文章目录
持续更新~
模板与配置
学习目标
-
能够使用
WXML模板语法渲染页面结构 -
能够使用
WXSS样式美化页面结构 -
能够使用
app.json对小程序进行全局性配置 -
能够使用
page.json对小程序页面进行个性化配置 -
能够知道如何发起网络数据请求
WXML 模板语法
1.数据绑定(类似于 Vue2 )
基本规则:
-
data定义数据在页面对应的
.js文件中,把数据定义到data对象即可:js//index.js Page({ data:{ //字符串类型的数据 info:'init data', //数组类型的数据 msgList:[{msg:'hello'},{msg:'world'}] } }) -
在
WXML使用数据。把data中的数据绑定到页面中渲染,使用
Mustache语法(双大括号)将变量包起来即可,语法格式为:html<!--index.wxml--> <view>{{要绑定的数据名称}}</view>
Mustache语法的应用场景:
-
绑定内容
js//index.js Page({ data:{ //字符串类型的数据 info:'init data', } })html<!--index.wxml--> <view>{{要绑定的数据名称}}</view> -
绑定属性
js//index.js Page({ data:{ imgSrc:'http://www.baidu.com' } })html<!--index.wxml--> <image src="{{imgSrc}}" mode="widthFix"></image> -
运算(三元运算、算数运算等)
三元:随机生成10以内的数字是否大于等于5,来决定渲染哪一段数字。
jsPage({ data:{ randomNum:Math.random()*10 //生成10以内的随机数字 } })html<view>{{randomNum >=5?'随机数字大于或等于5':'随机数字小于5'}}</view>
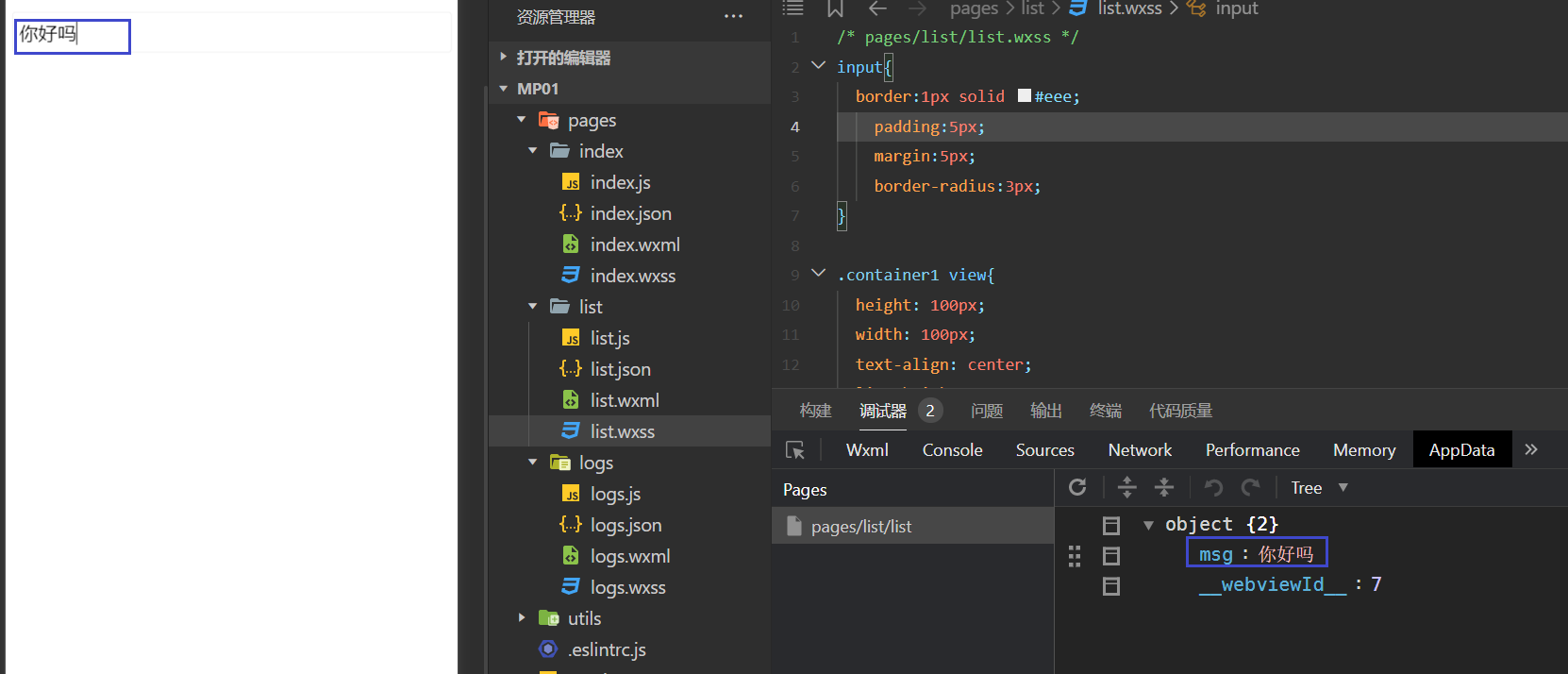
如果想查看当前页面的所有数据,在调试器的
AppData中查看
2. 事件绑定
事件是渲染层到逻辑层的通讯方式。
通过事件可以将用户在渲染层产生的行为,反馈到逻辑层进行业务的处理。
小程序常用的事件
| 类型 | 绑定方式 | 事件描述 |
|---|---|---|
| tap | bindtap或bind:tap | 手中触摸后马上离开,类似于HTML中的click事件 |
| input | bindinput或bind:input | 文本框的输入事件 |
| change | bindchange或bind:change | 状态改变时触发 |
当事件回调触发时,会收到一个对象event,详细属性如下:
| 属性 | 类型 | 说明 |
|---|---|---|
| type | String | 事件类型 |
| timeStamp | Integer | 页面打开到触发事件所经过的毫秒数。 |
| target | Object | 触发事件的组件的一些属性值集合。 |
| currentTarget | Object | 当前组件的一些属性值集合 |
| detail | Object | 额外的信息 |
| touches | Array | 触发事件,当前停留在屏幕中的触摸点信息的数组。 |
| changedTouches | Array | 触摸事件,当前变化的触摸点信息的数组。 |
target和currentTarget(少用)的区别:
target是触发该事件的源头 组件,而currentTarget则是当前事件所绑定的组件。举个例子,当我们点击一个内部的按钮时,点击事件以冒泡的方式向外扩散,也会触发外层
view的tap事件处理函数。此时对于外层的view来说,e.target指向的是触发事件的源头组件,e.target是内部的按钮组件。e.currentTarget指向的是当前正在触发事件的那个组件,e.currentTarget是当前的view组件。
bindtap的语法格式
-
通过
bindtap,可以为组件绑定tap触摸事件html<button type="primary" bindtap="btnTapHandler"> 按钮 </button> -
在
.js文件在定义对应的事件处理函数,事件参数通过形参event(一般简写成e)来接收。jsPage({ btnTapHandler(e){ //按钮事件的tap处理函数 consle.log(e) //事件参数对象 e } })
为data中的数据赋值,通过调用ths.setData(dataObject)方法,可以给页面data中的数据重新赋值,实例如下:
js
Page({
data: {
count:0
},
changeCount(){
this.setData({
count:this.data.count + 1
})
}
})
html
<button size="mini" bind:tap="changeCount">count+1:{{count}}</button>事件传参:
注意:小程序传参比较特殊,不能再绑定事件的同时给事件处理函数传递参数,即bindtap = "btnHandler(123)"这样不可以!!!!
正确用法:给组件提供**data-***自定义属性传参,其中 *代表的是参数的名字,示例代码如下:
html
<!--info会被解析为参数的名字 ,数值2会被解析为参数的值-->
<button bindtap="btnHandler" data-info="{{2}}">
事件传参
</button>再事件处理函数中,通过event.target.dataset.参数名即可获取到具体参数的值,示例代码如下
js
btnHandler(event){
//dataset 是一个对象,包含了所有通过data-* 传递过来的参数项
console.log(event.target.dataset)
//通过dataset可以访问到具体参数的值
console.log(event.target.dataset.info)
}bindinput的语法格式
通过input事件,来响应文本框的输入事件
-
绑定输入事件
html<input bindinput="inputHandler"></input> -
js文件定义事件处理函数
jsinputHandler(e){ // e.detail.value是变化后,文本框最新的值 console.log(e.detail.value) }
实现文本框和data之间数据同步
步骤:
-
定义数据
jsPage({ data:{ msg:"你好" } }) -
渲染结构
html<input value="{{msg}}" bindinput="iptHandler"></input> -
美化样式(css)
cssinput { border:1px solid #eee; padding:5px; margin:5px; border-radius:3px; } -
绑定
input事件处理函数jsiptHandler(e){ this.setData({ msg:detail.value }) }

3. 条件渲染
wx:if和wx:else:根据condition是否为true来决定是否显示
html
<view wx:if="{{condition}}">True</view>
<view wx:if="{{type === 1}}">男</view>
<view wx:elif="{{type === 2}}">女</view>
<view wx:else>保密</view>结合block标签使用wx:if:
如果要一次性控制多个组件的展示与隐藏,可以使用一个block标签将多个组件包装起来,并在block标签上使用 wx:if 控制属性
html
<block wx:if="{{condition}}">
<view>view1</view>
<view>view2</view>
</block>hidden控制元素显示与隐藏,值为true即隐藏:
html
<view hidden="{{condition}}">view</view>wx:if和hidden的对比:运行方式不同。wx:if动态创建和移除元素;hidden切换样式(display:none/block)控制。
频繁显示和隐藏的话建议使用hidden
4.列表渲染
wx:for:根据指定的数组,循环渲染重复的组件结构
html
<view wx:for={{array}}>
索引值:{{index}} 当前项为:{{item}}
</view>扩展:
wx:for-index可以指定当前循环项的索引的变量名
wx:for-item可以指定当前项的变量名
wx:key:类似于vue的唯一key,提高渲染的效率
js
data:{
userList:[
{id:001,name:'ru'},
{id:001,name:'fu'},
{id:001,name:'ss'}
]
}
html
<view wx:for={{userList}} wx:key="id">{{item.name}}</view>WXSS模板样式
样式语言的一种,类似于css,用于美化WXML的组件样式。通用的选择器和样式规则
相对于css,wxss扩展了两个特性:rpx尺寸单位、@import样式导入
1. rpx尺寸单位
rpx(responsive pixel)是微信小程序独有的,用来解决屏适配的尺寸单位。
实现原理 :不同设备屏幕大小不一,为实现屏幕的自动适配,rpx把所有设备的屏幕,在宽度上等分为750份(即当前屏幕总宽度为750rpx)。小程序在不同设备运行时,会自动把rpx的样式单位换算成对应的像素单位来渲染,从而实现屏幕适配。
扩展:rpx和px的单位换算:
iPhone6 建议作为视觉稿的标准
设备 rpx换算px(屏幕宽度/750) px换算rpx(750/屏幕宽度) iPhone5 1rpx = 0.42px 1px = 2.34rpx iPhone6(建议作为视觉稿的标准) 1rpx = 0.5px 1px = 2rpx iPhone6 Plus 1rpx = 0.552px 1px = 1.81rpx
2.样式导入
使用 WXSS 提供的 @import 语法,可以导入外联的样式表。
@import语法格式: 记得加分号;
css
/**common.wxss**/
.small-p{
padding:5px;
}
css
/**相对路径**/
@import "common.wxss";
.middle-p{
padding:15px;
}3. 全局样式和局部样式
全局样式 :定义在app.wxss的样式为全局样式,作用于每一个页面。
局部样式 :在页面的.wxss文件中定义的样式,只作用于当前页面。
注意:
- 当局部样式和全局样式冲突时,根据就近原则 ,局部样式覆盖全局样式。
- 当局部样式的权重大于或等于 全局样式的权重时,才会覆盖全局的样式。选择的越详细权重越大。
全局配置
全局配置文件:app.json
常用配置项:
- pages(页面存放路径)
- window(窗口外观)
- tabBar(底部tabBar效果)
- style(是否启用新版组件样式)

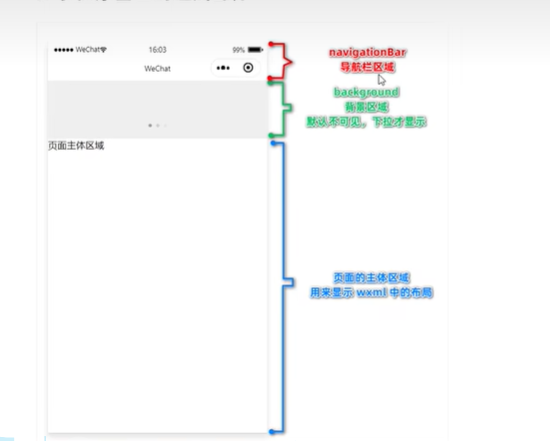
1. window
window节点常用配置项
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| navigationBarTitleText | String | 字符串 | 导航栏标题文字内容 |
| navigationBarBackgroundColor | HexColor | #000000 | 导航栏背景颜色,如 #000000 |
| navigationBarTextStyle | String | white | 导航栏标题颜色,仅支持 black/white |
| backgroundColor | HexColor | #ffffff | 窗口的背景色,全局开启下拉刷新功能后,下拉背景的颜色也由此设置。 |
| backgroundTextStyle | String | dark | 下拉 loading 的样式,仅支持 dark/light |
| enablePulDownRefresh | Boolean | false | 是否全局开启下拉刷新 |
| onReachBottomDistance | Number | 50 | 页面上拉触底事件触发时距页面底部距离,单位为pX |
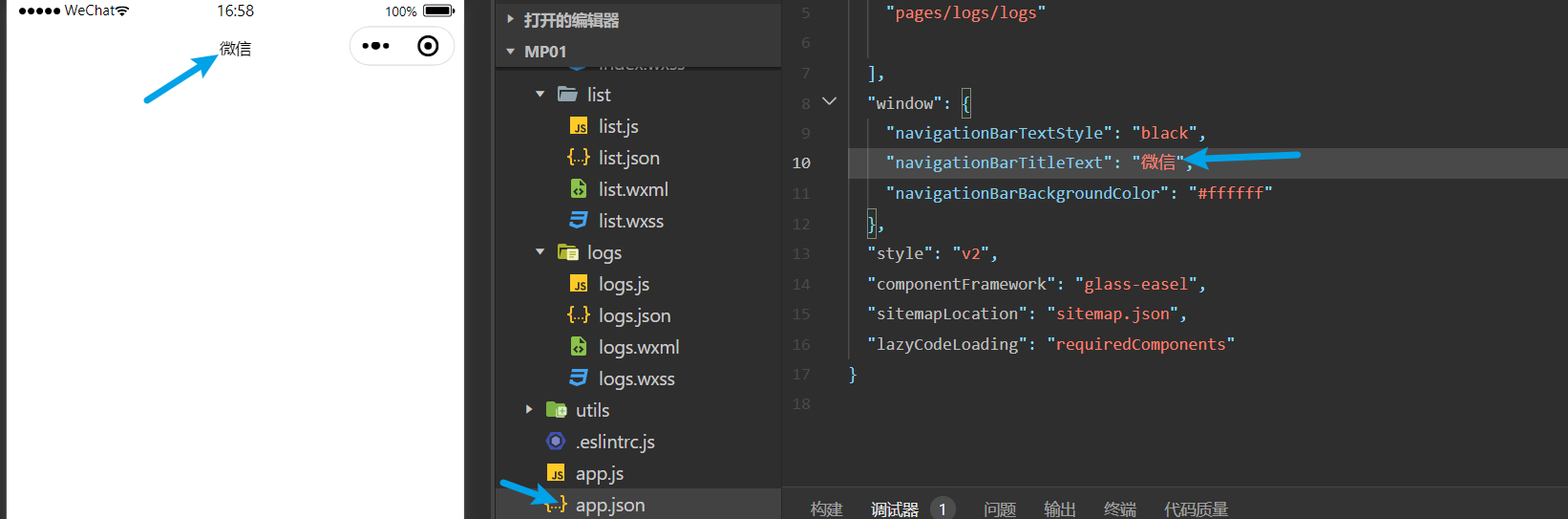
举例子使用:app.json -> window -> navigationBarTitleText,其余的使用同理。

这些很简单,不详说。
2. tabBar
tabBar 是移动端应用常见的页面效果,用于实现多页面的快速切换。
注意:
tabBar中只能配置最少2 个、最多5 个tab页签- 当渲染顶部
tabBar时,不显示icon,只显示文本
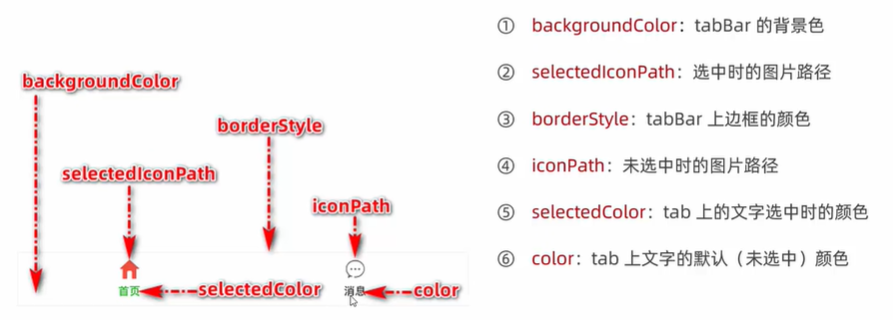
tabBar的六个组成部分:

配置tabBar:
在app.json文件中配置
| 属性 | 类型 | 必填 | 默认值 | 描述 |
|---|---|---|---|---|
| position | String | 否 | bottom | tabBar的位置,仅支持 bottom/top |
| borderStyle | String | 否 | black | tabBar上边框的颜色,仅支持black/white |
| color | HexColor | 否 | - | tab 上文字的默认(未选中)颜色 |
| selectedColor | HexColor | 否 | - | tab 上的文字选中时的颜色 |
| backgroundColor | HexColor | 否 | - | tabBar 的背景色 |
| list | Array | 是 | - | 最少2个、最多5个tab |
每个tab项的配置选项
| 属性 | 类型 | 必填 | 描述 |
|---|---|---|---|
| pagePath | String | 是 | 页面路径,页面必须在 pages 中预先定义 |
| text | String | 是 | tab 上显示的文字 |
| iconPath | String | 否 | 未选中时的图标路径;当postion为top时,不显示icon |
| selectedlconPath | String | 否 | 选中时的图标路径;当postion为top时,不显示icon |
简单配置:
json
"tabBar": {
"list": [
{"pagePath": "pages/list/list","text":"list"},
{"pagePath": "pages/logs/logs","text":"logs"}
]
},
注意:只要是tabBar的页面必须往前提,放在pages的头部位置!!!
页面配置
小程序中,每个页面都有自己的 .json 配置文件,用来对当前页面的窗口外观、页面效果等进行配置。
页面配置和全局配置的关系:
小程序中,app.json 中的 window节点,可以全局配置小程序中每个页面的窗口表现。
如果某些小程序页面想要拥有特殊的窗口表现,则使用页面的.json文件
注意 : 当页面配置与全局配置冲突时,根据就近原则 ,最终的效果以页面配置为准
页面配置常用配置项:
| 属性 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| navigationBarBackgroundColor | HexColor | #000000 | 当前页面导航栏背景颜色,如 #000000 |
| navigationBarTextStyle | String | white | 当前页面导航栏标题颜色,仅支持 black/white |
| navigationBarTitleText | String | 当前页面导航栏标题文字内容 | |
| backgroundColor | HexColor | #ffffff | 当前页面窗口的背景色 |
| backgroundTextStyle | String | dark | 当前页面下拉 loading 的样式,仅支持 dark/light |
| enablePullDownRefresh | Boolean | false | 是否为当前页面开启下拉刷新的效果 |
| onReachBottomDistance | Number | 50 | 页面上拉触底事件触发时距页面底部距离,单位为 pX |
网络数据请求
出于安全性考虑,对数据接口请求做出两个限制
- 只能请求
HTTPS类型的接口 - 必须将接口的域名 添加到信任列表中

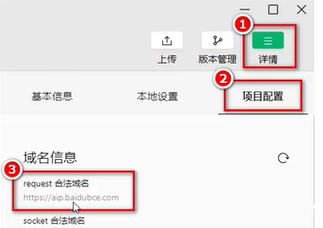
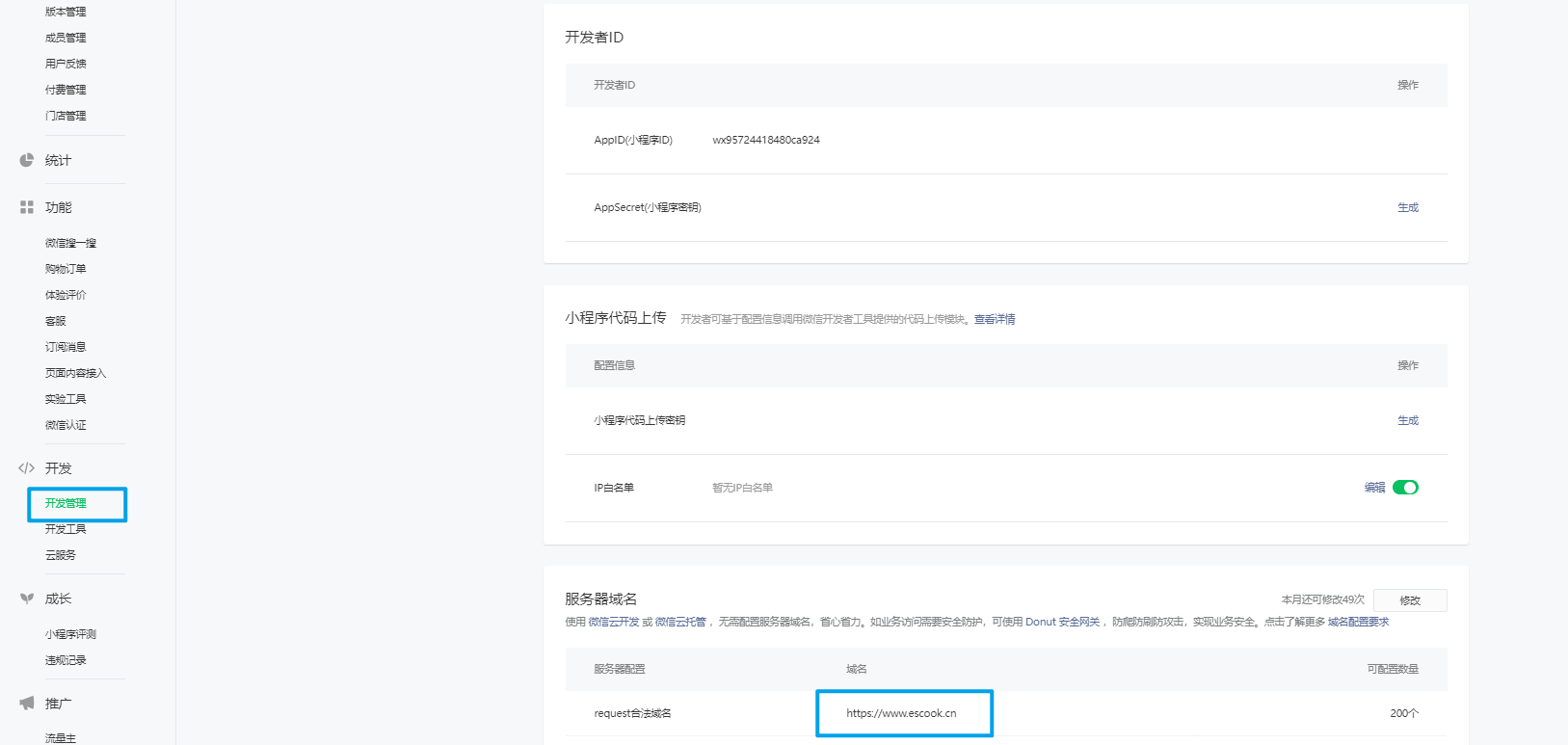
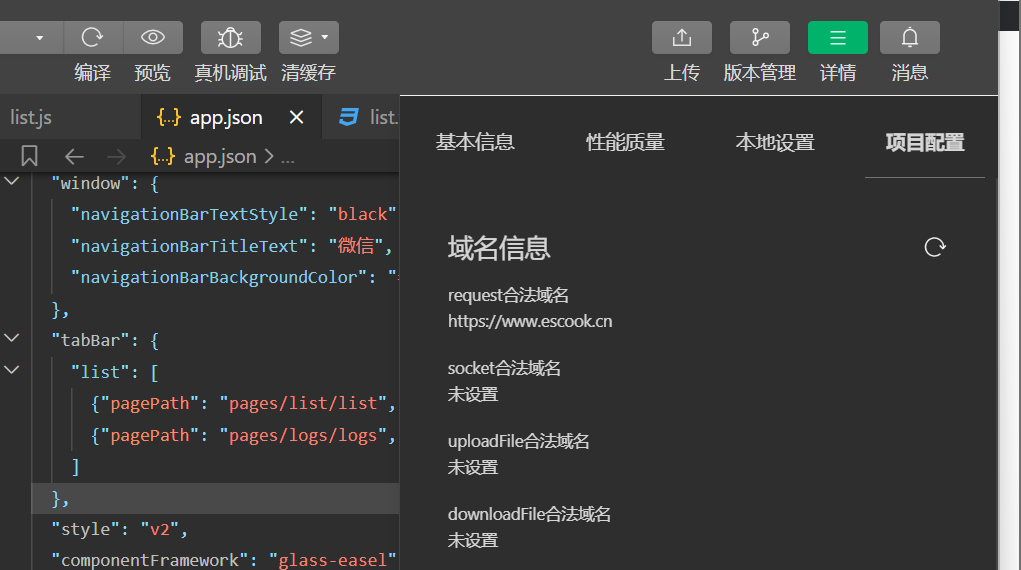
配置request合法域名:
需求描述:在小程序中,希望请求https://www.escook.cn域名下的接口。
配置步骤 :登录微信小程序管理后台 - 开发 - 开发设置 - 服务器域名 - 修改request合法域名。

这样就成功了

注意事项:
- 域名只支持
https协议 - 域名不能使用
IP地址或localhost - 域名必须经过
ICP备案(后端) - 服务器域名一个月内最多可申请 5 次修改
发起GET请求:
调用微信小程序提供的 wx.request()方法,可以发起 GET 数据请求
js
wx.request({
url:'https://www.escook.cn/api/get',
method:'GET', //请求方式
data:{ //发送数据
name:'ruru',
age:'18'
},
success:(res) => { //请求成功之后的回调函数
console.log(res)
}
})发起POST请求:
调用微信小程序提供的 wx.request()方法,可以发起 POST数据请求
js
wx.request({
url:'https://www.escook.cn/api/post',
method:'POST', //请求方式
data:{ //发送数据
name:'ruru',
gender:'女'
},
success:(res) => { //请求成功之后的回调函数
console.log(res)
}
})在页面刚加载时请求数据
在很多情况下,我们需要在页面刚加载的时候,自动请求一些初始化的数据 。此时需要在页面的onLoad事件中调用获取数据的函数。
js
onLoad:function(options){
this.addCount()
}
addCount(){
...
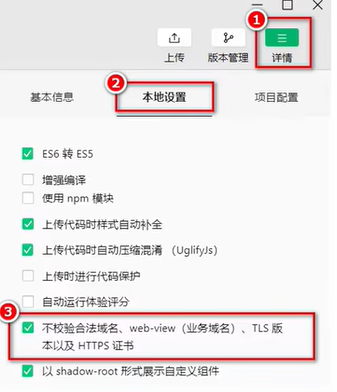
}跳过request合法域名校验(仅限在开发和调试阶段使用!!):
如果后端程序员仅仅提供了 http 协议的接口、暂时没有提供 https协议的接口 。
此时为了不耽误开发的进度,我们可以在微信开发者工具中,临时开启开发环境不校验请求域名、TLS 版本及 HTTPS 证书 ,选项,跳过request合法域名的校验。

小程序中不存在跨域 问题和Ajax的喔~
总结
完成学习你需要掌握的是:
- 能够使用
WXML模板语法渲染页面结构 - 能够使用
WXSS样式美化页面结构 - 能够使用
app.json对小程序进行全局性配置 - 能够使用
page.json对小程序页面进行个性化配置 - 能够知道如何发起网络数据请求
