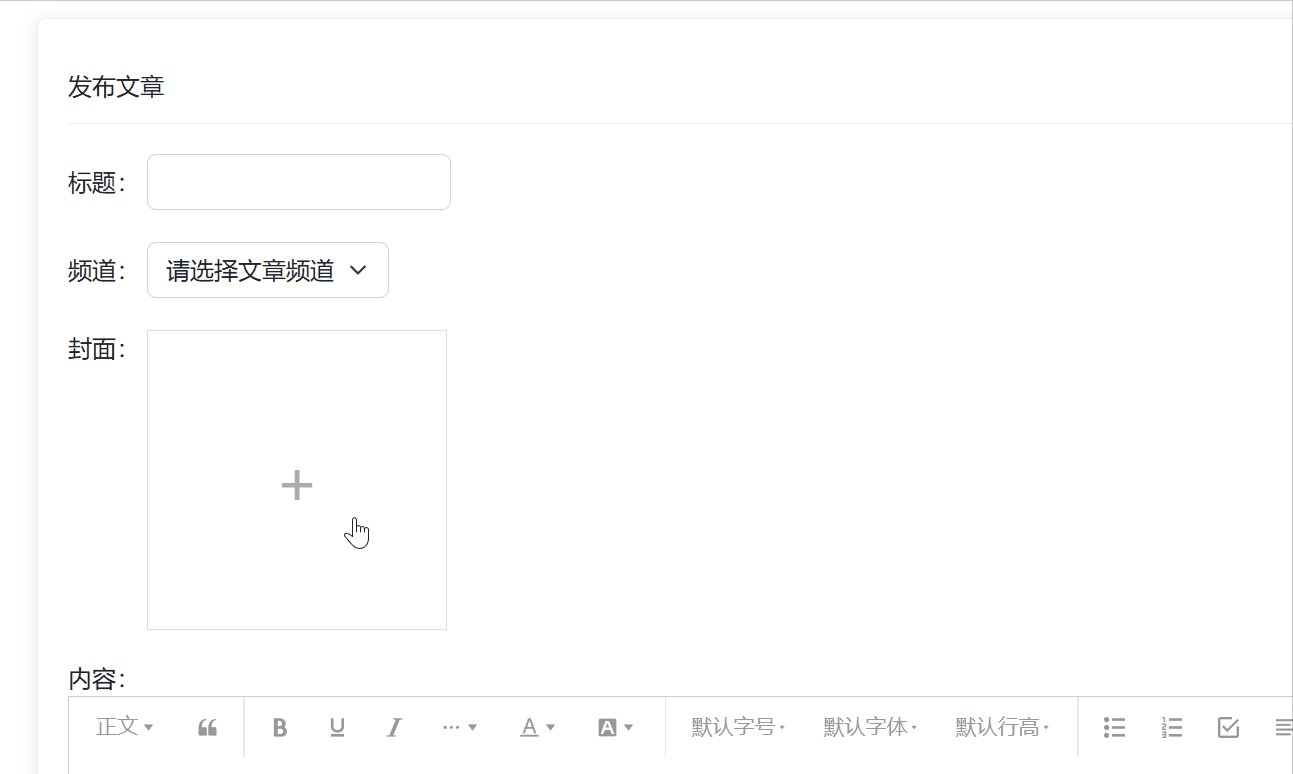
一:实现效果

二:实现步骤
1 准备标签结构和样式
html结构样式
javascript
<div class="cover">
<label for="img">封面:</label>
<label for="img" class="place">+</label>
<input class="img-file" type="file" name="img" id="img" hidden="">
<img class="rounded">
</div>2 获取提交的文件保存在表单对象(FormData)中(服务器要求)
3 单独上传图片并得到图片url地址
4 回显并切换img标签展示(隐藏+号上传标签)
javascript
document.querySelector('.img-file').addEventListener('change', async e => {
//从FileList对象中选取属性名为0的对象
const file = e.target.files[0]
console.log(file);
// * 2.2 选择文件并保存在 FormData
//可以使用FormData对象携带表单数据
const formData = new FormData()
formData.append('image', file)
console.log(formData);
//利用async和await等待axios成功返回的结果
const result = await axios({
url: '/v1_0/upload',
method: 'post',
data: formData
})
// * 2.3 单独上传图片并得到图片 URL 网址
// console.log(result);
const imgUrl = result.data.url
document.querySelector('.rounded').src = imgUrl
document.querySelector('.rounded').classList.add('show')
document.querySelector('.place').classList.add('hide')
})当点击img更换图片
javascript
//点击img可以重新切换封面
// 思路:img点击=》用JS方式触发文件选择元素(input标签),用click事件方法模拟点击input
document.querySelector('.rounded').addEventListener('click', () => {
document.querySelector('.img-file').click()
})注意:图片地址临时存储在img标签上,并未和文章关联保存