一篇文章,轻松掌握关键帧的用法,小白也能将关键帧玩得出神入化。在专业级的视频剪辑软件中,滤镜、转场、调色、遮罩等功能都离不开关键帧。可以毫不夸张地说,学会了关键帧的用法,就等于掌握了视频特效的基本逻辑
一、关键帧功能怎么使用
简单地概括一下,所谓"关键帧"就是带有参数的"帧"。在一段视频特效中,至少会具备两个关键帧(关键帧A和关键帧B)。剪辑师通过指定两个关键帧的参数,让计算机自动计算并填充由A到B的参数变化过程(也是画面变化过程)。

图1:用会声会影做视频剪辑
1.关键帧的含义和用法
在会声会影视频剪辑软件中,为了更好地掌控画面细节,很多功能都允许添加关键帧。例如会声会影的遮罩创建器功能,该功能允许用户自定义遮罩动画,是制作各种视频特效的神器。下面就用会声会影的遮罩创建器,来演示关键帧的含义和用法(零基础也能学会)。
会声会影中文免费安装包下载(此链持续指向最新版):https://souurl.cn/Xu9x8M
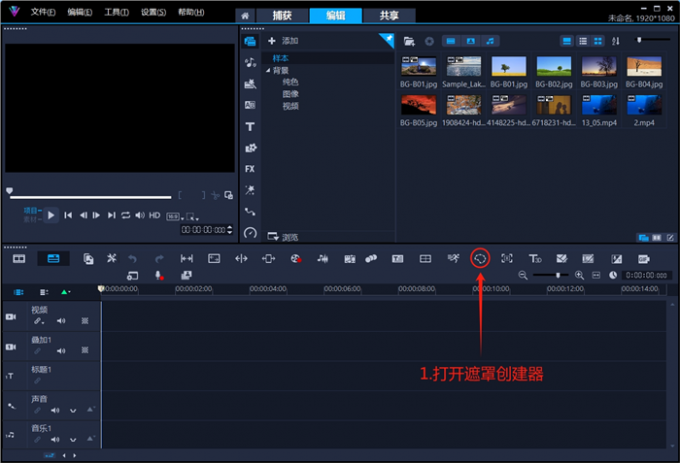
点击会声会影工具栏上的"套索"形状按钮,打开"遮罩创建器"。

图2:打开遮罩创建器
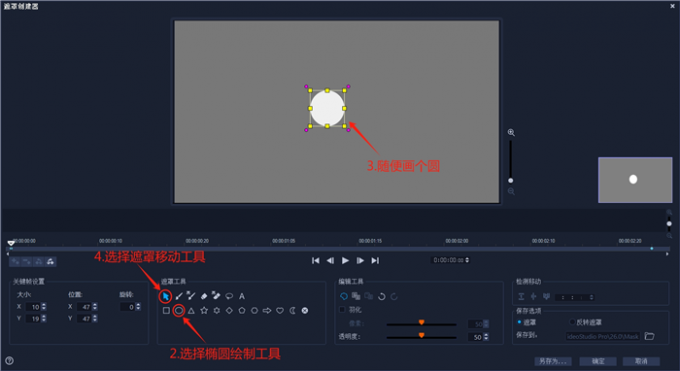
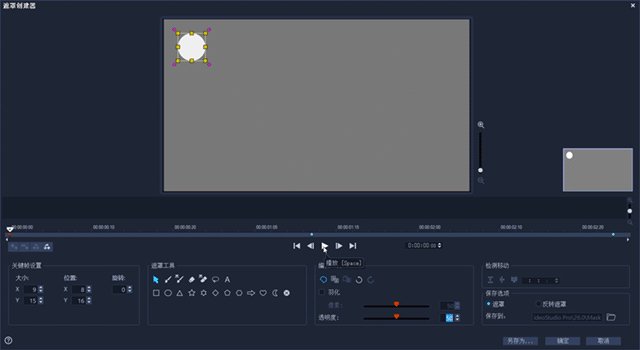
点击"椭圆"绘制工具,在画面中随意绘制一个圆。点击"箭头"形状的遮罩移动工具,激活椭圆遮罩的"自由变换"控制框(拖拽边缘"缩放",拖拽四个角"旋转")。

图3:绘制椭圆遮罩
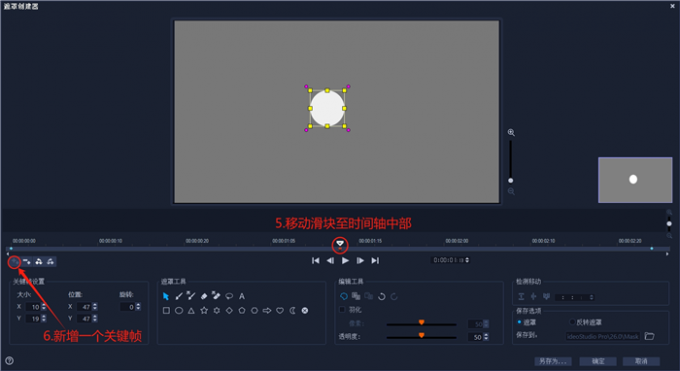
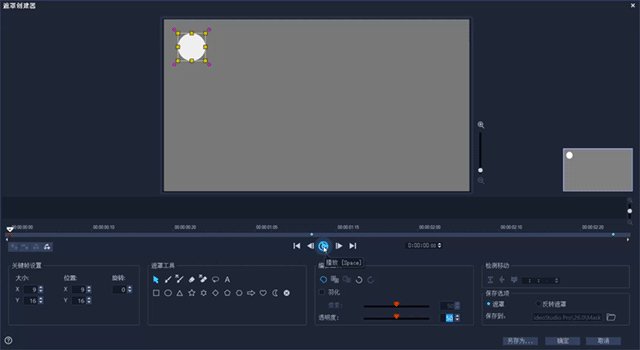
移动时间滑块,点击左侧"+"号,新增一个关键帧。

图4:新增一个关键帧
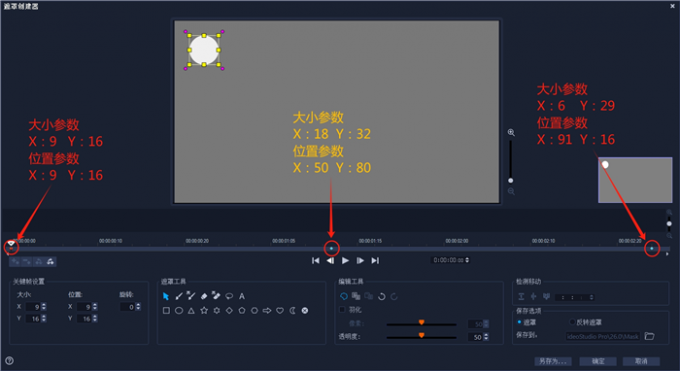
设置起始帧的大小参数为X轴9、Y轴16,位置参数为X轴9、Y轴16;
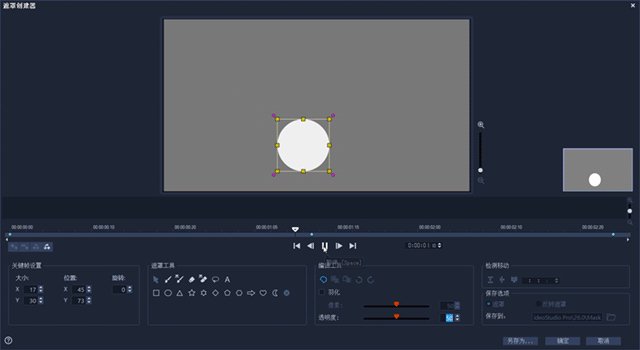
设置第二帧的大小参数为X轴18、Y轴32,位置参数为X轴50、Y轴80;
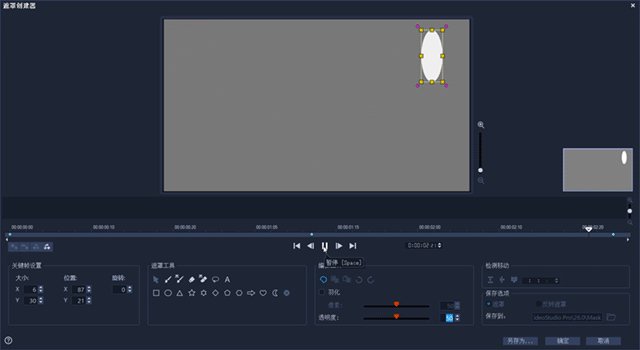
设置结束帧的大小参数为X轴6、Y轴29,位置参数为X轴91、Y轴16。

图5:设置三个关键帧参数
通过设置三个关键帧的大小和位置参数,实现了下面的遮罩图形运动效果。在遮罩动画中,椭圆遮罩的大小、位置、宽高比都发生了变化。我只需要设置三个关键帧参数,会声会影视频剪辑软件便会自动处理关键帧之间的过渡,生成平滑的渐变动画效果。

图6:遮罩变化效果展示
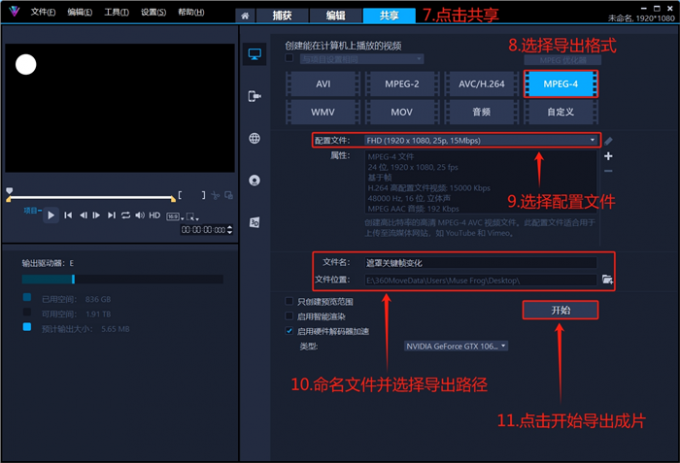
然后,在共享页面中选择导出格式和配置参数,命名文件并选择导出路径后,点击"开始"导出成片。

图7:导出成片
以下便是,通过设置会声会影的三个关键帧参数,制作的椭圆遮罩运动效果展示。

图8:遮罩成片效果展示
2.关键帧控制画面特效
掌握关键帧的使用方法后,我们便可以用会声会影视频剪辑软件,制作出各种神奇的画面特效。
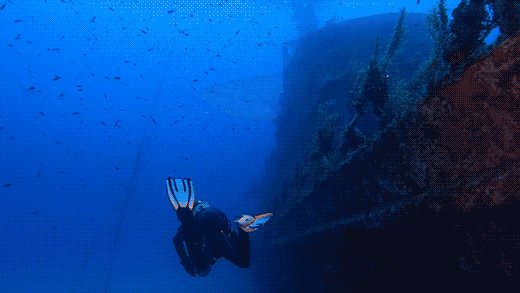
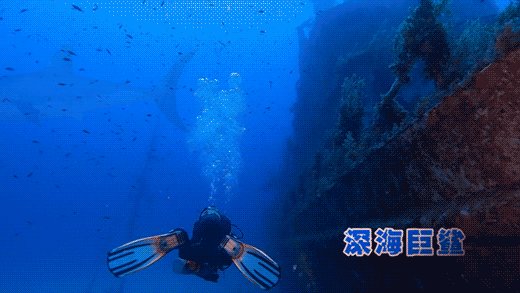
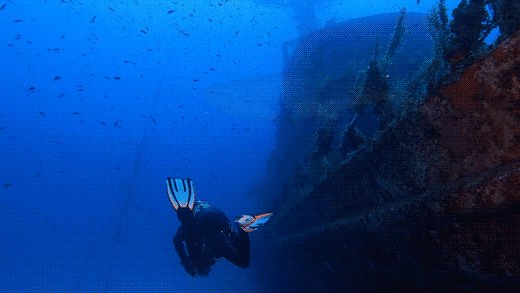
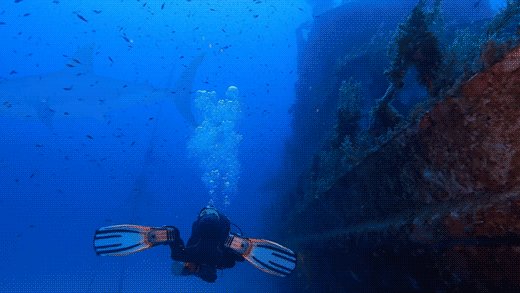
如下图所示,原素材是在深海潜水的跟拍视频。素材场景移动缓慢,画面元素简单且有些枯燥。于是,我用会声会影视频剪辑软件,在远处增加了一条鲨鱼。制作该视频特效,主要用到了会声会影的色度键去背、自定义动作、混合模式三个功能。

图9:制作鲨鱼特效
掌握"遮罩创建器"的使用技巧,可以制作出各种好看的转场特效。如下图所示,我利用图片遮罩,制作了两个场景间的"对角开屏转场"效果。然后,用会声会影的三段式文字特效,给画面添加了一段淡入式标题,下面看详细操作演示。

图10:制作开屏文字淡化效果
二、关键帧控制视频特效怎么用
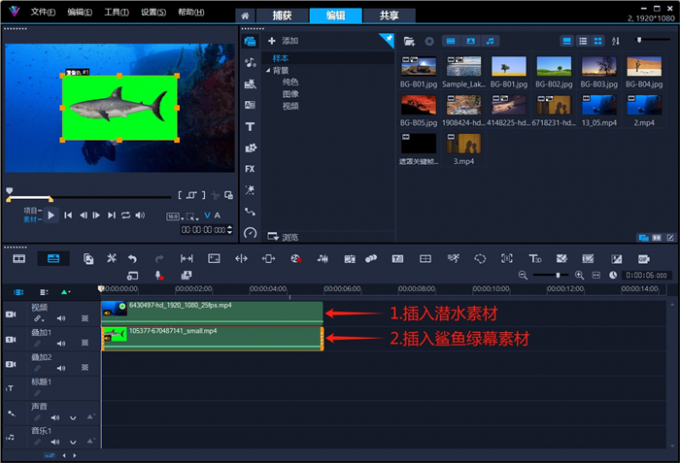
首先,将"深海潜水"素材插入视频轨,将"绿幕鲨鱼"素材插入叠加轨。

图11:插入两份素材
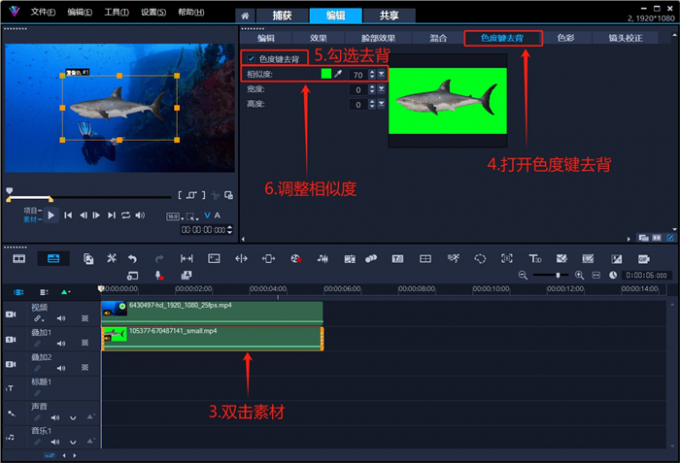
双击"绿幕鲨鱼"素材,打开"色度键去背"页面,勾选"色度键去背"后,调整"相似度"数值,让绿色背景消除(一般不需要调整相似度数值)。

图12:去除素材绿色背景
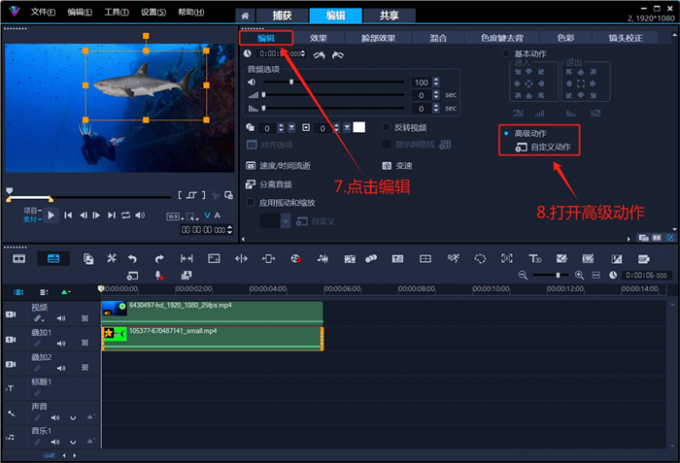
打开"编辑"页面,勾选"高级动作"。

图13:打开高级动作
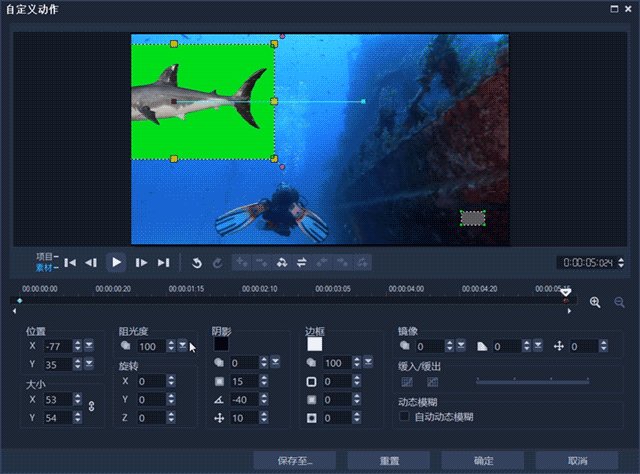
设置起始帧的位置参数为X轴23、Y轴35,设置大小参数为X轴53、Y轴54。
设置结束帧的位置参数为X轴-77、Y轴35,设置大小参数为X轴53、Y轴54。

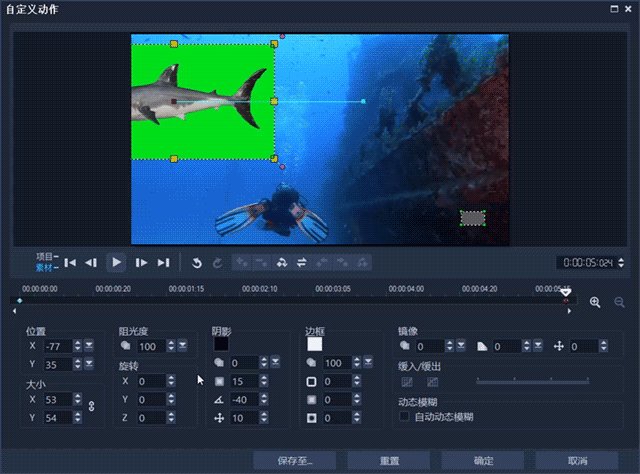
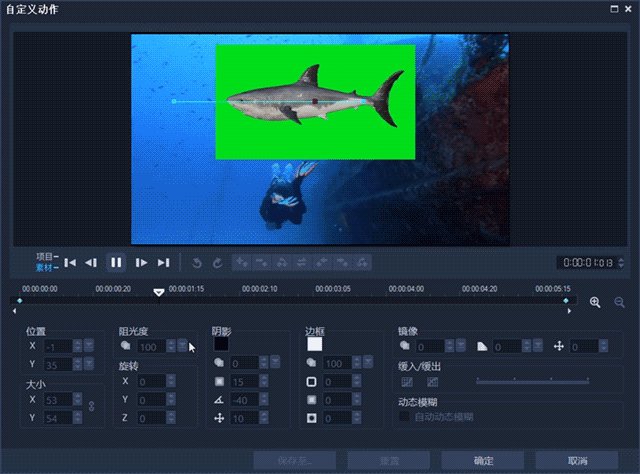
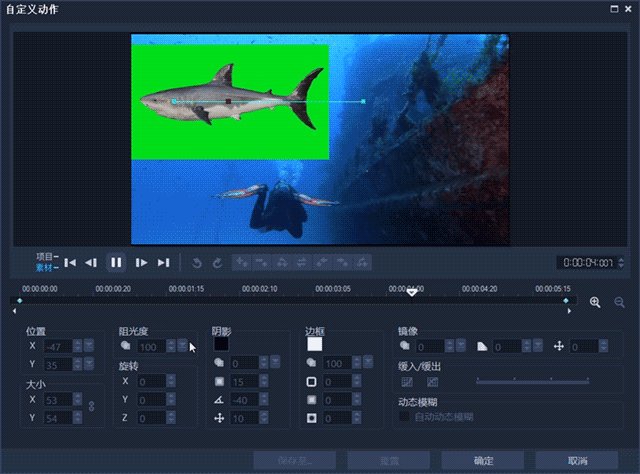
图14:设置高级动作关键帧参数
以下便是,"鲨鱼绿幕"素材的"高级动作"效果展示。

图15:自定义动作效果展示
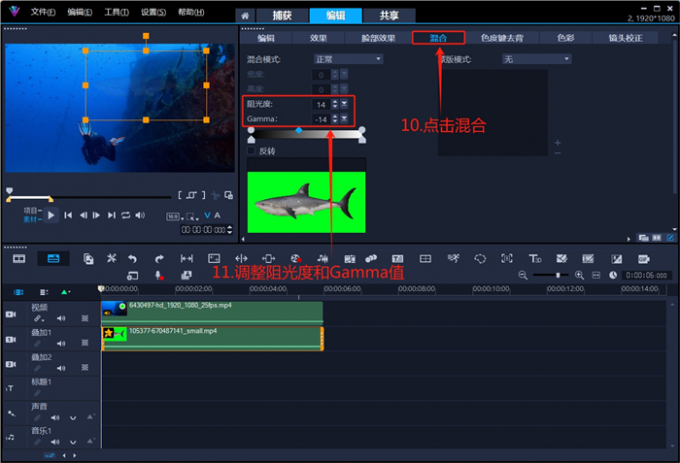
完成以上操作后观察画面,感觉鲨鱼游动得还不够"真实"。因为,海底的能见度会随着距离降低,在远处的鲨鱼应该是"模糊"的才对。于是,双击"鲨鱼"素材打开混合页面,调整阻光度14、Gamma14。

图16:调整阻光度和Gamma值
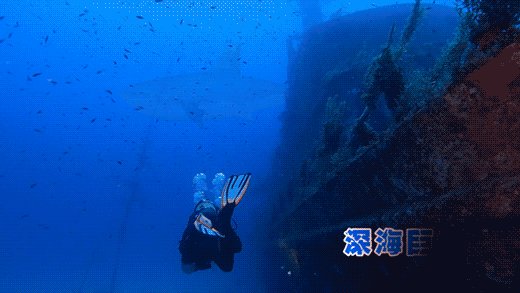
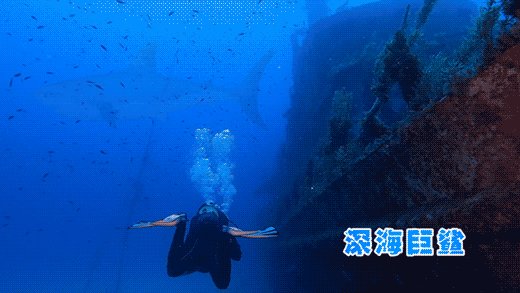
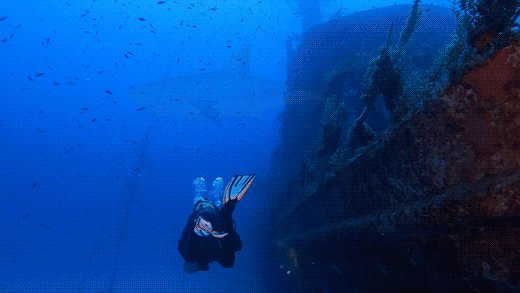
如下图所示,深海中游动的"鲨鱼"显得十分逼真,但与沉船重叠的部分出现了穿帮镜头(能看出鲨鱼是透明的)。

图17:调整混合模式效果展示
下面用会声会影视频剪辑软件制作一个遮罩,把穿帮部分遮起来。
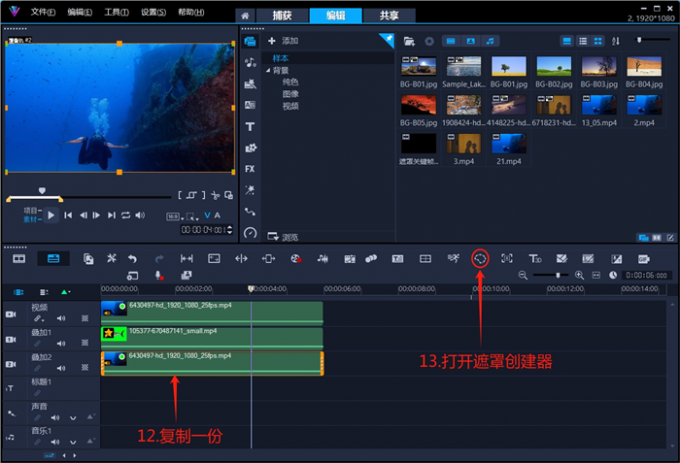
选中视频轨上的"深海潜水"素材,按"Ctrl+C键"在叠加轨上复制一份。选中复制好的素材,打开遮罩创建器。

图18:复制素材打开遮罩创建器
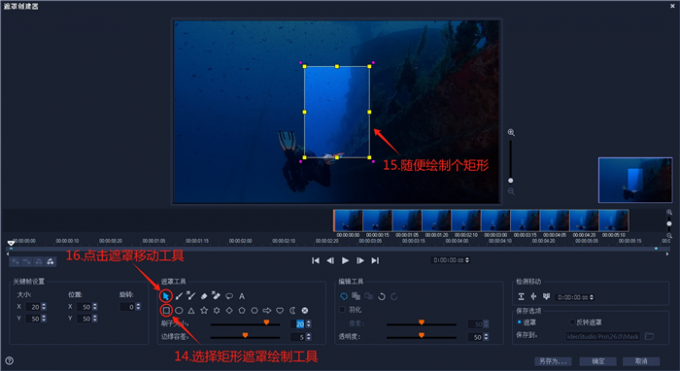
选择"矩形"绘制工具,在画面中随意绘制一个长方形。点击"箭头"形状的遮罩移动工具,激活矩形遮罩的"自由变换"控制框。

图19:绘制矩形遮罩
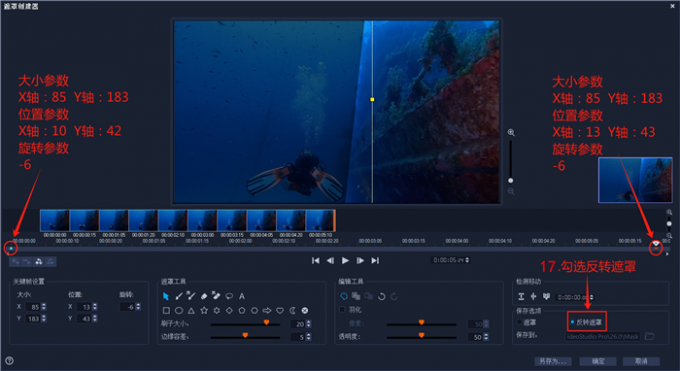
设置起始帧的位置参数为X轴10、Y轴42,设置大小参数为X轴85、Y轴183,设置旋转参数为-6。
设置结束帧的位置参数为X轴13、Y轴43,设置大小参数为X轴85、Y轴183,设置旋转参数为-6。
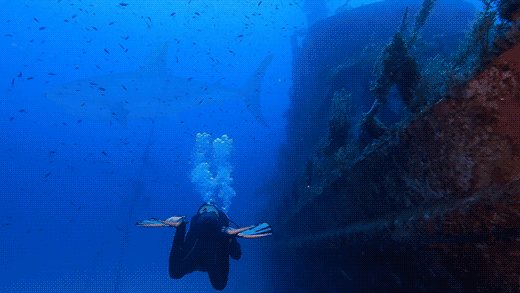
制作一个遮罩,正好覆盖住穿帮部分。这时候的画面,看起来便是"鲨鱼"从沉船后面游过。

图20:设置遮罩关键帧参数
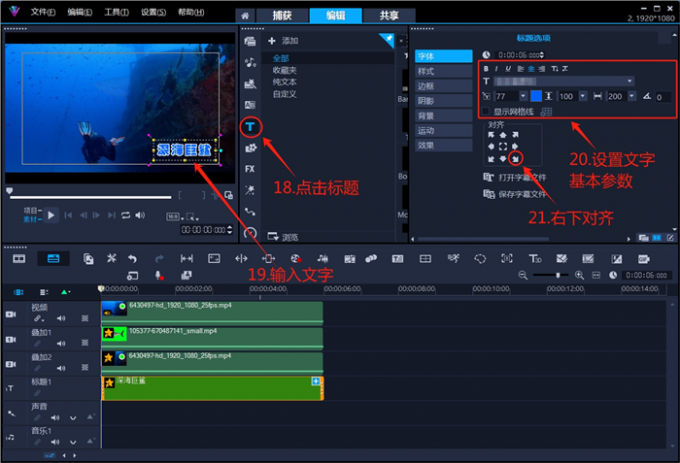
点击"T"形标题按钮,双击画面输入文字"深海巨鲨"。在标题选项页面,设置文字的字体、字号等基本参数,在九宫格中选择"右下方对齐"。

图21:输入文字设置文字样式
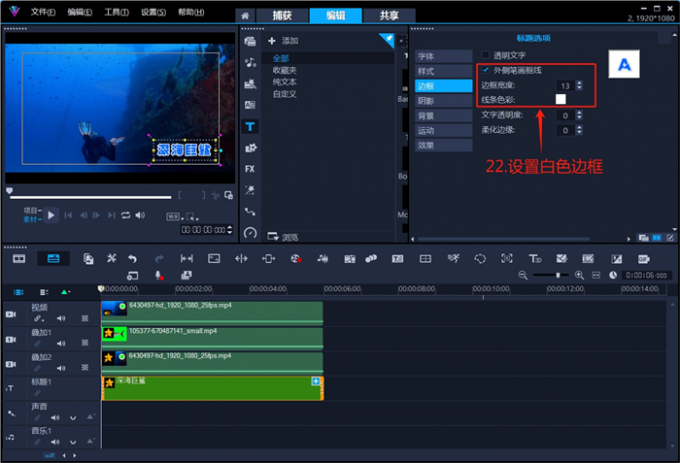
添加一个宽度为13的白色边框,勾选"外部笔画边框"。

图22:设置白色边框
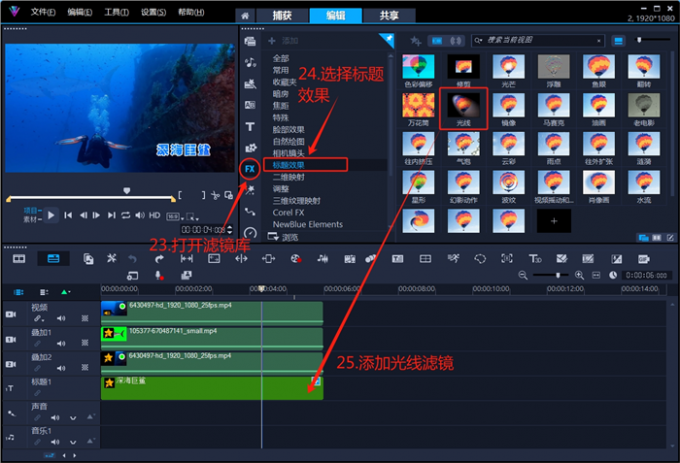
打开会声会影的"滤镜库",将"标题效果"中的"光线"滤镜拖拽到文字素材上。

图23:添加光线滤镜
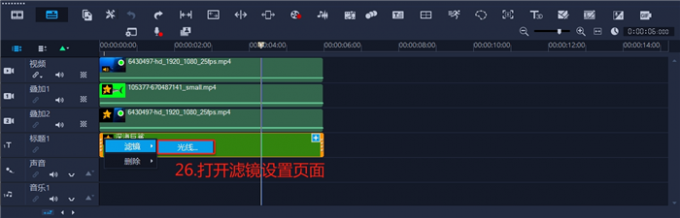
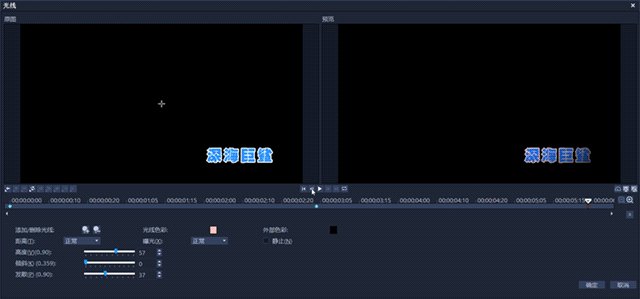
点击"☆",打开"光线"滤镜的设置页面。

图24:打开滤镜设置页面
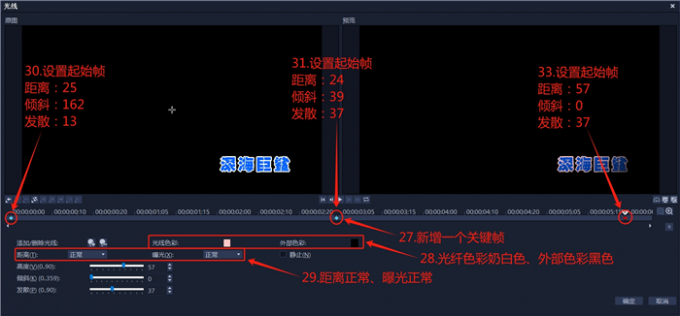
在时间轴的中间,新增一个关键帧。设置光线色彩为"奶白色",外部色彩为"黑色"。设置距离"正常",曝光"正常"。
设置起始帧距离25、倾斜162、发散13;
设置第二帧距离24、倾斜39、发散37;
设置结束帧距离57、倾斜0、发散37。

图25:设置文字光线滤镜参数
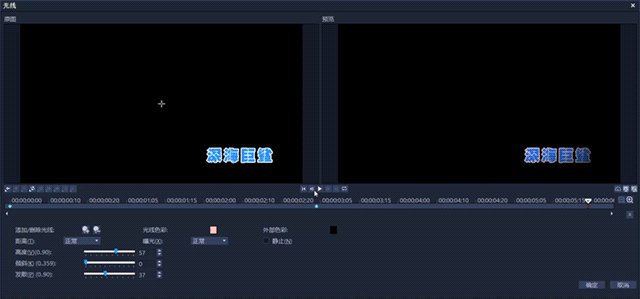
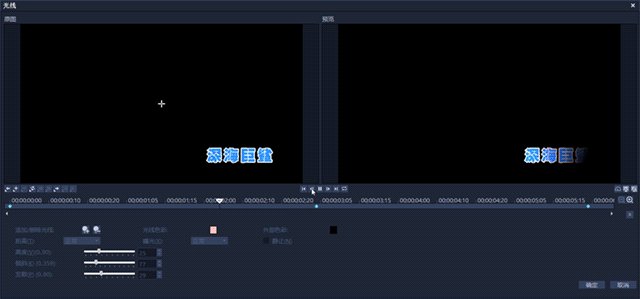
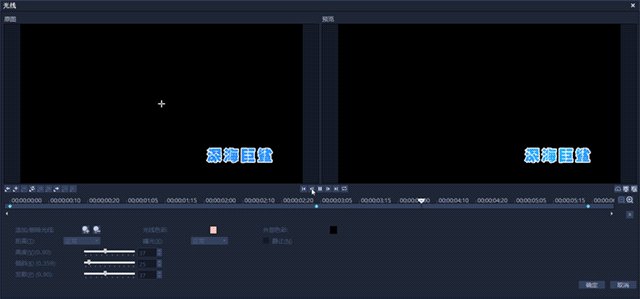
下图便是,会声会影视频剪辑软件中"光线"标题滤镜的特效展示。

图26:光线滤镜关键帧变化效果展示
在专业级的视频剪辑软件中,关键帧功能是制作各种视频特效的基础。在实际操作过程中,多种剪辑工具的配合使用,可以制作出观赏性更强的视频特效。更多有关视频剪辑的技巧,可以在安装会声会影视频剪辑软件后进行体验。
会声会影视频剪辑软件视频教程:https://souurl.cn/rTiPQs