Figma汉化:Figma 中文社区_插件组件库,软件汉化教程 - Figma.Cool
选择Chorme汉化版离线包

插件安装:
打开浏览器安装扩展,解压加载进去即可。

打开标尺,设置左右内边距参考线(左21 右356),win:按住ctrl放大标尺。shift+R 显示或隐藏标尺

头像创建-快捷键:O,大小为4的倍数,32/28

去社区安装插件:avatar
点击圆形框右击-插件-avadar 会自动插入图片

按L键画条直线,修改颜色:0、0、90;

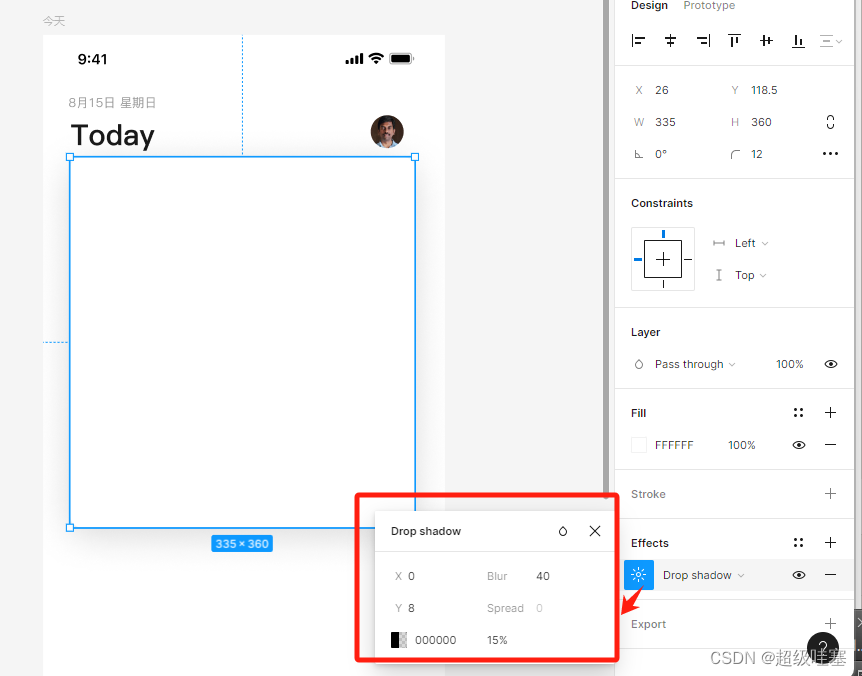
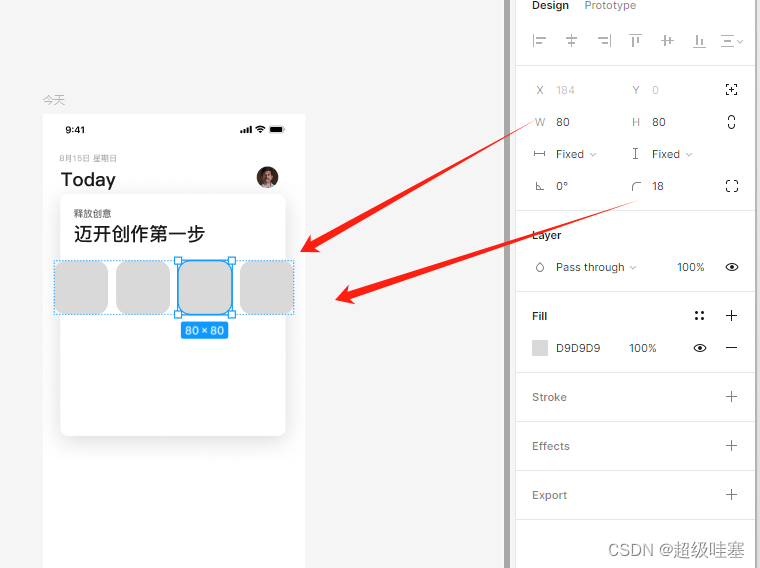
按R键,创建一个矩形,添加圆角

添加投影:模糊40,y轴8,透明度15

排列4个圆弧矩形:


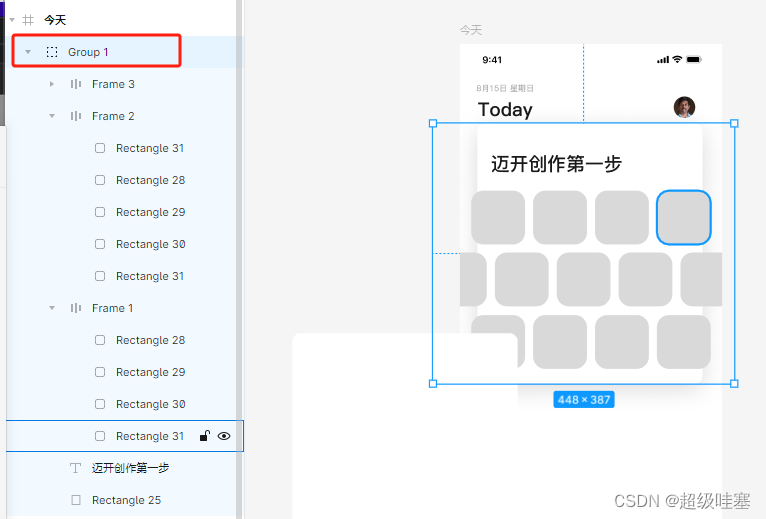
添加蒙版去除不需要的部分

将原来部分右键编组

设置蒙版 ctrl+Alt+M

按住ctrl键复制粘贴需要的组件: