Investigating Time Series Visualisations to Improve the User Experience
期刊:CHI (发表日期: 2016-5-7 )
作者: Muhammad Adnan; Mike Just; Lynne Baillie

摘要
时间序列可视化的图形感知研究主要集中在视觉表示上,而不是交互上。即使对于视觉表示,对于视觉编码对用户的影响以及笛卡尔和极坐标系统的优缺点的研究也很有限。为了弥补这一研究空白 ,我们进行了一项全面的图形感知研究 ,测量了针对多个任务的不同交互、视觉编码和坐标系的时间序列可视化的有效性。我们的结果表明,虽然位置和颜色视觉编码对于大多数任务来说更好,但区域视觉编码 在数据比较方面表现更好。最重要的是,我们发现在时间序列可视化中引入交互性可以显着增强用户体验,而不会损失任何效率或准确性。我们相信,我们的发现可以极大地改进在各个领域使用时间序列可视化的可视化分析工具的开发。
关键词:可视化;图形感知;评估;交互技术;视觉编码;坐标系;时间序列。
1 引言
如今,不断生成的数据量惊人,为企业提供了绝佳的机会,可以通过更深入地了解数据来改进决策。然而,大多数组织收集的数据超出了他们能够以有意义的方式分析和呈现的数据[19,28]。这导致行业 [40] 和学术界 [15] 对开发可用且可扩展的视觉分析 (VA) 解决方案越来越感兴趣并付出努力。 VA 通常被定义为:"交互式视觉界面促进分析推理的科学"[37,p.4]。无论简单还是复杂,VA系统本质上由两个主要组成部分组成:视觉表示和交互[39]。前者处理底层数据到替代视觉表示的映射,而后者则促进用户和 VA 系统之间的对话。尽管一直强调交互对于视觉数据分析的价值和重要性 [12,37],但正如其他人指出的那样,VA 社区的研究重点一直是数据的视觉表示而不是交互[2,24,30]。

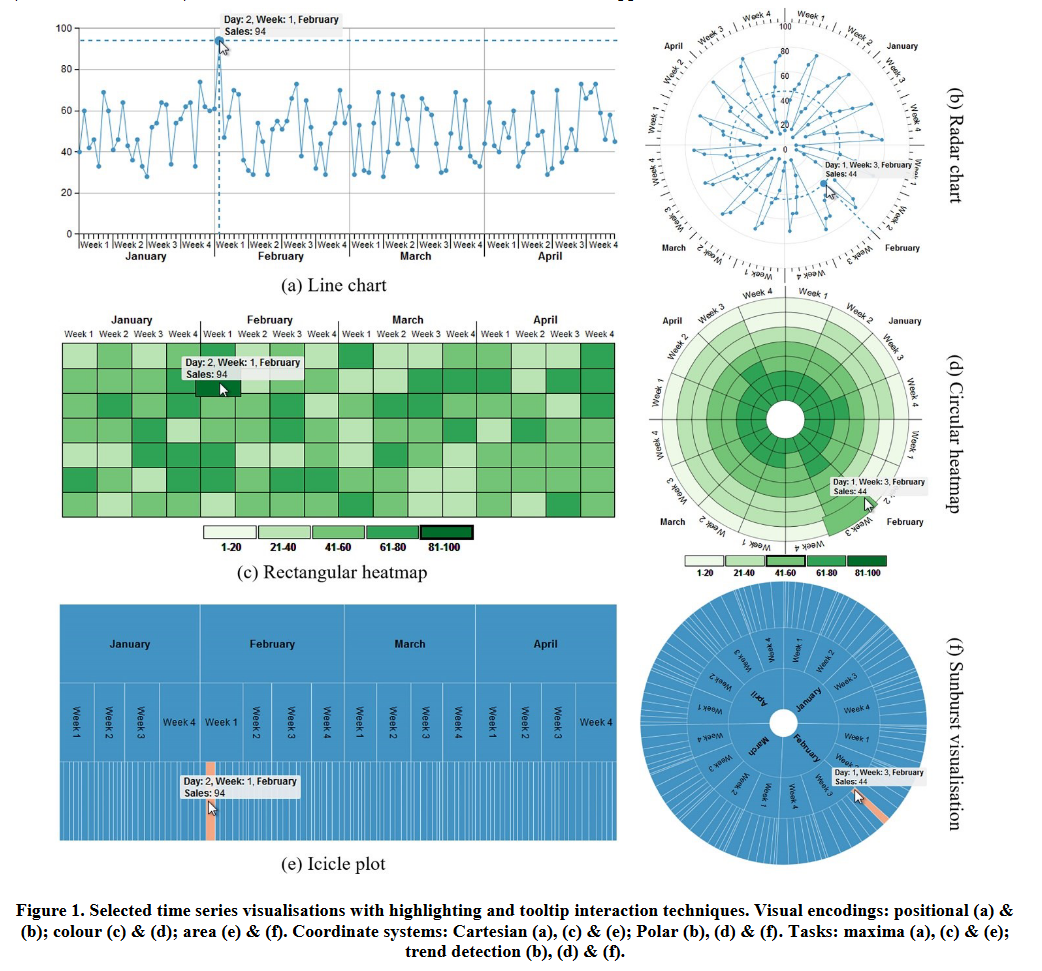
图形感知被定义为用户解释视觉编码并从而理解图形中呈现的信息的能力[8]。上述更注重视觉表示而不是交互的趋势在时间序列可视化的图形感知中也占主导地位,这是视觉分析中经过充分研究的领域。时间序列可视化的定量图形感知研究的常见做法[4,10,14,16,21]是在静态环境中进行研究,即不允许用户与时间序列可视化进行交互,从而限制了我们的知识用户体验。此外,缺乏时间序列数据不同视觉表示的整体覆盖。之前的几项研究 [4,10,14,16,21] 比较了位置(例如,图 1(a&b))和颜色视觉编码(例如,图 1(c&d))类别内和之间时间序列可视化的有效性)。然而,据我们所知,还没有研究将使用区域视觉编码的时间序列可视化(例如图 1(e&f))与其位置和颜色对应物的有效性进行比较。尽管我们仅使用线段(或弧)长度(即宽度是固定的)对基于区域的可视化进行编码,但我们始终使用术语"区域"。面积确实由长度和宽度组成,但是由于线段/弧宽度相对较大,我们认为将我们的测试描述为面积刺激更为准确。与视觉编码类似,对于时间序列可视化的笛卡尔坐标系(例如图 1(a,c&e))和极坐标系(例如图 1(b,d&f))的优缺点,可用的经验证据有限,使用不同的视觉编码。
为了弥补这一研究差距,我们进行了一项全面的图形感知研究,测量了多个任务的不同交互、视觉编码和坐标系的时间序列可视化的有效性(即完成时间、准确性、置信度和易用性)。我们的工作做出了三个主要贡献:
C1:我们系统地研究了两种常用交互技术 (即突出显示和工具提示)对不同 时间序列可视化效果的影响 。
C2:我们比较了使用三种不同视觉编码技术 的时间序列可视化的有效性 :位置、颜色和面积。
C3:我们研究了两个坐标系 (笛卡尔坐标系和极坐标系)对上述每种视觉编码技术中时间序列可视化有效性的影响。
通过这些贡献,我们希望为一些依赖于大型时间序列数据集的有效数据可视化的非常实际的问题做出贡献,例如分析网络安全数据以应对网络威胁。我们还相信,我们的工作将激励视觉分析研究社区同样关注数据的交互和视觉表示。在下一节中,我们回顾相关工作。然后,我们介绍定量图形感知研究,并解释时间序列可视化、交互技术、研究任务和时间序列数据生成方法的选择。最后,我们展示结果,讨论其影响并强调进一步的研究机会。
2 相关工作
我们回顾了对我们研究至关重要的三个领域的相关工作,以及每个领域对时间序列可视化的图形感知的影响,即交互技术的效果,然后是不同视觉表示的影响,首先是视觉编码和然后使用坐标系。
互动技巧
视觉分析(VA)研究界更关注数据的视觉表示,而不是交互的不同方面,这与密切相关的人机交互(HCI)研究领域不同,人机交互(HCI)并重设计和用户体验。讨论交互的一小部分 VA 论文主要集中在交互技术的分类和表征 [12,18,34,35,39]、捕获交互过程 [31]、设计和操作交互 [20,25,38] 以及确定进一步研究的挑战和机遇[13,30]。然而,对于衡量常用交互技术对视觉表示的确切影响,无论是一般性的还是特定于时间序列可视化的定量图形感知研究,人们的注意力都有限。在这方面有两个例外。林等人。 [23]研究了时间序列数据的交互式低分辨率和高分辨率视觉表示对搜索和比较任务的影响。此外,佩林等人。 [29]将交互式地平线图与静态地平线图以及多个时间序列数据集的小倍数折线图进行了比较。这两项定量研究的重点是比较时间序列数据的替代视觉表示的有效性,而不是评估个体交互技术的效果。评估替代交互技术对不同时间序列可视化的影响的更定量方法仍然是一个研究不足的领域。
因此,这项工作的主要贡献之一(C1)是系统地研究常用交互技术(即突出显示和工具提示)对不同时间序列可视化效果的影响。
视觉编码
之前关于图形感知的研究发现,视觉编码的选择对用户来说非常重要。在 1984 年的开创性工作中,Cleveland 和 McGill [8] 向参与者展示了各种图表,并要求他们通过估计较小值与较大值的百分比来比较两个标记对象的值。然后,使用该准确度测量对定量数据的以下视觉编码进行排名(从最准确到最不准确排序):(1) 沿公共尺度的位置,(2) 沿非对齐尺度的位置,(3) 长度、方向和角度,(4) 面积,(5) 体积和曲率,以及 (6) 阴影和颜色饱和度。通过使用亚马逊的 Mechanical Turk 进行众包实验,完全复制了这些结果。基于现有的心理物理学结果和对不同感知任务的分析,Mackinlay [27] 将视觉编码有效性的排名扩展到序数和名义数据。
时间序列数据是定量图形感知研究中最常见的数据类型之一。此类研究的重点是评估时间序列可视化在位置(例如,图 1(a&b))和颜色视觉编码(例如,图 1(c&d))类别内和类别之间的有效性。在位置视觉编码的范畴内,Heer 等人。 [16]比较了折线图和水平图的有效性。他们研究了图表大小和分层对单个价值比较任务的用户性能的影响。同样,贾维德等人。 [21]评估了四种不同折线图技术的有效性,涉及多个时间序列数据集。本研究涉及比较、斜率和辨别三个任务。另一方面,科雷尔等人。 [10] 研究了如何使用位置和颜色视觉编码来专门设计时间序列可视化来支持聚合比较。阿尔伯斯等人。 [4] 还使用位置和颜色视觉编码比较了八种不同时间序列可视化的有效性,用于许多点和摘要比较任务。这些研究的结果 [4,10,16,21] 强调了表示时间序列数据的位置和颜色视觉编码的优点和缺点,并表明没有单独的视觉编码在每个任务和数据密度中占主导地位。特别是,这些发现表明克利夫兰和麦吉尔 [8] 以及 Heer 和 Bostock [17] 进行的通用非时间序列研究结果对时间序列可视化的通用性有限。
这鼓励我们比较使用区域视觉编码的时间序列可视化与使用位置和颜色视觉编码的可视化的有效性。据我们所知,我们的研究是第一项使用位置、颜色和面积三种不同视觉编码来比较时间序列可视化效果的研究。这与我们工作的第二个贡献(C2)有关。
坐标系
开发人员已经讨论了基于笛卡尔和极坐标系的可视化的优点和缺点,但经验证据有限。一些研究将极地可视化与竞争的笛卡尔可视化进行了比较 [7,36]。然而,这些研究中的非时间序列性质和对混杂因素的有限控制限制了其研究结果的普遍性。
Cleveland 和 McGill [9] 将条形图与极地对应物饼图的有效性进行了比较。他们发现条形图比饼图更有效,因为比较长度比比较角度更准确。然而,Schonlau 和 Peters [33] 发现饼图的有效性与条形图非常相似。最近,迪尔等人。 [11] 将基于矩阵的笛卡尔可视化与其极坐标可视化的有效性进行了比较。他们采用了记忆视觉元素位置的通用学习任务。用户研究的结果建议使用笛卡尔坐标系,除非有明确的理由支持极坐标系。虽然比[7]和[36]更好地控制了混杂因素,但这些通用的非时间序列研究的结果不容易推广到笛卡尔和极坐标时间序列可视化,这主要是因为大量任务具有不同的时间序列数据的复杂性、不同的数据密度以及可用的视觉表示形式的多样性。
关于坐标系对时间序列可视化的影响,Fuchs 等人进行的研究。 [14]最接近我们的工作。他们比较了小型多重设置(称为"字形")中两个笛卡尔和两个极坐标时间序列可视化的有效性。一组字形(一个笛卡尔和一个极坐标)使用位置视觉编码,而另一组使用颜色视觉编码。他们发现,线字形通常在峰值和趋势检测任务中表现更好,而极地字形更适合读取特定时间位置的值。与福克斯等人相反。 [14],我们研究了坐标系对正常大小、时间标记的时间序列可视化的影响,不仅基于位置和颜色视觉编码,还使用区域视觉编码(即图 1(e & f))。这与我们工作的第三个贡献(C3)有关。
3 用户研究
为了更好地了解对用户体验的影响,我们进行了一项基于实验室的用户研究,以评估不同时间序列可视化的有效性,这些可视化使用不同的交互技术、视觉编码和坐标系统来完成四项任务。
时间序列可视化
时间序列数据是一组随时间变化的定量值,在银行、金融、计算、气候测量等多个领域占据主导地位。它也非常有利于可视化。艾格纳等人。 [3] 对时间序列可视化进行了广泛的回顾。
我们从位置、颜色和面积这三个视觉编码类别中的每一个中选择了两种时间序列可视化(一种笛卡尔和一种极坐标)。首先,使用笛卡尔折线图(图1(a))作为位置视觉编码的众所周知的基线;雷达图(图 1(b))是极地图。其次,根据类似的研究[4,10,14],选择矩形(图1(c))和圆形热图(图1(d))作为颜色视觉编码类别中的笛卡尔和极坐标对应物。我们使用 ColorBrewer 2.0 [6] 为热图选择色盲安全顺序配色方案。最后,考虑到时间序列数据的层次性质,选择笛卡尔冰柱图(图1(e))和极地旭日可视化(图1(f))来表示区域视觉编码。虽然我们可以使用笛卡尔和极坐标树图 [22] 进行区域编码,但冰柱图和旭日图提供了一种更符合逻辑且更节省空间的方式来表示时间序列数据。此外,与树形图不同,旭日提供了笛卡尔冰柱图的准确极坐标表示,从而为位置和颜色编码的配对提供了一定的一致性。
互动技巧
在这项研究中,我们研究了两种常用交互技术的效果:突出显示和工具提示。在最简单的形式中,突出显示充当查看控件,以吸引用户对可视化中数据子集的注意力[26]。另一方面,工具提示是当光标位于图形用户界面中的元素上时出现的文本消息。在我们的例子中,这两种技术的目的都是为了尽可能准确地识别特定数据点的时间位置和定量值。主要区别在于突出显示试图在视觉上实现这一点,而工具提示以文本形式明确提供所需的信息。
这两种交互技术的实现都是通过鼠标悬停来实现的。每个可视化对的突出显示的实现各不相同,这主要是由于视觉编码的固有结构所致。然而,每种情况下的设计原则都是相同的,即具有最大的视觉冲击力,同时避免视觉遮挡。就折线图而言,特定数据点的突出显示增加了其半径并引入了两条虚线,每条虚线分别从所选数据点延伸到 X 轴和 Y 轴(图 1(a))。雷达图使用了相同的突出显示技术,只不过遵循极坐标系(图 1(b))。对于颜色编码的热图,突出显示数据点会增加其大小,并在相应图例周围添加轮廓(图 1(c&d))。最后,在区域编码冰柱图和旭日可视化的情况下,数据点的突出显示改变了其颜色(图 1(e&f))。请注意,使用颜色视觉编码的可视化限制了我们对突出显示的选择,以改变数据点的大小,而不是改变它们的颜色。对于使用区域视觉编码的时间序列可视化,情况恰恰相反。
无论使用何种视觉编码和坐标系统,所有可视化工具提示的实现都是相同的。我们从这两种常用的交互技术中衍生出以下四种交互场景:无交互(既不使用突出显示也不使用工具提示)、仅突出显示、仅工具提示、以及同时突出显示和工具提示(highlighting-tooltips)。
任务
继福克斯等人之后。 [14]我们对任务的选择基于两个标准:(1)它们的生态有效性和(2)它们在基本感知任务方面的异质性。为了满足第一个标准,我们的任务是通过对网络安全专业人员的工作实践进行调查,特别是数据关联活动来寻找新的和无法解释的模式以进行进一步分析[1]。然而,我们相信这些研究任务也广泛适用于其他领域,例如气候测量以及银行和金融。通过选择由不同的基本感知任务组成的任务来确保异质性。时间序列数据以虚构公司销售数据的形式呈现给参与者,时间跨度超过 16 周(7x16=112 个数据点),以提供易于理解的背景。根据这些标准,我们为本研究选择了以下四个任务:
- 最大值:识别数据集中的最高绝对值(例如,图 1(a,c&e) 中突出显示的日期)。具体来说,我们要求参与者"发现销售额最高的一天"。
- 最小值:识别数据集中的最低绝对值。具体来说,我们要求参与者"发现销售额最低的那一天"。这在功能上与最大值任务相同,只是"最高"更改为"最低"。尽管有相似之处,但先前的工作 [4,32] 表明这两项任务的表现存在差异,并且不同的可视化可能更合适。
- 比较:比较两组数据点,找出哪组数据点的聚合值最高。具体来说,我们要求参与者"发现以下哪周的总销售额最高:<X 周> 或 <Y 周>"。
- 趋势检测:识别数据集中具有最低值增长(或上升趋势)的数据子集(即一周)(例如,图 1(b,d&f) 中的 2 月第三周)。具体来说,我们要求参与者"找出第一天和最后一天销售额差异最小的一周"。
在生态有效性方面,当使用数据相关性检测带宽耗尽拒绝服务(DoS)攻击时,最大值和最小值任务旨在分别识别最高和最低网络流量。另一方面,比较任务旨在比较两个数据子集,以识别需要进一步分析的无法解释的模式。最后,趋势检测的任务旨在在执行数据关联活动时识别网络流量的增加或减少趋势。
实验设计
我们遵循主题内设计,自变量包括 4 个交互场景(无交互、突出显示、工具提示和突出显示工具提示)、3 个视觉编码(位置、颜色和面积)、2 个坐标系(笛卡尔和极坐标)和 4 个任务。这种受试者内因子设计为每个参与者总共提供了 96 个 (4x3x2x4) 实验条件。用于衡量对用户影响的因变量是每个实验条件的完成时间、答案正确性、给定答案的置信度以及可视化的易用性。该实验得到了我们大学伦理委员会的批准。
继 Javed 等人之后。 [21],任务的顺序不是平衡的,而是按照从简单到复杂的顺序呈现,以便参与者更好地为最后更困难的任务做好准备。我们相信这不会对研究结果的有效性产生重大影响,因为我们的目的不是比较一项任务与另一项任务的有效性,而是比较所选任务内替代时间序列可视化的有效性。我们使用平衡的拉丁方来平衡时间序列可视化和受试者之间交互场景的顺序,以尽量减少练习的系统影响。
时间序列数据
继之前的图形感知研究[4,10,14,16,21]之后,我们使用合成时间序列数据,以便更好地控制数据值及其相应的视觉表示。我们生成了 96 个不同的时间序列数据集,每个数据集对应一种实验条件。这些是随机分配的,以最大限度地减少重复出现在特定时间位置或具有特定值的正确答案的学习效果。每个数据集都有 112 个数据点(每天 1 个),时间跨度为 16 周。根据我们的试点测试和类似研究使用的数据集的数据密度[4,10,14],我们估计这一数据规模足以为我们研究的不同任务实现适当的难度水平。
我们采用了 Fuchs 等人的方法。 [14] 和 Correl 等人。 [10]为本实验生成合成数据。所有数据值均从 0 到 100 的标准化范围中提取,以使数据可以在不同的显示条件下进行推广。下面我们分别解释四个研究任务的数据生成方法:
Maxima:我们根据数据点 § 的时间位置和值随机选择了一个数据点 §。 p 的值取自 65 至 100 的范围。 [4] 和福克斯等人。 [14],我们设置偏移量 d=20,这是最大值 § 和随机生成的噪声之间的差。时间序列数据集中的其余数据点是从 1 到 (p - d) 范围内随机抽取的。
比较:我们根据时间安排随机选择两周(w1 和 w2)。 w1 内的数据点是从 20 到 80 的范围内随机抽取的。然后计算第 1 周内的值的总和 (s1)。 w2 内数据点的值是随机抽取的,约束条件是值的总和 (s2) 比 s1 低 20%(偏移量 d)以模拟 w1 > w2 的聚合值,或者 s2 比 s1 高 20%模拟 w2 > w1 的聚合值。时间序列数据集中的其余数据点是从 1 到 100 范围内随机抽取的。
趋势检测:首先,我们创建了 15 个干扰周。在每一周中,第一个数据点的值从 1 到 20 的范围内绘制,第七个数据点的值从 70 到 100 的范围内绘制。从这些干扰周中,我们确定了之间差异最小的一周。第一天和最后一天 (sDif)。然后,我们创建了获胜者周并将其添加到数据集中的随机时间位置。本周,第 1 个数据点 (p1) 的值从 1 到 50 范围内抽取,第 7 个数据点的值使用公式"p1 + sDif - offset (d)"计算,其中 d= 20.每周中间的 5 个数据点沿着趋势线绘制,随机变化为 1 到 5。
参与者
我们招募了 24 名参与者(14 名男性,10 名女性)。所有参与者的视力均正常或矫正至正常,并且没有报告色盲。参与者的年龄范围为18-44岁。 11 名参与者(46%)是学生,1 名参与者(4%)是兼职员工,12 名参与者(50%)是全职员工。参与者的教育程度呈现多样化,本科或研究生 5 人(21%),本科 8 人(33%),硕士 8 人(33%),博士 3 人(13%) .D.程度。继 Javed 等人之后。 [21],我们还筛选了参与者是否具有合理的计算机经验,其定义为每周使用计算机超过 20 小时。研究完成后,所有参与者都获得了一张 10 英镑的代金券。
设备
实验在一台 15.6 英寸三星笔记本电脑上进行,配备 2.5GHz Intel i5 处理器、6 GB RAM,屏幕分辨率设置为 1366x768。笔记本电脑还连接了标准的有线鼠标,以方便与研究软件的交互。
该研究是使用 HTML5、CSS 和 JavaScript 作为 Web 应用程序实施的。时间序列可视化是使用 D3.js 开发的 [5]。根据我们的试点研究,对于笛卡尔时间序列可视化,发现宽度 700 像素、高度 300 像素在屏幕分辨率设置为 1366x768 的 15.6 英寸笔记本电脑上合适。极坐标可视化的大小设置为 458x458 像素,以便为笛卡尔可视化和极坐标可视化分配大致相等数量的像素。
研究程序
实验在一个安静的房间里进行。参与者坐在距离笔记本电脑约 50 厘米的桌子前,仅使用鼠标与研究软件进行交互。
实验首先简要解释了研究的目的和程序。参与者被要求签署一份同意书并完成一项简短的人口统计调查。然后实验者(使用脚本)解释了时间序列可视化、交互技术、数据和第一个任务。完成第一个任务的训练后,参与者完成了 24 个(4 个交互场景 x 3 个视觉编码 x 2 个坐标系)实验条件的任务,其中他/她使用周和月的下拉菜单选择了正确的答案。在每个条件之后,参与者回答了两个 5 点李克特量表问题,范围从强烈同意 (5) 到强烈不同意 (1):(i) 我对给定的答案有信心,(ii) 我认为这种可视化很容易用于此任务。参与者分别完成了最大值、最小值、比较和趋势检测任务的训练和所有实验条件。因此,训练在四项任务的每一项开始时完成。建议参与者只有在熟悉学习软件并完全理解任务后才可以继续执行实际的学习任务。
建议参与者尽快执行每个实验条件,以使其符合我们任务选择的第一个标准(即生态有效性);然而,没有规定严格的时间限制。研究持续时间为 50 至 75 分钟。
4 结果
在本研究中,完成时间是唯一的连续因变量,并且不呈正态分布。使用 Shapiro-Wilk 检验测试数据正态性,该检验确定 73.95%(96 个中的 71 个)实验条件不呈正态分布 (p<0.05)。本研究中的其余 3 个因变量要么是二元变量(准确性),要么是序数变量(置信度和易用性),根据定义,它们不能呈正态分布。因此,我们使用非参数弗里德曼检验分析结果。使用 Wilcoxon 符号秩检验进行配对比较。通过 Holm-Bonferroni 校正对多重测试的显着性水平进行了调整。我们将结果分为三个小节,对应于本文的三个贡献。我们仅报告 p<0.05 时具有统计显着性的结果。
交互技术的效果
我们比较了三种选定交互场景(即无交互、突出显示、工具提示和突出显示工具提示)的有效性(即完成时间(秒)、准确性(百分比)、置信度(Likert)和易用性(Likert))。视觉编码(即位置、颜色和面积)和四个任务。图 2 概述了具有统计意义的结果。

最大值结果
对于使用位置视觉编码的可视化,交互场景对置信度 (χ2(3)=11.53,p=0.009)和易用性(χ2(3)=15.26,p=0.002)有总体影响。成对比较表明,与没有交互(Z=-2.84,p=0.005)和突出显示可视化(Z=-2.81,p=0.005)相比,使用带有工具提示的可视化时,参与者对自己的答案更有信心。同样,带有工具提示的可视化比没有交互(Z=-3.03,p=0.002)和突出显示可视化(Z=-2.91,p=0.004)更容易使用。还发现带有突出显示工具提示的可视化比没有交互的可视化更容易使用(Z=-2.89,p=0.004)。
对于使用彩色视觉编码的可视化,交互场景对易用性有总体影响(χ2(3)=15.70,p=0.001)。成对比较表明,带有突出显示(Z=-3.12,p=0.002)、工具提示(Z=-2.80,p=0.005)和突出显示工具提示(Z=-3.22,p=0.001)的可视化比没有交互更容易使用可视化。
对于使用区域视觉编码的可视化,交互场景对置信度(χ2(3)=14.30,p=0.003)和易用性(χ2(3)=17.31,p<0.001)有总体影响。成对比较表明,与不使用交互可视化相比,使用带有工具提示的可视化时,参与者对自己的答案更有信心 (Z=-2.74,p=0.006)。此外,带有工具提示(Z=-3.14,p=0.002)和突出显示工具提示(Z=-3.06,p=0.002)的可视化比没有交互的可视化更容易使用。
最小结果
对于使用位置视觉编码的可视化,交互场景对易用性有整体影响(χ2(3)=10.35,p=0.016)。成对比较表明,带有突出显示(Z=-2.99,p=0.003)和工具提示(Z=-2.76,p=0.006)的可视化比没有交互的可视化更容易使用。
比较结果
对于使用位置视觉编码的可视化,交互场景对易用性有整体影响(χ2(3)=10.36,p=0.016)。成对比较显示,带有突出显示的可视化(Z=-2.68,p=0.007)和突出显示工具提示(Z=-2.55,p=0.010)比没有交互的可视化更容易使用。
对于使用区域视觉编码的可视化,交互场景对置信度(χ2(3)=10.32,p=0.016)和易用性(χ2(3)=17.01,p<0.001)有总体影响。成对比较表明,与没有交互可视化相比,使用带有突出显示工具提示的可视化时,参与者对自己的答案更有信心(Z=-2.80,p=0.005)。此外,带有工具提示的可视化比没有交互(Z=3.12,p=0.002)和突出显示可视化(Z=-2.66,p=0.008)更容易使用。还发现带有突出显示工具提示的可视化比没有交互的可视化更容易使用(Z=-3.12,p=0.002)。
趋势检测结果
对于使用位置视觉编码的可视化,交互场景对易用性有总体影响(χ2(3)=24.05,p<0.001)。成对比较表明,带有工具提示(Z=-3.40,p=0.001)和突出显示工具提示(Z=-2.69,p=0.007)的可视化比没有交互的可视化更容易使用。
对于使用区域视觉编码的可视化,交互场景对置信度(χ2(3)=18.02,p<0.001)和易用性(χ2(3)=13.04,p<0.005)有总体影响。成对比较表明,与没有交互可视化相比,使用带有工具提示(Z=-3.10,p=0.002)和突出显示工具提示(Z=-3.17,p=0.002)的可视化时,参与者对自己的答案更有信心。此外,带有突出显示工具提示的可视化比无交互(Z=-2.89,p=0.004)和突出显示可视化(Z=-2.73,p=0.006)更容易使用。
视觉编码的影响
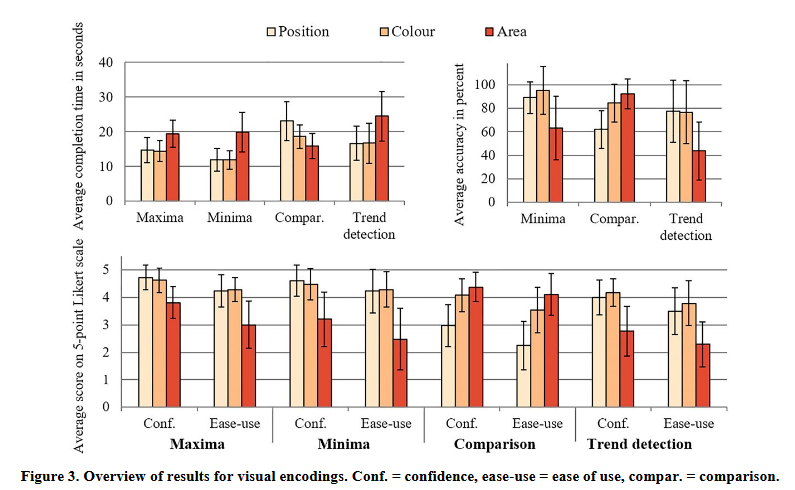
我们使用三种不同的视觉编码技术(即位置、颜色和面积)比较了可视化的有效性(即完成时间、准确性、置信度和易用性),以完成最大值、最小值、比较和趋势检测任务。图 3 概述了具有统计意义的结果。

最小结果
视觉编码对准确性有总体影响(χ2(2)=33.74,p<0.001)。成对比较表明,与位置(Z=-2.36,p=0.018)和面积(Z=-4.18,p<0.001)相比,参与者在使用带有颜色视觉编码的可视化时给出了更正确的答案。当使用位置视觉编码的可视化时,参与者也给出了比区域更正确的答案(Z=-3.89,p<0.001)。
比较结果
视觉编码对完成时间(χ2(2)=37.00,p<0.001)、准确性(χ2(2)=33.09,p<0.001)、置信度(χ2(2)=31.08,p <0.001)和易用性(χ2(2)=31.63,p<0.001)。成对比较表明,颜色可视化(Z=-4.11,p<0.001)和区域视觉编码(Z=-4.29,p<0.001)的完成时间低于位置可视化的完成时间。使用区域视觉编码的可视化的完成时间也低于颜色(Z=-3.46,p=0.001)。此外,当使用颜色可视化(Z=-3.67,p<0.001)和区域视觉编码(Z=-3.96,p<0.001)时,参与者比位置给出了更正确的答案。成对比较还表明,与位置相比,参与者在使用颜色可视化(Z=-3.79,p<0.001)和区域视觉编码(Z=-3.95,p<0.001)时对自己的答案更有信心。当使用区域视觉编码可视化时,参与者对自己的答案也更有信心(Z=-2.12,p=0.034)。最后,颜色可视化(Z= -3.64,p<0.001)和区域视觉编码(Z=-3.94,p<0.001)比位置更容易使用。使用区域视觉编码的可视化也比颜色视觉编码更容易使用(Z= 2.72,p=0.007)。
对于所有其他情况,位置视觉编码和颜色视觉编码之间没有统计学上的显着差异,但是两者都比区域视觉编码更有效。此外,在最大值任务中,准确性的因变量没有发现统计上的显着差异。
坐标系的影响
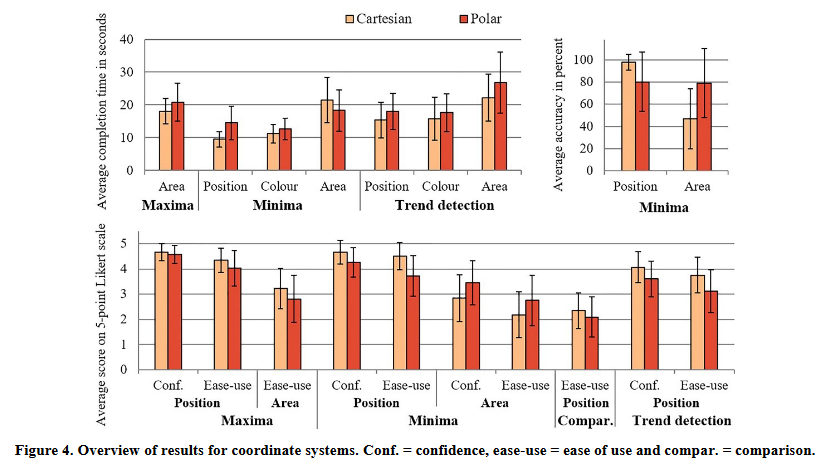
我们比较了笛卡尔坐标系和极坐标系对于三种视觉编码(即位置、颜色和面积)和四种任务(即最大值、最小值、比较和趋势)的有效性(即完成时间、准确性、置信度和易用性)检测)。图 4 概述了具有统计意义的结果。

Maxima 结果
对于使用位置视觉编码的可视化,参与者对笛卡尔坐标系的答案比 Polar 更有信心(Z=-2.08,p=0.038)。同样,笛卡尔可视化比极坐标更易于使用(Z=-2.75,p=0.006)。对于使用区域视觉编码的可视化,笛卡尔坐标系的完成时间低于极坐标系(Z=-2.46,p=0.014)。此外,笛卡尔可视化比极坐标更易于使用(Z=-2.49,p=0.013)。
最小结果
对于使用位置视觉编码的可视化,笛卡尔坐标系的完成时间比极坐标系的完成时间短(Z=-4.00,p<0.001)。与使用 Polar 坐标系相比,参与者在使用笛卡尔坐标系时给出了更正确的答案 (Z=-2.80, p=0.005) 此外,参与者对笛卡尔坐标系的答案比 Polar 坐标系更有信心 (Z=3.33, p= 0.001),并且与 Polar 相比(Z=-3.92,p<0.001)更易于使用。
另一方面,对于使用彩色视觉编码的可视化,仅笛卡尔坐标系的完成时间低于极坐标系(Z=-2.11,p=0.034)。
与位置和颜色视觉编码相比,极坐标可视化的性能优于区域视觉编码的笛卡尔对应物。极坐标系的完成时间低于笛卡尔坐标系 (Z=-2.14, p=0.032)。使用极坐标系时,参与者给出的答案比使用笛卡尔坐标系时更正确(Z=-4.00,p<0.001)。此外,参与者对极坐标系的答案比笛卡尔坐标系(Z=-3.60,p<0.001)更有信心,并且发现它比笛卡尔坐标系(Z=-3.11,p=0.002)更容易使用。
比较结果
对于比较任务,唯一具有统计意义的结果是使用位置视觉编码的可视化结果。参与者发现笛卡尔可视化比极坐标可视化更容易使用(Z=-2.59,p=0.010)。
趋势检测结果
对于使用位置视觉编码的可视化,笛卡尔坐标系的完成时间比极坐标系要短(Z=-2.46,p=0.014)。此外,参与者对笛卡尔坐标系的答案比极坐标系更有信心(Z=-2.98,p=0.003)。他们还发现它比 Polar 更容易使用(Z=-3.47,p=0.001)。
另一方面,对于使用彩色视觉编码的可视化,仅笛卡尔坐标系的完成时间低于极坐标系(Z=-2.07,p=0.038)。同样,对于使用区域视觉编码的可视化,只有笛卡尔坐标系的完成时间比极坐标系低(Z=-2.49,p=0.013)。
5 讨论
我们将研究结果分为三个小节,对应于本文的三个贡献(C1-C3)。
交互技术的效果
我们发现,引入时间序列可视化的交互性可以显着增强用户体验(即信心和易用性),而不会损失任何效率或准确性。此外,所选交互场景(即突出显示、工具提示和突出显示工具提示)的有效性存在明显差异。我们的研究结果表明,带有工具提示的可视化不仅比带有突出显示的可视化更有效,而且还比带有突出显示和工具提示(突出显示-工具提示)的可视化稍好。就时间序列可视化的设计含义而言,这一发现表明,在促进识别特定数据点的时间位置和定量值时,用户更喜欢清晰的文本说明(即工具提示)而不是突出显示。
对于使用彩色视觉编码的最小值和可视化任务,观察到交互式时间序列可视化带来更好的用户体验的趋势要少得多。这证实了先前工作的结果[4,32],该结果表明尽管最小值和最大值之间相似,但这两项任务的性能存在差异,并且不同的可视化可能是合适的。这一发现对时间序列可视化有两个设计意义。首先,引入交互性对于使用颜色视觉编码的时间序列可视化来说可能没有什么价值。其次,交互性对最小任务性能的影响可以忽略不计。
视觉编码的影响
我们的研究结果表明,对于最大值、最小值和趋势检测任务,使用位置和颜色视觉编码的时间序列可视化比区域视觉编码更有效。然而,对于比较任务,使用区域视觉编码的可视化比位置和颜色对应的可视化更有效。
这证实了通用的非时间序列图形感知研究 [8,17] 的结果不能完全推广到时间序列可视化。换句话说,虽然使用位置视觉编码的可视化是可视化时间序列数据的一个非常强大的选择,但在许多情况下,使用颜色视觉编码的可视化具有可比性或更有效。此外,我们还有一个新发现,即在某些场景(例如比较任务)中,与位置和颜色视觉编码的可视化相比,使用区域视觉编码的可视化更适合。
在设计含义方面,我们的研究结果表明,时间序列可视化的选择应基于任务类型和用于衡量有效性的指标,因为不存在"一刀切"的解决方案。
坐标系的影响
我们发现,基于笛卡尔坐标系的可视化通常与极坐标系相当或更有效,但使用区域视觉编码来完成最小值任务的可视化除外。
这证实了 Diehl 等人进行的两项通用研究的结果。 [11],建议使用笛卡尔坐标系,除非有明确的理由支持极坐标系。在我们的例子中,基于极坐标系的可视化(即旭日可视化)比笛卡尔对应系统(即冰柱图)更有效的唯一场景是来自区域视觉编码类别,用于最小值任务。这一发现可能有多种可能的原因。我们认为,这是由于与冰柱图的最下段相比,旭日可视化的最外环提供了编码天数数据值的空间增加。
另请注意,对于使用颜色视觉编码的时间序列可视化,坐标系的影响可以忽略不计。就设计含义而言,这一发现表明,当事先未知坐标系时,使用颜色视觉编码的时间序列可视化可能是一个合适的选择。
6 局限性和未来的工作
虽然足够全面地探索时间序列可视化的三个不同方面(C1-C3),但这种方法并非没有局限性。首先,我们研究了两种常用的交互技术(即突出显示和工具提示)对不同时间序列可视化效果的影响。将来,我们希望将这项研究扩展到其他常用的交互技术,例如选择、过滤和放大/缩小。
此外,我们的实验考虑了一组小型但多样化的时间序列可视化和任务。我们相信我们的研究结果可以推广到更广泛的情况,但我们尚未通过经验证实这一点。在我们未来的努力中,我们计划通过包含额外的时间序列可视化(例如散点图和水平图)和任务(例如范围和异常值)来扩展这些发现。对于时间序列可视化的选定大小和纵横比、时间序列数据集的密度以及正确答案与随机生成的噪声之间的偏移也是如此。
7 结论
在本文中,我们提出了全面的图形感知研究的结果。本研究的目的是检查两种常用交互技术对时间序列可视化 (C1) 的影响,比较使用位置、颜色和区域视觉编码 (C2) 的时间序列可视化的有效性,并调查笛卡尔和极坐标系对时间序列可视化有效性的影响 (C3)。
我们的结果表明,对于最大值、最小值和趋势检测任务,使用位置和颜色视觉编码的时间序列可视化比区域视觉编码更有效。然而,对于比较任务,使用区域视觉编码的可视化比位置和颜色对应的可视化更有效。我们还发现,基于笛卡尔坐标系的时间序列可视化通常与 Polar 相当或更有效。最重要的是,我们发现在时间序列可视化中引入交互性可以显着增强用户体验,而不会损失任何效率或准确性。我们相信,我们的研究结果可以极大地帮助可视化分析工具开发人员为各个领域的不同任务选择时间序列可视化。我们还相信,我们的工作将激励视觉分析研究社区同样关注数据的交互和视觉表示。
参考文献