【 一 】闪现(flash)
复制代码
# 1 flask中得闪现存放数据的地方,一旦取了,数据就没了
-实现跨请求间传递数据
# 2 django中有没有类似的东西?
message 消息框架
# 3 基本使用
1 设置:flash('欢迎你、欢迎来到澳门赌场!!!')
2 取:get_flashed_messages()
# 4 根据标签设置和取值
flash('超时错误',category="x1")
get_flashed_messages(category_filter=['x1'])
app.py
python
复制代码
from flask import Flask
# 定义HTTP的方法 put、get、post等
from flask.views import MethodView
# Flask(启动Web应用)、render_template(响应HTML模板)、redirect(重定向)、flash(接收消息)、get_flashed_messages
from flask import Flask, request, render_template, redirect, flash, get_flashed_messages
# 启动Web应用
app = Flask(__name__)
app.debug = True
# 要用闪现,必须指定secret_key--》闪现内部使用session实现的
app.secret_key = 'asdfasdf'
# 用endpoint进行反向解析的
@app.route('/login', endpoint='login', methods=['GET', 'POST'])
def login():
if request.method == 'GET':
return render_template('login.html')
else:
username = request.form.get('username')
password = request.form.get('password')
if username == 'jing' and password == '123':
# 使用闪现,放个数据
flash('欢迎你:132456')
flash('ss')
flash('ee')
return redirect('/')
else:
flash('用户名密码错误')
return redirect('/')
@app.route('/')
def index():
# 从闪现中取出数据
# print(get_flashed_messages())
return render_template('index.html')
if __name__ == '__main__':
app.run()
index.html
html
复制代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css">
<title>登录</title>
</head>
<body>
<div class="container col-xl-10 col-xxl-8 px-4 py-5">
<div class="row align-items-center g-lg-5 py-5">
<div class="col-lg-7 text-center text-lg-start">
<h1 class="display-4 fw-bold lh-1 mb-3">亚洲最大交友平台</h1>
<p class="col-lg-10 fs-4">Bootstrap是Twitter推出的一个用于前端开发的开源工具包。它由Twitter的设计师Mark
Otto和Jacob Thornton合作开发,是一个CSS/HTML框架。目前,Bootstrap最新版本为5.0</p>
</div>
<div class="col-md-10 mx-auto col-lg-5">
<form class="p-4 p-md-5 border rounded-3 bg-light" method="post">
<div class="form-floating mb-3">
<input type="text" class="form-control" id="floatingInput" placeholder="name@example.com" name="username">
<label for="floatingInput">用户名</label>
</div>
<div class="form-floating mb-3">
<input type="password" class="form-control" id="floatingPassword" placeholder="Password" name="password">
<label for="floatingPassword">密码</label>
</div>
<div class="checkbox mb-3">
<label>
<input type="checkbox" value="remember-me"> 记住密码
</label>
</div>
<button class="w-100 btn btn-lg btn-primary" type="submit">登录</button>
<hr class="my-4">
<small class="text-muted">{{error}}</small>
</form>
</div>
</div>
</div>
</body>
</html>
index.html
html
复制代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>{{get_flashed_messages()[0]}}</h1>
</body>
</html>
这些信息要等登陆成功之后才会出现

django中使用
python
复制代码
################ 1 基础配置############
INSTALLED_APPS = [
...
'django.contrib.messages',
...
]
# 在django setting.py 取消注释的message app
MIDDLEWARE = [
...
'django.contrib.messages.middleware.MessageMiddleware',
...
]
# 在django setting.py 取消注释的message 的中间件
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
...
'django.contrib.messages.context_processors.messages',
],
}
}
]
################ 2 设置存放位置############
MESSAGE_STORAGE = "django.contrib.messages.storage.session.SessionStorage"
################ 3 放入值############
#添加message
from django.contrib import messages
def concel_order(request):
messages.add_message(request, messages.SUCCESS, "删除成功1")
messages.add_message(request, messages.SUCCESS, "删除成功2")
return redirect("/order/control/")
################ 4 视图函数中取############
# 在视图函数中添加messages模块
# 再通过messages.add_message导入提示信息
# 在视图函数中import get_messages模块获取添加的提示信息
def control_order(request):
if request.method == "GET":
from django.contrib.messages.api import get_messages
m1 = get_messages(request)
print(m1)
################ 5 模板中取############
# 在html模板中添加for循环拿到message
<div>
{% for obj in messages %}
<ul>{{ obj.message }}</ul>
{% endfor %}
</div>
【 二 】g对象
python
复制代码
# 1 g 对象,是一个全局对象--》global的缩写,global是关键字,不能用来做变量,所以它叫了g
# 2 g在当次请求中,可以放入值,可以取出值
-我们使用:index 视图函数---》内部又调用了add--》add()又调用了aa()-->如果有参数,需要依次传入
-通过g对象,我们可以把参数放到g中,以后直接从g中取即可
# 3 g和request对象都在当次请求中有效
-我们一般不直接把数据放到request对象中
-因为可能会污染数据
# 4 django中没有g
具体示例
python
复制代码
from flask import Flask, g, request
app = Flask(__name__)
app.debug = True
app.secret_key = 'asydiasdugiausdg'
@app.before_request
def before():
# request.full_path 这里代表是一个完整的路径
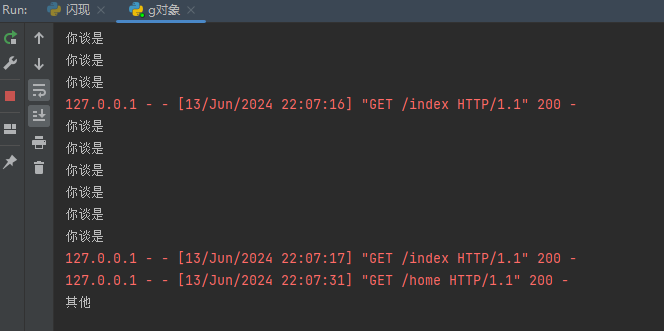
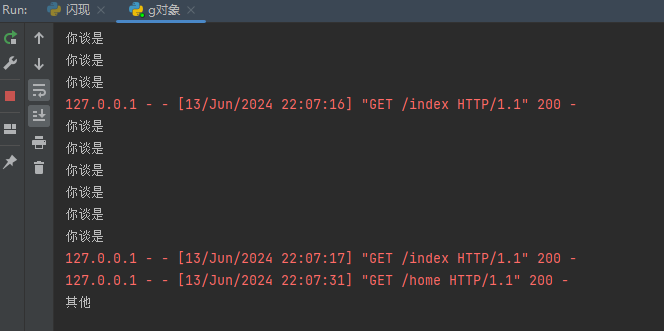
if 'index' in request.full_path:
g.name = '你谈是'
request.name= g.name
else:
g.name = '其他'
request.name = '其他'
def add():
print(g.name)
print(request.name)
b = g.name + "nb"
return b
@app.route('/index')
def index():
print(g.name)
res = add()
return 'hello' + res
@app.route('/home')
def home():
print(g.name)
return 'home'
if __name__ == '__main__':
app.run()



g和session区别
python
复制代码
# g 只在当前请求中有效
# session可以跨 请求
# 闪现可以跨请求--》本质就是session--》用一次就没了
【 三 】蓝图
目录结构
python
复制代码
-flask_lantu
-views
-models.py
-__init__.py
-lan.py
python
复制代码
from flask import Flask,Blueprint
# 创建一个名为 'user' 的蓝图
order_blue = Blueprint('user', __name__)
# 1 实例化得到对象
app = Flask(__name__)
@order_blue.before_request
def before():
print('来了')
@order_blue.route('/order')
def order():
return 'order-order-order'
# 2 注册路由--》写视图函数
@order_blue.route('/')
def index():
# 3 返回给前端字符串
return 'hello world'
if __name__ == '__main__':
# 运行app,默认运行在5000
app.run()
__init__.py
就是进行注册
复制代码
from flask import Flask
app = Flask(__name__, template_folder='../templates')
from .views.models import order_blue
app.register_blueprint(order_blue)
python
复制代码
from flask import Flask, Blueprint
app = Flask(__name__, template_folder='../templates')
from views.models import order_blue
app.register_blueprint(order_blue)
if __name__ == '__main__':
app.run()