在当今快速发展的IT领域,自动化部署已成为提高工作效率和减少错误的关键。Jenkins作为持续集成/持续部署(CI/CD)的佼佼者,结合Docker容器技术和PHP编程语言,以及Ansible自动化工具,可以实现高效、可靠的自动化部署。
1、安装Jenkins
前面已经讲过使用docker安装Jenkins ,可以参考前面的文章 : Vagrant + docker搭建Jenkins 部署环境-CSDN博客
2、安装php环境,由于是在宿主机上运行的,所以需要先安装php运行环境,redis环境



3、安装nginx ,这是是需要在宿主机上面安装,因为我的jenkins和服务器不在一台机器上。

接下来我们先把nginx配置好,代码目录在 /htdocs/workspace下面:
nginx配置的文件内容如下:
server {
listen 80;
index index.php index.html;
server_name hg.shop.com;
root /htdocs/gitwork/shop/public;
location / {
# try_files $uri /index.php$is_args$args;
if (!-e $request_filename){
rewrite ^(.*)$ /index.php?s=$1 last; break;
}
}
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$
{
expires 30d;
error_log off;
access_log /dev/null;
}
location ~ .*\.(js|css)?$
{
expires 12h;
error_log off;
access_log /dev/null;
}
location /notice {
proxy_pass http://192.168.33.10:20004;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header X-real-ip $remote_addr;
proxy_set_header X-Forwarded-For $remote_addr;
}
location /msg {
proxy_pass http://192.168.33.10:20005/;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header X-real-ip $remote_addr;
proxy_set_header X-Forwarded-For $remote_addr;
}
location ~ \.php$ {
fastcgi_split_path_info ^(.+\.php)(/.+)$;
fastcgi_pass unix:/var/run/php/php7.4-fpm.sock;
fastcgi_index index.php;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param PATH_INFO $fastcgi_path_info;
}
}4.配置php项目的打包编译的自动化配置。
php项目如下:


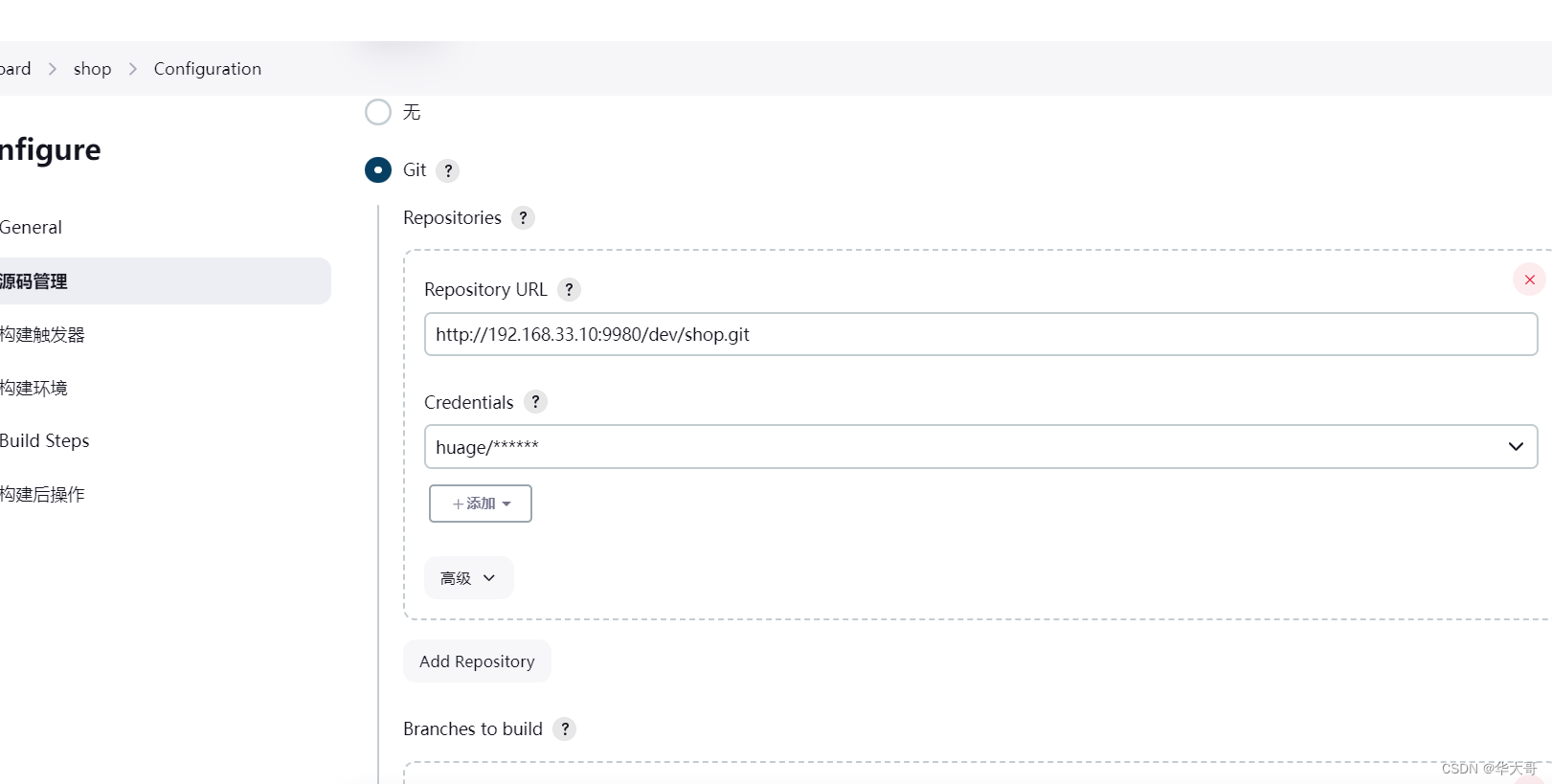
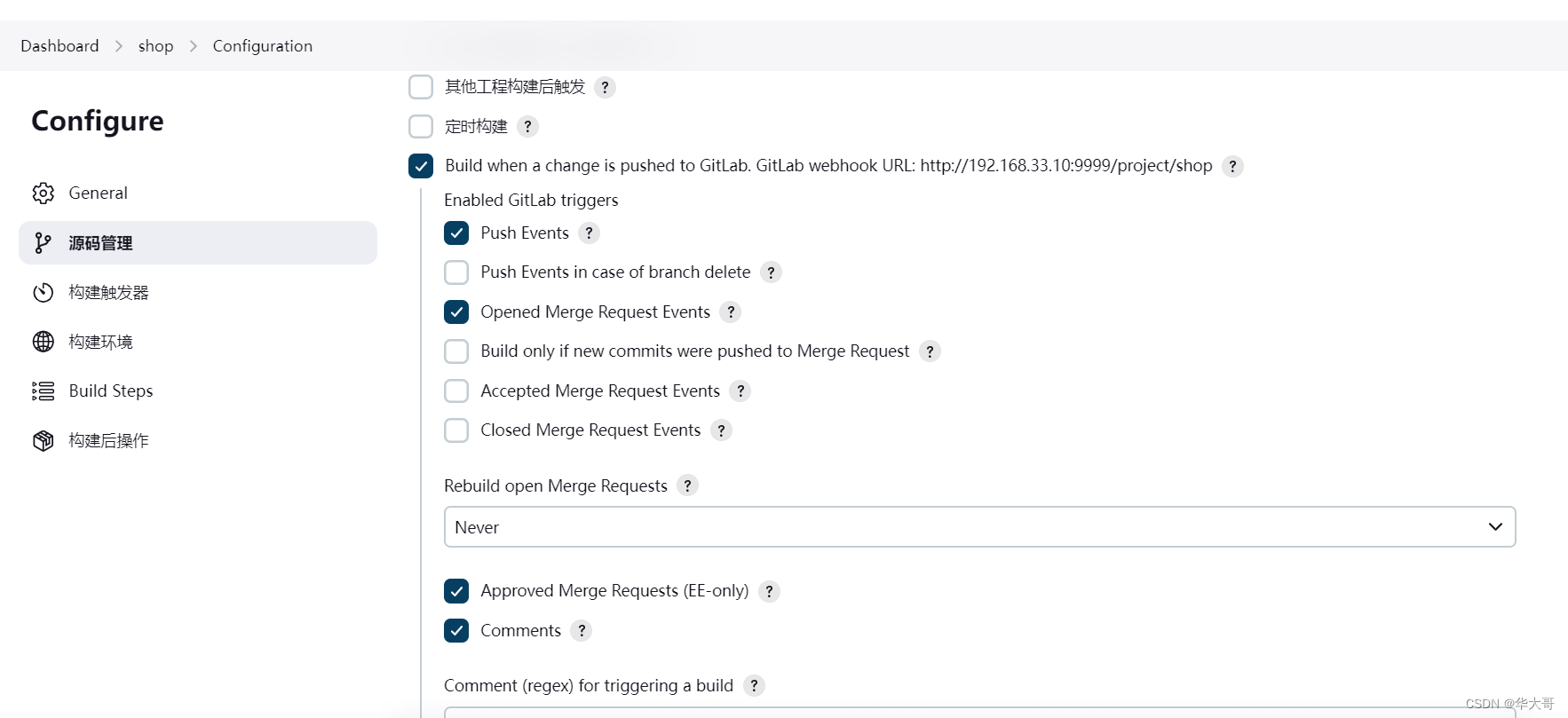
5 。接着来配置jenkins自动化构建设置。
前面已经接扫了,就不说了,可以参考前面
6.创建一个自由分格的前端项目,点击保存:
参考前面的步骤,这里不在细说。




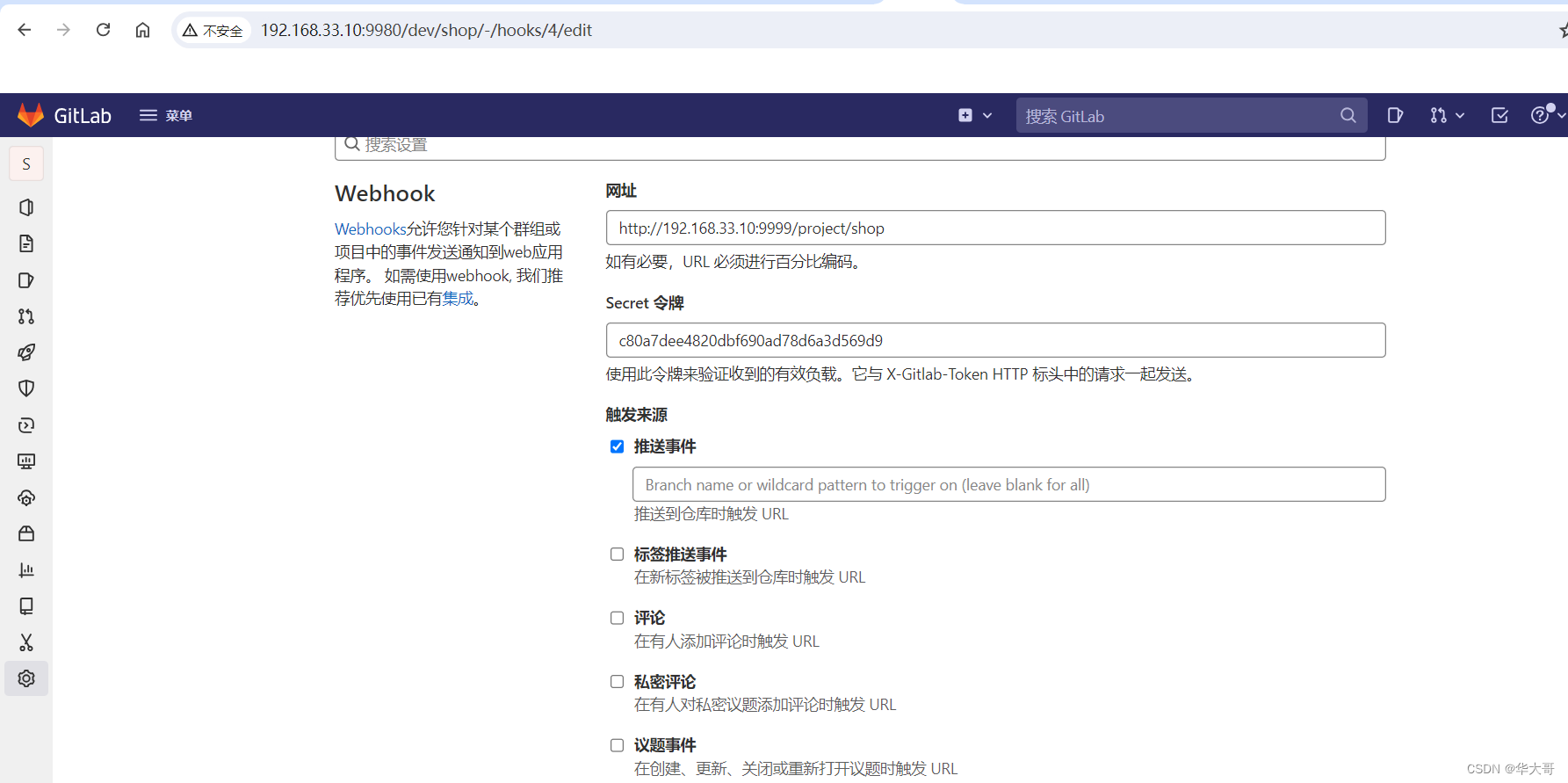
在项目里面设置第三方访问的webhook ,把前面jenkins生成的api token和地址填入下面的位置后保存。

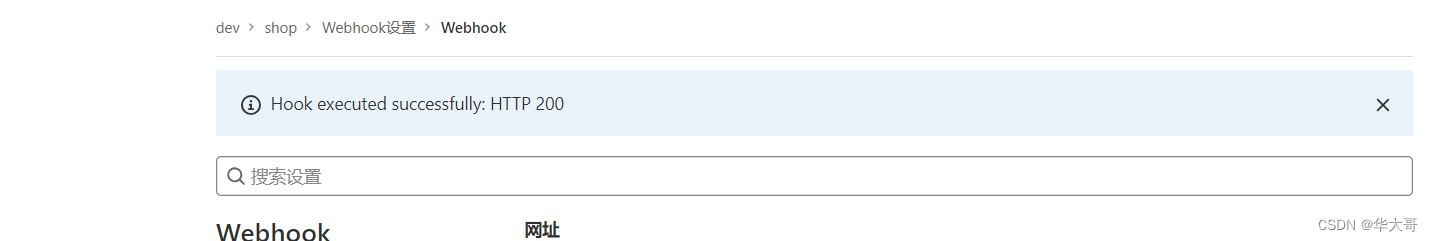
点击测试,看是否正常:

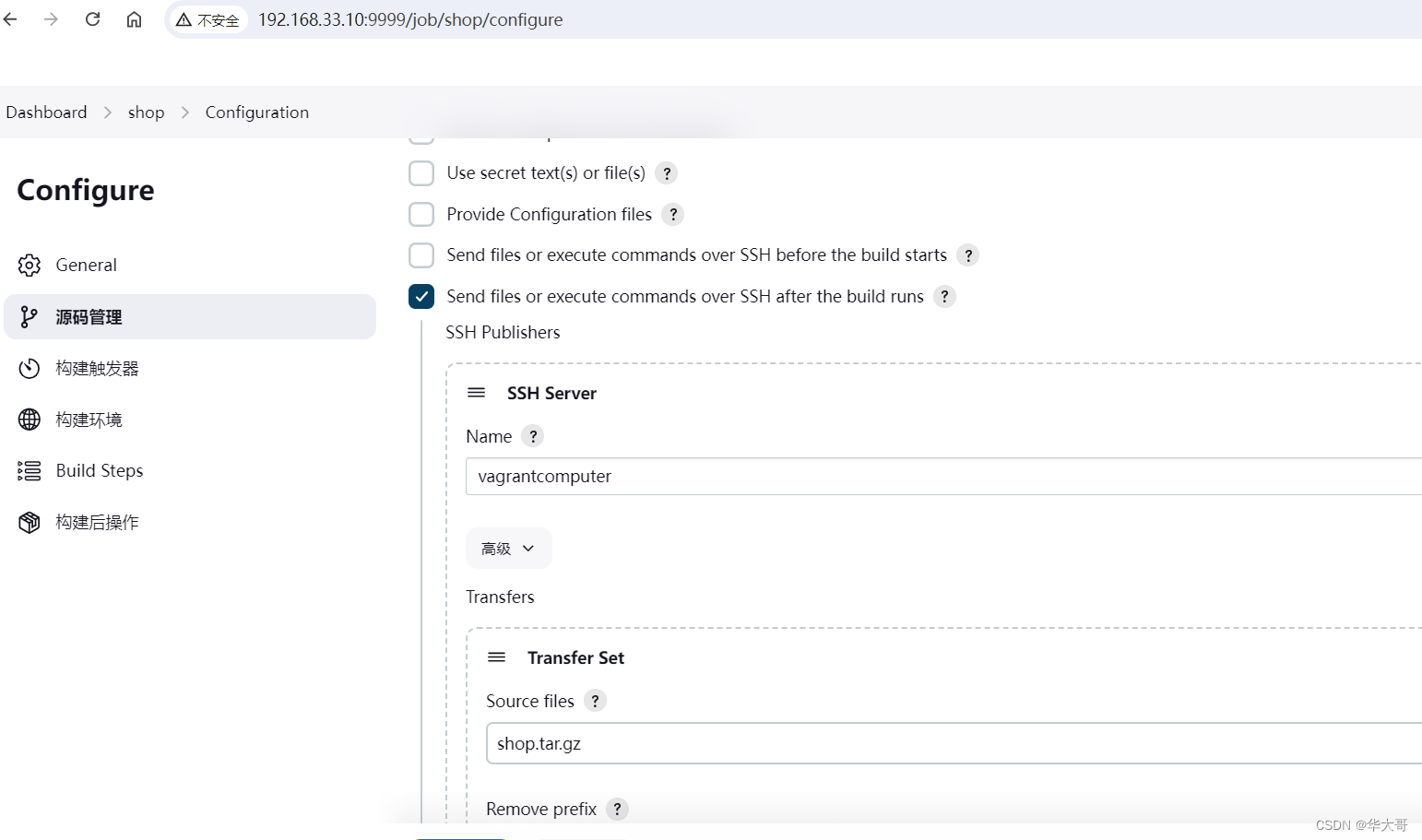
设置构建shell 脚本:
rm -rf shop.tar.gz
#把当前目录的所有文件打包成shop.tar.gz
tar zcvf shop.tar.gz shop
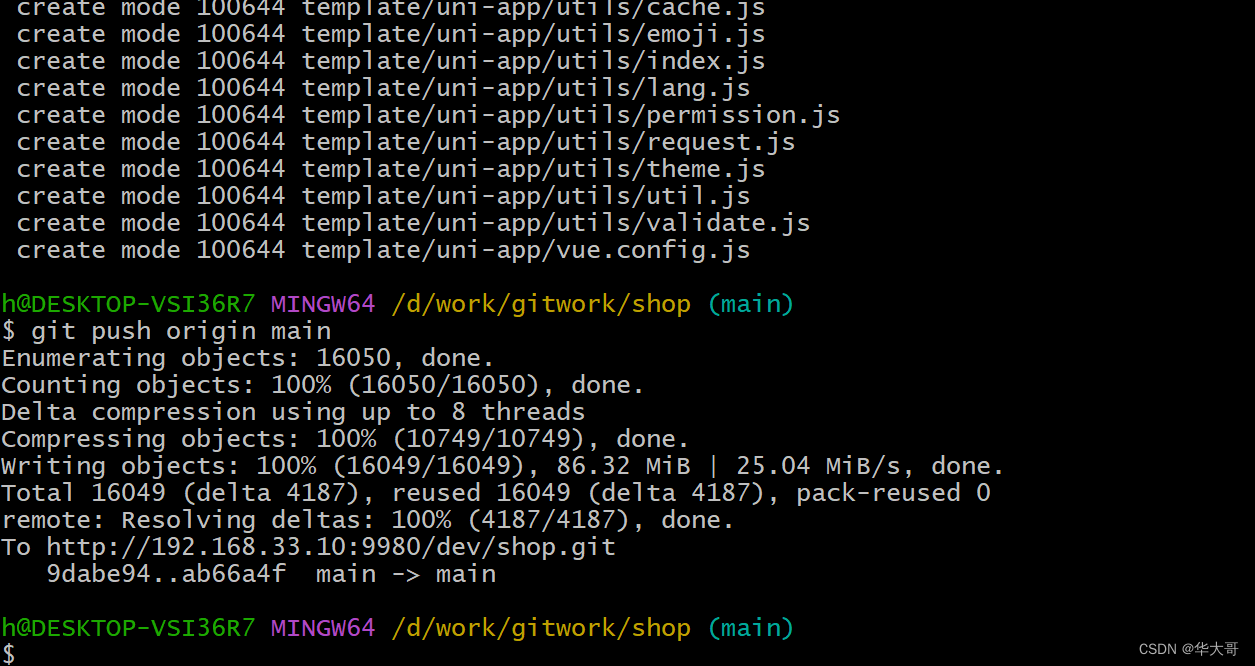
exit 0配置完成后,提交代码:

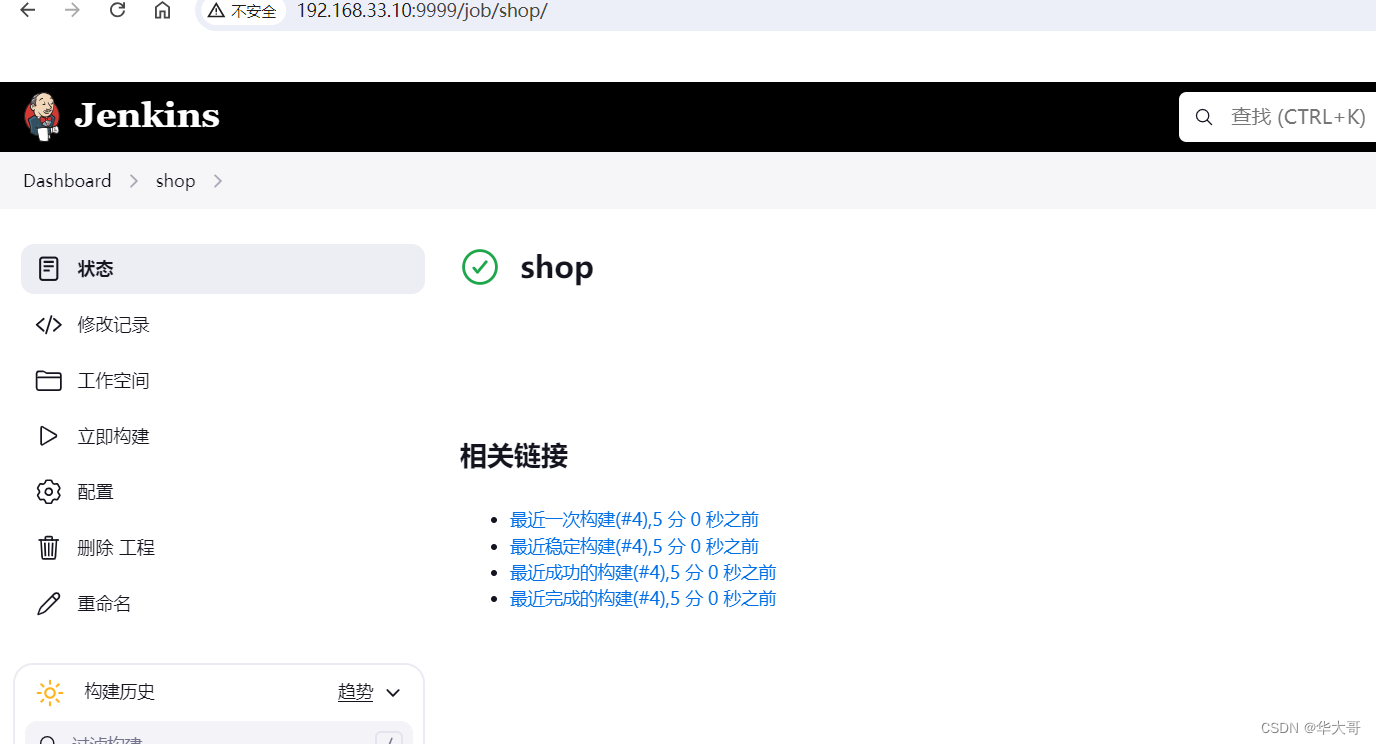
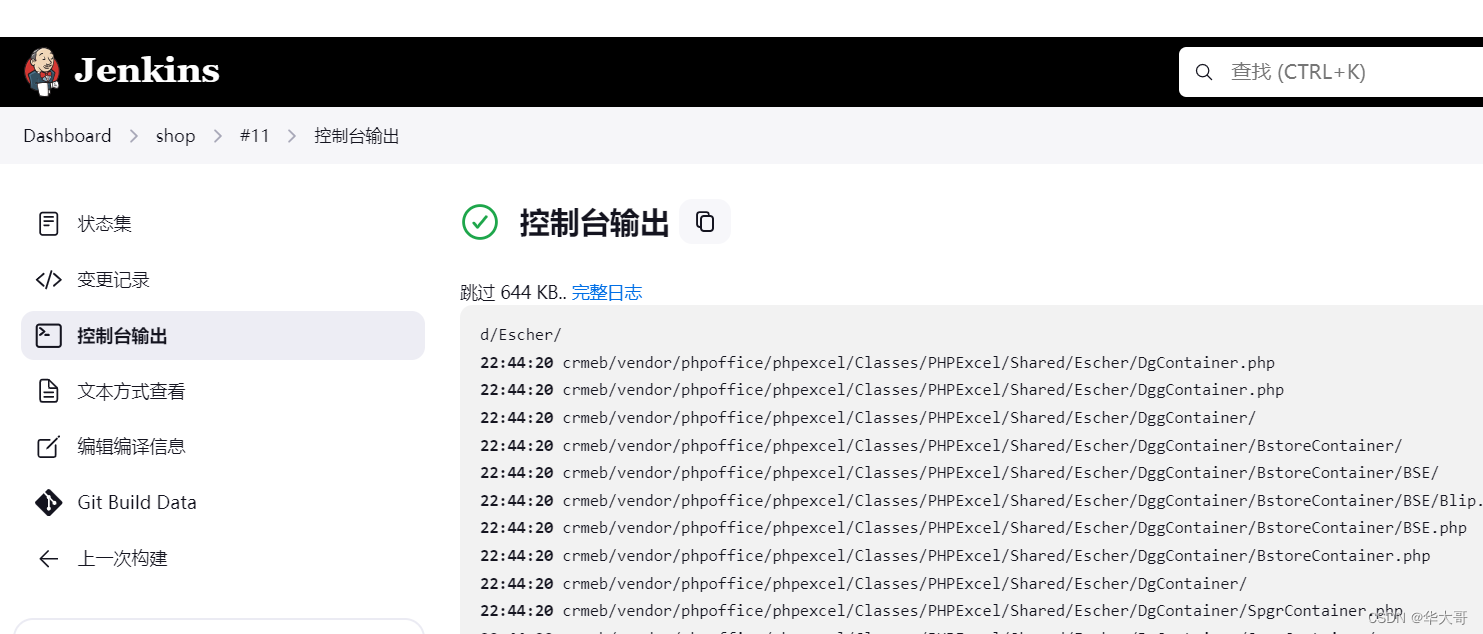
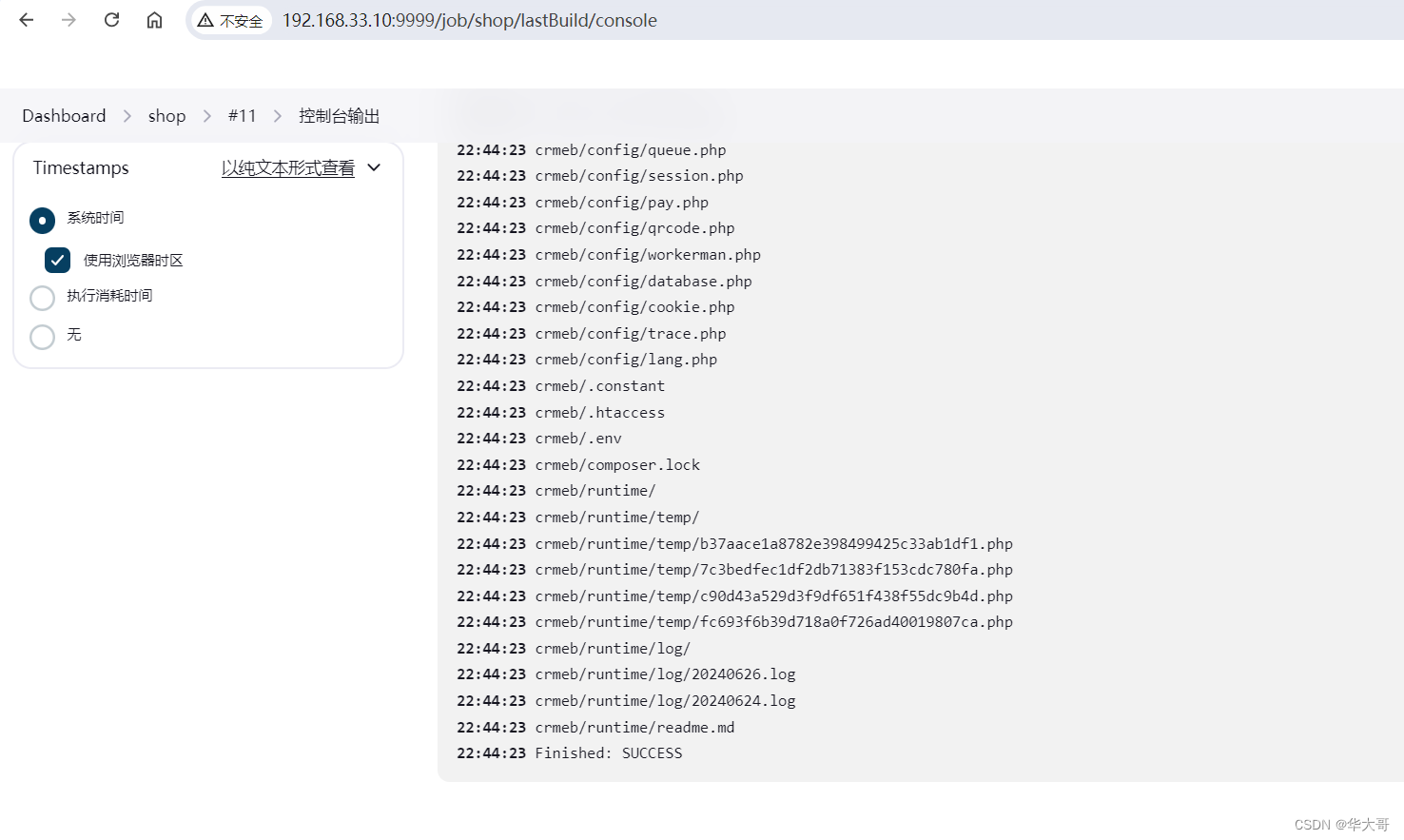
打开jenkins已经开始自动化构建了:


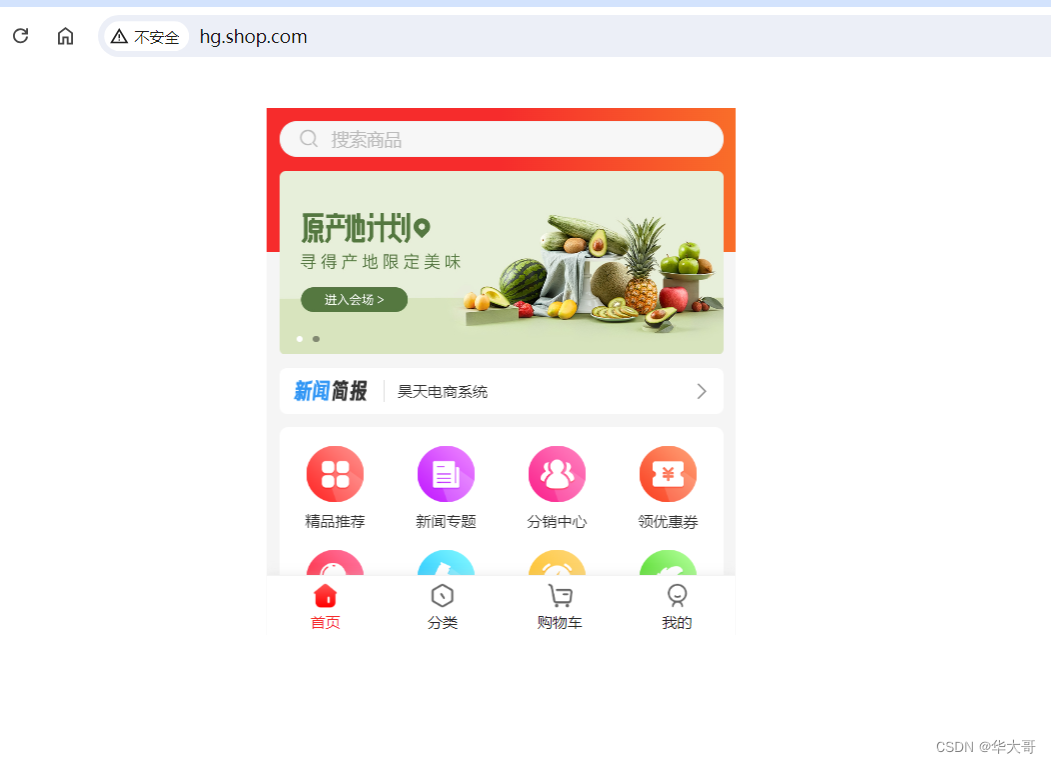
打开页面,可以看到成功了。

当然可以采用docker容器化部署的方式来构建,其实本质都是一样的。