目录
[1、function 函数名(形参列表){ 函数体 }](#1、function 函数名(形参列表){ 函数体 })
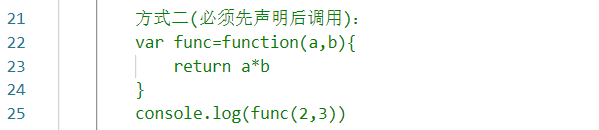
[2、var 函数名=function(形参列表){函数体}](#2、var 函数名=function(形参列表){函数体})
一、分支语句
1、if语句:
if(表达式){
}else if(){
}else if(){
}else{
}
注意:
1、if表达式值非空字符串判断为true,如"hello! KuWuo"
2、if表达式值为非null对象判断为true
3、if表达式值为非零number数值判断为true
2、switch语句:
switch(表达式){
case 表达式1: 语句;
case 表达式2:语句;
case 表达式3:语句;
default: 语句;
}

二、循环语句
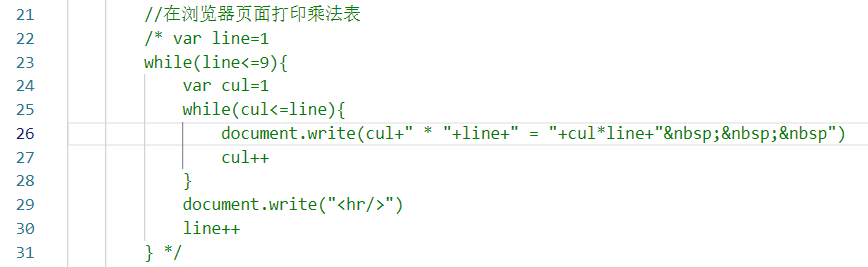
1、while循环语句
while(表达式){
循环体
}

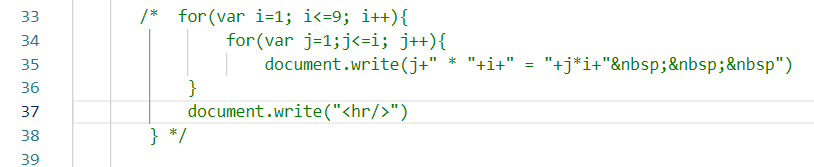
2、for循环语句
for(表达式1;条件判断表达式;表达式3){
循环体
}



三、函数声明
1、function 函数名(形参列表){ 函数体 }

2、var 函数名=function(形参列表){函数体}

JS函数声明与Java相比有如下特点:
1、没有访问修饰符,没有返回值类型、若函数有值要返回则直接return即可。
2、没有抛出异常列表
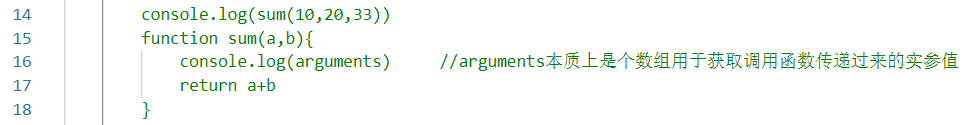
3、调用方法时实参和形参可以在数量上不一致,在被调用方法内部可以使用arguments数组名来获取调用时传递的实参有哪些。
4、函数名也可以作为参数传递给另一个方法即函数回调。
@声明:"山月润无声"博主知识水平有限,以上文章如有不妥之处,欢迎广大IT爱好者指正,小弟定当虚心受教!