【WEB前端2024】3D智体编程:乔布斯3D纪念馆-第47课-动态切换内嵌blender展厅的壁画
使用dtns.network德塔世界(开源的智体世界引擎),策划和设计《乔布斯超大型的开源3D纪念馆》的系列教程。dtns.network是一款主要由JavaScript编写的智体世界引擎(内嵌了three.js编辑器的定制版-支持以第一视角游览3D场馆),可以在浏览器和node.js、deno、electron上运行,它是一个跨平台的软件,支持多个操作系统使用!并且支持使用内置的poplang智体编程语言实现3D组件的智能化编程------语法超简单,一句话语法,人人轻松上手!
下面分为几步介绍,如何基于dtns.network智体世界引擎实现乔布斯3D纪念馆的碟状总部的内嵌blender展厅的壁画的动态切换。使用云盘cd实现对壁画文件的管理、添加、删除等,可以实时动态的变更blender展厅的壁画。从而通过简单方便的功能实现了对3D纪念馆的内容的实时管理。让3D展厅,除了固定的3D摆件形象之外,还能拥有更加强大的网络通讯、3D摆件内容或3D场景实时管理和更换功能,方便了3D场景的管理。
期间,为了实现内嵌blender展厅的内容变换,我们调用了dtns-api:/clouddisk/folder/files,实现了云般cd(clouddisk)的文件夹所有文件的查询功能。并且使用了$.g_3d_object_texture_image_set动态设置了blender展厅的壁画的图片纹理。从而实现了3D场馆的壁画的动态切换。
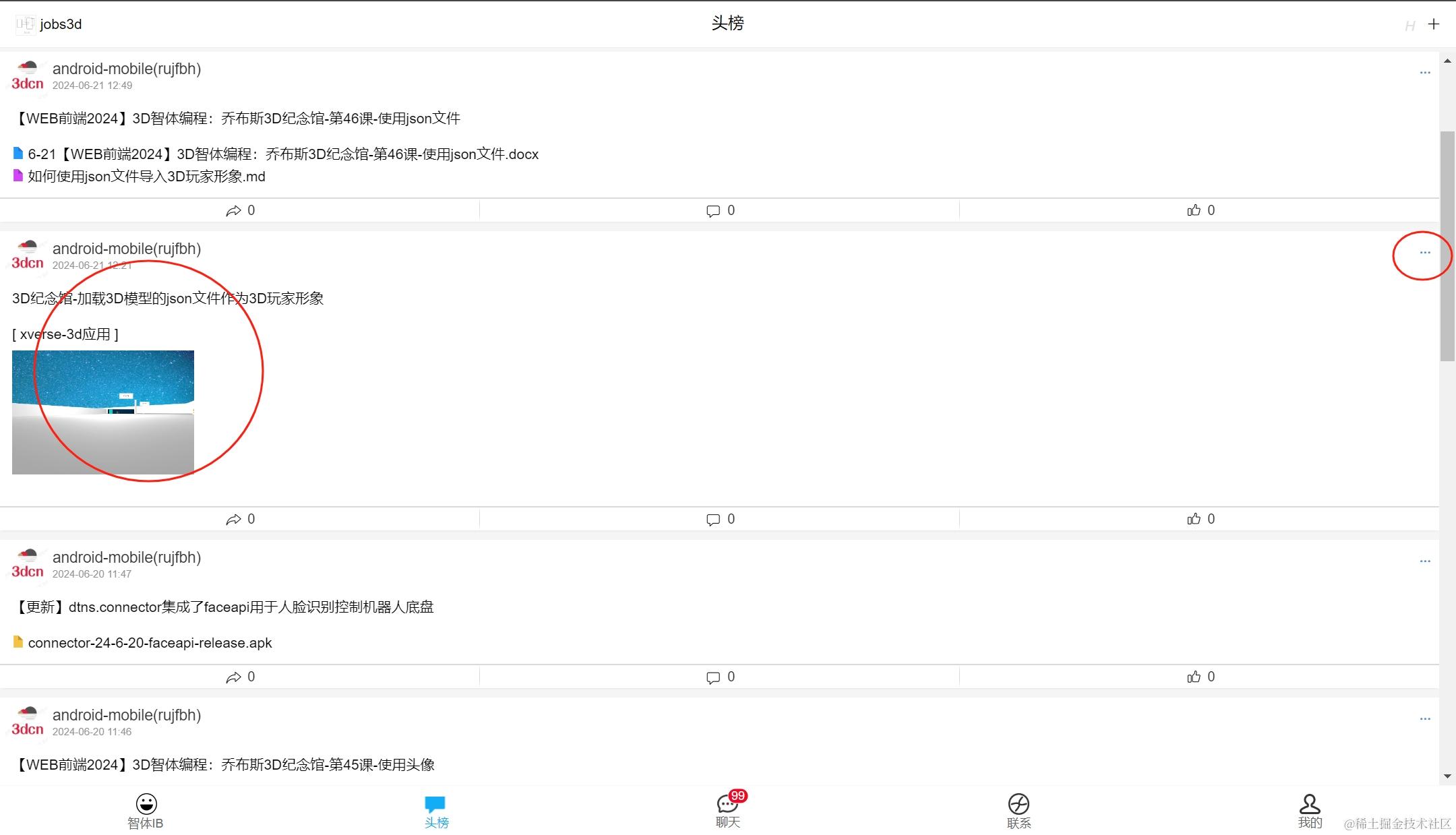
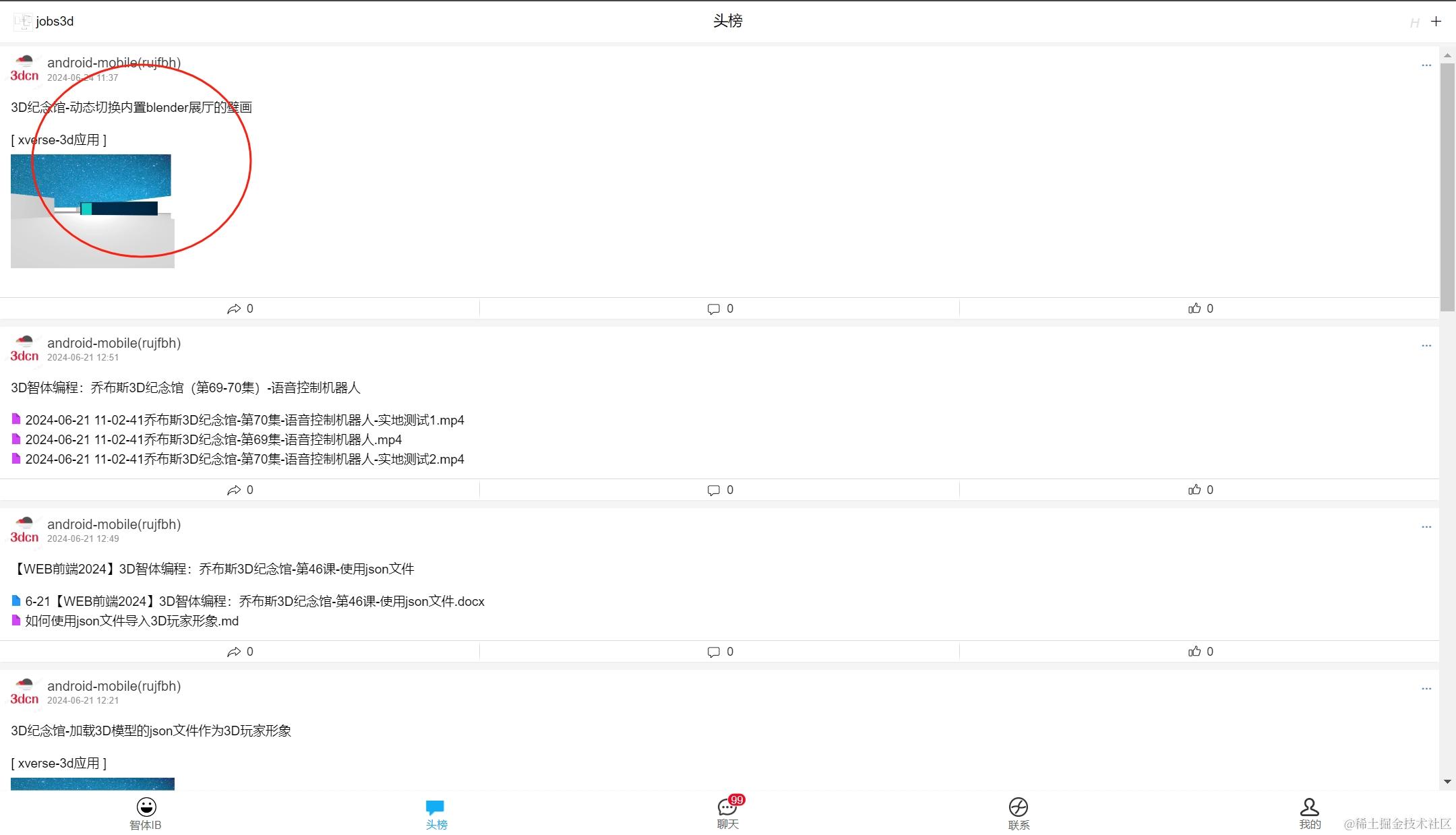
第一步:打开头榜页面,找到3D纪念馆xverse轻应用

注:找到标题为"3D纪念馆-加载3D模型的json文件作为3D玩家形象"的xverse轻应用。
第二步:点击右上角...进入头榜编辑器

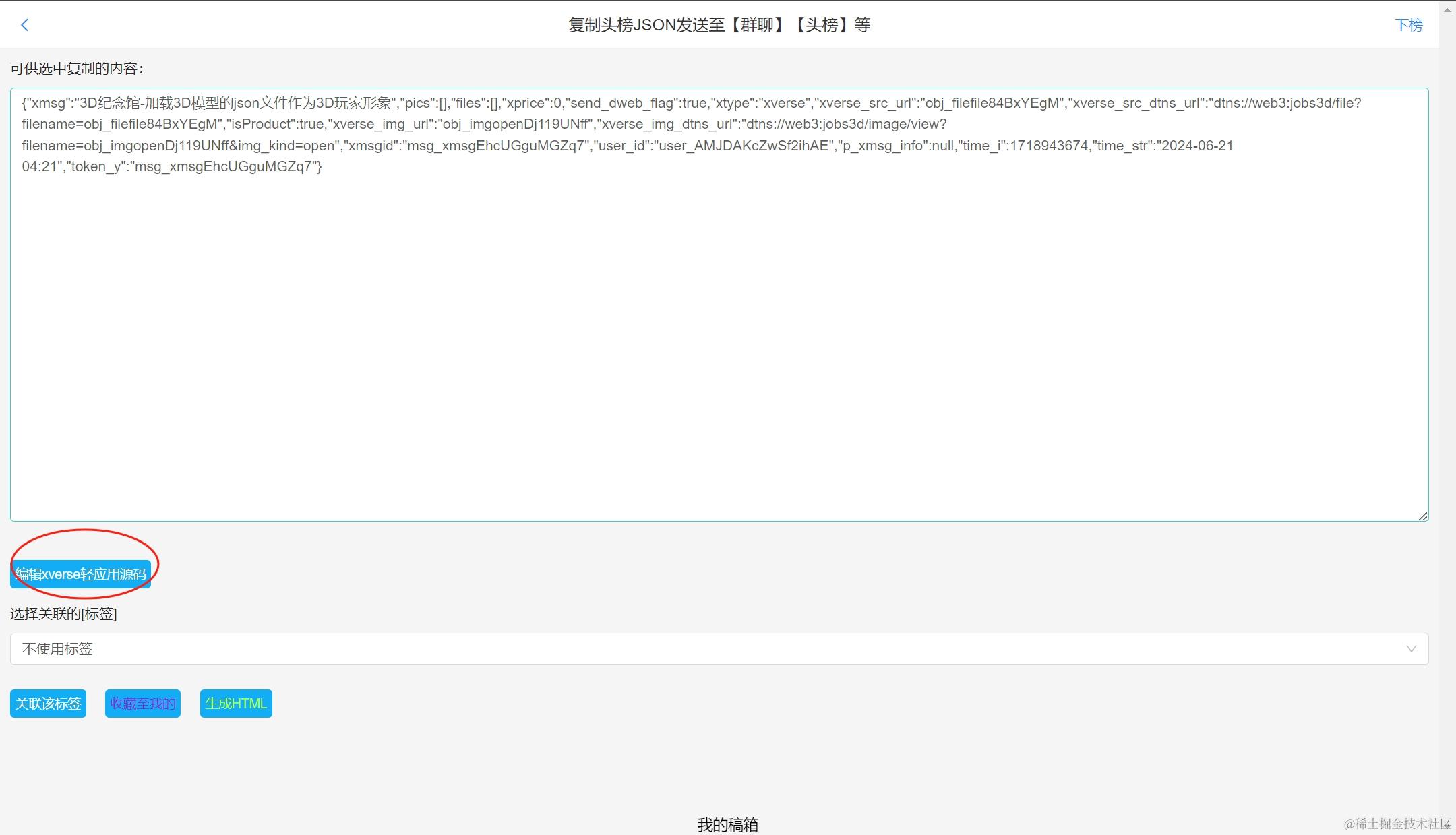
注:因为每一个xverse轻应用均是以xverse.json的方式进行源码级应用的分享的。故每一个社区用户均可通过编辑xverse轻应用源码来实现DIY和定制。
第三步:点击正面的"编辑xverse轻应用源码",进入3D场馆编辑器

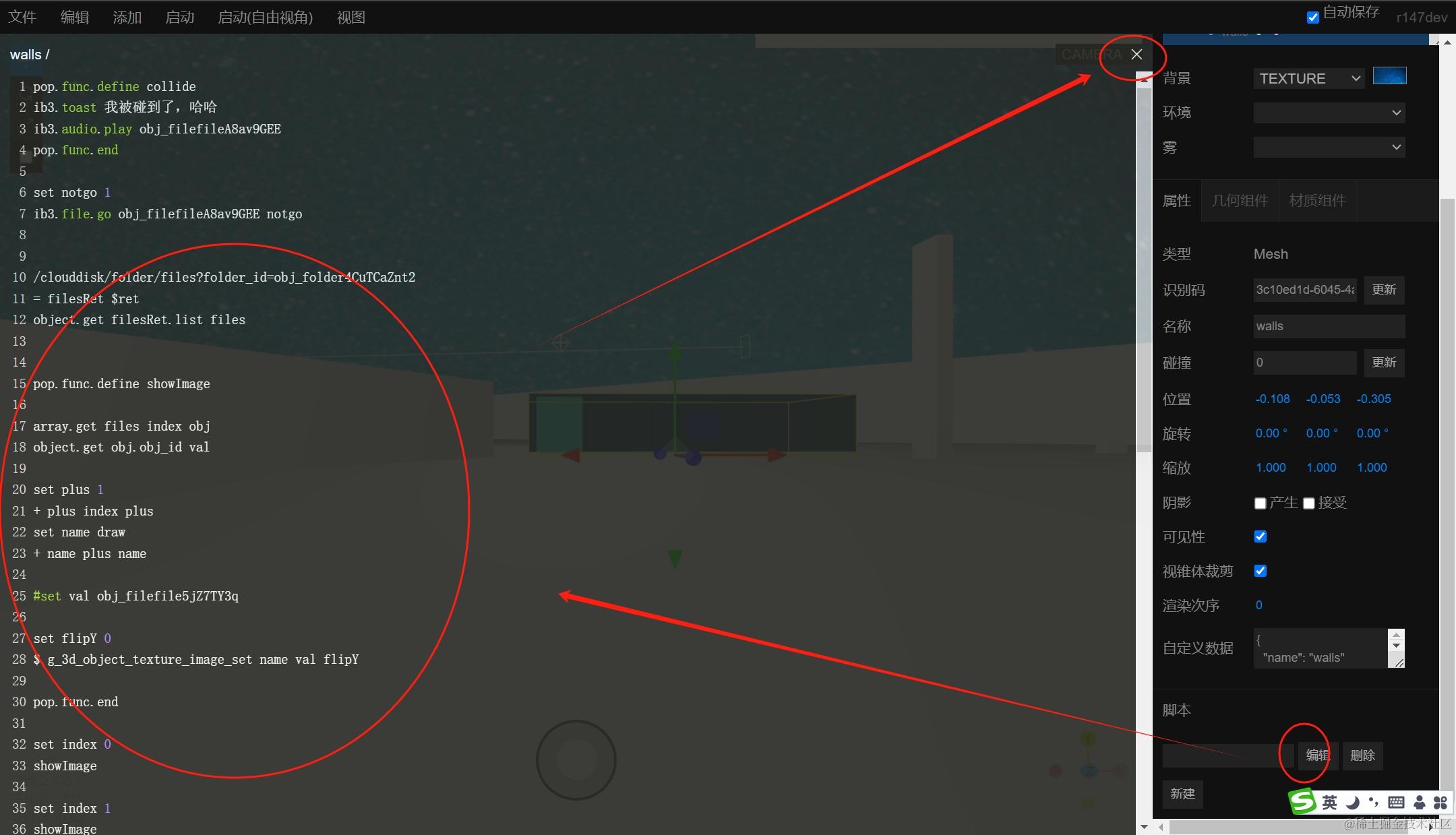
注:点击前言的blender展厅的墙体,在右侧的属性面板中找到脚本-编辑。
第四步:编辑墙体3D组件的poplang代码

注:首先使用/clouddisk/folder/files的dtns-api实现了查询文件夹ID:obj_folder*的文件列表。并且使用object.get和array.get指令,循环遍历了所有的文件-以使到图片纹理的文件ID(保存在val中),然后通过$.g_3d_object_texture_image_set来将所有的draw1-draw13的壁画的图片纹理全部动态设置为云文件夹dfolder的图片文件ID(只要将该文件夹的图片进行变更,就能实现了3D展馆内置blender展厅的壁画的动态切换------后台管理使用简单方便)
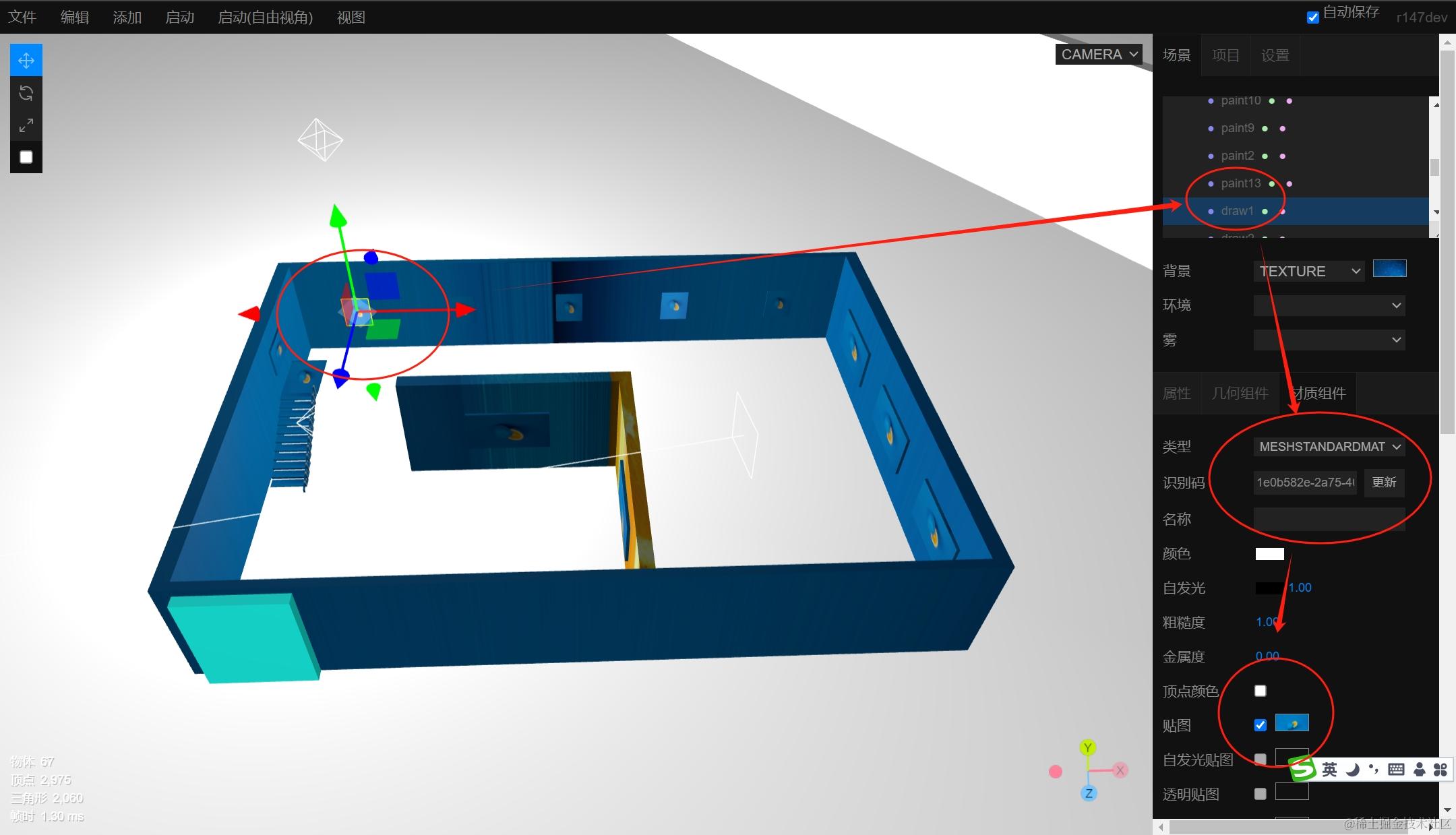
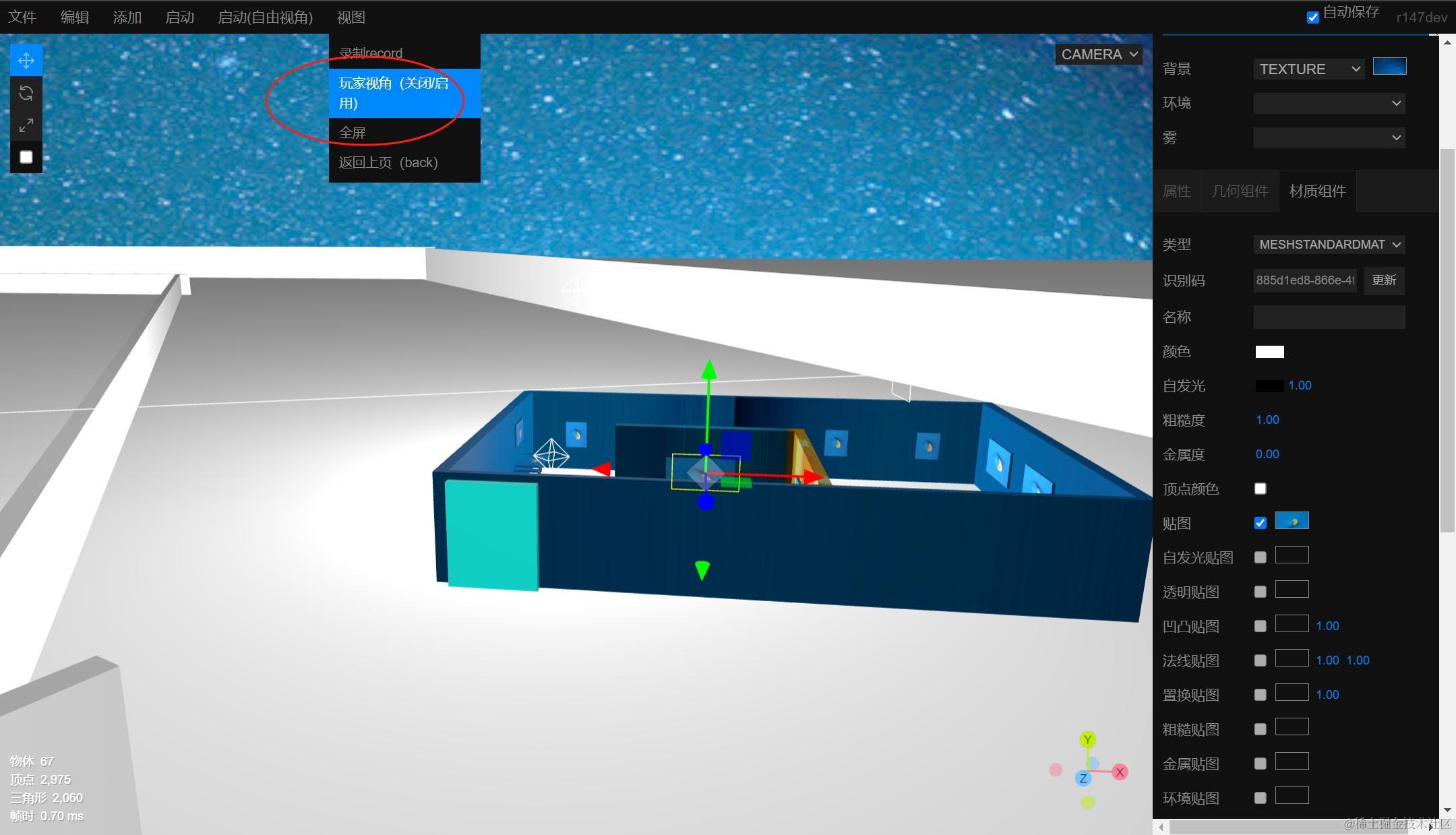
第五步:点击顶部菜单"视频"玩家视角(关闭),以便以俯视视角查看和更新内嵌blender展厅的壁画的材质属性

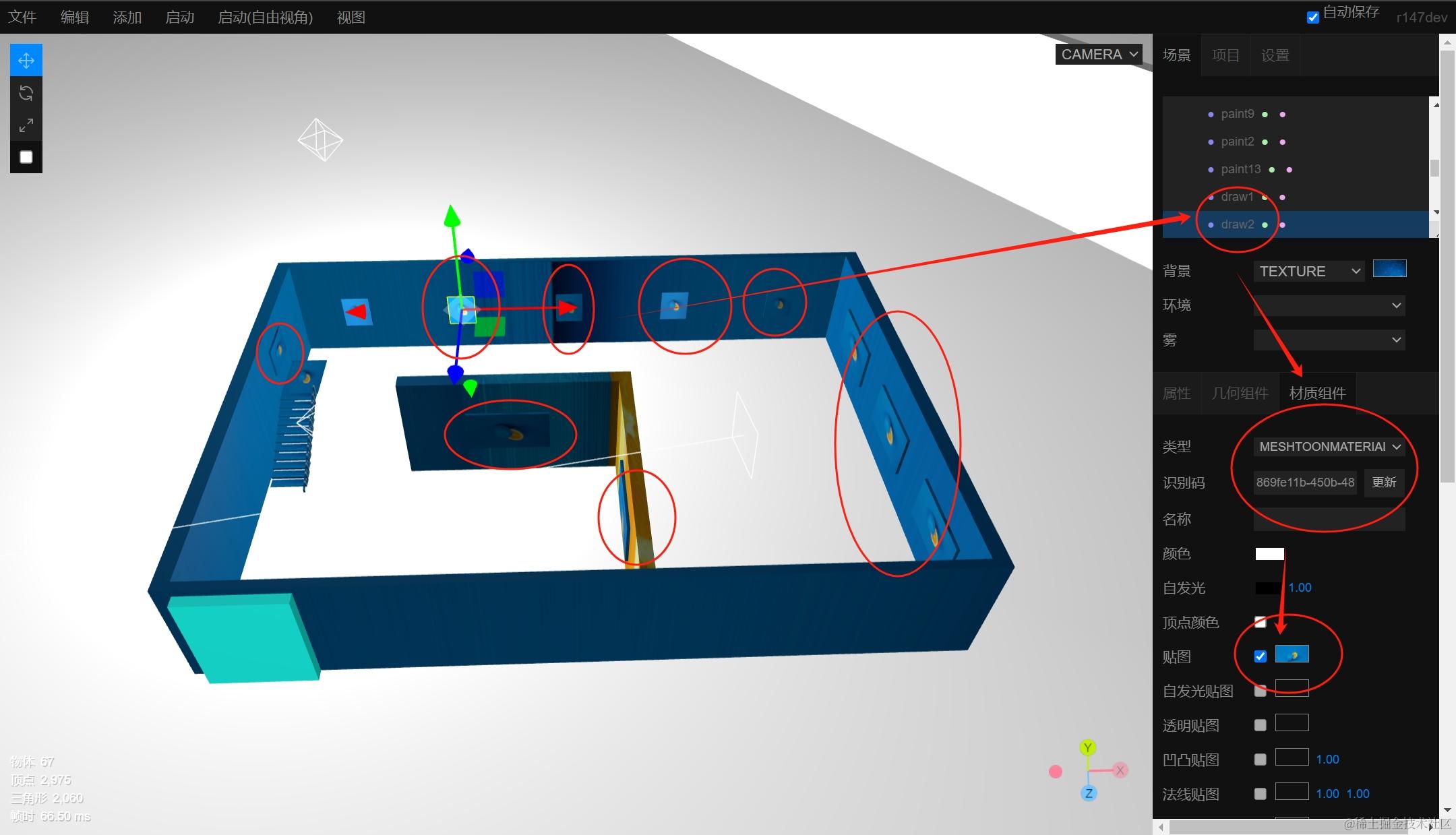
以俯视方式找到第一个draw1的壁画,进行ID的更新(先将材质设置为其它,再变更回来STANDARDMETARIAL材质,并勾选中贴图)

如上图所示:将识别码ID更新为新的,以便动态设置该壁画的贴图,不会影响关联的壁画(因导入该blender展厅,会默认使用同一个材质属性和识别码ID,导致api变更贴图会全部一个样)
然后每一个draw2-draw13均完成如draw1壁画一样的材质更新识别码ID的操作(如下图所示)

注:千万不要忘记将贴图勾选选中(否则无法显示图片贴图)
然后将视角切换回blender展厅门前,点击顶部菜单"视图"玩家视角(启用)

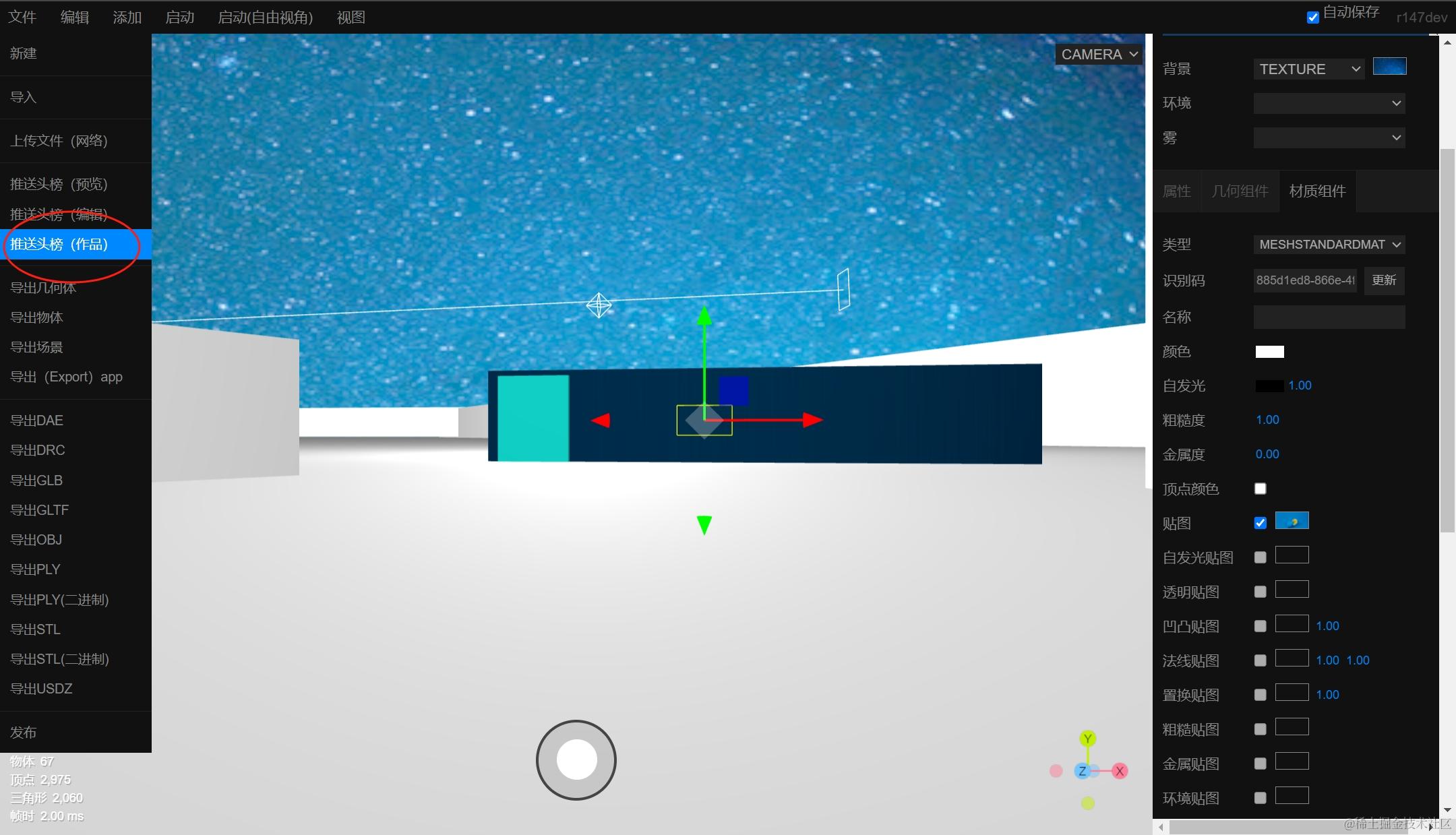
第六步:点击顶部菜单"文件"推送头榜(作品),将此3D纪念馆以xverse轻应用方式分享给其他用户

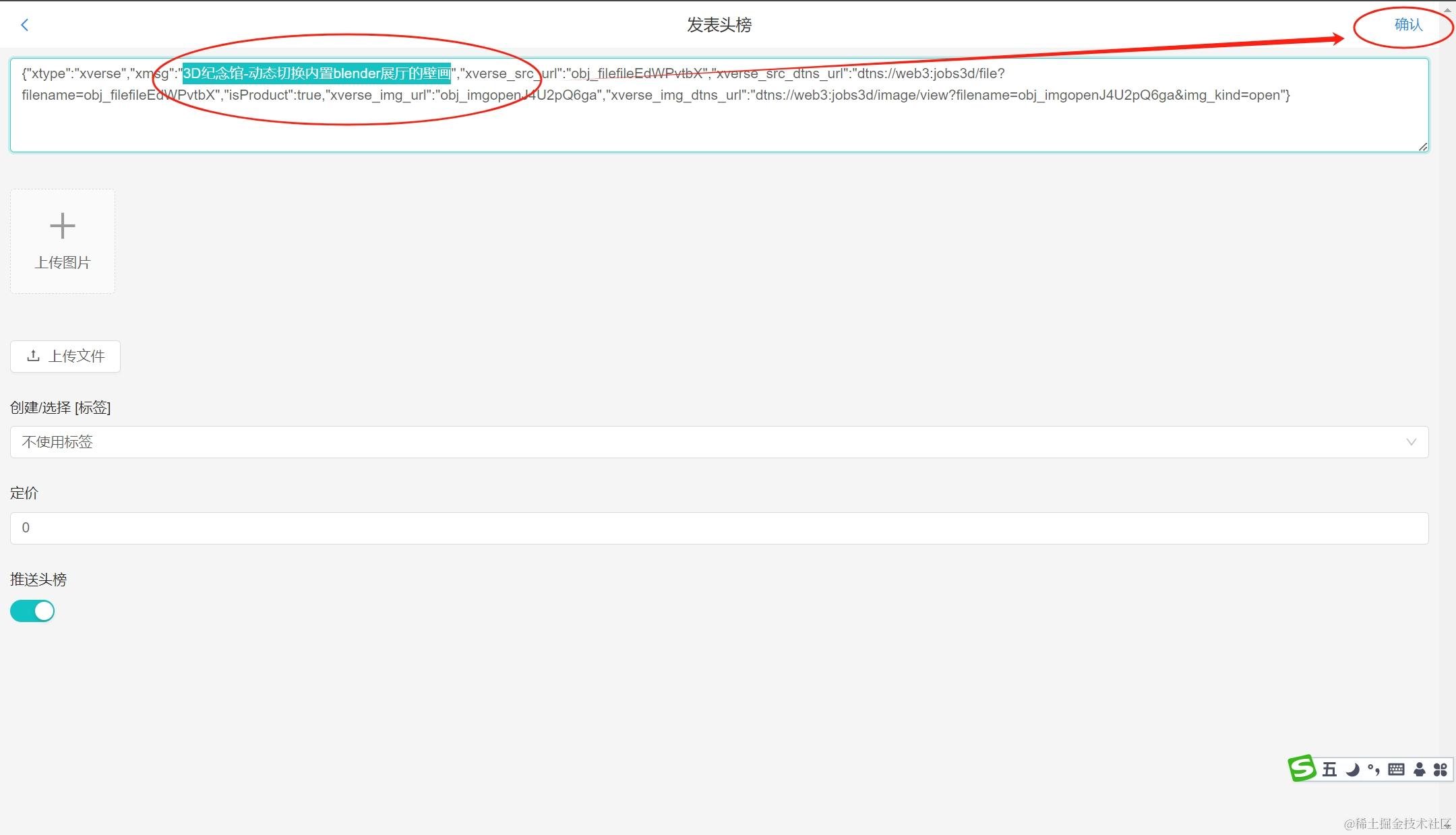
第六步:将新的头榜标题设置为"3D纪念馆-动态切换内置blender展厅的壁画",点击右上角确认完成头榜发布

注:标题为xmsg,不能误删除""双引号,否则会发布失败------仅修改xmsg属性的文字内容即可。
第七步:找到刚发布的xverse轻应用头榜,点击进入3D场景游览器

注:轻轻一点击,即可进入体验刚发布好的xverse-3D轻应用(智体应用),我们相当于可以无限地分享和裂变这个开源的3D轻应用(智体应用)。这样大家便可以按自己的需求,轻松的修改和定制这些动画的源码模板了。可以形成自己的故事、自己的动画、自己的3D场馆、自己的3D互动剧情等等。随心所欲地发挥,所以智体世界、智体OS也相当于【元宇宙】【开放世界】!
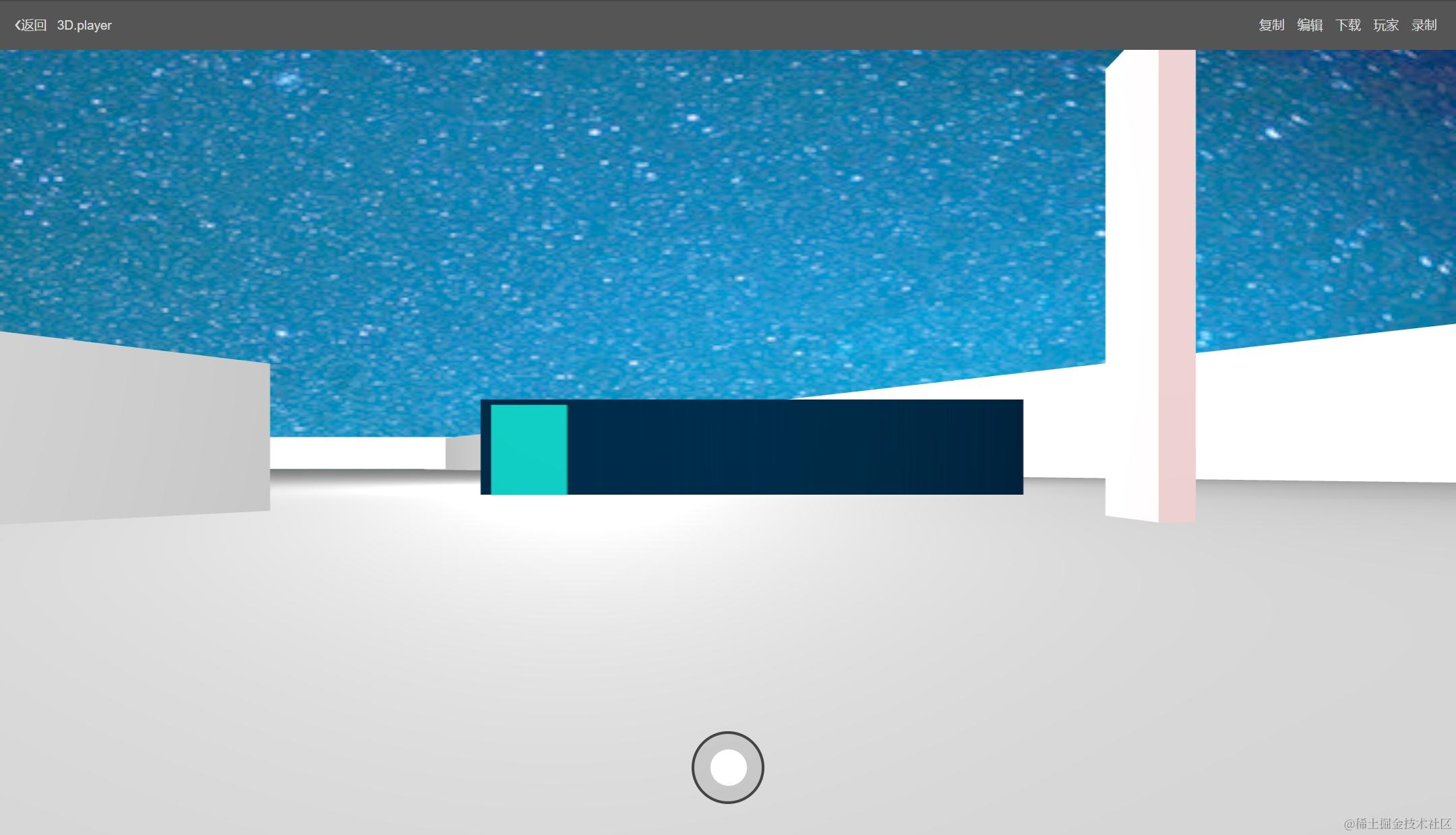
第八步:进入3D轻应用后,我们控制底中部的滚动玩控制玩家移动,并进入到内嵌的blender展厅中(可看到加载了云盘文件夹的图片)

通过滚动球控制玩家视角向前移动,向着内嵌的blender展厅的门口进发并进入到blender展厅中(如下图所示)

注:我们看到,已经实现了壁画的动态加载(加载了云盘中的图片文件列表)
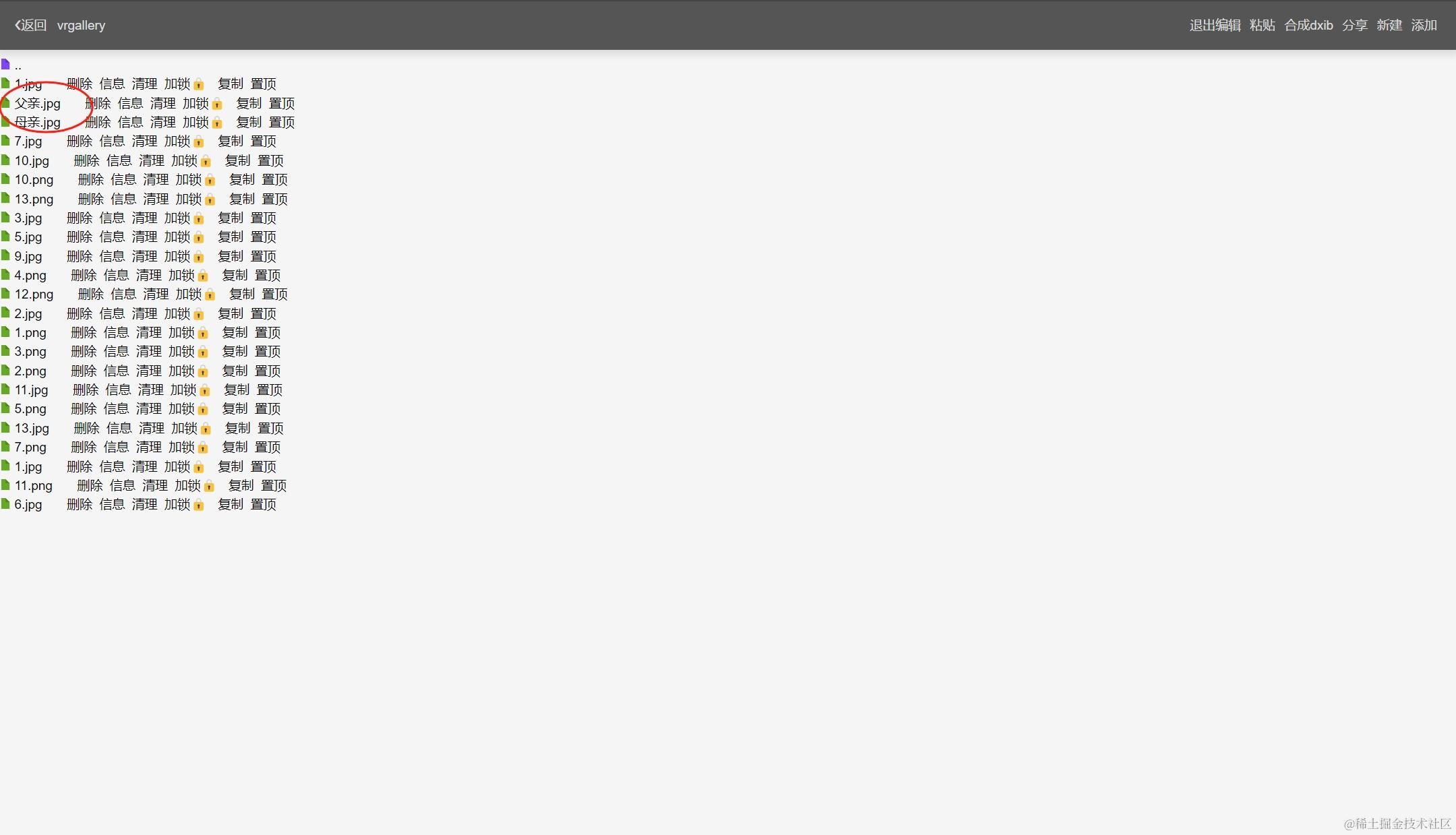
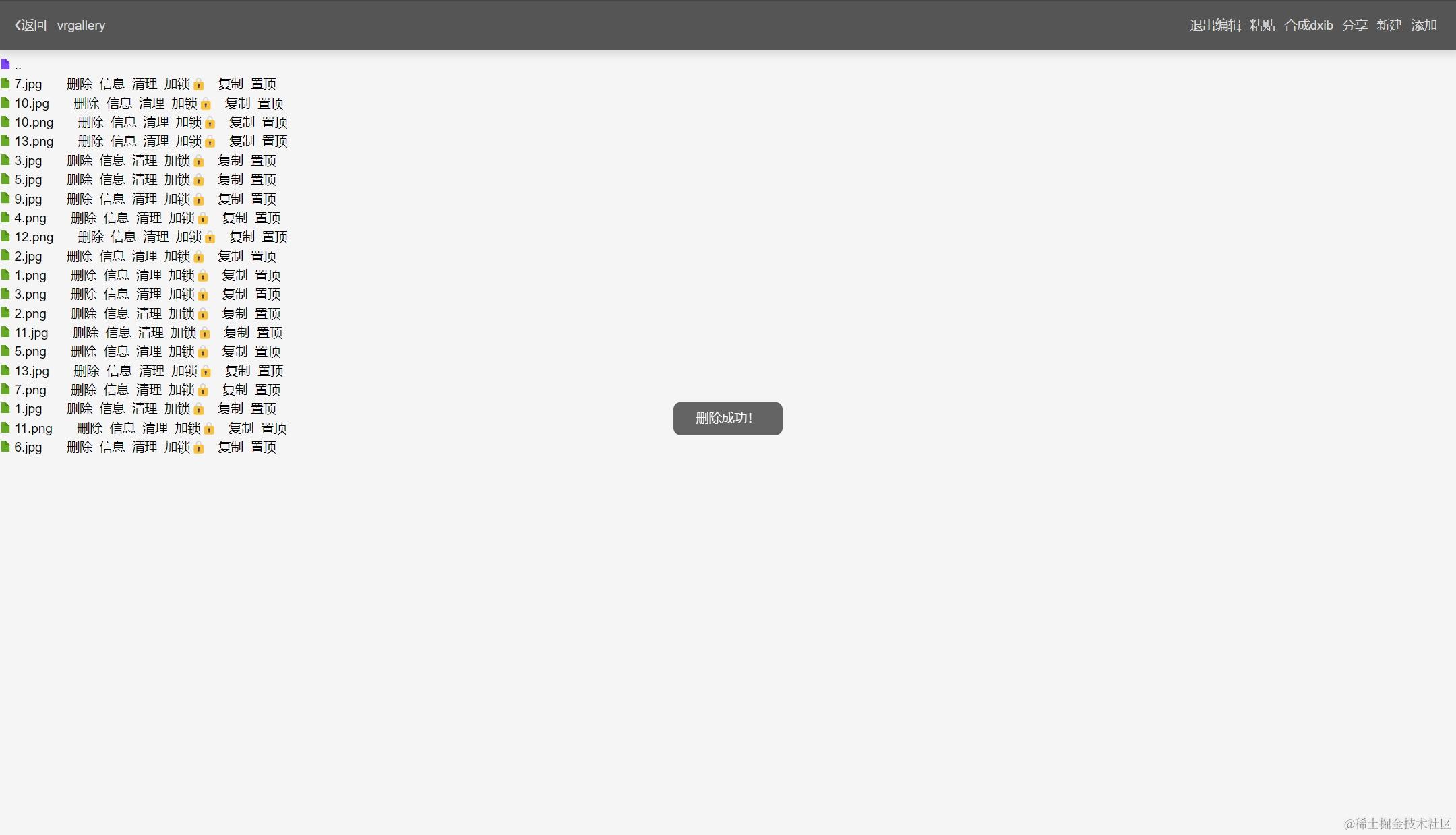
第九步:回到首页、点击智体IB、输入cd进入到云盘"vrgallery"云文件夹,删除掉前3图图片,可看到blender内置展厅的壁画发生了改变

删除前3张图片

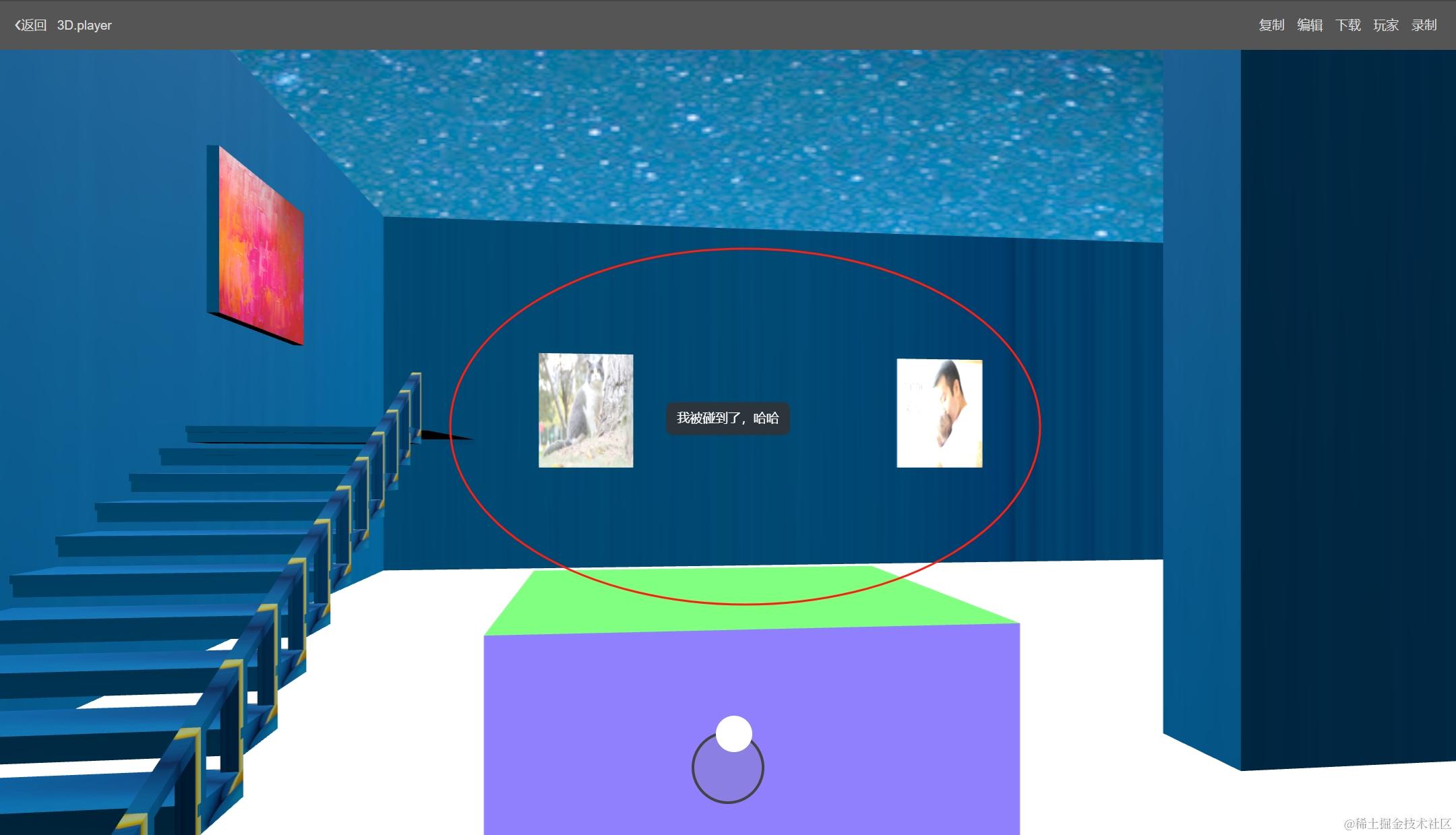
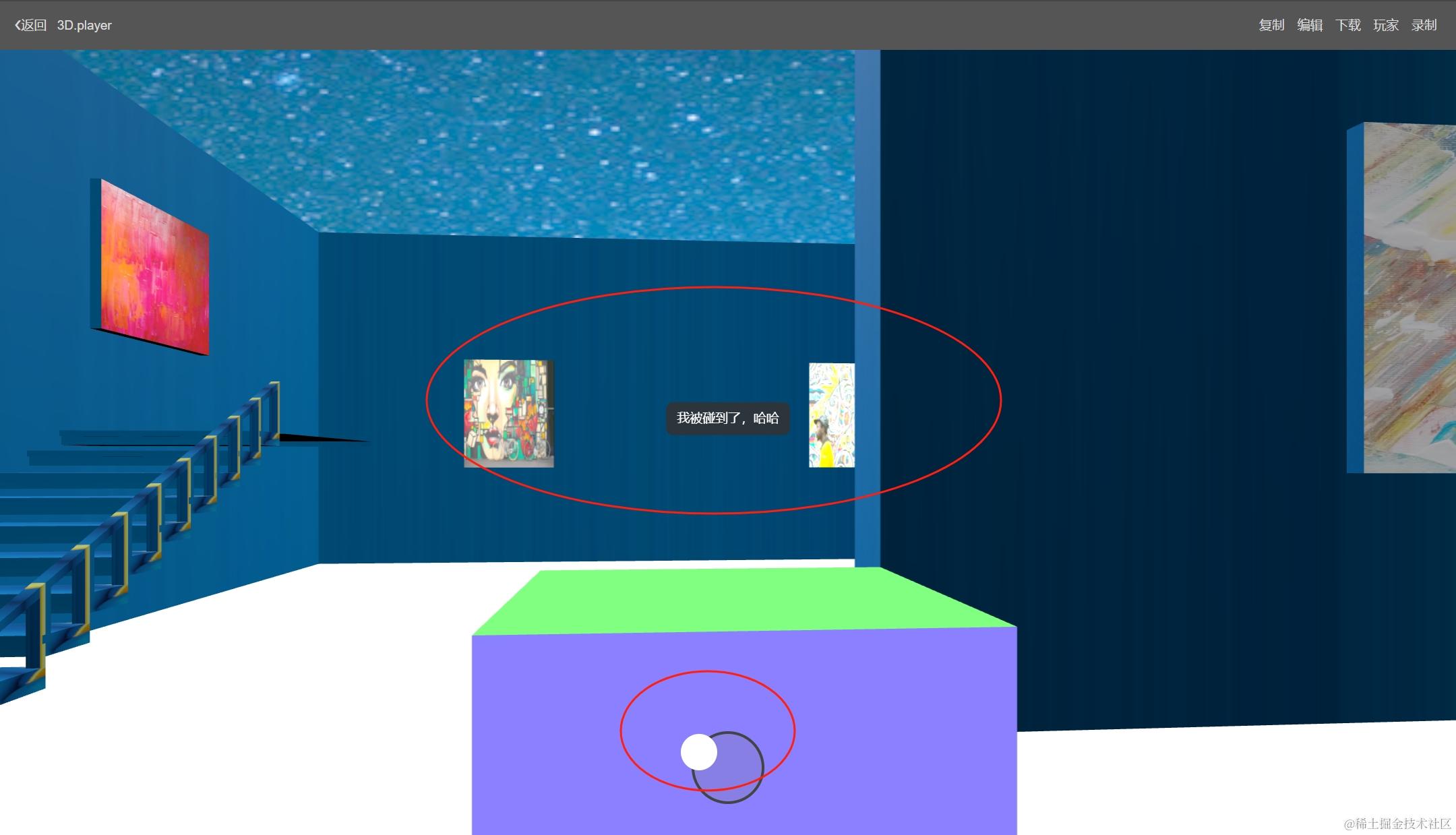
重新进入到内嵌的blender展厅(如下图所示)

我们看到,刚才的前3张壁画已经发生了变更,并且再继续往前走,可以看到所有的壁画均加载为云盘dfolder中的图片文件列表(如下图所示)

注:整个加载效果非常不错,非常简单地通过云盘dfolder实现了内嵌blender展厅的壁画切换(对于其它的3D摆件,动态变更纹理贴图内置亦可采用同样的做法------即使用dtns-api实现3D场馆内容的切换。
通过上述9步,我们成功完成了《乔布斯3D纪念馆》的飞碟形态的3D纪念馆的内嵌blender展厅的壁画的图片纹理的动态切换。展示了使用dtns-api查询云盘图片文件列表,并采用poplang的指令随时变更3D场馆内容的能力,从而极大程度上使得3D场景内容拥有无限的后台管理的能力和可能性,使得3D纪念馆的经营者,可以随时所欲、随时随地的变更3D场景内容,实现内容的按需、按时刷新。
我们也看到了poplang智体编程语言的强大能量,一两行简单的指令,即可完成复杂的3D互动的交互效果、音效效果的开发。并且通过xverse-json源文件(3D轻应用)的方式进行社区分享,使得开源开放、公开透明的3D场馆的设计,能被大家更多的学习和继承,达到互动学习、互动成长的目的。这也是智体OS、智体互动式教育-学习的目标。
注:dtns.network德塔世界(开源的智体世界引擎)是在github和gitee上开源的项目!