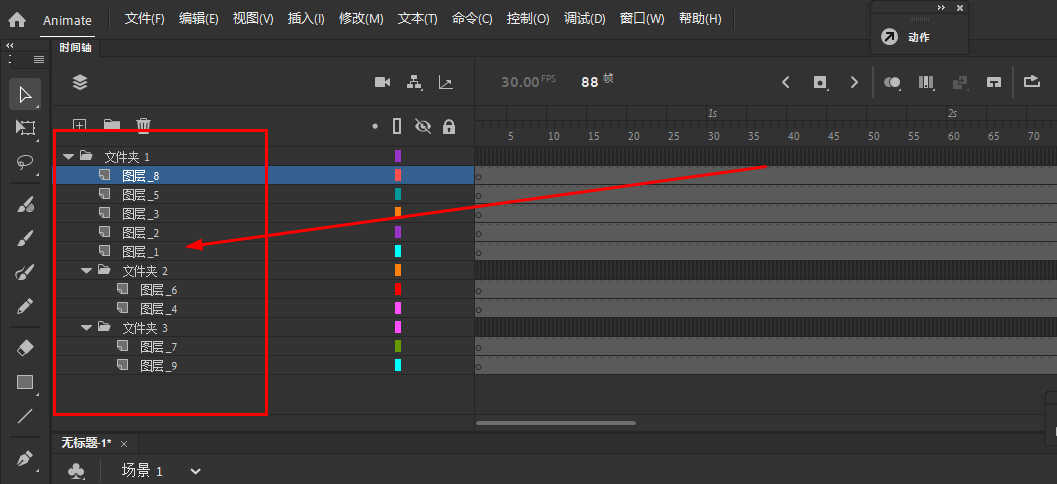
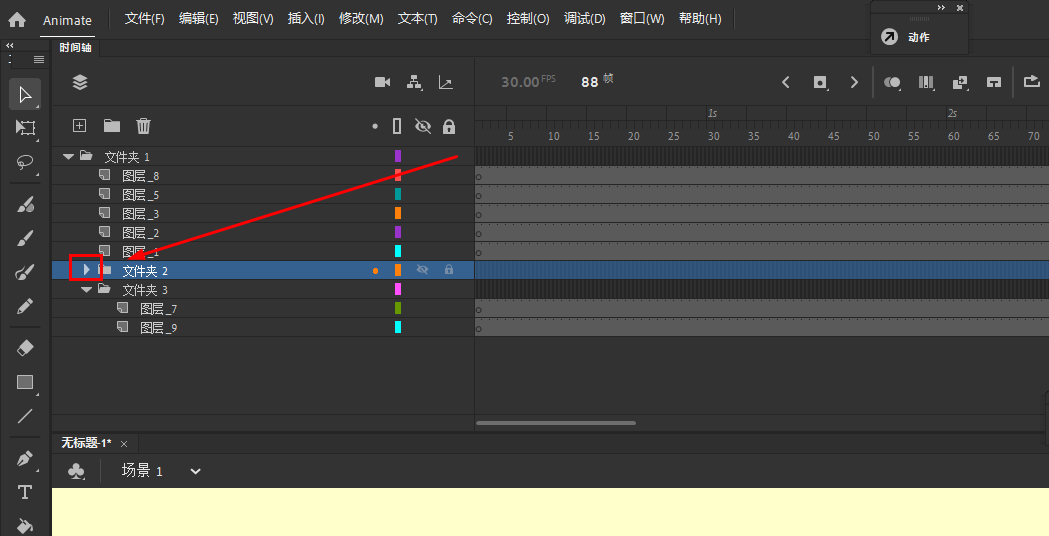
图层文件夹是用来对图层进行管理的功能,可以参考系统中文件夹的作用,而且同样可以多重文件夹进行放置,直接使用鼠标拖动就可以改变文件夹的位置和所属层级:

- 要选择整个文件夹,请折叠文件夹(单击时间轴中文件夹名称左侧的三角形),然后单击文件夹名称。

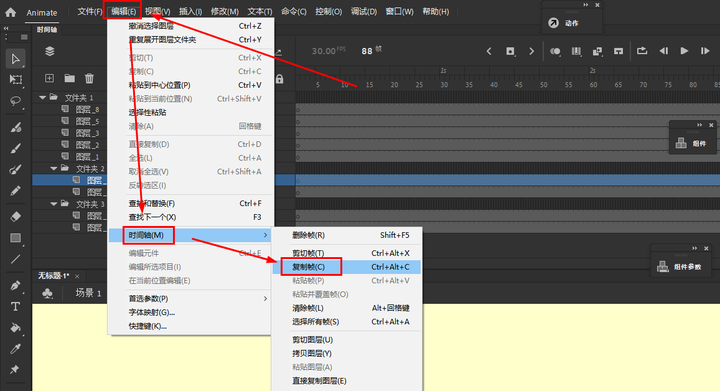
- 选择"编辑">"时间轴">"复制帧"。也可以在选择帧后,直接鼠标右键--复制帧:

添加图片注释,不超过 140 字(可选)
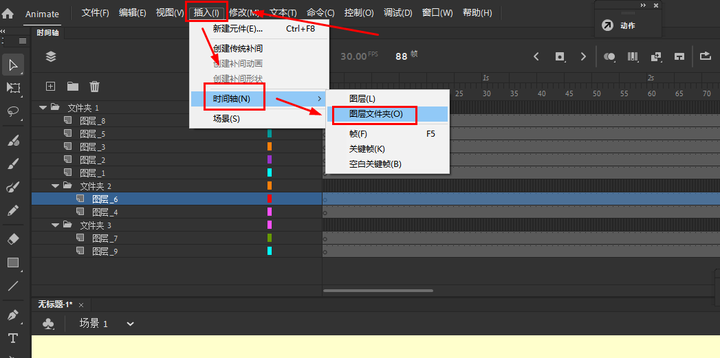
- 要创建文件夹,请选择"插入">"时间轴">"图层文件夹"。也可以点击新建图层文件夹按钮。

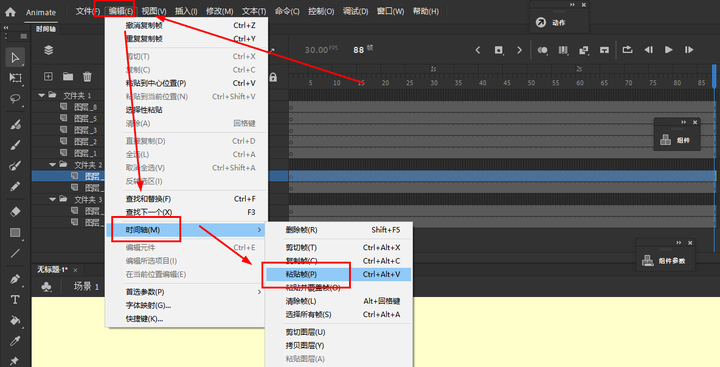
- 单击该新文件夹,然后选择"编辑">"时间轴">"粘贴帧"。也可直接在时间轴鼠标右键选择粘贴帧。

以上截图出自Animate2022,所有内容仅供参考!可能不适用于所有版本的Animate软件!