文章目录
-
- 前言
- [1. LobeChat对我们有哪些帮助?](#1. LobeChat对我们有哪些帮助?)
- [2. 本地安装LobeChat](#2. 本地安装LobeChat)
- [3. 如何使用LobeChat工具](#3. 如何使用LobeChat工具)
- [4. 安装Cpolar内网穿透](#4. 安装Cpolar内网穿透)
- [5. 实现公网访问LobeChat](#5. 实现公网访问LobeChat)
- [6. 固定LobeChat公网地址](#6. 固定LobeChat公网地址)
前言
本文主要介绍如何在Windows系统电脑本地部署LobeChat,一款高颜值的开源AI大模型智能应用,并结合cpolar内网穿透工具发布至公网轻松实现多人远程访问使用体验智能聊天服务。
在当今数字化时代,人工智能技术正日益融入我们的日常生活。开源项目如 ChatGPT/LLMs 等的出现,为开发者提供了强大的聊天应用与开发框架,让人工智能变得更加普及和可定制。
其中,Lobe Chat 作为一款开源、现代化设计的聊天应用,具有许多令人青睐的特点和功能。
在 LobeChat 中将你的 AI 团队汇聚一处:根据个性化需求灵活定制智能助手功能,解决问题,提升生产, 探索未来工作模式


1. LobeChat对我们有哪些帮助?
GitHub地址:https://link.zhihu.com/?target=https%3A//github.com/lobehub/lobe-chat
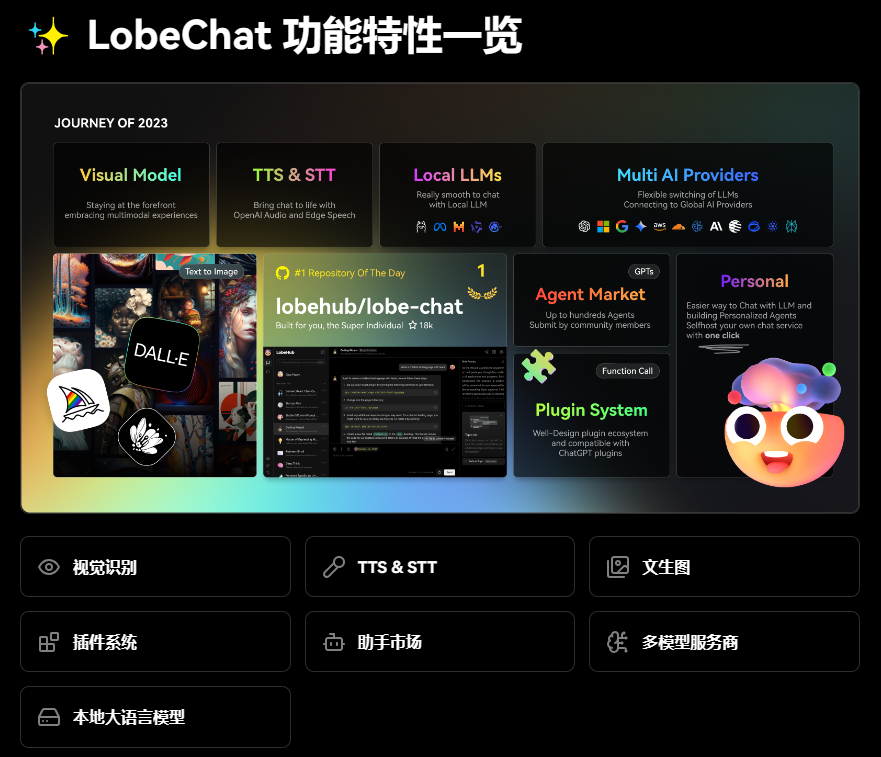
功能介绍:
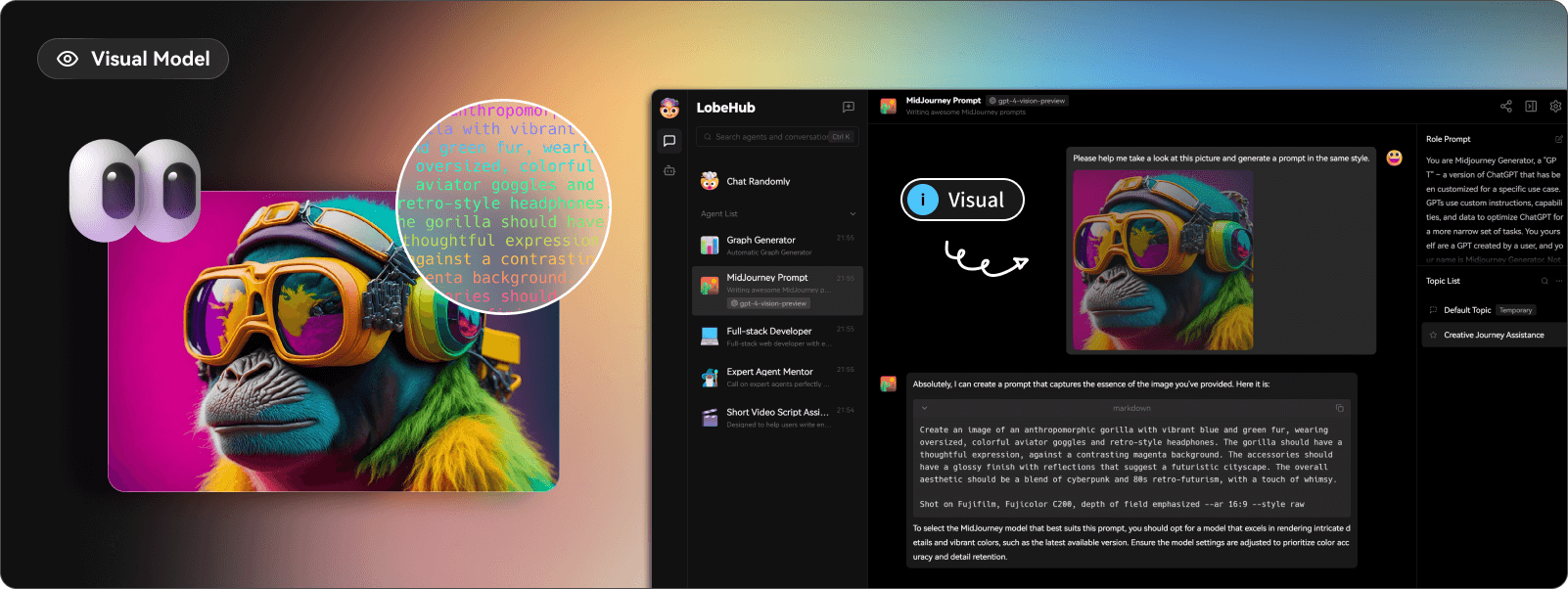
模型视觉识别

LobeChat 已经支持 OpenAI 的 gpt-4-vision、Google Gemini Pro vision、智谱 GLM-4 Vision 等具有视觉识别能力的大语言模型,这使得 LobeChat 具备了多模态交互的能力。用户可以轻松上传图片或者拖拽图片到对话框中,助手将能够识别图片内容,并在此基础上进行智能对话,构建更智能、更多元化的聊天场景。
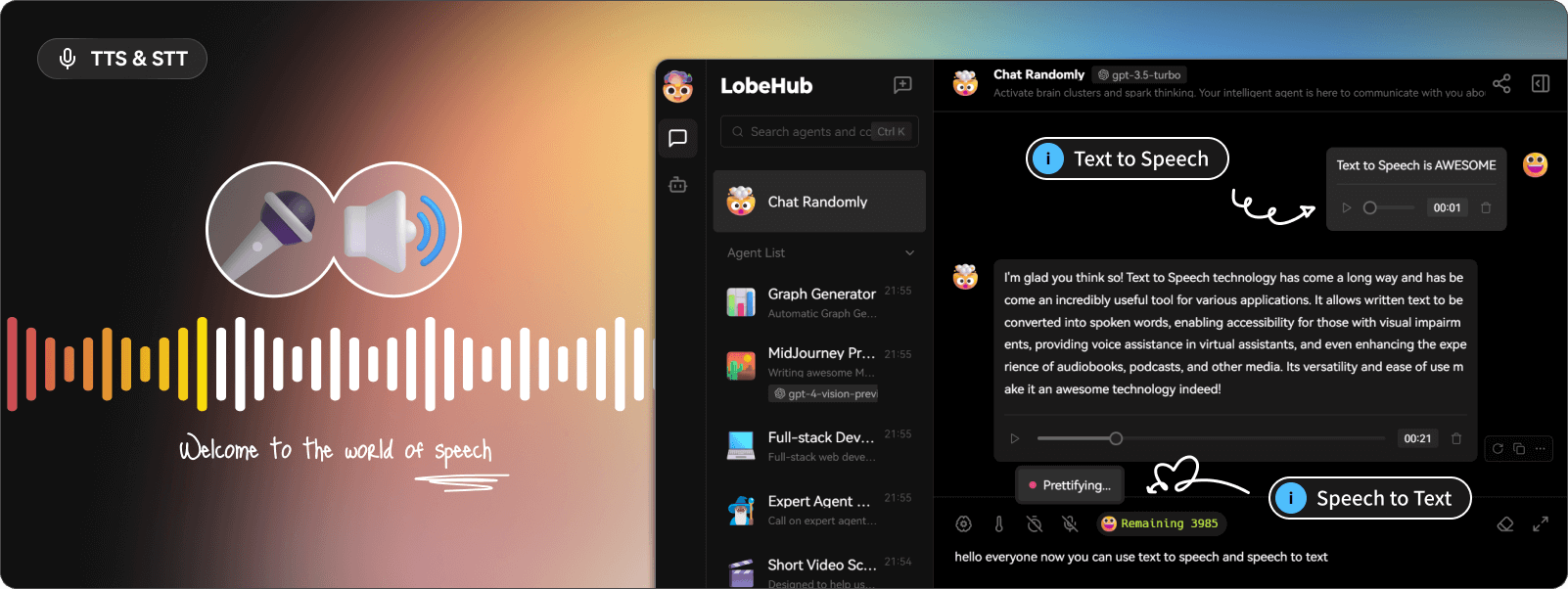
TTS & STT 语音会话

LobeChat 支持文字转语音(Text-to-Speech,TTS)和语音转文字(Speech-to-Text,STT)技术,我们的应用能够将文本信息转化为清晰的语音输出,用户可以像与真人交谈一样与我们的对话代理进行交流。用户可以从多种声音中选择,给助手搭配合适的音源。 同时,对于那些倾向于听觉学习或者想要在忙碌中获取信息的用户来说,TTS 提供了一个极佳的解决方案。
Text to Image 文生图

支持最新的文本到图片生成技术,LobeChat 现在能够让用户在与助手对话中直接调用文成图工具进行创作。通过利用 DALL-E 3、MidJourney 和 Pollinations等 AI 工具的能力, 助手们现在可以将你的想法转化为图像。同时可以更私密和沉浸式的完成你的创造过程。
下面教大家如何在本地部署LobeChat.
2. 本地安装LobeChat
接下来教大家如何在本地安装LobeChat
这里演示环境:Windows10专业版、安装pnpm ,需要 Node.js 运行(未安装pnpm和Node.js的话下面有教程 )
本地安装流程:
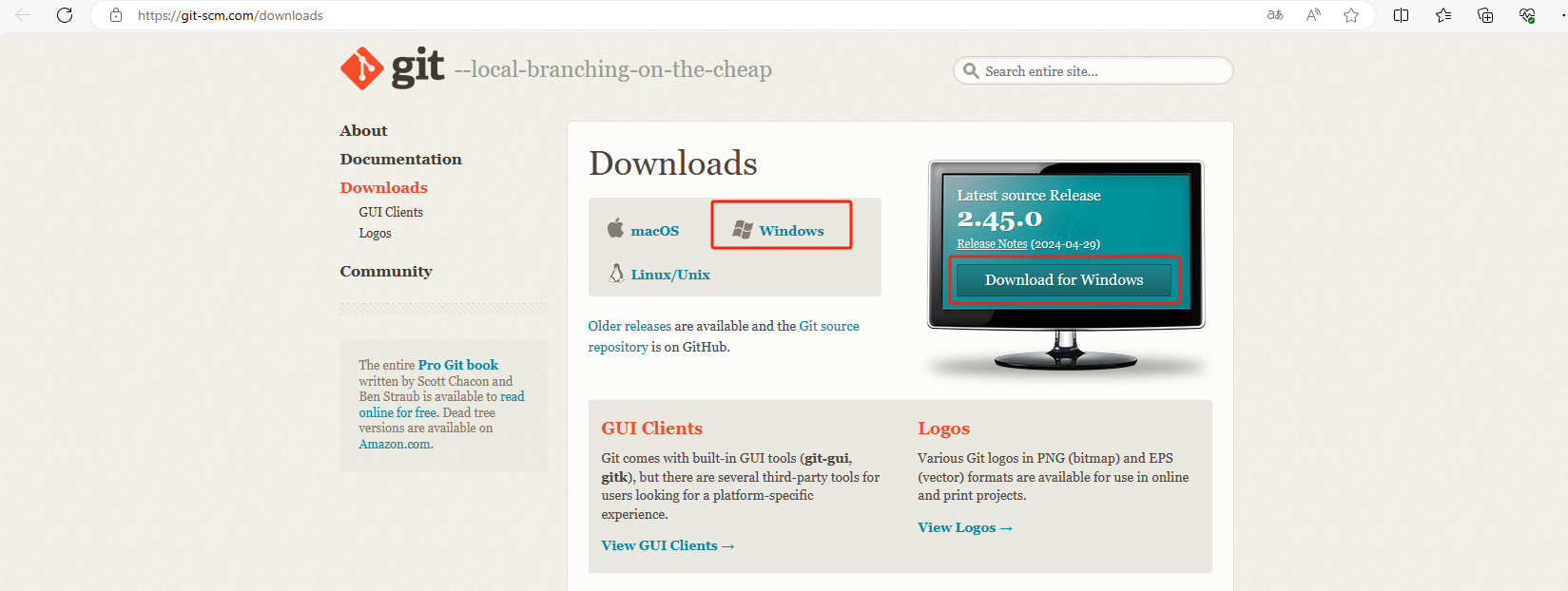
从github上克隆lobechat(如果没有安装git的话,进入git官网进行下载windows版本 https://git-scm.com/downloads)

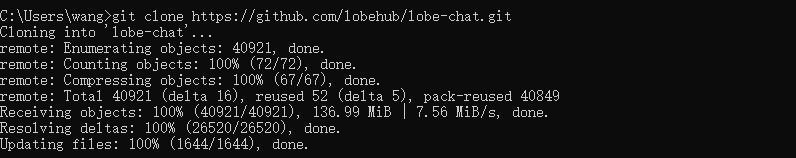
打开命令行,从github下载项目到本地,执行下面的命令
shell
git clone https://github.com/lobehub/lobe-chat.git
创建新目录
shell
cd lobe-chat在项目的根目录下,执行下面的命令,下载依赖。
shell
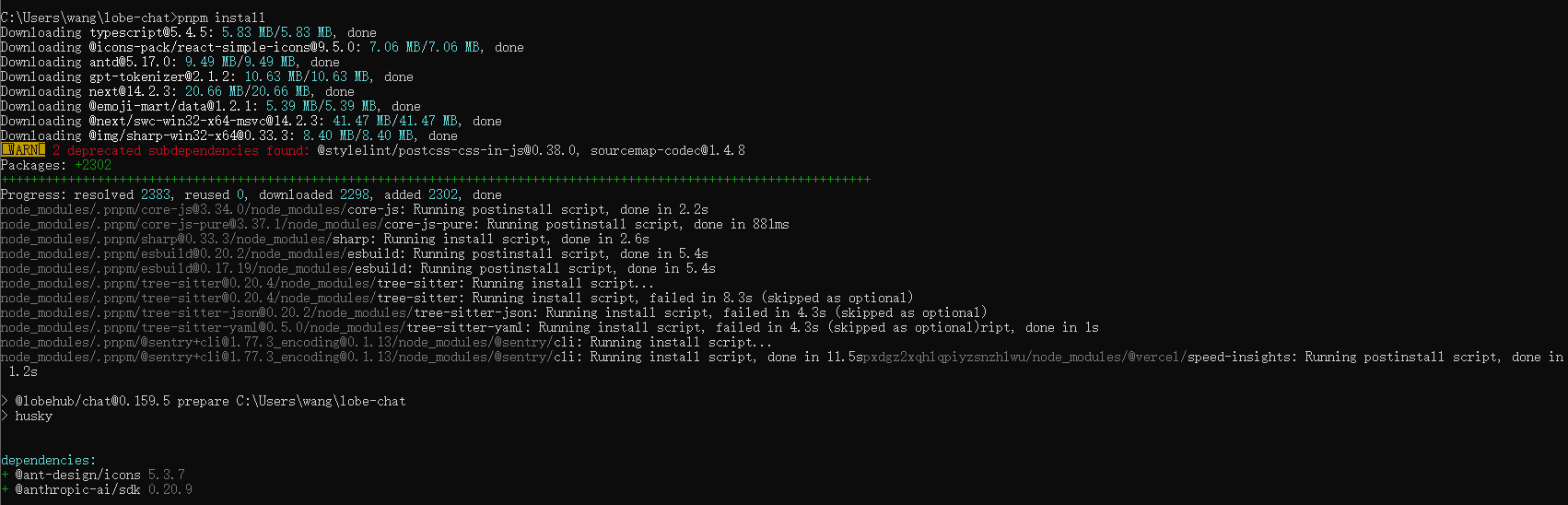
pnpm install
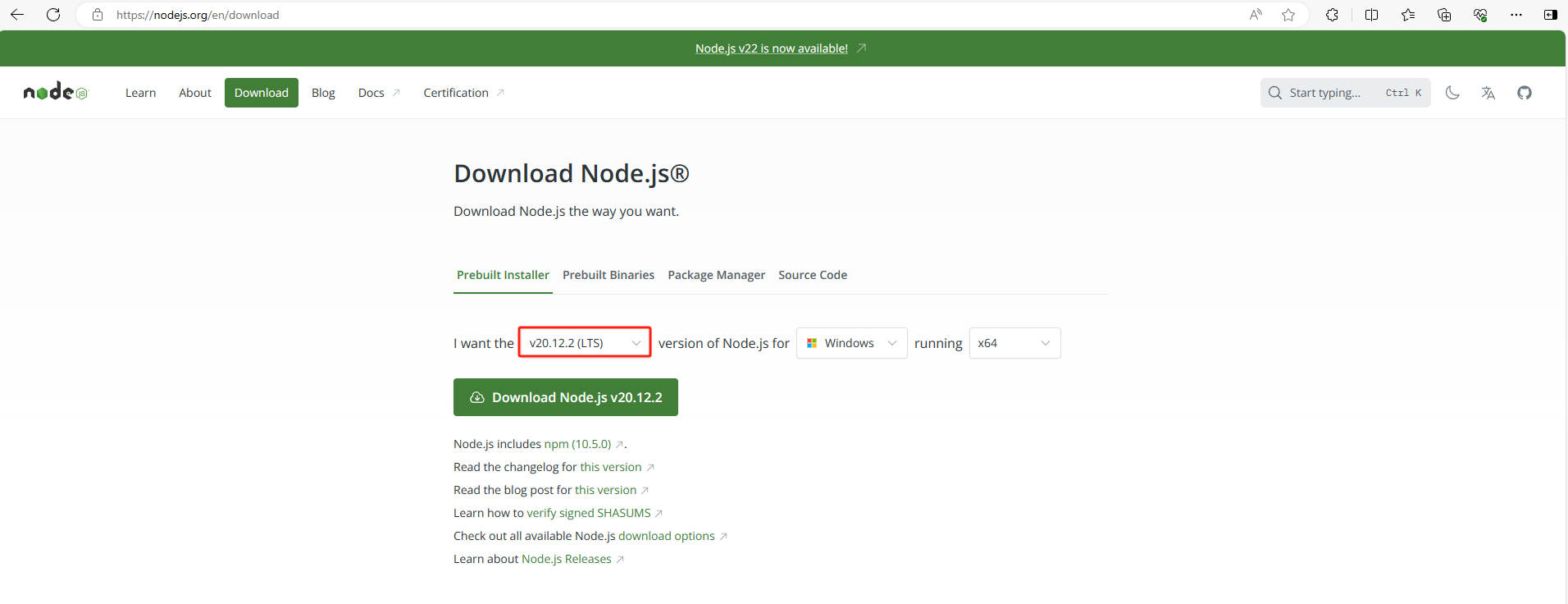
(注意:没有安装Node.js的话,点击官网下载链接https://nodejs.org/en/download,这里演示版本是v20.12.2)

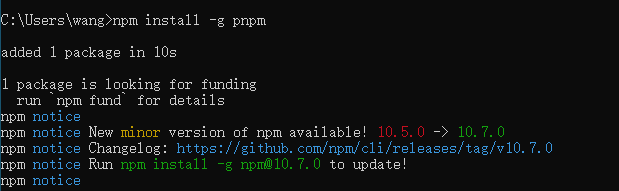
(注意:如果未安装pnpm,需要使用下方代码一键安装pnpm)
shell
npm install -g pnpm
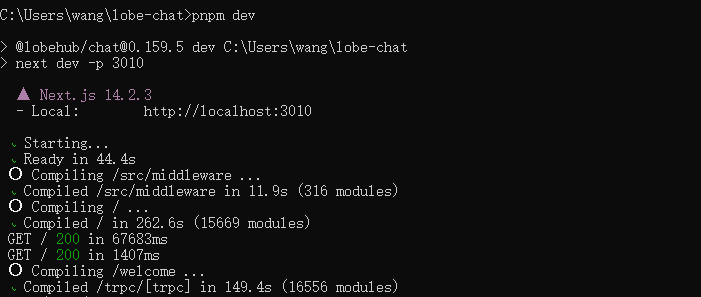
在项目的根目录下,运行LobeChat,可以看到运行成功,出现http://localhost:3010
shell
pnpm dev
3. 如何使用LobeChat工具
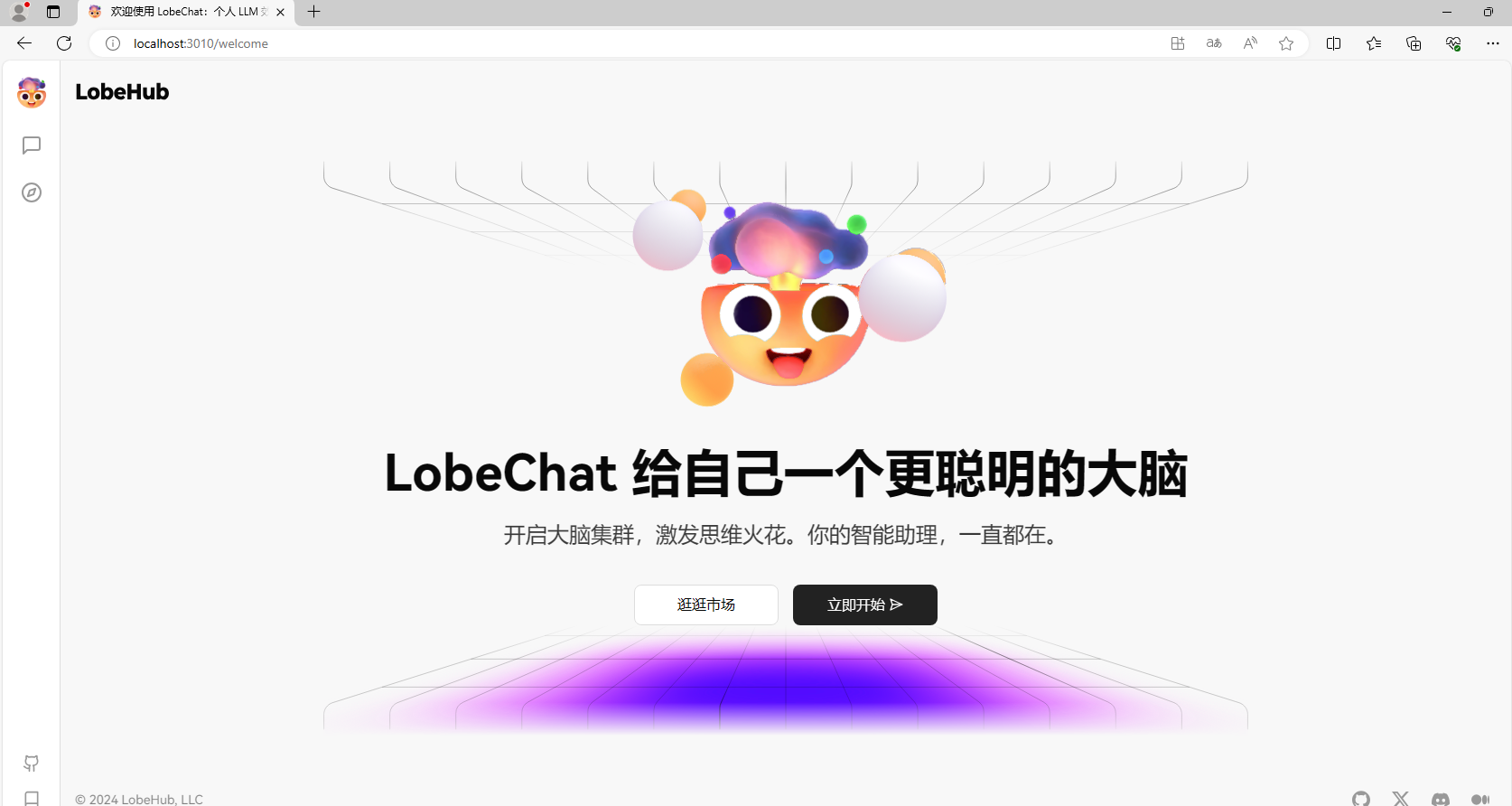
可以看到我们已经在本地部署了LobeChat,测试一下是否部署成功打开新的浏览器输入:http://localhost:3010
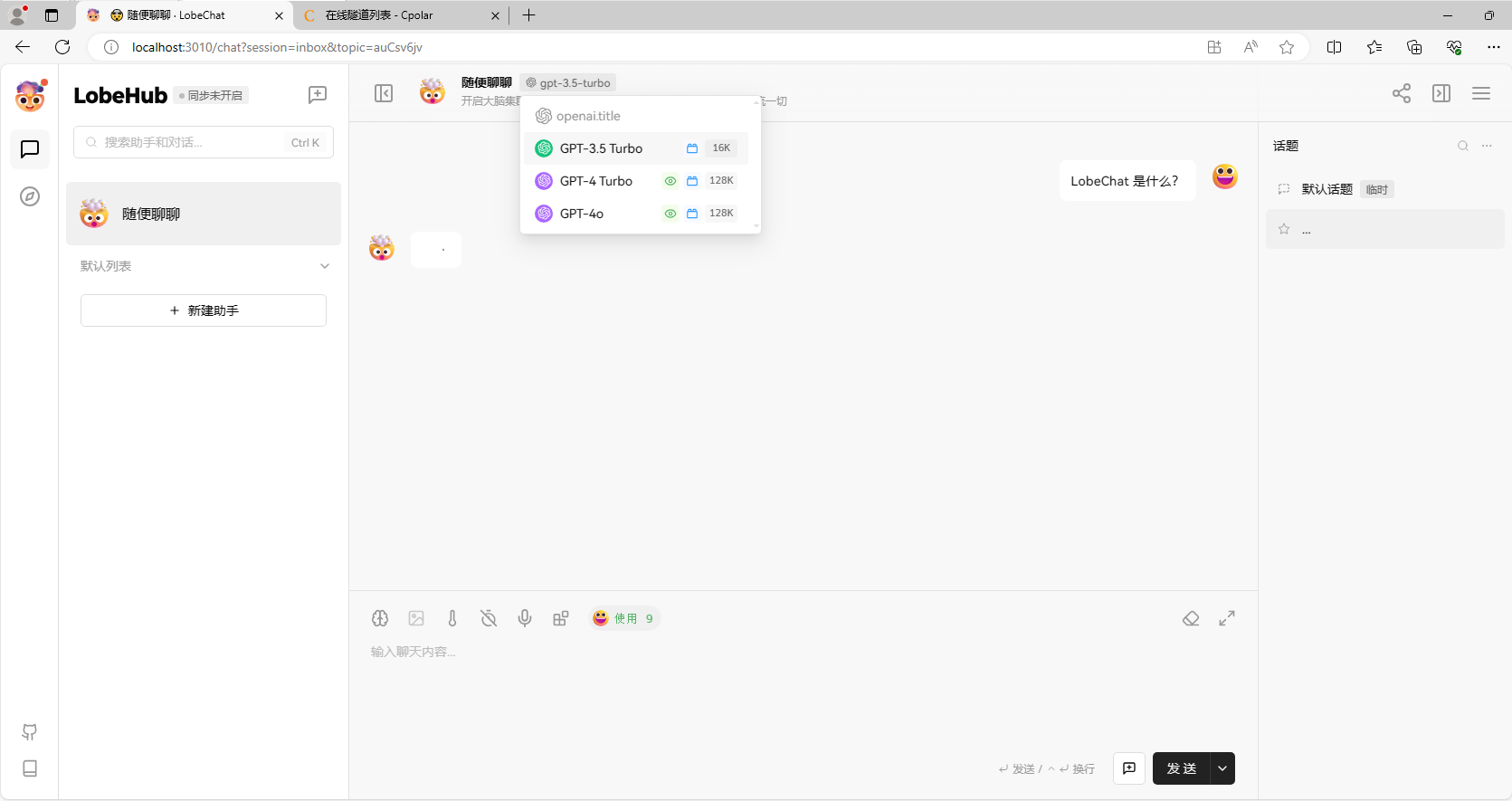
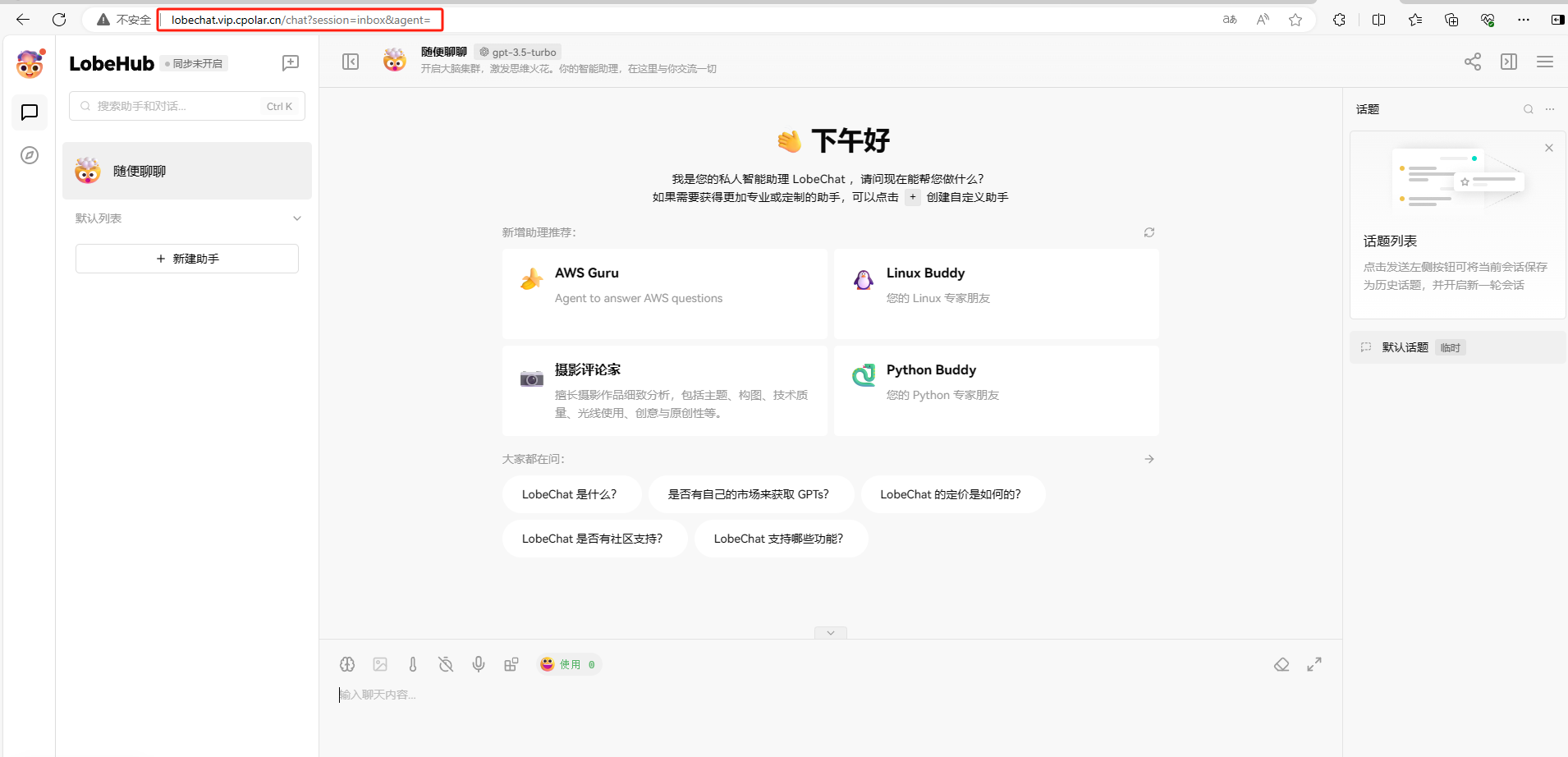
可以看到进入到了LobeChat的主界面

点击左侧会话按钮,进入对话框,另外还可以切换GPT版本模型

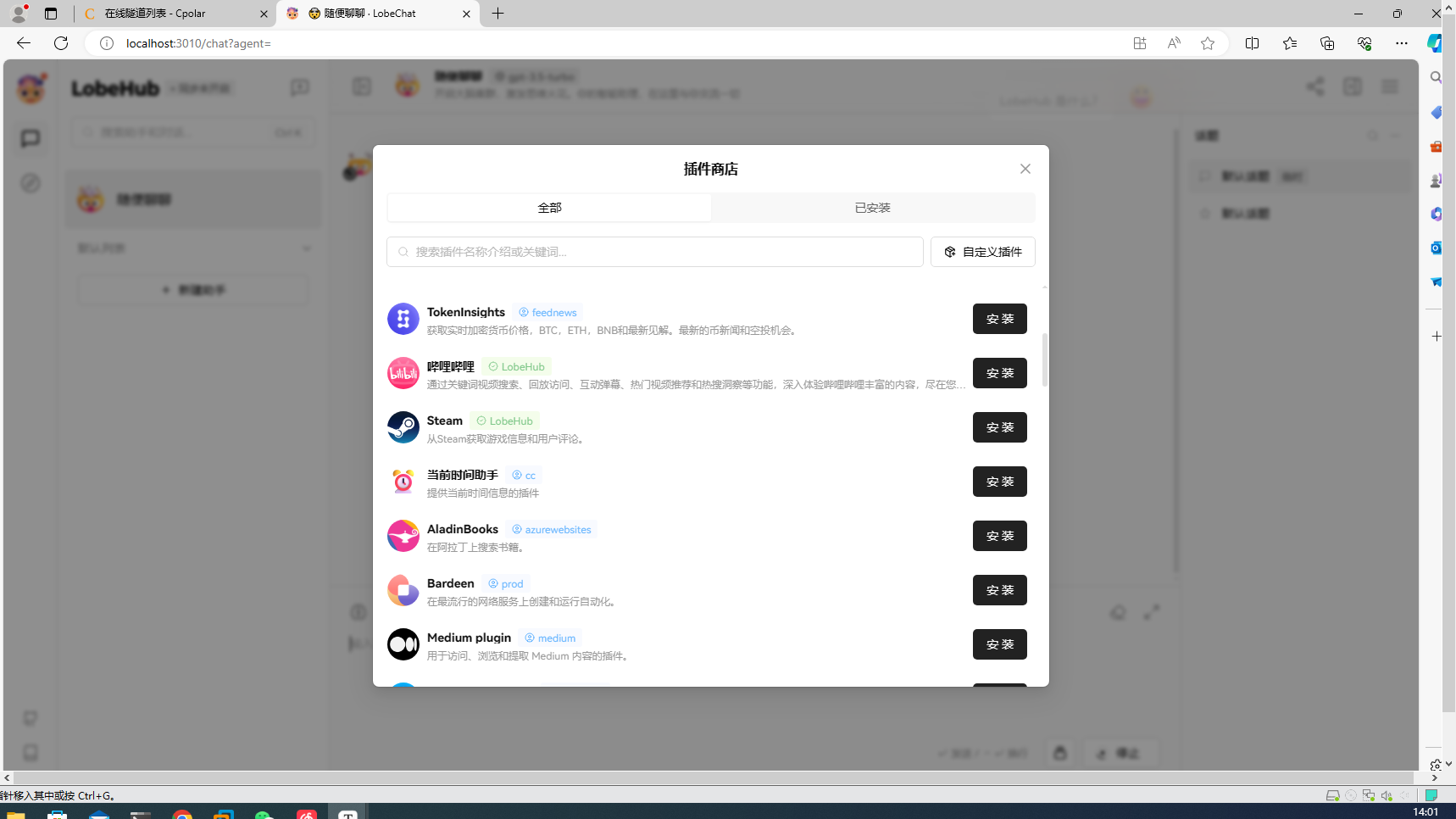
下方点击第三方插件商城可以选择自己喜欢的插件

目前我们在本机部署了LobeHub,如果想团队协作多人使用,或者在异地其他设备使用的话就需要结合Cpolar内网穿透实现公网访问,免去了复杂得本地部署过程,只需要一个公网地址直接就可以进入到LobeChat中。
接下来教大家如何安装Cpolar并且将LobeChat实现公网访问。
4. 安装Cpolar内网穿透
下面是安装cpolar步骤:
Cpolar官网地址: https://www.cpolar.com
点击进入cpolar官网,点击免费使用注册一个账号,并下载最新版本的Cpolar

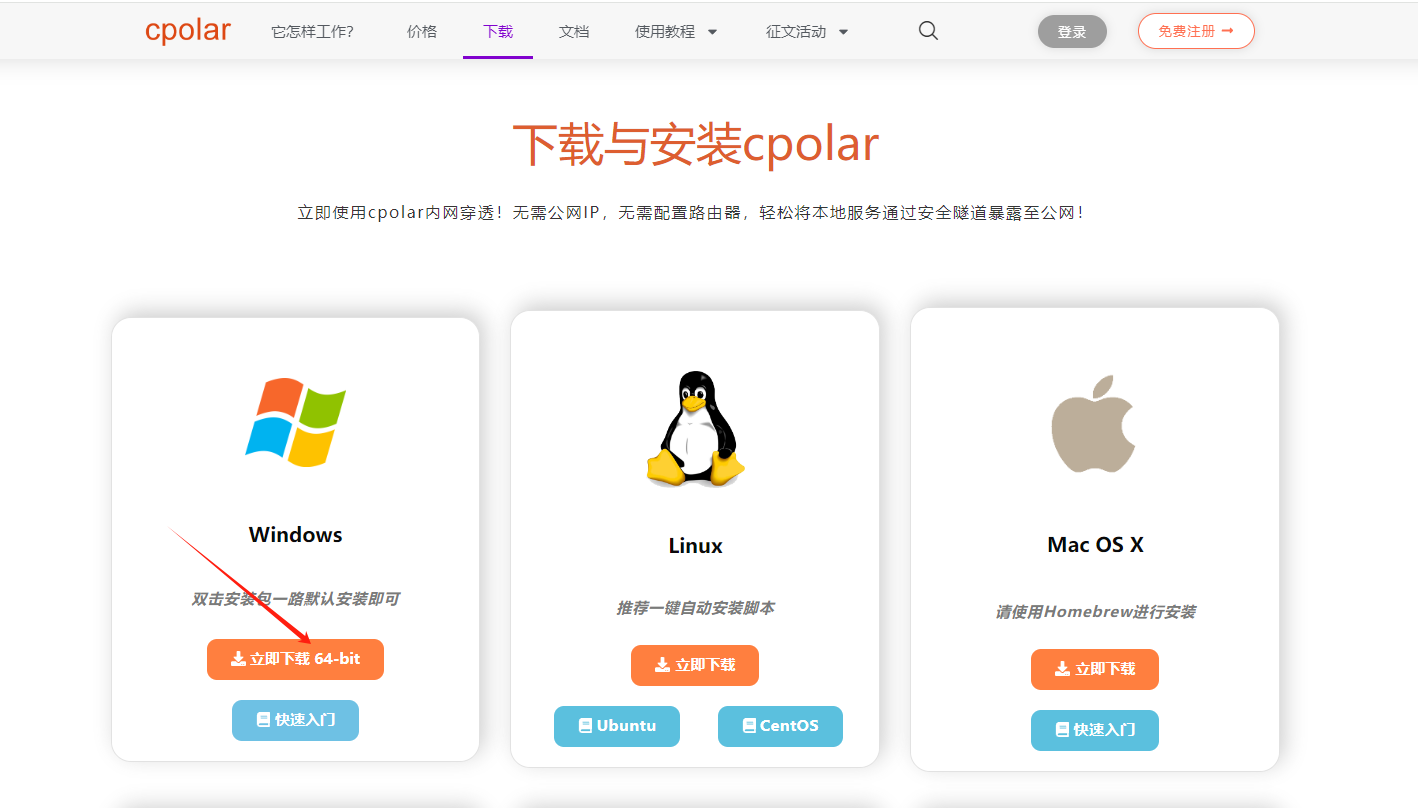
登录成功后,点击下载Cpolar到本地并安装(一路默认安装即可)本教程选择下载Windows版本。

Cpolar安装成功后,在浏览器上访问http://localhost:9200,使用cpolar账号登录,登录后即可看到Cpolar web 配置界面,结下来在web 管理界面配置即可。

接下来配置一下 LobeChat 的公网地址,
登录后,点击左侧仪表盘的隧道管理------创建隧道,
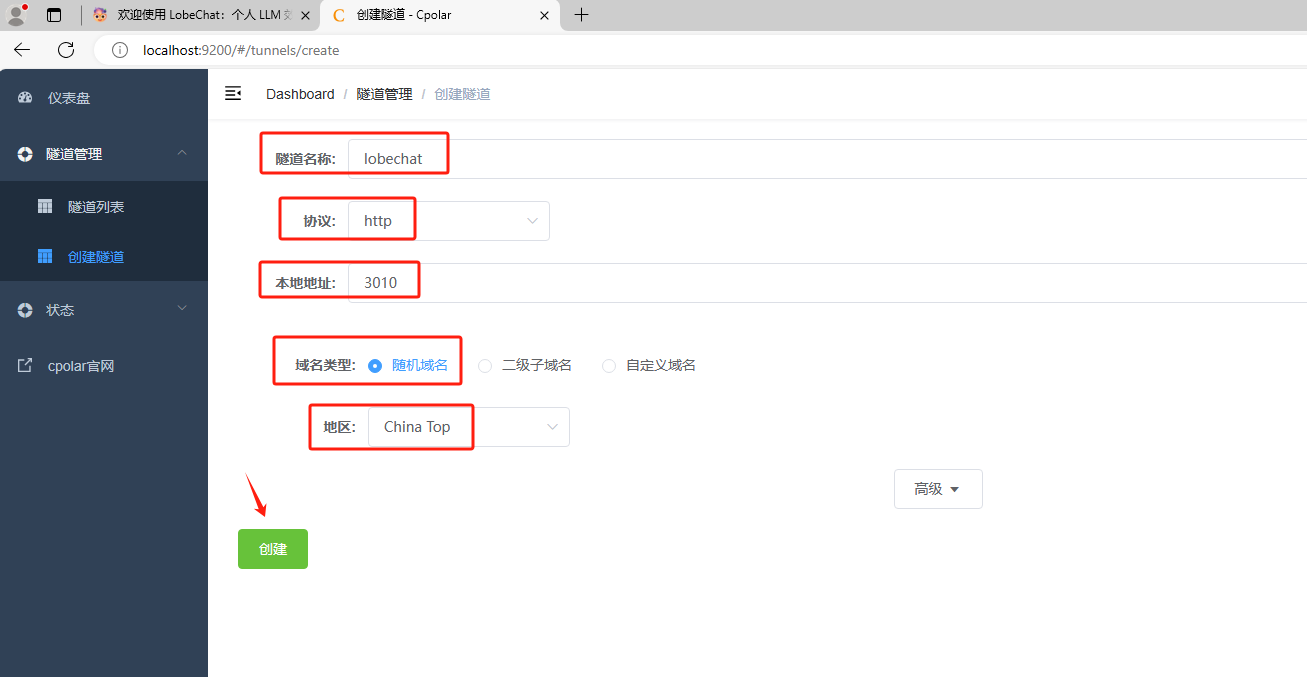
创建一个 LobeChat 的公网http地址隧道
- 隧道名称:可自定义命名,注意不要与已有的隧道名称重复
- 协议:选择http
- 本地地址:3010 (本地访问的地址)
- 域名类型:免费选择随机域名
- 地区:选择China Top

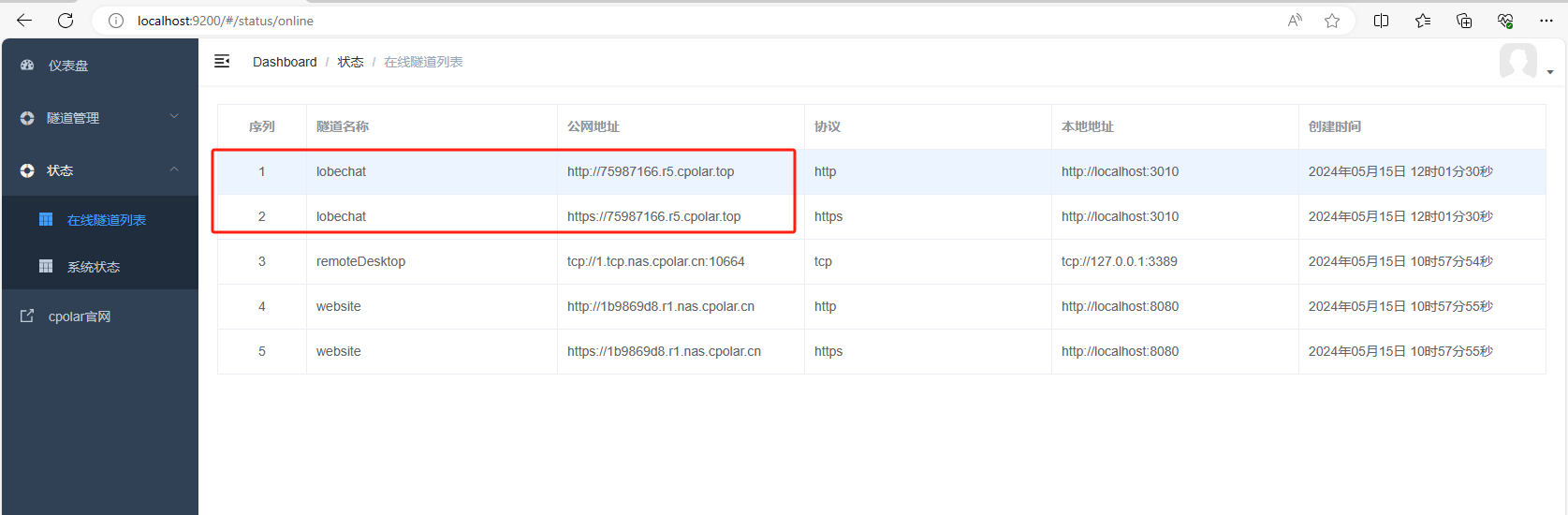
隧道创建成功后,点击左侧的状态------在线隧道列表,查看所生成的公网访问地址,有两种访问方式,一种是http 和https

使用上面的Cpolar https公网地址,在手机或任意设备的浏览器进行登录访问,即可成功看到 LobeChat 界面,这样一个公网地址且可以远程访问就创建好了,使用了Cpolar的公网域名,无需自己购买云服务器,即可到公网访问 LobeChat 了!
5. 实现公网访问LobeChat
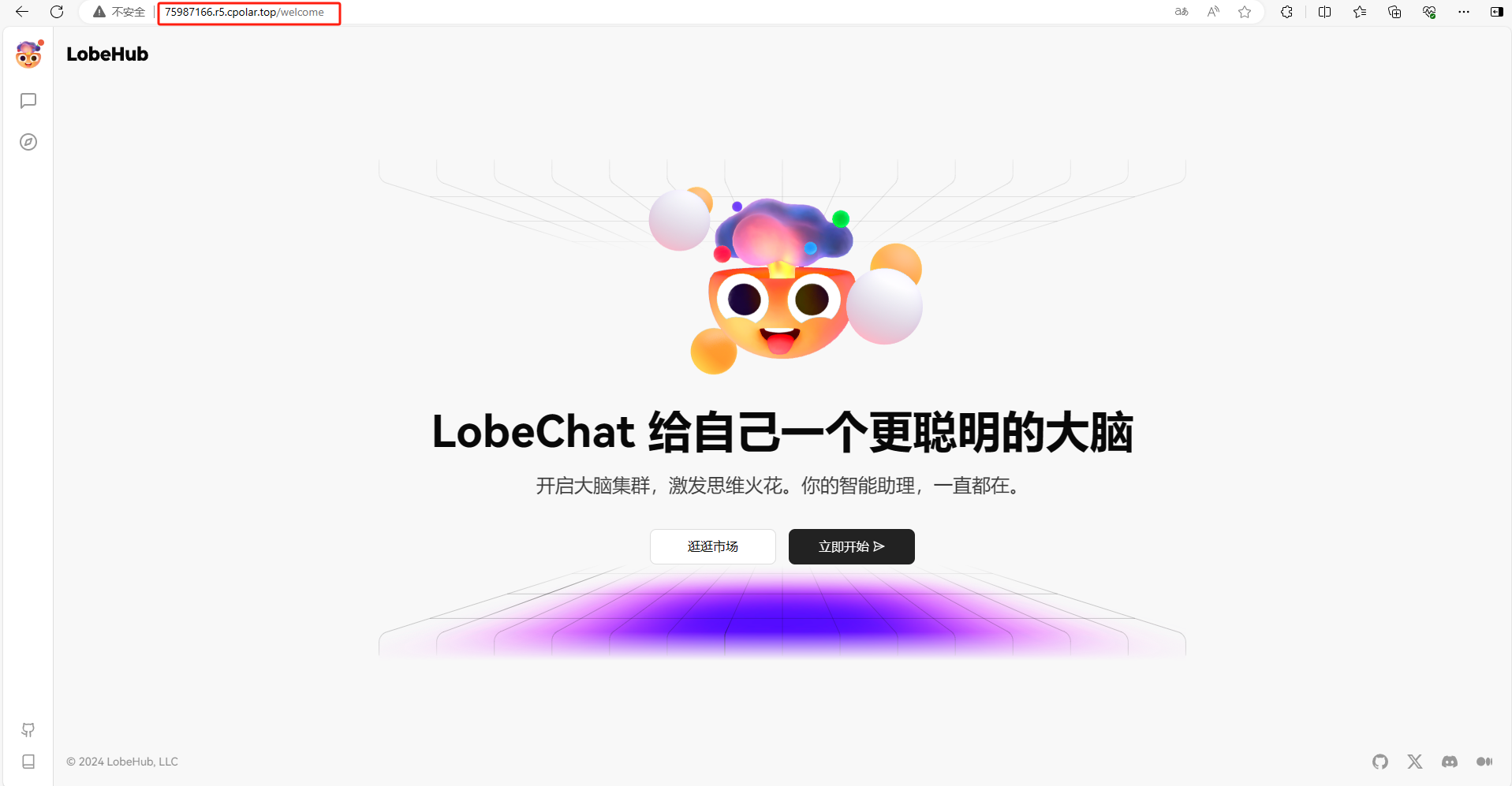
我们用刚才cpolar生成的公网地址,打开一个新的浏览器复制粘贴,可以看到进入到了LobeChat项目管理界面。

小结
如果我们需要长期进行团队协作的话,由于刚才创建的是随机的地址,24小时会发生变化。另外它的网址是由随机字符生成,不容易记忆。如果想把域名变成固定的二级子域名,并且不想每次都重新创建隧道来访问LobeChat,我们可以选择创建一个固定的http地址来解决这个问题。
6. 固定LobeChat公网地址
我们接下来为其配置固定的HTTP端口地址,该地址不会变化,方便分享给别人长期查看你的博客,而无需每天重复修改服务器地址。
配置固定http端口地址需要将cpolar升级到专业版套餐或以上。
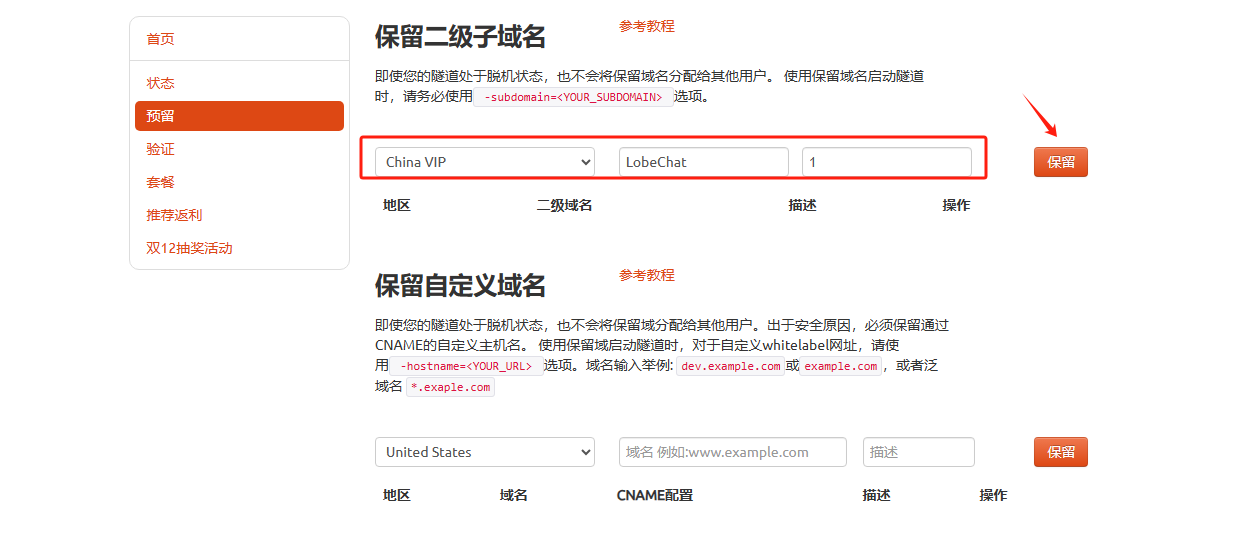
登录cpolar官网,点击左侧的预留,选择保留二级子域名,设置一个二级子域名名称,点击保留,保留成功后复制保留的二级子域名名称。

保留成功后复制保留成功的二级子域名的名称

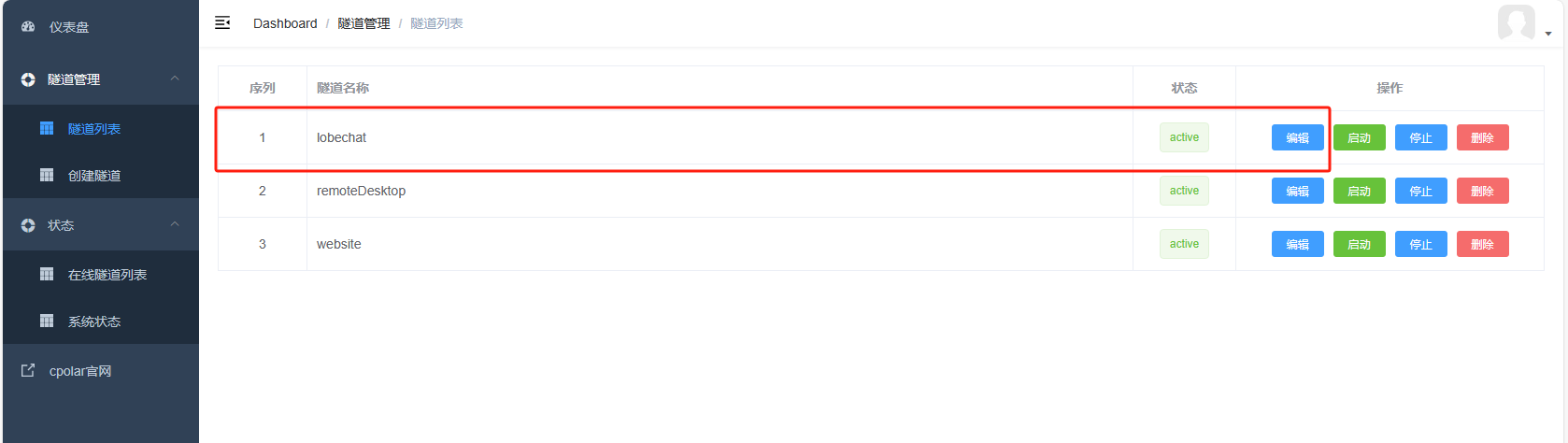
返回登录Cpolar web UI管理界面,点击左侧仪表盘的隧道管理------隧道列表,找到所要配置的隧道,点击右侧的编辑

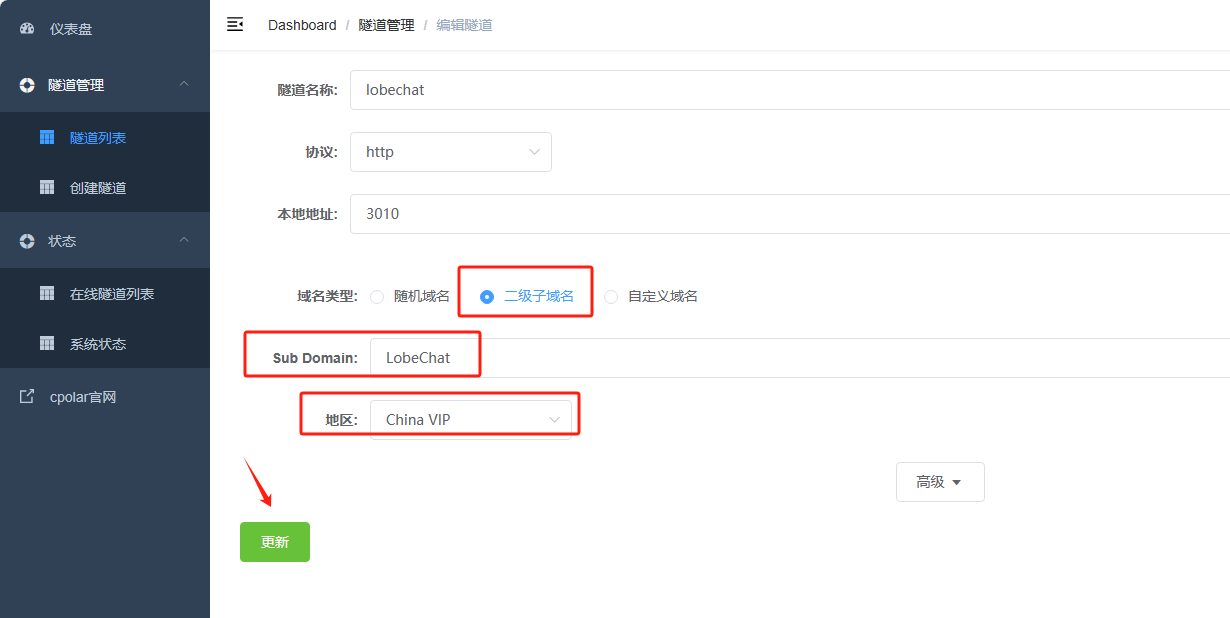
修改隧道信息,将保留成功的二级子域名配置到隧道中
- 域名类型:选择二级子域名
- Sub Domain:填写保留成功的二级子域名
点击更新(注意,点击一次更新即可,不需要重复提交)

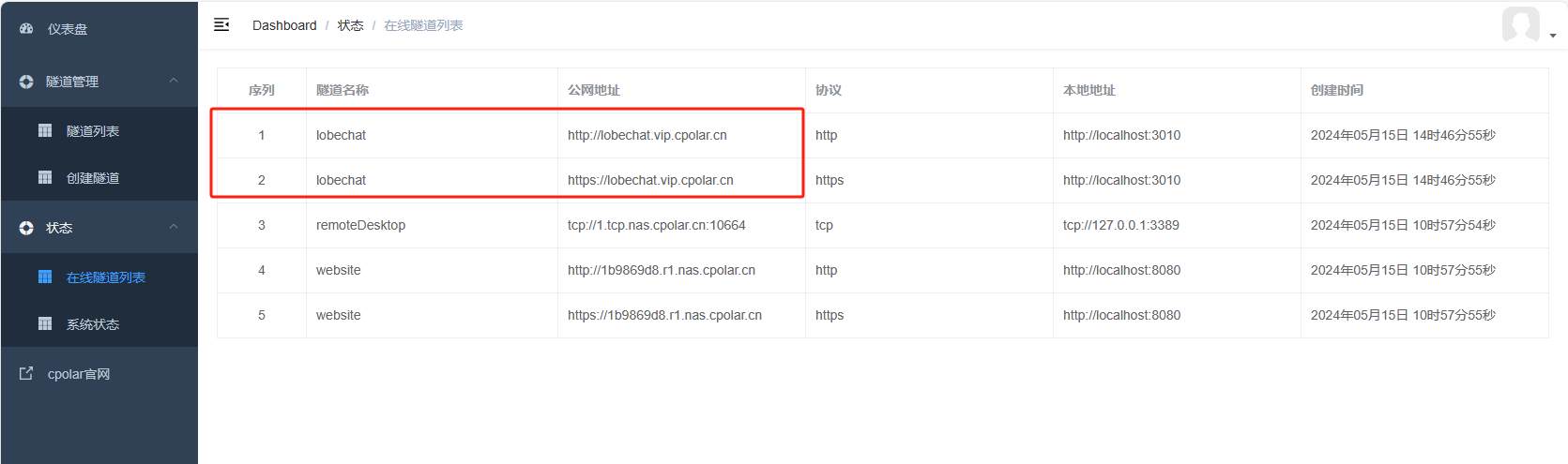
更新完成后,打开在线隧道列表,此时可以看到公网地址已经发生变化,地址名称也变成了固定的二级子域名名称的域名

最后,我们使用固定的公网https地址在任何浏览器打开访问,可以看到访问LobeChat成功了这样一个固定且永久不变的公网地址就设置好了。


接下来就可以随时随地进行异地公网访问LobeChat了,把固定的公网地址分享给身边的人,方便团队协作,同时也大大提高了工作效率!自己用的话,无需云服务器,还可以实现异地其他设备登录!以上就是如何安装LobeChat及公网访问的全过程。