ml-list
插件地址:https://ext.dcloud.net.cn/plugin?id=18928
ml-list介绍
1、ml-list 列表组件,包含基本列表样式、可扩展插槽机制、长列表性能优化、多端兼容。
2、ml-list 低代码列表,帮助使用者快速构建列表,简单配置,快速上手。
3、支持自定义懒加载,优化长列表渲染性能,提升视图渲染效率.


安装方式
本组件符合easycom规范,
HBuilderX 2.5.5起,只需将本组件导入项目,在页面template中即可直接使用,无需在页面中import和注册components。
代码演示
以下代码均可复制粘贴直接运行
不使用插槽,
showListIndex:可自定的高扩展的 懒加载机制,优化长列表提升渲染效率,提高用户体验。
html
<template>
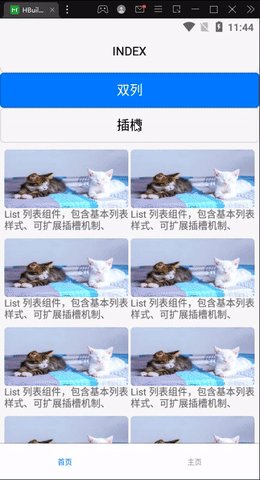
<button :type="column==1?'primary':''" @click="change(1)">单列</button>
<button :type="column==2?'primary':''" @click="change(2)">双列</button>
<button :type="showCount>0?'primary':''" @click="changeCount(10)">使用showListIndex</button>
<button :type="showCount<=0?'primary':''" @click="changeCount(0)">不使用showListIndex</button>
<ml-list
v-if="list&&list.length>0"
:column="column"
:list="list"
ref="mlListRef"
:noMore="noMore"
:showListIndex="showCount"
@rowClick="rowClick"
>
<!-- 还可以增加其他内容,这里的内容可有可无-->
<template v-slot="{item, index}">
<text style="color: #ff8f0e;">{{index + 1}}不改变组件的上,继续增加内容</text>
</template>
</ml-list>
</template>
<script setup>
import { ref } from 'vue';
import { onLoad, onReachBottom, onPullDownRefresh } from '@dcloudio/uni-app';
const column = ref(1);
const showCount = ref(10);
const list = ref([]); // 列表数据
const noMore = ref(false); // 是否没有更多数据了
const mlListRef = ref(null); // mlList 组件实例,mlListRef.value.refreshList();刷新视图列表
let counter = 1;
const change = (num) => {
list.value = [];
counter = 1;
loadMore();
column.value = num;
uni.showToast({ title: num+"", icon:"none", mask:false });
};
const changeCount = (num) => {
list.value = [];
counter = 1;
loadMore();
showCount.value = num;
uni.showToast({ title: num+"", icon:"none", mask:false });
};
/**
* 加载更多
*/
const loadMore = () => {
uni.showLoading({ title: "加载中。。。" });
setTimeout(() => {
uni.hideLoading();
getList().forEach((item) => {
item.title = `[${list.value.length + 1}]${item.title}`;
list.value.push(item);
});
}, 500);
};
/**
* 点击了列表
* @param row 当前行数据
* @param index 当前行的索引
*/
const rowClick = (row, index) => {
console.log(index, row);
uni.showToast({ title:row.title, icon:"none", mask:false });
};
/**
* 下拉刷新,需要在page.json中开启下拉刷新功能
*/
onPullDownRefresh(() => {
list.value = [];
// 重新请求后台,刷新当前页面数据
uni.showLoading({ title: "加载中。。。" });
// 模拟请求后台,获取数据
setTimeout(() => {
uni.hideLoading();
// 加载到数据后,停止刷新
uni.stopPullDownRefresh();
getList().forEach((item) => {
item.title = `[${list.value.length + 1}]${item.title}`;
list.value.push(item);
});
}, 500);
});
/**
* 滑动到底,加载更多数据
*/
onReachBottom(() => {
// 更新列表数据
mlListRef.value.refreshList();
if (counter >= 3) {
noMore.value = true;
return;
}
counter ++;
loadMore();
});
/**
* 页面加载,请求后台 获取数据
*/
onLoad(() => {
// 模拟请求后台,拿到数据
uni.showLoading({ title: "加载中。。。" });
setTimeout(() => {
uni.hideLoading();
getList().forEach((item) => {
item.title = `[${list.value.length + 1}]${item.title}`;
list.value.push(item);
});
}, 500);
});
/**
* 模拟 后台返回的数据列表
*/
const getList = () => {
let tempList = [];
for (var i = 0; i < 15; i++) {
tempList.push({
title: "List 列表组件,包含基本列表样式、可扩展插槽机制、长列表性能优化、多端兼容。",
url: "https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/shuijiao.jpg",
});
};
return tempList;
};
</script>注意:如果使用了showListIndex,则触发onReachBottom触底事件时,一定要调用refreshList()方法来刷新视图,mlListRef.value.refreshList();
使用自定义插槽,开始自定义插槽
:itemSlot="true",showListIndex:可自定的高扩展的 懒加载机制,优化长列表提升渲染效率,提高用户体验。
html
<template>
<button :type="column==1?'primary':''" @click="change(1)">插槽单列</button>
<button :type="column==2?'primary':''" @click="change(2)">插槽双列</button>
<button :type="showCount>0?'primary':''" @click="changeCount(10)">使用showListIndex</button>
<button :type="showCount<=0?'primary':''" @click="changeCount(0)">不使用showListIndex</button>
<ml-list
v-if="list&&list.length>0"
:column="column"
:list="list"
ref="mlListRef"
:itemSlot="true"
:noMore="noMore"
:showListIndex="showCount"
@rowClick="rowClick"
>
<!-- :itemSlot="true" 使用插槽,开启自定义配置 -->
<template v-slot:item="{item, index}">
<image :src="item.url" style="width:99%;height:100px;"></image>
<text style="color: #ff8f0e;">自定义插槽</text>
<text> {{item.title}} </text>
</template>
</ml-list>
</template>
<script setup>
import { ref } from 'vue';
import { onLoad, onReachBottom, onPullDownRefresh } from '@dcloudio/uni-app';
const column = ref(1);
const showCount = ref(10);
const list = ref([]); // 列表数据
const noMore = ref(false); // 是否没有更多数据了
const mlListRef = ref(null); // mlList 组件实例,mlListRef.value.refreshList();刷新视图列表
let counter = 1;
const change = (num) => {
list.value = [];
counter = 1;
loadMore();
column.value = num;
uni.showToast({ title: num+"", icon:"none", mask:false });
};
const changeCount = (num) => {
list.value = [];
counter = 1;
loadMore();
showCount.value = num;
uni.showToast({ title: num+"", icon:"none", mask:false });
};
/**
* 加载更多
*/
const loadMore = () => {
uni.showLoading({ title: "加载中。。。" });
setTimeout(() => {
uni.hideLoading();
getList().forEach((item) => {
item.title = `[${list.value.length + 1}]${item.title}`;
list.value.push(item);
});
}, 500);
};
/**
* 点击了列表
* @param row 当前行数据
* @param index 当前行的索引
*/
const rowClick = (row, index) => {
console.log(index, row);
uni.showToast({ title:row.title, icon:"none", mask:false });
};
/**
* 下拉刷新,需要在page.json中开启下拉刷新功能
*/
onPullDownRefresh(() => {
list.value = [];
// 重新请求后台,刷新当前页面数据
uni.showLoading({ title: "加载中。。。" });
// 模拟请求后台,获取数据
setTimeout(() => {
uni.hideLoading();
// 加载到数据后,停止刷新
uni.stopPullDownRefresh();
getList().forEach((item) => {
item.title = `[${list.value.length + 1}]${item.title}`;
list.value.push(item);
});
}, 500);
});
/**
* 滑动到底,加载更多数据
*/
onReachBottom(() => {
// 更新列表数据
mlListRef.value.refreshList();
if (counter >= 3) {
noMore.value = true;
return;
}
counter ++;
loadMore();
});
/**
* 页面加载,请求后台 获取数据
*/
onLoad(() => {
// 模拟请求后台,拿到数据
uni.showLoading({ title: "加载中。。。" });
setTimeout(() => {
uni.hideLoading();
getList().forEach((item) => {
item.title = `[${list.value.length + 1}]${item.title}`;
list.value.push(item);
});
}, 500);
});
/**
* 模拟 后台返回的数据列表
*/
const getList = () => {
let tempList = [];
for (var i = 0; i < 15; i++) {
tempList.push({
title: "List 列表组件,包含基本列表样式、可扩展插槽机制、长列表性能优化、多端兼容。",
url: "https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/shuijiao.jpg",
});
};
return tempList;
};
</script>注意:如果使用了showListIndex,则触发onReachBottom触底事件时,一定要调用refreshList()方法来刷新视图,mlListRef.value.refreshList();
props
| 属性名 | 类型 | 默认值 | 可选值 | 说明 | 是否必填 |
|---|---|---|---|---|---|
| column | Number | 2 | 1 | 列表显示列表数,1-单列表,2-双列表 | 否 |
| imageWidth | String | - | - | 列表中图片展示的宽度 | 否 |
| showMore | Boolean | true | false | 是否显示 loadMore 加载更多组件 |
否 |
| maxLines | Number | 2 | 4 | - | 文本展示行数,超出指定行数则显示... | 否 |
| noMore | Boolean | false | true | 是否没有更多数据,默认false,当为 true时,不再触发 loadMore 去加载数据 |
否 |
| itemSlot | Boolean | false | true | 是否使用自定义插槽,默认false,当为true时,默认组件将不在展示 |
否 |
| stytle | Object | {} | - | 自定义样式,需要使用 Object 的形式 |
否 |
| list | Array | [] | - | 数据列表 | 是 |
| showListIndex | Number | 0 | - | 懒加载机制,可视界面下渲染的列表数量,用于优化 大量数据下的列表渲染,提高性能,注意,使用showListIndex时一定要调用refreshList()方法刷新整个视图,否则后面的数据将不会展示 |
否 |
list[option]【组件配置项】
| 属性名 | 类型 | 默认值 | 可选值 | 说明 | 是否必填 |
|---|---|---|---|---|---|
| title | String | - | - | 名称 | 是 |
| url | String | - | - | 图片 | 是 |
| ... | Any | - | - | 其他自定义参数,点击后尽数返回 | - |
事件 Events
| 事件名 | 返回参数 | 说明 |
|---|---|---|
@rowClick |
(row, index) | 当点击了列表时,触发该rowClick事件,并返回当前点击的数据和索引 |
| @loadMore | - | -(过时,后续将剔除)推荐使用onReachBottom来自定义触底加载更多 |
| @refresh | - | -(过时,后续将剔除)推荐使用onPullDownRefresh来自定义刷新事件 |
组件方法 methods
| 方法名 | 参数 | 说明 | |
|---|---|---|---|
| stopRefresh | - | -(过时,后续将剔除) | |
| 。。。。。。 | - | - |