文章目录
- 前言
- 一、为什么选择Vue框架
- 二、Vue简介
- [三、Vue API风格](#三、Vue API风格)
-
- [选项式API(Options API)](#选项式API(Options API))
- [组合式API(Composition API)](#组合式API(Composition API))
- 四、Vue开发前的准备
- 五、Vue项目目录结构
- 六、模版语法
- 七、属性绑定
- 八、条件渲染
- 九、列表渲染
- 总结
前言
本文章由于最近工作项目中逐渐使用Vue3框架,由于之前使用Vue2多一点,现在快速过一下Vue3!本文章作为学习笔记仅供参考,如若发现哪里有问题欢迎各位大佬提出来。私信我打在评论区都可以,废话不多说,接下来开始我们的学习过程吧!
一、为什么选择Vue框架

Vue是什么?
渐进式JavaScript框架,易学易用,性能出色,适用场景丰富的Web前端框架
为什么要学习Vue?
- Vue是目前前端最火的框架之一
- Vue是目前企业技术栈要求的知识点
- Vue可以提升开发体验
- ...
二、Vue简介

Vue (发音为 /ju:/,类似 view)是一款用于构建用户界面的JavaScript 框架。它基于标准 HTML、CSS 和javaScript构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。无论是简单还是复杂的界面,Vue 都可以胜任
渐进式框架:
Vue 是一个框架,也是一个生态。其功能覆盖了大部分前端开发常见的需求。但 Web 世界是十分多样化的,不同的开发者在 Web 上构建的东西可能在形式和规模上会有很大的不同。考虑到这一点,Vue 的设计非常注重灵活性和"可以被逐步集成"这个特点。根据你的需求场景,你可以用不同的方式使用 Vue:
- 无需构建步骤,渐进式增强静态的 HTML
- 在任何页面中作为 Web Components 嵌入
- 单页应用(SPA)
- 全栈/服务端渲染(SSR)
- Jamstack/静态站点生成(SSG)
- 开发桌面端、移动端、WebGL,甚至是命令行终端中的界面
Vue版本:
目前,在开发中,Vue有两个大版本可以选择Vue2和 Vue3,老项目一般都是Vue2的,而新项目一般都选择vue3 开发,我们本篇为 Vue3 ,因为 Vue3 涵盖了Vue2 的知识体系,当然 Vue3 也增加了很多新特性
Vue官网
三、Vue API风格

Vue 的组件可以按两种不同的风格书写:选项式 API和组合式 API大部分的核心概念在这两种风格之间都是通用的。熟悉了一种风格以后,你也能够很快地理解另一种风格
选项式API(Options API)
使用选项式 API,我们可以用包含多个选项的对象来描述组件的逻辑,例如 data、methods和 mouned 。选项所定义的属性都会暴露在函数内部的 this上,它会指向当前的组件实例
js
<template>
<button @click="addnum">{{num}}</button>
</template>
<script>
export default {
name: "Index",
components: {
},
data() {
return {
num:0
};
},
methods: {
addnum(){
this.num++
}
},
watch: {
},
mounted() {
console.log('this.num',this.num)
},
};
</script>组合式API(Composition API)
js
<template>
<button @click="addnum">{{ num }}</button>
</template>
<script setup>
import { ref, onMounted } from "vue";
const num=ref(0)
function addnum(){
num.value++
}
onMounted(()=>{
console.log(num.value)
})
</script>
<style lang="scss" scoped></style>该选哪一个?
两种 API 风格都能够覆盖大部分的应用场景。它们只是同一个底层系统所提供的两套不同的接口。实际上,选项式 API 是在组合式 API的基础上实现的!关于 Vue 的基础概念和知识在它们之间都是通用的。
在生产项目中
当你不需要使用构建工具,或者打算主要在低复杂度的场景中使用 Vue,例如渐进增强的应用场景,推荐采用选项式 API
当你打算用 Vue 构建完整的单页应用,推荐采用组合式 API+单文件组件
四、Vue开发前的准备

构建工具让我们能使用 Vue 单文件组件 (SFC)。Vue 官方的构建流程是基于 Vite 的,一个现代、轻量、极速的
构建工具
前提条件
- 熟悉命令行
- 已安装15.0或更高版本的Node.js
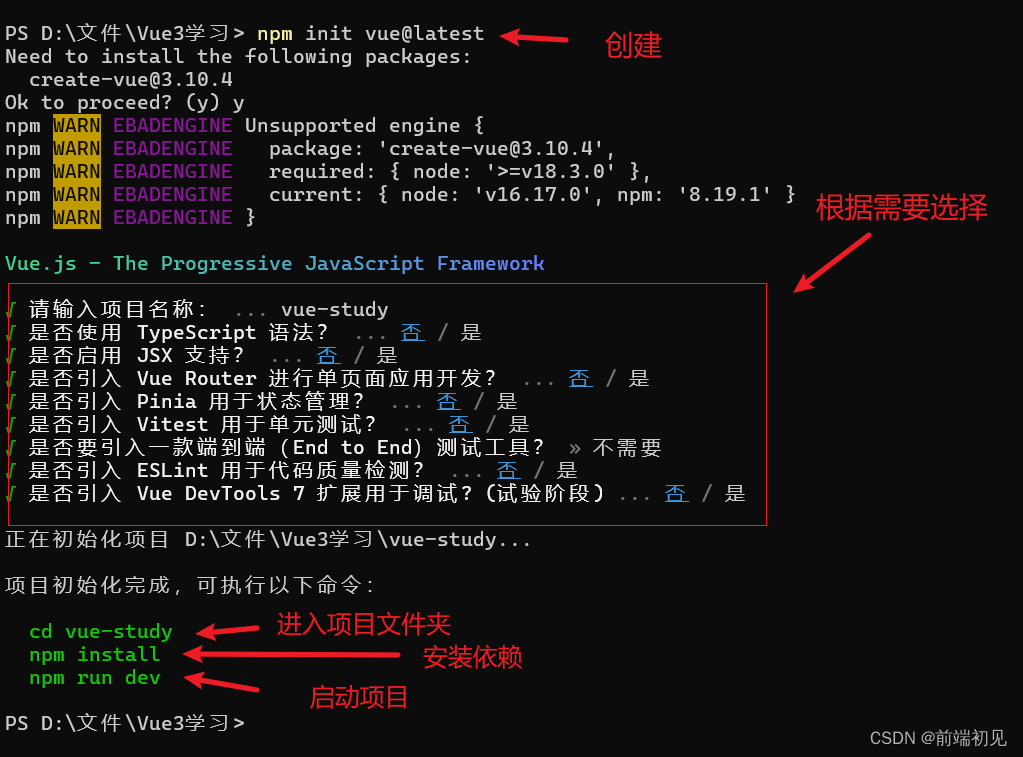
创建Vue项目
bash
npm init vue@latest这一指令将会安装并执行 create.vue,"试支持之类的可选功能提示

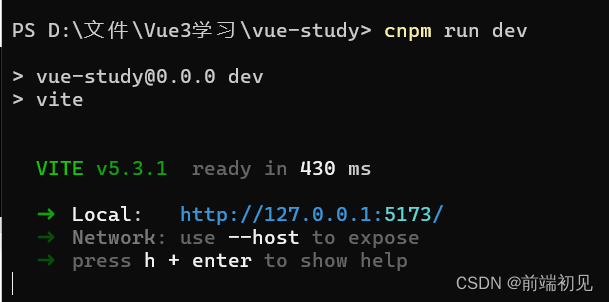
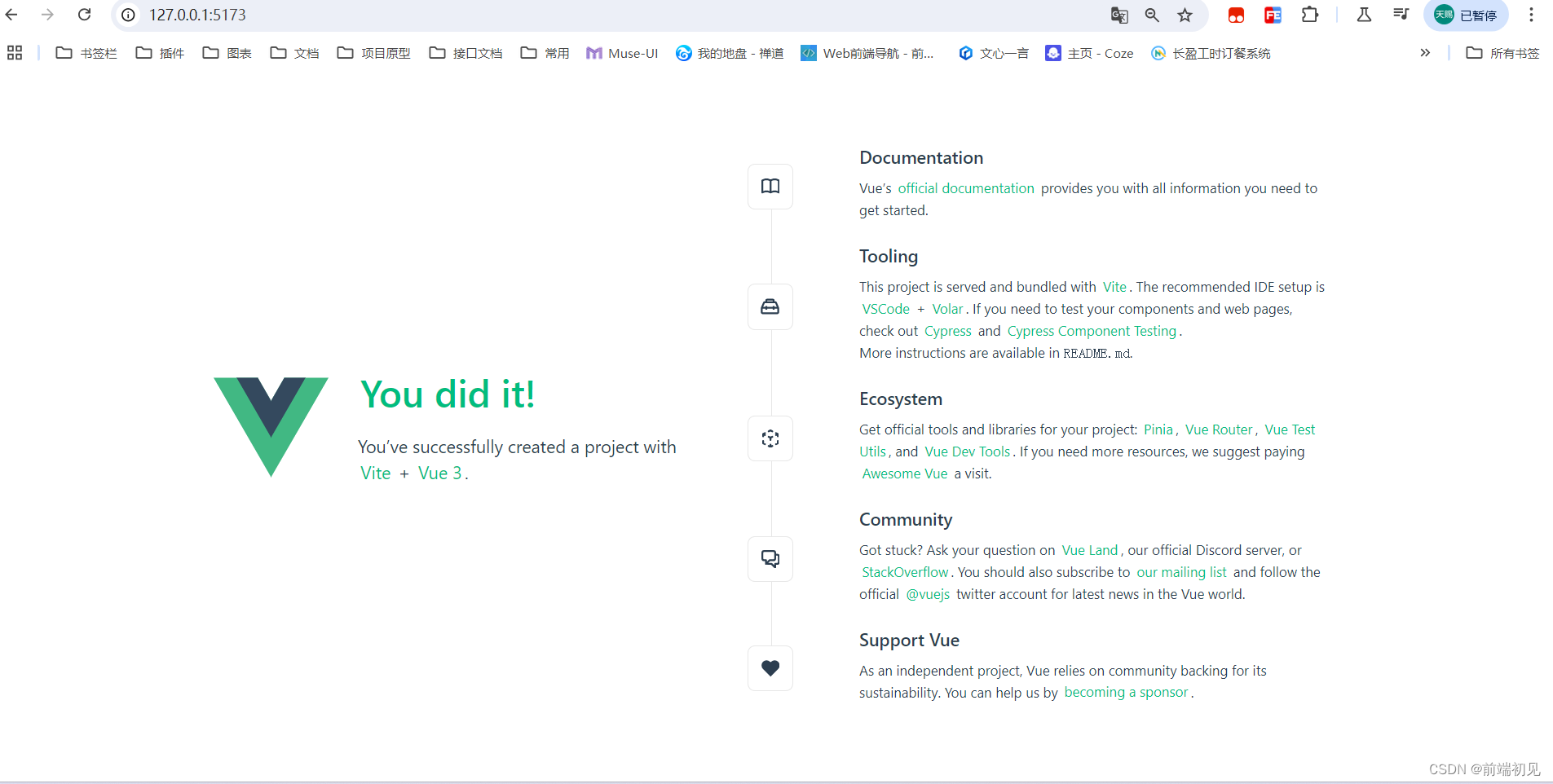
启动项目


开发环境
推荐的IDE配置是Visual Studio Code+Volar扩展
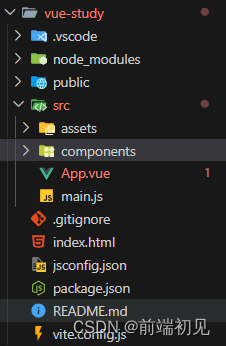
五、Vue项目目录结构

我们通过Vue命令行工具 npm init vue@latest: 创建项目,会出现很多文件及文件夹

- .vscode:vsCode工具的配置文件
- node_modules:Vue项目的运行依赖文件
- public:资源文件夹(浏览器图标)
- src:源码文件夹
- .gitignore:git忽略文件
- index.html:入口HTML文件
- package .json:信息描述文件
- README .md:注释文件
- vite.config.js:Vue配置文件
关于下方语法暂时先用vue2先书写学习
六、模版语法

Vue 使用一种基于 HTML 的模板语法,使我们能够声明式地将其组件实例的数据绑定到呈现的 DOM 上。所有的 Vue 模板都是语法层面合法的 HTML,可以被符合规范的浏览器和 HTML 解析器解析。
文本插值
最基本的数据绑定形式是文本插值,它使用的是"Mustache"语法(即双大括号):
html
<template>
<p>{{ mag }}</p>
</template>
<script>
export default{
data(){
return{
mag:'文本插值'
}
}
}
</script>页面显示

使用JavaScript表达式
每个绑定仅支持单一表达式,也就是一段能够被求值的JavaScript代码。一个简单的判断方法是是否可以合法地写在 return 后面
html
<template>
<div>
<p>{{ num + 1 }}</p>
<p>{{ ok?'YES':'NO' }}</p>
<p>{{ Message.split('').reverse().join('') }}</p>
</div>
</template>
<script>
export default {
data() {
return {
num: 10,
ok:true,
Message:'大家好'
};
},
};
</script>
<style scoped></style>
无效
js
<!-- 这是一个语句,而非表达式 -->
{{ let sum=1 }}
<!-- 条件控制也不支持,请使用三元表达式 -->
{{ if(ok){return Message} }}原始HTML
双大括号将会将数据插值为纯文本,而不是HTML。若想插入 HTML,你需要使用 v-html 指令
html
<template>
<div>
<p v-html="rawHTML"></p>
</div>
</template>
<script>
export default {
data() {
return {
rawHTML:"<a href='https://www.baidu.com/'>百度</a>"
};
},
};
</script>
七、属性绑定

v-bind
双大括号不能在 HTML attributes 中使用。想要响应式地绑定一个 attribute,应该使用 v-bind 指令
html
<template>
<div>
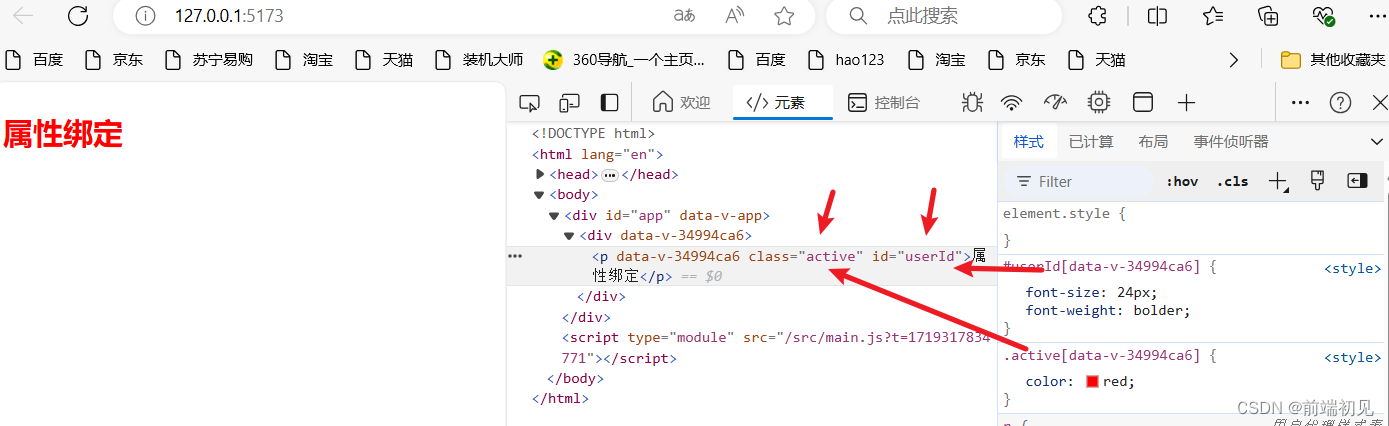
<p v-bind:class="myClass" v-bind:id="myId">属性绑定</p>
</div>
</template>
<script>
export default{
data(){
return{
myClass:'active',
myId:'userId',
}
}
}
</script>
<style scoped>
.active{
color: red;
}
#userId{
font-size: 24px;
font-weight: bolder;
}
</style>因为 v-bind 非常常用,我们提供了特定的简写语法
html
<p :class="myClass" :id="myId">属性绑定</p>
注意
v-bind 指令指示 Vue 将元素的 id attribute 与组件的 dynamicd 属性保持一致。如果绑定的但是 null或者undefned ,那么该attribute 将会从渲染的元素上移除
布尔型Attribute
布尔型 attribute 依据 true/false 值来决定 attribute 是否应该存在于该元素上,disabled 就是最常见的例子之一
html
<template>
<div>
<button :disabled="isButtonDisabled">button</button>
</div>
</template>
<script>
export default {
data() {
return {
isButtonDisabled: true,
};
},
};
</script>
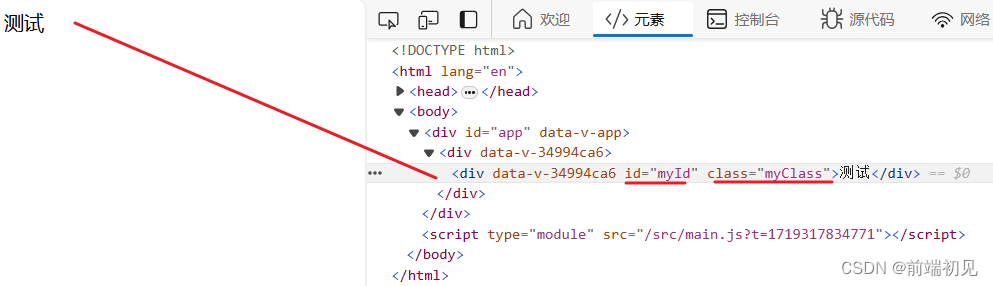
动态绑定多个值
如果你有像这样的一个包含多个 attribute 的JavaScript 对象
html
<template>
<div>
<div v-bind="objOfAttrs">测试</div>
</div>
</template>
<script>
export default {
data() {
return {
objOfAttrs: {
id: "myId",
class: "myClass",
},
};
},
};
</script>
八、条件渲染

在 Vue中,提供了条件渲染,这类似于JavaScript中的条件语句
- v-if
- v-else
- v-else-if
- v-show
v-if
v-if 指令用于条件性地渲染一块内容。这块内容只会在指令的表达式返回真值时才被渲染
html
<template>
<div>
<h1>条件渲染</h1>
<p v-if="flag">测试v-if</p>
</div>
</template>
<script>
export default{
data(){
return{
flag:true
}
}
}
</script>当flag为true时显示,false时隐藏

v-else
你也可以使用 v-else 为 v-if 添加一个"else 区块"
html
<template>
<div>
<h1>条件渲染</h1>
<p v-if="flag">测试v-if</p>
<p v-else>测试v-else</p>
</div>
</template>
<script>
export default{
data(){
return{
flag:false
}
}
}
</script>当v-if的条件满足显示v-if的内容,否则显示v-else的内容

v-else-if
顾名思义,v-eise-if 提供的是相应于 v-if"的"else if区块"。它可以连续多次重复使用
html
<template>
<div>
<h1>条件渲染</h1>
<p v-if="type==='A'">A</p>
<p v-else-if="type==='B'">B</p>
<p v-else-if="type==='C'">C</p>
<p v-else-if="type==='D'">D</p>
<p v-else> NOT A B C D</p>
</div>
</template>
<script>
export default{
data(){
return{
type:'D'
}
}
}
</script>
v-show
另一个可以用来按条件显示一个元素的指令是 v-show。其用法基本一样
js
<template>
<div>
<h1>条件渲染</h1>
<p v-show="flag">测试v-show</p>
</div>
</template>
<script>
export default{
data(){
return{
flag:true,
}
}
}
</script>
v-if VS v-show
- v-if 是"真实的"按条件渲染,因为它确保了在切换时,条件区块内的事件监听器和子组件都会被销毁与重建。
- v-if也是惰性的:如果在初次渲染时条件值为 false,则不会做任何事。条件区块只有当条件首次变为 true 时才被渲染。
- 相比之下, v-show 简单许多,元素无论初始条件如何,始终会被渲染,只有Css disply 属性会被切换。
- 总的来说,v-if有更高的切换开销,而 v-show 有更高的初始渲染开销。因此,如果需要频繁切换,则使用 v-show 较好;如果在运行时绑定条件很少改变,则v-if会更合适
九、列表渲染

v-for
我们可以使用 v-for 指令基于一个数组来渲染一个列表。v-for指令的值需要使用 item in items 形式的特殊语法其中 items 是源数据的数组,而 item 是迭代项的别名
html
<template>
<div>
<h1>列表渲染</h1>
<p v-for="item in nameList">{{ item }}</p>
</div>
</template>
<script>
export default{
data(){
return{
nameList:['李星云','姬如雪','张子凡'],
}
}
}
</script>
复杂数据
html
<template>
<div>
<h1>列表渲染</h1>
<div v-for="item in result">
<p>{{ item.name }}</p>
<img style="width:100px" :src="item.img_Url" alt="">
</div>
</div>
</template>
<script>
export default {
data() {
return {
result: [
{
id:1,
name: "李星云",
img_Url:
"https://pic1.zhimg.com/v2-21891f2dfb6fc3de3331090084cfd194_r.jpg",
},
{
id:2,
name: "姬如雪",
img_Url:
"https://pic.rmb.bdstatic.com/bjh/events/9ecb65f259cb50243bf469e48c8968c52351.jpeg@h_1280",
},
{
id:3,
name: "张子凡",
img_Url:
"https://i2.hdslb.com/bfs/archive/bc20b58ab163e63d1e8520436c95d4f9c141b5ad.jpg",
},
],
};
},
};
</script>
v-for也支持使用可选的第二个参数表示当前项的位置索引
html
<template>
<div>
<h1>列表渲染</h1>
<p v-for="(item,index) in nameList">{{index}},{{ item }}</p>
</div>
</template>
<script>
export default{
data(){
return{
nameList:['李星云','姬如雪','张子凡'],
}
}
}
</script>
你也可以使用of作为分隔符来替代in,这更接近JavaScript 的迭代器语法
html
<p v-for="(item,index) of nameList">{{index}},{{ item }}</p>
v-for与对象
你也可以使用 v-for 来遍历一个对象的所有属性
html
<template>
<div>
<h1>列表渲染</h1>
<p v-for="(value,key,index) in userInfo">{{value}}-{{ key }}-{{ index }}</p>
</div>
</template>
<script>
export default{
data(){
return{
userInfo:{
name:'李星云',
age:20,
sex:'男'
}
}
}
}
</script>
通过key管理状态

Vue 默认按照"就地更新"的策略来更新通过 v-for 渲染的元素列表。当数据项的顺序改变时,Vue 不会随之移动 DOM 元素的顺序,而是就地更新每个元素,确保它们在原本指定的索引位置上渲染。
为了给 Vue 一个提示,以便它可以跟踪每个节点的标识,从而重用和重新排序现有的元素,你需要为每个元素对应的块提供一个唯一的 key attribute:
html
<template>
<div>
<h1>列表渲染</h1>
<p v-for="(item,index) of nameList" :key="index">{{index}},{{ item }}</p>
</div>
</template>
<script>
export default{
data(){
return{
nameList:['李星云','姬如雪','张子凡'],
}
}
}
</script>总结
如果这篇【文章】有帮助到你💖,希望可以给我点个赞👍,创作不易,如果有对前端端或者对python感兴趣的朋友,请多多关注💖💖💖,咱们一起探讨和努力!!!
👨🔧 个人主页 : 前端初见