引言
在上一篇博客中,我们研究了一些视觉效果,在本篇博客中我们将要来讨论一下图层的旋转,平移,缩放,以及可以将扁平物体转换成三维空间对象的CATransform3D。
图层变换
图层的仿射变换
在视图中有一个transform属性是一个CGAffineTransform类型,专门用于在二维空间将视图做旋转,平移和缩放的。事实上CGAffineTransform是一个可以和二维空间向量比如CGPoint做乘法的3*2的矩阵。
用CGPoint的每一列和CGAffineTransform矩阵的每一行对应元素相乘再求和,就形成了一个新的CGPoint类型的结果。
UIView的transform属性实际上只是对图层的变化进行了封装,对应CALayer有一个affineTransform属性,虽然CALayer也有一个transform属性,但是它的类型是CATransform3D,而不是CGAffineTransform。
创建一个CGAffineTransform
虽然在图层变化的时候是利用矩阵进行变化,但是即使你对矩阵完全不熟,我们仍然可以使用它做些简单的变化。Core Graphics提供了一系列的函数:
- 旋转:
public func CGAffineTransformMakeRotation(_ angle: CGFloat) -> CGAffineTransform
- 缩放
public func CGAffineTransformMakeScale(_ sx: CGFloat, _ sy: CGFloat) -> CGAffineTransform
- 平移
public func CGAffineTransformMakeTranslation(_ tx: CGFloat, _ ty: CGFloat) -> CGAffineTransform
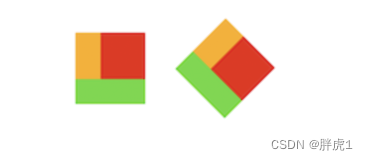
列举一个简单的使用实例,使用affineTransform对图层旋转45度,代码如下:
Swift
let width = 50
let height = 51
// 原始图层
let orginLayer1 = CALayer()
orginLayer1.frame = CGRect(x: 70, y: 100, width: width, height: height)
orginLayer1.contents = UIImage(named: "near")?.cgImage
orginLayer1.contentsScale = UIScreen.main.scale
self.view.layer.addSublayer(orginLayer1)
// 旋转图层
let orginLayer = CALayer()
orginLayer.frame = CGRect(x: 150, y: 100, width: width, height: height)
orginLayer.contents = UIImage(named: "near")?.cgImage
orginLayer.contentsScale = UIScreen.main.scale
let affineTransform = CGAffineTransformMakeRotation(.pi/4)
orginLayer.setAffineTransform(affineTransform)
self.view.layer.addSublayer(orginLayer)效果如下:

图层的混合变换
Core Graphics提供了一些列的函数可以叠加两个变换,在实际开发过程中我们经常会用到它。
同样有三个方法:
旋转:
public func CGAffineTransformRotate(_ t: CGAffineTransform, _ angle: CGFloat) -> CGAffineTransform
缩放:
public func CGAffineTransformScale(_ t: CGAffineTransform, _ sx: CGFloat, _ sy: CGFloat) -> CGAffineTransform
平移:
public func CGAffineTransformTranslate(_ t: CGAffineTransform, _ tx: CGFloat, _ ty: CGFloat) -> CGAffineTransform
上面的三个方法分别表示,在原来的变换基础上再进行旋转,缩放,平移。
Core Graphics还提供了另外一个方法可以混合任意的两个变换矩阵:
public func CGAffineTransformConcat(_ t1: CGAffineTransform, _ t2: CGAffineTransform) -> CGAffineTransform
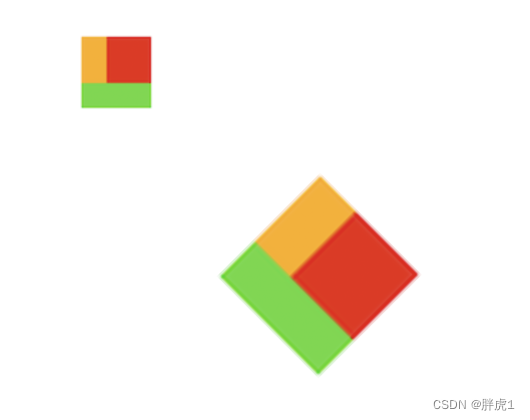
下面我们使用上面的这些函数做一个较为复杂的判断,先旋转90度,再向下平移100,再放2倍,代码如下:
Swift
let width = 50
let height = 51
// 原始图层
let orginLayer1 = CALayer()
orginLayer1.frame = CGRect(x: 70, y: 100, width: width, height: height)
orginLayer1.contents = UIImage(named: "near")?.cgImage
orginLayer1.contentsScale = UIScreen.main.scale
self.view.layer.addSublayer(orginLayer1)
// 变换图层
let orginLayer2 = CALayer()
orginLayer2.frame = CGRect(x: 70, y: 100, width: width, height: height)
orginLayer2.contents = UIImage(named: "near")?.cgImage
orginLayer2.contentsScale = UIScreen.main.scale
self.view.layer.addSublayer(orginLayer2)
// 单位矩阵
var affineTransform = CGAffineTransform.identity
// 旋转90度
affineTransform = CGAffineTransformRotate(affineTransform, .pi/4)
// 平移100
affineTransform = CGAffineTransformTranslate(affineTransform, 100, 0)
// 放大2倍
let scale = CGAffineTransformMakeScale(2, 2)
// 合并
affineTransform = CGAffineTransformConcat(affineTransform, scale)
orginLayer2.setAffineTransform(affineTransform)效果如下:

整个变换有个需要注意的地方,当多个变换进行组合时,组合的顺序不同,最后变化的结果也会不同。
图层的剪切变换
Core Graphics为我们提供了一些简单的计算变换矩阵的方式,所以我们一般很少直接设置CGAffineTransform的值。但是当我们想要实现一个斜切变换时,由于Core Graphics并没有提供直接的函数,这个时候我们就需要手动设置一下。
斜切变换也属于仿射变换,相对于平移、旋转、缩放它使用的频率并不高,代码如下:
Swift
func CGAffineTransformMakeShear(x:CGFloat,y:CGFloat) -> CGAffineTransform {
var affineTransform = CGAffineTransform.identity
affineTransform.c = -x
affineTransform.b = y
return affineTransform
}调用斜切变换:
Swift
override func viewDidLoad() {
super.viewDidLoad()
let imageView = UIImageView()
imageView.image = UIImage(named: "icon")
imageView.frame = CGRect(x: 100, y: 100, width: 350*0.2, height: 352*0.2)
view.addSubview(imageView)
let imageView1 = UIImageView()
imageView1.image = UIImage(named: "icon")
imageView1.frame = CGRect(x: 100, y: 250, width: 350*0.2, height: 352*0.2)
view.addSubview(imageView1)
let affineTransform = CGAffineTransformMakeShear(x: 1.0, y: 0.0)
imageView1.layer.setAffineTransform(affineTransform)
}效果如下:

图层的透视投影
在现实生活中,当一个物体距离我们越远的时候看起来就越小,当我们的图层在进行3D变化时,理论上来说远离我们的一边应该也比靠近我们的一边看起来要小一些,但是事实上并没有出现这个效果,也就是说即使在3D变换中视图的所有点到我们眼睛的距离还都是等距的。
在等距投影中,远处的物体和近处的物体保持同样的缩放比例。
等距的3D变换:
Swift
let imageView = UIImageView()
imageView.image = UIImage(named: "icon")
imageView.frame = CGRect(x: 100, y: 100, width: 350*0.4, height: 352*0.4)
view.addSubview(imageView)
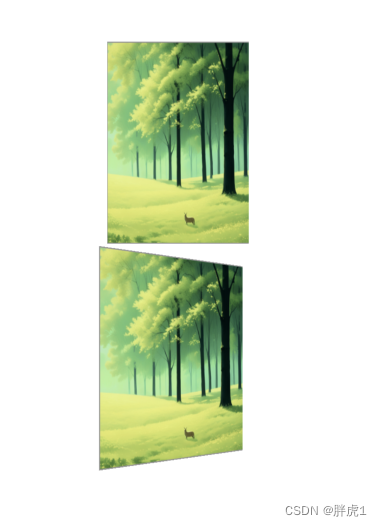
imageView.layer.transform = CATransform3DMakeRotation(CGFloat(Double.pi/4), 0, 1, 0)效果如下,看上去只是"窄"了:

为了实现和现实世界中相同的效果,我们需要引入投影变换,来对变换矩阵做一些修改。
CATransform3D的透视效果通过一个矩阵中一个很简单的元素来控制m34,它用于按比例缩放x和y的值来计算视角距离。
m34的默认值是0,我们可以通过它为-1.0/d来实现透视效果,d代表了想象中视角相机和屏幕之间的距离,以像素为单位,通常500-1000就已经很好了,但对于特定的图层有时候更小后者更大的值会看起来更舒服,减少距离的值会增强透视效果,所以一个非常微小的值会让它看起来更加失真,然而一个非常大的值会让它基本失去透视效果。
下面我们来设置一下:
Swift
let imageView1 = UIImageView()
imageView1.image = UIImage(named: "icon")
imageView1.frame = CGRect(x: 100, y: 250, width: 350*0.4, height: 352*0.4)
view.addSubview(imageView1)
var transform1 = CATransform3DIdentity
transform1.m34 = -1.0/500.0
transform1 = CATransform3DRotate(transform1, CGFloat(Double.pi/4), 0, 1, 0)
imageView1.layer.transform = transform1效果如下:

sublayerTransform属性
如果一个图层的有多个子图层都做3D变换,那么就要分别设置相同的m34的值,并且还要保证每个子图层的的position都相同,这听起来就很麻烦。
不过CALayer有一个属性叫做sublayerTransform,它也是CATransform3D类型,但是它会影响所有的子图层。这就意味着我们可以一次性对它的所有子图层进行变换,这样子图层也不必有相同的position了。
创建两个图片,分别绕y轴顺时针旋转45度和逆时针旋转45度,代码如下:
Swift
var subLayerTransform = CATransform3DIdentity
subLayerTransform.m34 = -1.0/500.0
self.view.layer.sublayerTransform = subLayerTransform
let imageView = UIImageView()
imageView.image = UIImage(named: "icon")
imageView.frame = CGRect(x: 20, y: 100, width: 350*0.4, height: 352*0.4)
view.addSubview(imageView)
var transform = CATransform3DIdentity
transform = CATransform3DRotate(transform, CGFloat(Double.pi/4), 0, 1, 0)
imageView.layer.transform = transform
let imageView1 = UIImageView()
imageView1.image = UIImage(named: "icon")
imageView1.frame = CGRect(x: 150, y: 100, width: 350*0.4, height: 352*0.4)
view.addSubview(imageView1)
var transform1 = CATransform3DIdentity
transform1 = CATransform3DRotate(transform1, -CGFloat(Double.pi/4), 0, 1, 0)
imageView1.layer.transform = transform1效果如下:

图层的扁平化
当一个图层做了45度的旋转后,内部图层再做一个反方向的旋转,那么内部图层就会恢复到正常状态,因为内部图层的两个变换相互抵消了。
我们来验证一下这个过程。
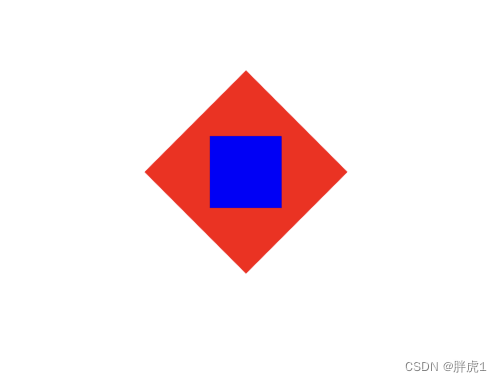
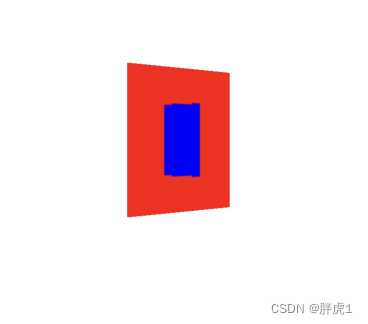
创建一个红色的图层,再为红色的图层创建一个蓝色的子图层,将红色图层沿z旋转45度,再将蓝色的子图层反方向旋转45度,代码如下:
Swift
let redLayer = CALayer()
redLayer.frame = CGRect(x: 0, y: 0, width: 100, height: 100)
redLayer.position = view.center
redLayer.backgroundColor = UIColor.red.cgColor
view.layer.addSublayer(redLayer)
let blueLayer = CALayer()
blueLayer.frame = CGRect(x: 0, y: 0, width: 50, height: 50)
blueLayer.position = CGPoint(x: 50, y: 50)
blueLayer.backgroundColor = UIColor.blue.cgColor
redLayer.addSublayer(blueLayer)
let redTransform = CATransform3DMakeRotation(CGFloat(Double.pi/4), 0, 0, 1)
redLayer.transform = redTransform
let blueTransform = CATransform3DMakeRotation(-CGFloat(Double.pi/4), 0, 0, 1)
blueLayer.transform = blueTransform效果如下:

运行的结果和我们预期的是一样的。下面我们再来试一下在3D情况下的效果,让两个视图绕y轴旋转而不是z轴,再给每个图层加上透视效果。
创建图层的代码,旋转的代码如下:
Swift
var redTransform = CATransform3DIdentity
redTransform.m34 = -1.0/500.0
redTransform = CATransform3DRotate(redTransform, CGFloat(Double.pi/4), 0, 1, 0)
redLayer.transform = redTransform
var blueTransform = CATransform3DIdentity
blueTransform.m34 = -1.0/500.0
blueTransform = CATransform3DRotate(blueTransform, -CGFloat(Double.pi/4), 0, 1, 0)
blueLayer.transform = blueTransform旋转的效果如下:

这个时候就有一点奇怪了,我们发现内部视图并没有恢复到原来的状态,而是发生奇怪的变化。
这是由于Core Animation图层存在于一个3D空间内,但是呢它们并不都存在同一个3D空间。每个图层的3D场景其实是扁平化的,当你从正面观察一个视图时,看到的实际上是由子图层创建的想象出来的3D场景,但当你倾斜这个图层,你会发现实际上这个3D场景仅仅是被绘制在图层的表面。
在图层显示的3D场景中所有绘制的东西都不会随着我们的观察角度改变而发生变化,因为每个父图层都把它的子图层进行扁平化了显示了。
使用图层变换创建固体对象
接下来我们就来应用各种图层的变换来创建一个固体对象。
首先我们来创建一个容器视图,然后将6个面分别添加到容器视图上,并进行变换以构成一个立方体,代码如下:
Swift
let contentView = UIView()
contentView.frame = CGRect(x: 0, y: 0, width: self.view.frame.size.width, height: self.view.frame.size.height)
self.view.addSubview(contentView)
var perspective = CATransform3DIdentity
perspective.m34 = -1.0/500.0
contentView.layer.sublayerTransform = perspective
// 1
var transform = CATransform3DMakeTranslation(0, 0, 100)
let face1 = buildFace(contentView: contentView, transform: transform, index: 1)
face1.backgroundColor = .red
contentView.addSubview(face1)
// 2
transform = CATransform3DMakeTranslation(100, 0, 0)
transform = CATransform3DRotate(transform, CGFloat(Double.pi/2), 0, 1, 0)
let face2 = buildFace(contentView: contentView, transform: transform, index: 2)
face2.backgroundColor = .green
contentView.addSubview(face2)
// 3
transform = CATransform3DMakeTranslation(0, -100, 0)
transform = CATransform3DRotate(transform, CGFloat(Double.pi/2), 1, 0, 0)
let face3 = buildFace(contentView: contentView, transform: transform, index: 3)
face3.backgroundColor = .blue
contentView.addSubview(face3)
// 4
transform = CATransform3DMakeTranslation(0, 100, 0)
transform = CATransform3DRotate(transform, -CGFloat(Double.pi/2), 1, 0, 0)
let face4 = buildFace(contentView: contentView, transform: transform, index: 4)
face4.backgroundColor = .yellow
contentView.addSubview(face4)
// 5
transform = CATransform3DMakeTranslation(-100, 0, 0)
transform = CATransform3DRotate(transform, -CGFloat(Double.pi/2), 0, 1, 0)
let face5 = buildFace(contentView: contentView, transform: transform, index: 5)
face5.backgroundColor = .purple
contentView.addSubview(face5)
// 6
transform = CATransform3DMakeTranslation(0, 0, -100)
transform = CATransform3DRotate(transform, CGFloat(Double.pi), 0, 1, 0)
let face6 = buildFace(contentView: contentView, transform: transform, index: 6)
face6.backgroundColor = .orange
contentView.addSubview(face6)创建子图层的代码如下:
Swift
func buildFace(contentView:UIView,transform:CATransform3D,index:Int) -> UIView {
let face = UIView()
face.frame = CGRect(x: 0, y: 0, width: 200, height: 200)
face.backgroundColor = UIColor.red
face.center = contentView.center
face.layer.transform = transform
let label = UILabel()
label.frame = CGRect(x: 0, y: 0, width: 200, height: 200)
label.text = "\(index)"
label.textAlignment = .center
label.font = UIFont.systemFont(ofSize: 20)
label.textColor = .black
face.addSubview(label)
return face
}效果如下:

额,好像什么也看出来,接下来我们稍微做点调整,将父图层进行旋转:
Swift
var perspective = CATransform3DIdentity
perspective.m34 = -1.0/500.0
perspective = CATransform3DRotate(perspective, CGFloat(-Double.pi/4), 1, 0, 0)
perspective = CATransform3DRotate(perspective, CGFloat(-Double.pi/4), 0, 1, 0)
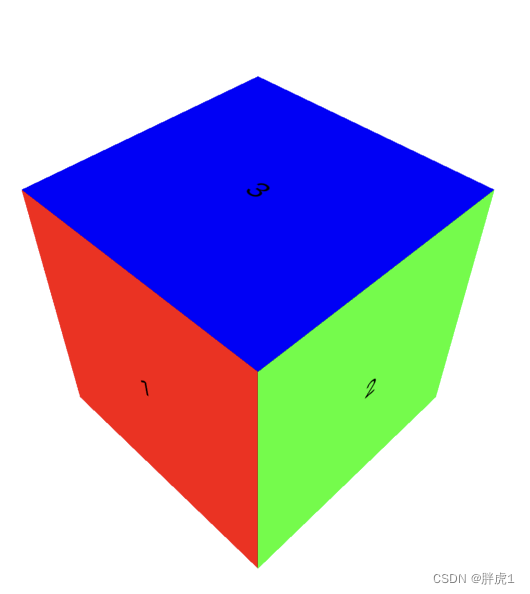
contentView.layer.sublayerTransform = perspective效果如下:

这样一个立方体就显现出来了。
总结
这一篇博客我们介绍了一下图层的2D和3D变换,并且利用这些变换创建了一个3D场景。
下面一篇博客我们将会来讨论一下Core Animation提供的不同的具体的CALayer的子类以及它们的功能。