问题:开发者工具可以正常打开,正式上线版小程序使用 web-view 组件测试时提示:"无法打开该页面,不支持打开 https://xxxxxx,请在"小程序右上角更多->反馈与投诉"中和开发者反馈。"
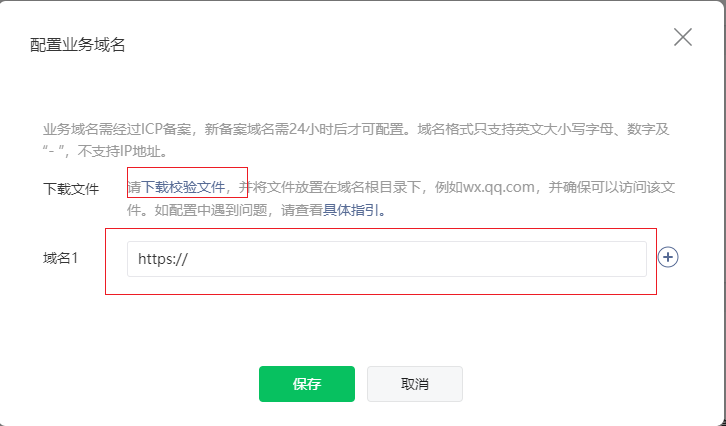
解决方法:需要配置业务业务域名,在微信公众平台-开发-开发管理-业务域名。




下载校验文件后,格式为.txt文件。把文件给后端,后端部署服务器,部署完后,可以直接访问该文件。例如:业务域名为https://baidu.com,下载下来的文件名为test.txt,后端部署完成后,可以确保https://baidu.com/test.txt可以访问