材质问题,如下

贴图显然不符合逻辑,太大,并且是一次性贴图
换一个红砖纹理,就看清了,砖太大了

修改:

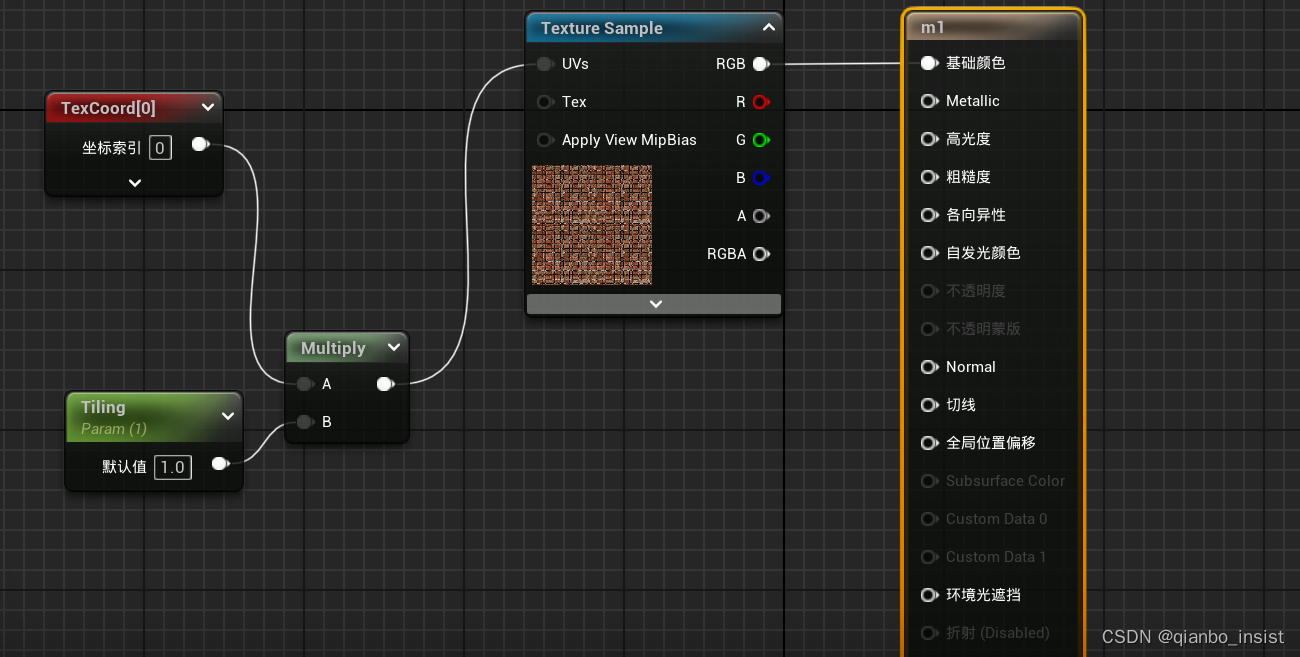
拖出一个TexCoord,代表坐标,拖出一个参数,代表次数,如下操作:为了实现Tiling,你需要修改Texture Coordinate节点的UV值。这可以通过简单的数学运算来完成,例如乘以一个数值。例如,如果你想要纹理平铺两次,你可以创建一个Scalar Parameter(标量参数)节点,设置其值为2,然后将其输出乘以Texture Coordinate节点的输出。这会将UV坐标翻倍,从而导致纹理在U和V方向上平铺两次。
效果:

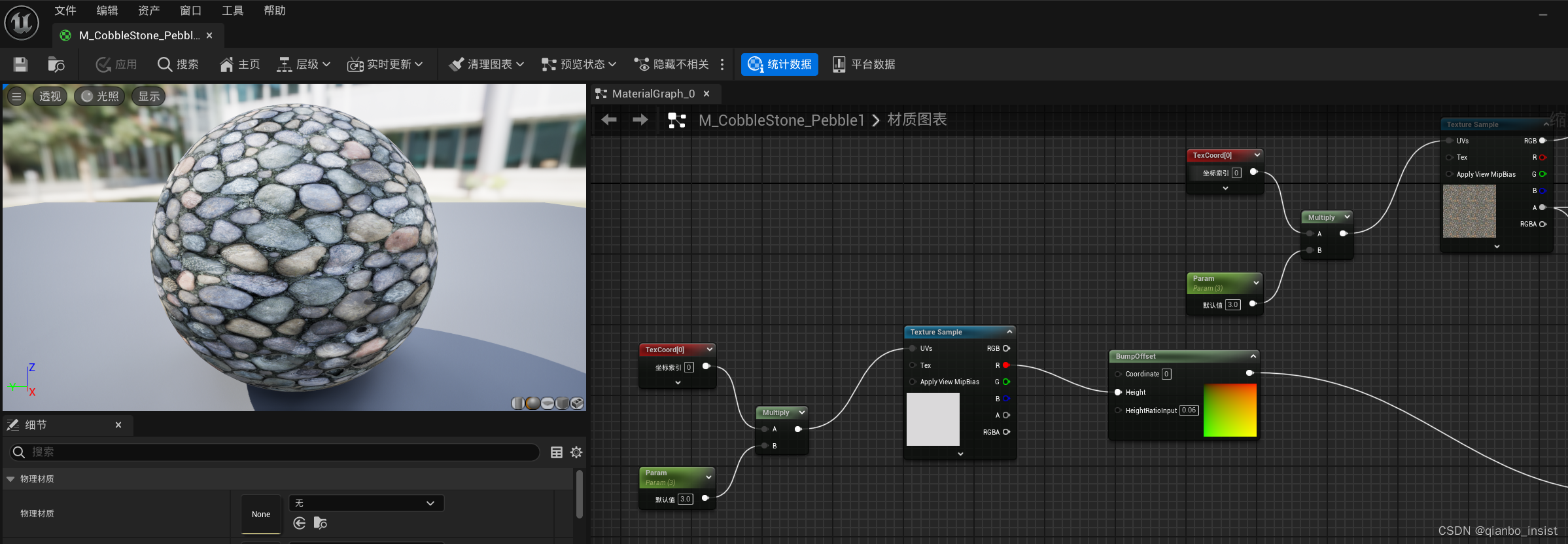
复杂一点的


可以继续改变tiling 参数值
问题解决