思路:在uniapp中对微信小程序进行分包,和原生微信小程序进行分包的操作基本上没区别,主要就是在pages.json中进行配置。
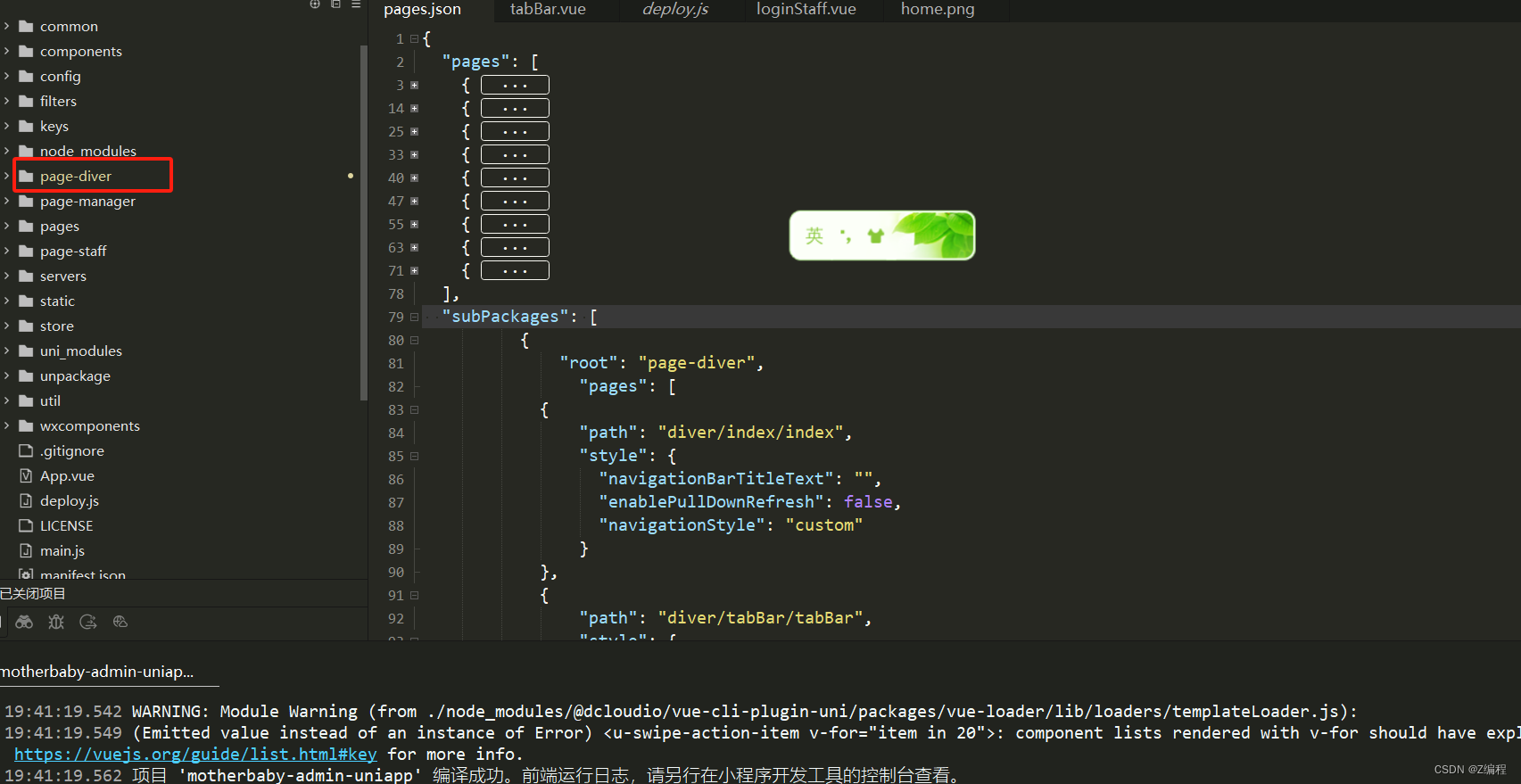
如图,我新增了一个包diver-page

此时需要在pages.json中的subPackages数组中新增一项
root代表这个包的根路径
pages代表这个包中所有的页面
{
"root": "page-diver",
"pages": [
{
"path": "diver/index/index",
"style": {
"navigationBarTitleText": "",
"enablePullDownRefresh": false,
"navigationStyle": "custom"
}
},
{
"path": "diver/tabBar/tabBar",
"style": {
"navigationBarTitleText": "首页",
"enablePullDownRefresh": false,
"navigationStyle": "custom"
}
}
]
},使用这个包中的页面时需要带上根路径的前缀,如进行tabbar页面的跳转
uni.reLaunch({
url: "/page-diver/diver/tabBar/tabBar"
})