DHTMLX Gantt是用于跨浏览器和跨平台应用程序的功能齐全的Gantt图表。可满足项目管理应用程序的所有需求,是最完善的甘特图图表库。
DHTMLX Gantt是一个高度可定制的工具,可以与项目管理应用程序所需的其他功能相补充。在本文中您将学习如何使用自定义上下文菜单来补充基于DHTMLX的JavaScript甘特图,来提高用户在任务管理中的效率。考虑到DHTMLX产品的良好互兼容性,DHTMLX Suite的Menu小部件是实现本教程目标的甘特图组件的完美补充。
在上文中(点击这里回顾>>)我们为大家介绍了如何初始化和配置上下文菜单,本文继续介绍如何完成创建/更新/删除以及复制/粘贴操作,更多内容请持续关注我们哟~
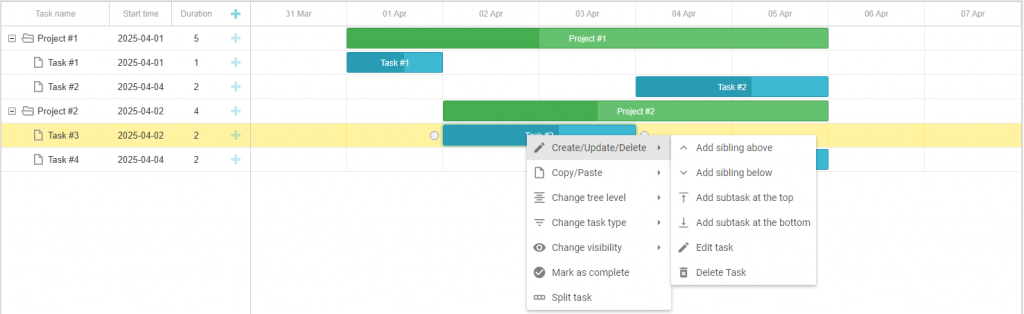
创建/更新/删除

首先,我们描述创建/更新/删除部分,本节包含以下嵌套菜单项:
- 在上面添加sibling
这一项添加了一个同级别的任务,只在被点击的任务顶部:
javascript
case "add_sibling_above":
gantt.createTask({ id: gantt.uid(), text: "New task", start_date: task.start_date, duration: 1 }, task.parent, gantt.getTaskIndex(task.id));
break;为此,需要将任务的父节点指定为第二个参数,并将分支内任务的索引指定为第三个参数。
- 在下面添加sibling
这个项目添加了一个相同级别的任务,只是在被点击的任务下面。
javascript
case "add_sibling_below":
gantt.createTask({ id: gantt.uid(), text: "New task", start_date: task.start_date, duration: 1 }, task.parent, gantt.getTaskIndex(task.id) + 1);
break;为此需要将任务的父节点指定为第二个参数,并将分支内任务的索引增加1作为第三个参数。
- 在顶部添加子任务
这个项目在分支的顶部添加一个子任务(在所有其他子任务之上):
javascript
case "add_subtask_top":
gantt.createTask({ id: gantt.uid(), text: "New subtask", start_date: task.start_date, duration: 1 }, task.id, 0);
break;为此将任务ID指定为第二个参数,并将零索引设置为第三个参数。
- 在底部添加子任务
这个项目在分支的底部添加一个子任务(在所有其他子任务下面):
javascript
case "add_subtask_bottom":
gantt.createTask({ id: gantt.uid(), text: "New subtask", start_date: task.start_date, duration: 1 }, task.id);
break;为此,应该将任务ID指定为第二个参数,并省略第三个参数。以同样的方式,使用甘特图网格区域中的内置"+"按钮添加任务。
- 编辑任务
此项目打开任务的lightbox(编辑表单)。
javascript
case "edit":
gantt.showLightbox(task.id);
break;- 删除任务
此项目将在删除任务时打开确认消息框。
javascript
case "delete":
gantt.confirm({
text: "Delete task?",
ok: "Yes",
cancel: "No",
callback: function (result) {
if (result && gantt.isTaskExists(task.id)) {
gantt.deleteTask(task.id);
}
}
});
break;如果用户对消息框中的问题是肯定的,则删除该任务。
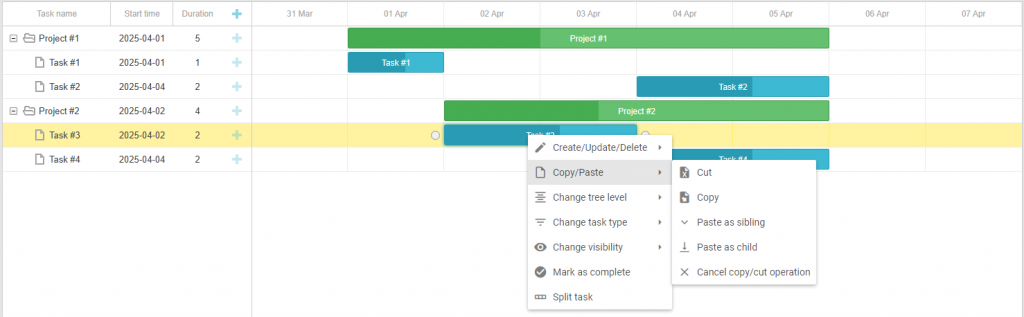
复制/粘贴

使用上下文菜单的这一部分,最终用户可以对任务执行剪切、复制和粘贴操作。
- 剪切
在这里,任务被标记为剪切,以便稍后可以将其移动到其他位置。由于最终用户可能决定不复制任务,而是删除任务,因此有必要检查tasksToCopy数组中是否存在与任务相关的ID。如果带有任务的ID在数组中,则应该将其从数组中删除。
接下来,检查任务ID是否不在tasksToCut数组中,来排除重复的ID。如果具有该ID的任务不在数组中,则将其添加到数组中。之后,您可以使用样式刷新任务来突出显示它。
javascript
case "cut":
const copyIndex = tasksToCopy.indexOf(task.id) > -1;
if (copyIndex) {
tasksToCopy.splice(copyIndex, 1)
}
// exclude duplicates
if (tasksToCut.indexOf(task.id) === -1) {
tasksToCut.push(task.id);
}
gantt.refreshTask(task.id);
break;- 复制
在这里,任务被标记为复制,以便稍后可以将其添加到其他位置。由于最终用户可能决定不切剪切任务,而是复制任务,因此需要检查任务ID是否在tasksToCut数组中。如果是,则将其从数组中移除。接下来,检查taskToCopy数组中是否缺少任务ID,以排除重复的ID。如果任务ID不在数组中,则将其添加到数组中。之后,重新绘制任务来使用样式突出显示它。
javascript
case "copy":
const cutIndex = tasksToCut.indexOf(task.id) > -1;
if (cutIndex) {
tasksToCut.splice(cutIndex, 1)
}
// exclude duplicates
if (tasksToCopy.indexOf(task.id) === -1) {
tasksToCopy.push(task.id);
}
gantt.refreshTask(task.id);
break;- 粘贴sibling
这里执行了pasteTasks函数,它复制并移动被标记的任务到调用上下文菜单的任务下面。
javascript
case "paste_sibling":
pasteTasks(task.parent, gantt.getTaskIndex(task.id) + 1);
break;- 粘贴child
与前面的选项一样,这里执行了pasteTasks函数,它将在调用上下文菜单的任务中复制和移动标记的任务。
javascript
case "paste_child":
pasteTasks(task.id);
break;- 取消复制/剪切操作
在这里,复制和剪切标记从任务中删除。
javascript
case "cancel_paste":
tasksToCopy = [];
tasksToCut = [];
gantt.render();
break;篇幅有限未完待续,更多内容敬请期待.......