1.1 Django安装
bash
pip install django安装之后
c:\python39
-python.exe
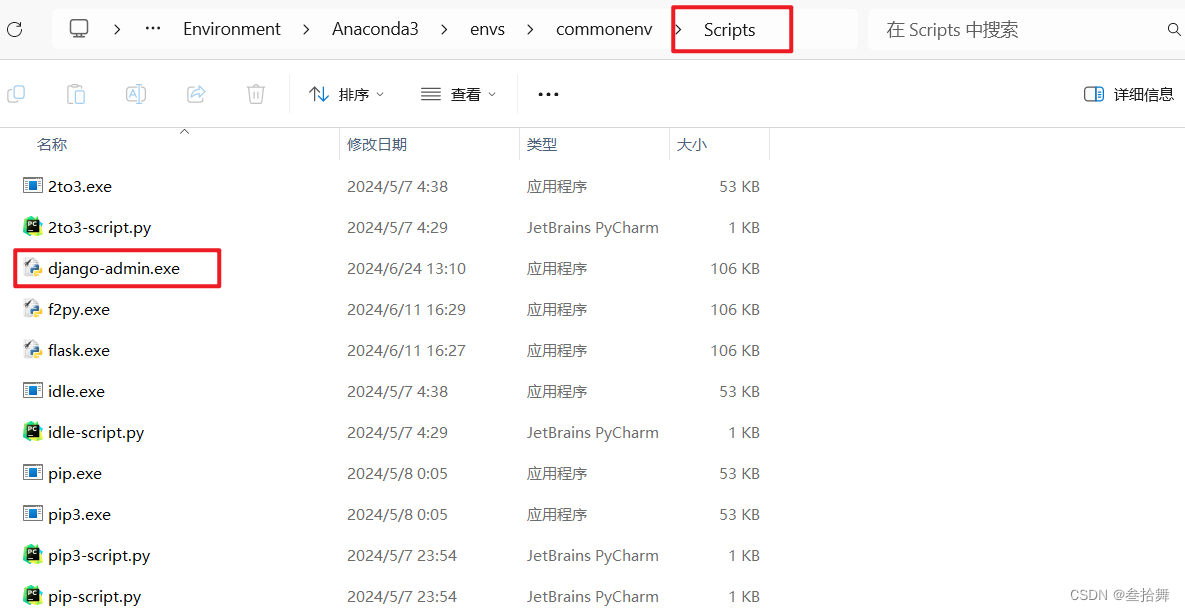
-Scripts
-pip.exe
-django-admin.exe【安装django之后,工具,创建django项目】
-Lib
-内置模块
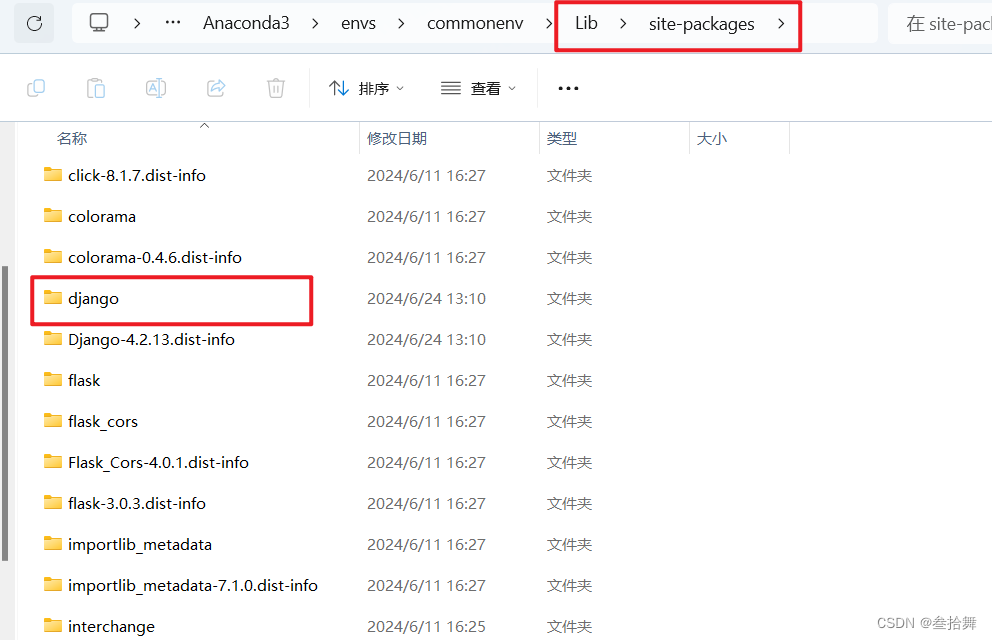
-site-packages
-flask
-django(安装django之后,【django框架源码】)如下图:


1.2 创建项目
1.2.1 创建项目(命令行)
django中项目会有一些默认的文件和文件夹
- 打开终端
- 进入某个目录(项目放在那里)
bash
F:\05.Django>
# 如果已经加入环境变量
django-admin startproject mysite(项目名称)创建成功

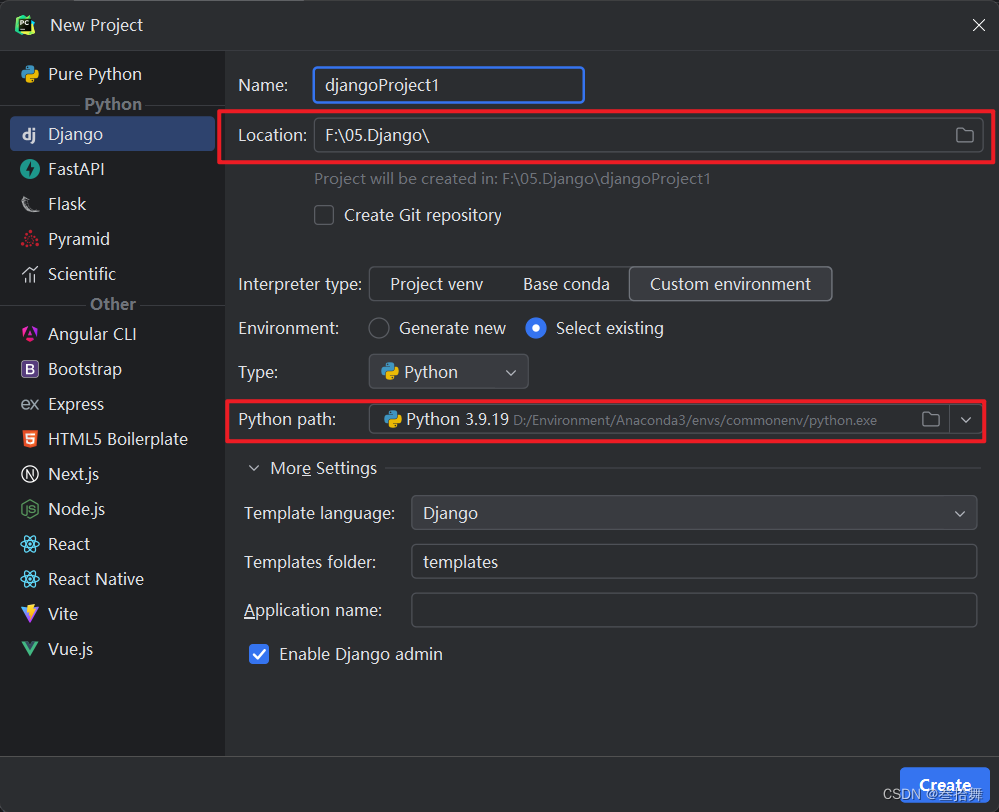
1.2.2 创建项目(Pycharm)
选择【new project】,选择【django】,选择项目的路径和Python的版本,点击==【create】==即可。

1.3 App
bash
-项目
- app,用户管理 【独立的表结构、函数、HTML模板、CSS】
- app,订单管理 【独立的表结构、函数、HTML模板、CSS】
- app,后台管理 【独立的表结构、函数、HTML模板、CSS】
- app,API 【独立的表结构、函数、HTML模板、CSS】
- ...注意,我们开发比较简洁,用不到多app,一般情况下,项目创建1个app即可。
创建app命令,需要在指定目录中创建,这里可以在上面创建的django项目mysite中创建
bash
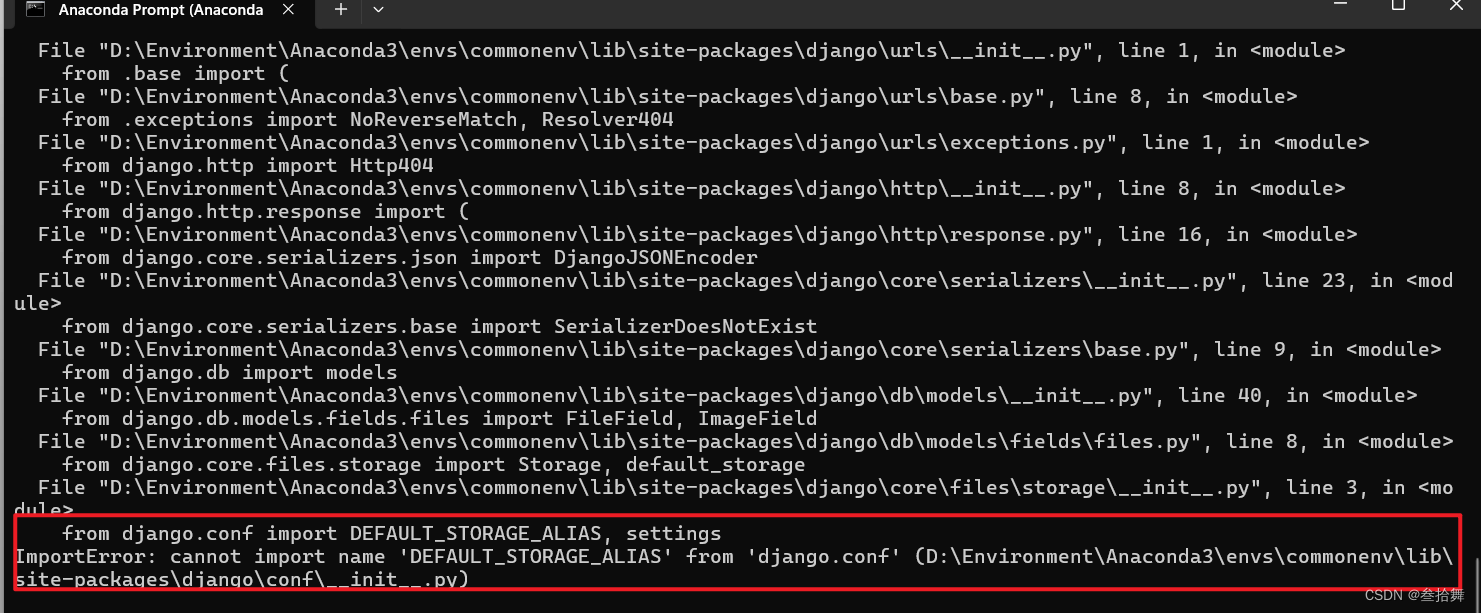
F:\05.Django\mysite>python manage.py startapp app01(app名称,可以自定义)如果出现以下错误:

通过下面的步骤解决即可:
bash
pip install --upgrade django1.4 快速上手
-
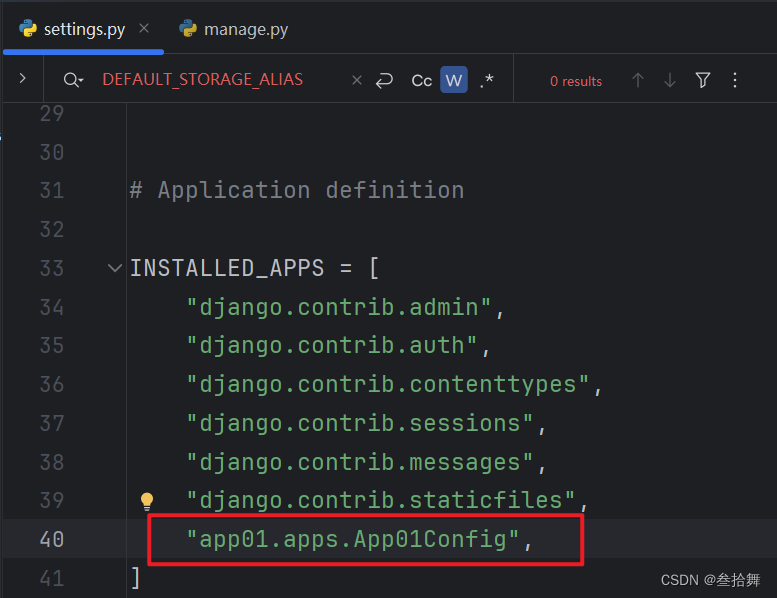
确保
app已注册,找到文件mysite/mysite.settings.py` -
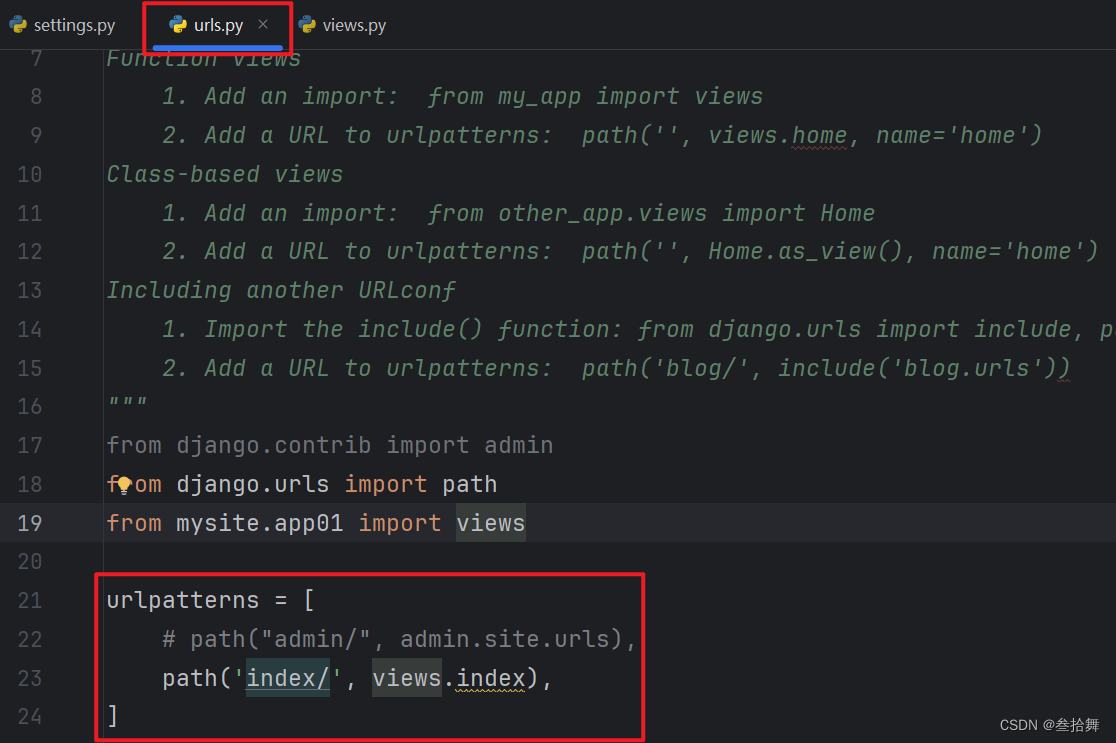
编写URL和视图函数对应关系
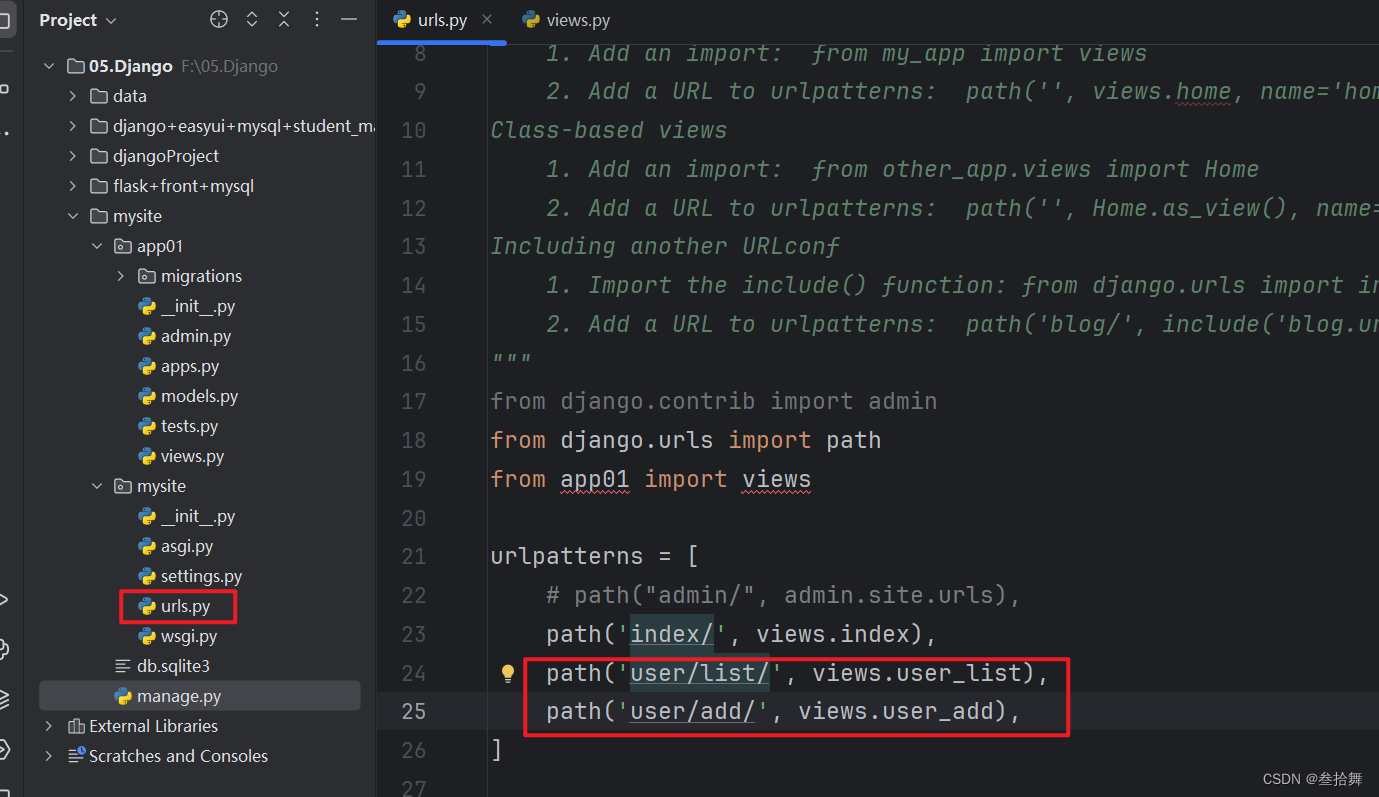
【mysite/mysite/urls.py】 -
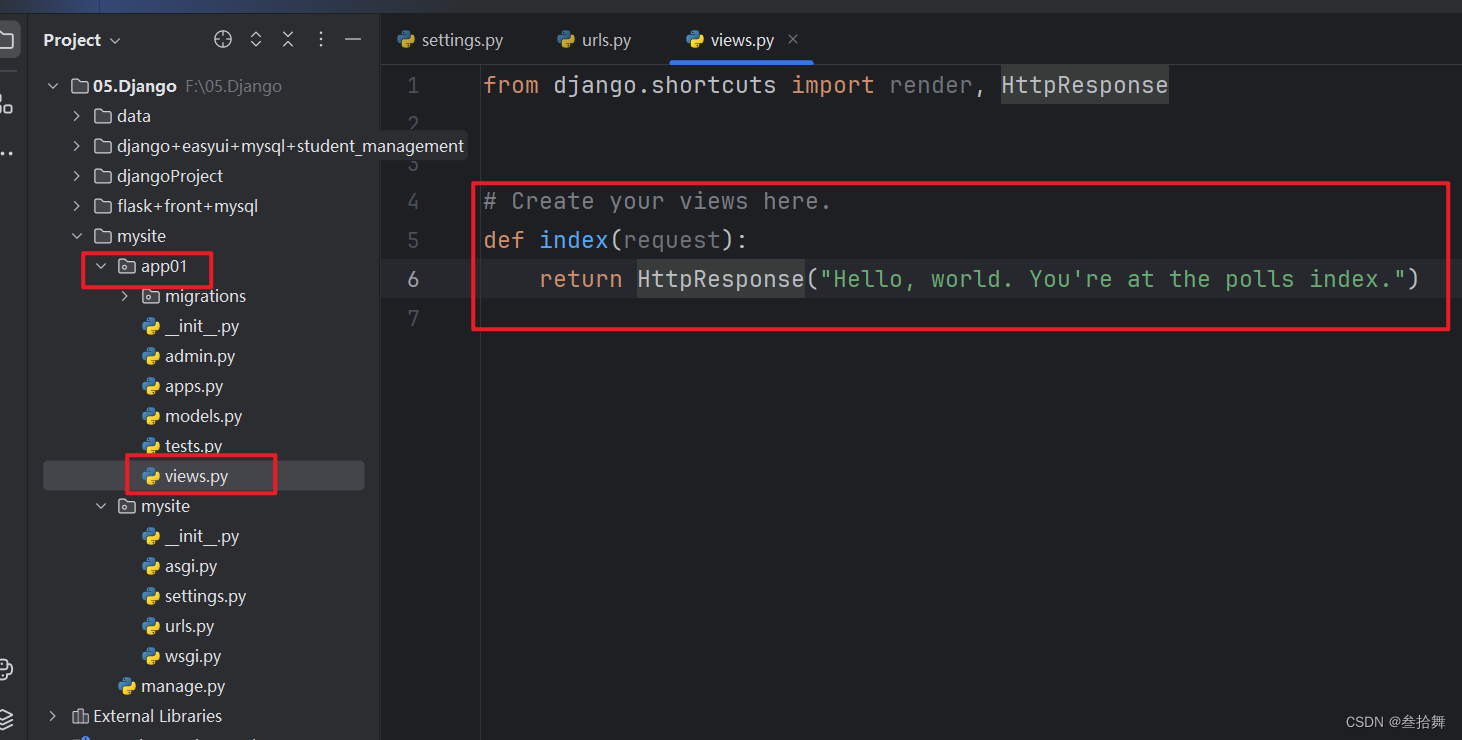
编写视图函数
-
启动django程序
-
命令行启动(推荐)
bashpython manage.py runserver -
pycharm启动
- 绿色三角启动
-
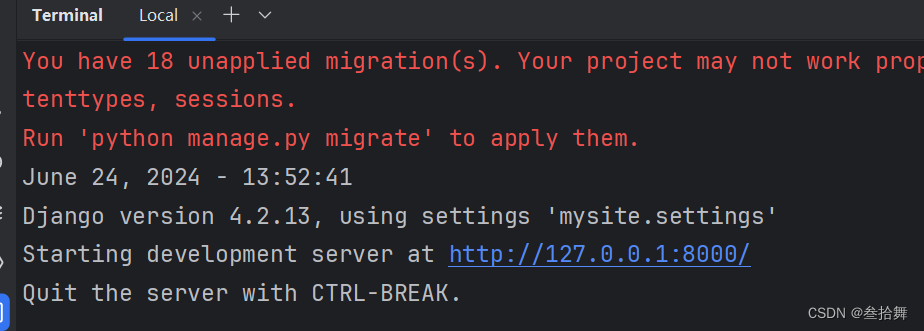
启动结果
-
-
浏览器访问
1.4.1 添加页面
- url -> 函数
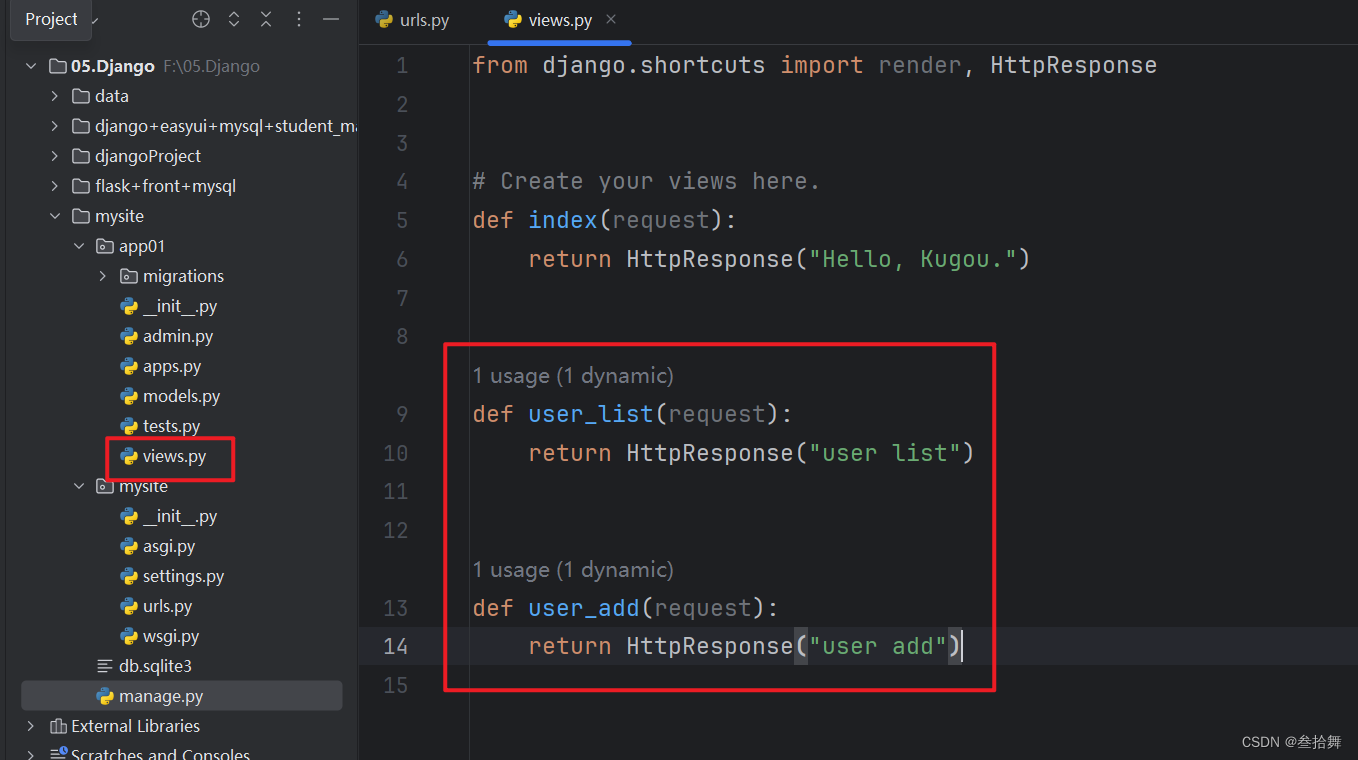
- views -> 视图函数
python
path('user/list/', views.user_list),
path('user/add/', views.user_add),
python
def user_list(request):
# 1、优先去项目根目录的templates中寻找,如果找不到
# 2、再去app目录下寻找templates/user_list.html
return HttpResponse("user_list")
def user_add(request):
return HttpResponse("user_add")
1.4.2 templates模板
修改代码,设置定义跳转页面
python
def user_list(request):
# 1、优先去项目根目录的templates中寻找,如果找不到
# 2、再去app目录下寻找templates/user_list.html
return render(request, 'user_list.html')新建user_list.html页面
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
<h1>用户列表</h1>
</div>
</body>
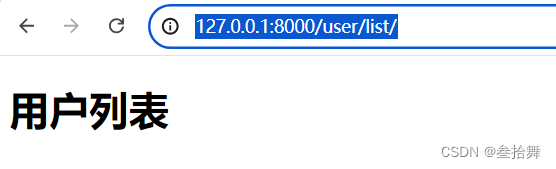
</html>重新运行,浏览器访问http://127.0.0.1:8000/user/list/

1.4.3 静态文件
开发过程中一般将
- 图片
- css
- js
都会当作静态文件处理。
具体
-
在
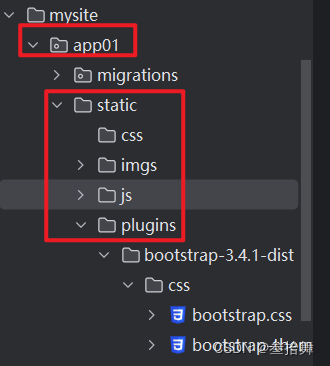
app目录下创建static文件夹 -
css、js、images等文件都放在这里面。
页面使用
html
<link rel="stylesheet" href="/static/plugins/bootstrap-3.4.1-dist/css/bootstrap.css">
<script src="/static/js/jquery.min.js"></script>
<script src="/static/plugins/bootstrap-3.4.1-dist/js/bootstrap.js"></script>试用bootstrap的组件
html
<div>
<div class="panel panel-primary">
<div class="panel-heading">用户列表</div>
<div class="panel-body">
<table class="table table-bordered">
<thead>
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>地址</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Jerry</td>
<td>18</td>
<td>男</td>
<td>美国纽约</td>
</tr>
<tr>
<td>2</td>
<td>Tom</td>
<td>18</td>
<td>男</td>
<td>美国洛杉矶</td>
</tr>
<tr>
<td>3</td>
<td>Spike</td>
<td>18</td>
<td>男</td>
<td>美国华盛顿</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>具体效果