Echarts地图实现:山东省报考人数
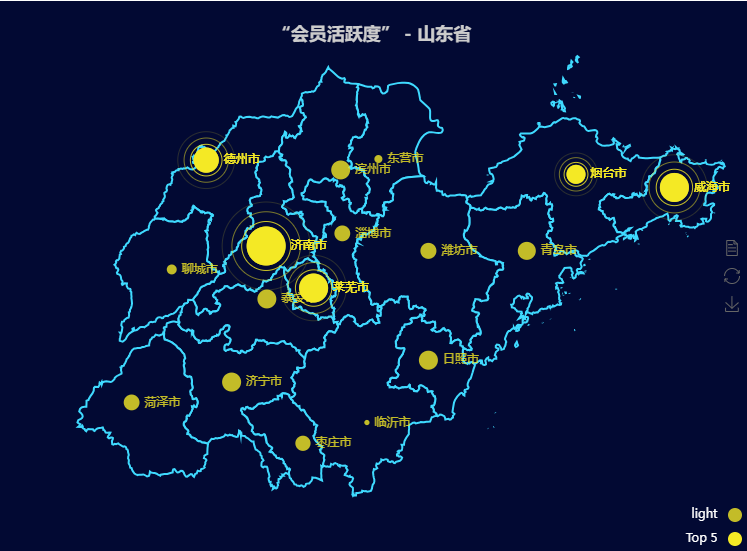
效果预览

设计思路
- 数据可视化:选择地图作为数据展示的方式,可以直观地展示山东省不同城市的报考人数分布。
- 交互性:通过ECharts的交互功能,如提示框(tooltip)和工具箱(toolbox),增强用户体验。
- 视觉效果:通过色彩和图标大小的变化,突出显示数据的关键点,如报考人数的多少。
图表类型
- 散点图(Scatter):用于表示城市和对应的报考人数,其中点的大小与报考人数成正比。
- 地图(Map):作为基础层,展示山东省的地图轮廓。
- 特效散点图(EffectScatter):用于突出显示报考人数最多的前五个城市。
色彩搭配
- 背景色 :
#020933,深蓝色背景,给人以稳重和专业的感觉。 - 点的颜色 :
#F4E925,明亮的黄色,使得数据点在深色背景上更加醒目。 - 地图区域颜色 :普通状态下为
#020933,强调状态下为#2B91B7,提供视觉对比。 - 边框颜色 :
#3fdaff,亮蓝色边框,增加了地图的视觉吸引力。
核心代码
以下是HTML文档中的核心JavaScript代码段,用于初始化ECharts图表并设置配置项:
js
var myChart = echarts.init(document.getElementById('ECharts'));
// ...省略加载地图数据和配置地图的代码...
var option = {
// 背景颜色、标题、提示框、图例、工具箱等配置
// ...
series: [
{
name: 'light',
type: 'scatter',
// 数据和样式配置
},
{
type: 'map',
map: 'shandong',
// 数据和样式配置
},
{
name: 'Top 5',
type: 'effectScatter',
// 数据和样式配置
}
]
};
myChart.setOption(option);