
html文件
<div fxFlex fxLayoutAlign="left top" style="display: block">
<!-- <mat-card appearance="raised" style="max-height: 80vh; overflow-y: auto;">-->
<div>
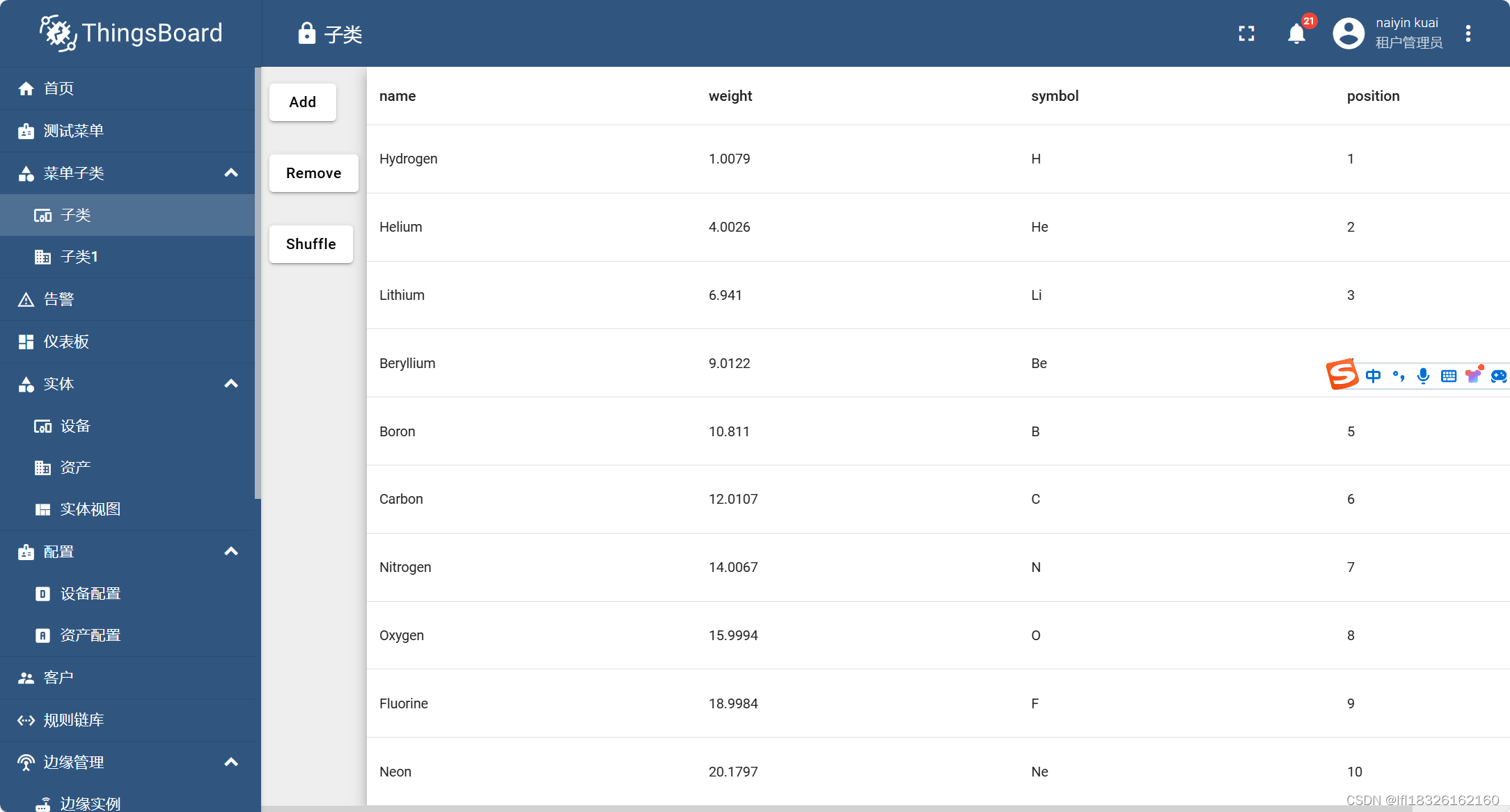
<button mat-raised-button (click)="addColumn()"> Add</button>
<button mat-raised-button (click)="removeColumn()"> Remove </button>
<button mat-raised-button (click)="shuffle()"> Shuffle </button>
</div>
<table mat-table [dataSource]="data" class="mat-elevation-z8">
<ng-container [matColumnDef]="column" *ngFor="let column of displayedColumns">
<th mat-header-cell *matHeaderCellDef> {{column}} </th>
<td mat-cell *matCellDef="let element"> {{element[column]}} </td>
</ng-container>
<tr mat-header-row *matHeaderRowDef="columnsToDisplay"></tr>
<tr mat-row *matRowDef="let row; columns: columnsToDisplay;"></tr>
</table>
</div>ts文件
import { Component, OnInit } from '@angular/core';
import { UserService } from '@core/http/user.service';
import { AuthUser, User } from '@shared/models/user.model';
import { Authority } from '@shared/models/authority.enum';
import { PageComponent } from '@shared/components/page.component';
import { Store } from '@ngrx/store';
import { AppState } from '@core/core.state';
import { UntypedFormBuilder, UntypedFormGroup, Validators } from '@angular/forms';
import { HasConfirmForm } from '@core/guards/confirm-on-exit.guard';
import { ActionAuthUpdateUserDetails } from '@core/auth/auth.actions';
import { environment as env } from '@env/environment';
import { TranslateService } from '@ngx-translate/core';
import { ActionSettingsChangeLanguage } from '@core/settings/settings.actions';
import { ActivatedRoute } from '@angular/router';
import { isDefinedAndNotNull } from '@core/utils';
import { getCurrentAuthUser } from '@core/auth/auth.selectors';
import { AuthService } from '@core/auth/auth.service';
export interface PeriodicElement {
name: string;
position: number;
weight: number;
symbol: string;
}
const ELEMENT_DATA: PeriodicElement[] = [
{position: 1, name: 'Hydrogen', weight: 1.0079, symbol: 'H'},
{position: 2, name: 'Helium', weight: 4.0026, symbol: 'He'},
{position: 3, name: 'Lithium', weight: 6.941, symbol: 'Li'},
{position: 4, name: 'Beryllium', weight: 9.0122, symbol: 'Be'},
{position: 5, name: 'Boron', weight: 10.811, symbol: 'B'},
{position: 6, name: 'Carbon', weight: 12.0107, symbol: 'C'},
{position: 7, name: 'Nitrogen', weight: 14.0067, symbol: 'N'},
{position: 8, name: 'Oxygen', weight: 15.9994, symbol: 'O'},
{position: 9, name: 'Fluorine', weight: 18.9984, symbol: 'F'},
{position: 10, name: 'Neon', weight: 20.1797, symbol: 'Ne'},
];
@Component({
selector: 'tb-bz',
templateUrl: './bz.component.html',
styleUrls: ['./bz.component.scss']
})
export class bzComponent extends PageComponent implements OnInit, HasConfirmForm {
authorities = Authority;
profile: UntypedFormGroup;
user: User;
languageList = env.supportedLangs;
displayedColumns: string[] = ['name', 'weight', 'symbol', 'position'];
columnsToDisplay: string[] = this.displayedColumns.slice();
data: PeriodicElement[] = [
{position: 1, name: 'Hydrogen', weight: 1.0079, symbol: 'H'},
{position: 2, name: 'Helium', weight: 4.0026, symbol: 'He'},
{position: 3, name: 'Lithium', weight: 6.941, symbol: 'Li'},
{position: 4, name: 'Beryllium', weight: 9.0122, symbol: 'Be'},
{position: 5, name: 'Boron', weight: 10.811, symbol: 'B'},
{position: 6, name: 'Carbon', weight: 12.0107, symbol: 'C'},
{position: 7, name: 'Nitrogen', weight: 14.0067, symbol: 'N'},
{position: 8, name: 'Oxygen', weight: 15.9994, symbol: 'O'},
{position: 9, name: 'Fluorine', weight: 18.9984, symbol: 'F'},
{position: 10, name: 'Neon', weight: 20.1797, symbol: 'Ne'},
];
private readonly authUser: AuthUser;
constructor(protected store: Store<AppState>,
private route: ActivatedRoute,
private userService: UserService,
private authService: AuthService,
private translate: TranslateService,
public fb: UntypedFormBuilder) {
super(store);
this.authUser = getCurrentAuthUser(this.store);
}
ngOnInit() {
// this.buildProfileForm();
// this.userLoaded(this.route.snapshot.data.user);
}
addColumn() {
console.log(this.data)
// const randomColumn = Math.floor(Math.random() * this.displayedColumns.length);
let arr = this.data
arr.push({position: this.data.length+1, name: 'Neon', weight: 20.1797, symbol: 'Ne'})
this.data = arr.slice();
}
removeColumn() {
if (this.data.length) {
this.data.pop();
}
}
shuffle() {
let currentIndex = this.columnsToDisplay.length;
while (0 !== currentIndex) {
let randomIndex = Math.floor(Math.random() * currentIndex);
currentIndex -= 1;
// Swap
let temp = this.columnsToDisplay[currentIndex];
this.columnsToDisplay[currentIndex] = this.columnsToDisplay[randomIndex];
this.columnsToDisplay[randomIndex] = temp;
}
}
private buildProfileForm() {
this.profile = this.fb.group({
email: ['', [Validators.required, Validators.email]],
firstName: [''],
lastName: [''],
phone: [''],
language: [''],
homeDashboardId: [null],
homeDashboardHideToolbar: [true]
});
}
save(): void {
this.user = {...this.user, ...this.profile.value};
if (!this.user.additionalInfo) {
this.user.additionalInfo = {};
}
this.user.additionalInfo.lang = this.profile.get('language').value;
this.user.additionalInfo.homeDashboardId = this.profile.get('homeDashboardId').value;
this.user.additionalInfo.homeDashboardHideToolbar = this.profile.get('homeDashboardHideToolbar').value;
this.userService.saveUser(this.user).subscribe(
(user) => {
this.userLoaded(user);
this.store.dispatch(new ActionAuthUpdateUserDetails({ userDetails: {
additionalInfo: {...user.additionalInfo},
authority: user.authority,
createdTime: user.createdTime,
tenantId: user.tenantId,
customerId: user.customerId,
email: user.email,
phone: user.phone,
firstName: user.firstName,
id: user.id,
lastName: user.lastName,
} }));
this.store.dispatch(new ActionSettingsChangeLanguage({ userLang: user.additionalInfo.lang }));
this.authService.refreshJwtToken(false);
}
);
}
private userLoaded(user: User) {
this.user = user;
this.profile.reset(user);
let lang;
let homeDashboardId;
let homeDashboardHideToolbar = true;
if (user.additionalInfo) {
if (user.additionalInfo.lang) {
lang = user.additionalInfo.lang;
}
homeDashboardId = user.additionalInfo.homeDashboardId;
if (isDefinedAndNotNull(user.additionalInfo.homeDashboardHideToolbar)) {
homeDashboardHideToolbar = user.additionalInfo.homeDashboardHideToolbar;
}
}
if (!lang) {
lang = this.translate.currentLang;
}
this.profile.get('language').setValue(lang);
this.profile.get('homeDashboardId').setValue(homeDashboardId);
this.profile.get('homeDashboardHideToolbar').setValue(homeDashboardHideToolbar);
}
confirmForm(): UntypedFormGroup {
return this.profile;
}
isSysAdmin(): boolean {
return this.authUser.authority === Authority.SYS_ADMIN;
}
}