为什么要使用DTO类,下面以新增员工接口为例来介绍。
新增员工
1.1 需求分析和设计
1.1.1 产品原型
一般在做需求分析时,往往都是对照着产品原型进行分析,因为产品原型比较直观,便于我们理解业务。
后台系统中可以管理员工信息,通过新增员工来添加后台系统用户。
新增员工原型:

当填写完表单信息, 点击"保存"按钮后, 会提交该表单的数据到服务端, 在服务端中需要接受数据, 然后将数据保存至数据库中。
注意事项:
-
账号必须是唯一的
-
手机号为合法的11位手机号码
-
身份证号为合法的18位身份证号码
-
员工的密码默认为123456
1.1.2 接口设计

1.1.3 表设计
新增员工,其实就是将我们新增页面录入的员工数据插入到employee表。
employee表的结构:
| 字段名 | 数据类型 | 说明 | 备注 |
|---|---|---|---|
| id | bigint | 主键 | 自增 |
| name | varchar(32) | 姓名 | |
| username | varchar(32) | 用户名 | 唯一 |
| password | varchar(64) | 密码 | |
| phone | varchar(11) | 手机号 | |
| sex | varchar(2) | 性别 | |
| id_number | varchar(18) | 身份证号 | |
| status | Int | 账号状态 | 1正常 0锁定 |
| create_time | Datetime | 创建时间 | |
| update_time | datetime | 最后修改时间 | |
| create_user | bigint | 创建人id | |
| update_user | bigint | 最后修改人id |
其中,employee表中的status字段已经设置了默认值1,表示状态正常。
1.2 代码开发
1.2.1 设计DTO类
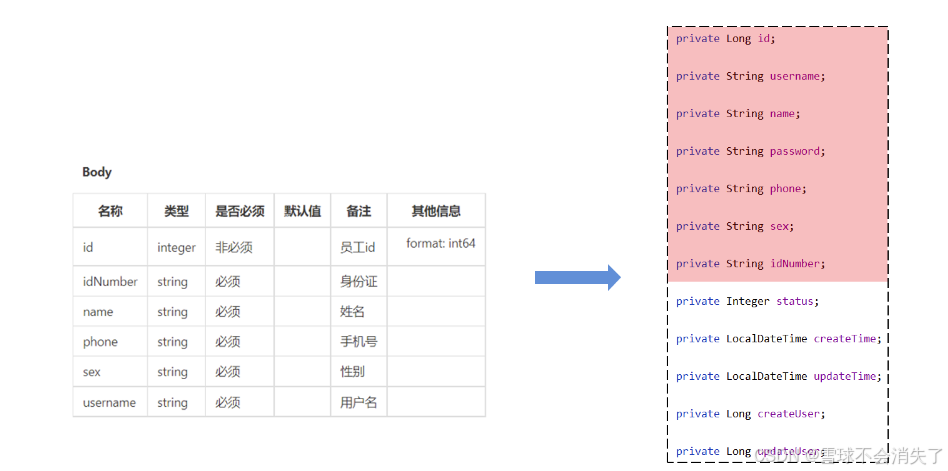
根据新增员工接口设计对应的DTO
前端传递参数列表:

是否可以使用对应的实体类来接收呢?

答案: 当 前端提交的数据 和 实体类中对应的属性 差别比较大时,建议 定义DTO来封装前端提交的数据。
由于上述传入参数和实体类有较大差别,所以自定义DTO类。
java
package com.sky.dto;
import lombok.Data;
import java.io.Serializable;
@Data
public class EmployeeDTO implements Serializable {
private Long id;
private String username;
private String name;
private String phone;
private String sex;
private String idNumber;
}