Django安装:
python
pip install Django -i https://mirrors.aliyun.com/pypi/simple/在需要创建文件的文件目录下写这个命令
python
django-admin startproject mysite注意:C:\Users\Administrator\AppData\Local\Programs\Python\Python311\Scripts已加入环境变量
pycharm中创建app
python
python manage.py startapp app01
配置到

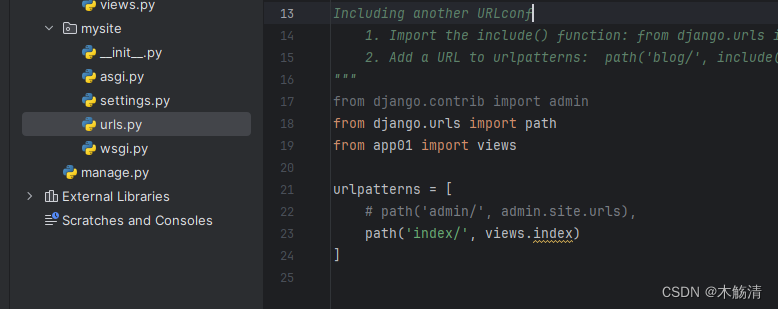
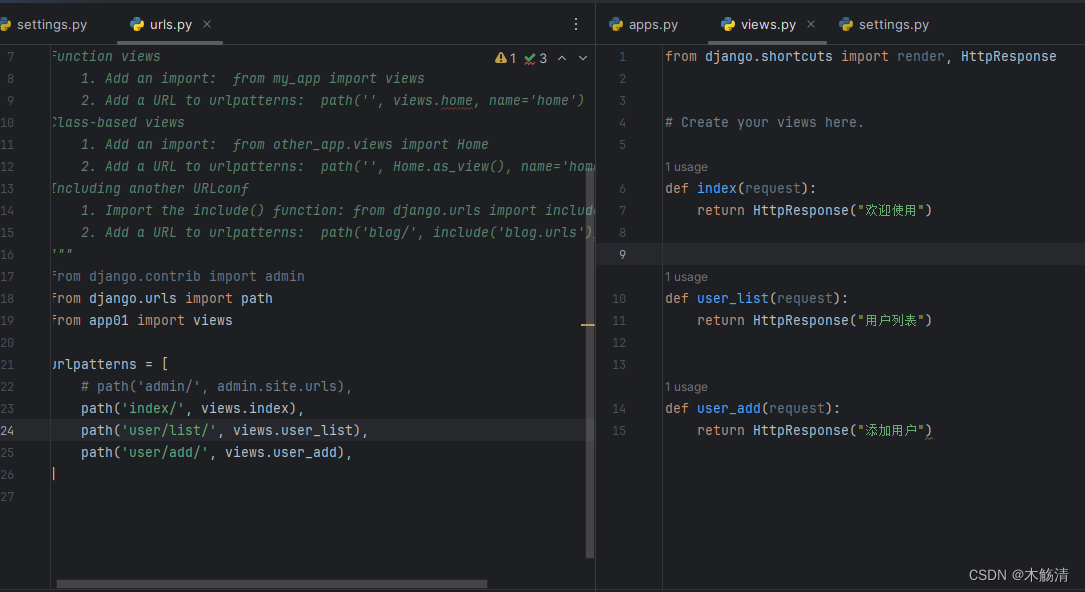
配置跳转url跟视图的对应关系

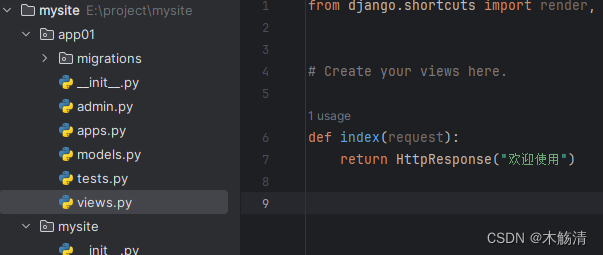
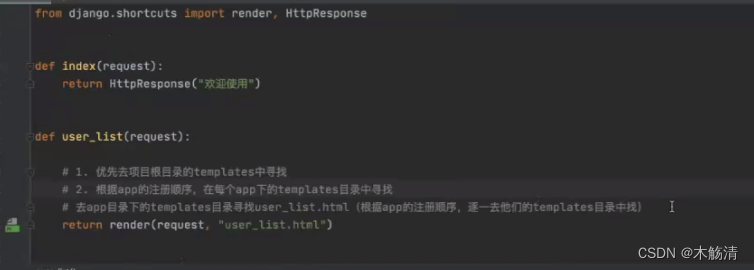
编写视图函数


项目启动命令
python
python manage.py runserver显示

创建HTML文件目录


加了这个东西,则


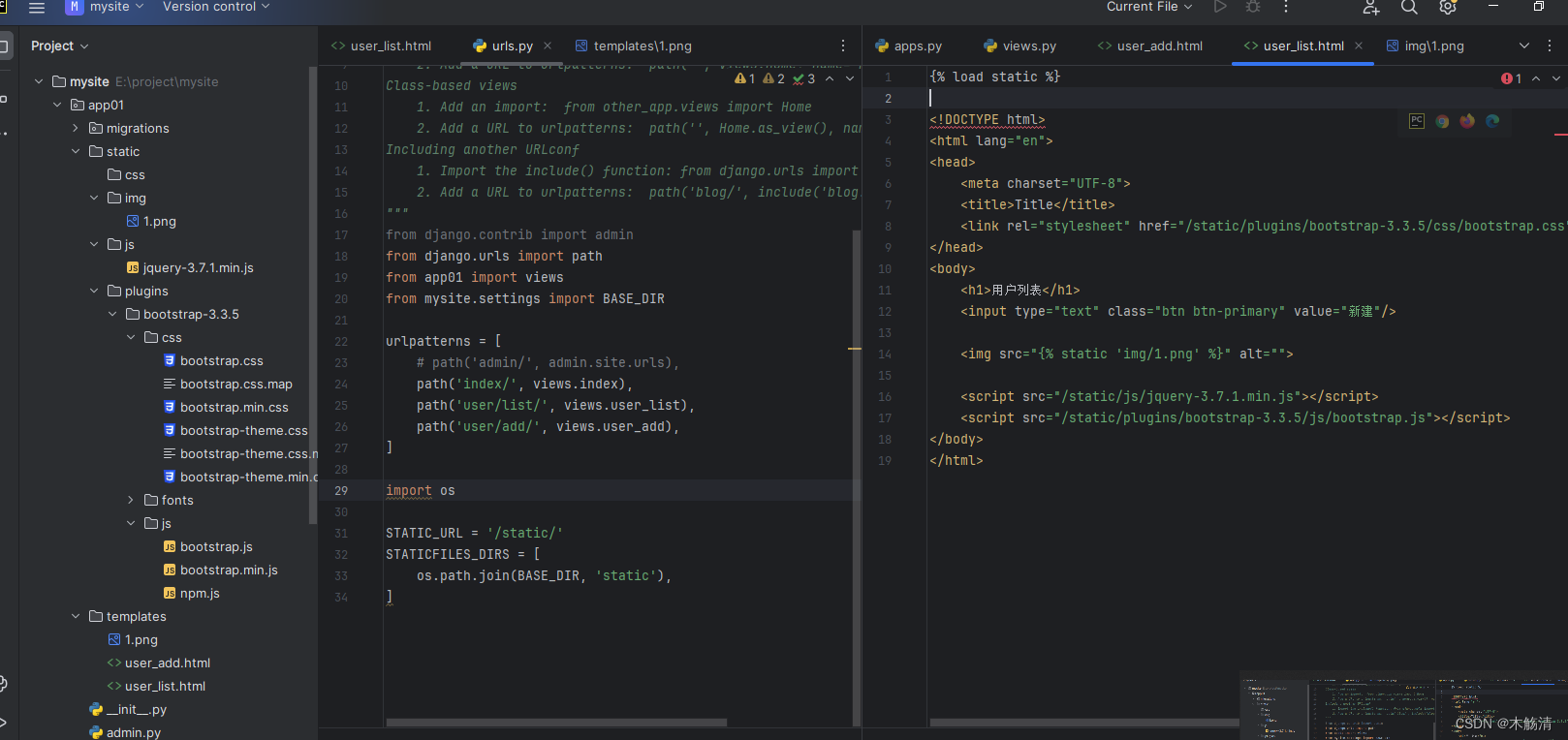
创建静态文件目录

两种引用资源的方式

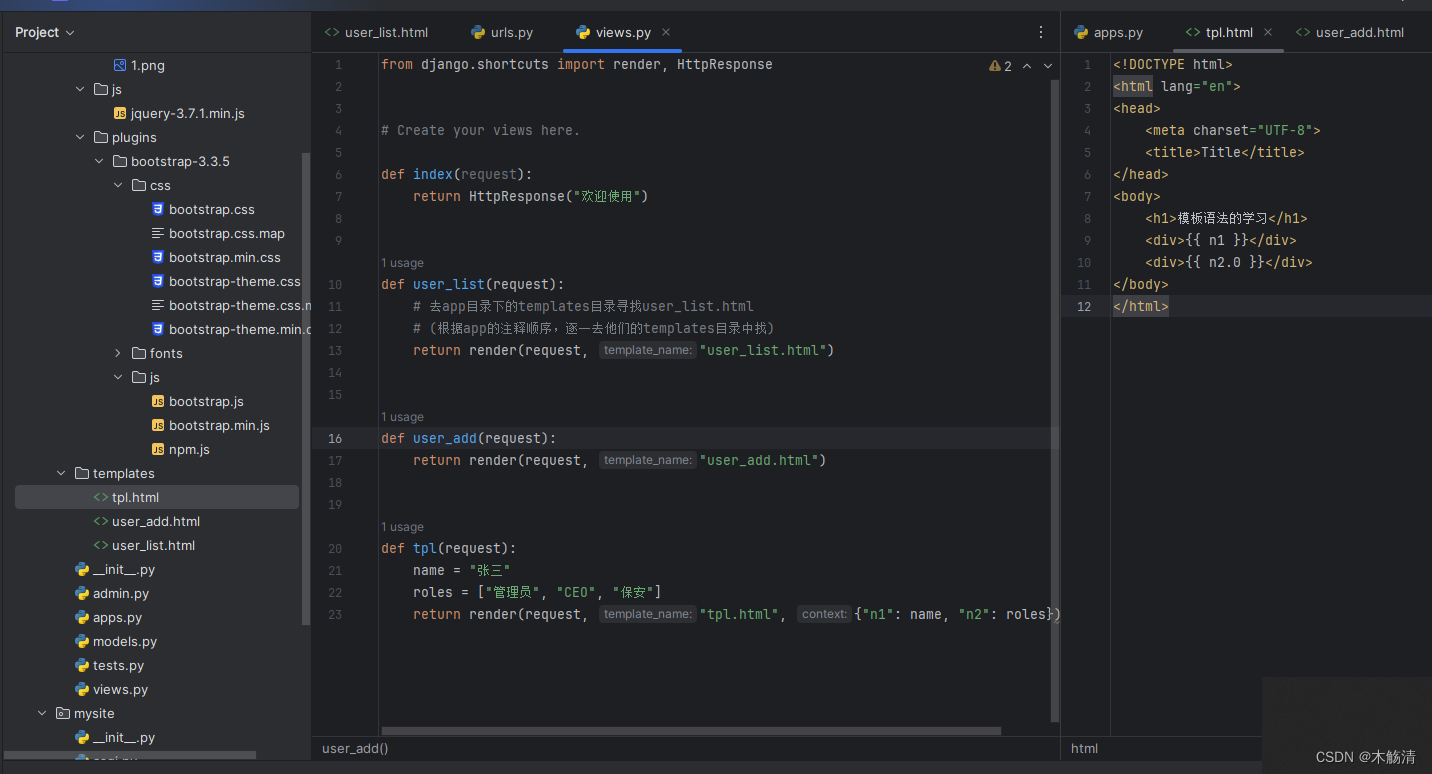
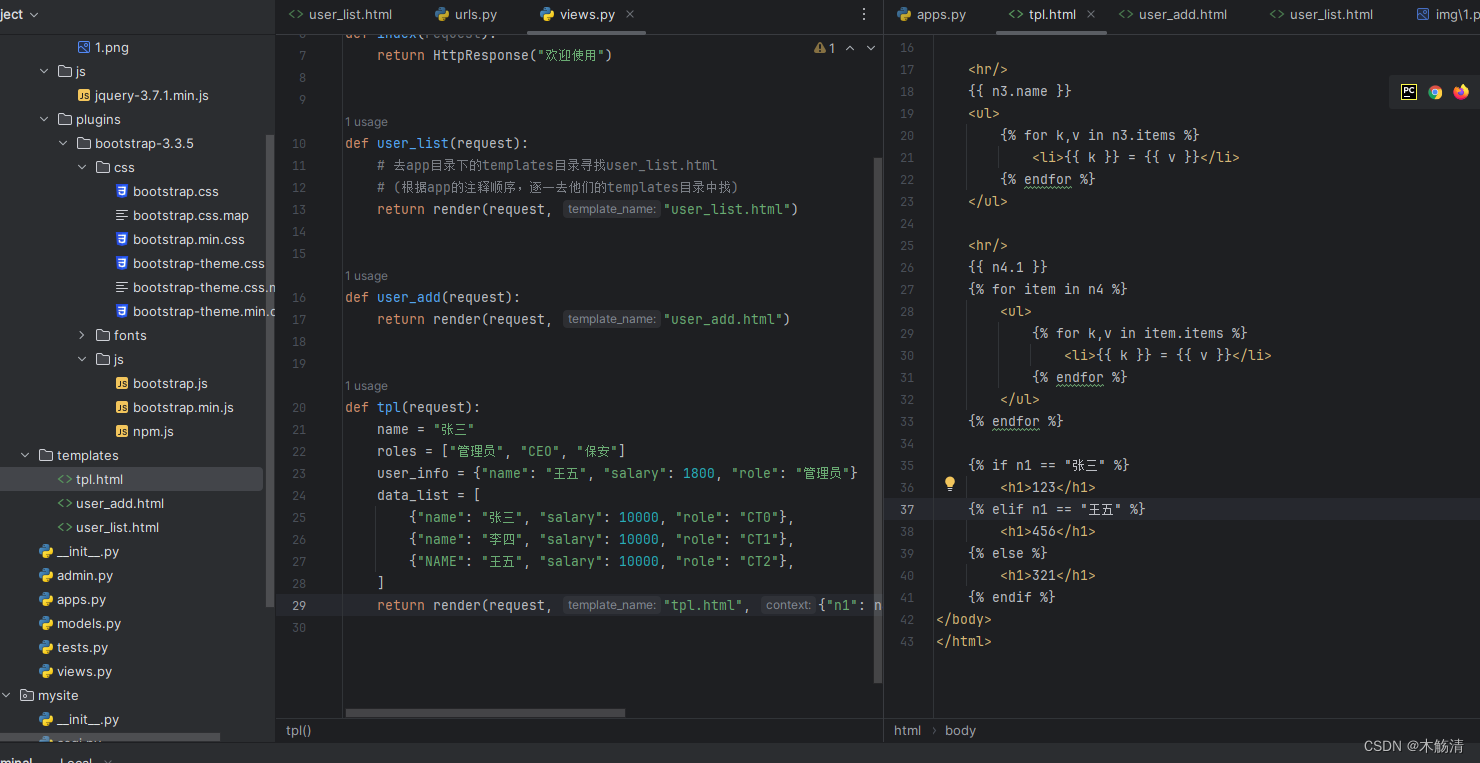
页面传值(n2.0,n2.1)使用点索引

可以使用条件语句

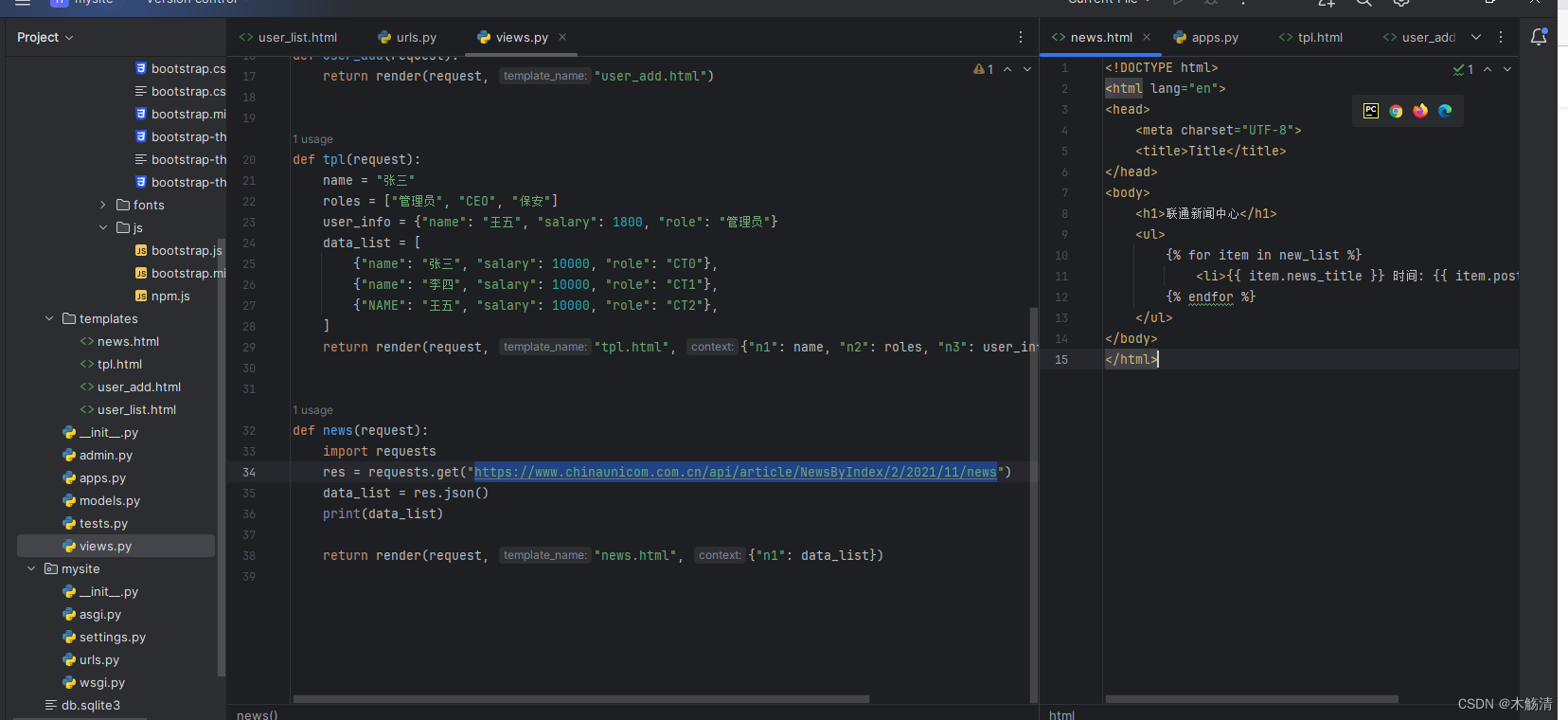
新闻项目(使用requests库)

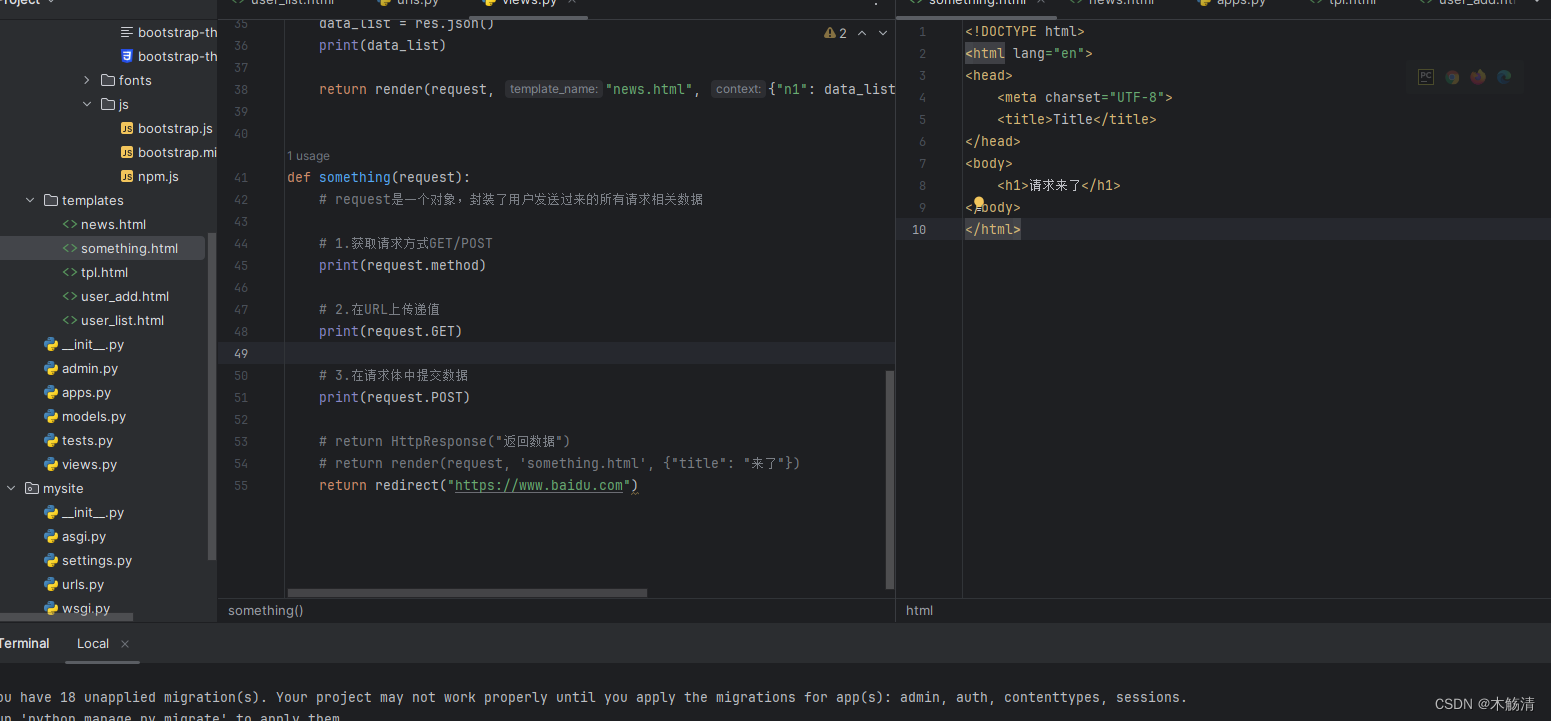
重定向

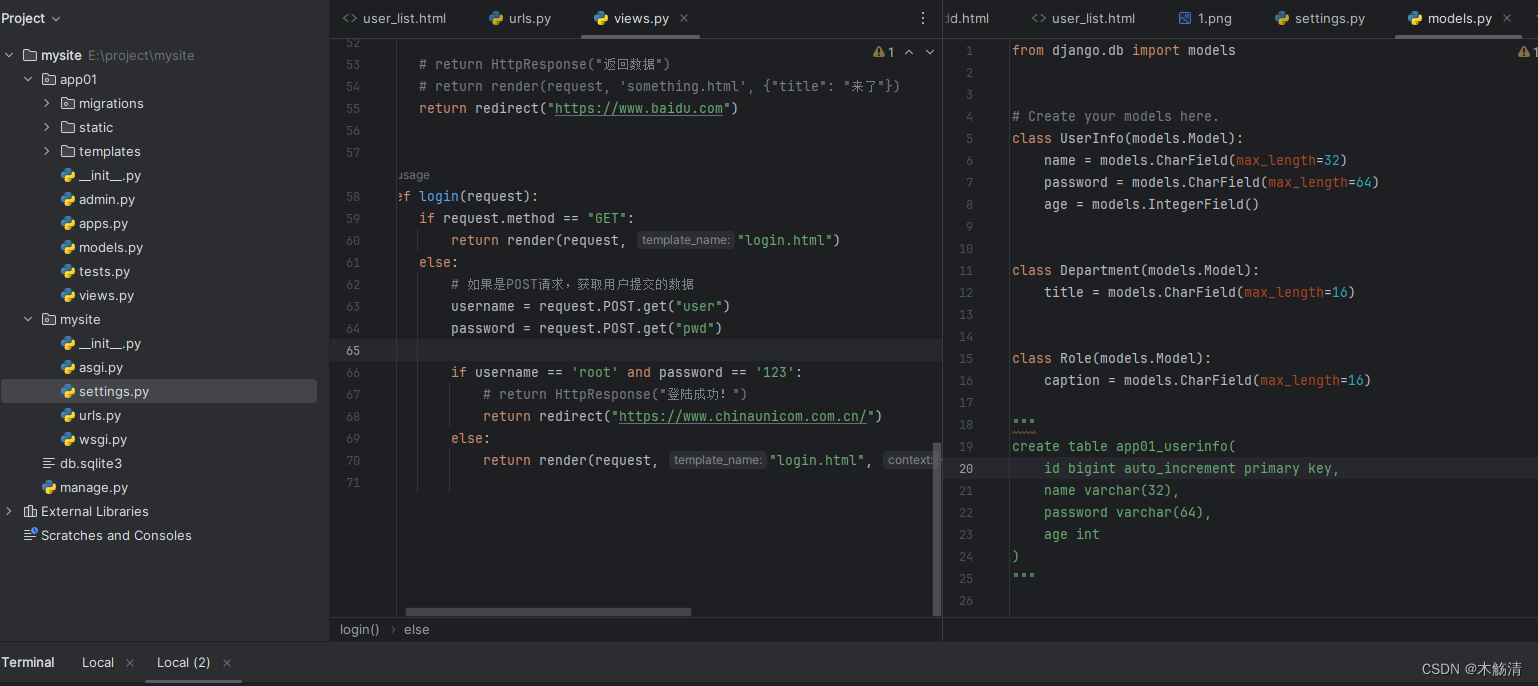
实现用户登录

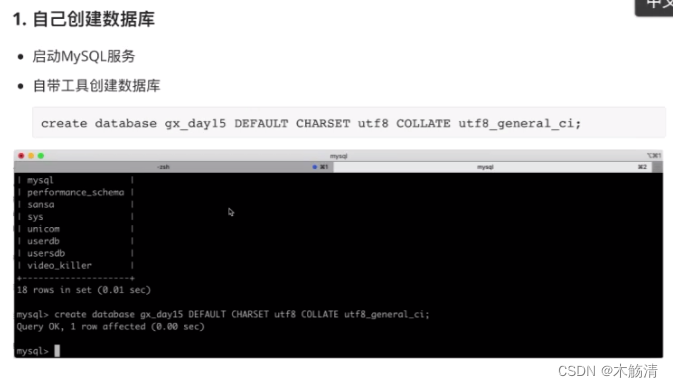
自己创建数据库
启动mysql服务
python
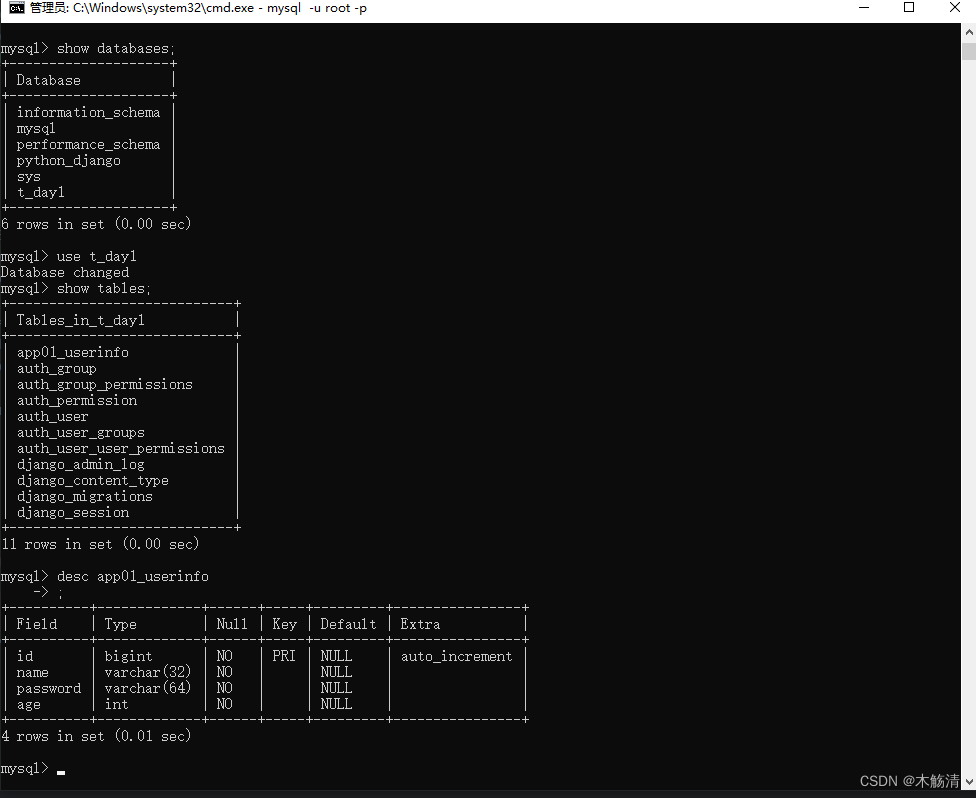
mysql -u root -p自带工具创建数据库
python
create database t_day1 DEFAULT CHARSET utf8 COLLATE utf8_general_ci
学习官网路径(https://docs.djangoproject.com/en/3.2/ref/settings/#databases)
Settings | Django documentation | Django (djangoproject.com)
数据库博客园学习路径(https://www.cnblogs.com/wupeiqi/articles/5237704.html)
Python之路【第十六篇】:Django【基础篇】 - 武沛齐 - 博客园 (cnblogs.com)
配置数据库

创建数据库

运行创建数据库代码的命令语句
python
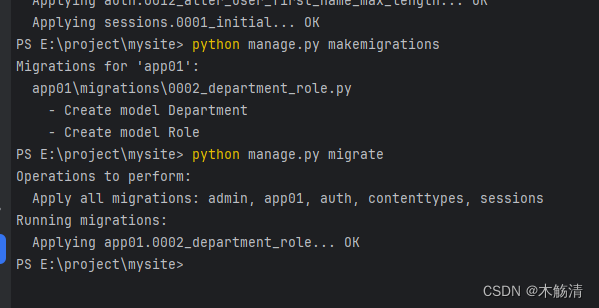
python manage.py makemigrations
python
python manage.py migrate 查看生成数据库的命令

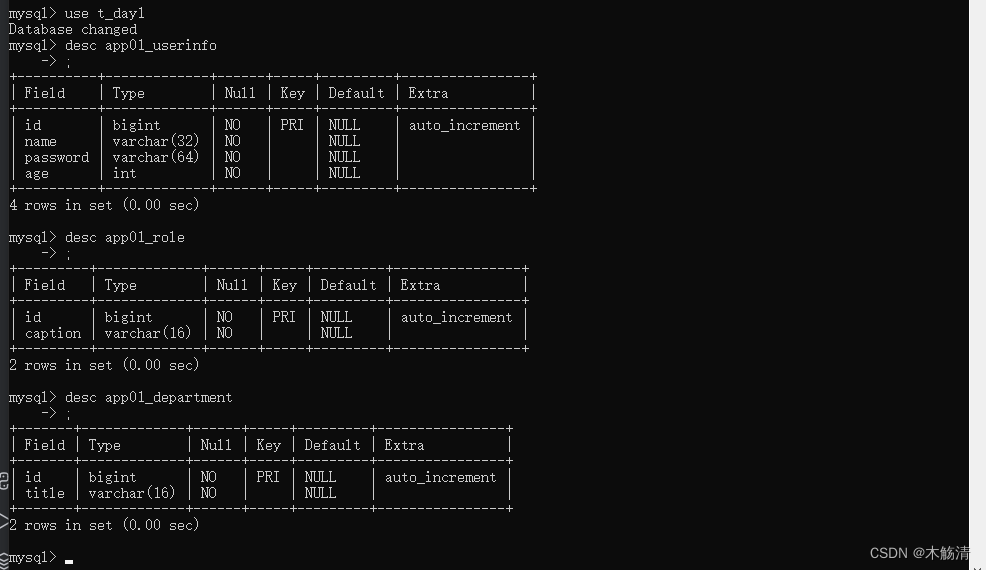
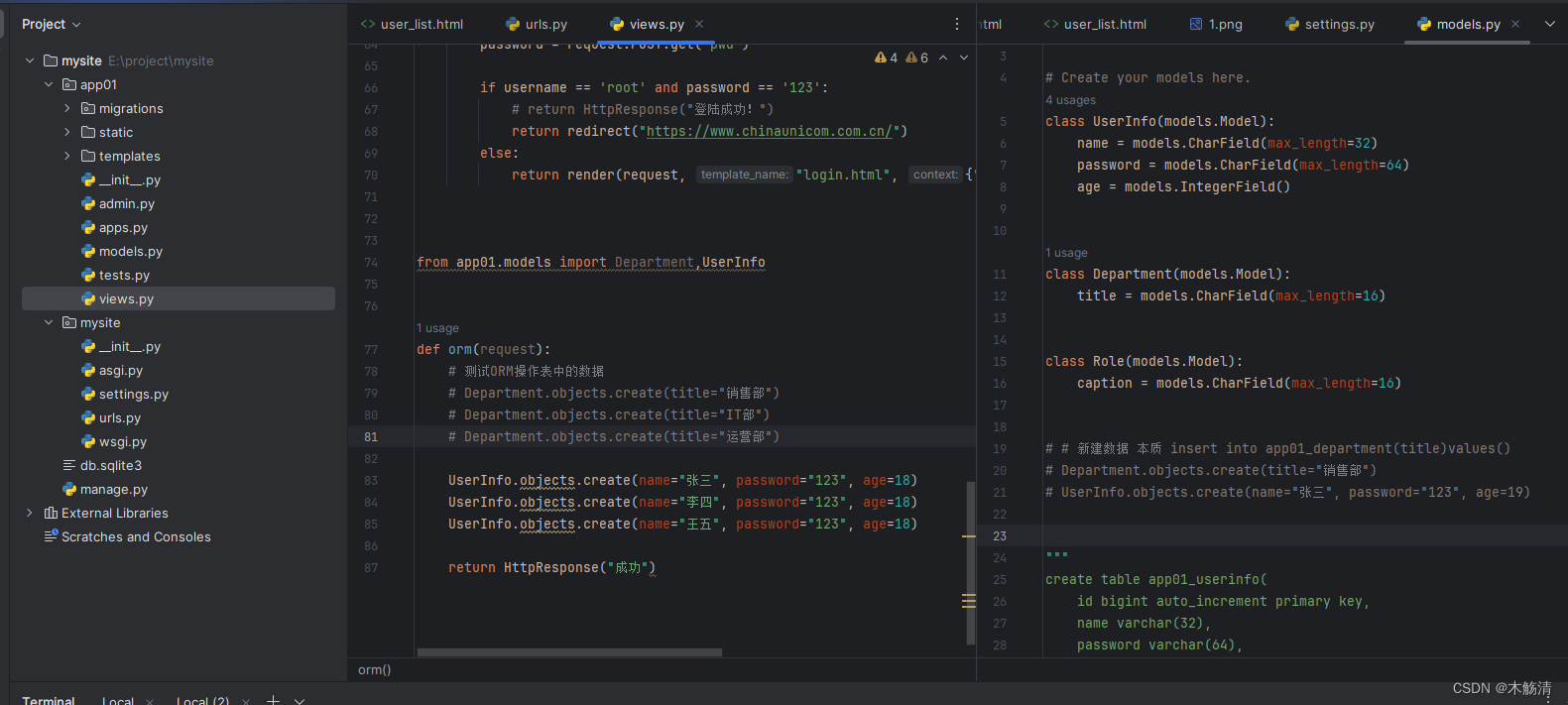
创建多个表

运行创建数据库代码的命令语句

终端查看生成数据库的命令


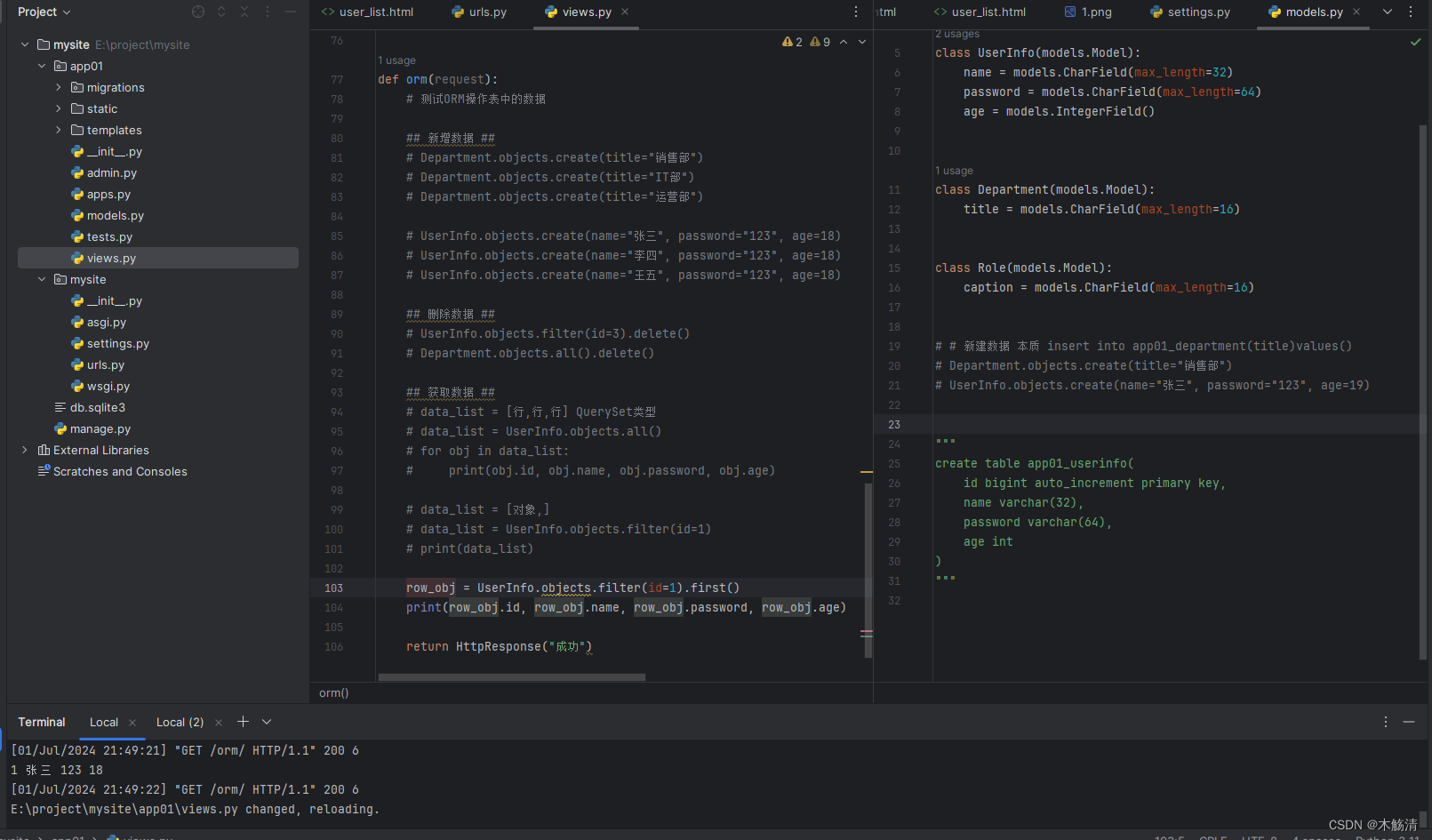
测试新增数据

对数据的增删查改