主要内容
在雅虎首页,新闻焦点大图和焦点小图同步切换轮播,本课程我们来学习如何实现这个效果。
交互说明
1.页面载入后,切换当前屏幕显示的5张焦点图,小图标处以横线提示当前焦点图。
2.鼠标移入焦点大图,新闻标题显示选中状态,停止焦点图轮播。鼠标移出焦点大图,新闻标题恢复正常状态,继续焦点图轮播。
3.鼠标移入每张焦点小图,焦点大图显示鼠标停留的焦点小图,横线移动到鼠标停留的焦点小图上。鼠标移出焦点小图,继续焦点图轮播。
4.点击左、右按钮,切换上一屏、下一屏焦点小图,"页面标签"显示当前5张焦点小图页码。
5.点击播放/暂停按钮,暂停或重新播放焦点图轮播。
1.原型制作
步骤1
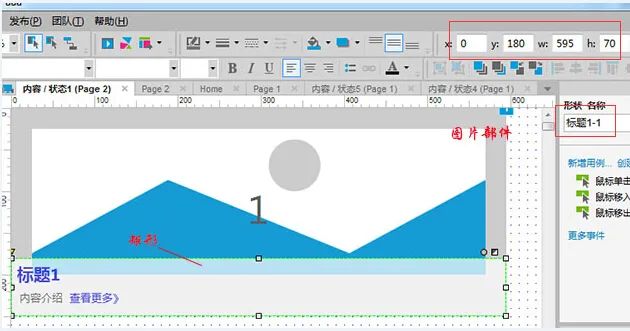
拖入图片部件,设置位置与大小,x:0 y:0 w:595 h:250,命名:1-1,编辑文字:1;
拖入矩形,放在图片部件上面,设置位置与大小,x:0 y:180 w:595 h:70,命名:标题1-1,设置它的不透明度为70,并在交互样式中设置它选中时不透明度为90;
编辑文本:标题1、内容介绍、查看更多,并设置字体的样式;
选中这两个部件转换为动态面板,命名:内容,新增4个状态,使动态面板有5个状态,复制状态1的内容到4个状态中,分别修改文字为:2/标题2、3/标题3、4/标题4、 5/标题5,图片部件和矩形命名也分别修改为:
2-1/标题2-2、3-1/标题3-2、4-1/标题4-2、5-1/标题5-2

步骤2
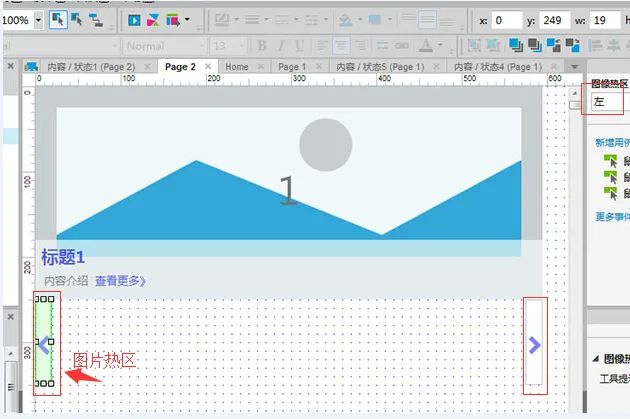
拖入矩形和水平线,调整线条角度和颜色、组合,制作左、右两个按钮,设置矩形的大小为w:18 h:100,分别名为:左、右,设置矩形选中时的样式
拖入图片热区,分别覆盖在左、右两个按钮上面,分别名为:左、右

步骤3
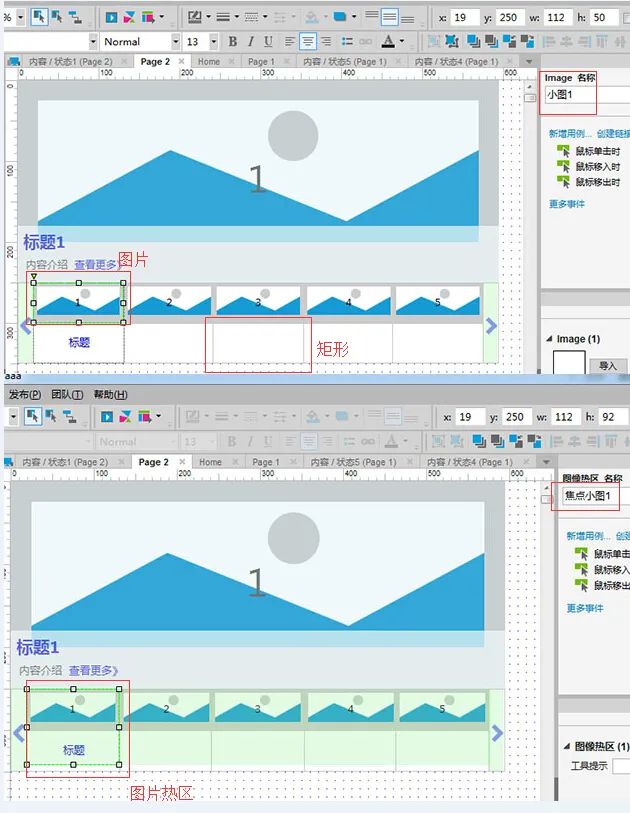
拖入图片部件,设置位置与大小:x:19 y:250 w:112 h:50,编辑文字:1,复制4个同样的图片部件,分别编辑文字为2、3、4、5,放在并列的位置, 分别命名:小图1、小图2、小图3、小图4、小图5;
拖入矩形,设置位置与大小:x:19 y:300 w:113 h:50,复制4个同样的矩形,放在并列的位置,在第一个矩形输入:标题;
拖入图片热区,调整位置与大小,分别覆盖在图片部件和矩形上面,分别命名为:焦点小图1、焦点小图2、焦点小图3、焦点小图4、焦点小图5

步骤4
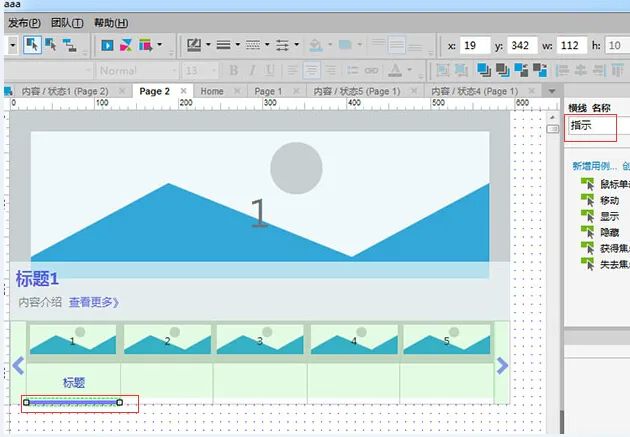
拖入水平线,设置位置:x:19 y:342 长度为:19,线条颜色:紫色,放在小矩形上面,命名:指示

步骤5
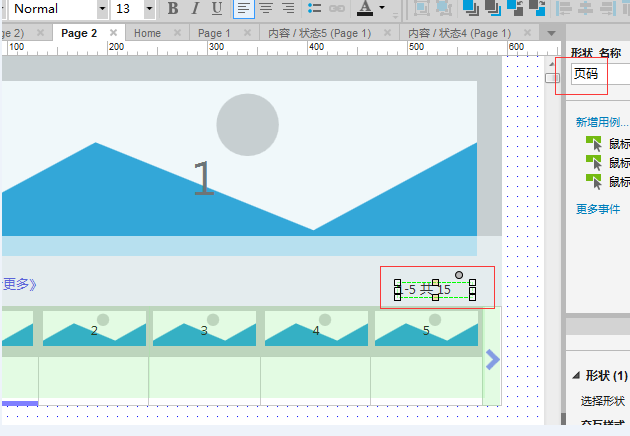
拖入单行文本标签,编辑文字:1-5 共15,命名:页码

步骤6
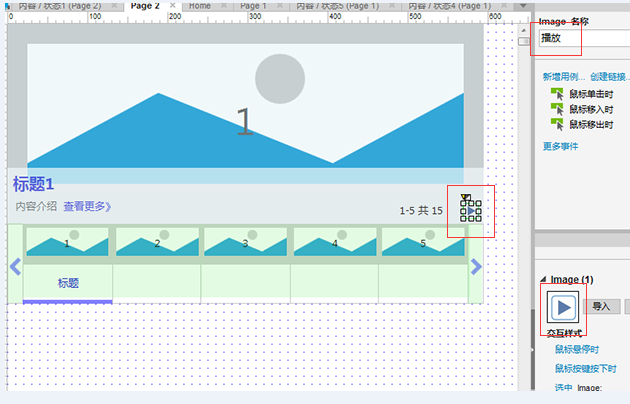
拖入图片部件,导入播放按钮,命名:播放,导入它选中时的图片是暂停按钮

2.设置页面载入时事件
步骤7
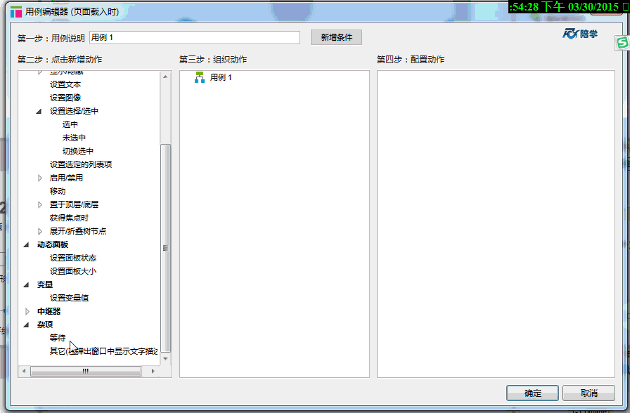
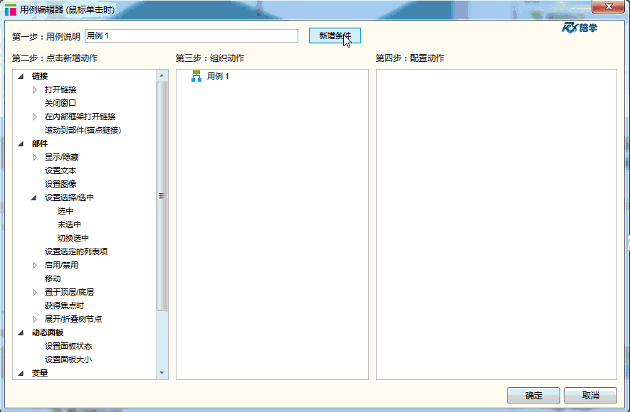
选中"内容"动态面板,双击"页面载入时"事件,打开用例编辑器设置
动作1
第二步:点击新增动作,选择"等待"动作
第四步:配置动作,等待时间2000毫秒
动作2
第二步:点击新增动作,选择"设置面板状态"
第四步:配置动作 勾选"内容"前复选框,选择状态"Next",选择"从最后一个到第一个自动循环",循环间隔:2000毫秒

3、设置鼠标移入时、鼠标移出时事件
步骤8
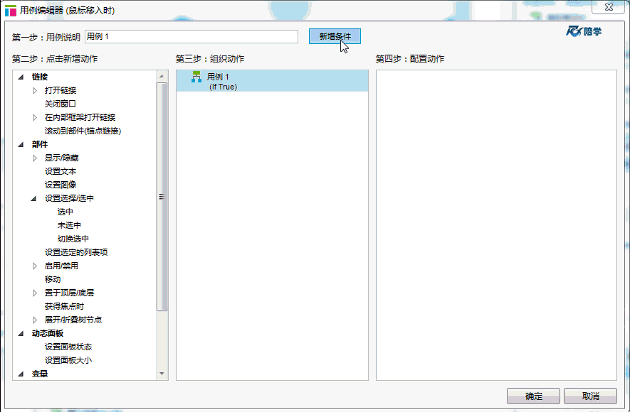
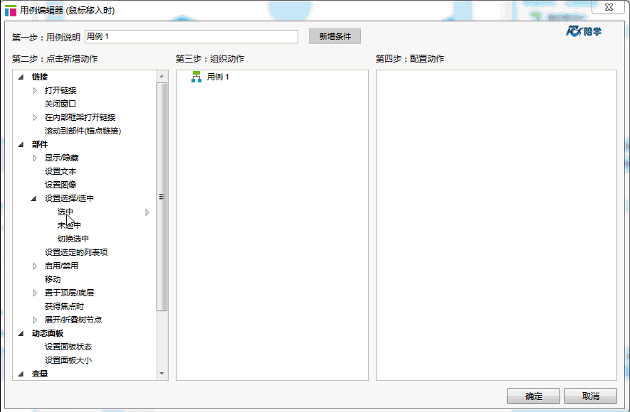
选中"内容"动态面板,双击"鼠标移入时"事件,打开用例编辑器
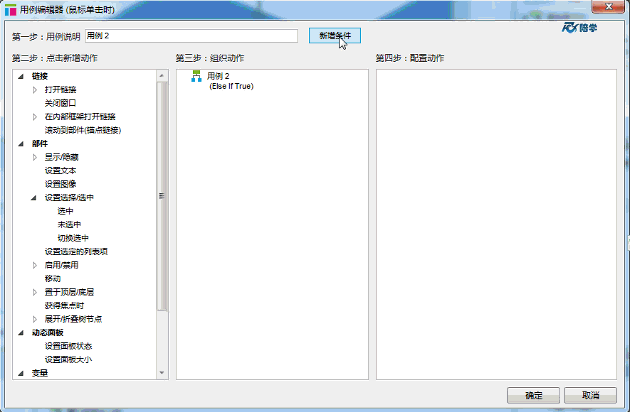
第一步:编辑条件:如果"动态面板状态=状态1"
第二步:点击新增动作,选择"移动"动作
第四步:配置动作,勾选"指示"前复选框,移动:绝对位置,x:19 y:342

步骤9
重复步骤8(或复制),"鼠标移入时"事件用例,修改用例副本(用例2-5)
用例2
第一步:编辑条件:如果"动态面板状态=状态2"
第二步:移动
第四步:指示,绝对位置,x:131 y:342
用例3
第一步:编辑条件:如果"动态面板状态=状态3"
第二步:移动
第四步:指示,绝对位置,x:243 y:342
用例4
第一步:编辑条件:如果"动态面板状态=状态2"
第二步:移动
第四步:指示,绝对位置,x:355 y:342
用例5
第一步:编辑条件:如果"动态面板状态=状态2"
第二步:移动
第四步:指示,绝对位置,x:467 y:342
步骤10
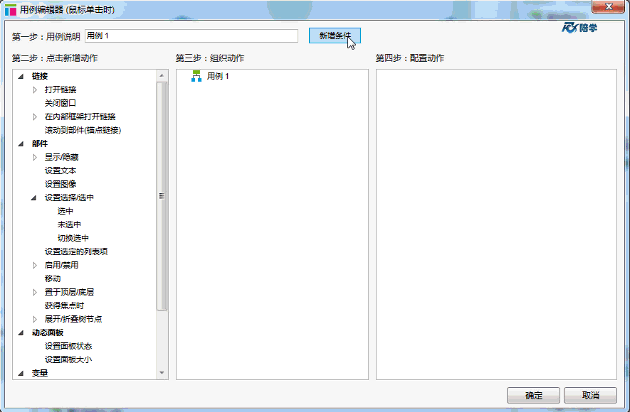
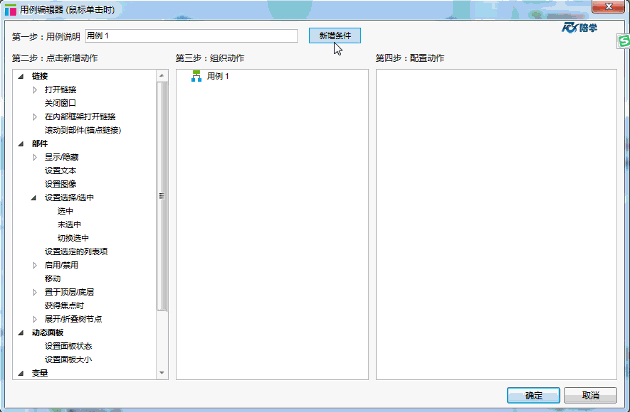
在"内容"动态面板,状态1编辑区,选中"1-1"双击"鼠标移入时"事件,打开用例编辑器
动作1
第二步:点击新增动作,选择"选中"动作
第四步:配置动作,勾选"标题1-1"前复选框,值 ,true
动作2
第二步:点击新增动作,选择"设置面板状态"动作
第四步:配置动作,勾选"内容"前复选框,选择状态:状态1

步骤11
在状态2-5,分别设置"2-2、3-2、4-2、5-2"的"鼠标移入时"事件,参考重复步骤10,修改动作数值
2-2
动作1:标题2-2
动作2:状态2
3-2
动作1:标题3-2
动作2:状态3
4-2
动作1:标题4-2
动作2:状态4
5-2
动作1:标题5-2
动作2:状态5
步骤12
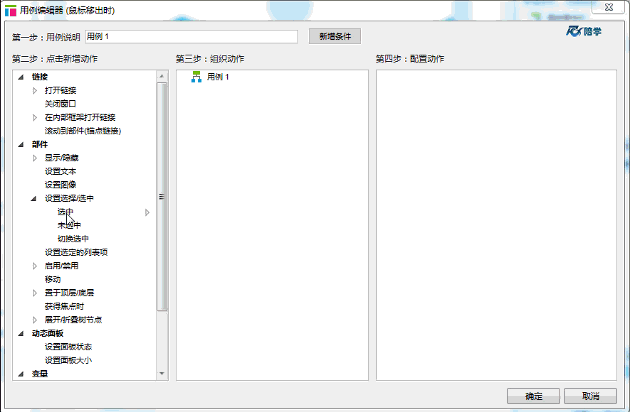
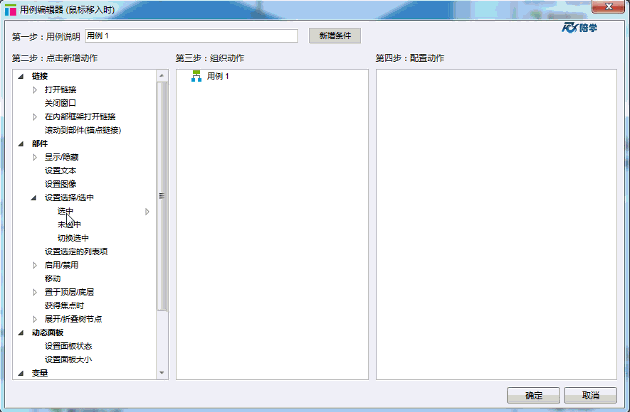
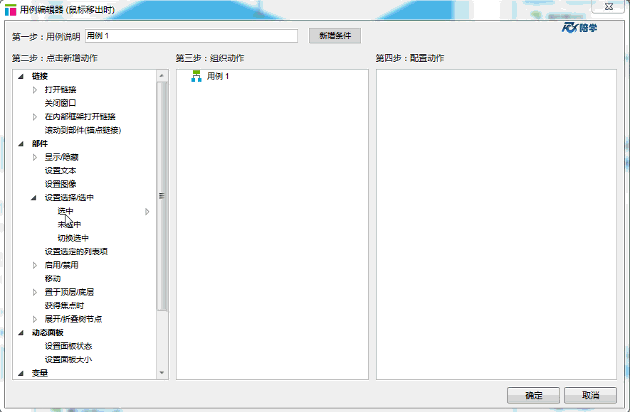
在"内容"动态面板,状态1编辑区,选中"1-1"双击"鼠标移出时"事件,打开用例编辑器
动作1
第二步:点击新增动作,选择"选中"动作
第四步:配置动作,勾选"标题1-1"前复选框,值 ,false
动作2
第二步:点击新增动作,选择"等待"动作
第四步:配置动作,2000毫秒
动作3
第二步:点击新增动作,选择"设置面板状态"动作
第四步:配置动作,勾选"内容"前复选框,选择状态"Next",选择"从最后
一个到第一个自动循环",循环间隔:2000毫秒

步骤13
在状态2-5,分别设置"2-2、3-2、4-2、5-2"的"鼠标移出时"事件,参考重复步骤12,修改动作数值
2-2
动作1:标题2-2
3-2
动作1:标题3-2
4-2
动作1:标题4-2
5-2
动作1:标题5-2
4、设置鼠标移入时、鼠标移出时事件
步骤14
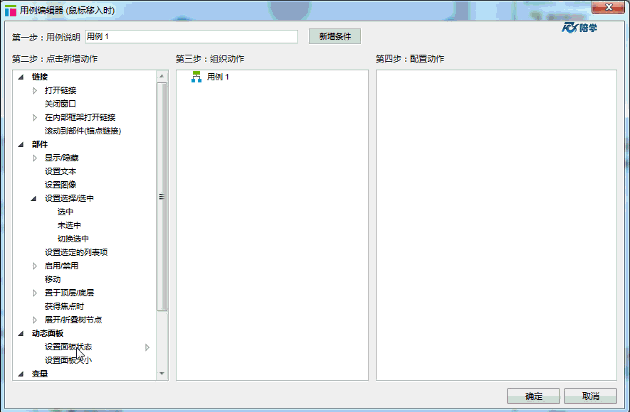
选中焦点小图1,双击"鼠标移入时"事件,打开用例编辑器
动作1
第二步:点击新增动作 选择"设置面板状态"动作
第四步:配置动作 勾选"内容"前复选框,选择状态"状态1"
动作2
第二步:点击新增动作 选择"移动"动作
第四步:配置动作 勾选"指示"前复选框,移动:绝对位置,x:19 y:342

步骤15
分别设置"焦点小图2、焦点小图3、焦点小图4、焦点小图5"图像热区,参考重复步骤14的操作,设置"鼠标移入时"事件,修改动作设置
焦 点小图2
动作1:设置到"内容"状态2
动作2:移动:绝对位置,x:131 y:342
焦点小图3
动作1:设置到"内容"状态3
动作2:移动:绝对位置,x:243 y:342
焦点小图4
动作1:设置到"内容"状态4
动作2:移动:绝对位置,x:355 y:342
焦点小图5
动作1:设置到"内容"状态5
动作2:移动:绝对位置,x:467 y:342
步骤16
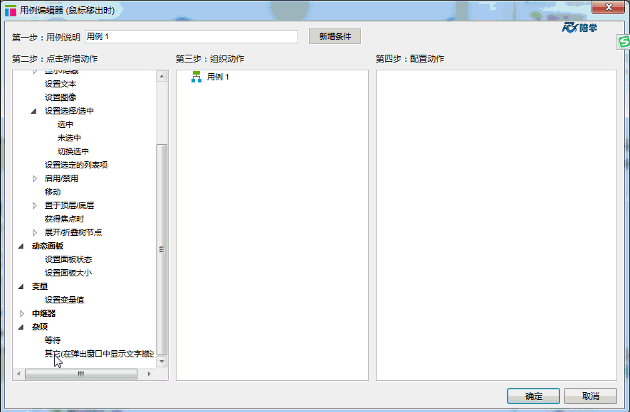
选中焦点小图1,双击"鼠标移出时"事件,打开用例编辑器
动作1
第二步:点击新增动作 选择"等待"动作
第四步:配置动作,等待时间2000毫秒
动作2
第二步:点击新增动作 选择"设置面板状态"动作
第四步:配置动作 勾选"内容"前复选框,选择状态"Next",选择"从最后一个到第一个自动循环",循环间隔:2000毫秒

步骤17
分别设置"焦点小图2、焦点小图3、焦点小图4、焦点小图5"图像热区,参考重复步骤16的操作,设置"鼠标移出时"事件
5.设置"鼠标单击时、鼠标移入时 、鼠标移出时"事件
步骤18
选中"右"图像热区,双击"鼠标单击时"事件,打开用例编辑器
第一步:编辑条件:如果部件文字.小图1=1
动作1
第二步:点击新增动作,选择"设置文本"动作
第四步:配置动作,勾选"小图1"前复选框,将文本设置为:值=6
重复设置文本动作,依次设置"小图2=7、小图3=8、小图4=9、小图5=10
动作2
第二步:点击新增动作,选择"设置文本"动作
第四步:配置动作,勾选"页码"前复选框,将文本设置为:6-10共15

步骤19
继续选中"右"图像热区,参考(或复制)步骤18,设置"鼠标单击时"事件用例2-3,修改用例条件
用例2
第一步:编辑条件,如果:小图1=6
动作1
"小图1=11、小图2=12、小图3=13、小图4=14、小图5=15
动作2
将文本设置为:11-15共15
用例3
第一步:编辑条件,如果:小图1=11
动作1
"小图1=1、小图2=2、小图3=3、小图4=4、小图5=5
动作2
将文本设置为:1-5共15
步骤20
选中"左"图像热区,设置"鼠标单击时"事件
第一步:编辑条件:如果部件文字.小图1=11
动作1
第二步:点击新增动作,选择"设置文本"动作
第四步:配置动作,勾选"小图1"前复选框,将文本设置为:值=6
重复设置文本动作,依次设置"小图2=7、小图3=8、小图4=9、小图5=10
动作2
第二步:点击新增动作,选择"设置文本"动作
第四步:配置动作,勾选"页码"前复选框,将文本设置为:6-10共15

步骤21
继续选中"左"图像热区,参考(或复制)步骤20设置"鼠标单击时"事件用例2-3,修改用例条件
用例2
第一步:编辑条件,如果:小图1=6
动作1
"小图1=1、小图2=2、小图3=3、小图4=4、小图5=5
动作2
将文本设置为:1-5共5
用例3
第一步:编辑条件,如果:小图1=1
动作1
"小图1=11、小图2=12、小图3=13、小图4=14、小图5=15
动作2
将文本设置为:11-15共15
步骤22
选中"左"图片热区,双击"鼠标移入时"事件,打开用例编辑器
动作1
第二步:点击新增动作,选择"选中"动作
第四步:配置动作,勾选"左"形状前复选框,选择选定状态到:值,true

步骤23
选中"左"图片热区,双击"鼠标移出时"事件,打开用例编辑器
动作1
第二步:点击新增动作,选择"选中"动作
第四步:配置动作,勾选"左"形状前复选框,选择选定状态到:值,false

步骤24
选中"右"图片热区,参考重复步骤22、23,设置"鼠标移入时、鼠标移出时"事件,把"左"修改为"右"
6.设置"鼠标单击时"时事件
步骤25
选中"播放"按钮,双击"鼠标单击时"时事件,打开用例编辑器
第一步,编辑条件:如果"选中状态值"播放"="值"true"
动作1
第二步:点击新增动作,选择"选中"动作
第四步:配置动作,勾选"播放"前复选框,选择选定状态到:值,false
动作2
第二步:点击新增动作 选择"设置面板状态"动作
第四步:配置动作 勾选"内容"前复选框,选择状态"Next",选择"从最后一个到第一个自动循环",循环间隔:2000毫秒

步骤26
继续选中"播放"按钮,设置"鼠标单击时"时事件,
第一步,编辑条件:如果"选中状态值"播放"="值"false"
动作1
第二步:点击新增动作,选择"选中"动作
第四步:配置动作,勾选"播放"前复选框,选择选定状态到:值,true
动作2
第二步:点击新增动作 选择"设置面板状态"动作
第四步:配置动作 勾选"内容"前复选框,选择状态"停止循环"

步骤27
生成原型,预览效果
- End -