目录
前置准备
首先需要安装对应的插件


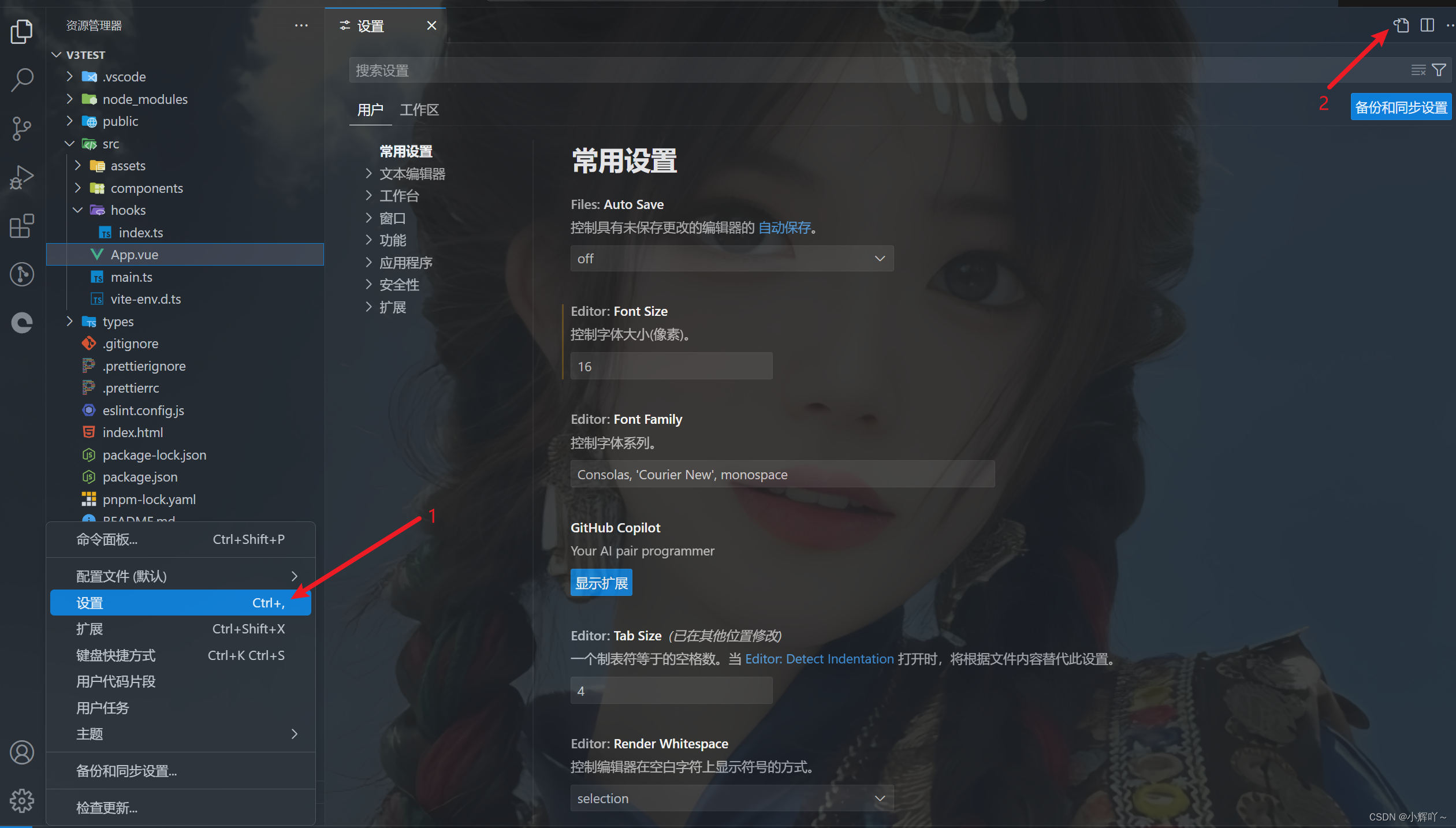
然后配置settings.json

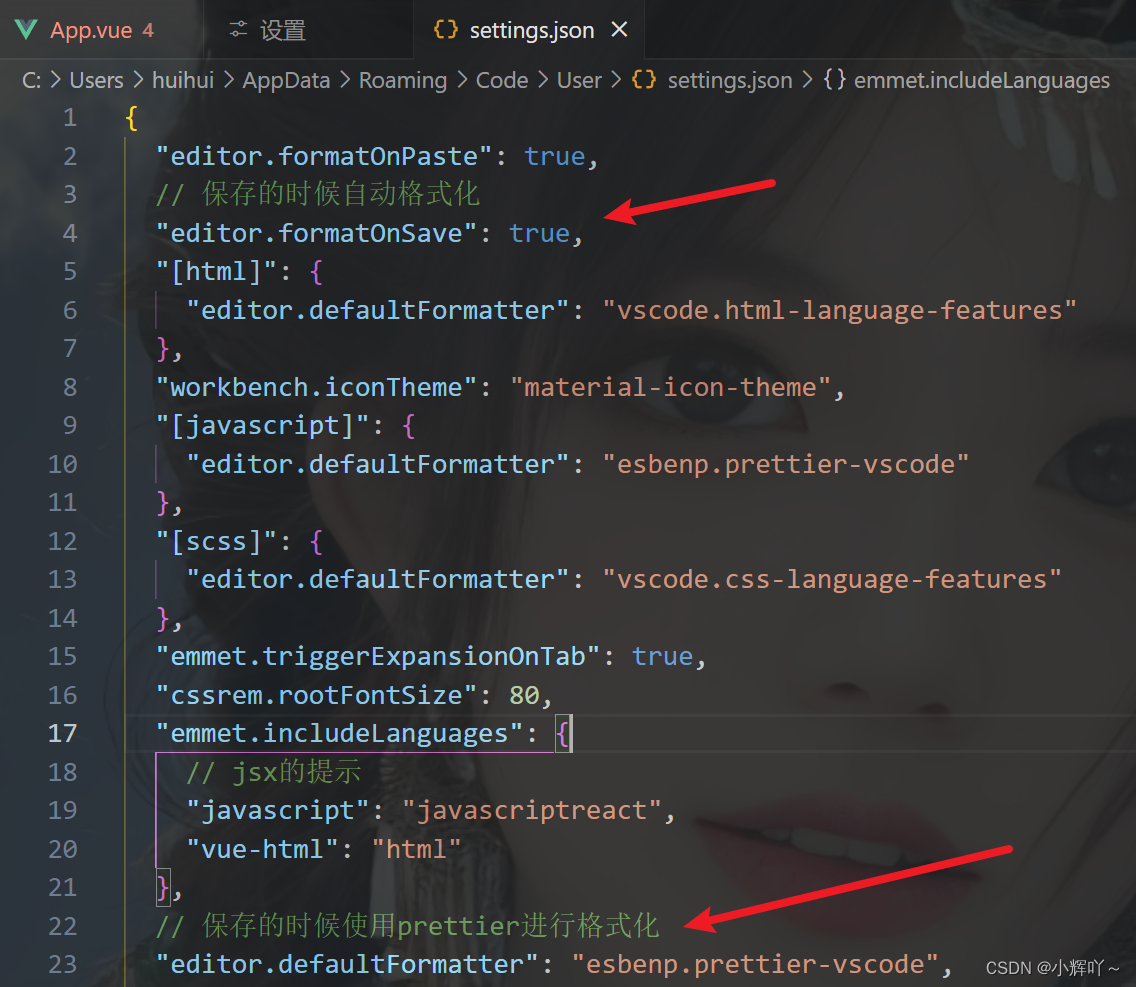
点开之后就会进入settings.json文件里,加上这两个配置
// 保存的时候自动格式化
"editor.formatOnSave": true,
// 保存的时候使用prettier进行格式化
"editor.defaultFormatter": "esbenp.prettier-vscode",

Eslint配置
要使用 ESLint,你必须安装并构建 Node.js(^18.18.0、^20.9.0 或 >=21.1.0)并支持 SSL。(如果你使用的是官方 Node.js 发行版,则始终内置 SSL。)新版的eslint对node版本有要求
安装eslint插件
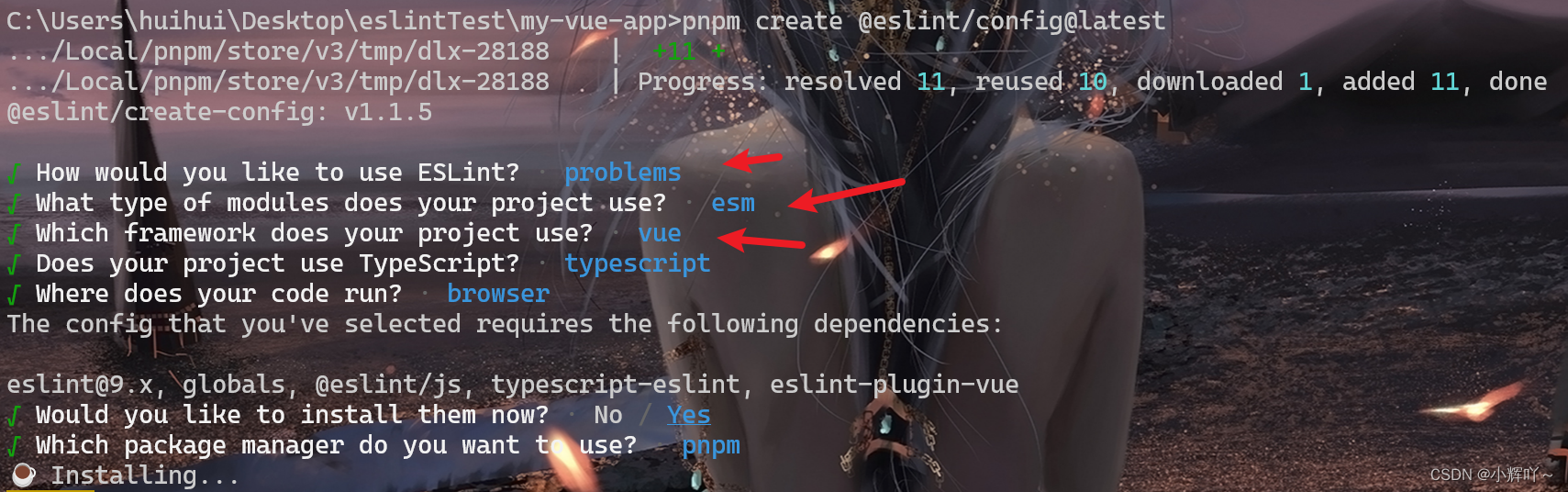
pnpm create @eslint/config@latest选择对应的选项即可

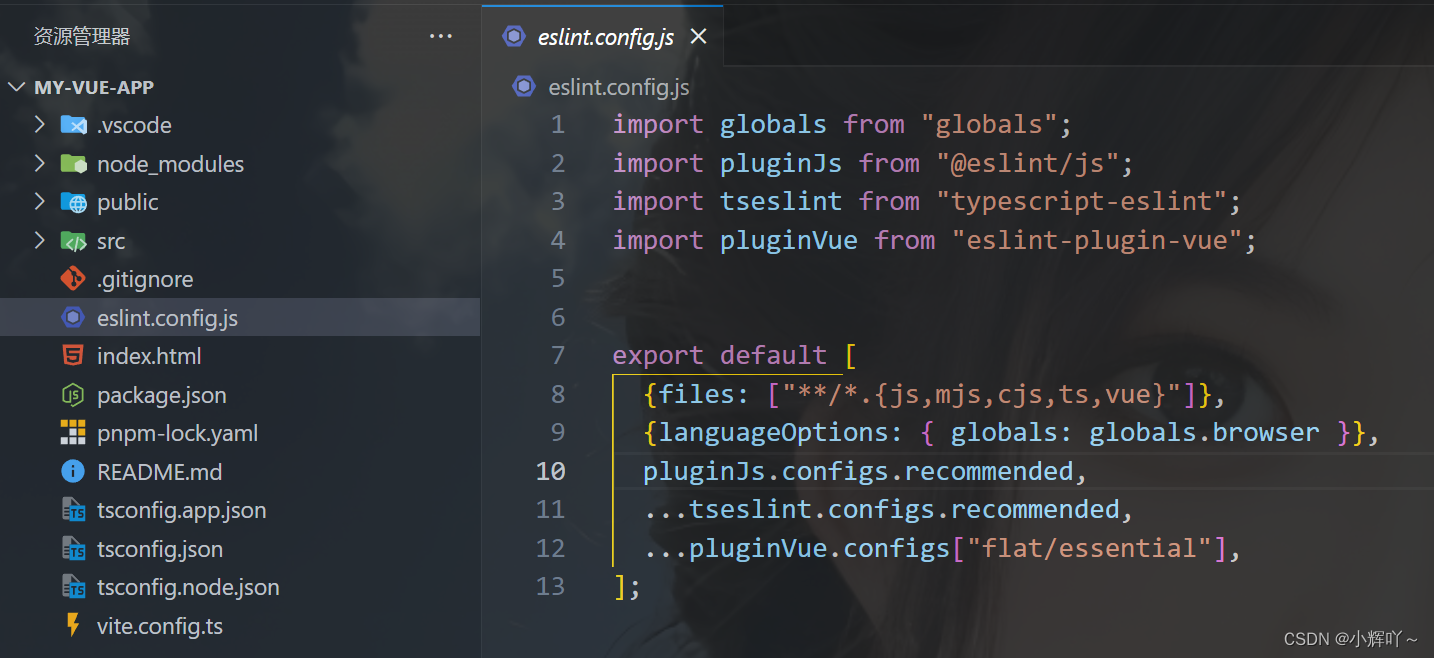
安装之后,会生成一个eslint配置文件

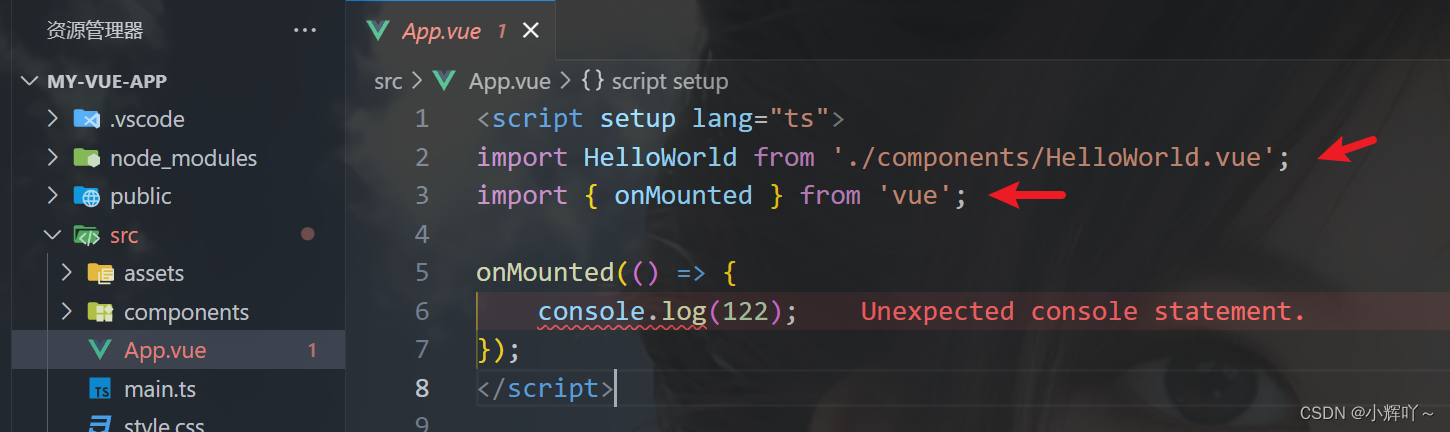
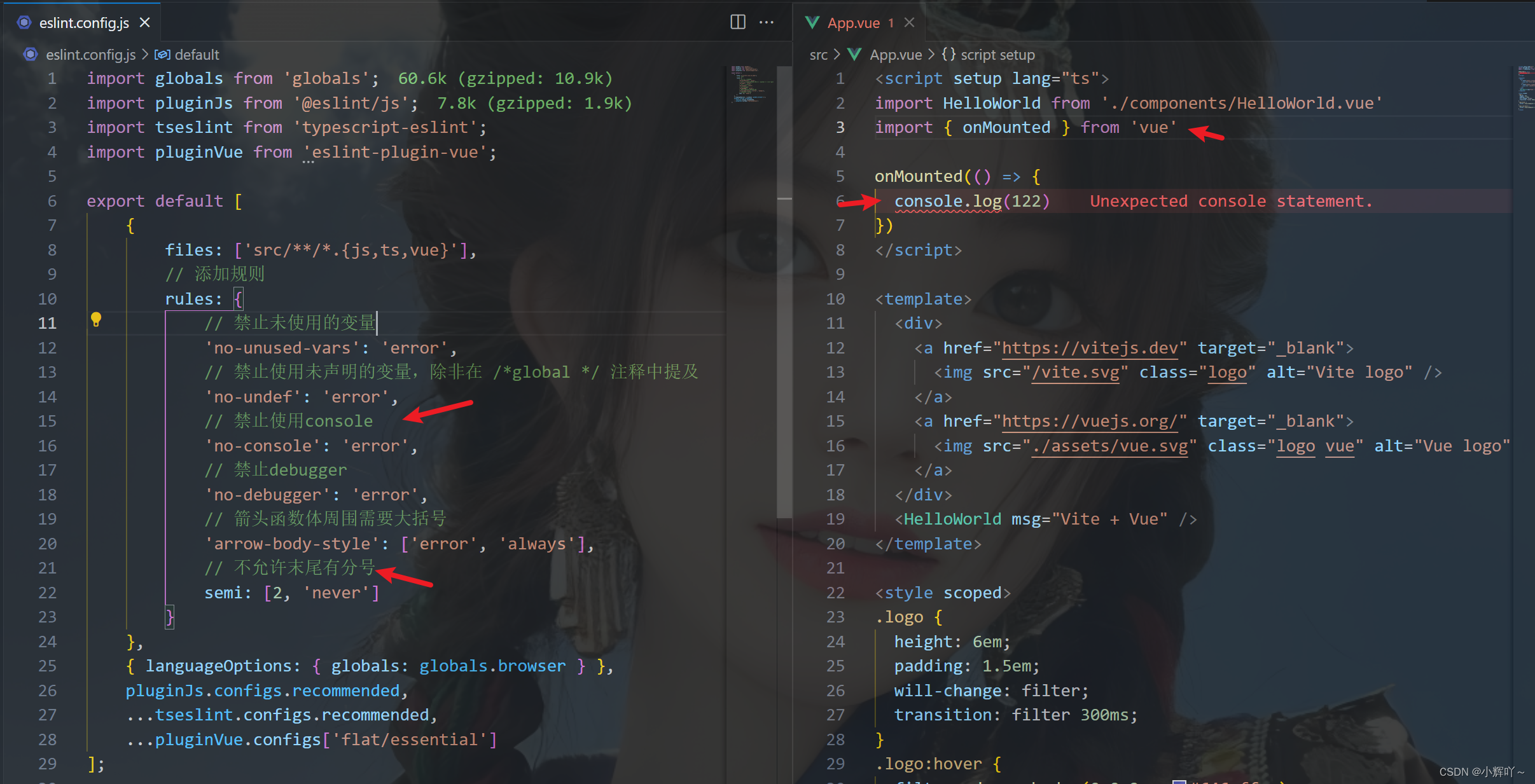
我们可以在里面新增一些规则,测试一下是否配置成功,这里我只想对src目录下的文件进行校验,所以改了下检验文件匹配

发现是已经配置成功了
Prettier配置
安装插件:-D 与 --save-dev 是一样的
javascript
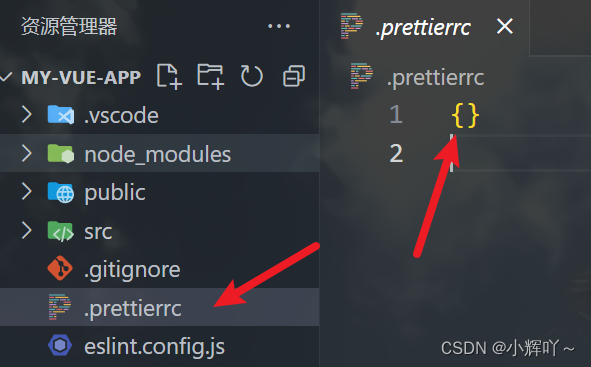
pnpm install -D prettier创建配置文件
javascript
node --eval "fs.writeFileSync('.prettierrc','{}\n')"就可以在里面写入规则了

javascript
{
"printWidth": 120, //单行长度
"tabWidth": 2, //缩进长度
"useTabs": true, //使用空格代替tab缩进
"semi": true, //句末使用分号
"singleQuote": true, //使用单引号
"endOfLine": "auto",
"trailingComma": "none" // 对象最后一个属性末尾是否要逗号
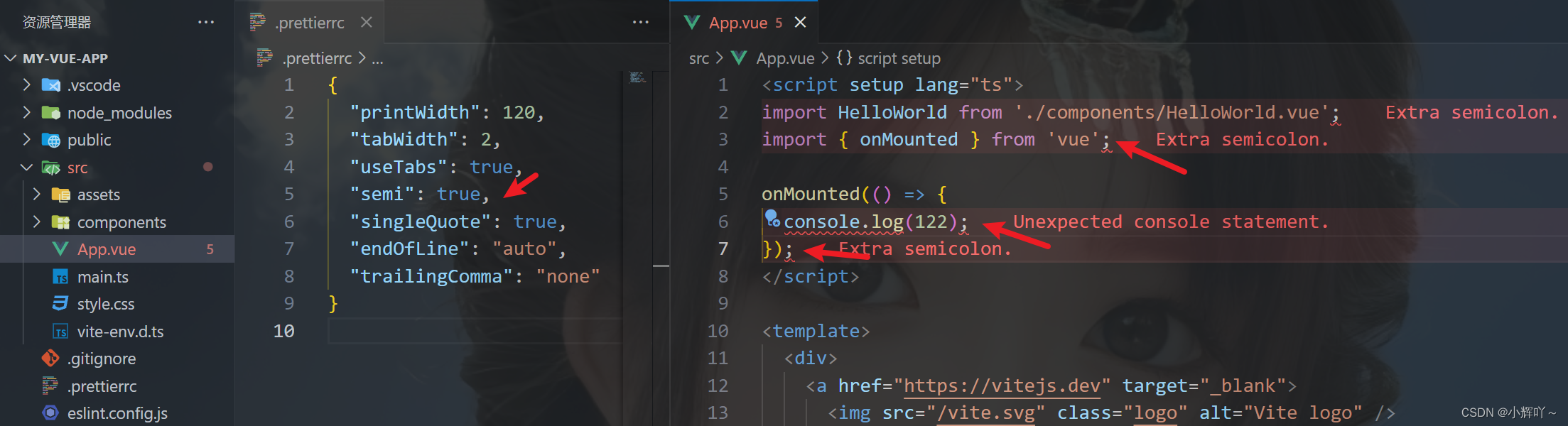
}配置后,找个src的vue文件,然后做一些修改,点击保存,发现prettier配置是生效了。但是与eslint的配置冲突了

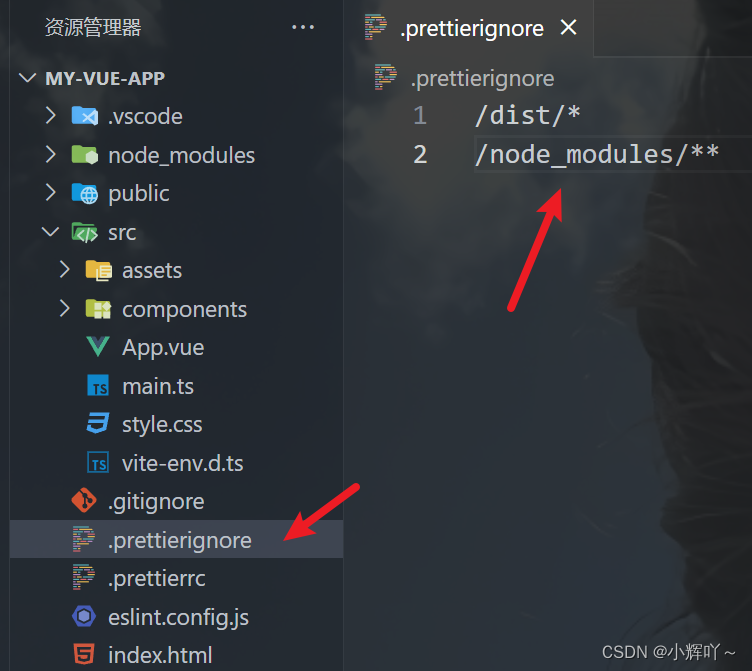
有需要的话,也可以新建一个.prettierignore,让 Prettier CLI 和编辑器知道哪些文件不能格式化

解决冲突
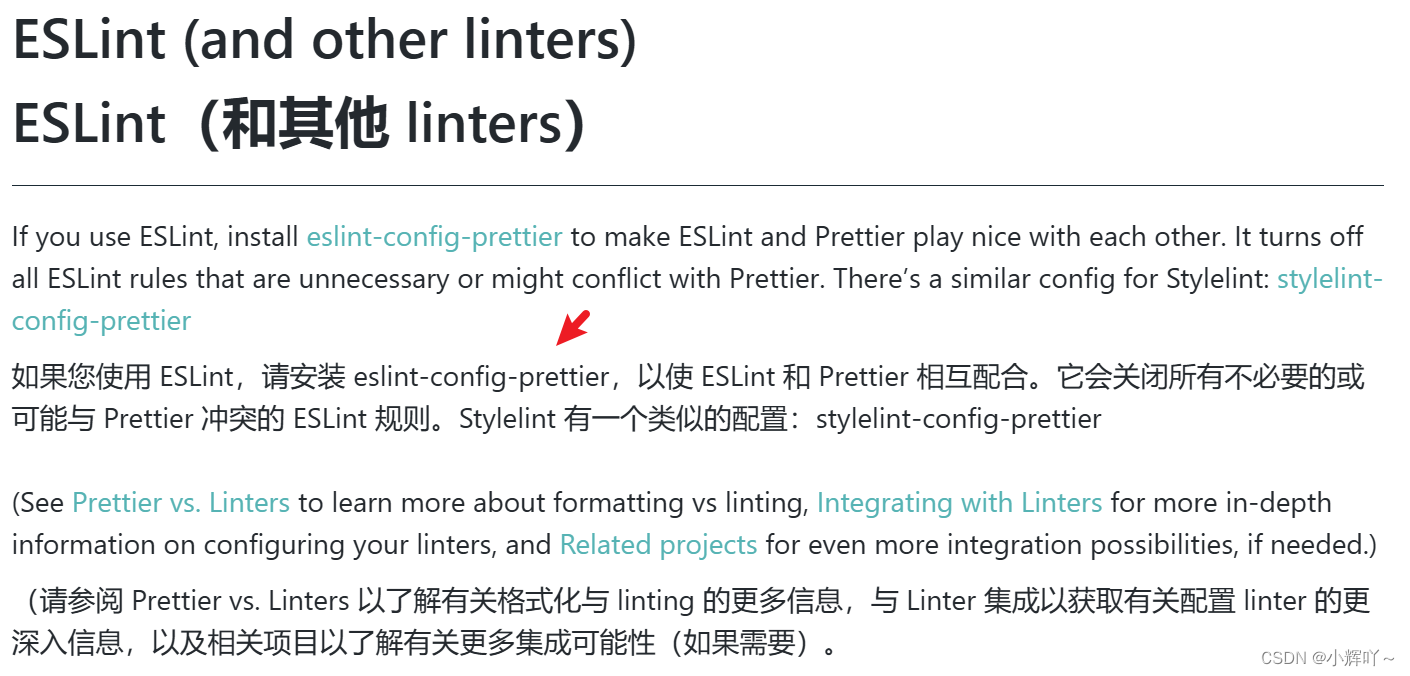
要解决eslint与prettier冲突,可以安装eslint-config-prettier插件

pnpm install -D eslint-config-prettier
然后修改eslint.config.js
javascript
import globals from 'globals';
import pluginJs from '@eslint/js';
import tseslint from 'typescript-eslint';
import pluginVue from 'eslint-plugin-vue';
// 关闭所有不必要的或可能与 Prettier 冲突的 ESLint 规则
import eslintConfigPrettier from 'eslint-config-prettier';
export default [
{
files: ['src/**/*.{js,ts,vue}'],
// 添加规则
rules: {
// 禁止未使用的变量
'no-unused-vars': 'error',
// 禁止使用未声明的变量,除非在 /*global */ 注释中提及
'no-undef': 'error',
// 禁止使用console
'no-console': 'error',
// 禁止debugger
'no-debugger': 'error',
// 箭头函数体周围需要大括号
'arrow-body-style': ['error', 'always'],
// 不允许末尾有分号
semi: [2, 'never']
}
},
{ languageOptions: { globals: globals.browser } },
pluginJs.configs.recommended,
...tseslint.configs.recommended,
...pluginVue.configs['flat/essential'],
// 关闭所有不必要的或可能与 Prettier 冲突的 ESLint 规则
eslintConfigPrettier
];然后再回来看页面,就不会有报红了。冲突的部分会以prettier为主