目录
1、先附上各依赖版本和config-overrides.js配置代码,按这个版本和配置就没问题
[2.1、TypeError: Cannot read property 'tap' of undefined](#2.1、TypeError: Cannot read property 'tap' of undefined)
[2.2、No module factory available for dependency type: CssDependency](#2.2、No module factory available for dependency type: CssDependency)
[2.3、ValidationError: CSS Loader Invalid Options](#2.3、ValidationError: CSS Loader Invalid Options)
[2.3.1、方法一:安装 customize-cra-less-loader 自定义 cssLoaderOptions,很简单,但没有解决我的问题,此处贴出来可以先尝试](#2.3.1、方法一:安装 customize-cra-less-loader 自定义 cssLoaderOptions,很简单,但没有解决我的问题,此处贴出来可以先尝试)
[2.3.2、方法二:弃用addLessLoader和adjustStyleLoaders,改用 addWebpackModuleRule](#2.3.2、方法二:弃用addLessLoader和adjustStyleLoaders,改用 addWebpackModuleRule)
[2.4、import styles from "index.module.less",styles是undefined,提示Cannot read properties of undefined (reading 'container')](#2.4、import styles from "index.module.less",styles是undefined,提示Cannot read properties of undefined (reading 'container'))
1、先附上各依赖版本和config-overrides.js配置代码,按这个版本和配置就没问题
javascript
"devDependencies": {
"css-loader": "^6.5.1",
"html-webpack-plugin": "^5.0.0",
"less": "^4.1.2",
"less-loader": "^11.0.0",
"postcss": "^8.4.38",
"postcss-loader": "^8.1.1",
"postcss-pxtorem": "^6.0.0",
"style-loader": "^3.3.1",
"video.js": "^8.6.1",
"webpack": "^5.0.0"
}
javascript
const {
override,
fixBabelImports,
addWebpackAlias,
addWebpackModuleRule,
} = require("customize-cra");
const path = require("path");
module.exports = override(
(config) => ({
...config,
}),
fixBabelImports("import", {
libraryName: "antd",
libraryDirectory: "es",
style: "css",
}),
addWebpackAlias({
"@": path.resolve(__dirname, "src"),
}),
addWebpackModuleRule({
test: [/\.css$/],
use: ["style-loader", "css-loader", "postcss-loader"],
}),
addWebpackModuleRule({
test: [/\.less$/],
use: [
"style-loader",
{
loader: "css-loader",
options: {
// url?, import?, modules?, sourceMap?, importLoaders?, esModule?, exportType?
modules: {
localIdentName: "[local]--[hash:base64:5]",
},
},
},
{
loader: "less-loader",
options: {
lessOptions: {
javascriptEnabled: true,
},
},
},
"postcss-loader",
],
})
);2、问题(注意:问题顺序没有先后之分哦)
2.1、TypeError: Cannot read property 'tap' of undefined
这个问题需要webpack和html-webpack-plugin的版本保持一致,此处主动安装为较新版本,问题解决。
"html-webpack-plugin": "^5.0.0" 和 "webpack": "^5.0.0"
2.2、No module factory available for dependency type: CssDependency
这个报错是css-loader版本太低,升级css-loader就可以了
2.3、ValidationError: CSS Loader Invalid Options
2.3.1、方法一:安装 customize-cra-less-loader 自定义 cssLoaderOptions,很简单,但没有解决我的问题,此处贴出来可以先尝试
javascript
const { override } = require("customize-cra");
const addLessLoader = require("customize-cra-less-loader");
module.exports = override(
addLessLoader({
cssLoaderOptions: {
sourceMap: true,
modules: {
localIdentName: "[hash:base64:8]",
},
},
lessLoaderOptions: {
lessOptions: {
strictMath: true,
},
},
})
);2.3.2、方法二:弃用addLessLoader和adjustStyleLoaders,改用 addWebpackModuleRule
javascript
const { override, addWebpackModuleRule } = require("customize-cra");
module.exports = override(
addWebpackModuleRule({
test: [/\.css$/],
use: ["style-loader", "css-loader", "postcss-loader"],
}),
addWebpackModuleRule({
test: [/\.less$/],
use: [
"style-loader",
{
loader: "css-loader",
options: {
// url?, import?, modules?, sourceMap?, importLoaders?, esModule?, exportType?
modules: {
localIdentName: "[local]--[hash:base64:5]",
},
},
},
{
loader: "less-loader",
options: {
lessOptions: {
javascriptEnabled: true,
},
},
},
"postcss-loader",
],
})
);2.4、import styles from "index.module.less",styles是undefined,提示Cannot read properties of undefined (reading 'container')

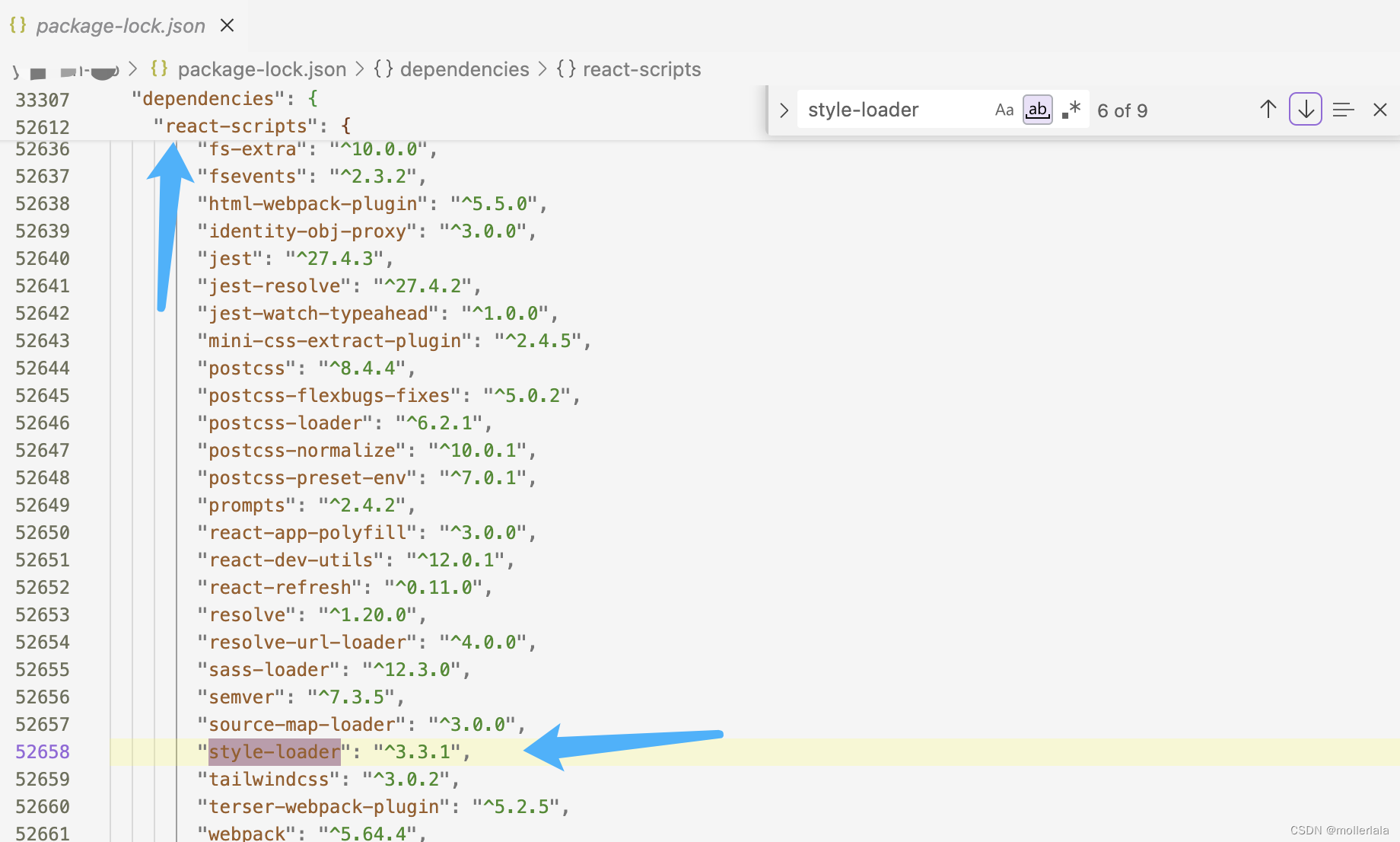
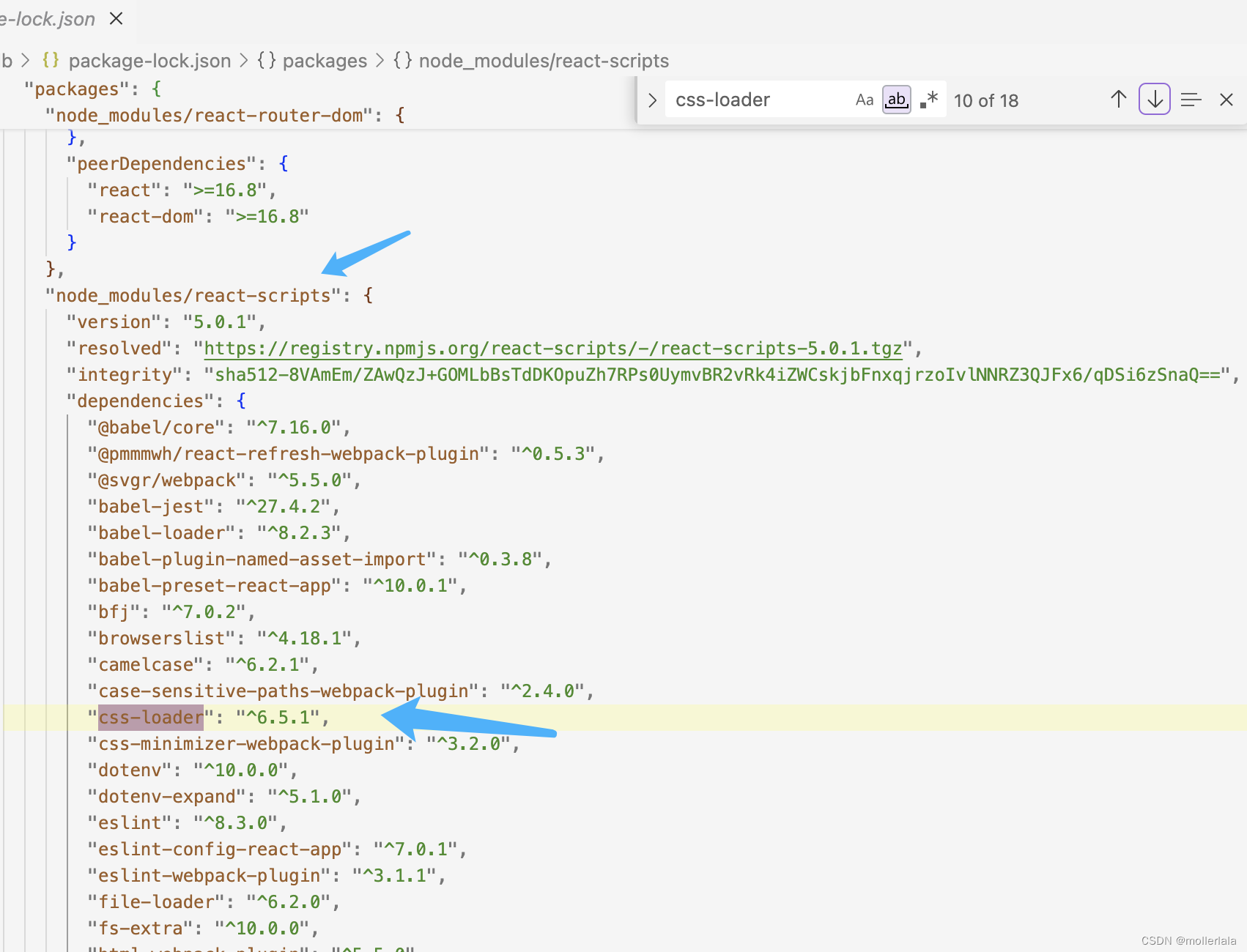
可能是style-loader/css-loader/less-loader版本不匹配的原因。这边解决办法是将style-loader和css-loader版本改成和react-scripts写的版本一样就好了,此处可以从package-lock.json查具体版本。(注意:如果你的项目没有安装style-loader和css-loader,也可以在package-lock.json找到react-scripts对应的版本,按版本安装就好了)


2.5、postcss-pxtorem不生效
我这边解决的方法是安装postcss和postcss-loader就好了,postcss.config.js配置如图
javascript
/*
* 关于 postcss-pxtorem 的说明:
* 用来自动将 px 单位值转换为 rem 值,开发中可以直接使用 px 单位。
*/
module.exports = {
plugins: {
"postcss-pxtorem": {
rootValue: 16,
propList: ["*"],
},
},
};