文章目录
- 前言
- 一、编译系统
- 二、Linux中下载QT
-
- [1.安装 Qtcreator](#1.安装 Qtcreator)
- 2.创建第一个程序
- [3.配置 QtCreator 开发环境](#3.配置 QtCreator 开发环境)
- 4.移植第一个QT程序到IMX6ULL开发板
-
- [(1)创建 imx6ull_hello_button 工程](#(1)创建 imx6ull_hello_button 工程)
- [(2)在开发板运行 Qt 程序](#(2)在开发板运行 Qt 程序)
前言
在这里使用的是韦东山老师的IMX6ULL开发板,接下来我将演示如何移植QT程序到该开发板。
一、编译系统
1.设置交叉编译工具链
bash
export ARCH=arm
export CROSS_COMPILE=arm-buildroot-linux-gnueabihf-
export PATH=$PATH:/home/book/100ask_imx6ull-sdk/ToolChain/arm-buildroot-linux-gnueabihf_sdk-buildroot/bin2.编译系统
bash
cd /home/book/100ask_imx6ull-sdk/Buildroot_2020.02.x
make clean
make 100ask_imx6ull_pro_ddr512m_systemV_qt5_defconfig
make all -j4
编译成功后文件输出路径为 output/images

3.烧写
把上面编译出来的 100ask-imx6ull-pro512d-systemv-v1.img 重命名为emmc.img (或sdcard.img),把emmc.img (或sdcard.img ) 放到"100ask_imx6ull 烧写工具"的 files 目录里,就可以使用工具烧写到 EMMC(或 SD/TF 卡)。
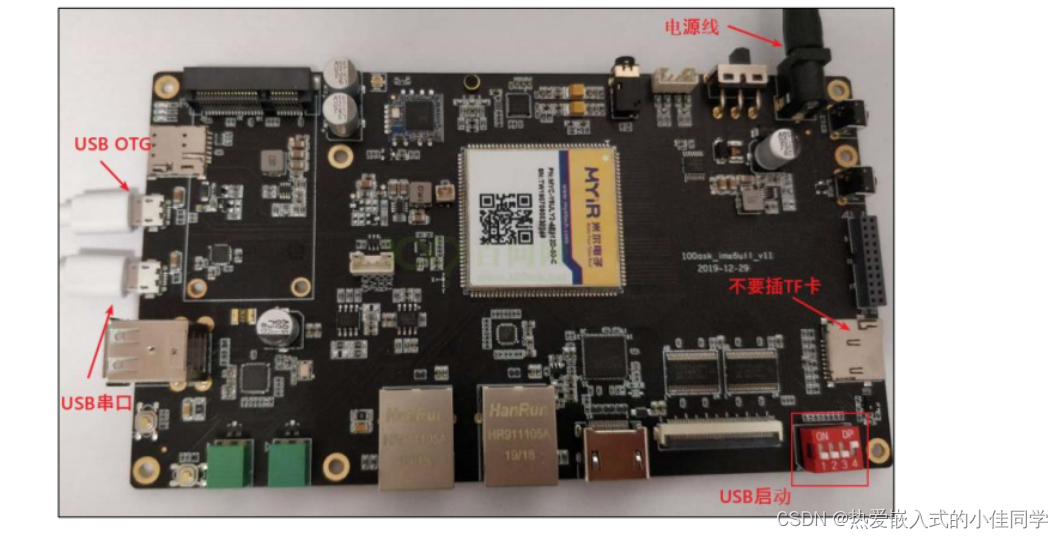
连接 USB OTG 线,设置USB启动:

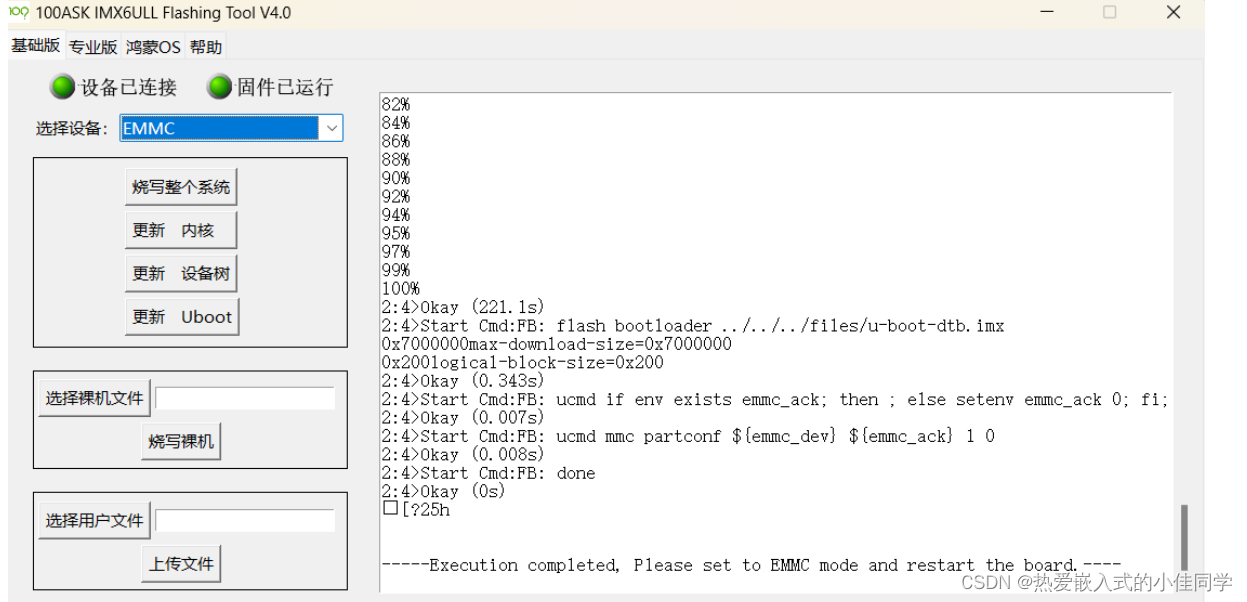
打开烧写工具烧写整个系统:


二、Linux中下载QT
1.安装 Qtcreator
QtCreator 下载网址:https://download.qt.io/official_releases/qtcreator/
这里我使用的 qtcreator 版本为 5.12.9:
此安装过程类似 Windows 下应用的安装方法,一路点击下一步即可。
bash
chmod +x qt-opensource-linux-x64-5.12.9.run
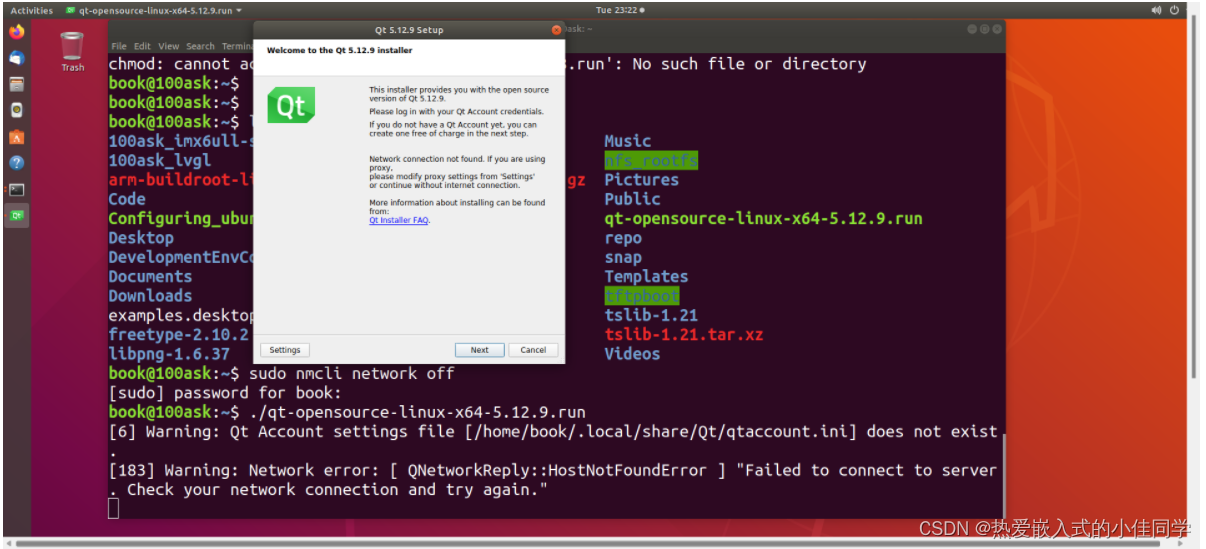
sudo ./qt-opensource-linux-x64-5.12.9.run


安装成功后打开QT,可以直接打开,也可以通过命令打开,命令如下:
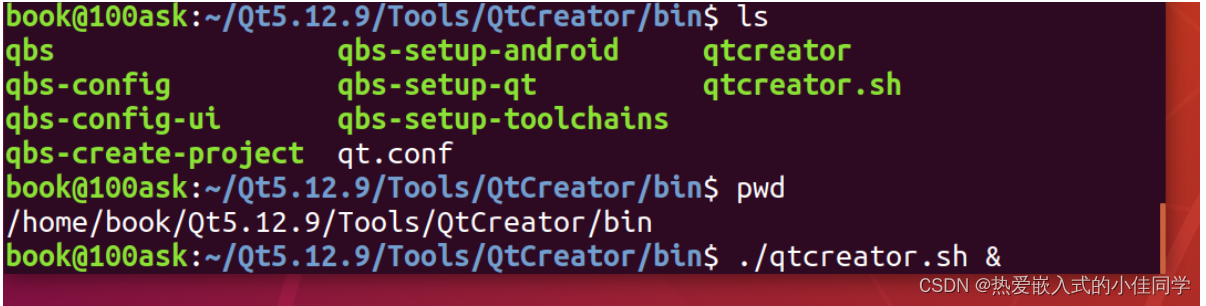
bash
./qtcreator.sh &这里的"&"符号代表后台运行, 不占用控制命令终端


2.创建第一个程序

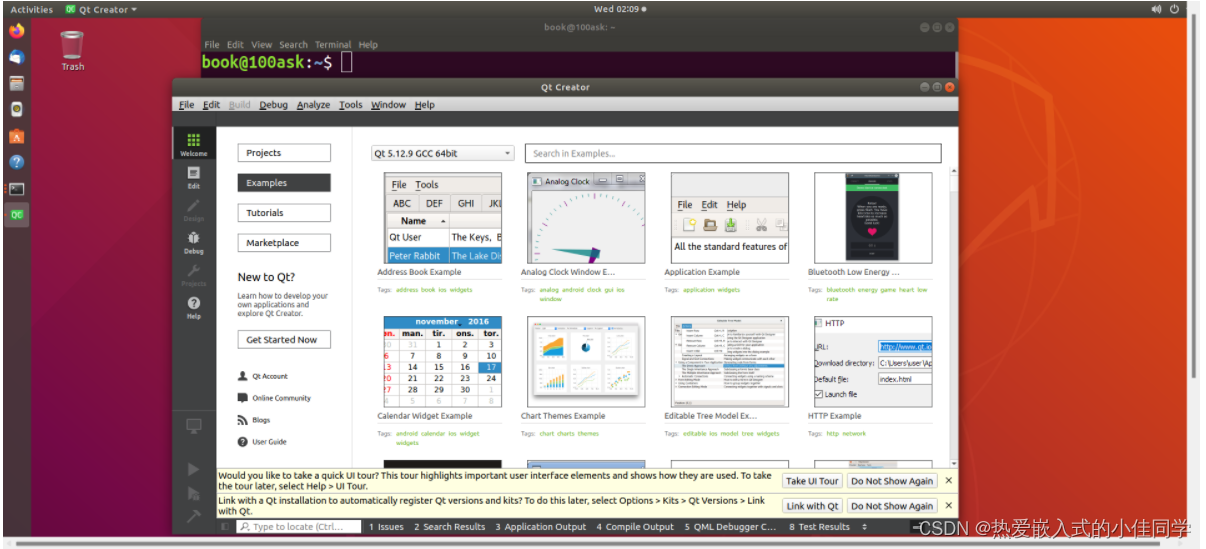
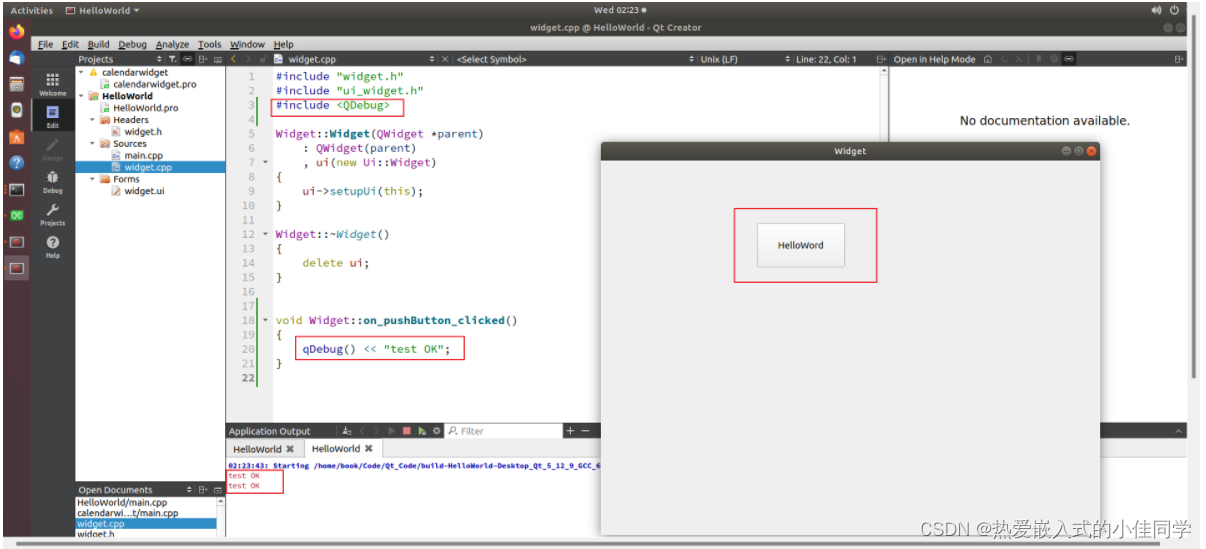
测试成功:

3.配置 QtCreator 开发环境
在这里我们配置 QtCreator 开发环境主要是为了方便将测试程序移植到Linux开发板上。
(1)打开选项界面
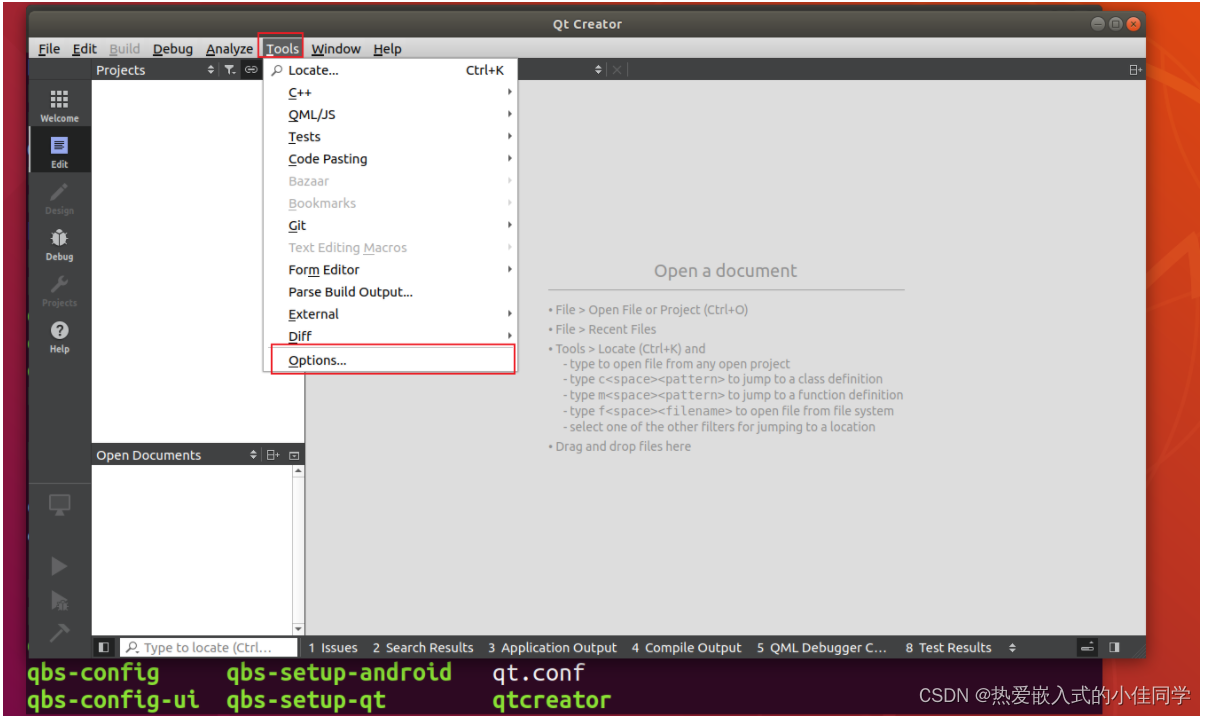
在 QtCreator 界面中,依次点击 tools -> options:

(2)选择编译器
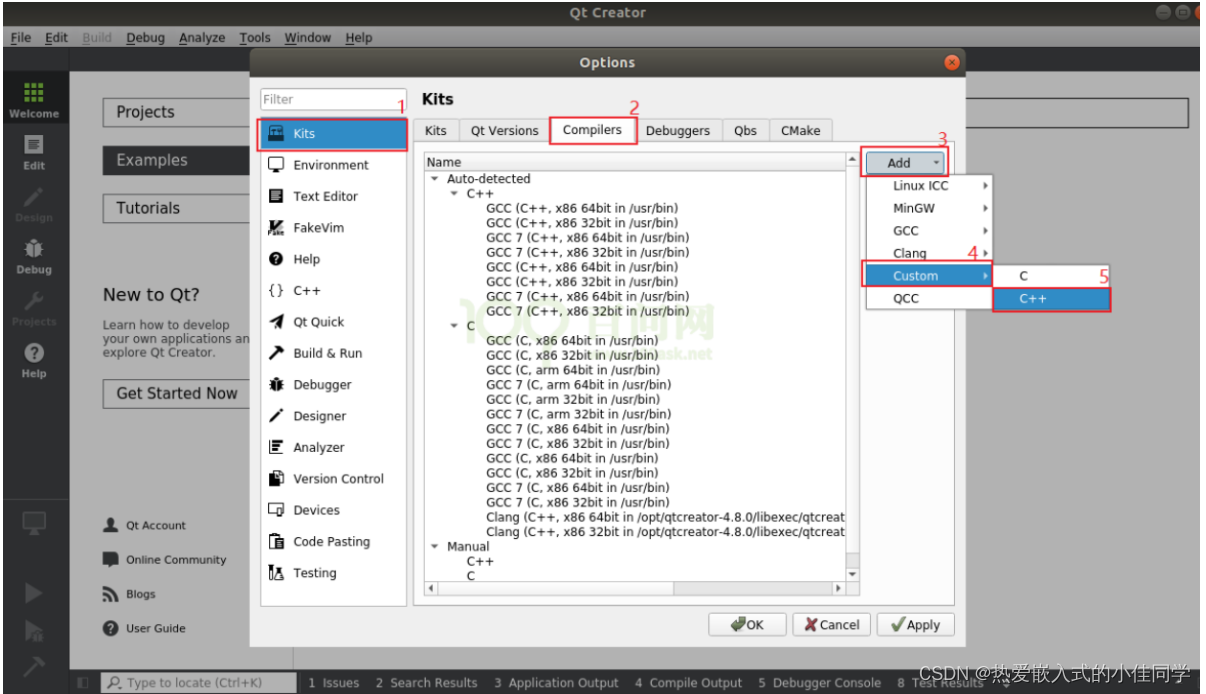
在出现的选项对话框中,在左边点击 Kits,右边选择 Compilers 标签,并点击 Add 选择 Custom->C++:

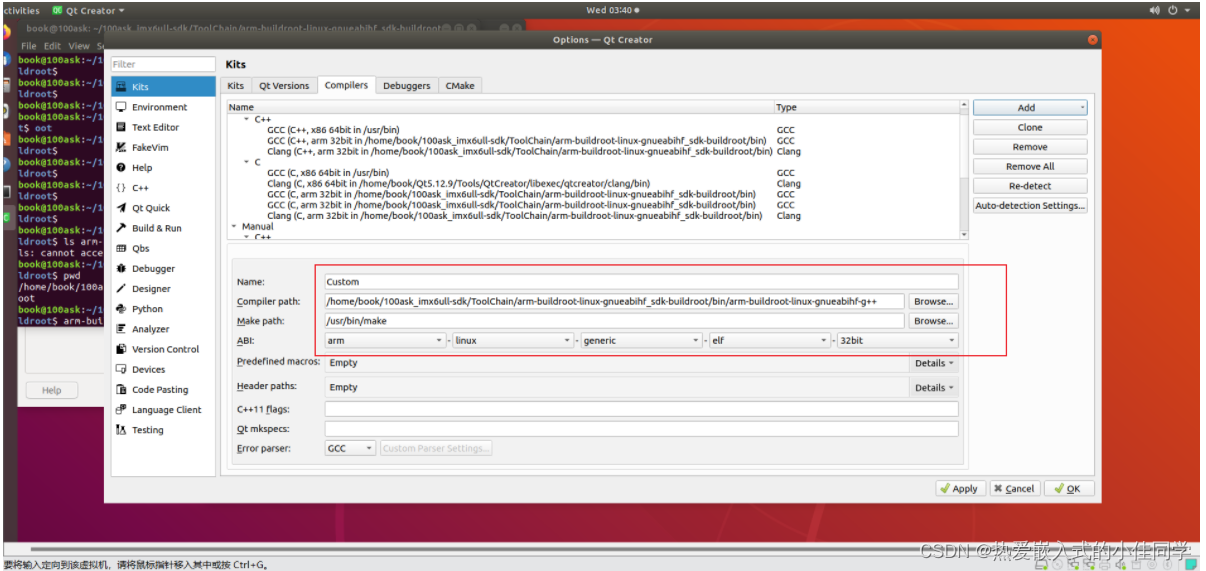
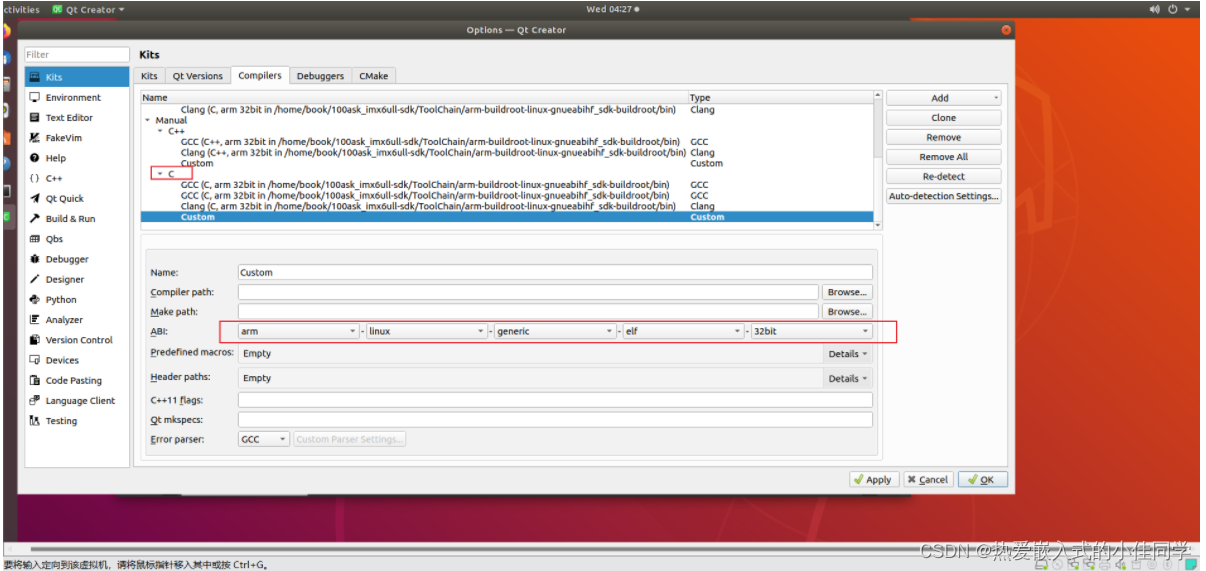
(3)设置编译器
在弹出的对话框中填写以下内容: Compiler path , Make path 和 ABI; 填写完成后,点击 Apply 进行保存。

(4)添加 QT 版本
假设你已经按照上面编译出了 QT 的 SDK。 以 IMX6ULL 为例,你已经做了这些事情: 在执行"make 100ask_imx6ull-qt_defconfig"配置后,再执行"make all"可以编译出 QT 的 SDK 包。
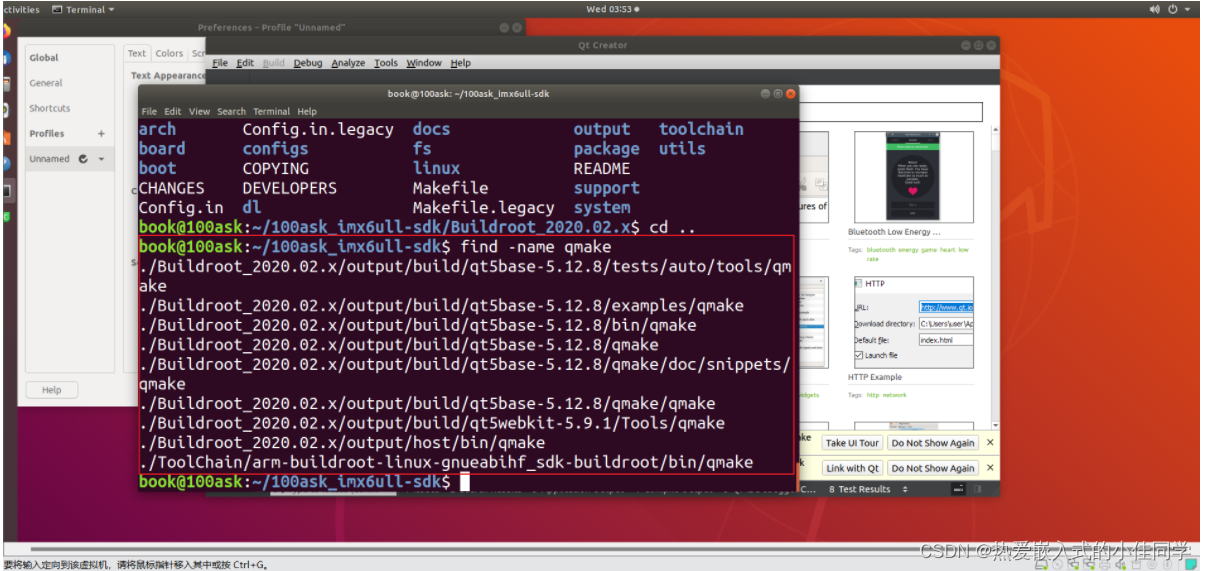
可以在/home/book/100ask_imx6ull-sdk 下执行这个命令找到 qmake,记住它的目录:
bash
find -name qmake
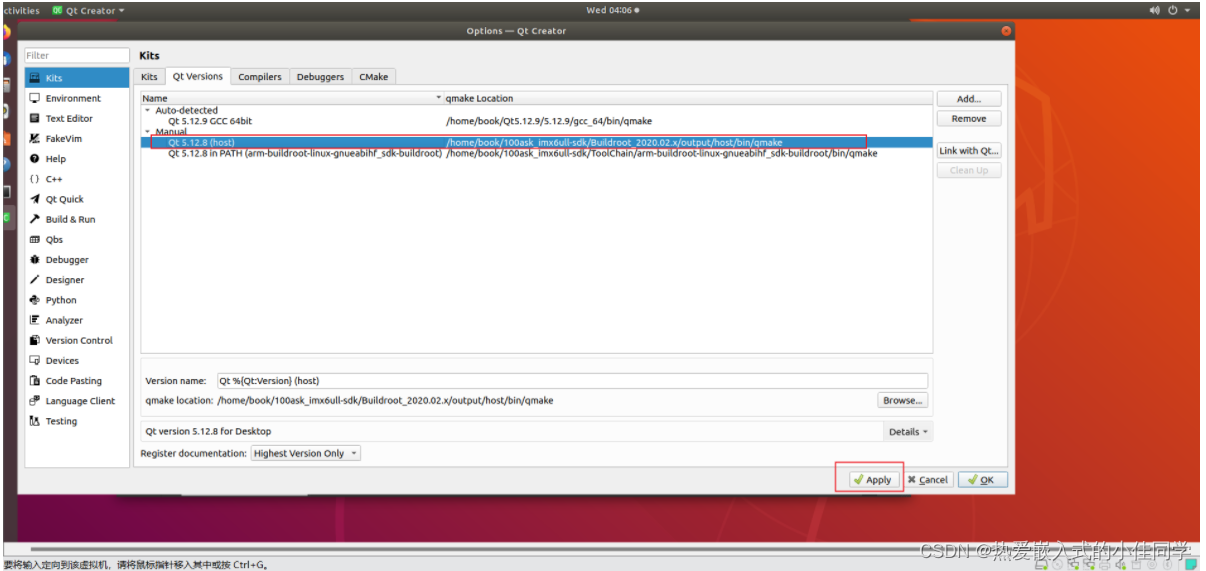
添加qmake路径:在 QT 设置界面中,选择 Qt Version 标签,在右侧点击"Add...",会弹出对话框,切换目录到选择 qmake 文件后,点击 open 按钮,设置完成之后,点击 Apply 按钮保存。
注意:qmake 文件是 buildroot 编译根文件系统后生成的,文件在 buildroot 目录下。

(5)配置 kit 标签
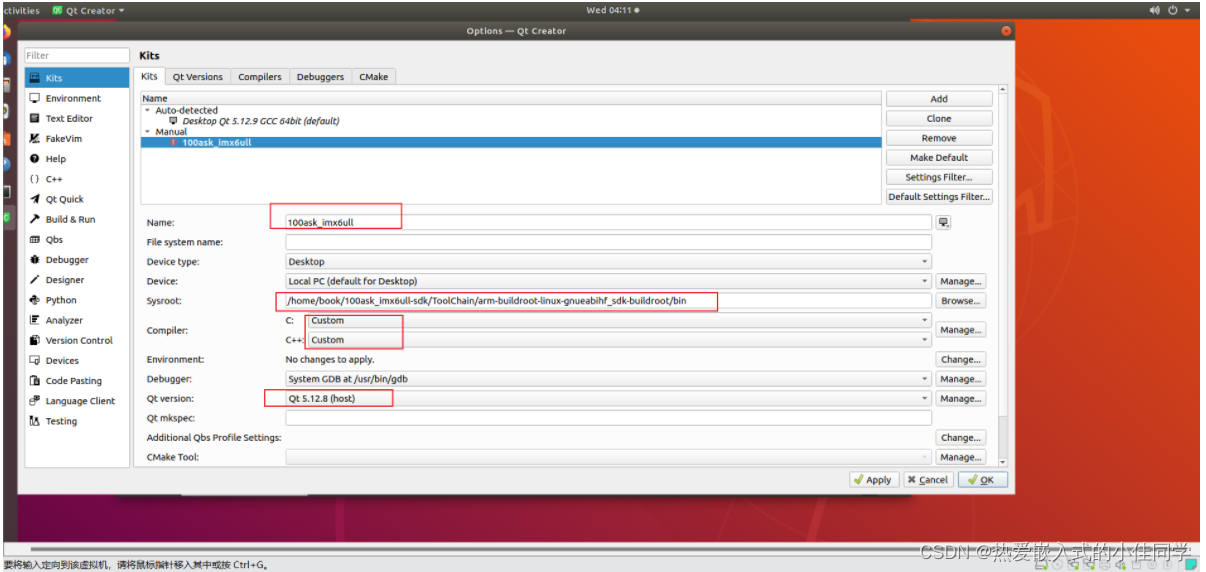
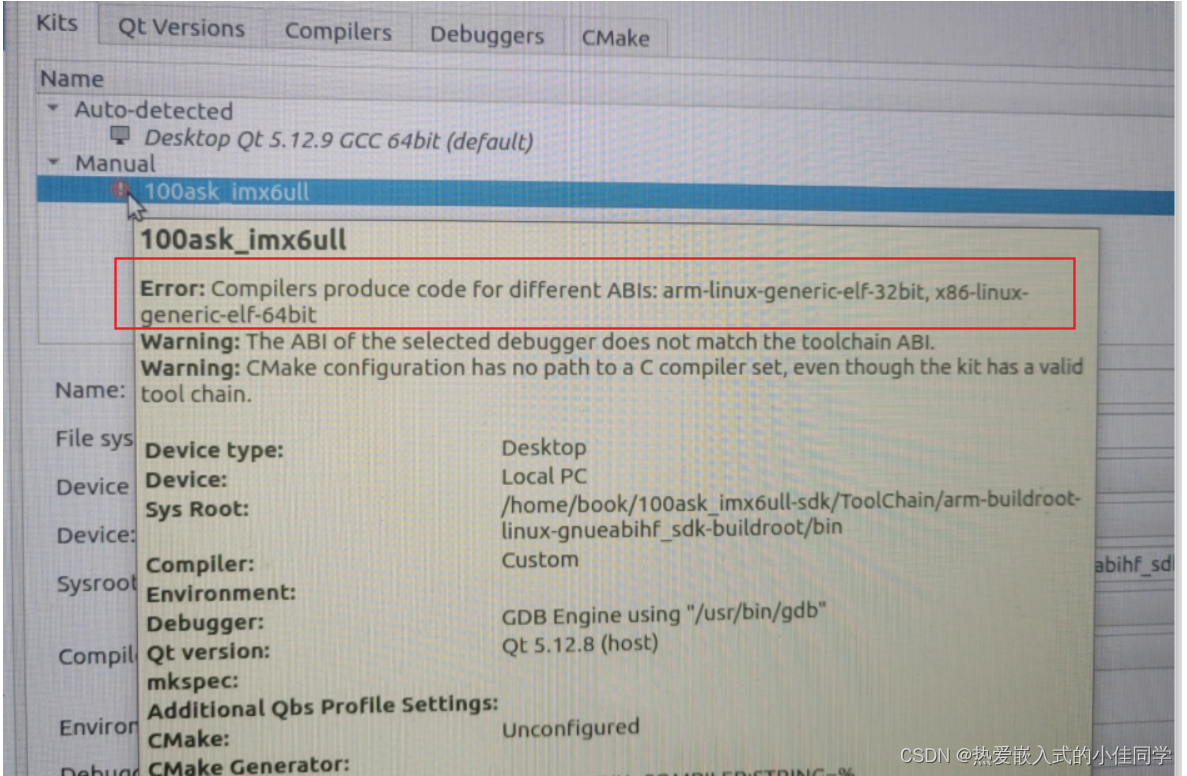
继续选择上边的 Kits 标签,点击右侧 Add,填写相应内容如下图:

配置时发现上面有红色感叹号,鼠标放在上面看看哪里出错。
error:编译器为不同的ABls生成代码,那我们就按照它的提示修改成相同的试试,结果是修改后就不报错了。

修改如下:

配置完成后点击 apply,点击 OK。
4.移植第一个QT程序到IMX6ULL开发板
(1)创建 imx6ull_hello_button 工程
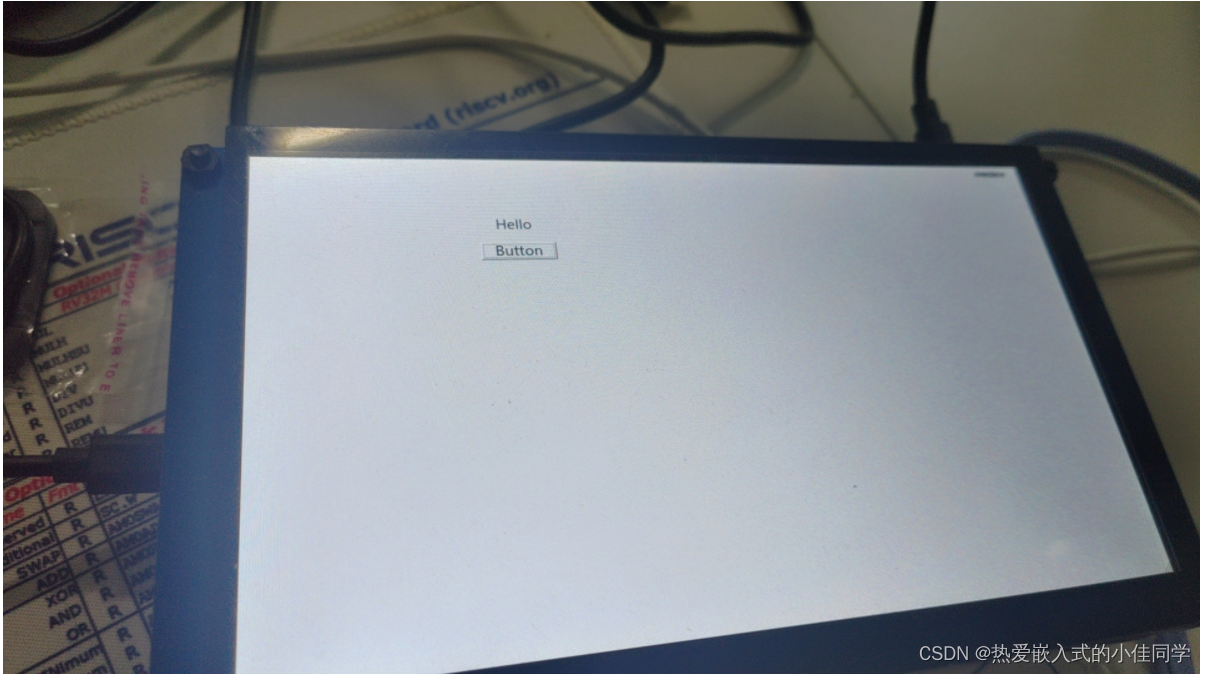
在这里我们创建一个文件名为imx6ull_hello_button的工程,完成IMX6ULL开发板显示文本hello和一个按钮button就算测试成功。
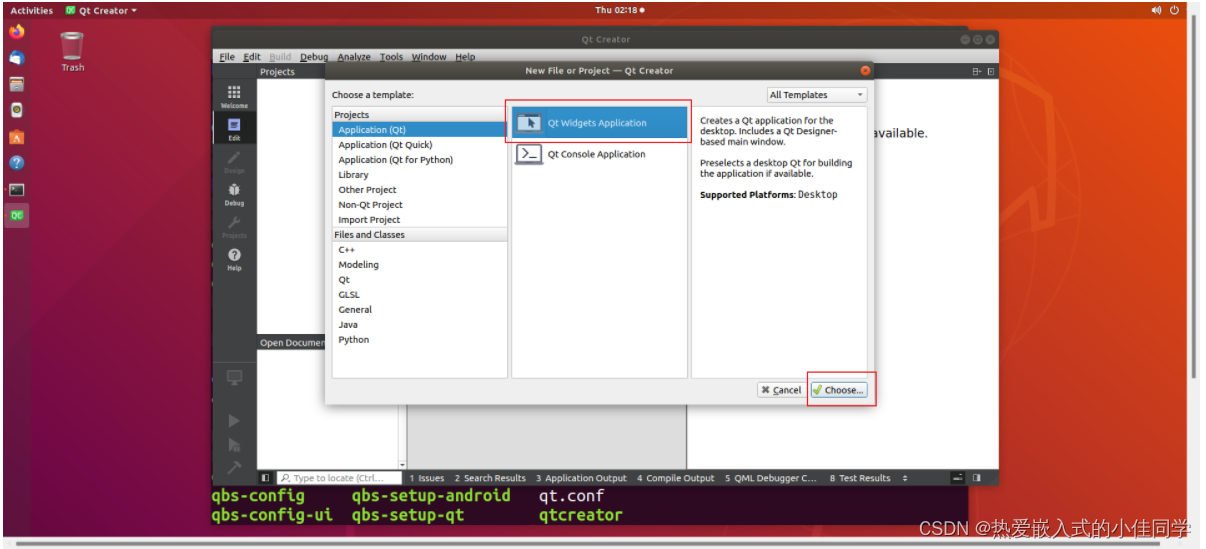
运行 QtCreator 后,在菜单栏选择 File -> New File or Project,或者直接快捷键 crtl + n,然后依次选择 Application(Qt) -> Qt Widgets Application ,最后点击 Choose。

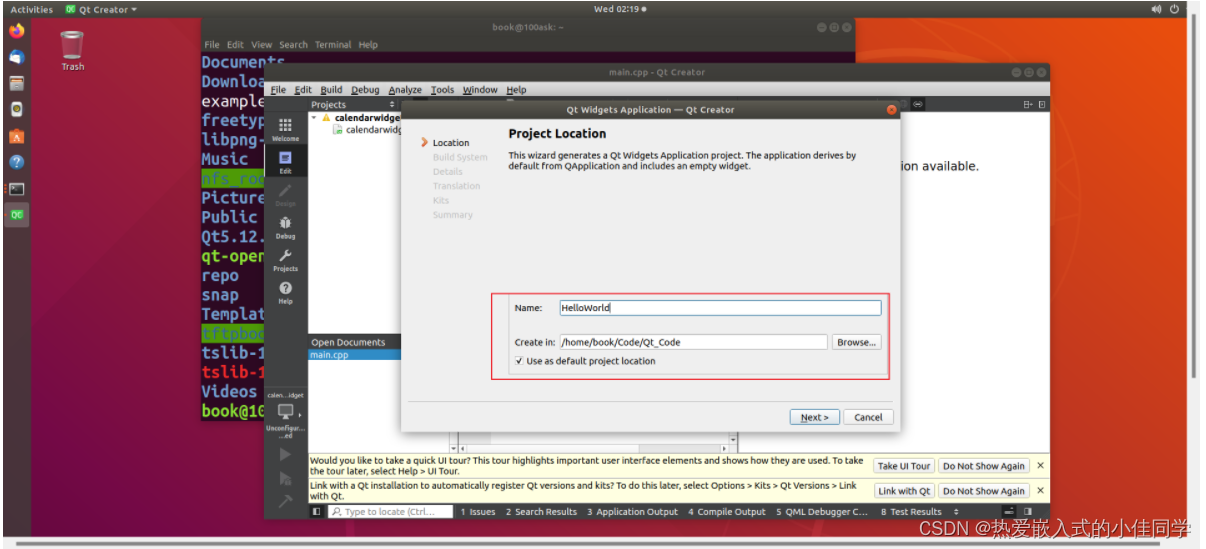
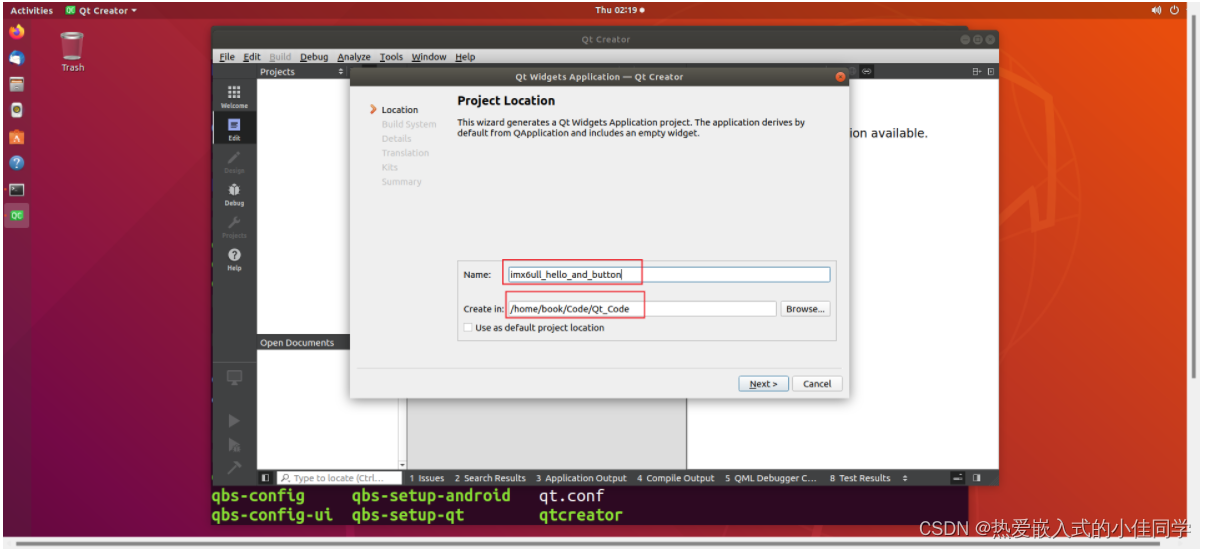
设置命名和存放路径,然后点击 Next 进入下一步:

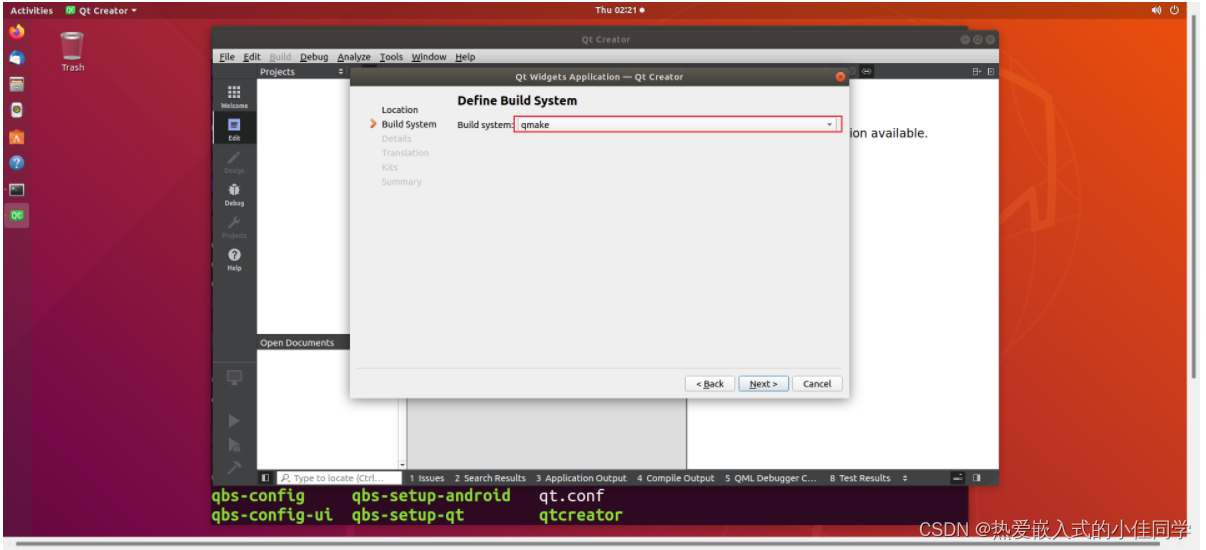
设置构建系统,然后点击 Next 进入下一步:

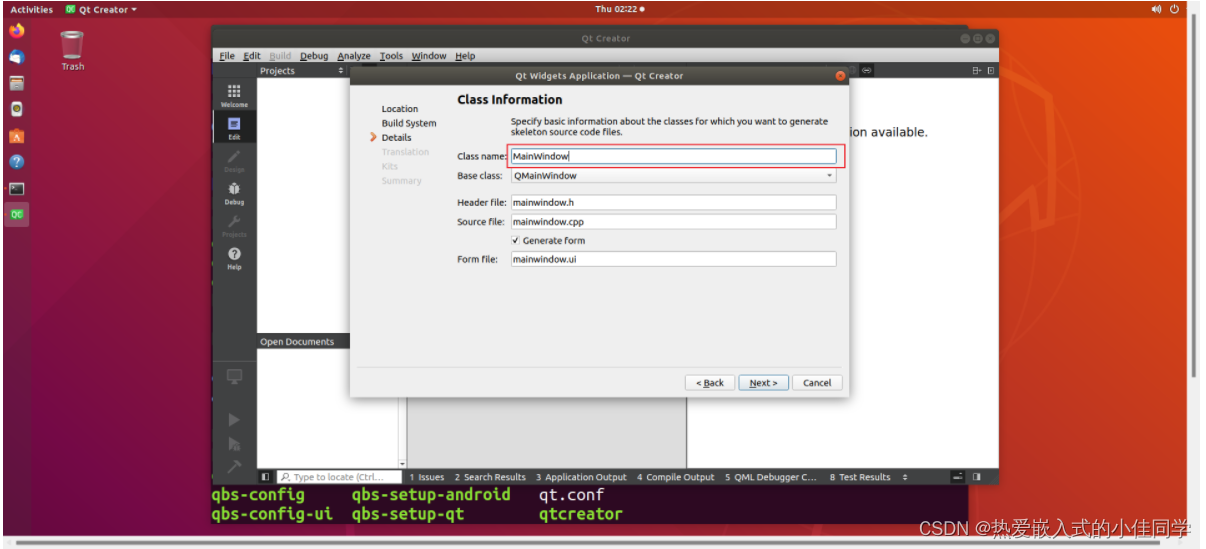
选择基类,当前的的应用继承自哪种 Widget,默认选择 QMainWindow,然后点击 Next 进入下一步:

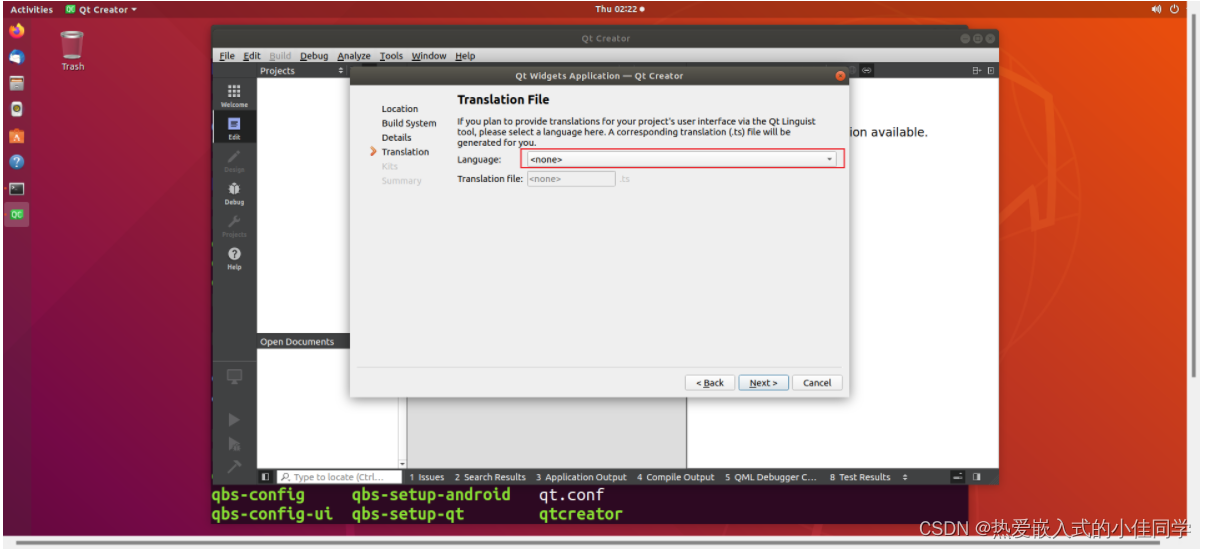
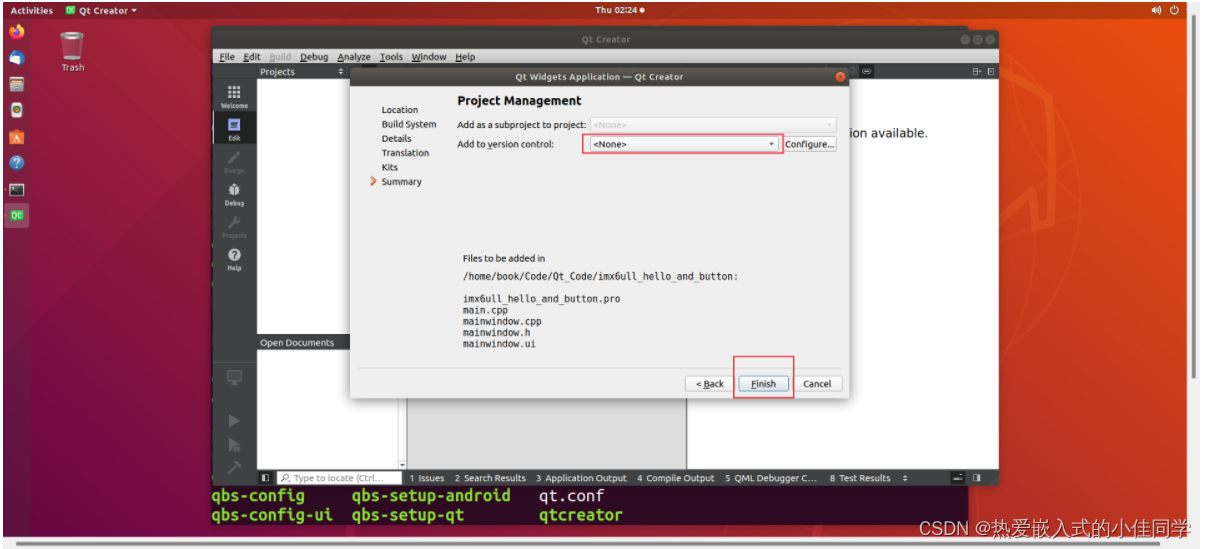
默认none,继续点击next:

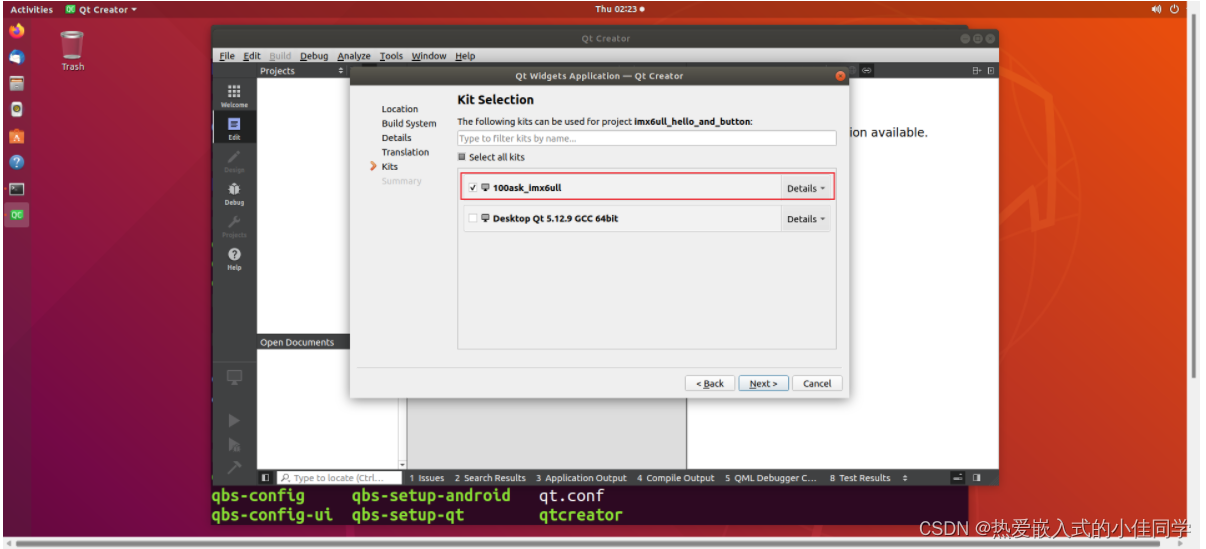
选择之前添加好的 Kits(100ask_imx6ull),继续点击next:

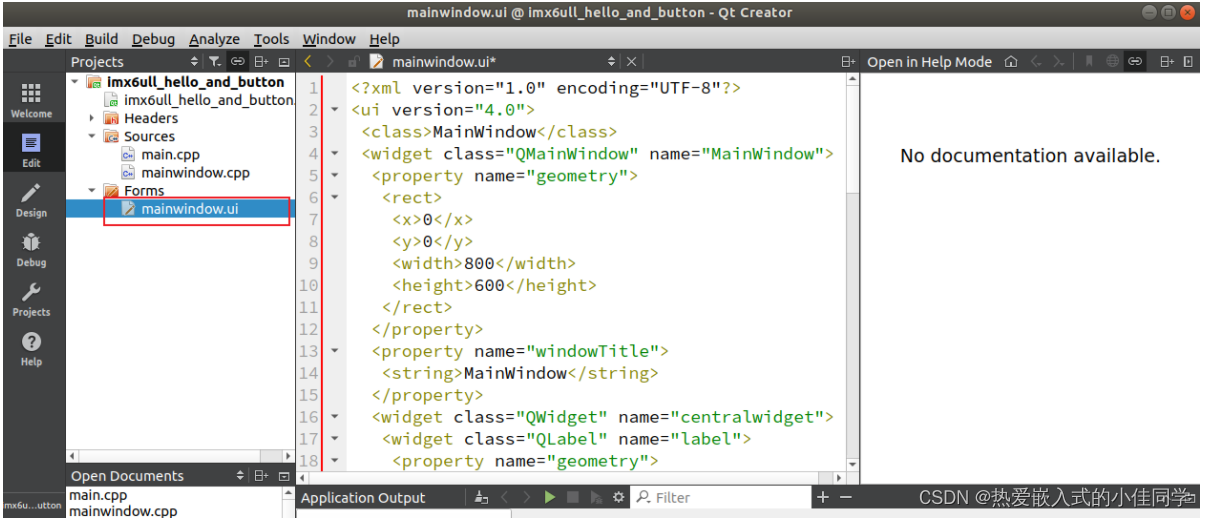
默认:

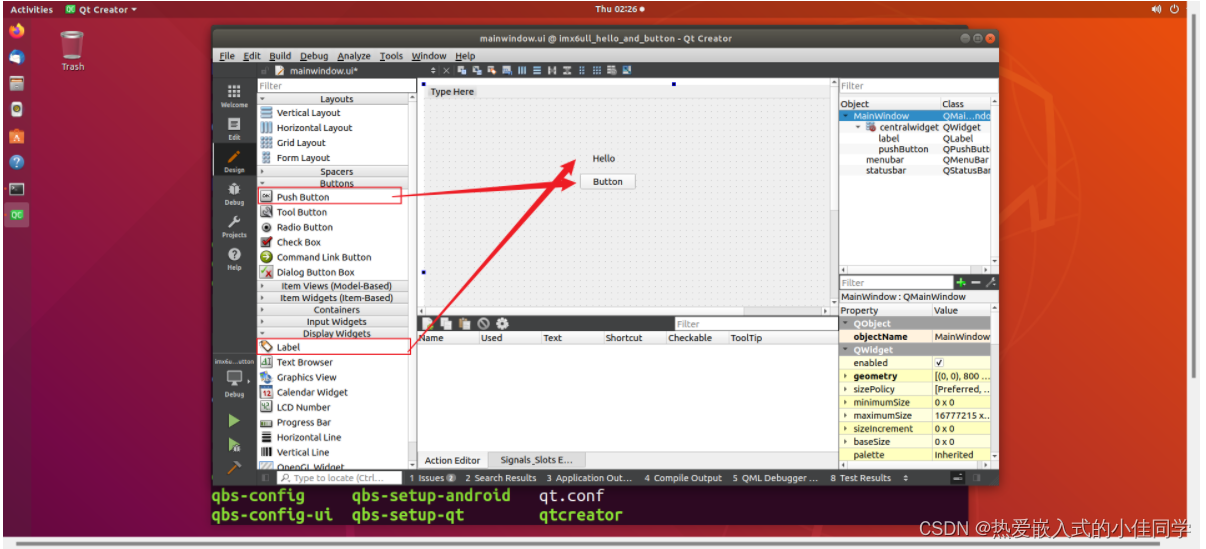
点击绘制ui:添加Hello文本和Button按键


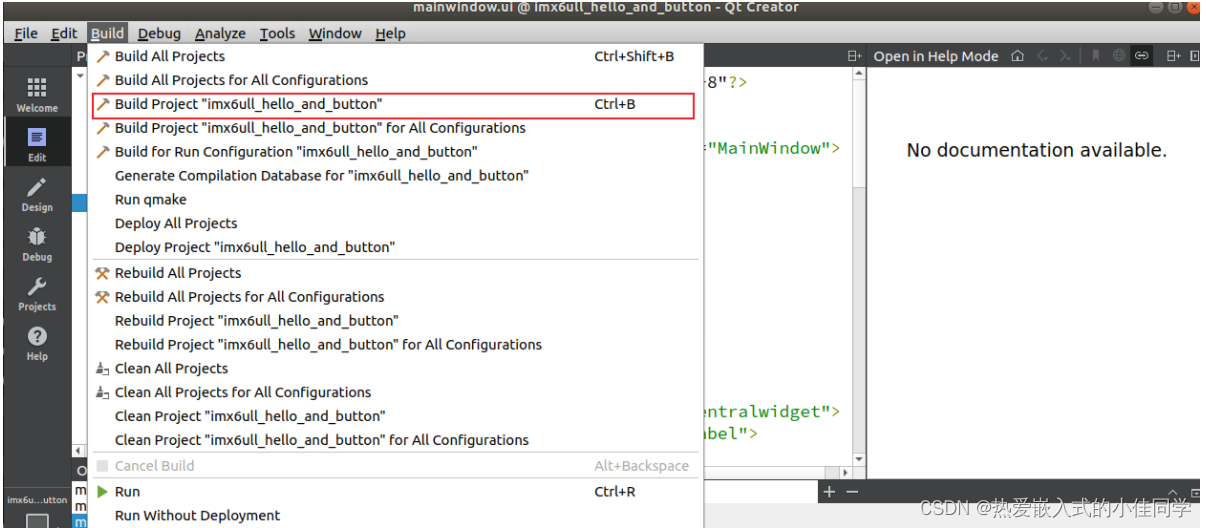
点击菜单栏 Build -> Build Project hellowrld,开始编译、构建项目。

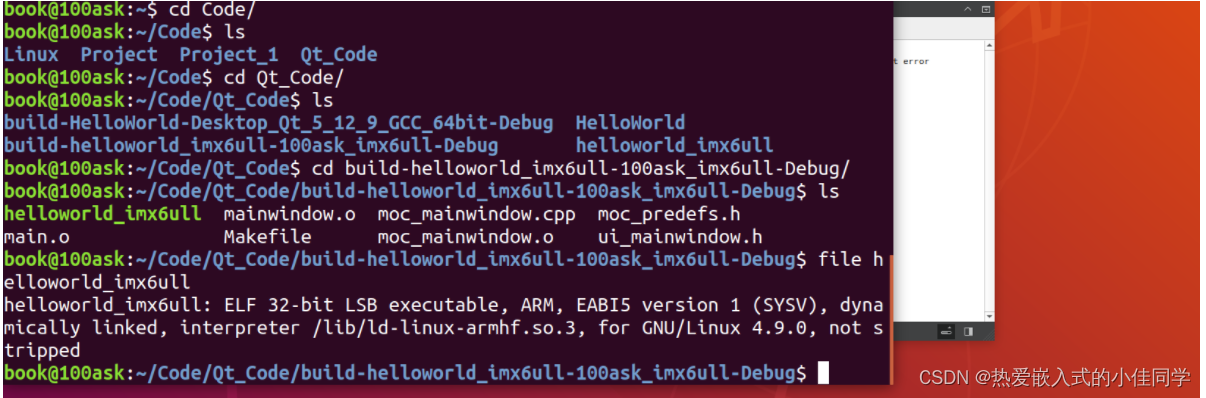
imx6ull_hello_and_button 项目构建成功后,编译好的二进制文件存放在刚刚设置的目录中,可以使用 file 命令查看该 APP 是否被编译为 ARM 架构:

(2)在开发板运行 Qt 程序
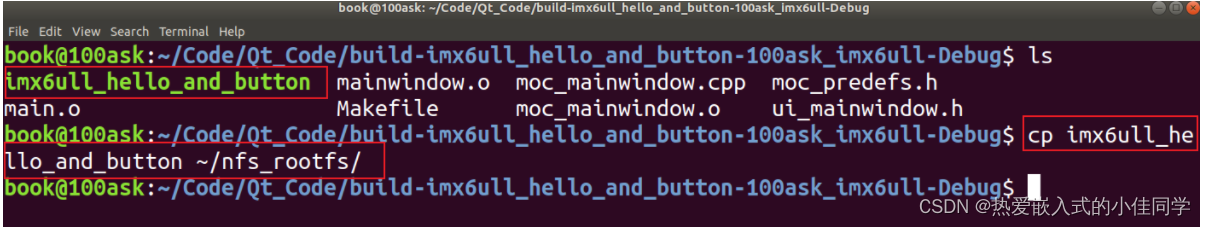
使用 ssh 远程登陆开发板,将生成的 QT 程序的可执行文件 helloworld 拷贝到开发板上:

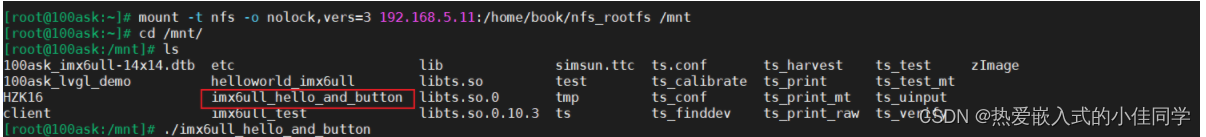
然后执行该文件:

开发板显示如下:测试通过