【前端环境1】安装nvm

🌈你好呀!我是 是Yu欸 🌌 2024每日百字篆刻时光,感谢你的陪伴与支持 ~ 🚀 欢迎一起踏上探险之旅,挖掘无限可能,共同成长!
写在最前面
NVM是Node Version Manager的缩写,是一种用于管理Node.js版本的工具。NVM可以让你在同一台机器上安装和切换不同版本的Node.js,以适应不同项目的需求。
通过NVM,你可以在同一台机器上同时安装多个不同版本的Node.js。这对于开发人员来说非常有用,因为不同的项目可能依赖于不同版本的Node.js。通过NVM,你可以方便地切换不同的Node.js版本,以便在不同的项目中使用。
NVM还可以管理全局和本地的Node.js模块,允许你在不同的项目中使用不同的模块版本。
NVM是一种在同一台机器上管理不同版本Node.js的工具,可以帮助开发人员更轻松地管理和切换不同的Node.js版本。
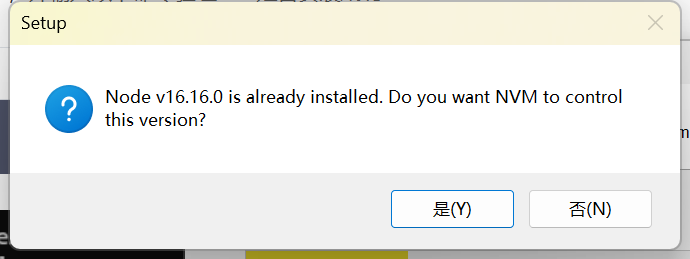
不需要卸载nodejs,后面可以选择nvm控制已安装的所有版本。

一、下载nvm
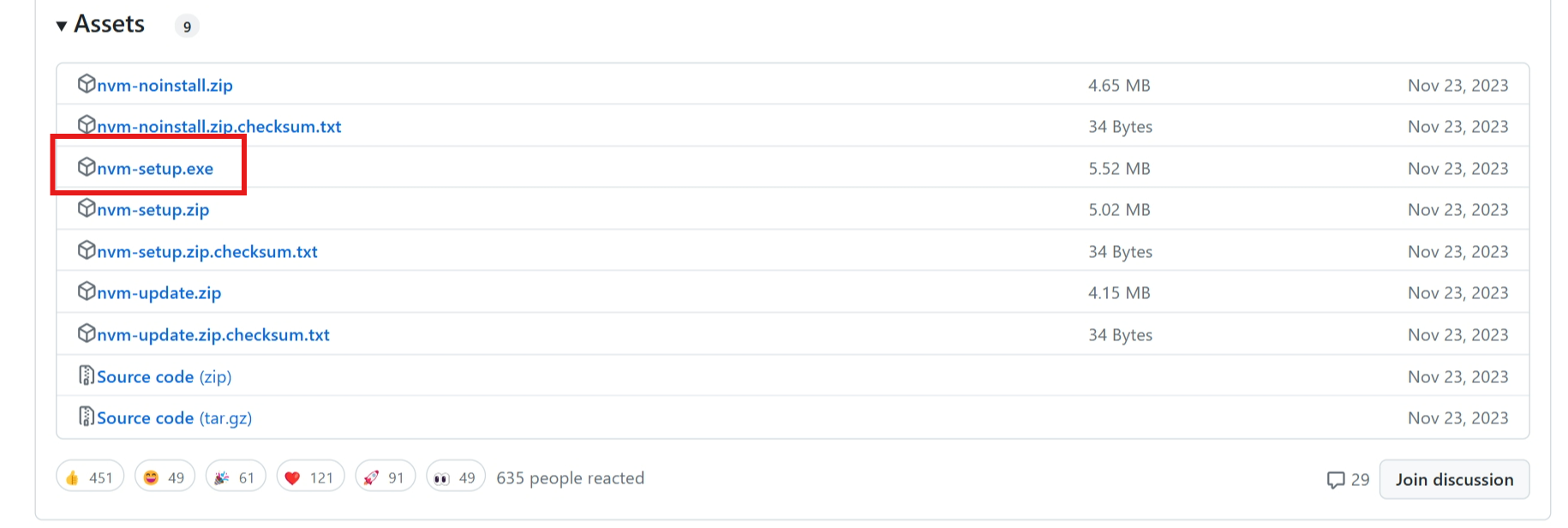
我们可以从nvm的GitHub页面上下载最新版本的nvm。地址为:https://github.com/coreybutler/nvm-windows/releases
在该页面中,我们可以看到很多不同版本的nvm,我们可以选择最新的版本进行下载。
https://github.com/coreybutler/nvm-windows/releases/tag/1.1.12

二、安装教程
下载完nvm之后,我们可以双击安装程序进行安装。在安装过程中,我们需要注意以下几点:
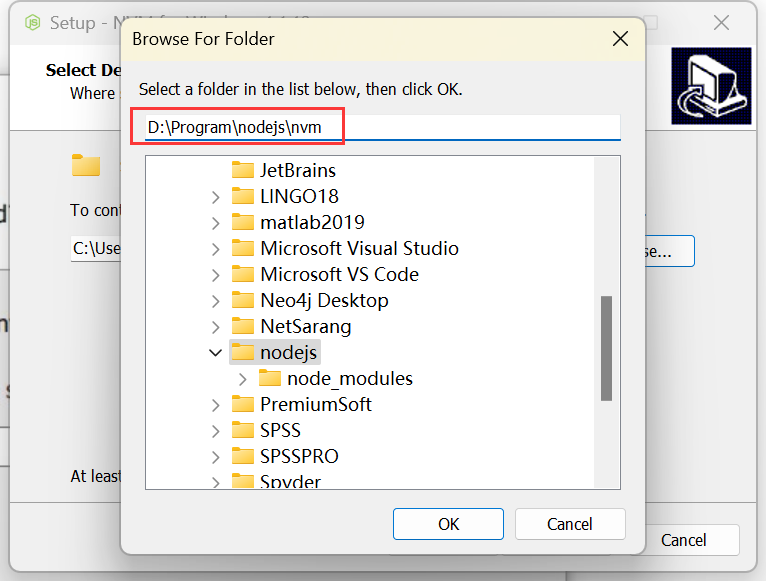
安装路径:我选择在D盘路径下进行安装,即D:\Program\nodejs\nvm。
安装选项:建议勾选"Add to PATH"和"Install NPM",这样就可以方便地使用nvm和npm。


三、验证nvm安装
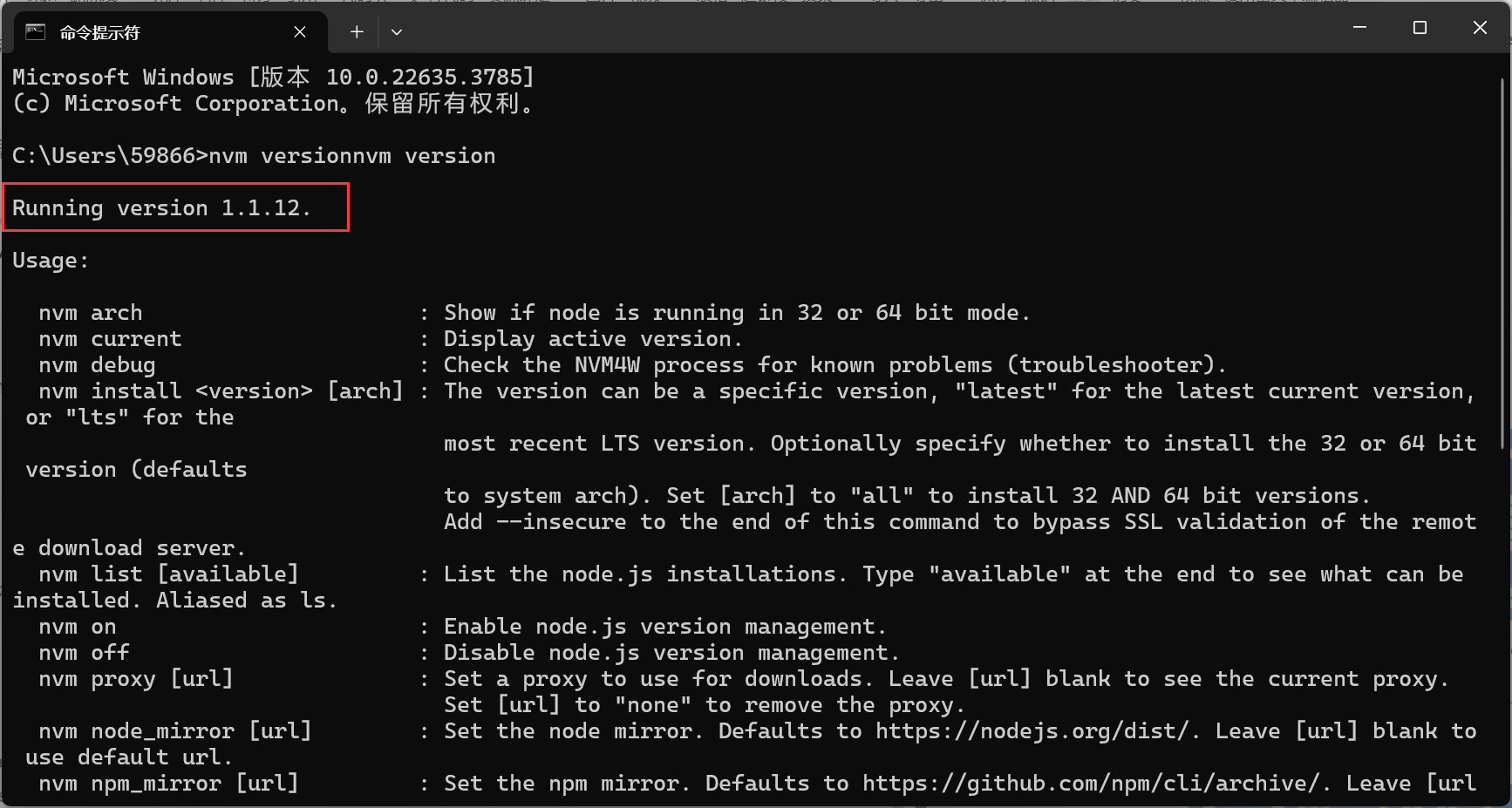
安装完成后,我们可以打开命令提示符(cmd)或PowerShell,并输入以下命令验证nvm是否安装成功:
代码语言:
python
nvm version如果nvm已经成功安装,则会显示nvm的版本号。

欢迎大家添加好友交流。
