前言
在前一篇《普元EOS学习笔记-创建精简应用》中,我已经创建了EOS精简应用。
我之前说过,EOS精简应用就是自己创建的EOS精简版,该项目中,开发者可以进行低代码开发,也可以进行高代码开发。
本文我就记录一下自己在EOS精简应用下进行低开的过程,实现图书信息的简单的增删改查的功能。

另外,普元EOS最新版8.3.1发布了,从本文开始,将采用EOS8.3.1作为开发工具。
需求
需求比较简单,这也不是真实的项目,是对图书分类和图书信息进行增删改查。
图书分类的关键字段:id (主键) 、typeName(分类名称)
图书的关键字段: id(主键)、 typeId(分类ID)、 bookTitle(图书标题)、bookAuth(作者)
功能1: 对图书分类进行增删改、列表
功能2: 对图书进行增删改、列表
功能3:图书列表支持对图书名称、分类筛选的查询。
功能4: 删除图书分类的时候,如果图书分类下有图书,要提示无法删除。
就这么简单的功能吧。
这里埋一个坑,这个图书系列的我后面会写几篇文章,这是第一篇,我最终是希望用EOS写一个简单的公司图书阅览室的借阅管理的软件。

数据结构设计
图书分类(bk_type)
sql
drop table if exists bk_type;
CREATE TABLE `bk_type` (
`id` varchar(32) NOT NULL,
`type_name` varchar(32) NOT NULL COMMENT '图书分类名称',
`create_time` datetime NOT NULL COMMENT '新增时间',
`create_user` varchar(64) NOT NULL COMMENT '新增用户',
`update_time` datetime DEFAULT NULL COMMENT '最后更新时间',
`update_user` varchar(64) DEFAULT NULL COMMENT '最后更新人',
`sort_no` int(11) NOT NULL DEFAULT '0' COMMENT '排序号',
`version` int(11) NOT NULL DEFAULT '1' COMMENT '乐观锁',
PRIMARY KEY (`id`),
UNIQUE KEY `unq_type_name` (`type_name`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4图书信息(t_book_info):
sql
drop table if exists bk_book_info ;
CREATE TABLE `bk_book_info` (
`id` varchar(32) NOT NULL,
`book_name` varchar(128) NOT NULL COMMENT '图书名称',
`book_auth` varchar(128) DEFAULT NULL COMMENT '图书作者',
`book_type_id` varchar(32) DEFAULT NULL COMMENT '图书类型id',
`create_time` datetime NOT NULL COMMENT '新增时间',
`create_user` varchar(64) NOT NULL COMMENT '新增用户',
`update_time` datetime DEFAULT NULL COMMENT '最后更新时间',
`update_user` varchar(64) DEFAULT NULL COMMENT '最后更新人',
`sort_no` int(11) NOT NULL DEFAULT '0' COMMENT '顺序编号',
`version` int(11) NOT NULL DEFAULT '1' COMMENT '乐观锁',
PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4表信息就不解释了,看注释都能看明白。
创建和启动精简应用
这个功能不再赘述了,见前一篇《普元EOS学习笔记-创建精简应用》
本文创建的精简应用的名称是 express10 ,项目端口是 28010 。
因此,项目启动后,可以在浏览器输入地址 http://127.0.0.1:28010/ 访问。

接下来登录,账号密码是 admin 和 000000 ,默认密码是 000000,第一次登录会提示修改密码。


首先打开的是 工作台窗口,点击工作台,选择开发中心,进入到开发中心。

什么是工作台?
工作台其实不用解释,就是主操作页面,列出了工作日历、待办等若干窗口。
什么是开发中心?
EOS的开发中心是进入EOS的低开界面,是一个基于web界面的ide。
在开发中心可以通过拖拉拽的方式进行表单设计、实现增删改查、服务编排、流程设计等。
服务编排是比较牛的功能。我们知道,软件开发就是写代码执行循环判断,然后调用各种类库的方法。这些功能,在EOS中可以通过服务编排来实现,类似拖拉拽生成一个流程,将程序执行的循环、判断、调用类库这些集成在一个流程中实现。
流程设计实现了工作流,EOS的子产品BPS实现了工作流引擎,在开发中心的ide中可以进行工作流程图的编排。
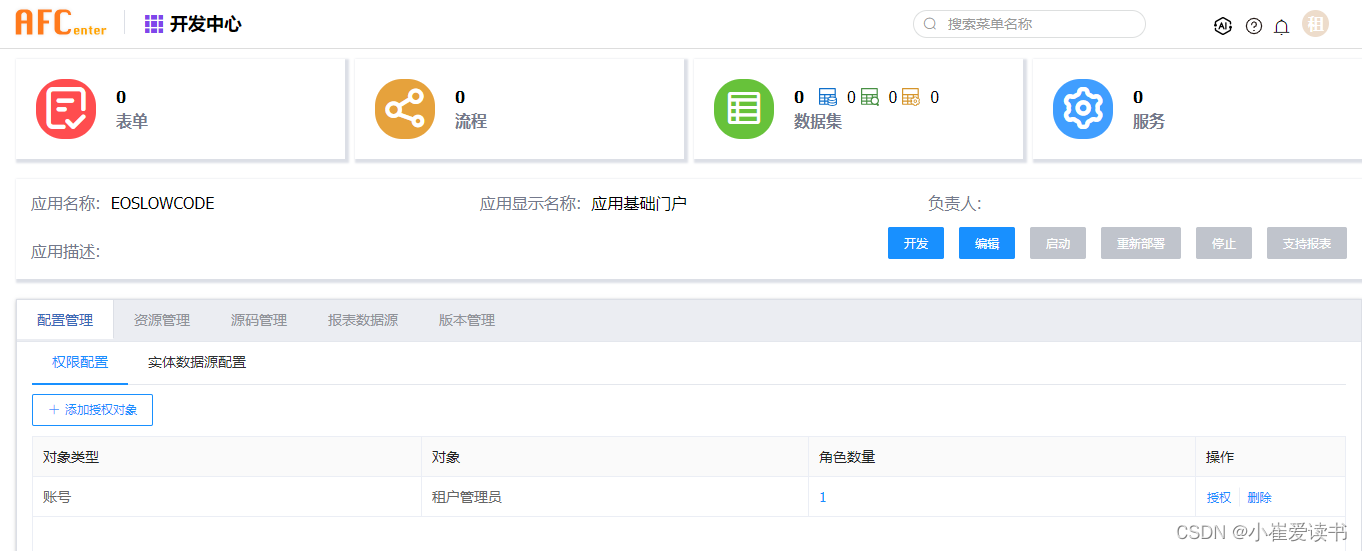
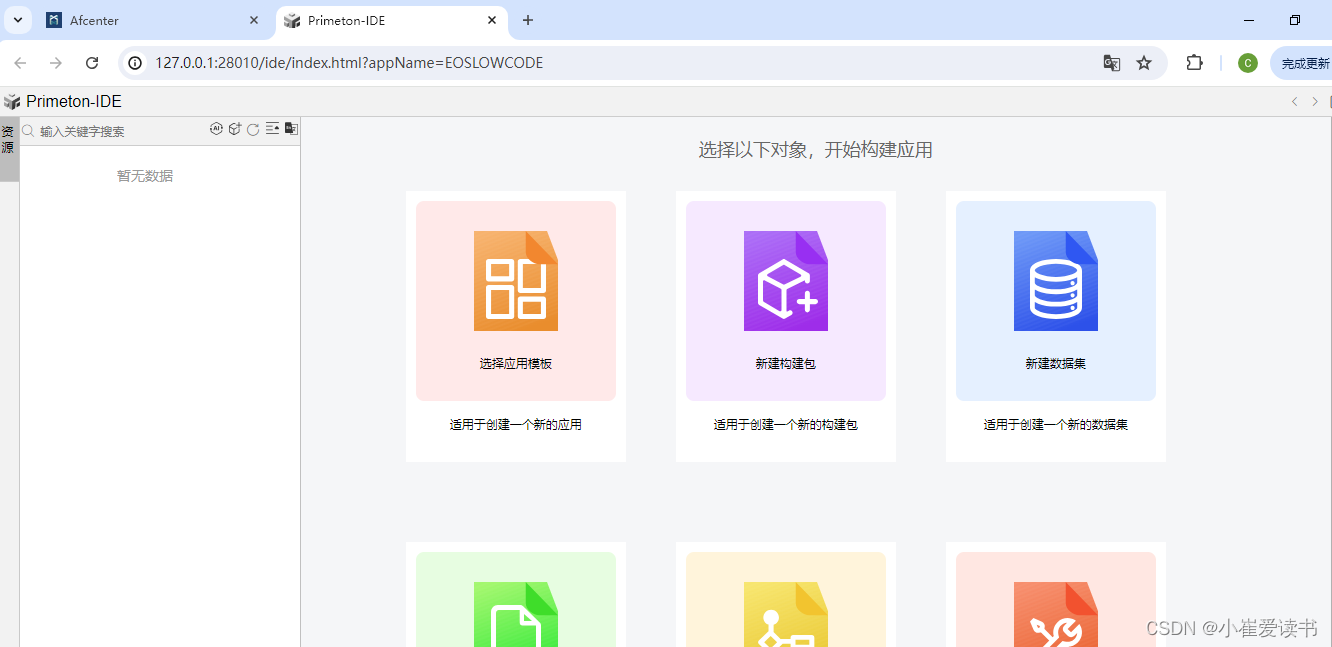
在开发中心的主页面,如下所示,点击开发按钮,进入低开ide。

下图是普元EOS低开ide界面。

开始图书分类的增删改查
接下来,就在EOS低开ide下进行图书分类的增删改查。
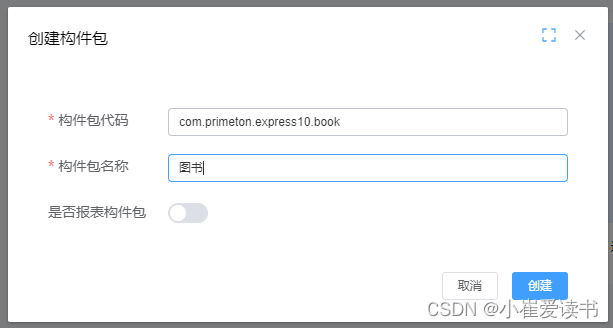
1 创建构建包
在左侧上方点击"新建构建包"按钮,将打开新建构建包的功能。


1.1 什么是构建包呢?
EOS的构建包可以理解为maven项目中的子模块,比如我们创建的express10项目,下面有4个构建包分别是 api boot core 和 model (大家知道,我省略了 com.primeton.eos.express10 这个统一前缀)

所以,可以看出来,构建包应该是maven的子模块。
至于EOS的低开ide中创建的构建包如何与 express10进行对应,这里不做详细讲解,以后用到了在实践中理解。
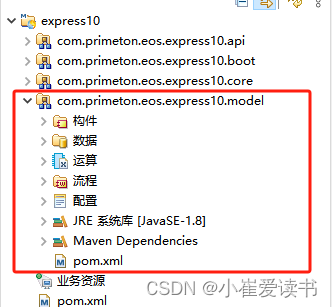
构建包创建后,左侧可以看到构建包的菜单

与express10下的model构建包比较一下

低开ide中的实体包下存放数据表的数据实体,在model模块中是数据包下存放的也是数据实体。
低开ide中的页面包存放的是拖拉拽生成的页面,这个高开ide的项目中是没有的,高开要创建页面,是需要额外的工具开发页面的。
低开ide中的流程包与高开ide项目下的流程包是一样的,都是存放流程图的。
低开ide中的服务包对应的是高开ide项目下的EOS服务+构件,是通过流程图拖拉拽实现服务编排的功能。
大概了解一下构建包的概念就行了,我们进入下一步。
2 查看图书分类的数据源
在页面的右侧可以看到有一个数据源标签,点击可以看到default数据源下的数据表。

default数据源 :在项目boot下的user-config.xml中配置的default数据源。
注意:EOS是支持多数据源的,如果配置了多数据源,在这里会看到多个数据源。

可以看到数据源右侧有个闭着的眼睛,点开就可以看到数据源的所有数据表,闭眼后,只显示自己创建的数据表,eos自有的数据表是不显示的。
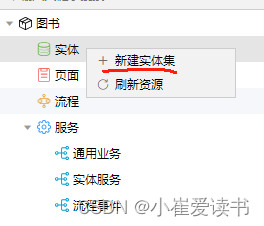
3 创建实体集
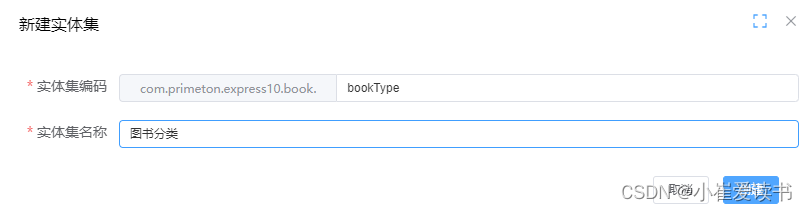
在实体菜单右键,然后点击"新建实体集",打开创建实体集的窗口。实体集就当做是数据实体的集合。


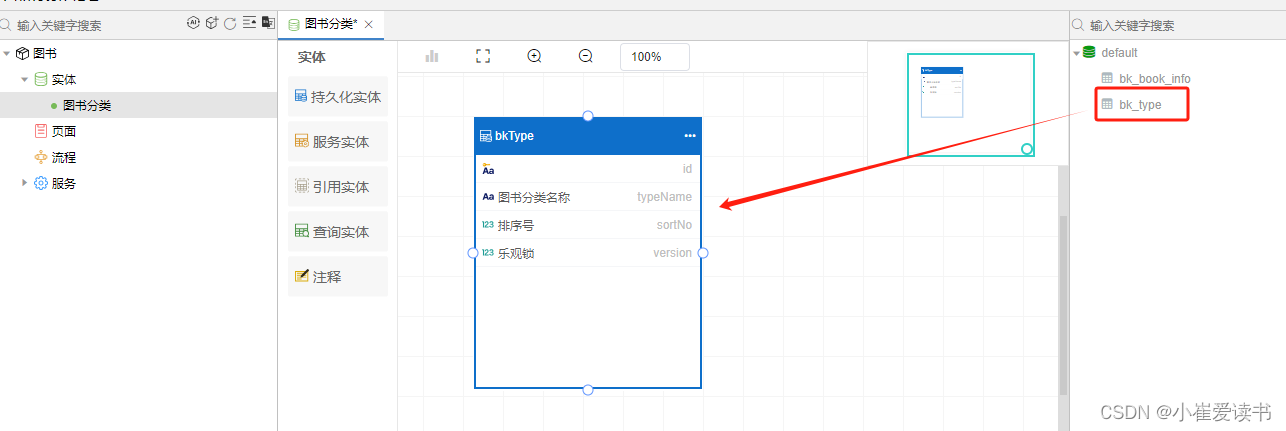
实体集窗口下,可以将数据表拖拽进来。

4 从图书分类实体生成页面
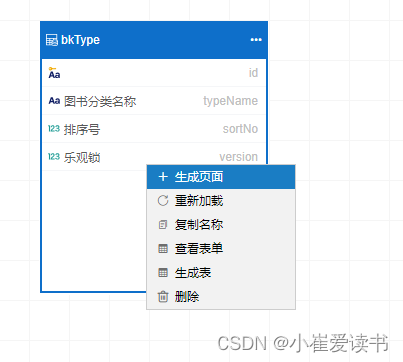
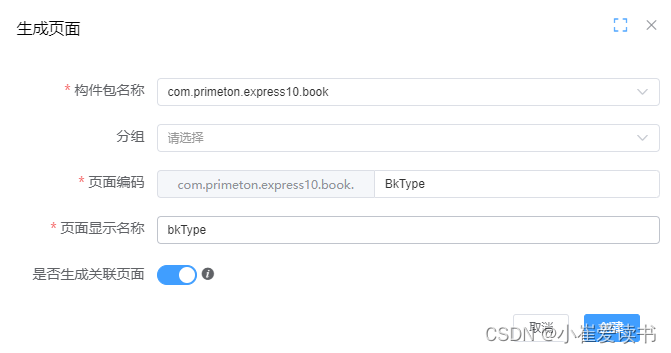
在新拖拽生成的图书分类实体上右键,点击生成页面。


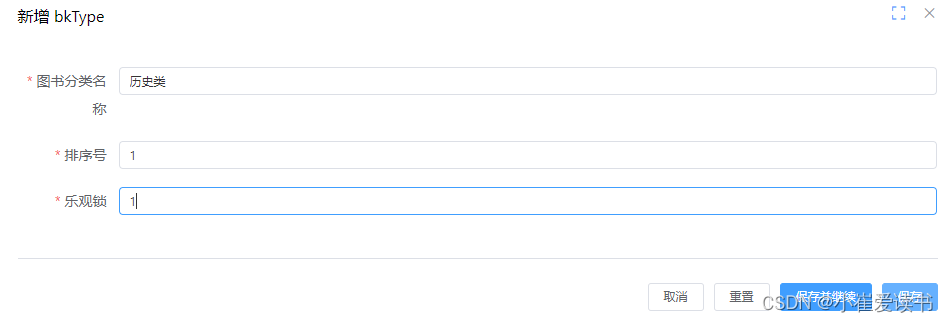
接下来,就可以看到新增页面,和图书分类的列表页面。
在之后的可测试新增、编辑、删除等操作。

遗留问题
1 主键生成方式,是顺序值,我个人习惯用uuid做主键,如何用uuid来生成主键呢?
2 这里有个乐观锁的字段 version,是什么意思?怎么用?
3 create_time create_user update_time update_user 这些字段会自动赋值,如何做到的?
这些问题以后我再说明吧。
这篇文章就到这里吧。