一、前言
搭建完Jenkins后,如何使用node进行构建前端呢,多个项目会使用的node的多个版本。如何动态指定node的版本进行构建呢。
方案一:
安装多个node版本,然后进行指定。这样比较麻烦。
方案二:
使用Jenkins的nvm-wrapper插件,不需要安装多个node了,需要哪个版本,指定即可。(推荐使用)
下面基于方案二做具体说明:
二、Jenkins安装nvm-wrapper插件
再 系统管理 -> 插件管理 搜索nvm-wrapper插件,进行安装。因为我已经安装,在搜索框中搜索不到了。

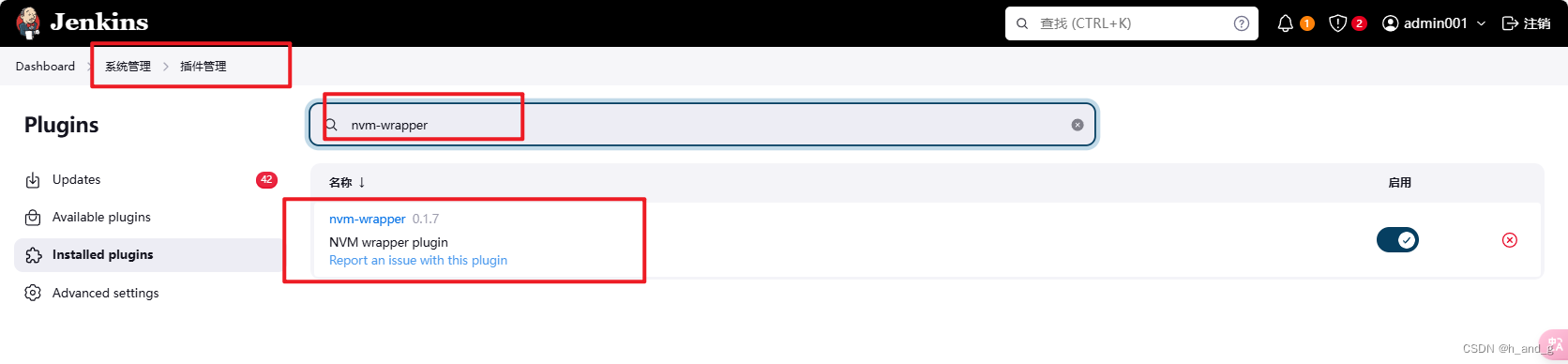
在已安装里面,可以搜索到。

安装完之后,不用做全局配置。接下来,就是再项目中如何使用了。
三、项目指定node版本
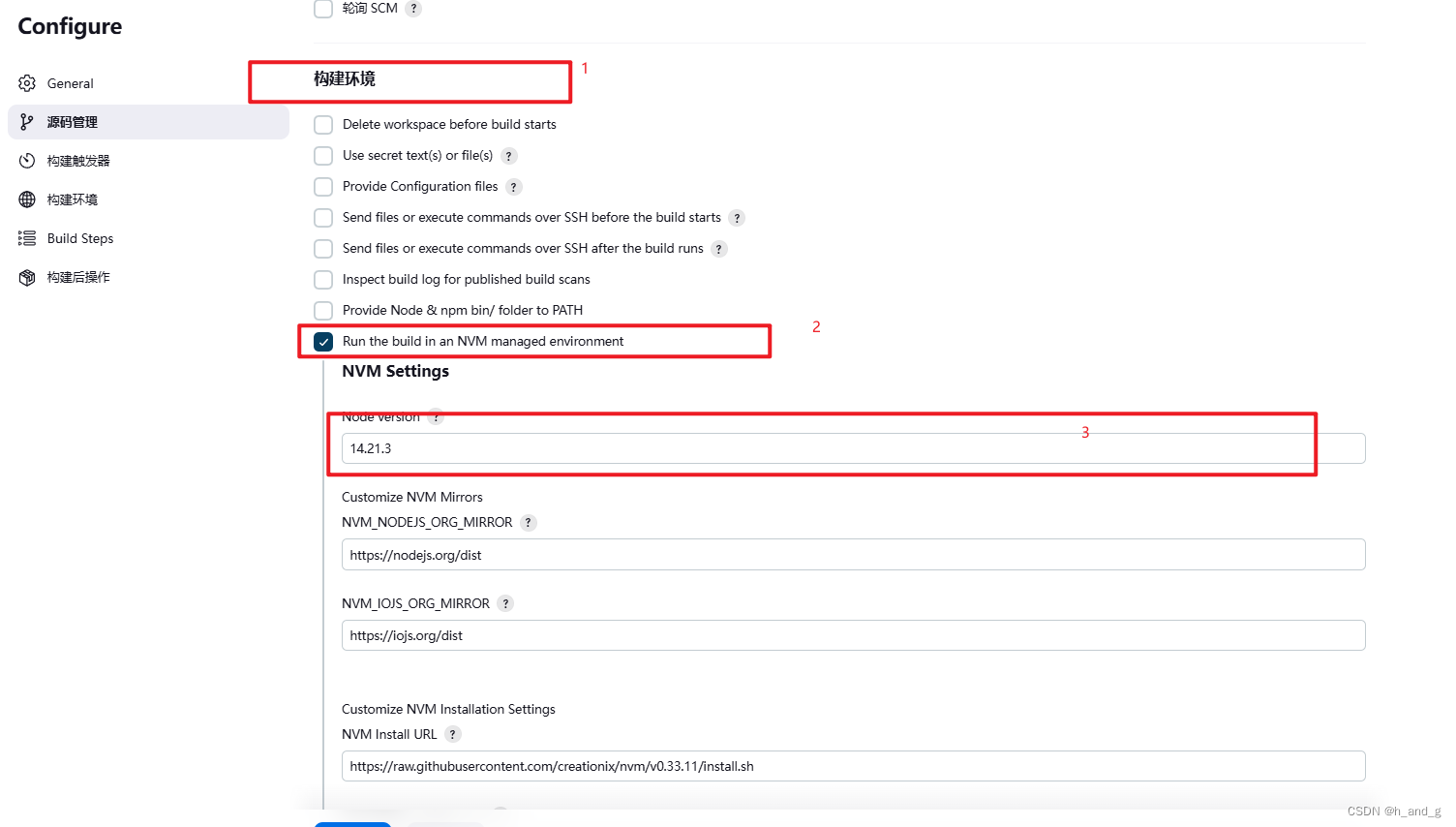
安装插件完之后,这里就会多出一个选项为:Run the build in an NVM managed environment
勾选,然后填入该项目构建需要的node版本即可。底下的框不用输入任何东西。等你点击底部的"应用"或"保存"后,会自动填充上。
如图:

然后,通过命令就可以对前端项目进行构建了。
如下图:

node -v :可以查看node的版本
npm进行插件安装构建
npm install :插件安装
npm run build:项目构建