文章目录
- 前言
- 一、padding、margin、border(边框边距)
- 二、样式优先级
- [三、var(使用 CSS 变量更改多个元素样式)](#三、var(使用 CSS 变量更改多个元素样式))
- [四、media quary(媒体查询)](#四、media quary(媒体查询))
- 系列文章目录
前言
长时间未使用HTML编程,前端知识感觉忘得差不多了。通过梳理知识点,重新学习和巩固前段相关知识。
学习位置:W3CSchool:HTML + CSS 基础实战
一、padding、margin、border(边框边距)
- padding(内边距) margin(外边距) border(边框),均可单边设置,可如下描写。
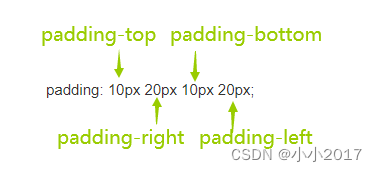
- 这四个值按顺时针排序:上,右,下,左,并且设置的效果等同于特定声明每一个方向的padding。
border属性不会继承到子元素中

padding控制着元素内容与border之间的空隙大小。

margin(外边距)属性控制元素的边框与其他元素之间的距离。margin为正值时,元素大小不变,外部元素大小变化。值越大,离外部元素距离越大。margin为负值时,元素大小会根据值的绝对值大小变化,外部元素大小不变,可被内部元素覆盖。

二、样式优先级
- CSS 优先规则1: 最近的祖先样式比其他祖先样式优先级高。
- CSS 优先规则2:"直接样式"比"祖先样式"优先级高。
- CSS优先规则3:优先级关系:
内联样式 > ID 选择器 > 类选择器 = 属性选择器 = 伪类选择器 > 标签选择器 = 伪元素选择器。(补充学习:CSS基础之伪类选择器) - CSS优先规则4:属性后插有 !important 的属性拥有最高优先级。
css
p {color: red !important;}- CSS 优先规则5:第二个声明始终优于第一个声明。
- HTML 元素里应用的 class 的先后顺序无关紧要。但是,在
<style>标签里面声明的class顺序十分重要。第二个声明始终优于第一个声明。如果.blue-text在.pink-text的后面声明,所以.blue-text会覆盖.pink-text的样式。
三、var(使用 CSS 变量更改多个元素样式)
background:var(custom-property-name, value)
ustom-property-name 是必需的, 自定义属性的名称,必需以 -- 开头。value 可选,备用值,在自定义属性不存在或未生效的时候使用。
:root伪类选择器常常被用于定义全局的CSS变量或者设置全局的CSS样式
css
:root {
--main-bg-color: coral;/*定义*/
--main-txt-color: blue;
--main-padding: 15px;
}
#div1 {
background-color: var(--main-bg-color);/*使用*/
color: var(--main-txt-color);
padding: var(--main-padding);
}
#div2 {
background-color: var(--main-bg-color);
color: var(--main-txt-color);
padding: var(--main-padding);
}四、media quary(媒体查询)
媒体类型允许你指定文件将如何在不同媒体呈现。该文件可以以不同的方式显示在屏幕上,在纸张上,或听觉浏览器等等。CSS 变量可以简化媒体查询的方式。 当屏幕小于或大于媒体查询所设置的值,通过改变变量的值,那么应用了变量的元素样式都会得到响应修改。
css
:root {
--rabbit-ear-shadow: pink;
--rabbit-basecolor: gray;/*一般生效*/
--rabbit-skincolor:whitesmoke;
--rabbit-background:rgb(198, 250, 241);
}
@media (max-width: 350px) {
:root {
--rabbit-basecolor:white; /*当宽度小于等于350px时,代替上面定义的变量生效*/
}
} 系列文章目录
【前端】HTML+CSS复习记录【1】
【前端】HTML+CSS复习记录【2】
【前端】HTML+CSS复习记录【3】
【前端】HTML+CSS复习记录【4】
【前端】HTML+CSS复习记录【5】(本章)