搭建uni-app本地开发调试环境
App离线SDK导入Android studio
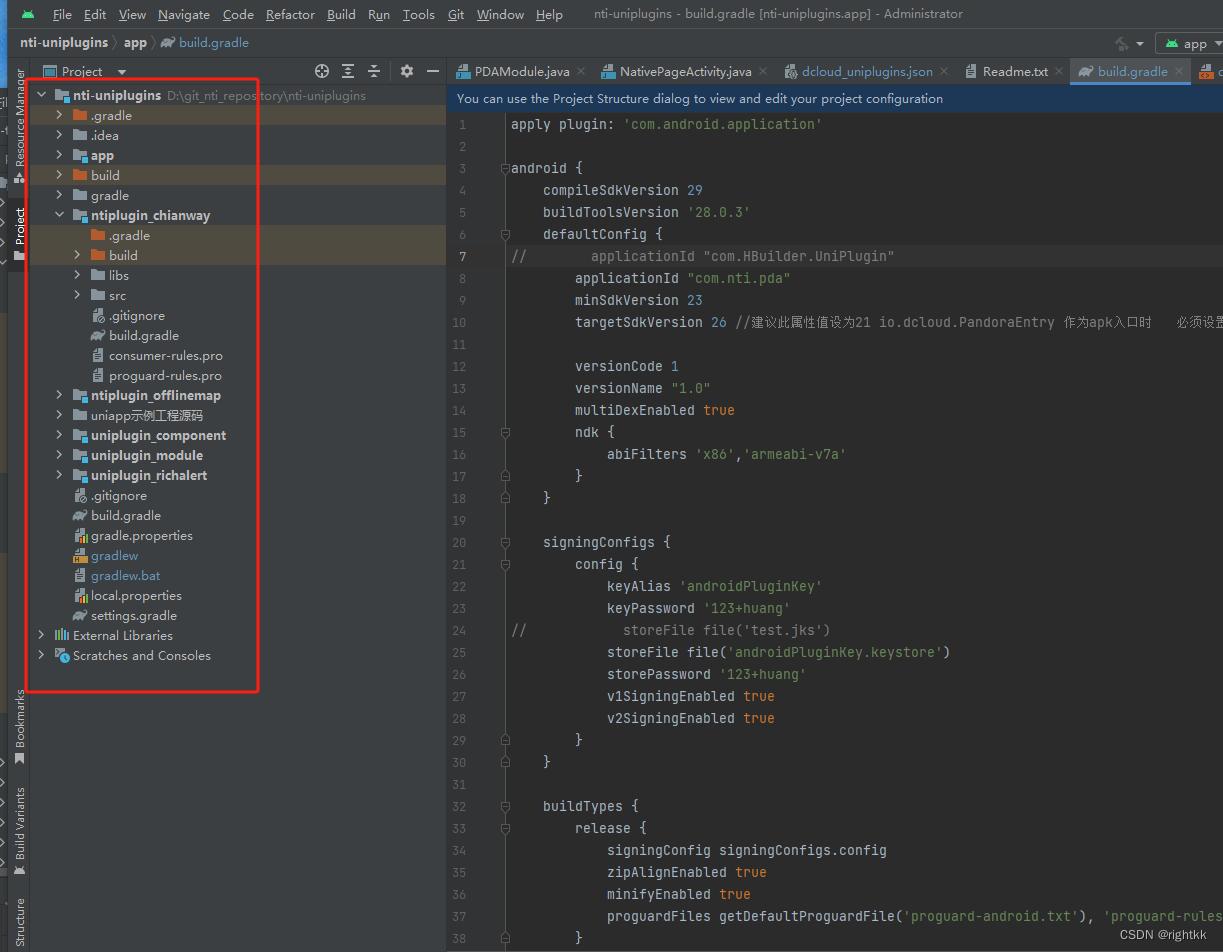
App离线SDK就是Android原生工程项目,导入到Android studio:

导入证书和配置appId
Android工程打包必须使用到证书和appkey,这是Android定的规则。
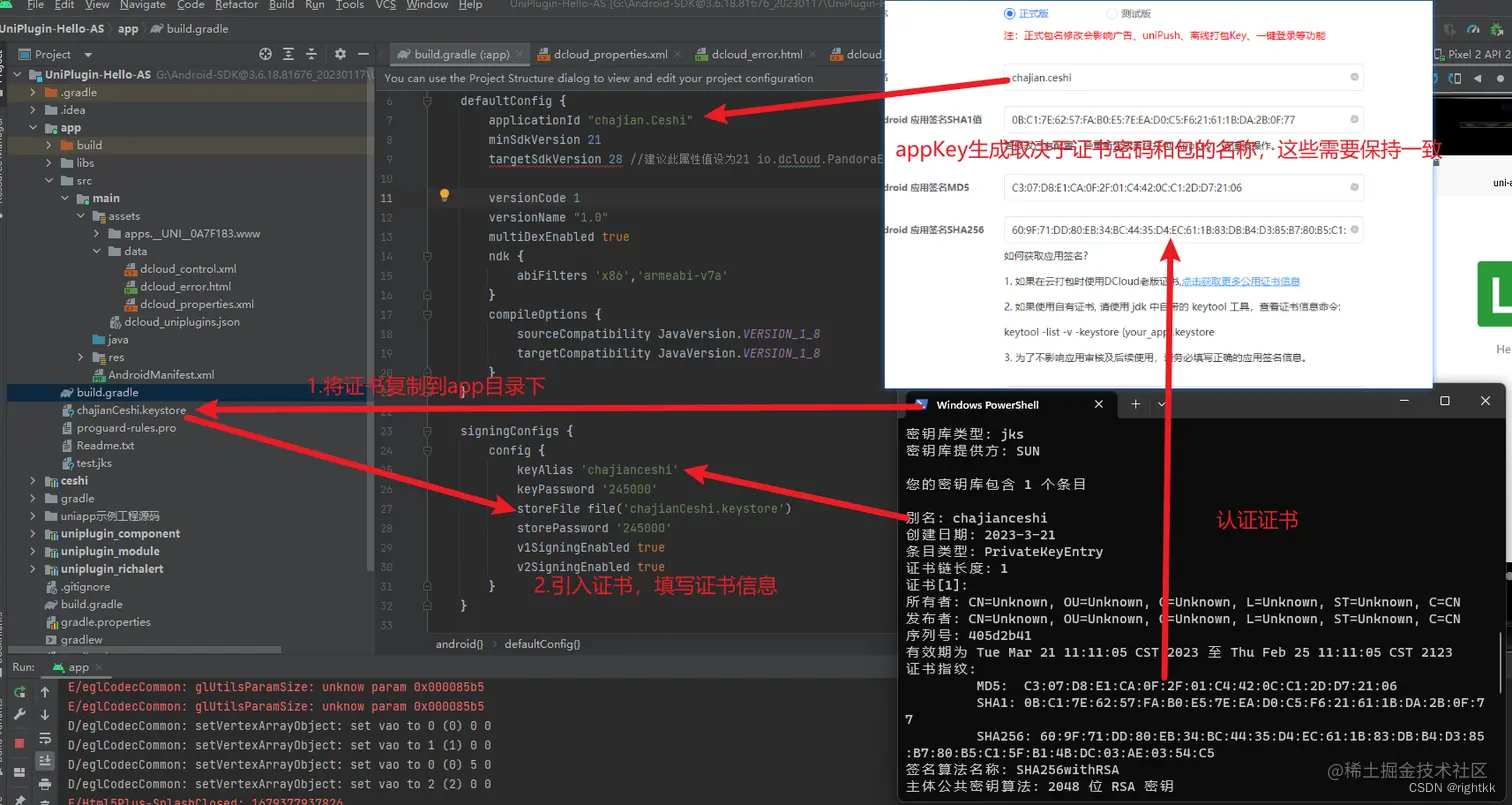
1、将生成的证书文件xxx.keystore复制到Android studio的uni-app sdk工程的app模块根目录下:/工程名称/app
2、打开app/build.gradle,配置证书文件名、密钥库口令、密钥口令、applicationId等:

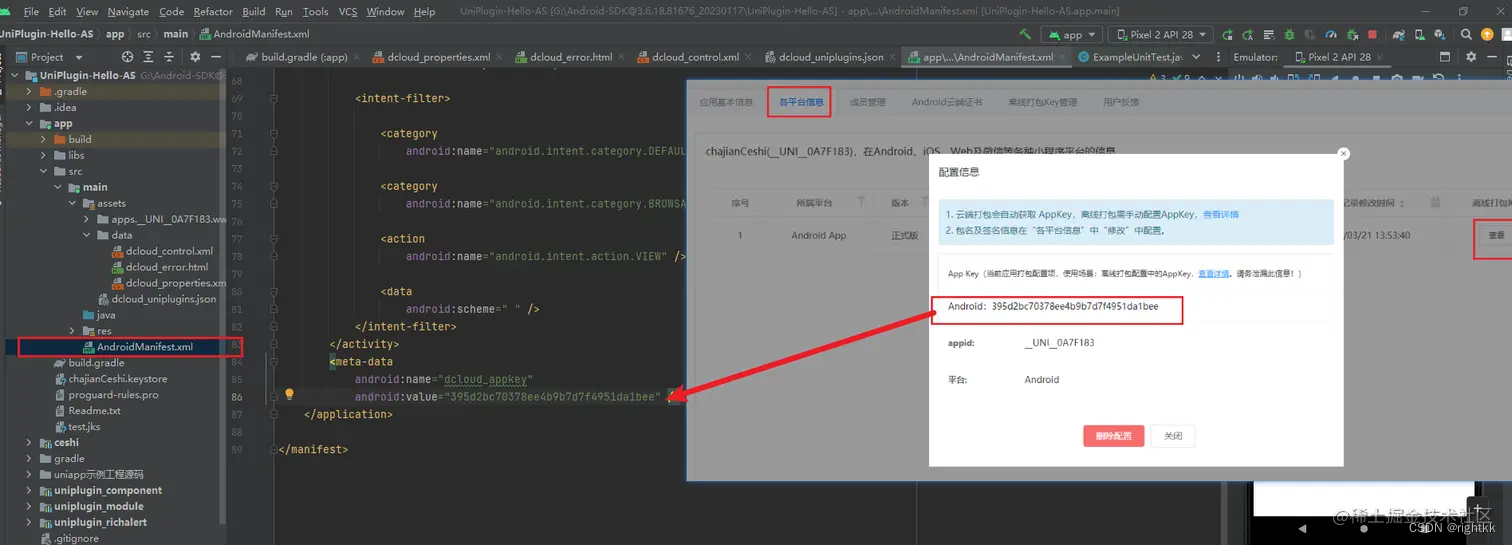
填写APPKey和uniappID 生成查看app离线key,然后将appkey填写到AndroidManifest.xml中

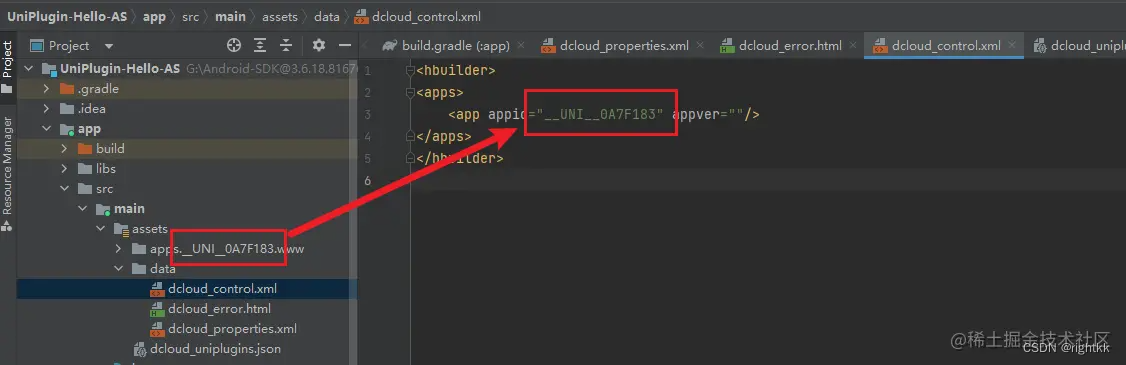
在dcloud_control.xml填写uniappId

注意:上面出现的applicationId与appId是不同的,前者是Android应用的id,后者是uni-app应用的id。
启动工程
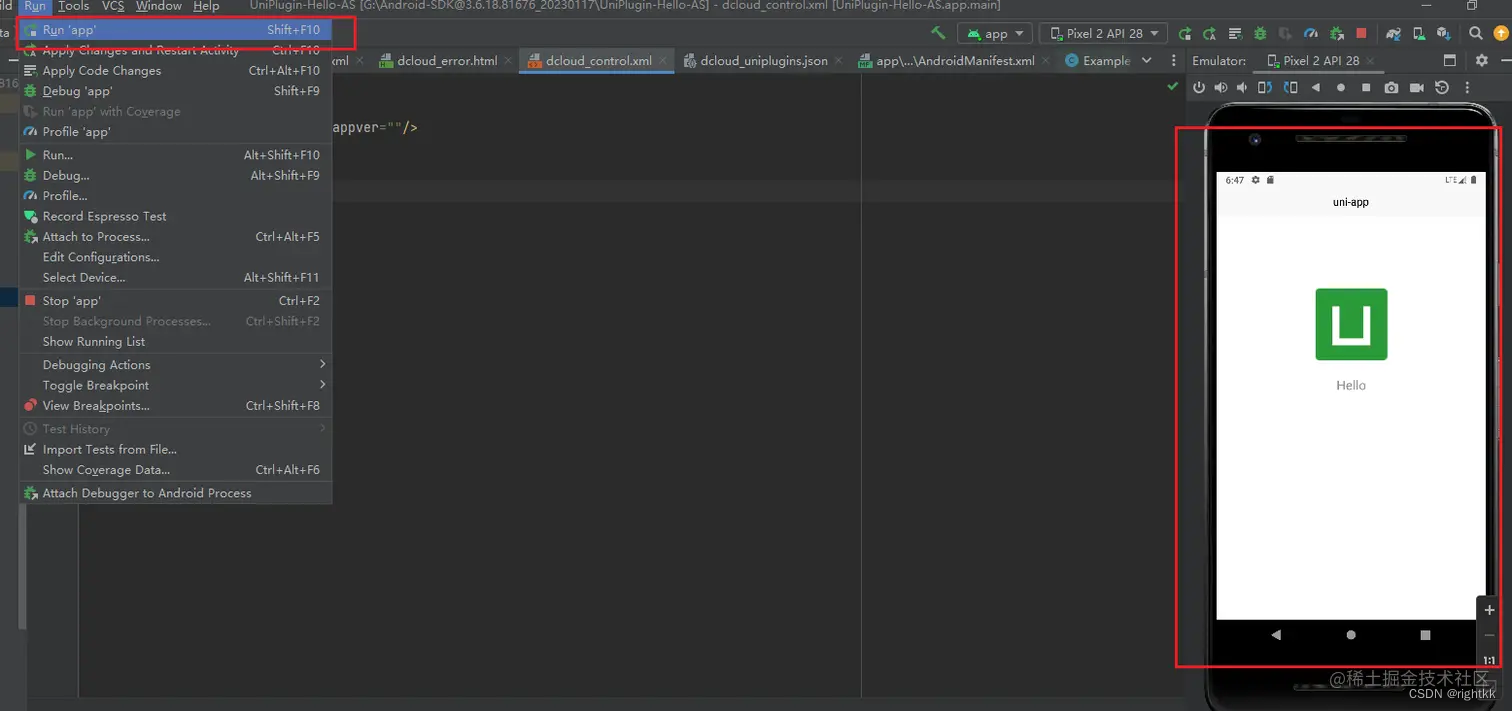
导入app离线SDK工程和添加好了证书等配置后就可以启动工程了,Android studio=》Run=》Run 'app':

如果没有Run 'app'选项
可能是你的Android studio还没有安装虚拟设备,安装虚拟设备参考:android studio创建和安装虚拟机_virtual device configuration-CSDN博客
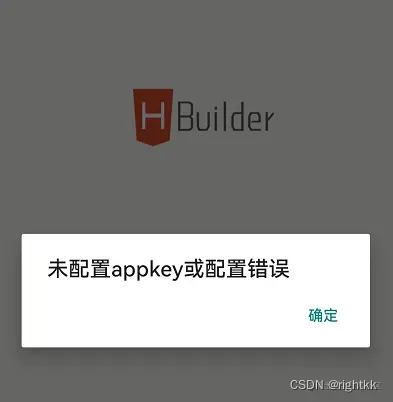
启动后报错

如果启动后在虚拟设备上显示上面的错误,大概率是证书和appkey相关的配置有问题,可以逐一检查:
1.排除签名证书问题(keystroe)如果是签名证书问题,比如密码,证书地址,证书别名等,那么打包的时候就会校验,出错就会报错。根据报错提示进行修改即可。
2.签名证书和appid对不上问题如果出现提示"未配置AppKey或配置错误",证明已经打包成功了,但认证出了问题。这种情况不用怀疑,肯定是appid+签名证书+应用包名的信息填写有误,没有统一。根据官方文档逐一进行排查即可:申请 | uni小程序SDK