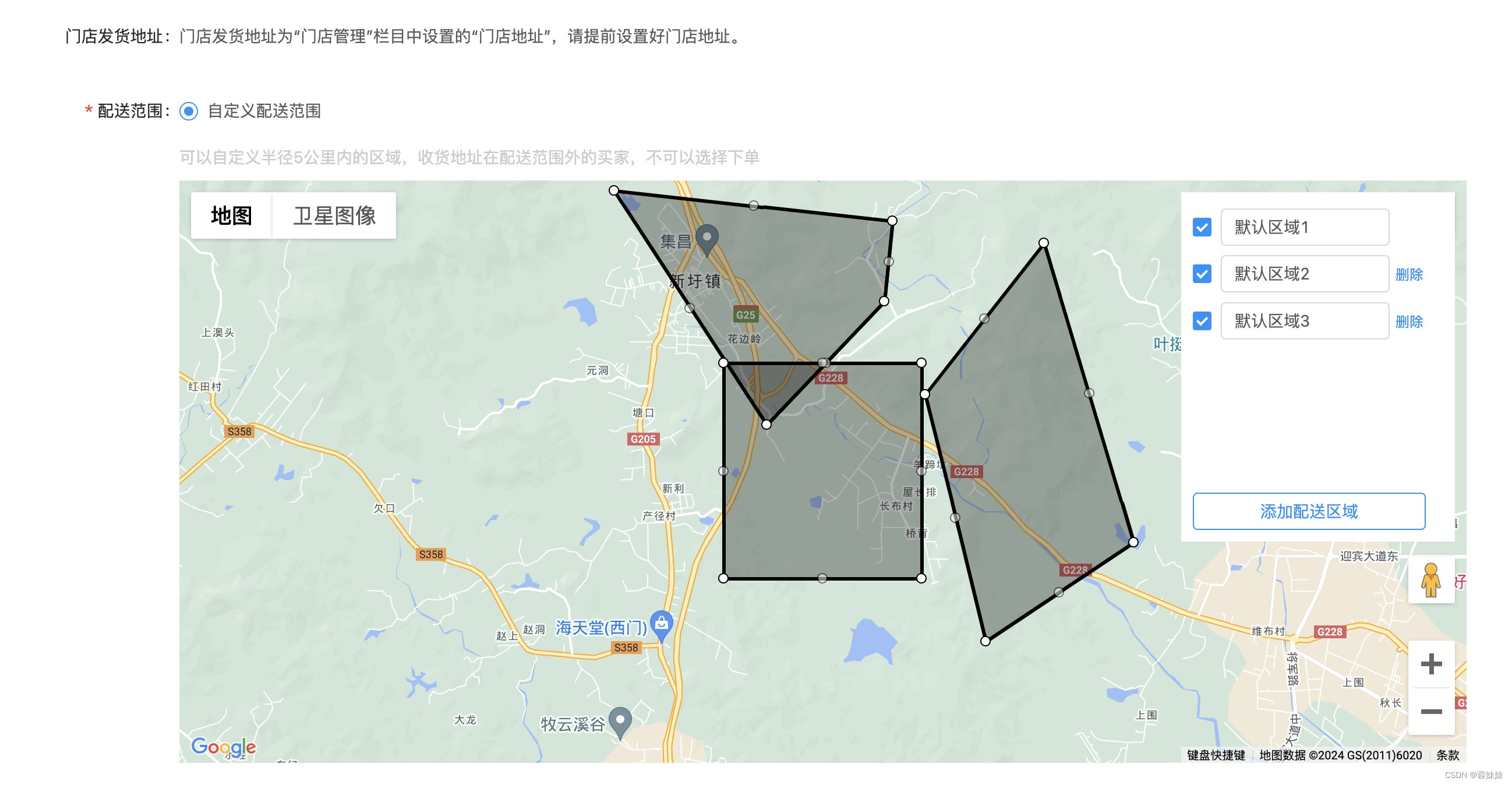
先上一张效果图 看看是不是大家想要的效果~ ❤️
由于该功能微微复杂一点,为了让大家精准了解
我精简了一下地图代码
大家根据自己的需求将center值和paths,用setState做活就可以了

1.第一步要加入项目package.json中或者直接yarn install它都可以
cpp
"@react-google-maps/api": "^2.19.3",2.加入项目中
cpp
import React, { PureComponent } from 'react';
import { GoogleMap, LoadScript, PolygonF } from '@react-google-maps/api';
export class Geofences extends PureComponent<{}, {}> {
render() {
const key = ''; //谷歌申请的key
const paths = [[
{ lat: -34.397, lng: 150.644 },
{ lat: -34.297, lng: 150.744 },
{ lat: -34.197, lng: 150.644 },
],
[
{ lat: -34.397, lng: 150.644 },
{ lat: -34.297, lng: 150.744 },
{ lat: -34.197, lng: 150.644 },
]];
return (
<div style={{ width: '100%', height: '400px' }}>
<LoadScript googleMapsApiKey={key}>
<GoogleMap
mapContainerStyle={{ width: '100%', height: '400px' }}
center={{ lat: -34.397, lng: 150.644 }}
zoom={13}
>
{paths.map((path, index) => {
return (
<PolygonF
path={path}
editable={true}
draggable={true}
onEdit={(e)=>{
const paths = e.getPaths().getArray();
const coordinates = paths.map((path:any) => {
return path.getArray().map((latLng:any) => {
return {
lat: latLng.lat(),
lng: latLng.lng(),
};
});
});
//这就是改变完后的各个点的坐标
console.log(coordinates);
}}
/>
);
})}
</GoogleMap>
</LoadScript>
</div>
);
}
}运行起来的效果是有两个多边栏,
你拖债任意一个点,都能获得多边围栏每个点的坐标
在做这个需求时有一个小点就是添加一个配送区域(5公里直径内的)矩形围栏
我做的比较简单 大家看看有没有帮助, 也是精简代码。测试效果上相对是精准的
cpp
//谷歌,根据经纬度获取以它为中心半径为5公里内的矩形的四个点经纬度
getDefalutPoints = (lng: number, lat: number) => {
//方法一:不精准
// const num = 0.014607; //5公里半径维度
// const path1 = `${lng - num},${lat + num}`;
// const path2 = `${lng + num},${lat + num}`;
// const path3 = `${lng + num},${lat - num}`;
// const path4 = `${lng - num},${lat - num}`;
// return `${path1};${path2};${path3};${path4}`;
//方法二
//数字 111 代表的是地球表面上每度纬度大约对应的公里数。这是一个常用的近似值,用于简化地球表面的计算,尤其是当需要快速估算或不需要非常高精度的场合。
const radiusKm = 5;
const latI = radiusKm / 111; //维度增量
const lngI = radiusKm / (111 *Math.cos(lat* Math.PI/180));
const zs = `${lng+lngI},${lat+latI}`;
const ys = `${lng-lngI},${lat+latI}`;
const zx = `${lng-lngI},${lat-latI}`;
const yx = `${lng+lngI},${lat-latI}`;
const points = `${zs};${ys};${zx};${yx}`;
return points;
};
const lng = 150.644;
const lat = -34.397;
const defalutPoints = this.getDefalutPoints(lng, lat);
console.log(defalutPoints);附上效果图一张

温馨提示!!!:在自己开发环境可以正常渲染,然后正式部署到环境上的时候渲染不出来,有个错误提示

解决方式是:找后端人员
设置Content-Security-Policy 允许可以要加载的外部脚本 add_header Content-Security-Policy "script-src 'self' https://maps.googleapis.com 'unsafe-inline' 'unsafe-eval' blob: data:;";
亲测有效~ ❤️