本章内容基于上一篇---Vue-cli搭建项目基础版
官网地址:Element - The world's most popular Vue UI framework
介绍:完全基于Vue.js ,用于快速搭建用户界面.
第一步:安装ElementUI
在终端输入
javascript
npm i element-ui -S在main.js输入
在 main.js 中导入以下内容:
javascript
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);如图所示

导入成功后
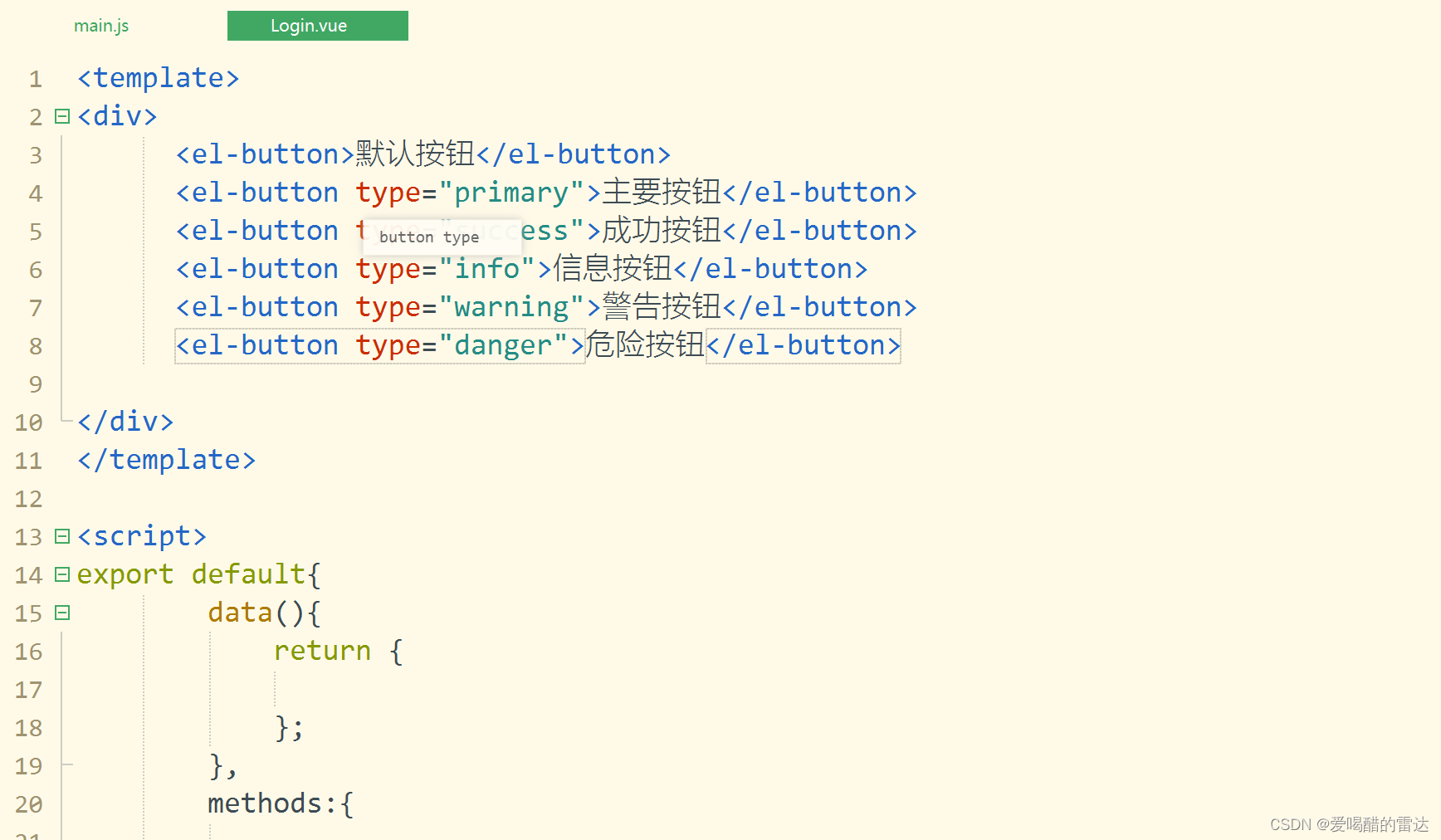
在Login.vue文件中随便导入一个组件检验是否成功

Login导入如图所示

导入成功

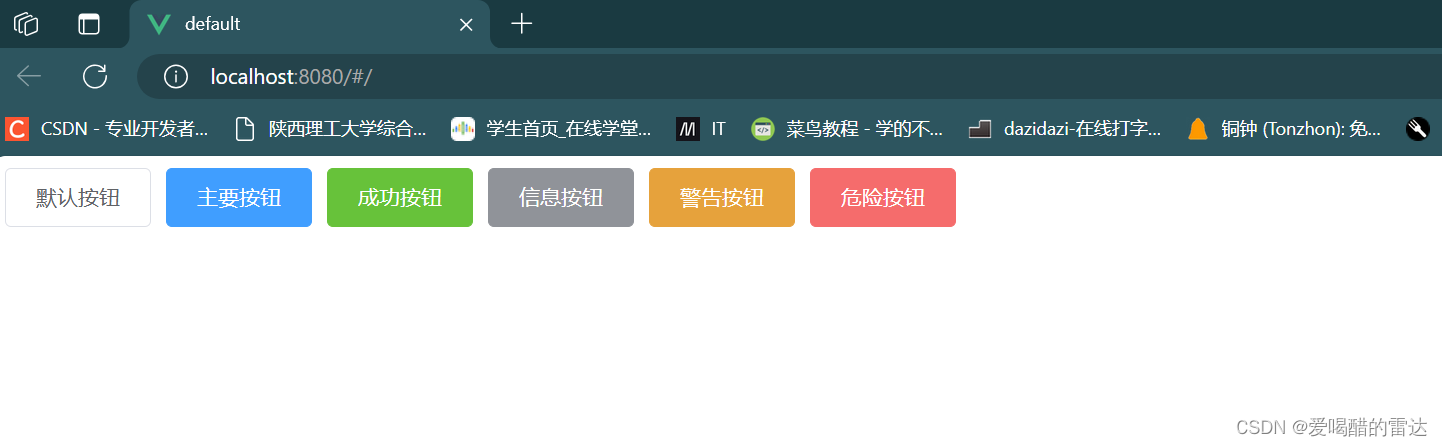
测试成功
第二步:搭建登陆界面
将Login.vue添加如下css代码
javascript
<!-- 一个.vue文件是一个组件,可以理解为一个页面,但是和页面不同
内容都写在一个template标签中,
template标签必须有一个根标签
-->
<template>
<div class="login_container">
<!-- 登录盒子-->
<div class="login_box">
<!-- 头像盒子-->
<div class="img_box">
<img src="./assets/logo.png" />
</div>
</div>
</div>
</template>
<script>
/* 导出组件,并为组件定义数据,函数,生命周期函数 */
export default{
data(){
return{
}
},
methods:{
}
}
</script>
<style>
.login_container{
height: 100vh;
margin: 0px;
padding: 0px;
background-image: url(assets/bg.jpg);
}
.login_box{
width: 450px;
height: 350px;
background-color: #fff;
border-radius: 10px;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
opacity: 0.95;
}
.img_box{
width: 130px;
height: 130px;
position: absolute;
left: 50%;
transform: translate(-50%,-50%);
background-color: #fff;
border-radius: 50%;
padding: 5px;
border: 1px solid #eee;
}
.img_box img{
width: 100%;
height: 100%;
border-radius: 50%;
background-color: #eee;
}
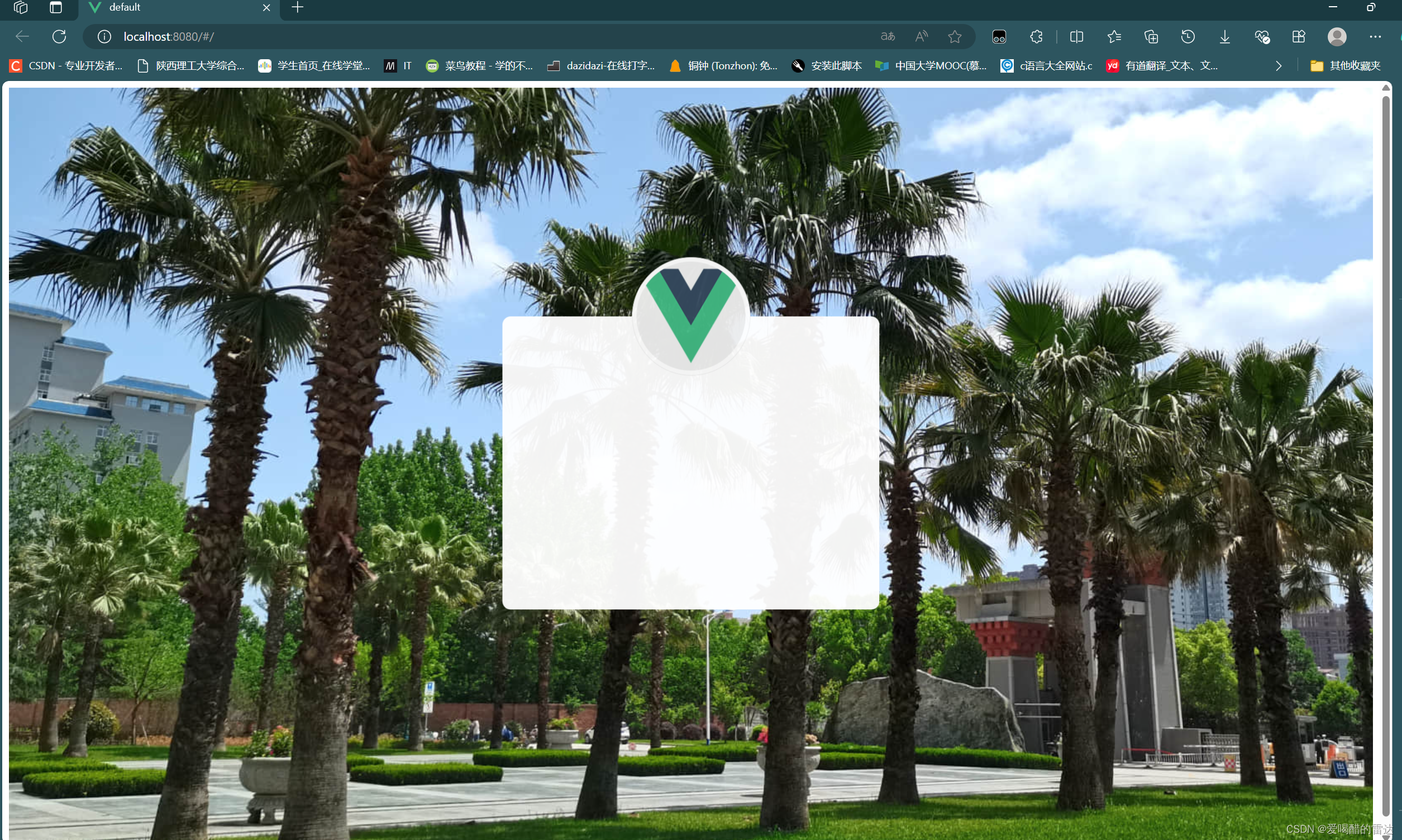
</style>图片在asses中插入一张图.
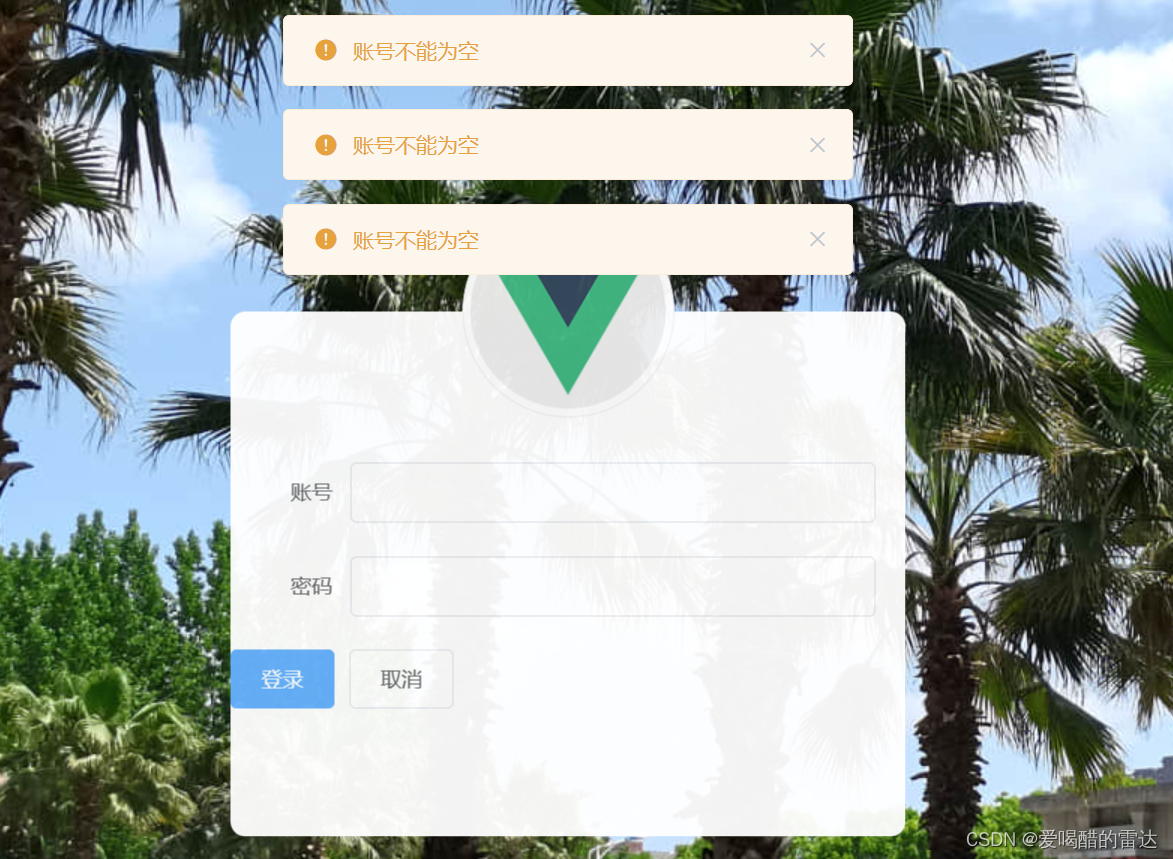
呈现出如图所示效果

接下来在中间加入表单
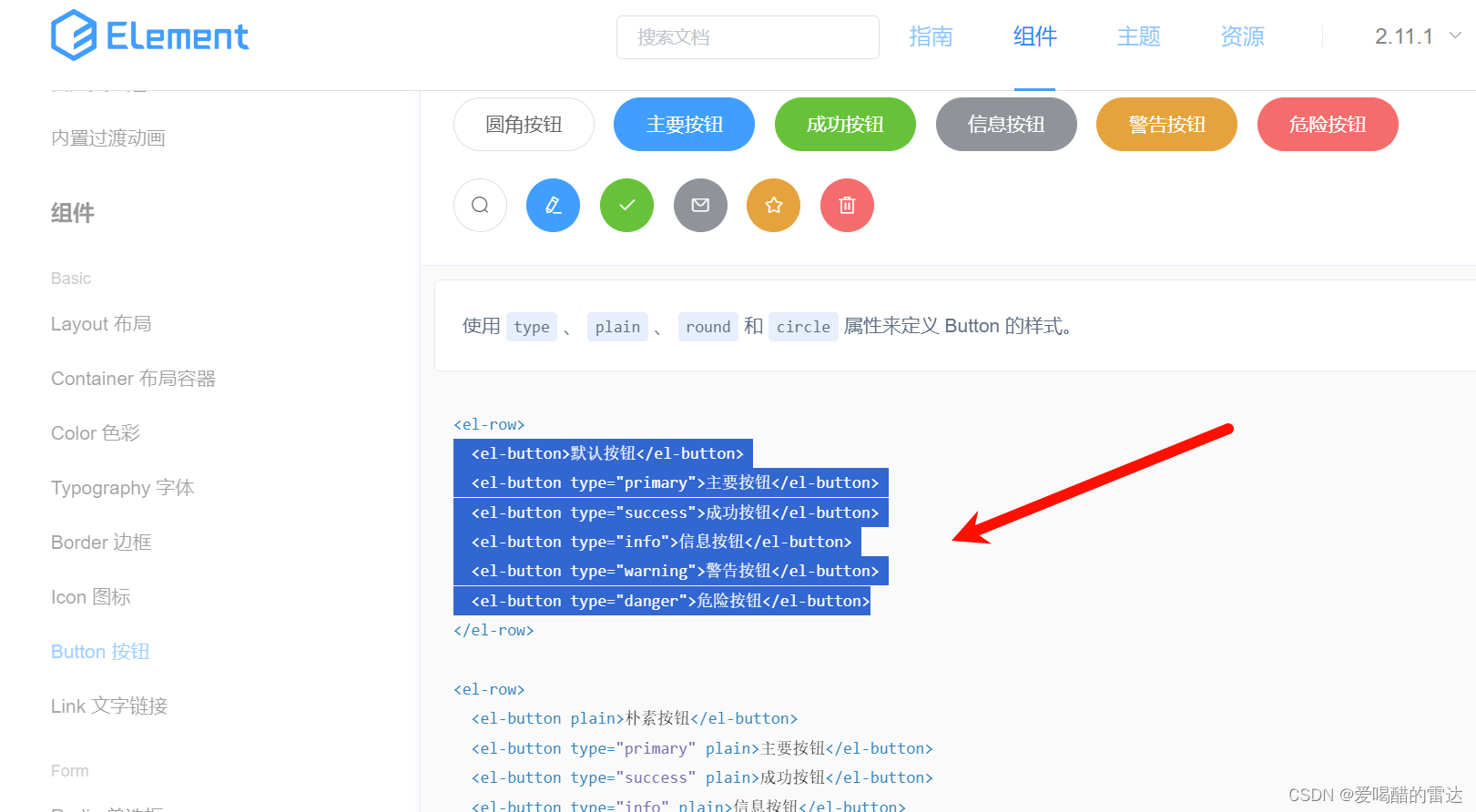
根据需求在ElementUI官网赋值相应的代码组件
login.vue组件如下
javascript
<!-- 一个.vue文件是一个组件,可以理解为一个页面,但是和页面不同
内容都写在一个template标签中,
template标签必须有一个根标签
-->
<template>
<div class="login_container">
<!-- 登录盒子-->
<div class="login_box">
<!-- 头像盒子-->
<div class="img_box">
<img src="./assets/logo.png" />
</div>
<div style="margin-top: 100px; padding-right: 20px;">
<el-form ref="form" label-width="80px">
<el-form-item label="账号">
<el-input v-model ="account"></el-input>
</el-form-item>
<el-form-item label="密码">
<el-input v-model = "passworld" show-password></el-input>
</el-form-item>
<el-button type="primary" @click="login()">登录</el-button>
<el-button>取消</el-button>
</el-form>
</div>
</div>
</div>
</template>
<script>
/* 导出组件,并为组件定义数据,函数,生命周期函数 */
export default{
data(){
return{
account :"",
passworld:""
}
},
methods:{
login()//与数据库进行交互
{
//验证账号和密码不能为空
if(this.account.length==0){
this.$message({
showClose: true,
message: '账号不能为空',
type: 'warning',
});
return;
}
if(this.passworld.length==0){
this.$message({
showClose: true,
message: '密码不能为空',
type: 'warning',
});
return;
}
//后端相应一个结果
this.$router.push("/main");
}
}
}
</script>
<style>
.login_container{
height: 100vh;
margin: 0px;
padding: 0px;
background-image: url(assets/bg.jpg);
}
.login_box{
width: 450px;
height: 350px;
background-color: #fff;
border-radius: 10px;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
opacity: 0.95;
}
.img_box{
width: 130px;
height: 130px;
position: absolute;
left: 50%;
transform: translate(-50%,-50%);
background-color: #fff;
border-radius: 50%;
padding: 5px;
border: 1px solid #eee;
}
.img_box img{
width: 100%;
height: 100%;
border-radius: 50%;
background-color: #eee;
}
</style>实现效果