学习笔记,不喜勿喷!侵权立删,祝愿美好生活越来越好。
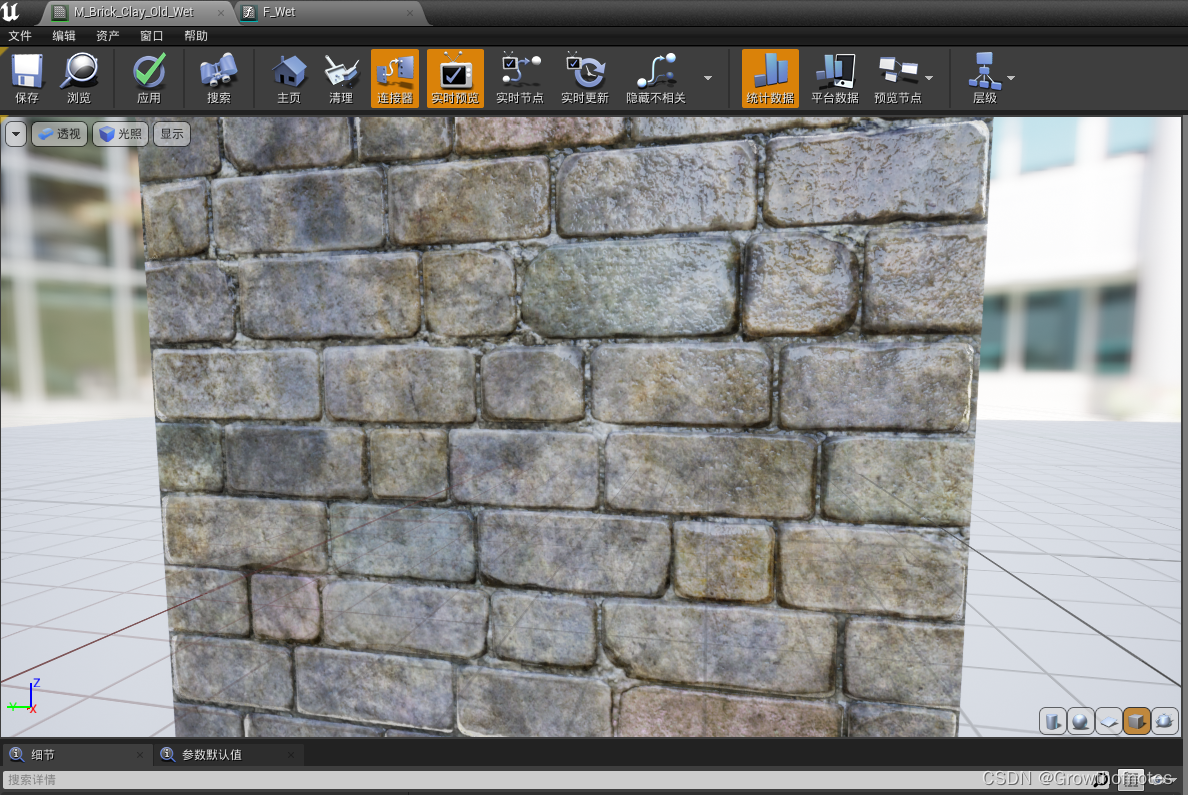
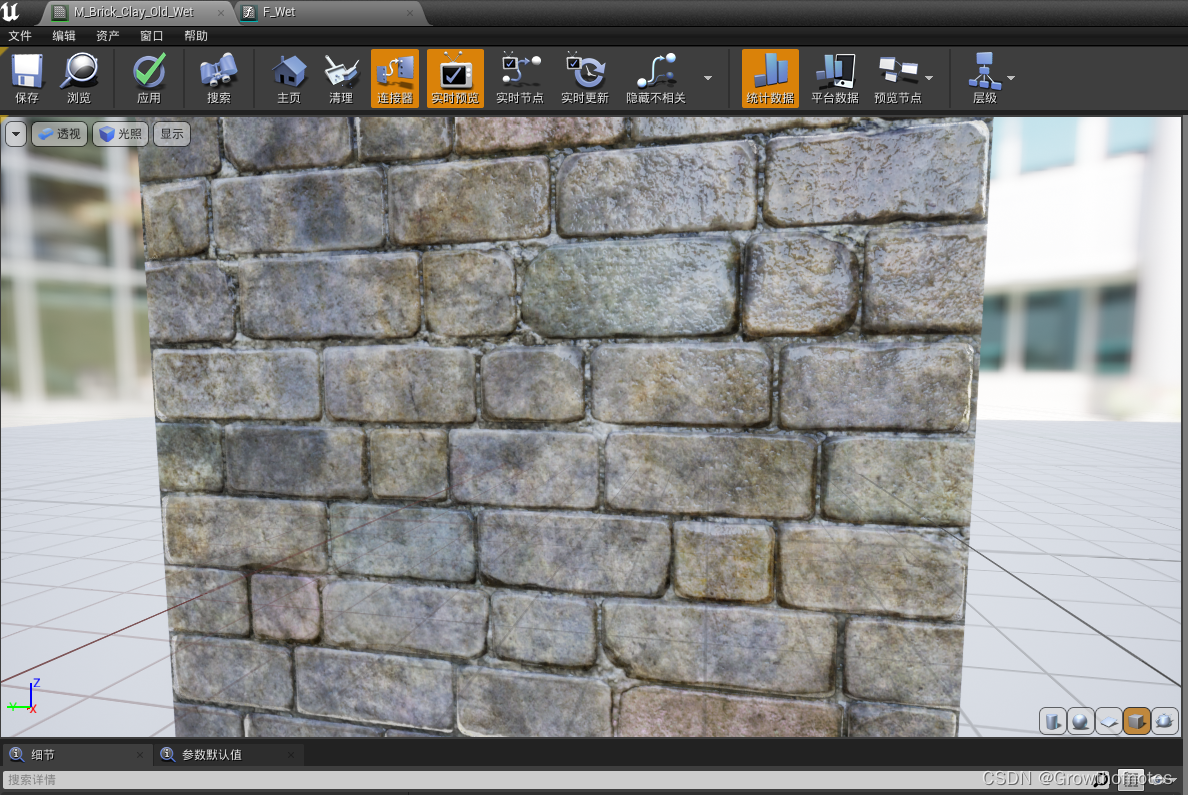
效果图:

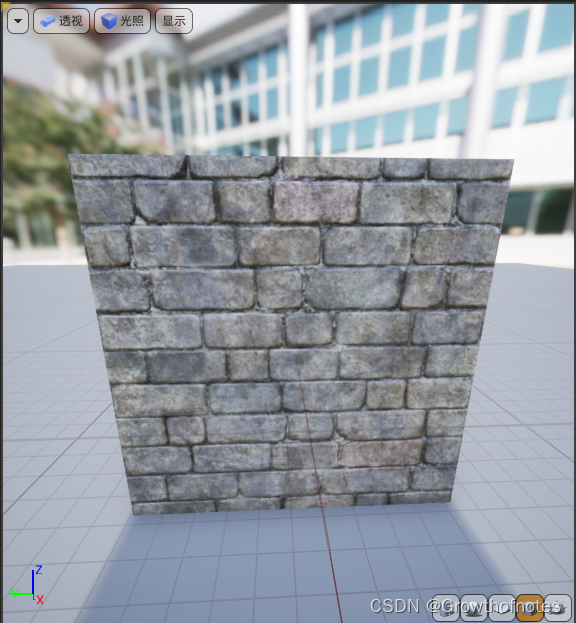
原图:

1、使用初学者内容包的材质
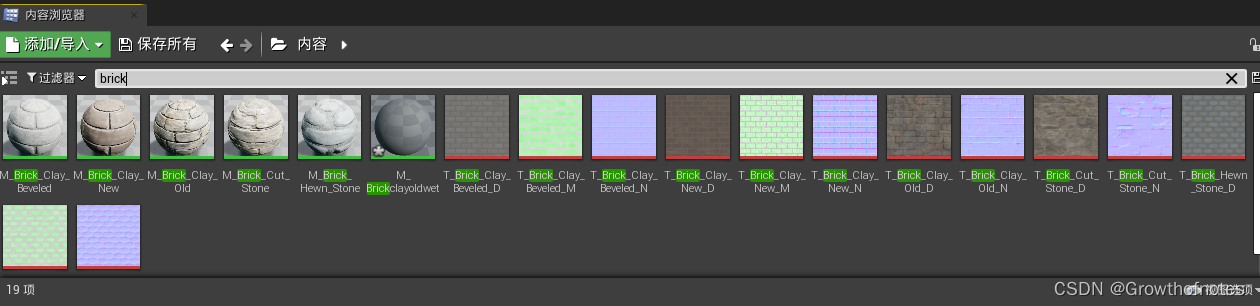
我们这里使用虚幻自带的材质M_Brick_Clay_Old,复制一个更名为M_Brickclayoldwet材质。




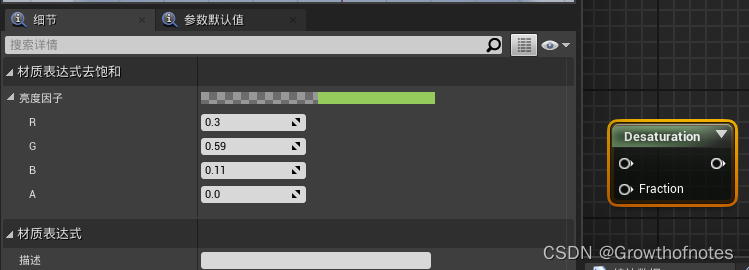
2、添加去饱和度Desaturation节点
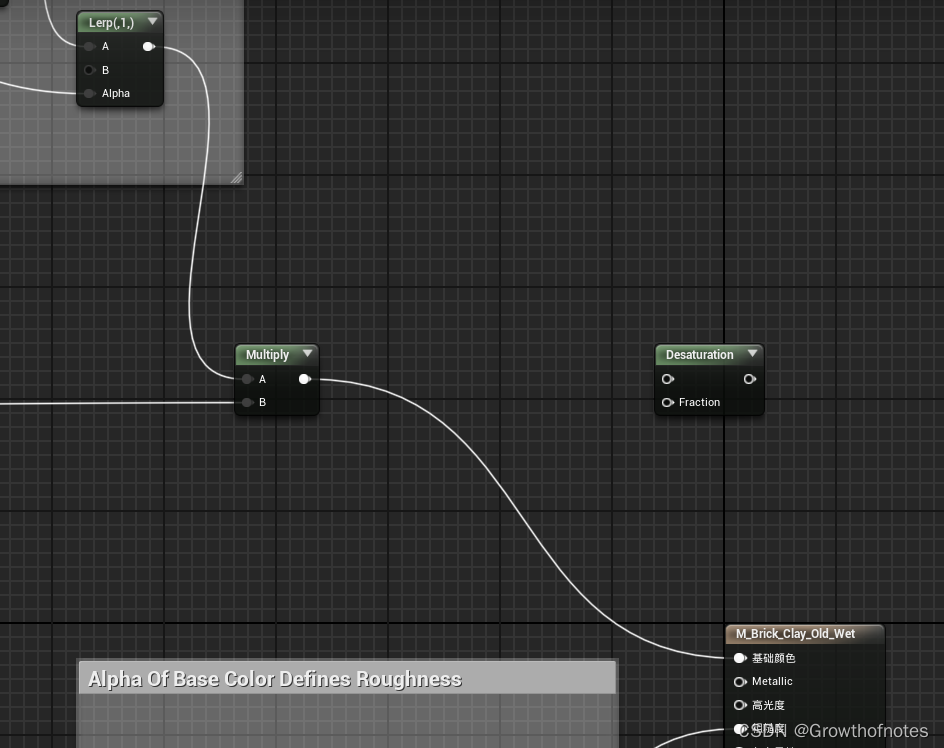
添加几个功能,让表面看起来是湿的,是什么能使表面看起来是湿的呢?东西的表面吸收水会使表面颜色变深,表面的基础颜色会变得更暗,更饱和。添加一个去饱和度节点Desaturation。

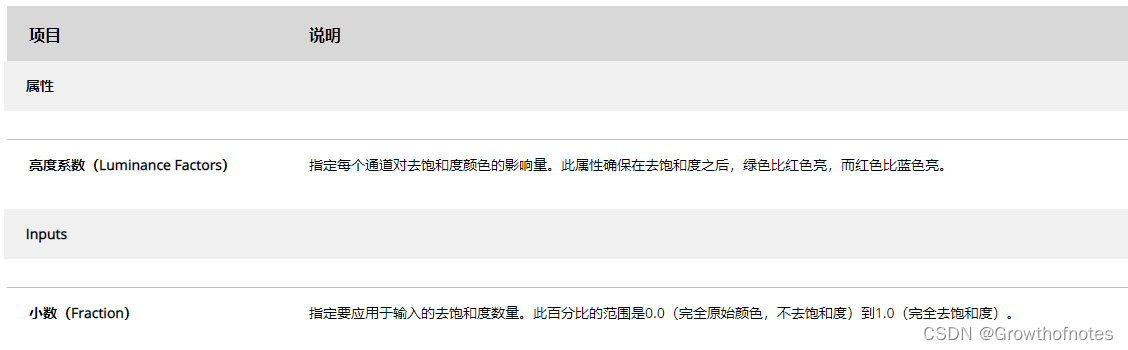
**去饱和度(Desaturation)**表达式对其输入进行去饱和度,即根据特定百分比将其输入的颜色转换为灰色阴影。



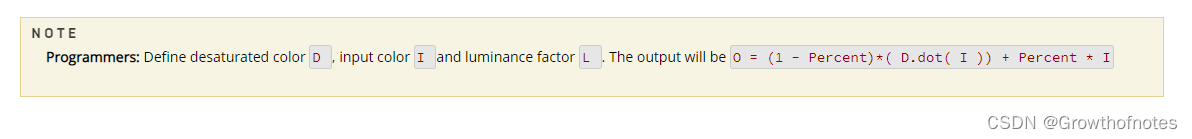
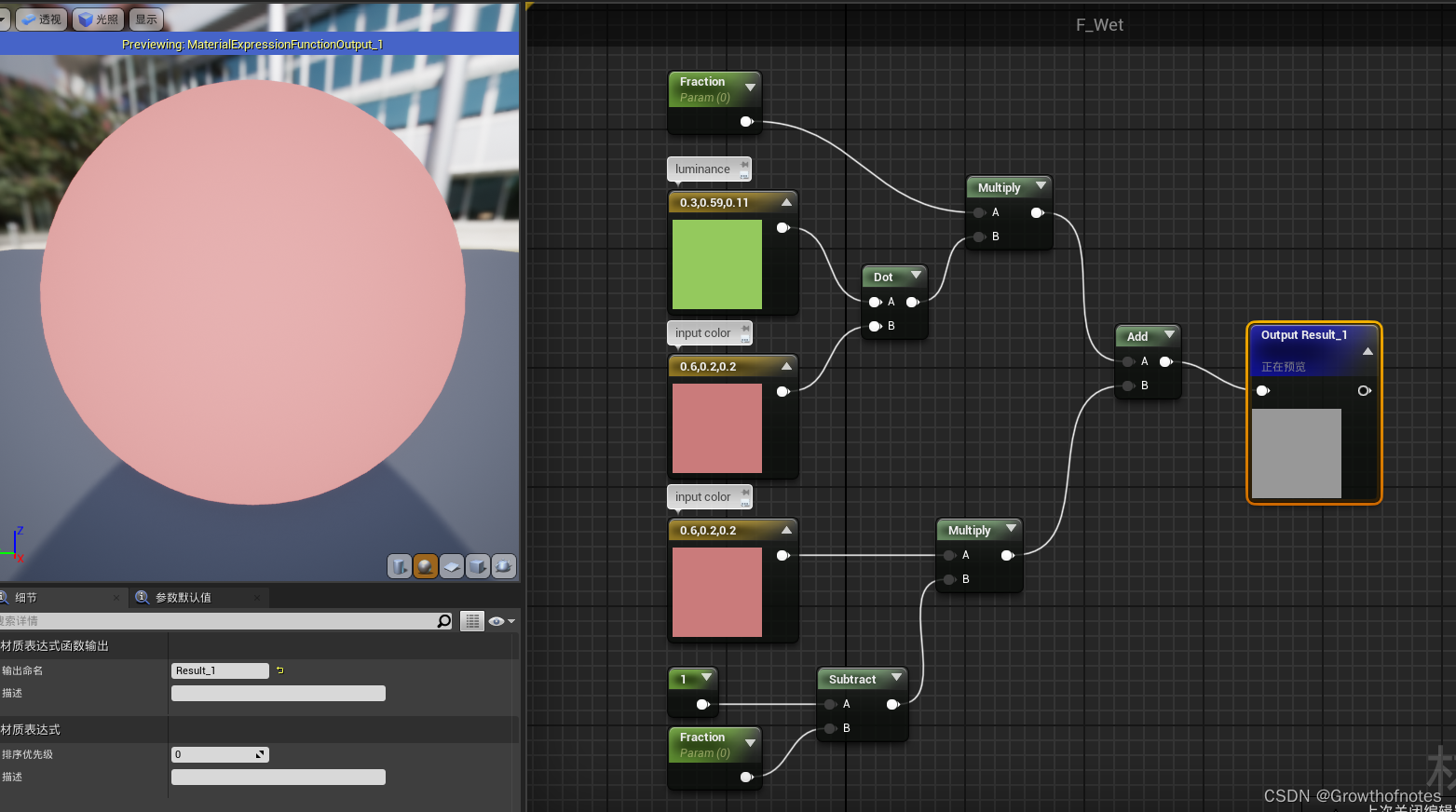
程序员朋友注意,desaturation的算法是:
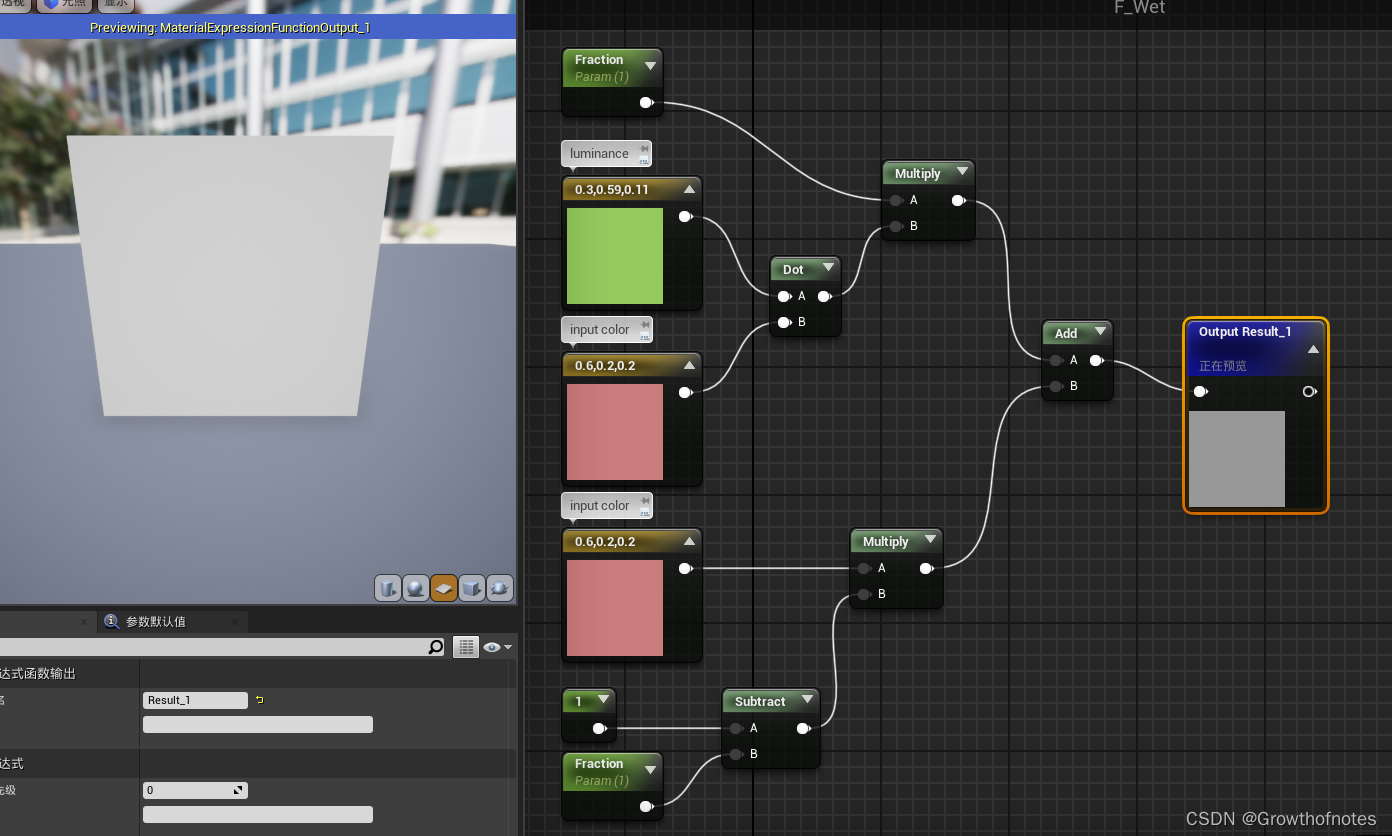
输出为(1-Percent)*Dot(Luminance,input)+Percent*input
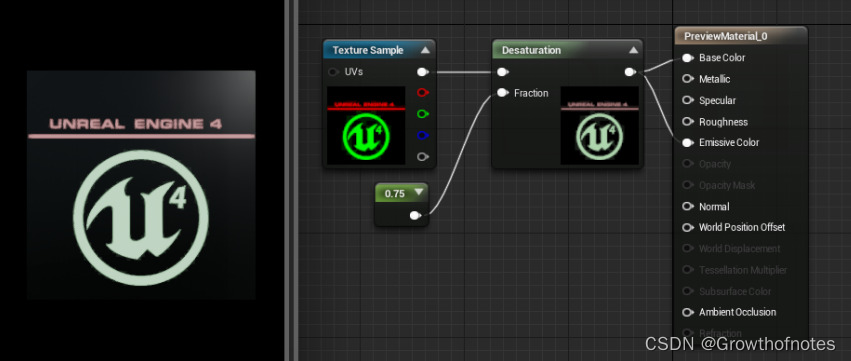
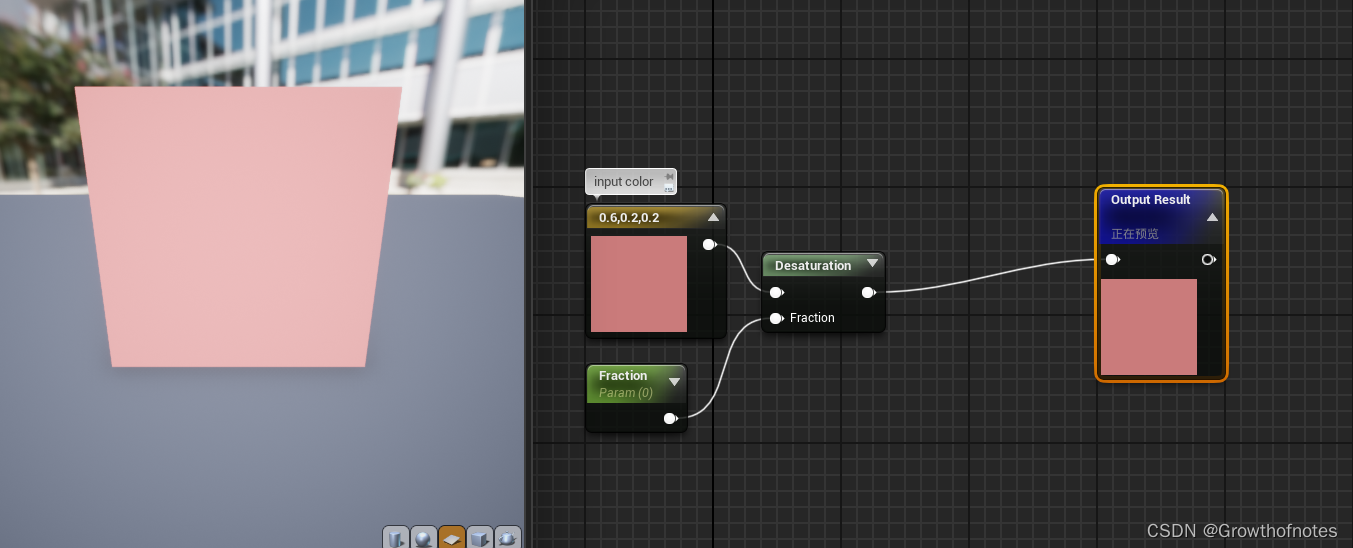
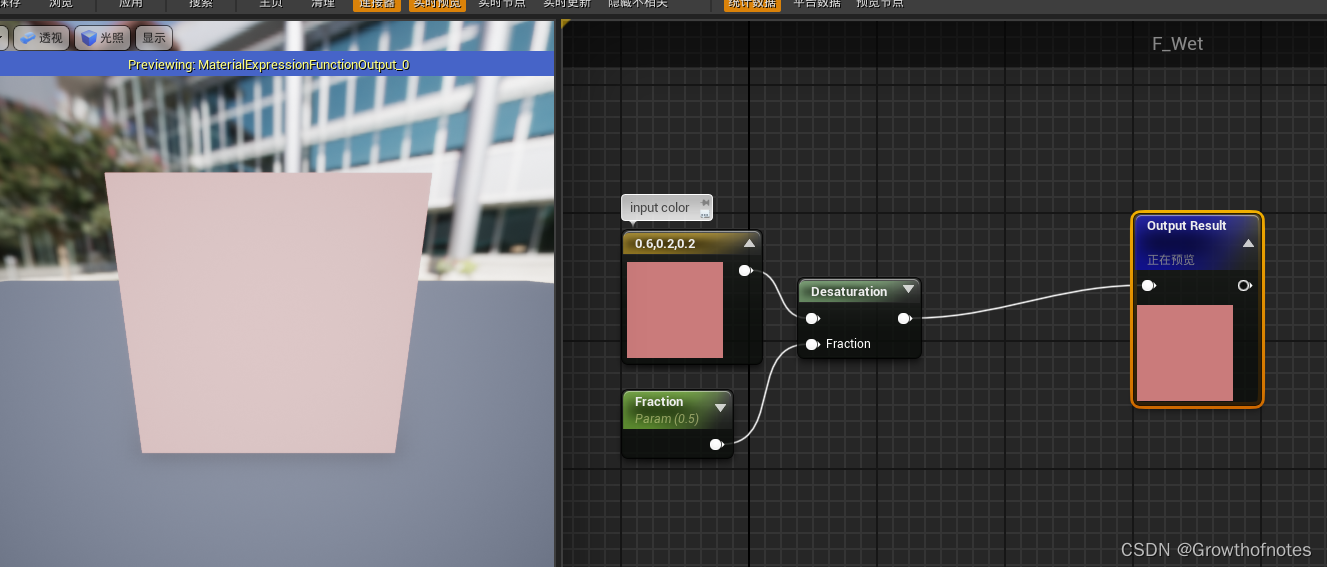
我们来研究下去饱和度的算法,直接上图:

Luminance默认的为(0.3,0.59,0.11)。以下是当fraction为0,0.5和1时结果比较。





通过以上比较发现官方给出的percent与fraction是反着的。
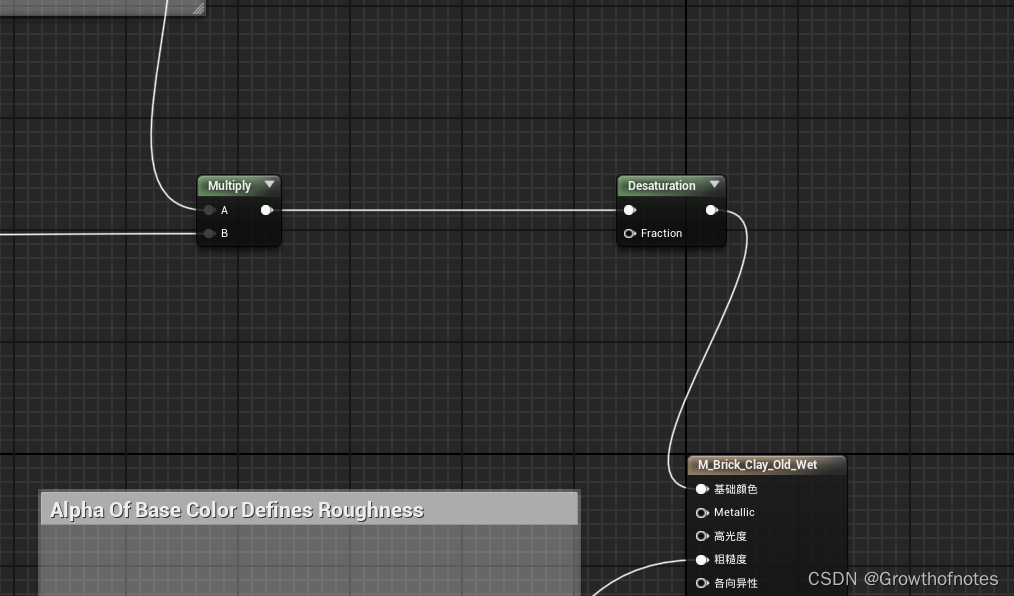
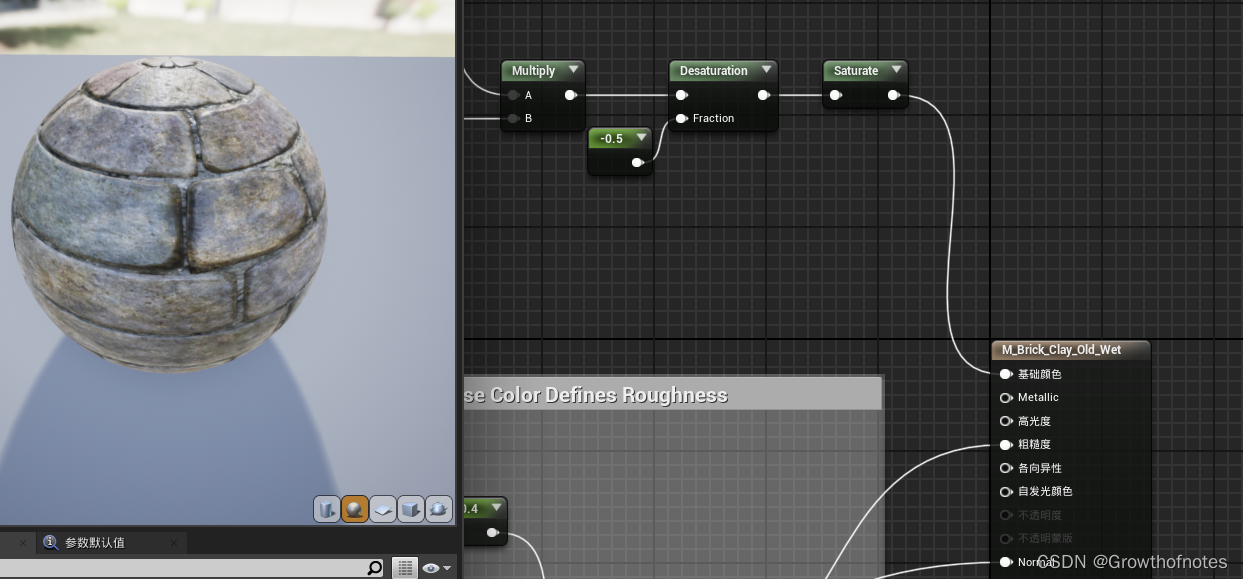
当我把材质中的基础颜色连接到dasaturation,你会发现它完全使颜色去饱和,最终得到的是灰度而不是颜色。


效果如下:

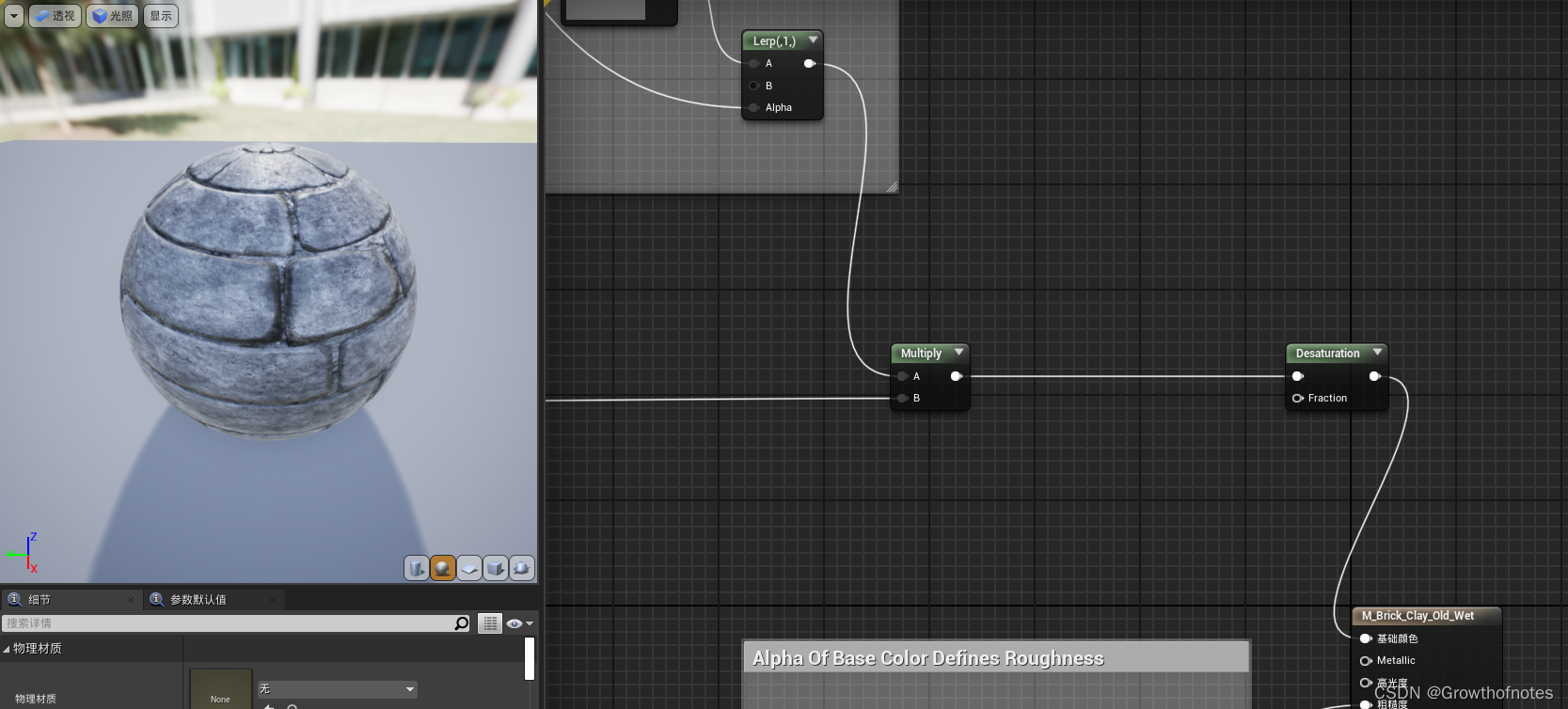
而实际上,我是想使颜色饱和,而不是去饱和度。这里有个小技巧,当你传给它一个负值的时候,它就是饱和。这个节点非常有意思,当常量大于1,数值越大,反相色彩饱和度会增大,常量处于0和1之间,0为不作用,1为饱和度降低到0。当常量为负数时,则会增强饱和度,数值越小越饱和。

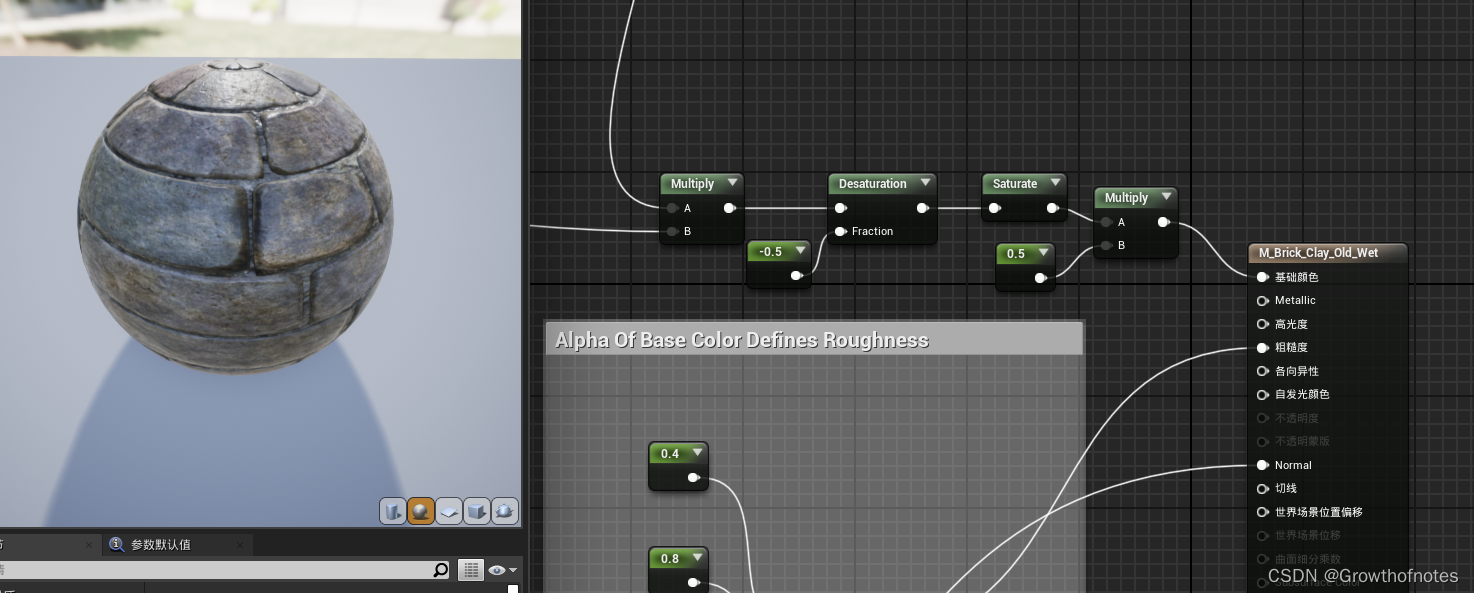
你会发现颜色比原来更加丰富多彩了。湿润的表面会发生什么?它们会变得更暗,会变得更多饱和度,我要添加一个saturate节点进行钳制,而钳制的目的实际上是限制在0到1,而不会更鲜艳或更明亮。

然后我添加一个multiply节点,这个乘法会使表面变暗。

我们会得到比开始时更暗更饱和的效果。当表面吸收水分时会稍微饱和一些,颜色更深一些。但是当水聚集在多孔表面时会如何?材质的表面会变得更光滑,稍微增加镜面反射,我们来模仿这种效果。
3、修改粗糙度和高光
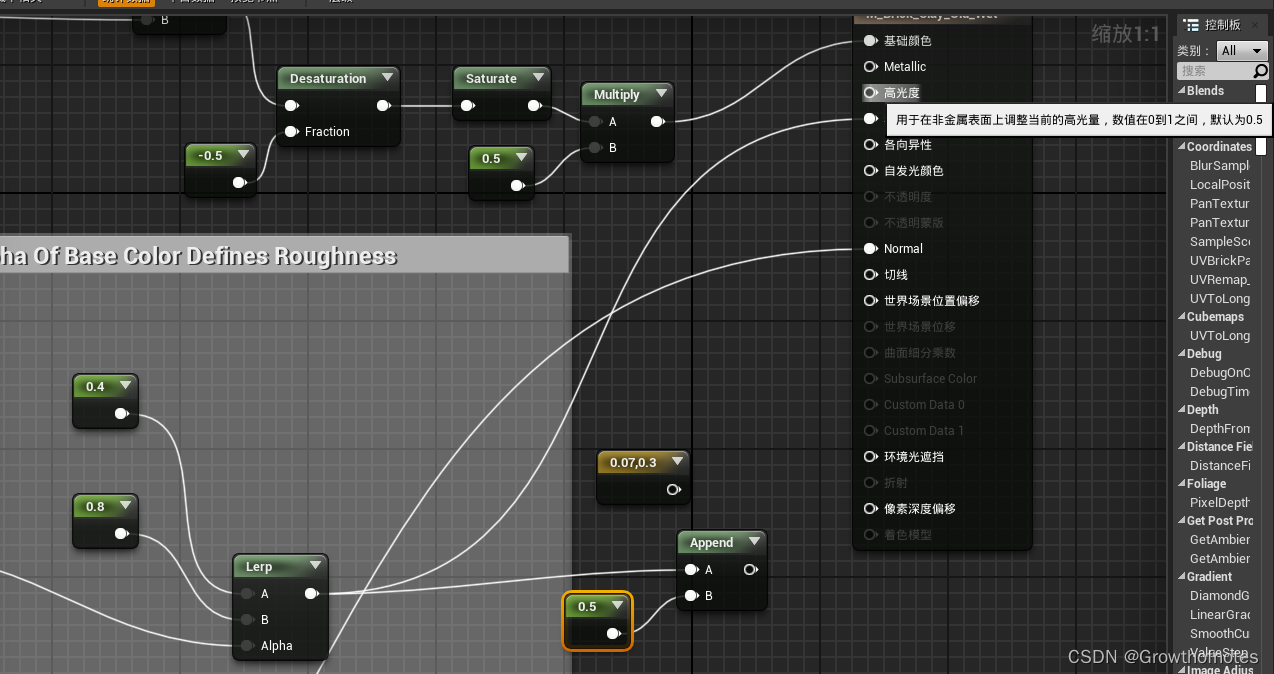
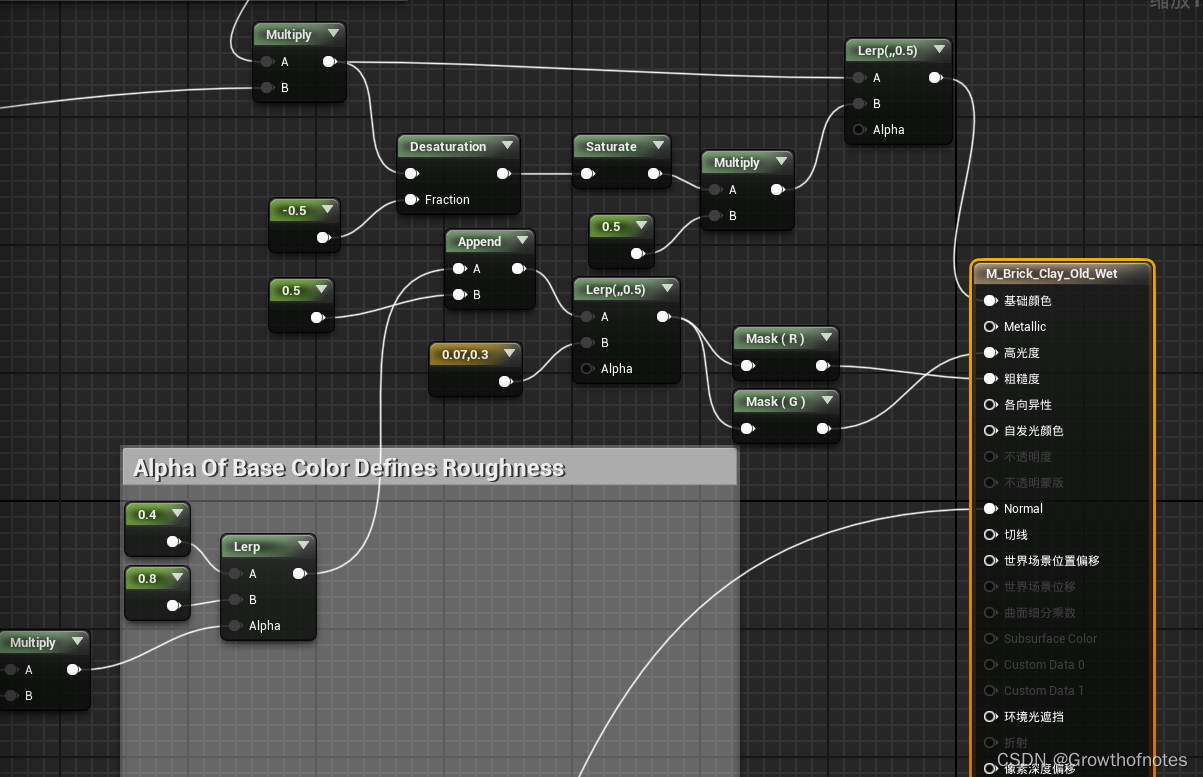
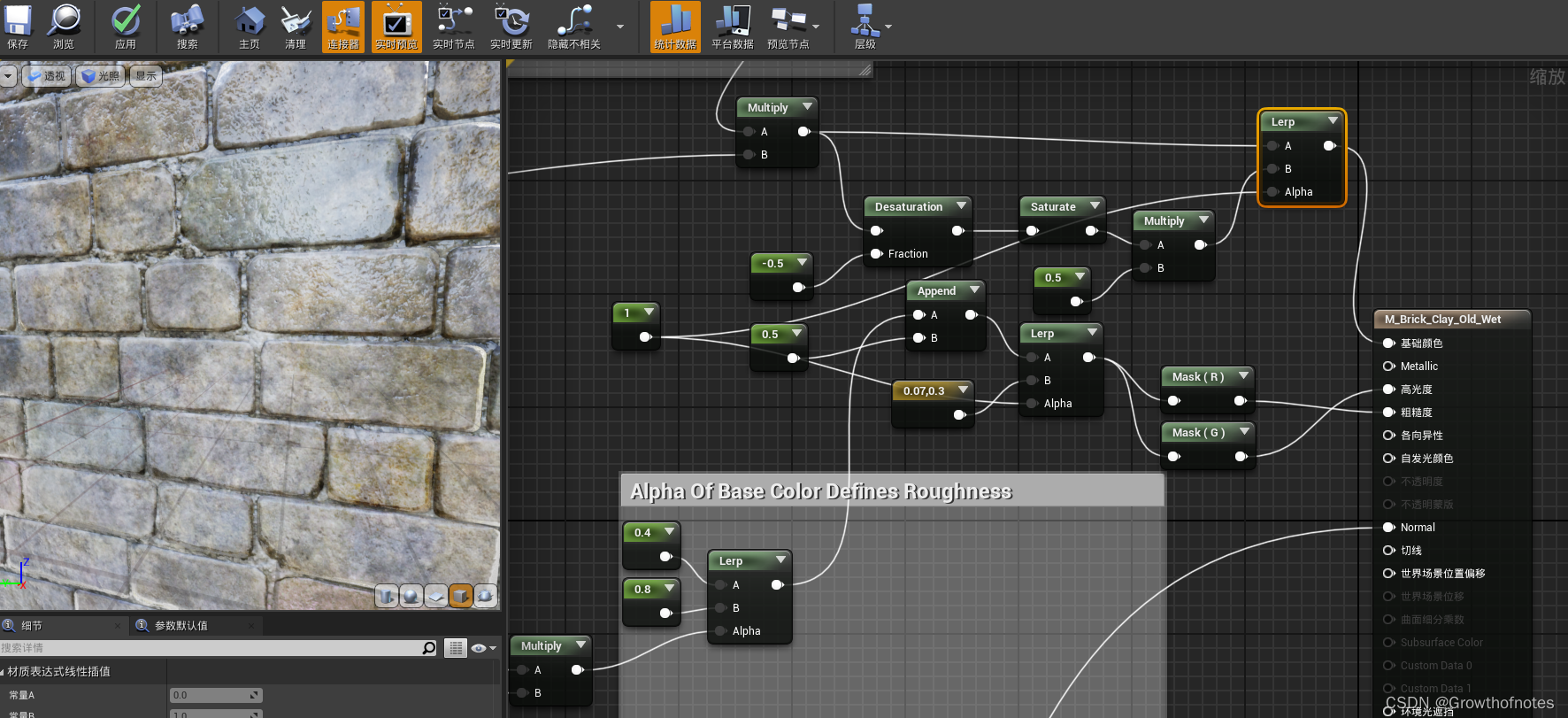
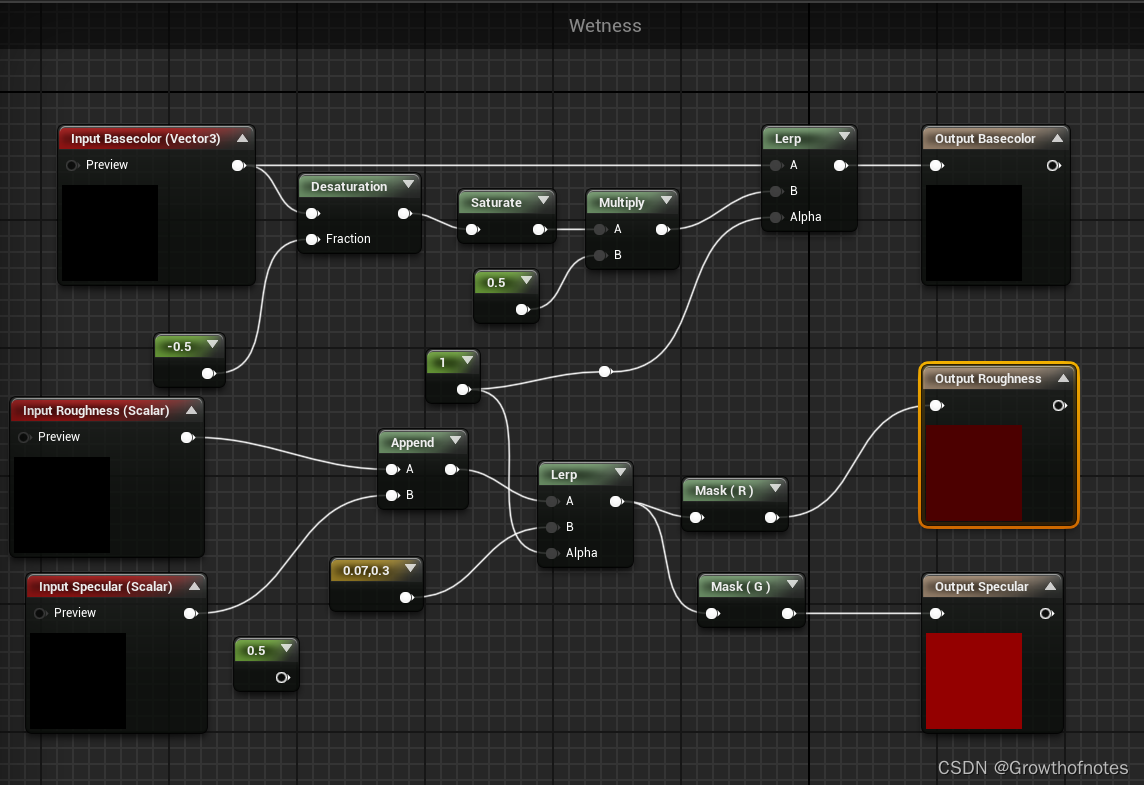
添加一个constant2Vector,此节点将控制我的粗糙度和镜面反射specular值,水的粗糙度和镜面反射值分别为 0.07和0.3,但水的反射率要少于其它大多数表面,大多数情况为0.5 ,因为水只有斜着看时你才能看到反射,但是但您直视它时,反射就比较小,我们需要使用它原始的粗糙度及镜面反射,但反射值没有,我们默认使用0.5,在这里我们显式使用它。我们也需要把原始的粗糙度及specular附加到一起。如下图

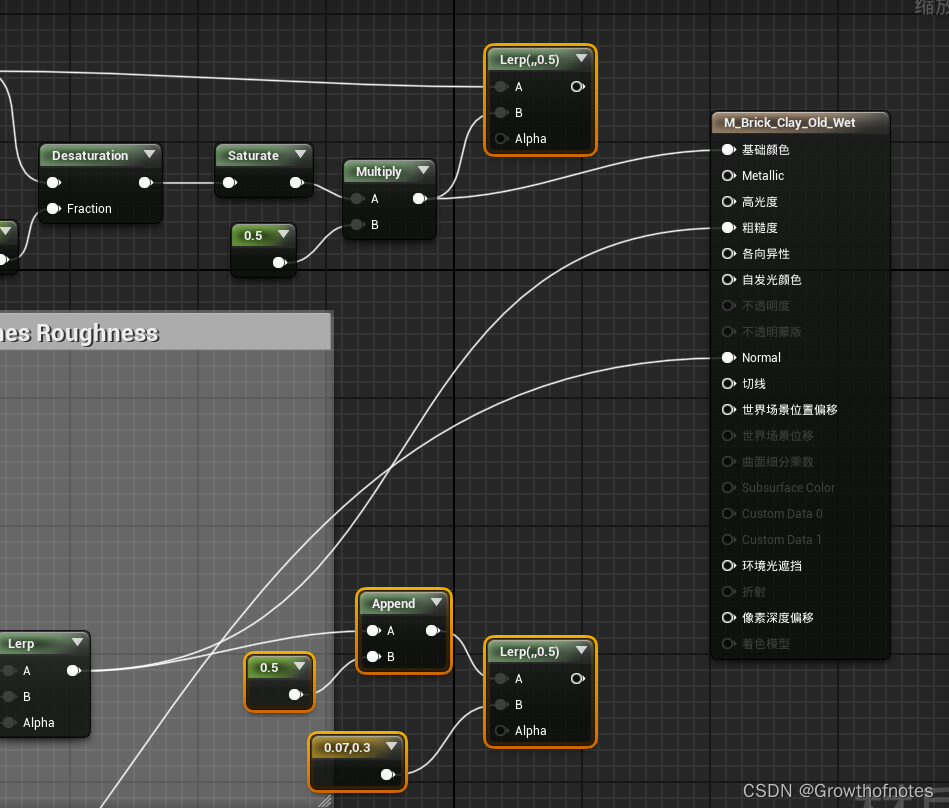
一个是我们原始的粗糙度和高光,一个是水的粗糙度和高光。我们想通过一个值表面有多湿去混合它们,所以我要添加一个线性插值节点,我们将在原始值和湿度值之间进行混合,此alpha值基于有多湿来进行混合。basecolor基础颜色我们也做相同的处理,因此我需要添加另一个线性插值节点,在没湿的表面和湿的表面之间做个混合。如下图:

我们创建一个常数来决定混合的alpha,同时把基础颜色、粗糙度和高光连接到引脚。



通过运行,我们发现表面有光泽,更饱和且湿润。因此此值控制表面的湿润度。你可以轻松制作出具有湿感的材质。
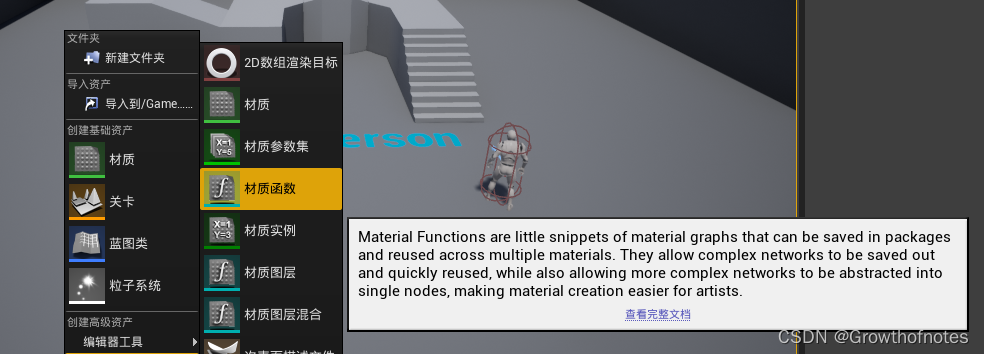
4、展示如何制作材质函数
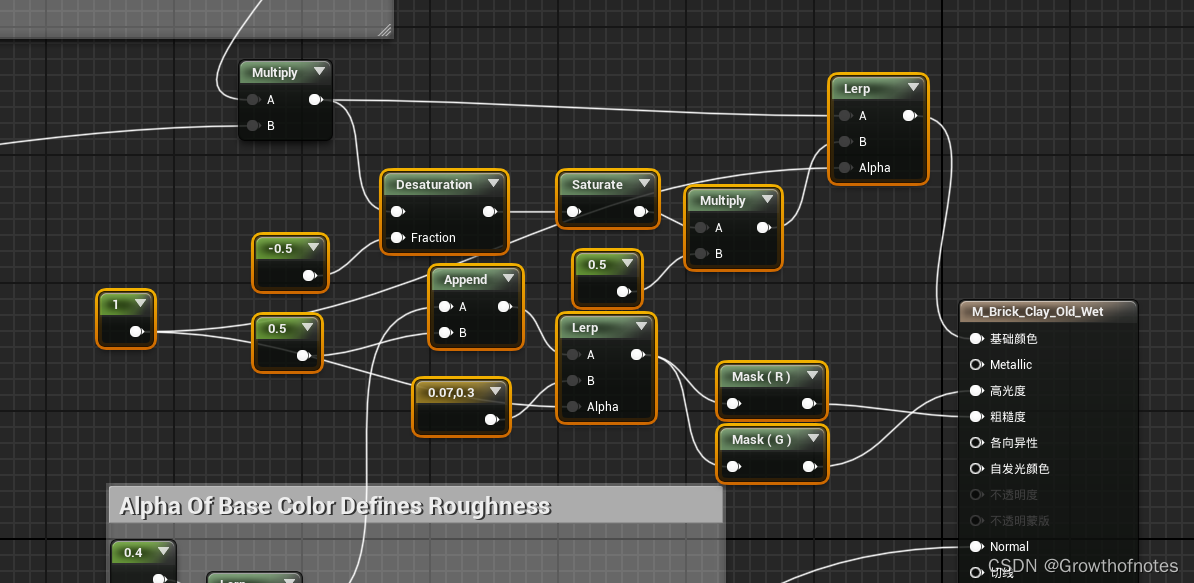
接下来我们把材质变湿制作成一个材质函数,方便于对其它材质进行使用。也就是需要把这些节点放到一个材质函数中,使用时变成一个节点。

新建材质函数,更名为wetness。


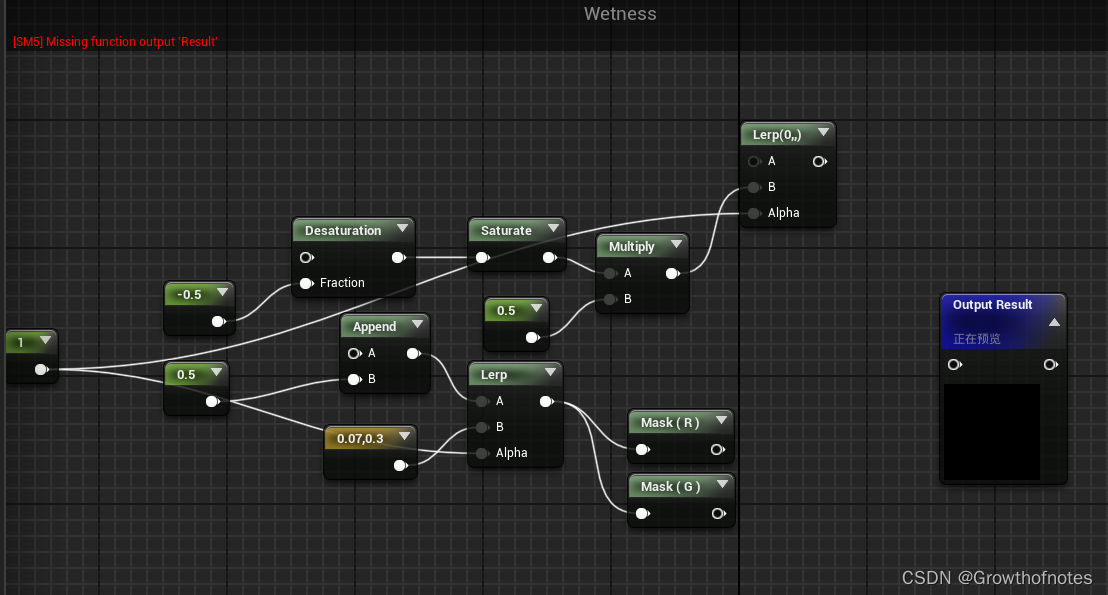
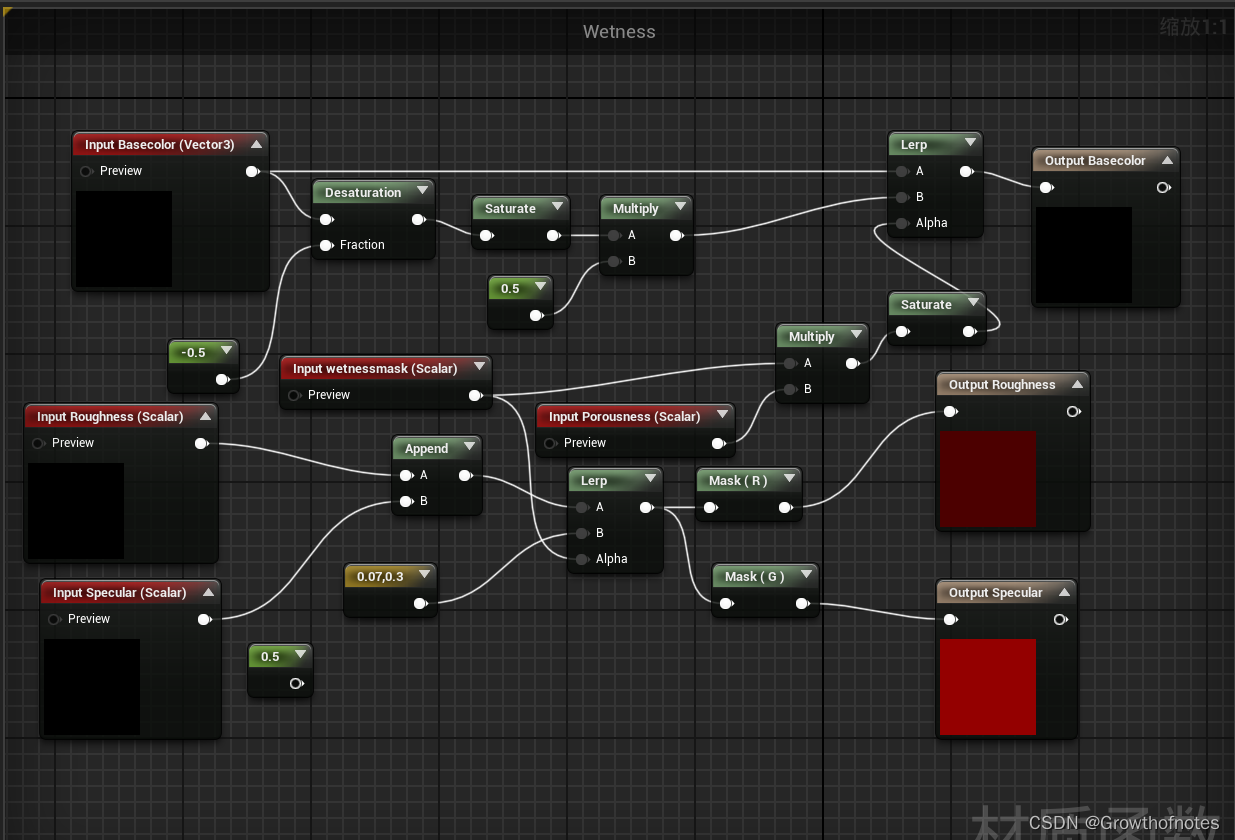
双击打开材质函数wetness,把上图中选中的节点复制过来。

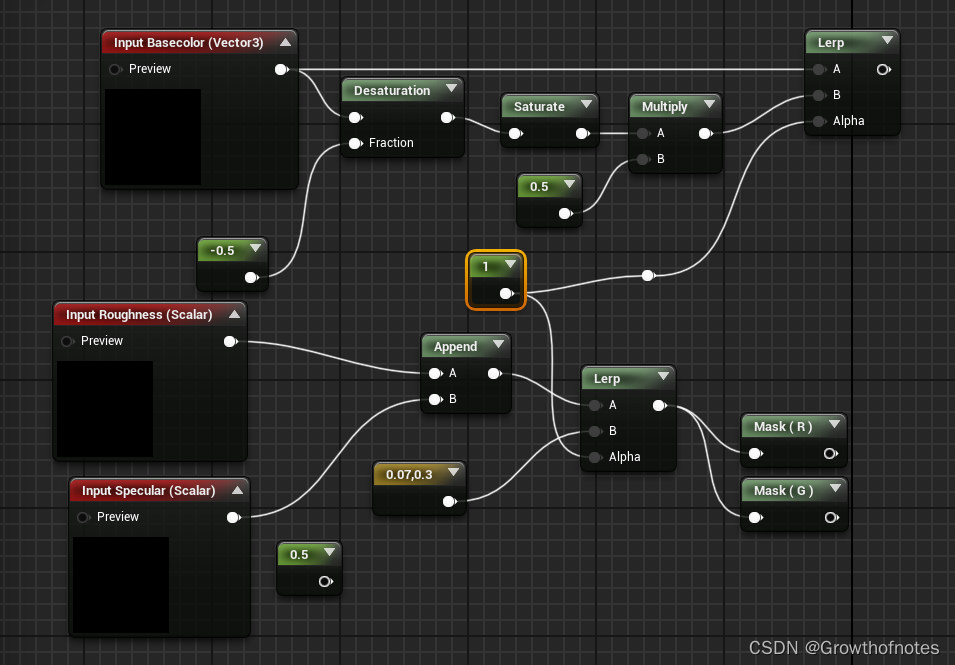
然后我们需要把没湿之前的基础颜色、粗糙度和高光度变成inputfunction节点:

然后添加对应的输出节点functionout节点:

我们把湿度的值提升为函数输入,我们把湿度对颜色的影响进行分开,材质的多孔性也有很大的作用,多孔吸水效果比较好,这意味着水可以浸入其中,变得更饱和和更暗:

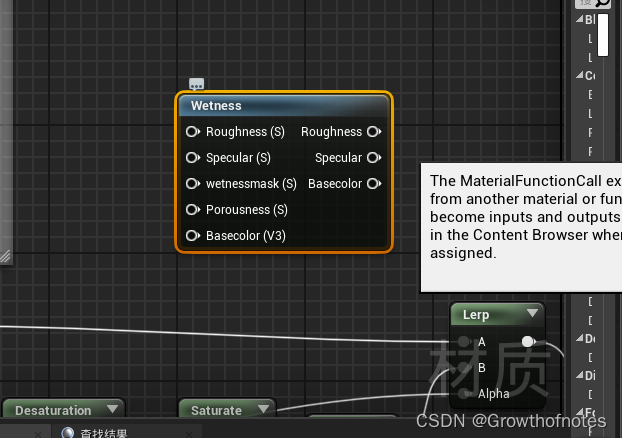
这样我们在材质中就可以单独使用一个节点来进行操作:

你发现基础颜色、粗糙度和高光的顺序和材质引脚的顺序不一样,可通过这里排序优先级进行调整位置:
