的随机函数
- (1)始终返回介于
min(包括)和max(不包括)之间的随机数
html
<body>
<p><span id="demo"></span></p>
<script>
document.getElementById("demo").innerHTML = getrndInteger(5, 10);
function getrndInteger(min, max) {
return Math.floor(Math.random() * (max - min)) + min;
}
</script>
</body>- (2)始终返回介于 min 和 max(
都包括)之间的随机数
html
<body>
<p><span id="demo"></span></p>
<script>
document.getElementById("demo").innerHTML = getrndInteger(5, 10);
function getrndInteger(min, max) {
return Math.floor(Math.random() * (max - min + 1)) + min;
}
</script>
</body>27、JavaScript 逻辑
- JavaScript 布尔(逻辑)代表两个值之一:true 或 false。
JavaScript 逻辑
28、JavaScript 比较
- 比较和逻辑运算符用于测试 true 或 false。
html
var voteable = (age < 18) ? "太年轻":"足够成熟";示例:
html
<body>
<p>请输入您的年龄</p>
<input type="num" id="age" />
<button onclick="myFunction()">保存</button>
<p id="demo"></p>
<script>
function myFunction() {
var age, text;
age = Number(document.getElementById("age").value);
//isNaN函数用于检查其参数是否是非数字值。
if (isNaN(age) || age == "") {
text = "请输入正确的年龄";
} else {
text = age < 18 ? "年轻" : "成熟";
}
document.getElementById("demo").innerHTML = text;
}
</script>
</body>29、JavaScript 条件
- 条件语句用于基于不同条件执行不同的动作。
在 JavaScript 中,我们可使用如下条件语句:
- 使用
if来规定要执行的代码块,如果指定条件为 true - 使用
else来规定要执行的代码块,如果相同的条件为 false - 使用
else if来规定要测试的新条件,如果第一个条件为 false - 使用
switch来规定多个被执行的备选代码块
29.1 if+else
- 使用 if 语句来规定假如条件为 true 时被执行的 JavaScript 代码块。
- 语法:
html
if (条件) {
如果条件为 true 时执行的代码
} 或
html
if (条件) {
条件为 true 时执行的代码块
} else {
条件为 false 时执行的代码块
}或
html
if (条件 1) {
条件 1 为 true 时执行的代码块
} else if (条件 2) {
条件 1 为 false 而条件 2 为 true 时执行的代码块
} else {
条件 1 和条件 2 同时为 false 时执行的代码块
}等...
29.2 Switch
switch语句用于基于不同条件执行不同动作。- 如果 JavaScript 遇到
break关键词,它会跳出switch代码块。 default关键词规定不存在case匹配时所运行的代码。(可省略)。Switch case使用严格比较(===),值必须与要匹配的类型相同,只有操作数属于同一类型时,严格比较才能为true。- 语法:
html
switch(表达式) {
case n:
代码块
break;
case n:
代码块
break;
default:
默认代码块
} 示例:
html
<body>
<p id="demo"></p>
<script>
var day;
switch (new Date().getDay()) {
case 0:
day = "周日";
break;
case 1:
day = "周一";
break;
case 2:
day = "周二";
break;
case 3:
day = "周三";
break;
case 4:
day = "周四";
break;
case 5:
day = "周五";
break;
case 6:
day = "周六";
break;
default:
day = "周八";
}
document.getElementById("demo").innerHTML = day;
</script>
</body>30、JavaScript For 循环
- 循环可多次执行代码块。
JavaScript 支持不同类型的循环:
for- 多次遍历代码块for/in- 遍历对象属性while- 当指定条件为 true 时循环一段代码块do/while- 当指定条件为 true 时循环一段代码块
30.1 For 循环
- 语法:
html
for (语句 1; 语句 2; 语句 3) {
要执行的代码块
}示例:
html
<body>
<p id="demo"></p>
<script>
var text = "";
var i;
for (i = 0; i < 5; i++) {
text += i + "<br>";
}
document.getElementById("demo").innerHTML = text;
</script>
</body>输出:
0
1
2
3
4
30.2 For/In 循环
- (1)JavaScript for/in 语句
遍历对象的属性
示例:
html
<body>
<p id="demo"></p>
<script>
var text = "";
var person = { fname: "Bill", lname: "Gates", age: 62 };
var x;
for (x in person) {
text += person[x] + " ";
}
document.getElementById("demo").innerHTML = text;
</script>
</body>输出:Bill Gates 62
例子解释:
① for in 循环遍历 person 对象
② 每次迭代返回一个键 (x)
③ 键用于访问键的值
④ 键的值为 person[x]
- (2)for in 语句也可以遍历数组的属性:
html
<body>
<p id="demo"></p>
<script>
var text = "";
var nums = [1, 4, 7, 10, 100];
var x;
for (x in nums) {
text += nums[x] + " ";
}
document.getElementById("demo").innerHTML = text;
</script>
</body>输出:1 4 7 10 100
或使用Array.forEach():
html
<!DOCTYPE html>
<html>
<body>
<h2>JavaScript Array.forEach()</h2>
<p>为每个数组元素调用一次函数。</p>
<p id="demo"></p>
<script>
const numbers = [45, 4, 9, 16, 25];
let txt = "";
numbers.forEach(myFunction);
document.getElementById("demo").innerHTML = txt;
function myFunction(value) {
txt += value + "<br>";
}
</script>
</body>
</html>30.3 For Of 循环
- for of 语句循环遍历可迭代对象的值。
- 它允许您循环遍历可迭代的数据结构,例如数组、字符串、映射、节点列表等。
- 语法:
html
for (variable of iterable) {
// code block to be executed
}(1)遍历数组:
注意是: text += x + " ";而不是: text += nums[x] + " ";
html
<body>
<p id="demo"></p>
<script>
var text = "";
var nums = [1, 4, 7, 10, 100];
var x;
for (let x of nums) {
text += x + " ";
}
document.getElementById("demo").innerHTML = text;
</script>
</body>(2)遍历字符串:
html
<body>
<p id="demo"></p>
<script>
var text = "";
var language = "Chinese";
var x;
for (x of language) {
text += x + "<br>";
}
document.getElementById("demo").innerHTML = text;
</script>
</body>输出:
C
h
i
n
e
s
e
30.4 While 循环
- 只要条件为
true,循环能够一直执行代码块。 - 语法:
html
while (条件) {
要执行的代码块
}示例:在下面的例子中,循环中的代码将运行,一遍又一遍,只要变量(i)小于 10:
html
<body>
<p id="demo"></p>
<script>
var text = "";
var i = 0;
while (i < 10) {
text += i + "<br>";
i++;
}
document.getElementById("demo").innerHTML = text;
</script>
</body>输出:0
1
2
3
4
5
6
7
8
9
30.5 Do/While 循环
- do/while 循环是 while 循环的变体。在检查条件是否为真之前,这种循环会执行一次代码块,然后只要条件为真就会重复循环。
- 语法:
html
do {
要执行的代码块
}
while (条件);示例:
html
<body>
<p id="demo"></p>
<script>
var text = "";
var i = 0;
do {
text += i + "<br>";
i++;
} while (i < 10);
document.getElementById("demo").innerHTML = text;
</script>
</body>输出:0
1
2
3
4
5
6
7
8
9
31 、JavaScript Break 和 Continue
-
break语句"跳出"循环。 -
continue语句"跳过"循环中的一个迭代。
31.1 Break 语句
break语句可被用于"跳出"switch语句。break语句也可用于跳出循环。
html
<body>
<p>带 break 的循环</p>
<p id="demo"></p>
<script>
var text = "";
var i;
for (i = 0; i < 10; i++) {
if (i === 3) { break; }
text += "数字是 " + i + "<br>";
}
document.getElementById("demo").innerHTML = text;
</script>
</body>输出:
带 break 的循环
数字是 0
数字是 1
数字是 2
31.2 Continue 语句
continue语句中断(循环中)的一个迭代,如果发生指定的条件。然后继续循环中的下一个迭代。
html
<body>
<p>这个循环在 i=3 时跳过这一步:</p>
<p id="demo"></p>
<script>
var text = "";
var i;
for (i = 0; i < 10; i++) {
if (i === 3) { continue; }
text += "数字是 " + i + "<br>";
}
document.getElementById("demo").innerHTML = text;
</script>
</body>输出:
这个循环在 i=3 时跳过这一步:
数字是 0
数字是 1
数字是 2
数字是 4
数字是 5
数字是 6
数字是 7
数字是 8
数字是 9
32、JavaScript typeof
33、JavaScript 类型转换
34、JavaScript 位运算符
35、JavaScript 正则表达式
- 正则表达式是构成搜索模式的字符序列。该搜索模式可用于文本搜索和文本替换操作。
- 什么是正则表达式?
正则表达式是构成搜索模式(search pattern)的字符序列。
当您搜索文本中的数据时,您可使用搜索模式来描述您搜索的内容。
正则表达式可以是单字符,或者更复杂的模式。
正则表达式可用于执行所有类型的文本搜索和文本替换操作。
- 语法:
html
/pattern/modifiers;示例:
html
var patt = /w3school/i;例子解释:
/w3school/i 是一个正则表达式。
w3school 是模式(pattern)(在搜索中使用)。
i 是修饰符(把搜索修改为大小写不敏感)。
35.1 使用字符串方法
-
在 JavaScript 中,正则表达式常用于两个字符串方法:
search()和replace()。 -
search()方法使用表达式来搜索匹配,然后返回匹配的位置。 -
replace()方法返回模式被替换处修改后的字符串。
35.1.1使用字符串方法 search() 来处理字符串
search()方法也接受字符串作为搜索参数。
(1)使用字符串来执行对 "W3school" 的搜索:
html
<body>
<p id="demo"></p>
<script>
var text = "Welcome China";
var n = text.search("China");
document.getElementById("demo").innerHTML = n;
</script>
</body>输出:8
(2)在字符串方法 search() 中使用正则表达式
html
<body>
<p id="demo"></p>
<script>
var text = "Welcome China";
var n = text.search(/china/i);
document.getElementById("demo").innerHTML = n;
</script>
</body>输出:8
如果查询不到则输出:-1
35.1.2 使用字符串方法 replace() 处理字符串
(1)replace() 也接受字符串作为搜索参数:
html
<body>
<p id="demo"></p>
<script>
var text = "Welcome China";
var n = text.replace("China", "A");
document.getElementById("demo").innerHTML = n;
</script>
</body>输出:Welcome A
(2)在字符串方法 replace() 中使用正则表达式:
html
<body>
<p id="demo"></p>
<script>
var text = "Welcome China";
var n = text.replace(/china/i, "B");
document.getElementById("demo").innerHTML = n;
</script>
</body>输出:Welcome B
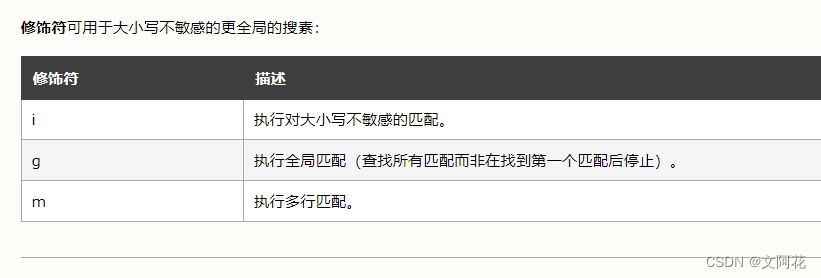
35.2 正则表达式修饰符

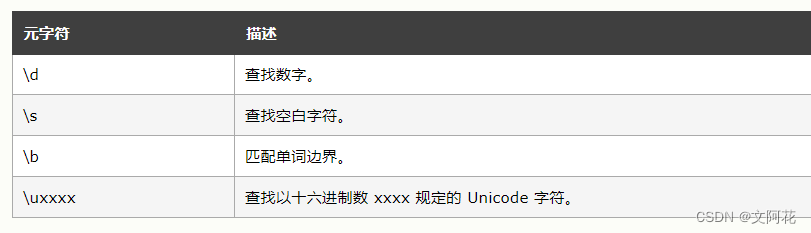
35.3 正则表达式模式
括号用于查找一定范围的字符串:

元字符(Metacharacter)是拥有特殊含义的字符:

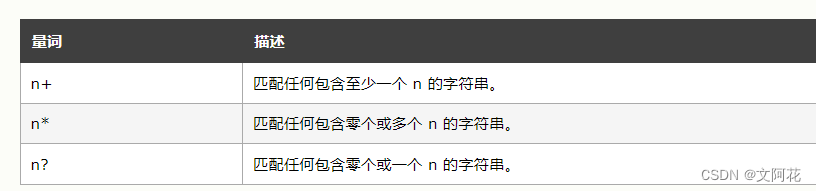
Quantifiers 定义量词:

35.4 使用 RegExp 对象
- 在 JavaScript 中,RegExp 对象是带有预定义属性和方法的正则表达式对象。
35.4.1 使用 test()
-
test()是一个正则表达式方法。 -
它通过模式来搜索字符串,然后根据结果返回
true或false。
示例:搜索是否包含字母'e':
html
<body>
<p id="demo"></p>
<script>
var text = "Welcome China";
document.getElementById("demo").innerHTML = /e/.test(text);
</script>
</body>输出:true
35.4.2 使用 exec()
-
exec() 方法是一个正则表达式方法。
-
它通过指定的模式(pattern)搜索字符串,并返回已找到的文本。
-
如果未找到匹配,则返回 null。
html
<body>
<p id="demo"></p>
<script>
var text = "Welcome China";
document.getElementById("demo").innerHTML = /e/.exec(text);
</script>
</body>输出:e