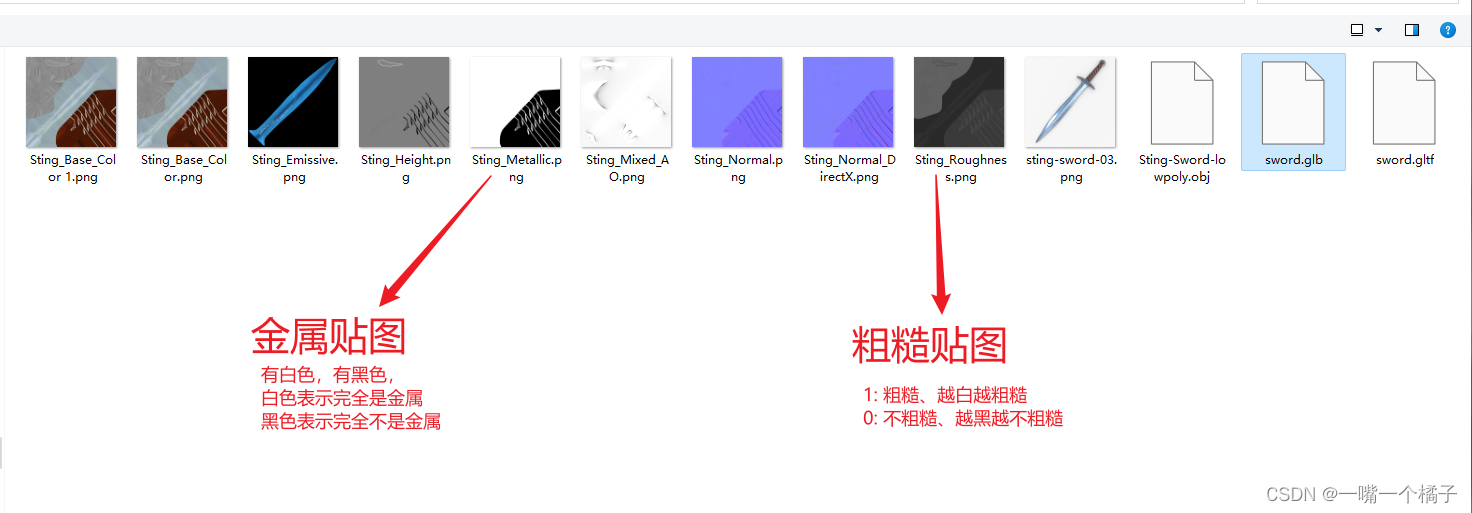
金属贴图、粗糙贴图

javascript
金属贴图:`metalnessMap` 和 粗糙贴图:`roughnessMap`,是用于模拟物体表面属性的两种重要贴图技术,
这两种贴图,通常与基于物理的渲染(PBR)材质(如:`MeshStandardMaterial`)一起使用,以创建更真实和逼真的3D渲染效果。- 金属贴图
metalnessMap
javascript
1、定义:金属贴图,用于定义模型表面的金属度,即:材质像金属的程度
2、贴图原理:
金属贴图,通常使用'灰度图像',
其中,
'白色':表示,完全金属质感的区域,
'黑色':表示,非金属质感的区域,
'灰度值':则表示不同程度的金属质感,
3、使用方式:通过为`MeshStandardMaterial`的`metalnessMap`属性提供一个纹理贴图,可以控制模型表面不同区域的金属度。- 粗糙贴图
roughnessMap
javascript
1、粗糙贴图,用于定义模型表面的粗糙程度,即:表面的光滑或粗糙程度。
2、贴图原理:
粗糙贴图,通常使用'灰度图像',
其中,
'白色':表示,非常光滑的表面,
'黑色':表示,非常粗糙的表面,
'灰度值':则表示不同程度的粗糙度,
3、使用方式:通过为`MeshStandardMaterial`的`roughnessMap`属性提供一个纹理贴图,可以控制模型表面不同区域的粗糙度。标准网格材质
standard标准网格材质:Mesh - Standard - Material
是一种基于物理的渲染(PBR)材质,使用了 Metallic-Roughness 工作流程,它能够创建出具有真实感的物体表面效果。
- 核心:
使用此材质时,必须,始终指定environment-map
基础特性:
-
考虑了光照、漫反射、镜面反射,等效果,使渲染的物体具有现实感。
-
通过调整,金属度:
metalness和 粗糙度:roughness,等参数,可以精确地控制物体表面的反射和散射特性。
常用参数:
-
metalness:金属度javascript定义材质的金属度,范围从0(非金属)到1(金属);金属表面具有'高反射性'和'镜面效果'; 非金属材质,如:木材、石材,使用 0.0; 金属使用 1.0,通常没有中间值; 默认值为:0.0; 0.0 ~ 1.0 之间的值,可用于生锈金属的外观 -
roughness:粗糙度javascript定义材质的粗糙度,范围从0(光滑)到1(粗糙)。粗糙的表面会散射光线,产生漫反射效果; 0.0:表示,平滑的镜面反射 1.0:表示,完全漫反射 默认值为:1.0 另外:如果还提供roughnessMap,则两个值相乘。