上一章,我们了解到,如何通过第二章的极简 Web 的例子来演示如何查看官方文档。为什么要把查阅官方文档放在前面的章节说明呢?因为查看文档是一个很重要的能力,就跟查字典一样。
回想一下,我们读小学,初中的时候,老师是不是专门教过如何查阅字典呢?不知道现在还是不是这样,笔者以前读小学,初中,新华字典是每个人书桌必备的。
所以,如果你在学习 Node.js 的过程中,或者学习其他技术,都可以用此方法来对语言,技术等进行学习和了解。
那么本章呢,我们继续在代码方面做一些推进,当浏览器发起请求的时候,返回一个网页并正确渲染网页中涉及到的 CSS、JS 脚本等资源。

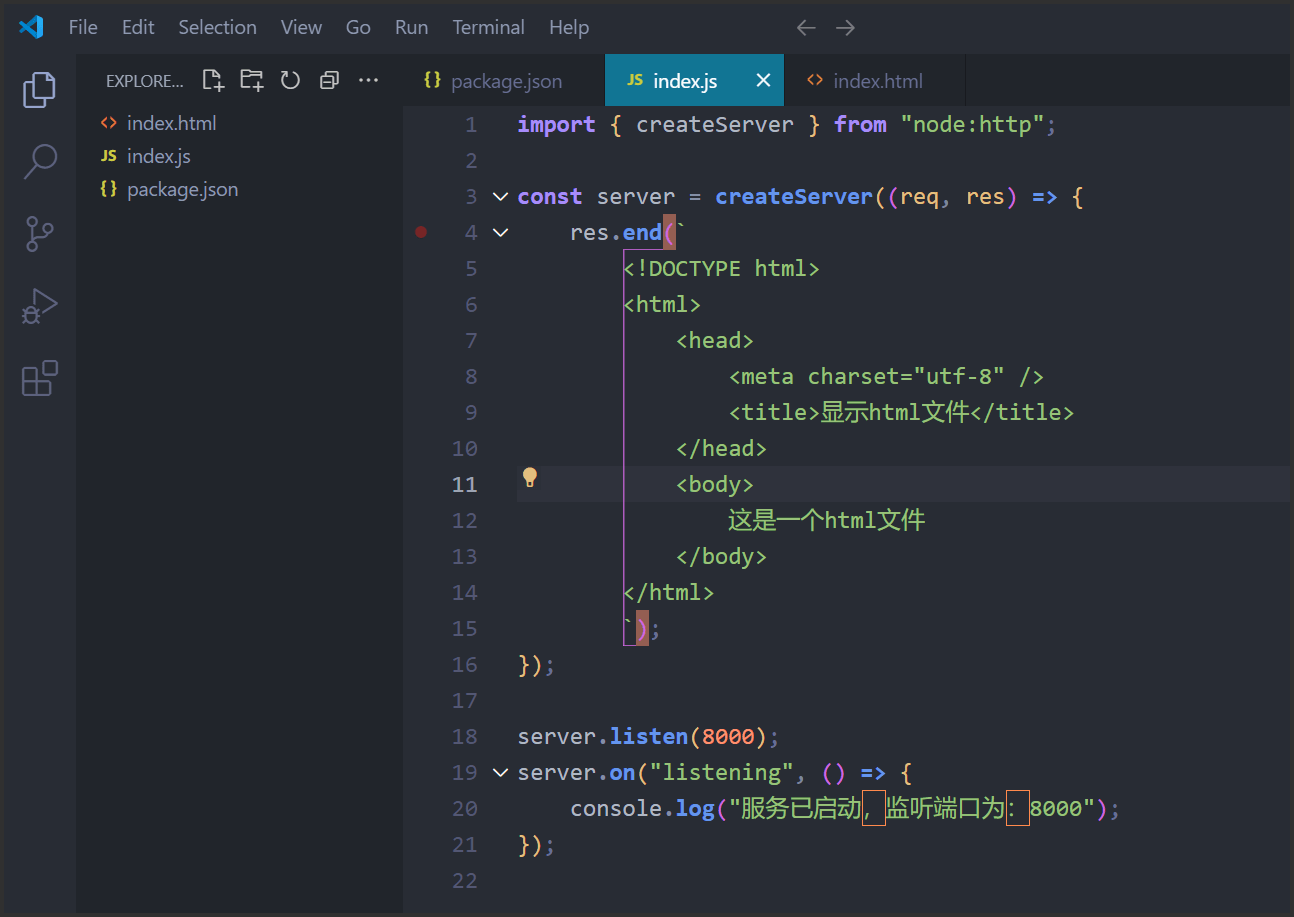
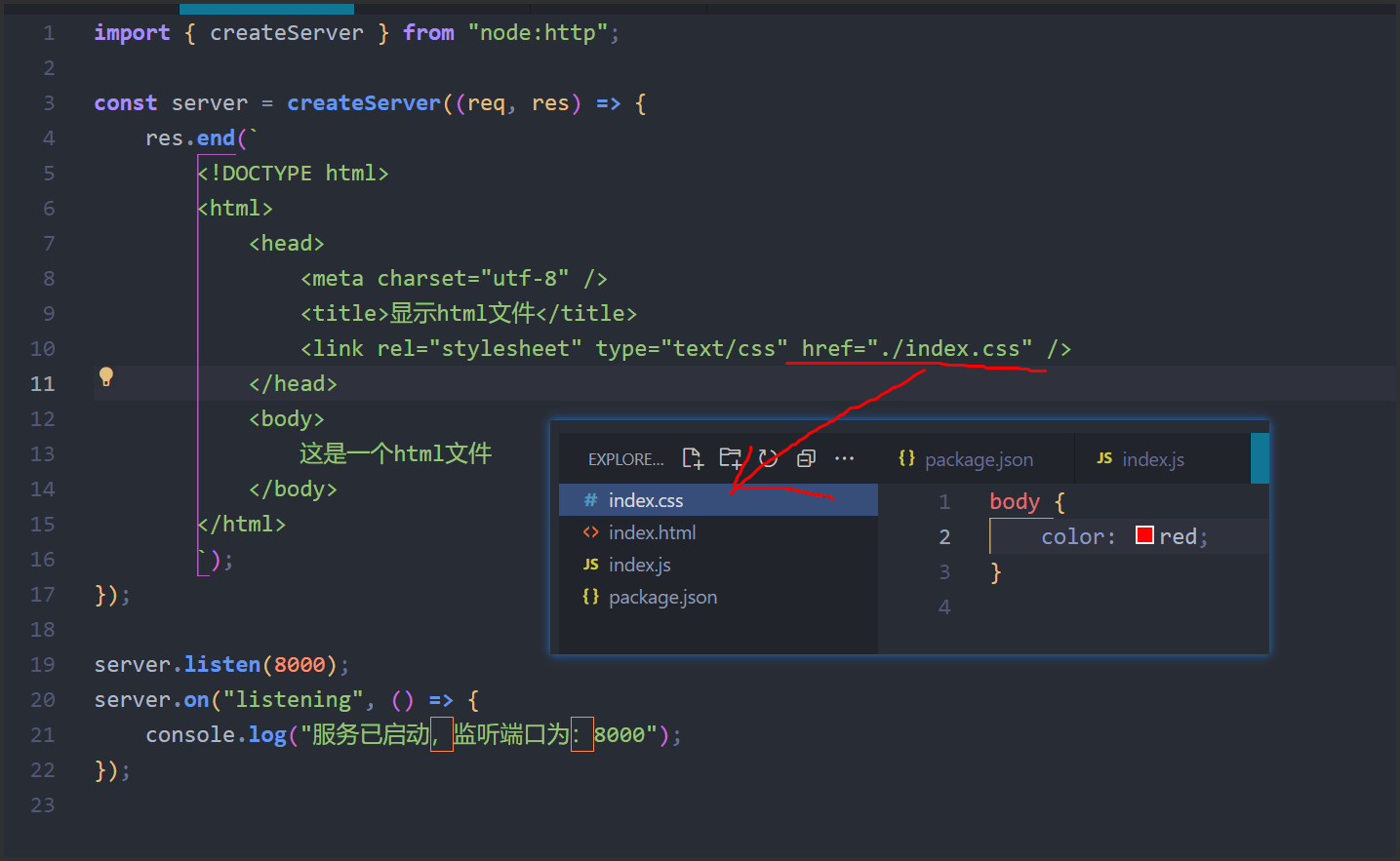
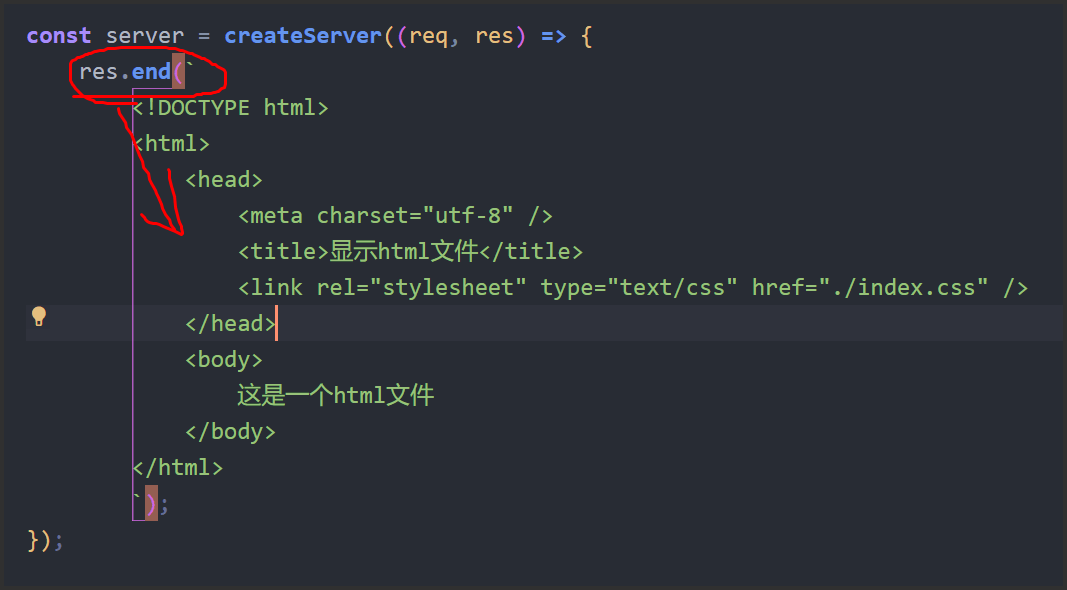
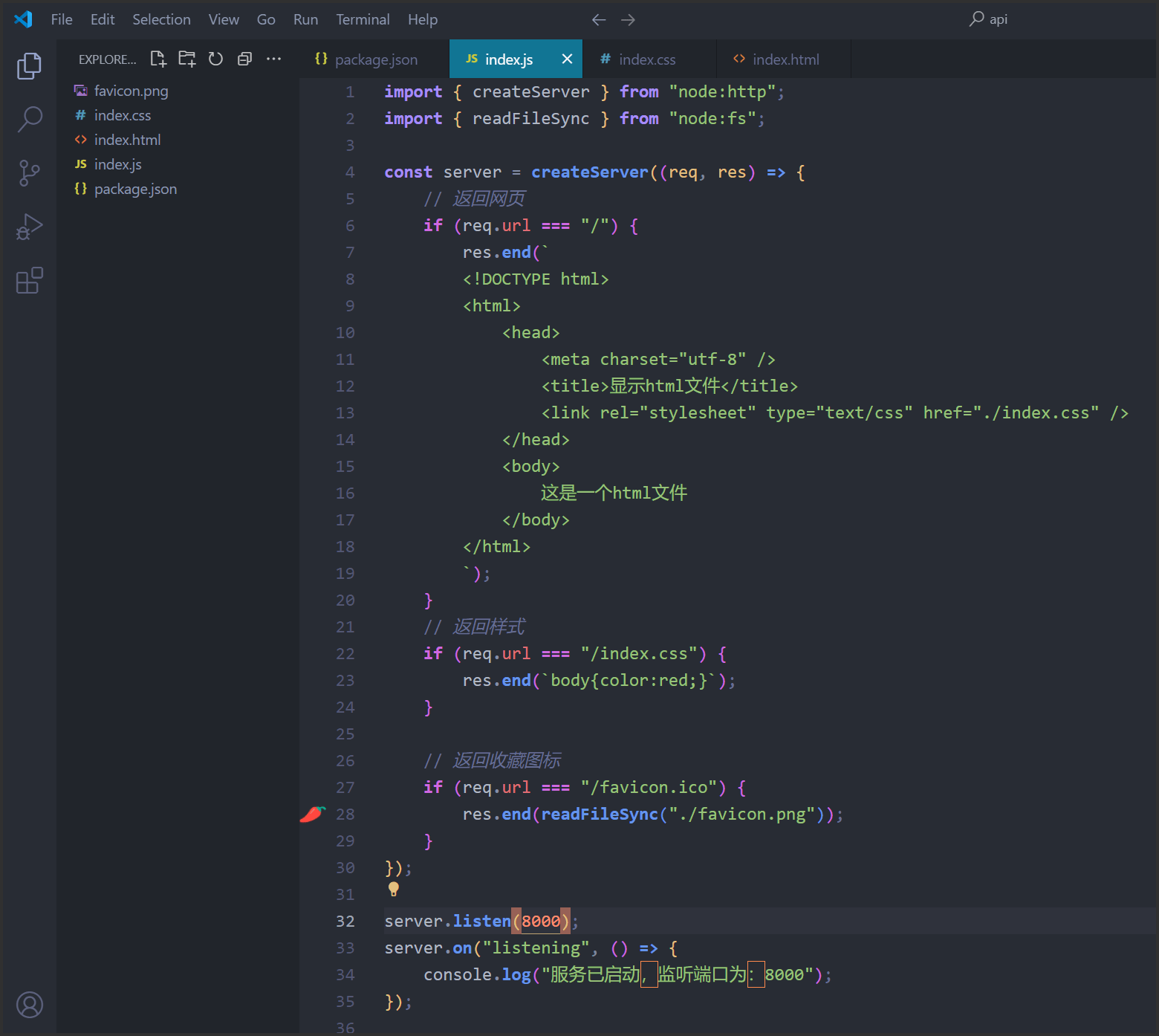
简单直接一点,直接把 HTML 字符串返回,哈哈。

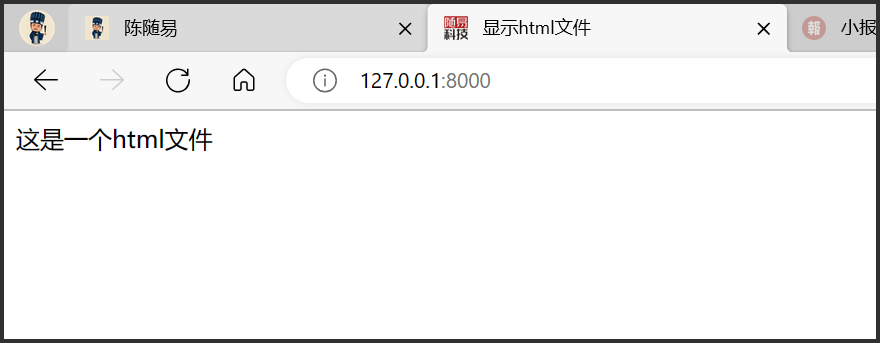
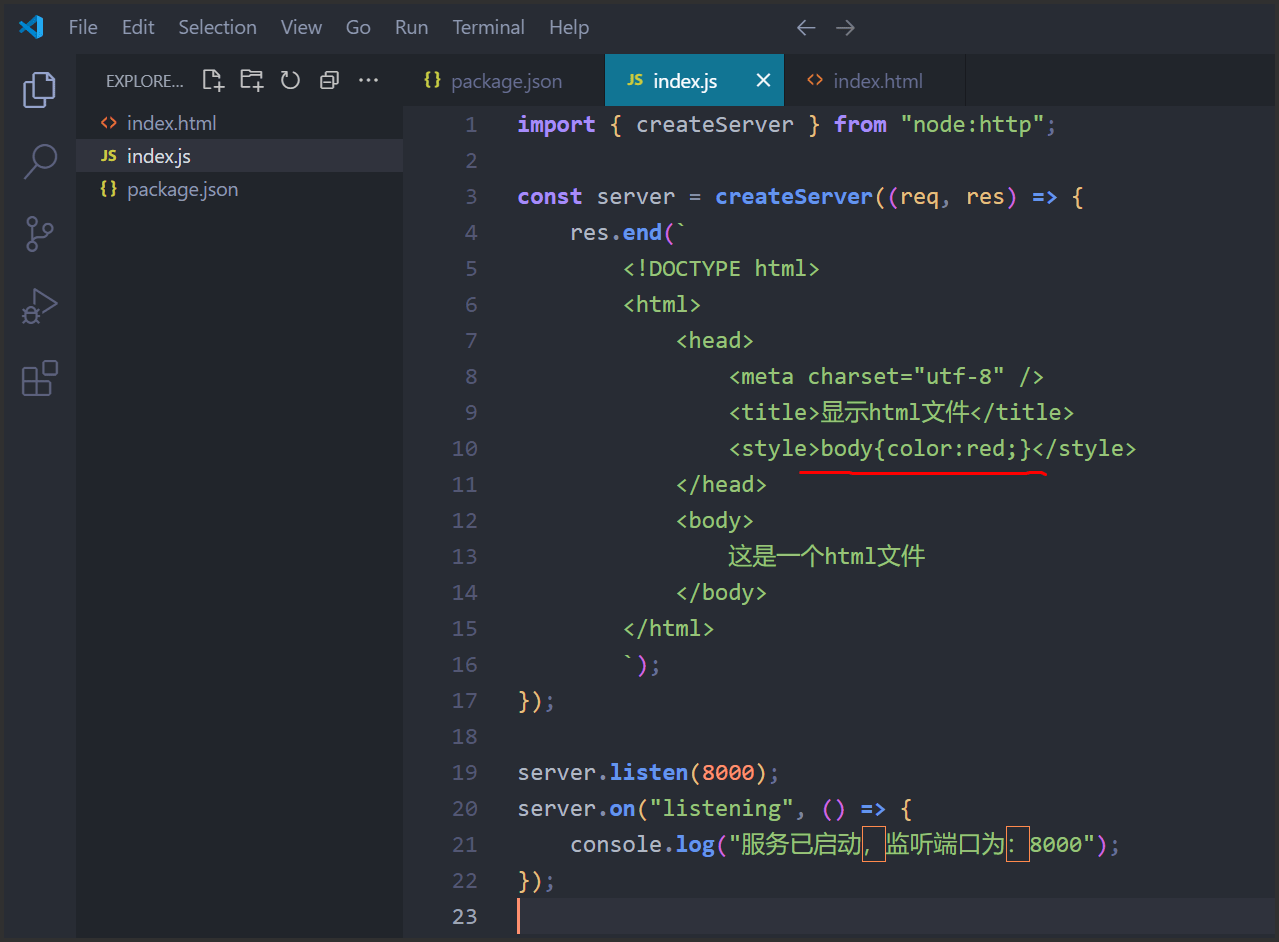
不要忘记启动 Web 服务哦,然后到浏览器访问,可以看到正确地显示了 HTML 效果。继续,加点料,把 CSS 写进去。

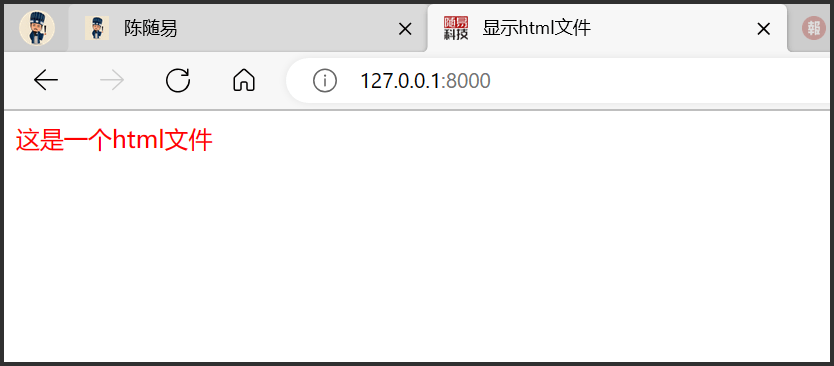
很简单的效果,让 body 中的文字变成红色。

不出所料,尽在掌控,是不是很简单?来,加点难度。

把头部的样式单独放到一个文件中,用 link 标签引用。

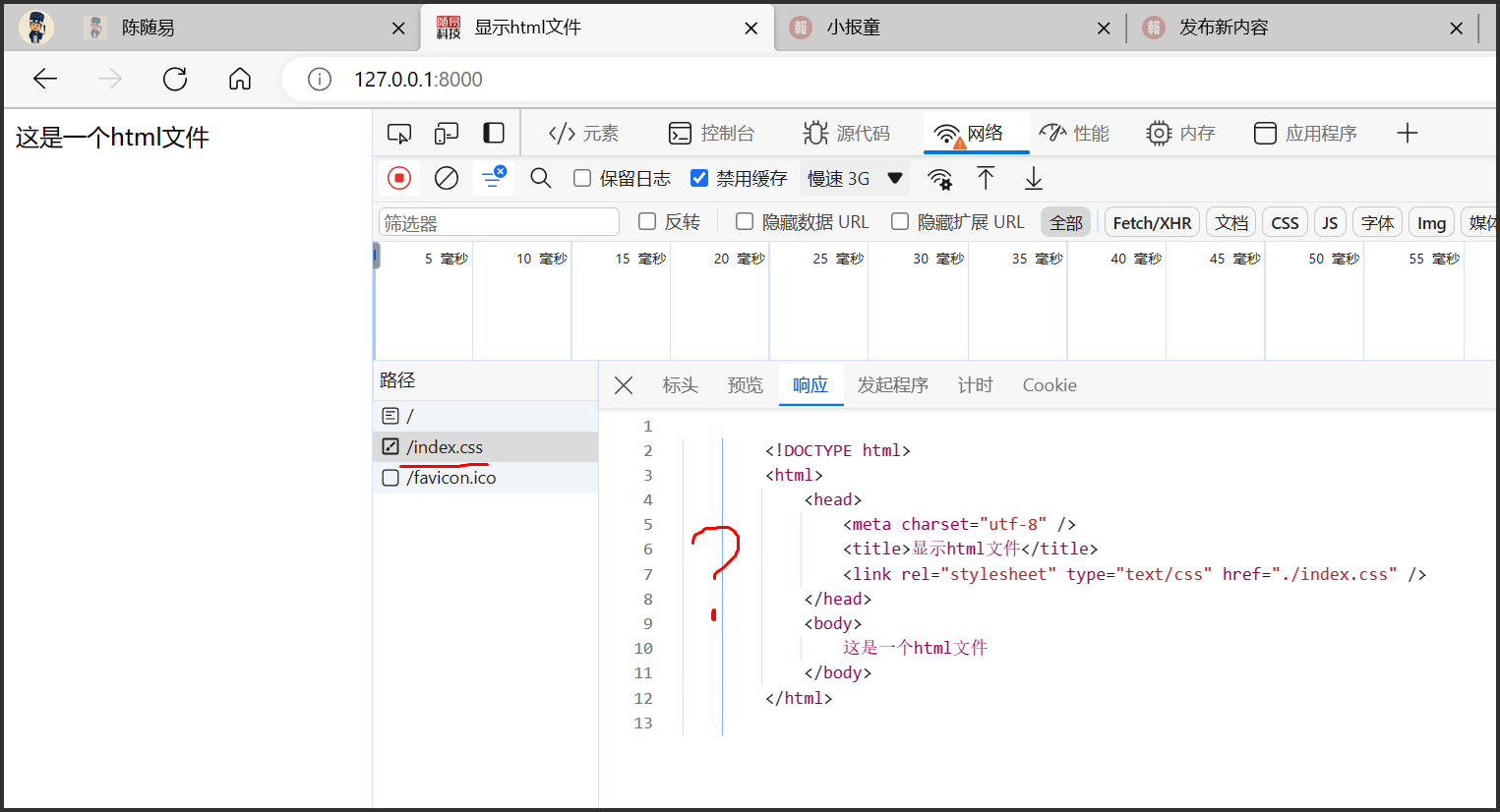
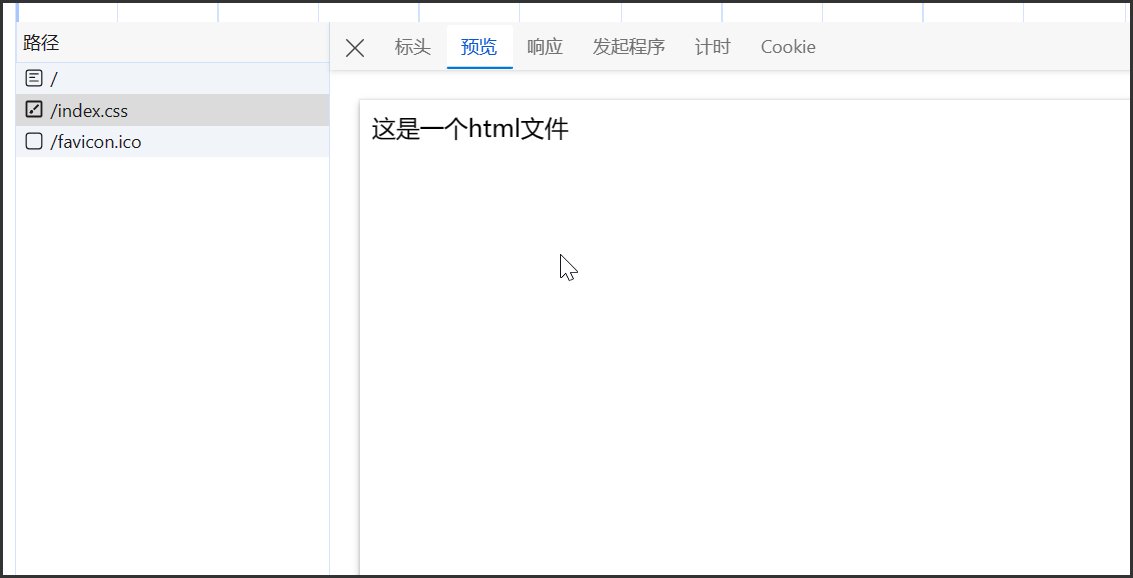
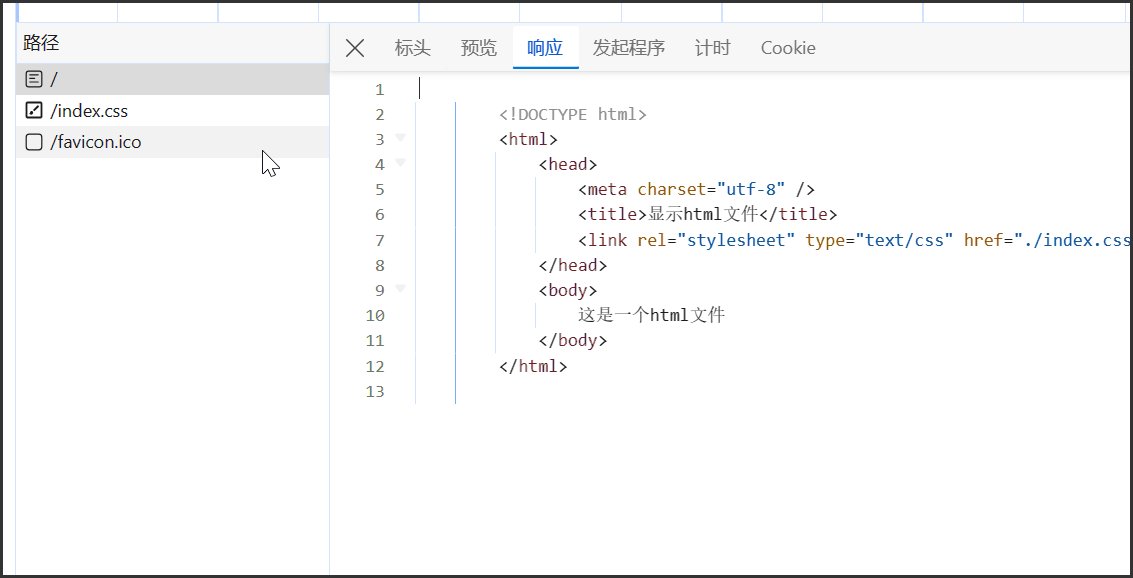
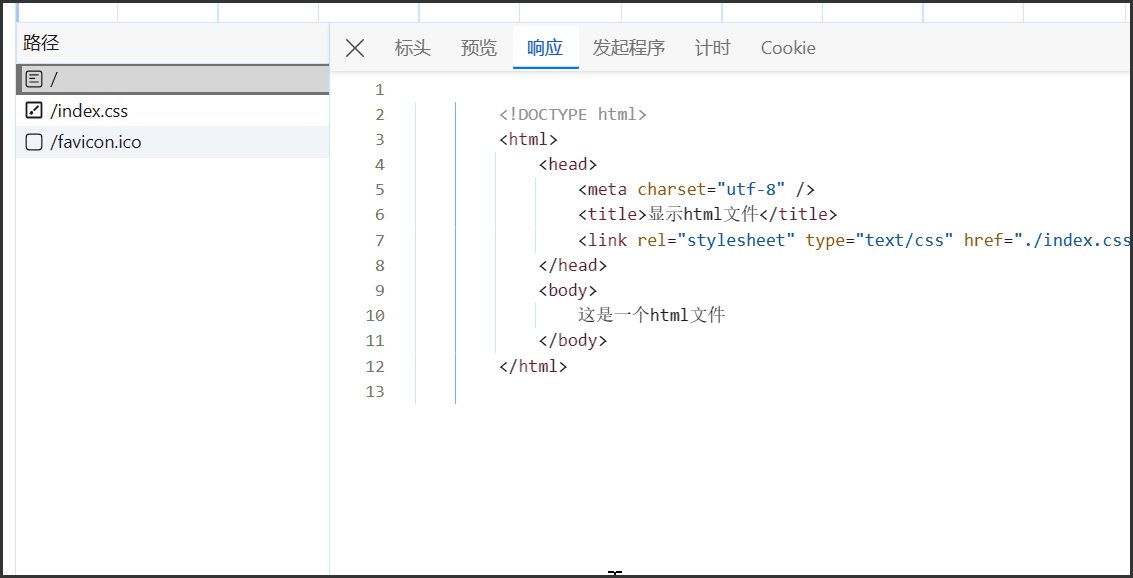
怎么回事?文字怎么没变色?还有,index.css 文件怎么返回的是 html 内容呢?

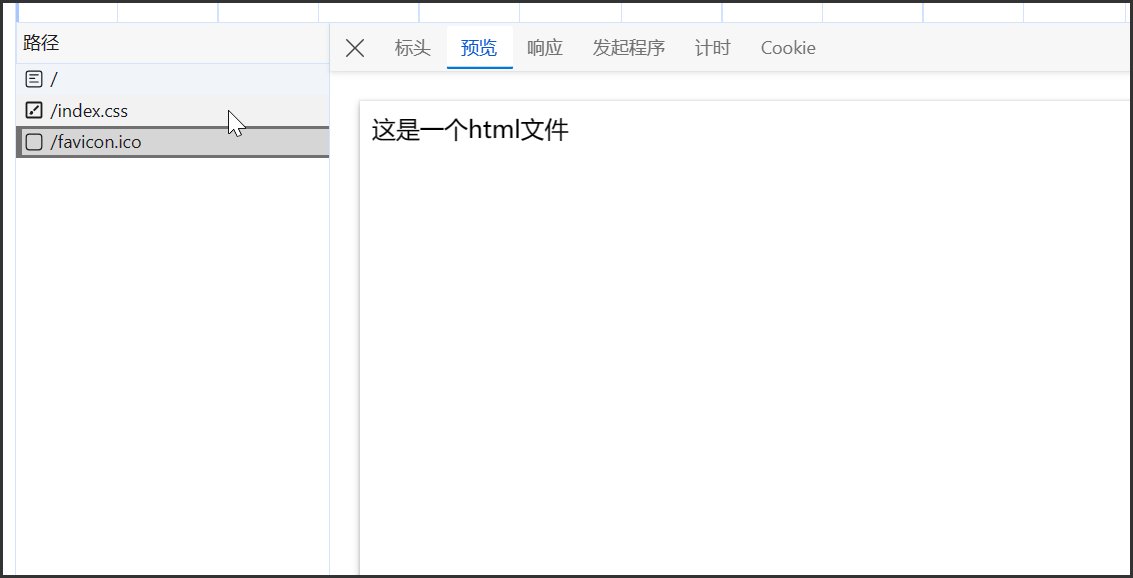
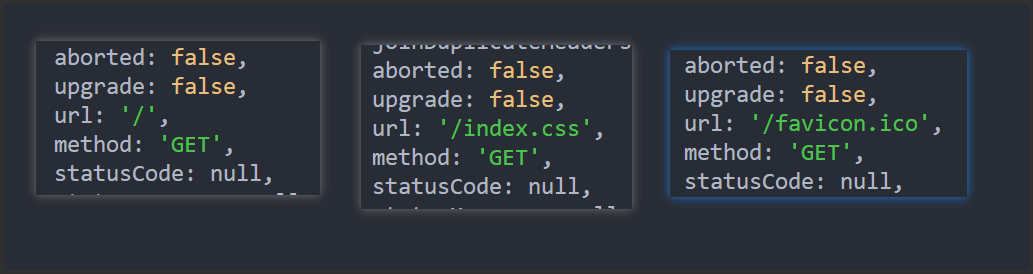
不仅如此,浏览器一共发送了 3 个请求,返回的内容也都是一模一样的,有蹊跷。

我们再回过头去看看代码,可以发现,我们每次请求,都返回了同样的内容。那么我们要怎么做,才能让不同的请求返回不同的内容?
很简单,if 判断就完事了。但是,怎么判断?判断什么参数呢?
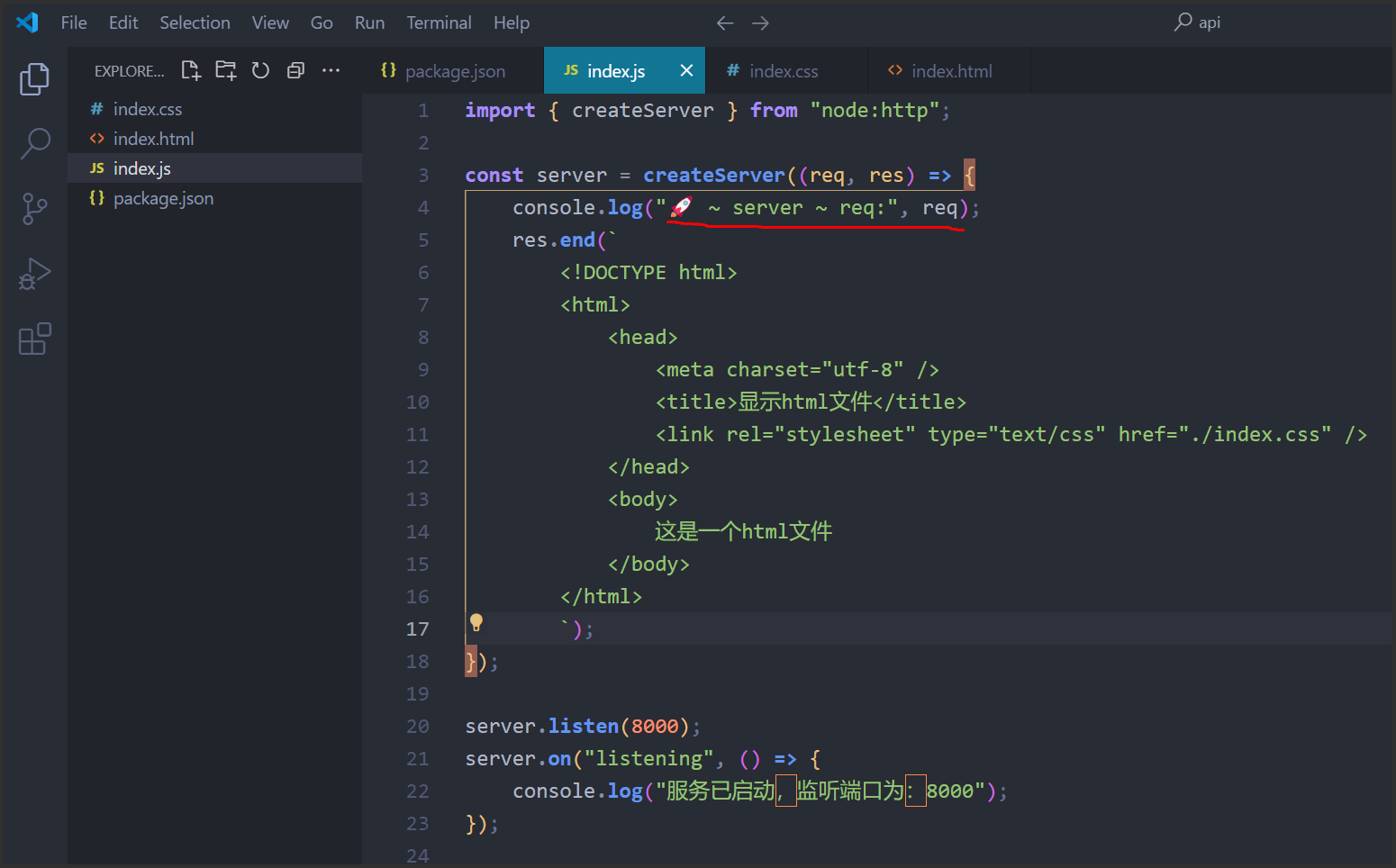
也很简单,打印就完事了,打印谁呢?打印 req 参数。

知道笔者的这个课程为什么叫做 "实验指南" 了吗?这个就是笔者的学习方式,哪里不懂,打印出来看,不要去猜,要用眼睛去观察,要不断地做实验,用数据说话。

打印的参数很多,我们抽丝剥茧,找到这个关键的地方,恰好是那 3 个请求内容。现在知道怎么判断,判断谁了吗?没错,就是 url。
我们约定以下规则:
1,如果 url=/,则返回 HTML 页面。
2,如果 url=/index.css,则返回 CSS 样式。
3,如果 url=/favicon.ico,则返回网页标题栏的收藏图标。

很简单的判断,不同的路径返回不同的内容。另外,收藏图标用到了文件读取方法,很简单,看下官方文档,搜索下资料就懂了,不多赘述。

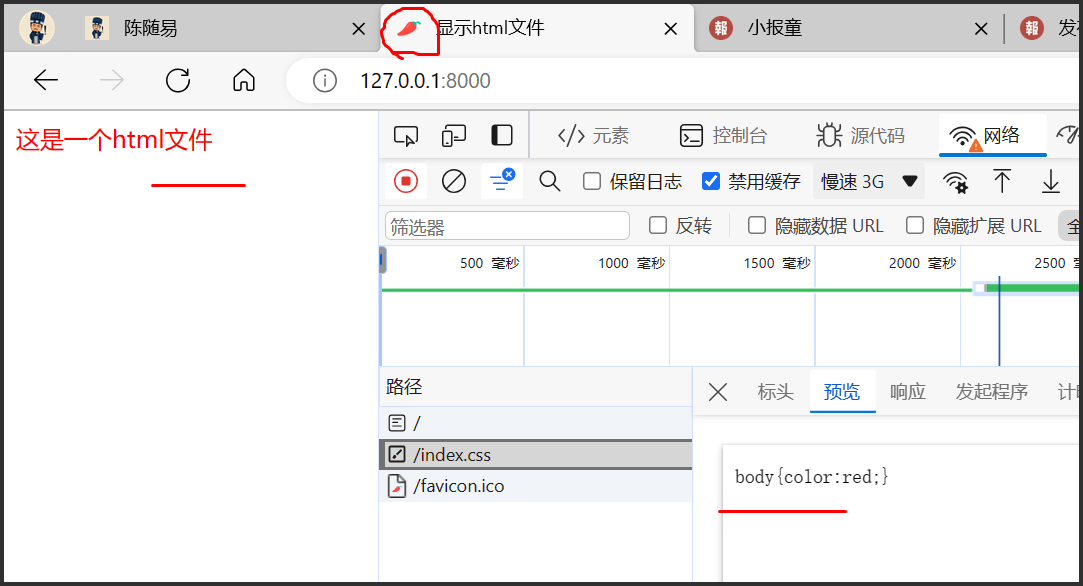
可以看到,收藏图标有了,CSS 样式也生效了,3 个请求返回也不一样了。
好像一切都完美了?其实不然,由于浏览器的包容性,一些玄机还暗藏其中,且听下回分解。