1. 引言
在现代虚拟化技术的快速发展中,VMware ESXi 作为领先的虚拟化平台,凭借其高性能、稳定性和丰富的功能,广泛应用于企业和个人用户。ESXi 能有效地提高硬件资源利用率,并简化 IT 基础设施的管理。然而,如何在 VMware ESXi 环境中安装和配置 Mac OS 对许多用户来说仍是一个挑战。
本指南旨在详细介绍如何在 VMware ESXi 2024 版本上安装和配置 Mac OS。Mac OS 凭借其独特的设计和优越的用户体验,深受专业人士的青睐。在 ESXi 上运行 Mac OS 不仅可以更好地利用现有硬件资源,还能显著提升工作效率和灵活性。
在本指南中,我们将分步讲解从准备工作、虚拟机创建、软件安装到系统配置的全过程。无论您是虚拟化技术的新手,还是经验丰富的 IT 专业人士,本指南都将为您提供清晰、详细的操作步骤和注意事项,帮助您在 ESXi 上成功部署 Mac OS。
2. 创建虚拟机

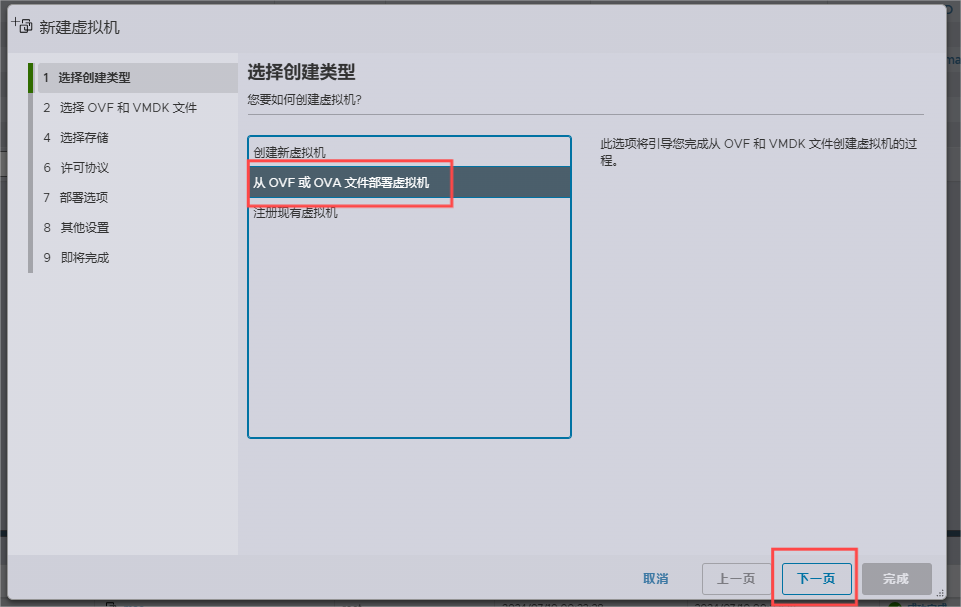
2.1选择创建类型
选择第二项从OVF或OVA文件部署虚拟机,点击下一页

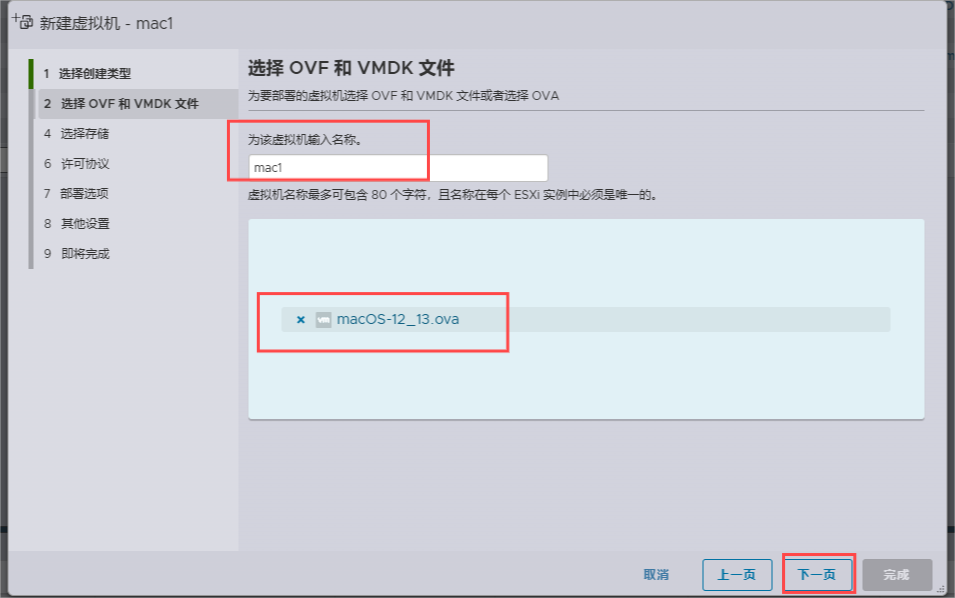
2.2选择OVF和VMDK文件
为虚拟机设置一个名称,添加ova文件,点击下一页

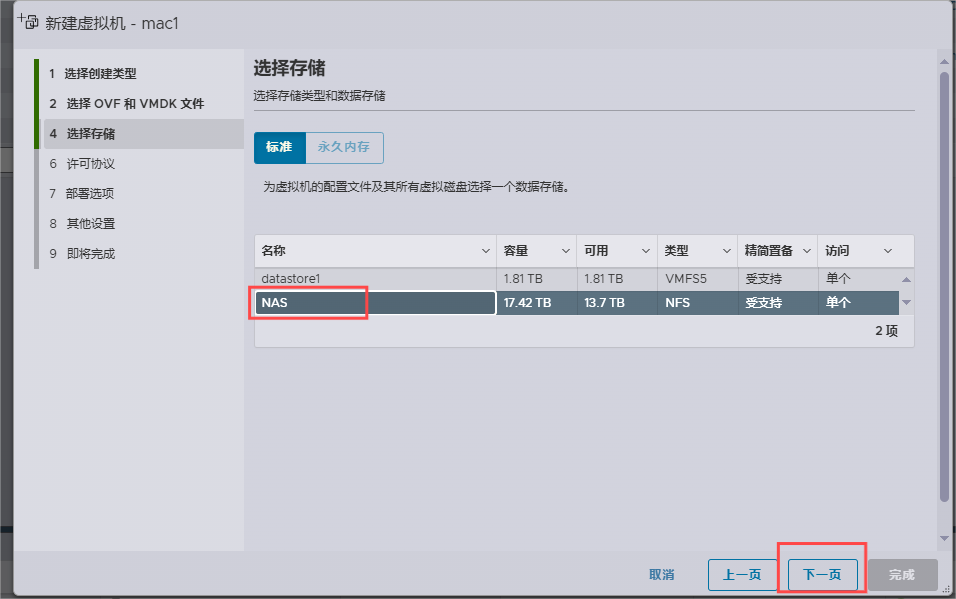
2.3选择存储
选择NAS存储,点击下一页

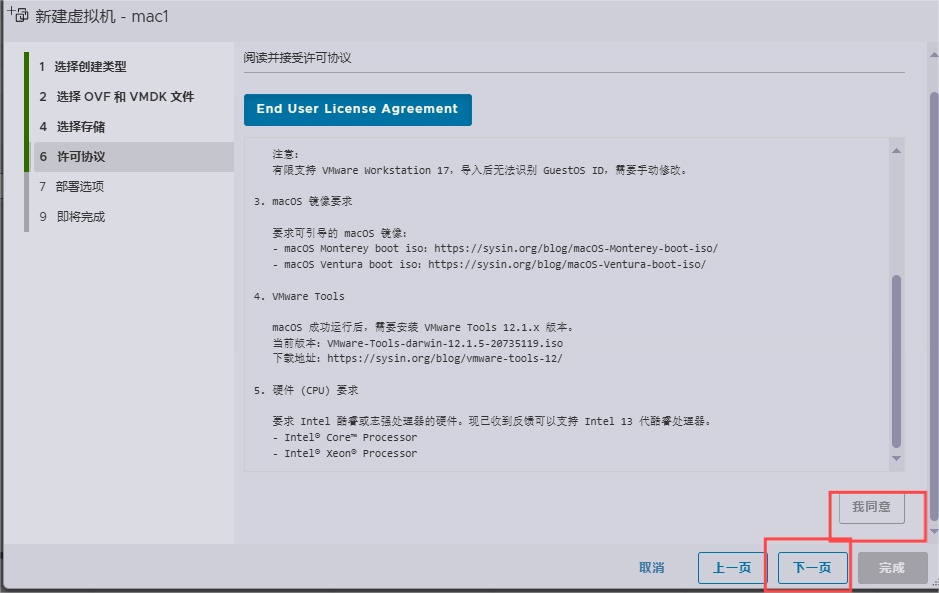
2.4许可
点击我同意后,点击下一页

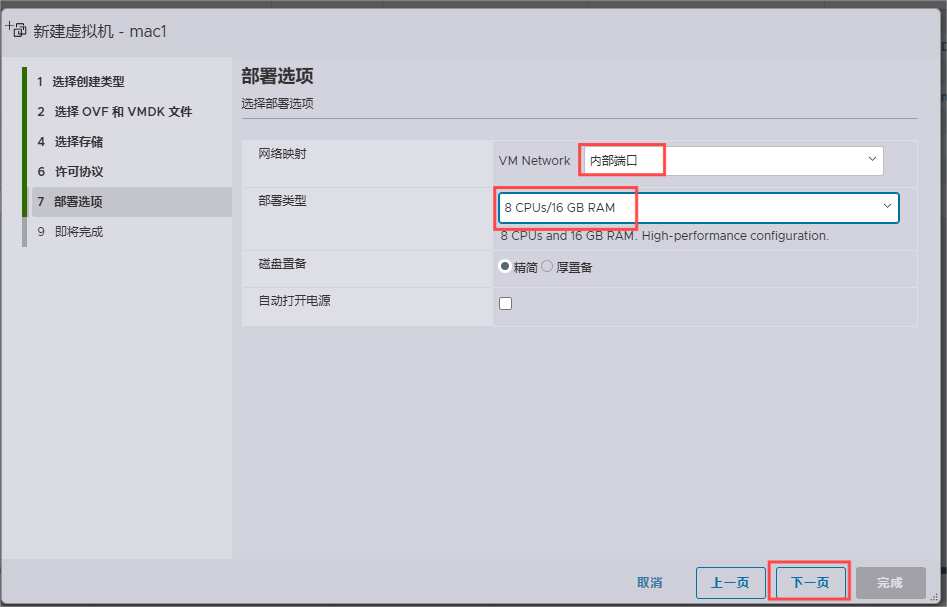
2.5部署
在网络映射中选择内部端口,根据自己需要选择部署类型,完成后点击下一页

在即将完成中确认无误后,点击完成
3. 编辑
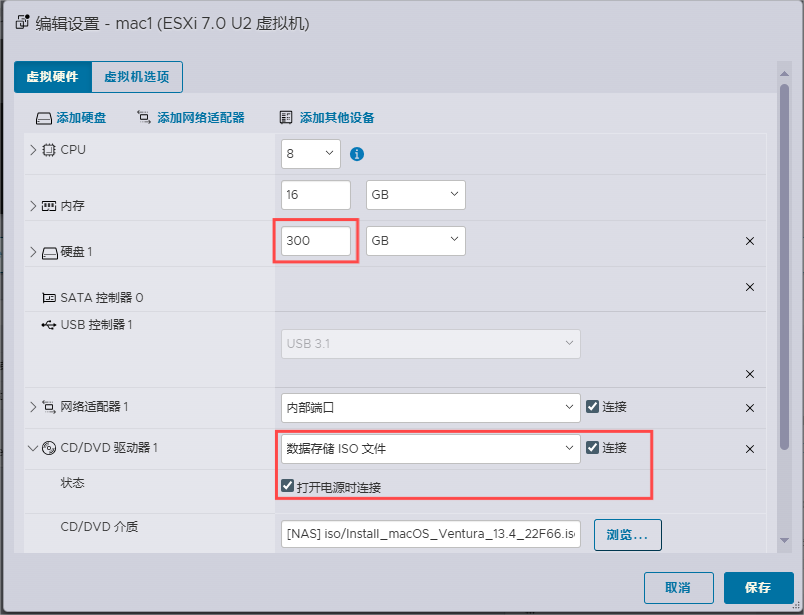
由于没有配置完成,在上一步结束后回到该页面,点击编辑

根据自己需要设置硬盘大小,并在CD/DVD驱动器1中选择数据存储ISO文件,可将两个连接打开

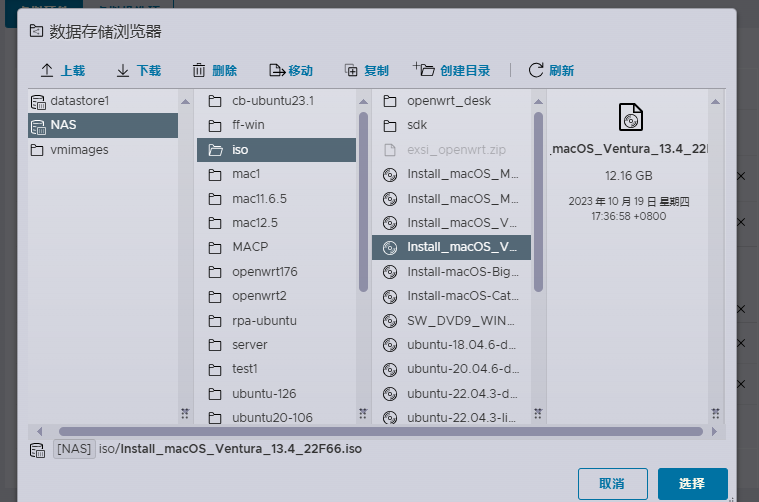
选择13.4

打开虚拟机等待启动

4. 安装mac os
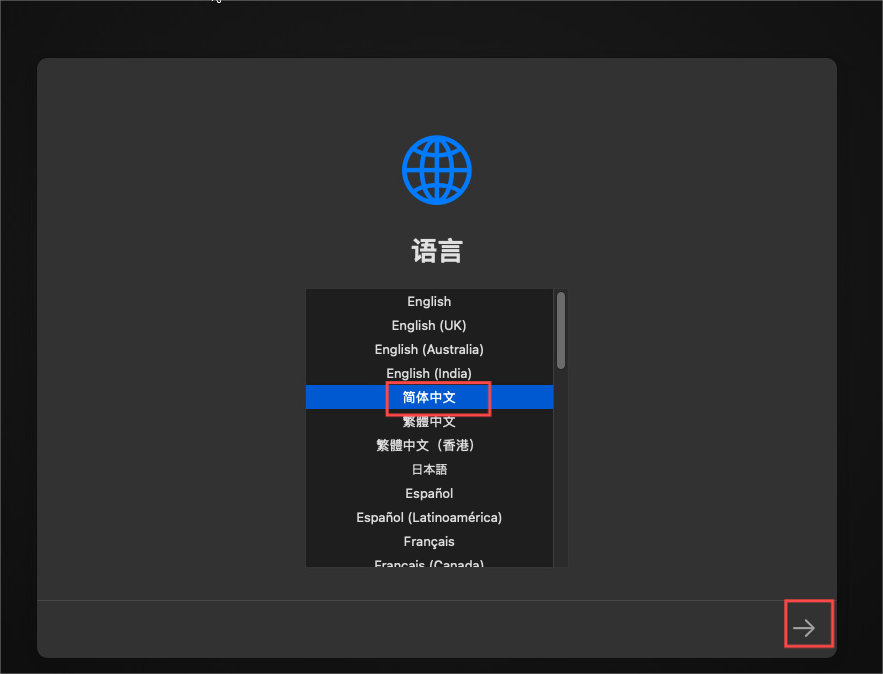
4.1选择语言
选择简体中文,点击下一步

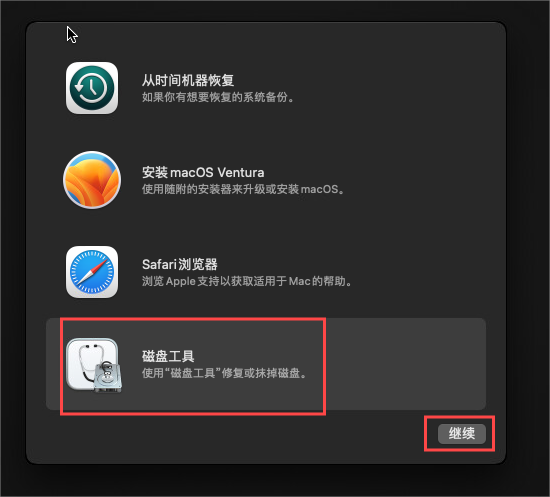
4.2抹掉磁盘工具
点击磁盘工具,继续

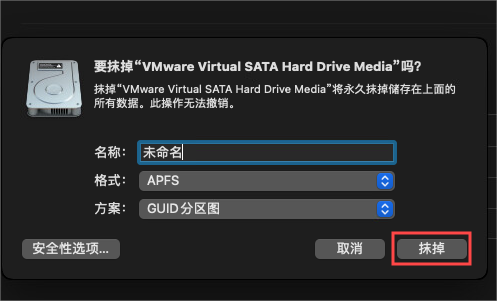
选择VMware,点击抹掉

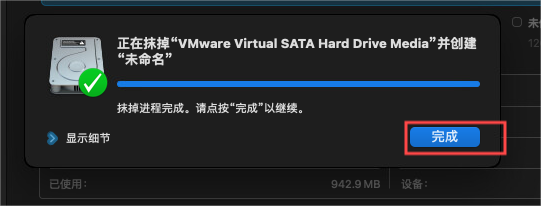
可以取个名称,在后面我改成了mac os,点击抹掉


4.3安装macOS Ventura
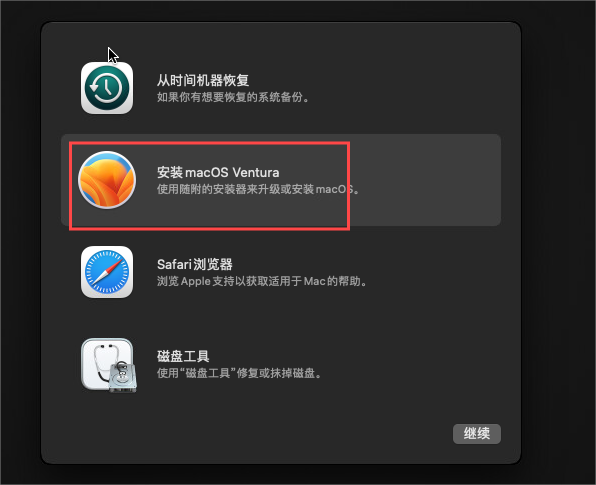
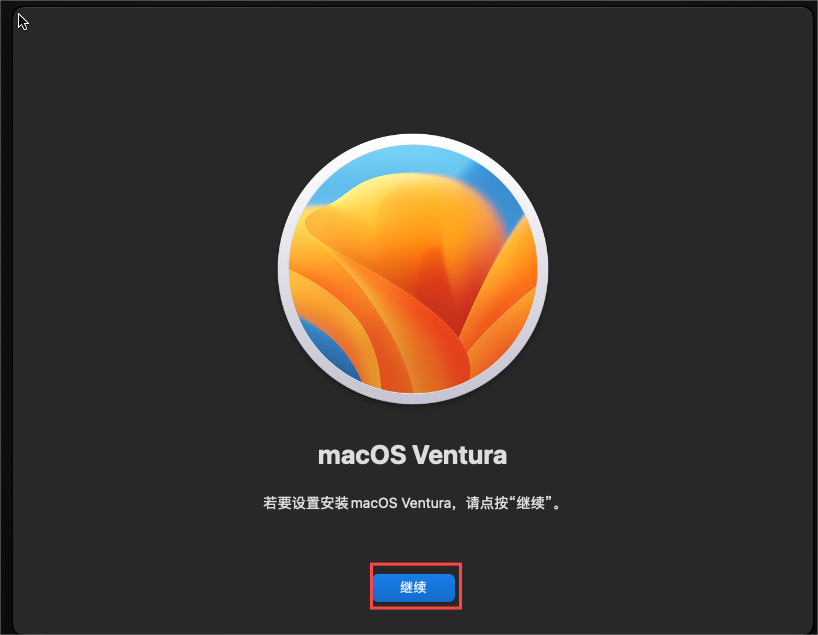
点击第二项后继续


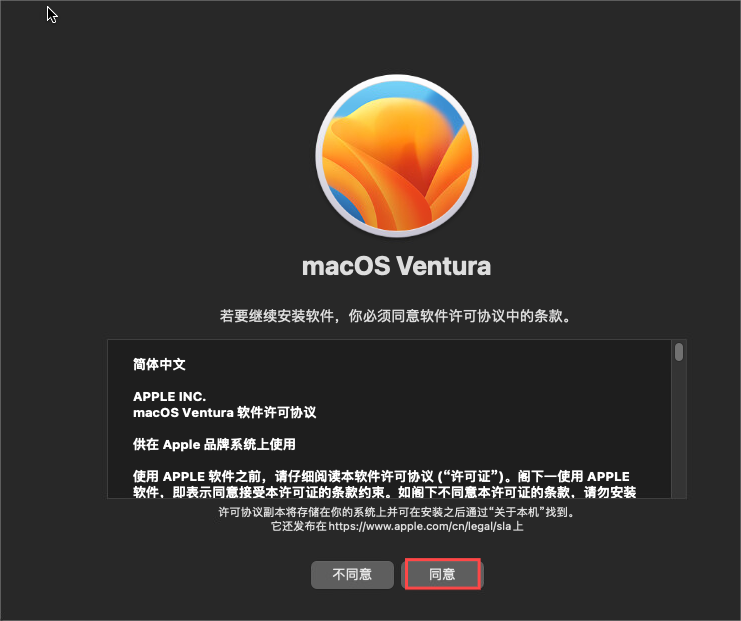
同意协议

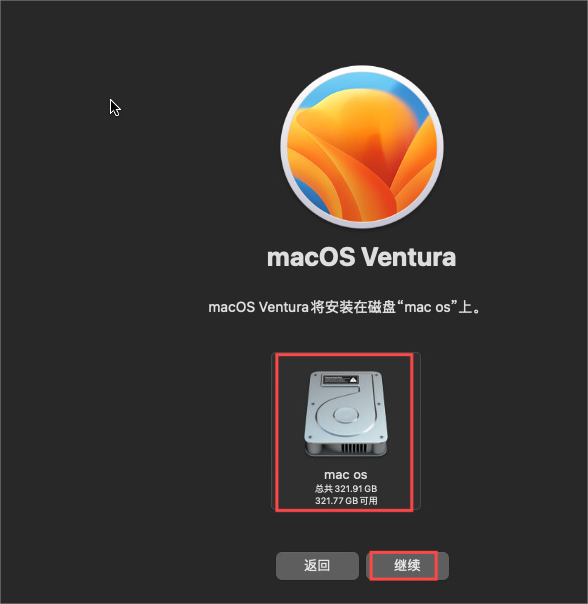
选择刚刚抹掉的磁盘,我已改名为mac os,继续

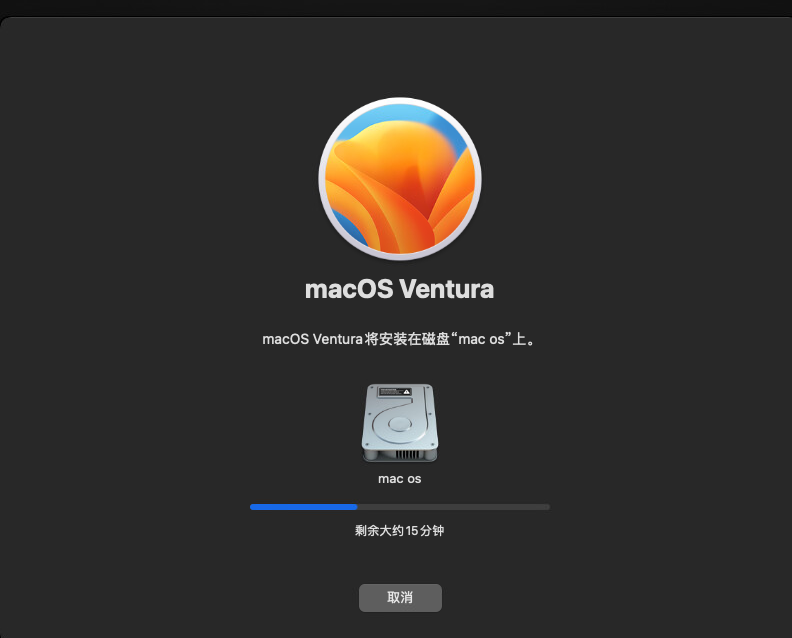
等待一段时间

5. 进行界面配置
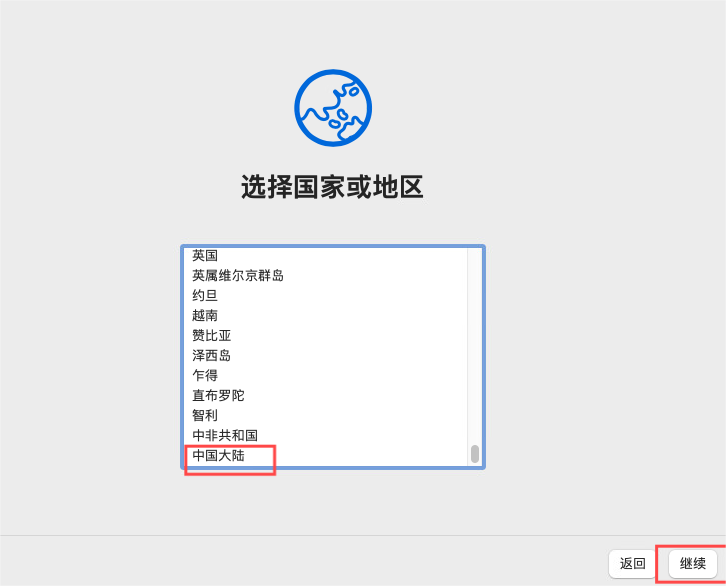
选择中国大陆,继续




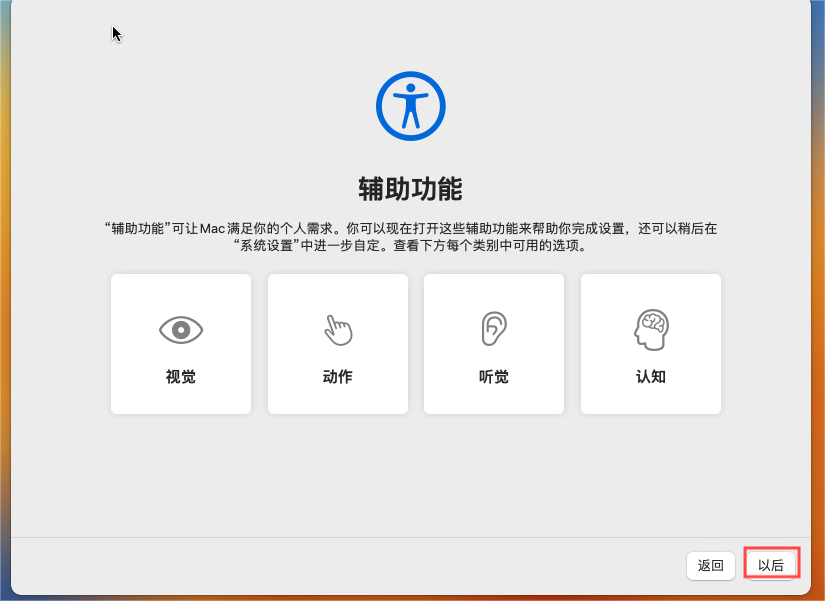
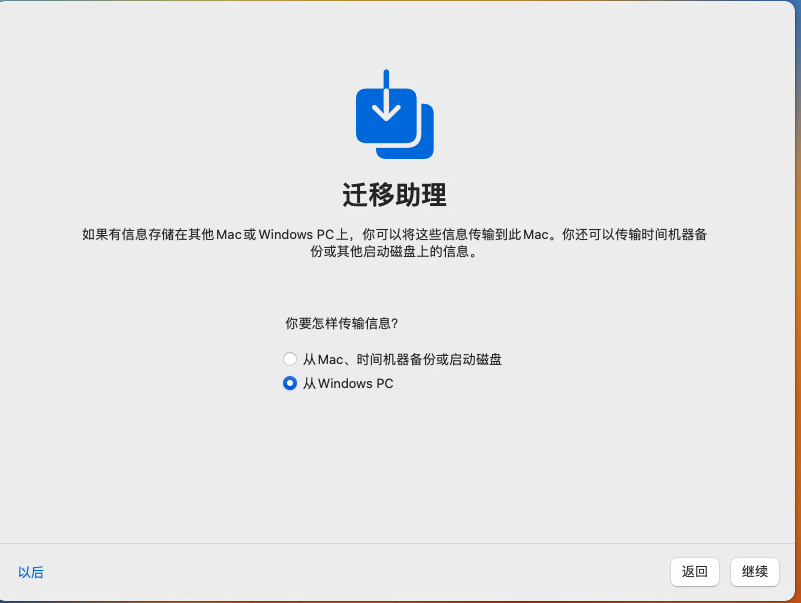
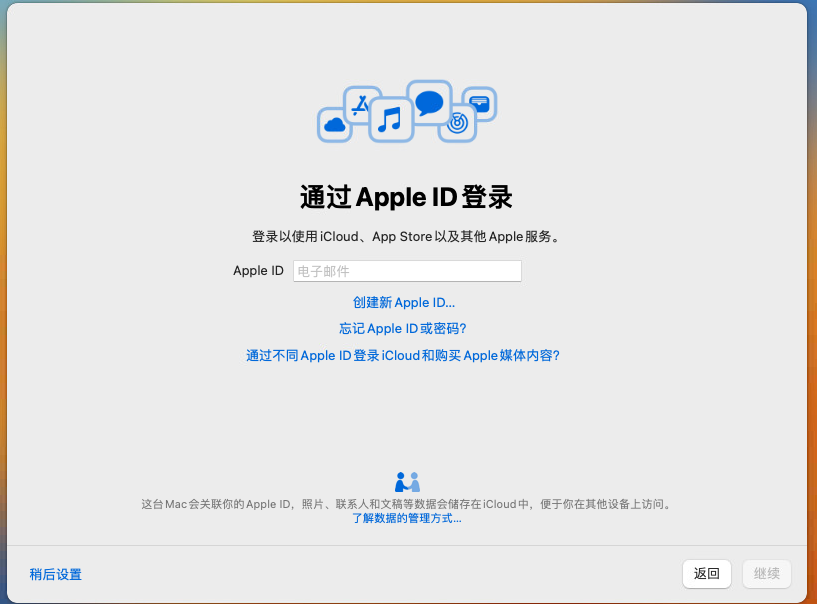
根据需要进行迁移以及登录问题



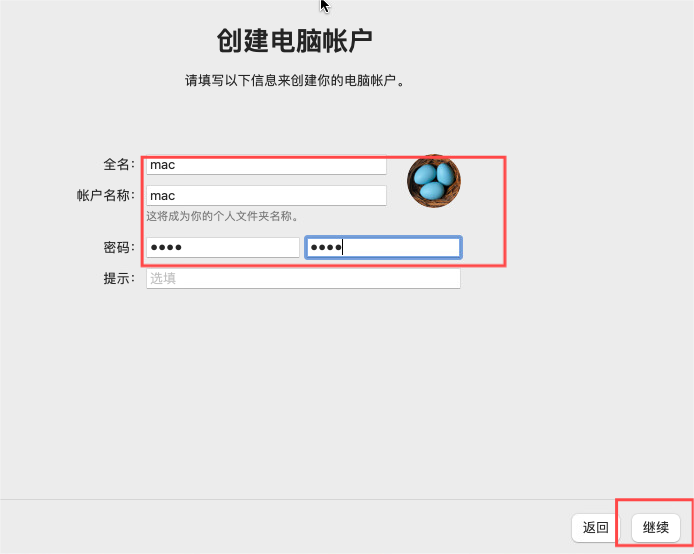
设置自己的账户和密码


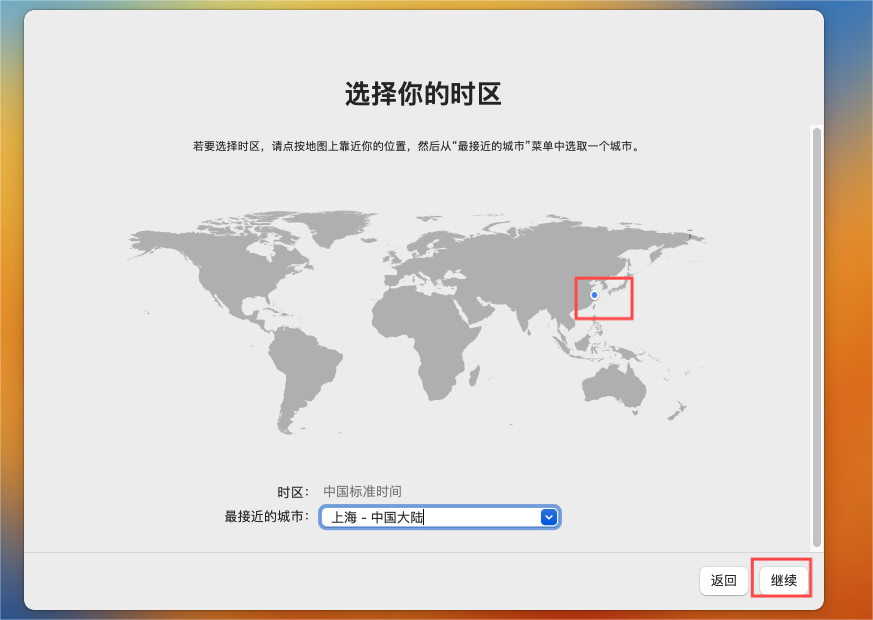
时区选择上海-中国大陆




完成

5. 总结
通过本指南的详细步骤,我们成功地在 VMware ESXi 环境下安装并配置了 Mac OS。从创建虚拟机、调整配置,到安装和配置 macOS Ventura,您现在应该对在 ESXi 上使用 Mac OS 有了全面的了解和实际操作经验。这个过程不仅优化了硬件资源的利用,还提升了工作效率和灵活性,为未来的 IT 基础设施管理打下了坚实的基础。
然而,虚拟化技术的应用场景非常广泛,值得我们不断探索和学习。在下一篇指南《EXSI 实用指南 2024(二)- Ubuntu 安装篇》中,我们将深入探讨如何在 ESXi 环境下安装和配置 Ubuntu 操作系统。通过掌握在不同操作系统上部署虚拟机的技能,您将能够更好地应对多样化的工作需求和技术挑战。
请继续关注我们的系列指南,学习更多关于 VMware ESXi 安装和配置的实用知识,为您的虚拟化之旅增添更多可能性和成功经验。