摘要
随着电子商务的飞速发展,前端页面的设计和实现变得愈发重要。本文介绍了一个基于Vue.js的电商前端模板------Vue-Dashboard-Template,旨在提供一个高性能、易扩展的电商平台前端解决方案。该模板遵循响应式设计、模块化、组件化开发等设计原则,使用Vue.js、Vuetify、Vue Router和Axios等技术栈,实现了美观、功能齐全且易于定制的界面。本文将从模板设计、技术栈、特色功能、性能优化等方面对该模板进行详细阐述。

一、引言
随着互联网的普及和电子商务的蓬勃发展,电商平台对前端页面的要求也越来越高。前端页面不仅要美观易用,还需要具有高性能、可维护性和可扩展性。为此,我们设计了一个基于Vue.js的电商前端模板------Vue-Dashboard-Template,旨在为电商平台提供一个稳定、高效的前端解决方案。
二、模板设计
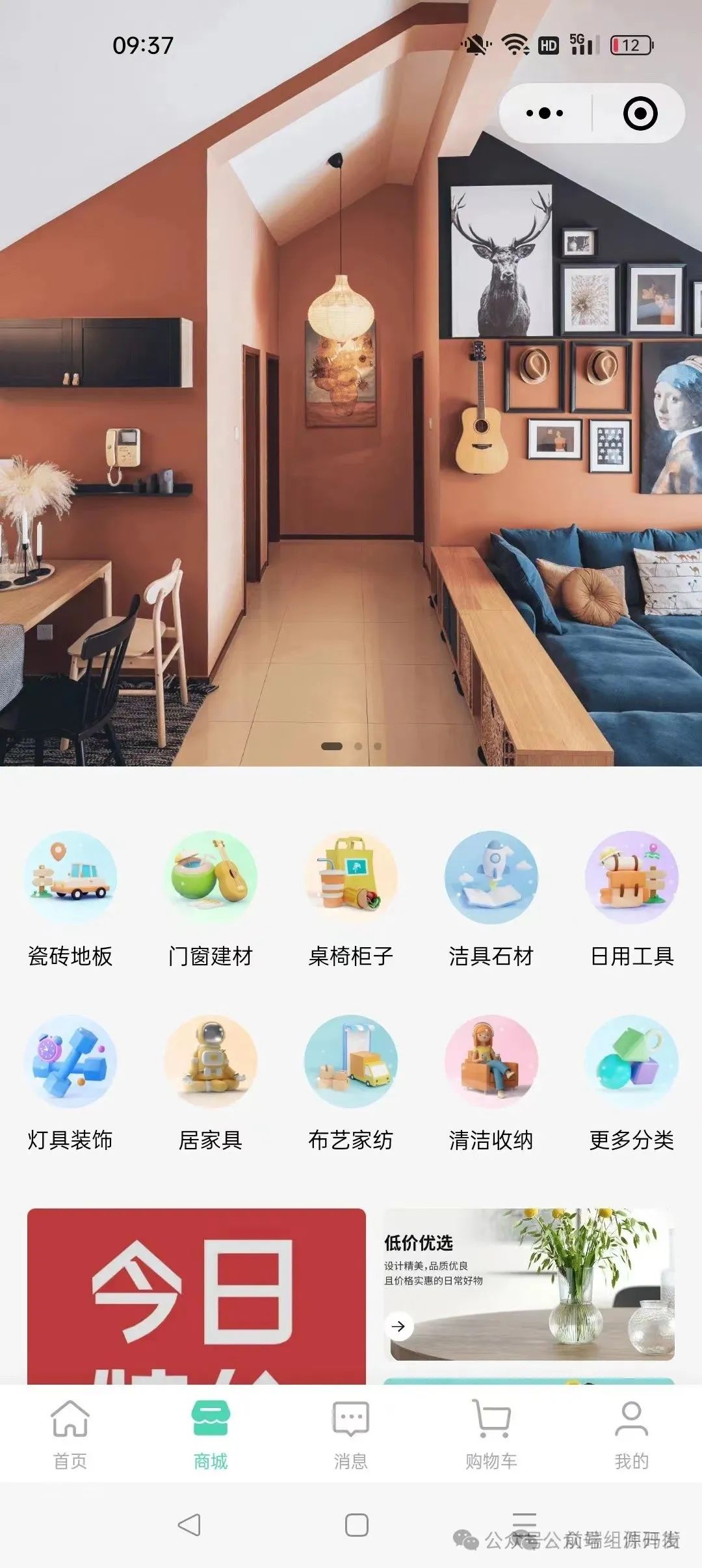
Vue-Dashboard-Template采用了流行的响应式布局,确保在不同设备上都能提供优质的用户体验。模板主要页面包括首页、商品列表页、商品详情页、购物车页和结算页等。在设计过程中,我们遵循了以下原则:
-
响应式设计:模板能够在各种设备和屏幕尺寸上正常工作,适应不同用户的需求。
-
模块化:组件高度模块化,易于替换和定制,满足不同业务场景的需求。
-
组件化开发:所有页面和功能都被设计为可复用的组件,提高了开发效率。
-
可维护性:代码结构清晰,易于理解和维护,降低了维护成本。
-
可扩展性:模板提供足够的扩展点,满足不断变化的业务需求。
三、技术栈
Vue-Dashboard-Template使用了一系列优秀的技术栈来实现其强大的功能,主要包括:
-
Vue.js:作为前端框架,提供响应式数据绑定和组件化开发体验。
-
Vue Router:用于构建单页应用,实现页面路由管理,支持懒加载和动态路由。
-
Vuetify:基于Material Design的Vue.js组件库,用于快速构建美观的界面。
-
Axios:用于发送HTTP请求,与后端进行数据交互。
四、特色功能
Vue-Dashboard-Template具备一系列特色功能,以满足电商平台的实际需求:
-
智能搜索:支持关键词搜索和实时推荐相关商品。
-
个性化推荐:基于用户的浏览和购买历史进行个性化推荐。
-
商品筛选:用户可以根据价格、销量、评分等条件对商品进行筛选。
-
购物车管理:支持添加、删除、修改商品数量等操作,并实时更新购物车内商品数量和总价。
-
多种支付方式:整合支付宝、微信支付、银行卡支付等多种支付方式。
五、性能优化
为了提高Vue-Dashboard-Template的性能,我们采取了以下优化措施:
-
代码拆分:利用Webpack的代码拆分功能,将不同页面的代码分别打包,减少不必要的加载。
-
懒加载:对于非首页的页面和图片资源,采用懒加载策略,提高首屏加载速度。
-
数据预加载:利用浏览器的预加载机制,提前加载用户可能需要的资源。
-
静态资源CDN加速:将静态资源部署到CDN上,提高资源访问速度。
六、总结
Vue-Dashboard-Template是一个基于Vue.js的电商前端模板,具有高度的可定制性和可扩展性。通过优化和定制功能,它满足了不同业务场景的需求,成为了一个优秀的前端模板案例。该模板为电商平台提供了稳定、高效的前端解决方案,有效提升了用户体验和平台竞争力。在未来,我们将继续完善和优化该模板,以满足更多用户的需求。

晨集,,,
晨集

