1、AppInventor2服务器:
官方服务器:http://ai2.appinventor.edu/
官方备用服务器:http://code.appinventor.mit.edu/
国内同步更新服务器:https://www.fun123.cn
国内访问速度很快,很稳定,文档是中文的。
2、AppInventor2学习资源:
 AppInventor2 中文社区
AppInventor2 中文社区
 AppInventor2 移动社区
AppInventor2 移动社区

最新版AI2伴侣v2.69
3、平台功能介绍:
第一章 网站 简介
1. 编写目的
AppInventor2中文网是一套图形化在线开发手机App的网站系统,原版英文版由MIT麻省理工开发并开源,遵循Apache License 2.0(http://www.apache.org/licenses/LICENSE-2.0)开源协议,它是一种宽松型许可证,允许用户自由地使用、修改和分发软件,无论是以源代码形式还是以二进制形式。鉴于英文原版的中文化不够完善,不提供中文服务,国内中文化产品较少,中文文档缺失,中文教程匮乏等现状,我们决心在官方开源基础上进行深度中文化的二次开发,适配国内开发者的需求,不断提供本土化的中文在线App开发服务,中文文档及教程。本文档主要介绍本软件的使用方法及具体操作步骤。
2. 概述
本文档介绍了系统的登录、项目创建、界面设计、代码编写、App测试、App编译等主要功能。
3. 整体需求
图像化的方式开发手机App,降低学习及开发成本。
4. 预期读者
使用AppInventor2中文网开发App的学生、科技爱好者、信息学教师等。
5. 术语和缩略词
App Inventor 2简称AI2。
第二章 运行环境
1. 系统硬件环境
网络环境:建议100M网络带宽。
2. 系统软件环境
操作系统配置:无特别要求。
客户端浏览器配置:用户只需要使用浏览器输入网址 fun123.cn 即可,建议使用Chrome浏览器。
第三章 详细操作手册
3.1登录
打开主页,点击"登录"。

用户账户开通成功后,输入用户名及密码即可登录。无账户的用户可以直接点击"免费试用"按钮即可使用试用账户直接登录,试用系统的部分功能。
用户登录成功后,如下图:

3.1.1 修改密码
建议所有用户在第一次登录系统后,修改初始登录密码。
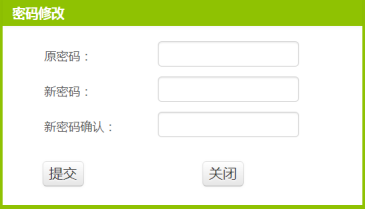
点击右上方账户的下拉选项,选择"密码修改":

在"密码修改"窗口上输入原、新密码内容后,点击"提交"。

3.1.2账户开通
正式VIP账号是收费,查看VIP特权点此:https://www.fun123.cn/reference/info/vip.html
直接开通VIP账号点此:https://www.fun123.cn/pay
VIP会员 享免费的基础版* 技术支持服务。(基础版服务内容包括文字答疑、技术方向及技术思路指点,原则上不包括代写代码、代为技术调查,最终解释权归官方所有)
3.2新建项目
点击"项目"菜单下的"新建项目":

输入项目名称后,点击"确定":

3.3界面设计
项目新建成功后,默认跳转到"界面设计"视图:

在左侧的控件抽屉中拖动组件到中间手机屏幕区域,这里添加了一个按钮和一个对话框:

右侧可以查看并设置组件的属性:

3.4程序设计
点击右上角切换到"程序设计"视图,并添加按钮的事件代码:

3.5 App测试
3.5.1手机测试:手机下载安装AI伴侣App
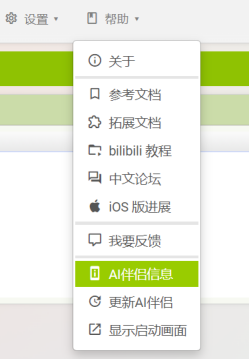
点击"帮助"菜单下的"AI伴侣信息":

弹出AI伴侣下载窗口,用手机扫码:

手机扫码效果:

手机安装效果:

点击"连接"菜单下"AI伴侣"进行测试:

弹出项目测试对话框,使用手机上已经安装好的AI伴侣App进行扫码测试:

扫码后,电脑上会展示加载进度条:

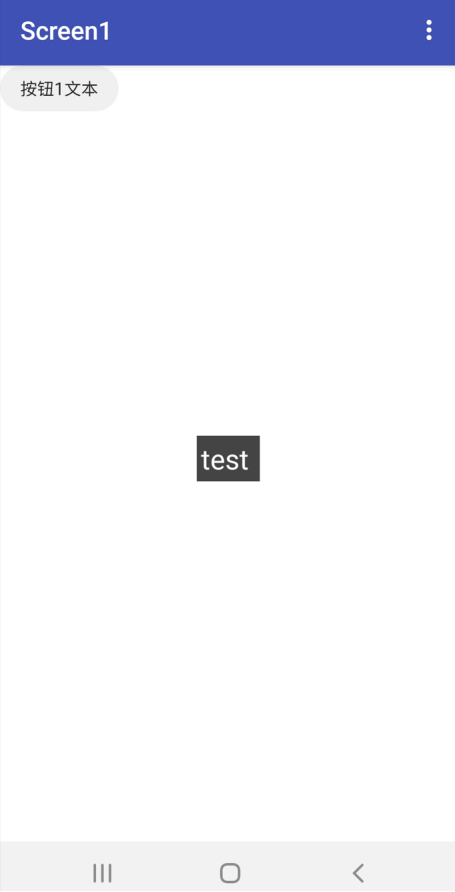
手机测试画面如下图,点击按钮可以展示提示信息:

3.5.2模拟器测试:Ai2Starter助手
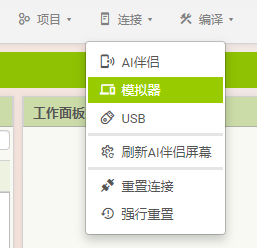
连接模拟器:

详细请参考:https://www.fun123.cn/reference/creative/ai2_starter.html
3.6 App编译
点击"编译"菜单下的"Android App(.apk)",可以将项目编译出安卓App的安卓包:

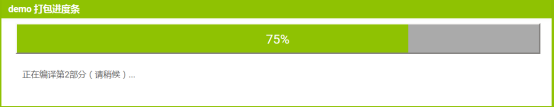
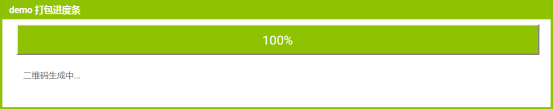
编译进度展示:


编译完成后,显示.apk安卓包的下载地址,可以直接下载到电脑上,或手机扫码下载到手机后直接安装:

3.7中文文档
点击"帮助"菜单下的"参考文档"可以查看最新的技术文档,已经过深度的优化迭代,是开发人员必不可少的参考资料:

参考文档首页:https://www.fun123.cn/reference/

参考文档其他页部分截图:

3.8中文教程
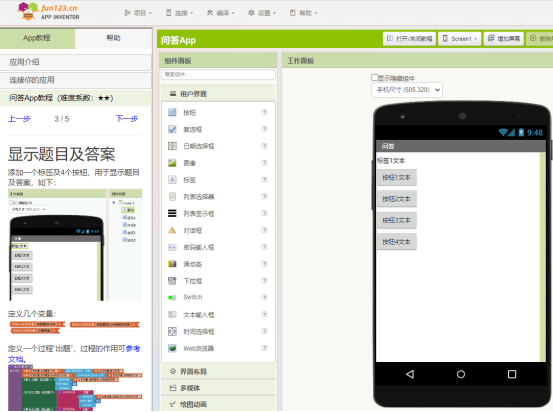
用户登陆后,点击右上角菜单"项目指南"即可查看中文教程,该教程已经过中文本土化且经过了教学验证过的,教程内提供具体详细的操作步骤,非常适合入门用户学习。


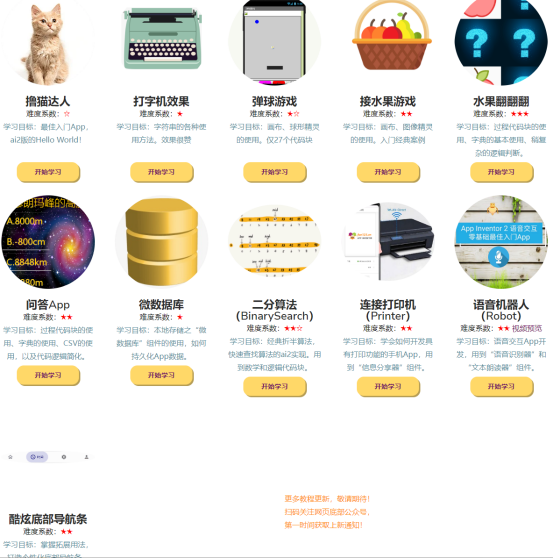
点击相应教程(以问答App为例)的"开始学习"按钮,即可将项目教程自动导入账户,如图: