数据报表
效果展示:

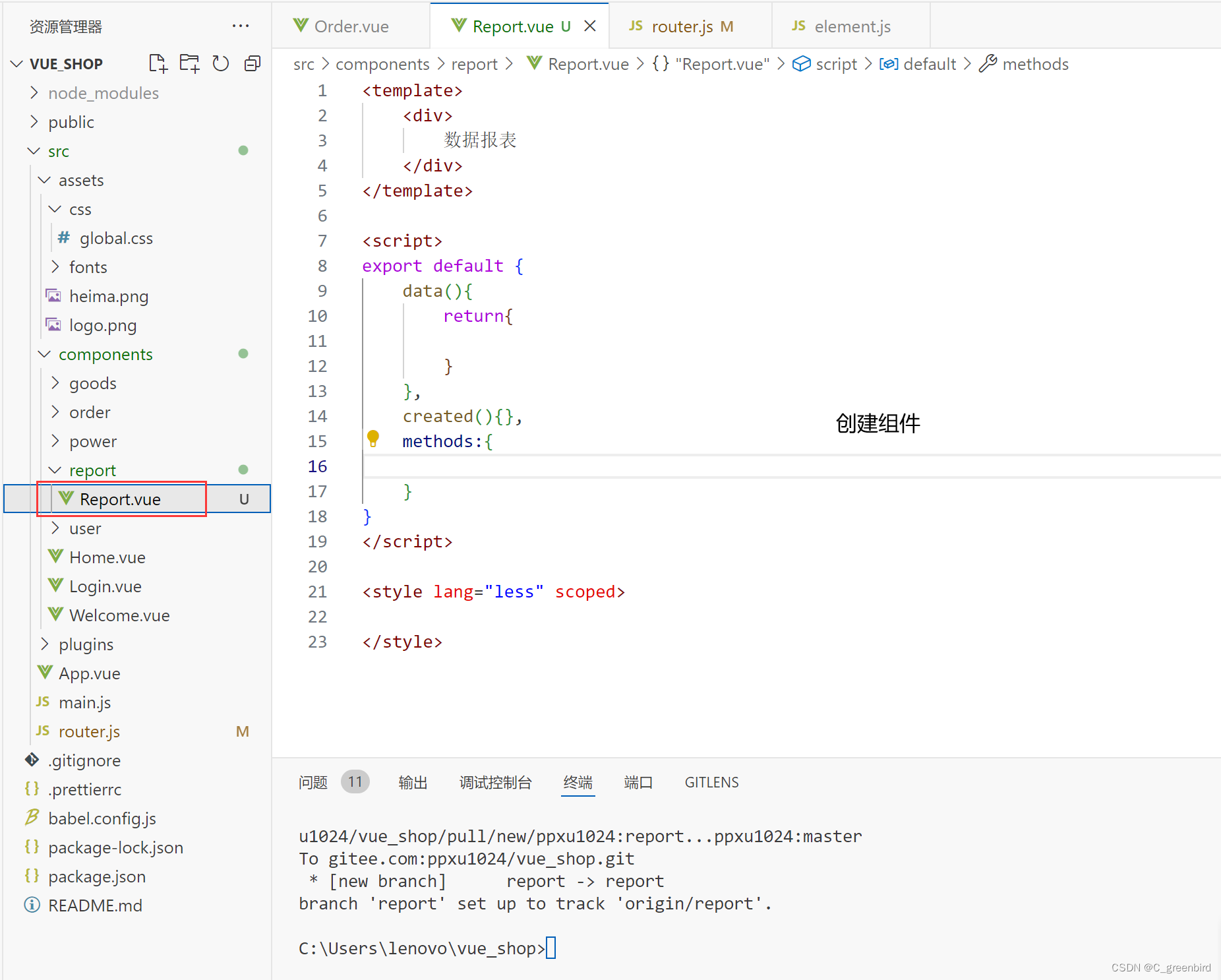
在开发代码之前新建分支
git checkout -b report 新建分支report
git branch 查看分支
git push -u origin report 将本地report分支推送到云端origin并命名为report
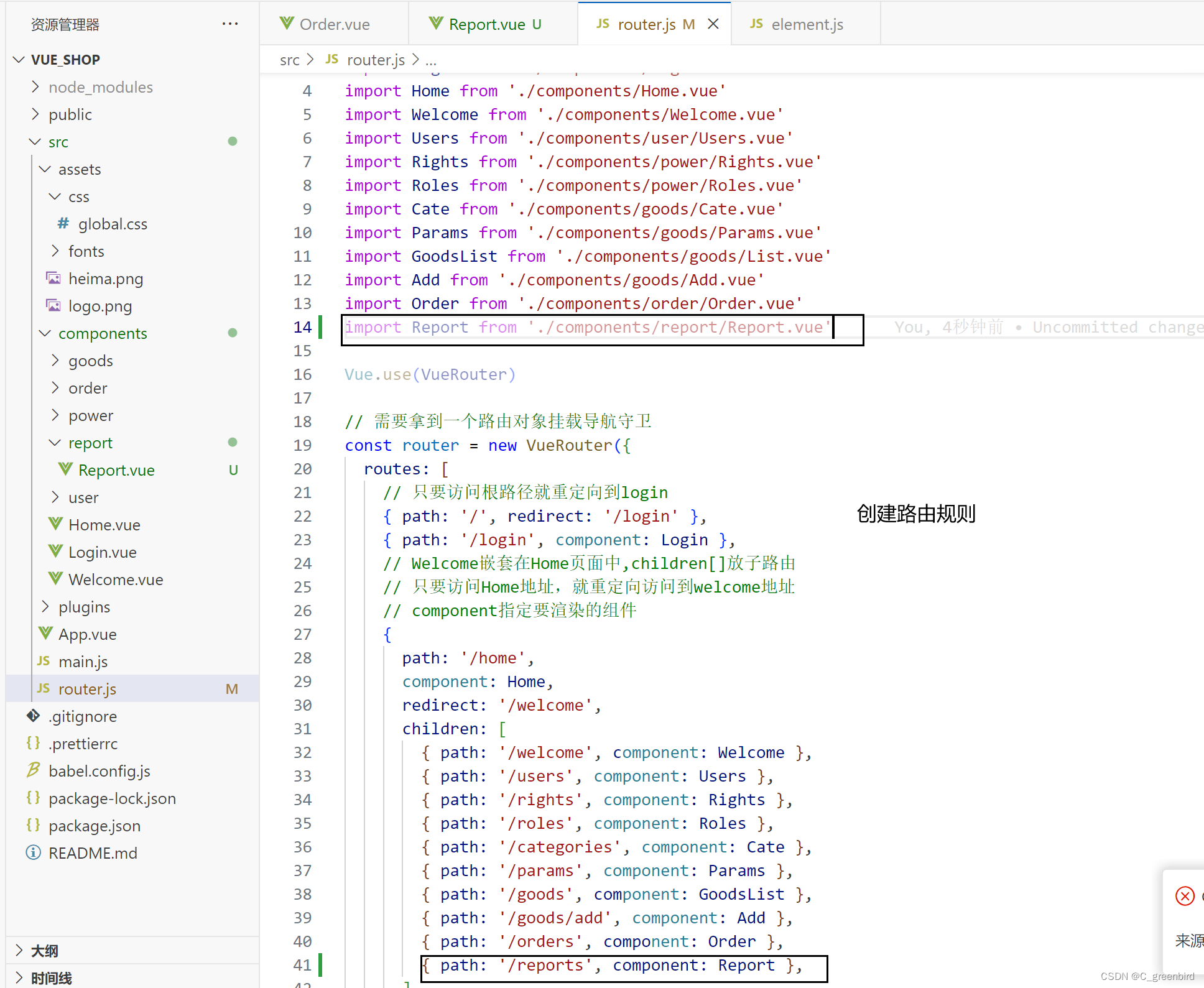
通过路由的形式将数据报表加载到页面中


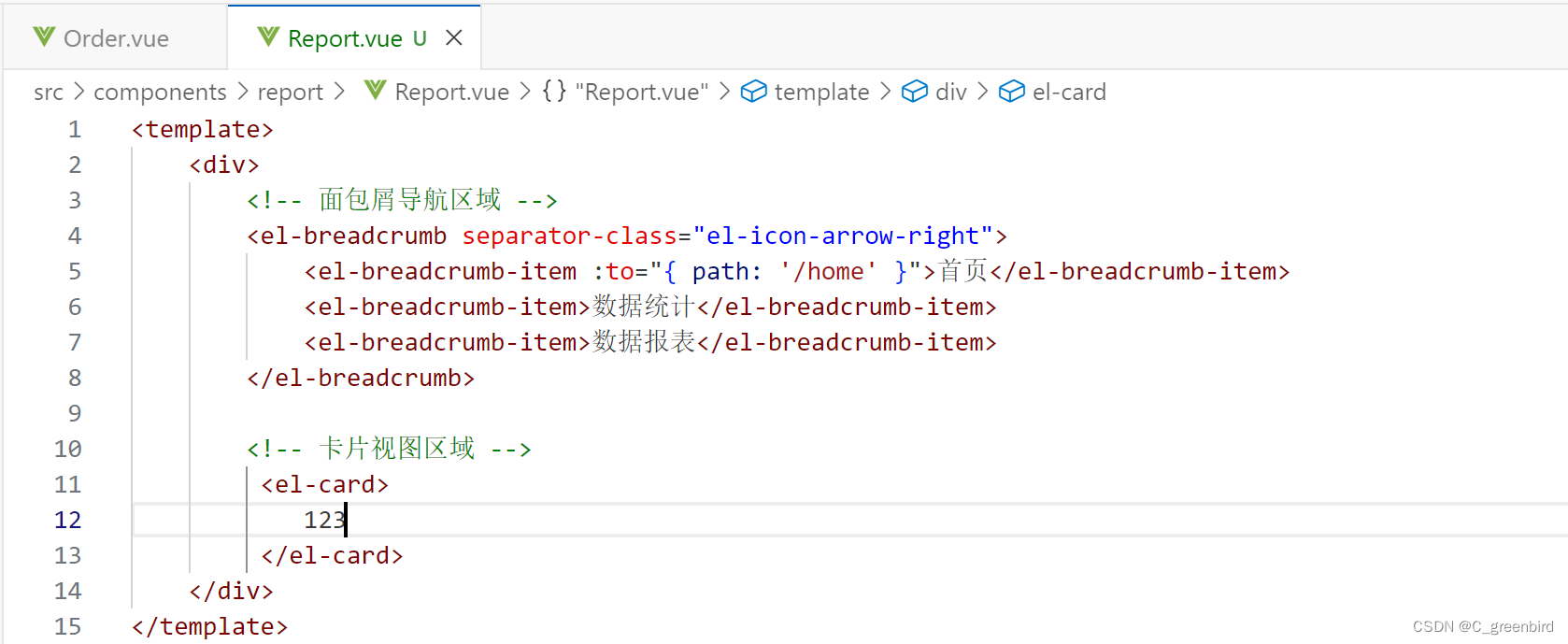
渲染数据报表基本布局
面包屑导航+卡片视图区域

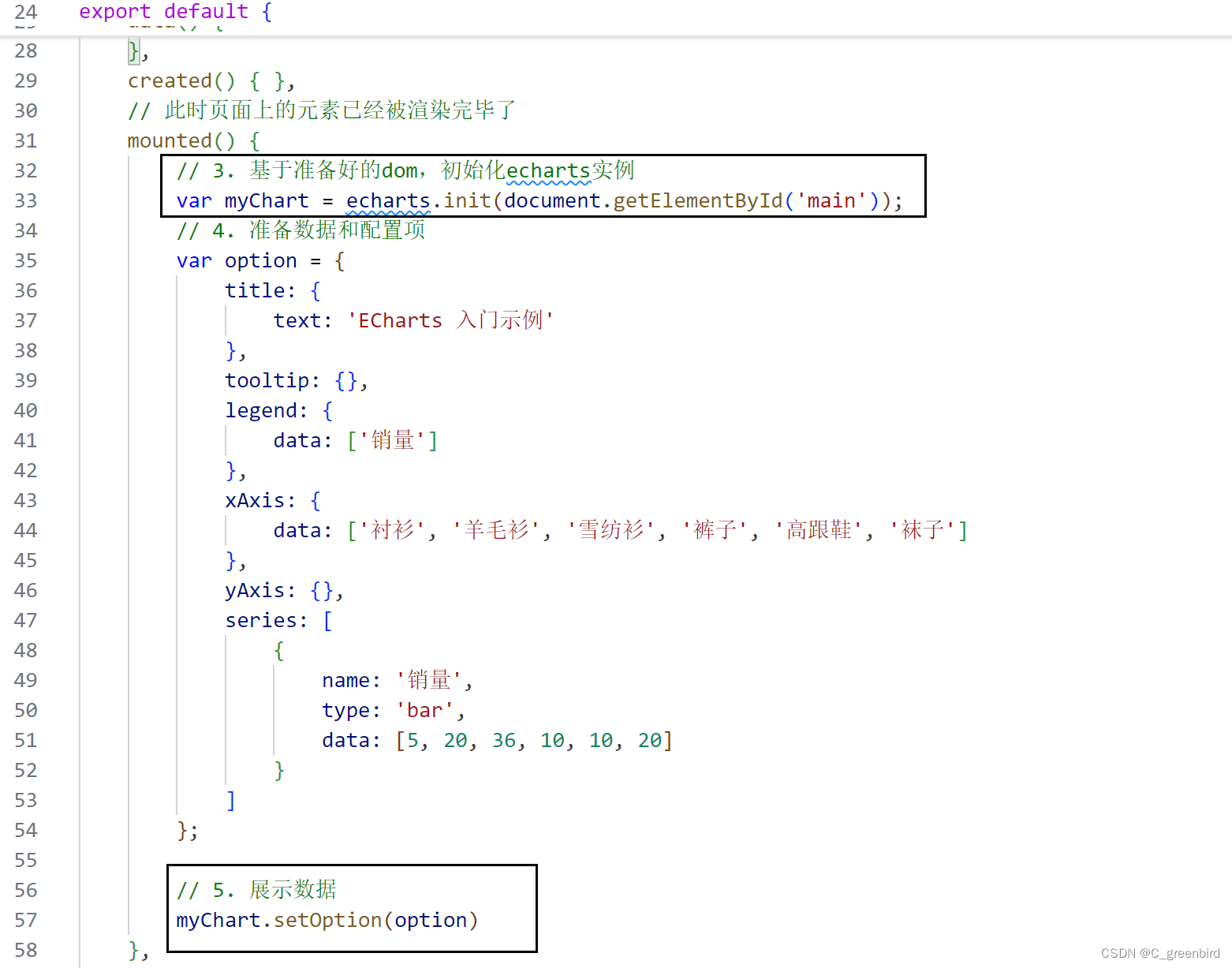
基于ECharts在页面上绘制图形区
命令行安装echarts,--save参数是用来确保将echarts包添加到项目的package.json文件的dependencies列表中。
javascript
npm install echarts --save生命周期函数:
beforeMount(): 模板编译/挂载之前被调用,$el 属性仍然不可见。当模板(template)渲染到页面之前会执行。
mounted(): 实例挂载到DOM上之后被调用,这时候可以进行DOM相关的操作。当模板(template)渲染到页面完毕会执行。

注意需要在DOM元素渲染完毕后才能渲染图表,故使用mounted()生命周期函数

获取报表数据并将数据替换到图表中进行展示
发起get请求获取折线图的数据
获取到的数据直接进行图表展示会缺少鼠标跟随的效果,需要将文档中提供的options对象与之前获取到的对象进行合并(用lodash中merge函数)
将合并的结果交给图表进行展示



提交数据报表代码到云端
cls 清屏
git status 查看当前文件的状态
git branch 查看当前分支
git add . 将所有修改的文件添加到暂存区
git commit -m "完成了报表功能的开发" 本地提交代码
git push 本地当前分支代码提交到云端
git checkout master 切换到主分支master
git merge report 合并report分支到master中
git push 本地master代码推送到云端