文本主要对django-vue-admin项目进行了简要介绍,并且对前后端进行了源码安装和运行。在此基础上可作为管理系统二次开发的基础框架。
一.django-vue-admin简介和安装
1.简介
django-vue-admin项目是基于RBAC模型权限控制的中小型应用的基础开发平台,采用前后端分离,后端采用django+django-rest-framework,前端采用vue+ElementUI,移动端采用uniapp+uView(可发布h5和小程序)。因为自己对这个技术栈较为熟悉,所以选择django-vue-admin项目作为管理系统二次开发的基础框架。
2.下载
python
git clone https://github.com/caoqianming/django-vue-admin二.前端安装和运行
1.Web管理端
安装依赖和运行:
plain
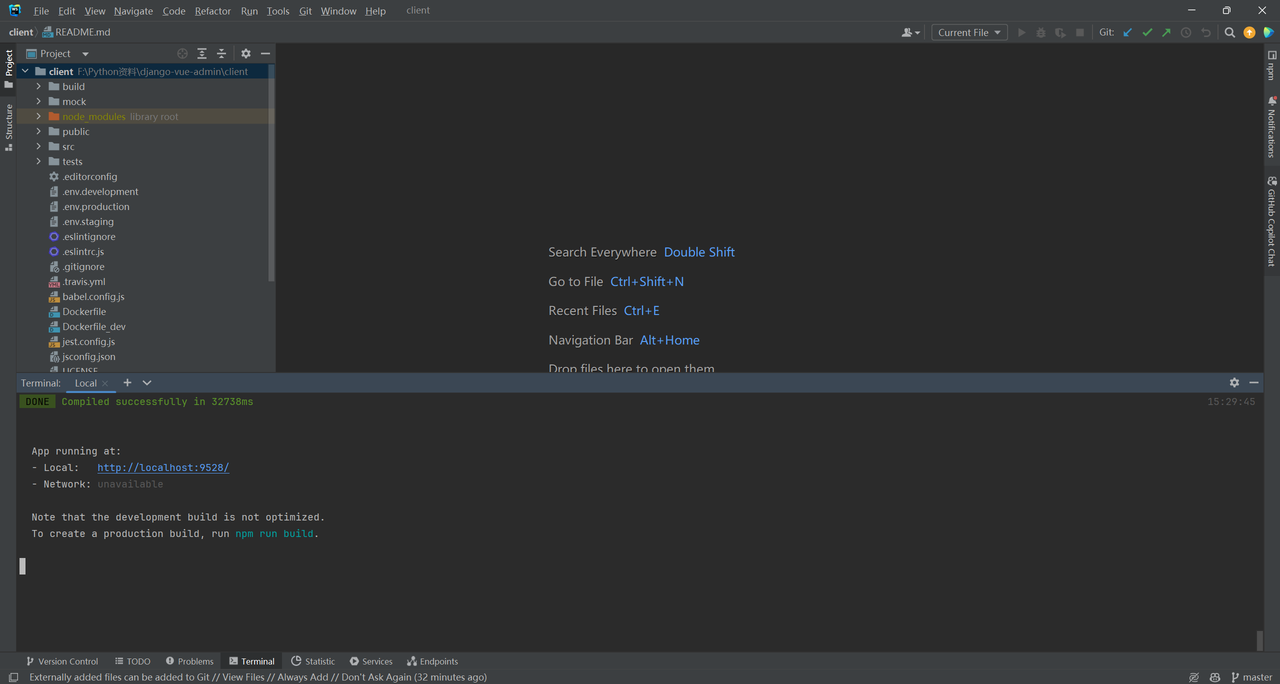
cd client
npm install
npm run dev
2.移动端
安装依赖和运行:
python
cd client-mp
npm install安装依赖如下:

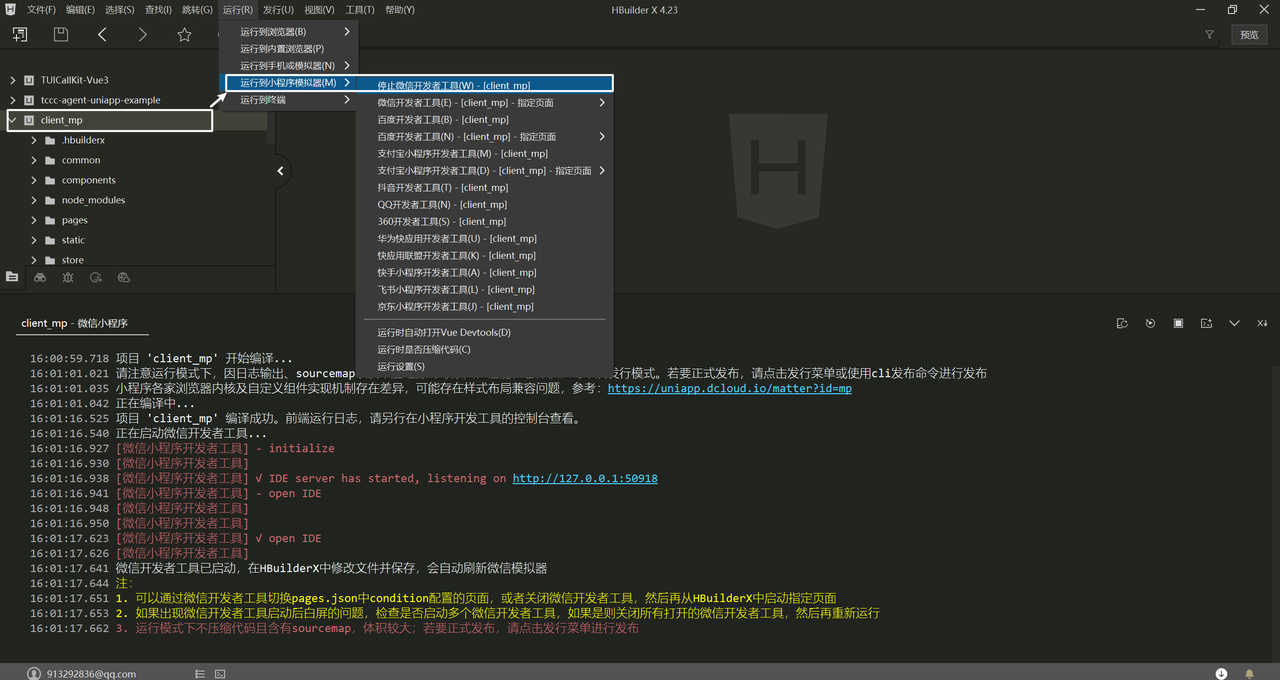
通过小程序方式进行运行:

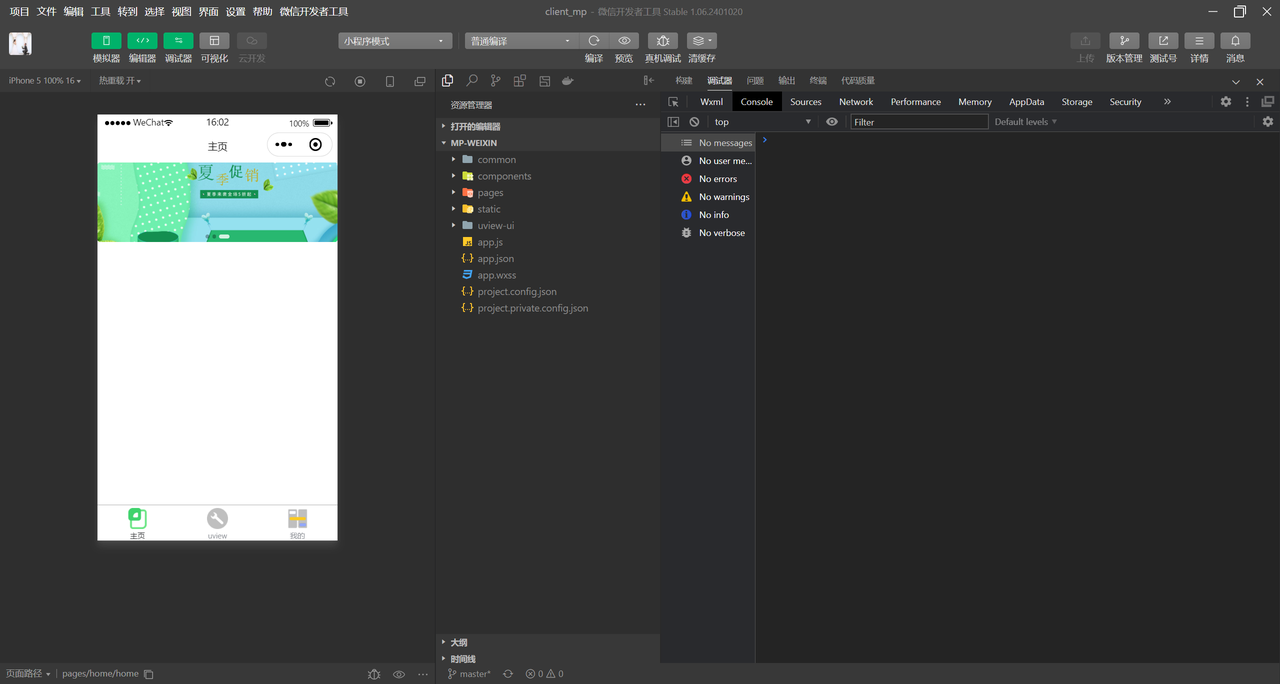
打开小程序效果如下所示:

三.后端安装和运行
1.执行命令
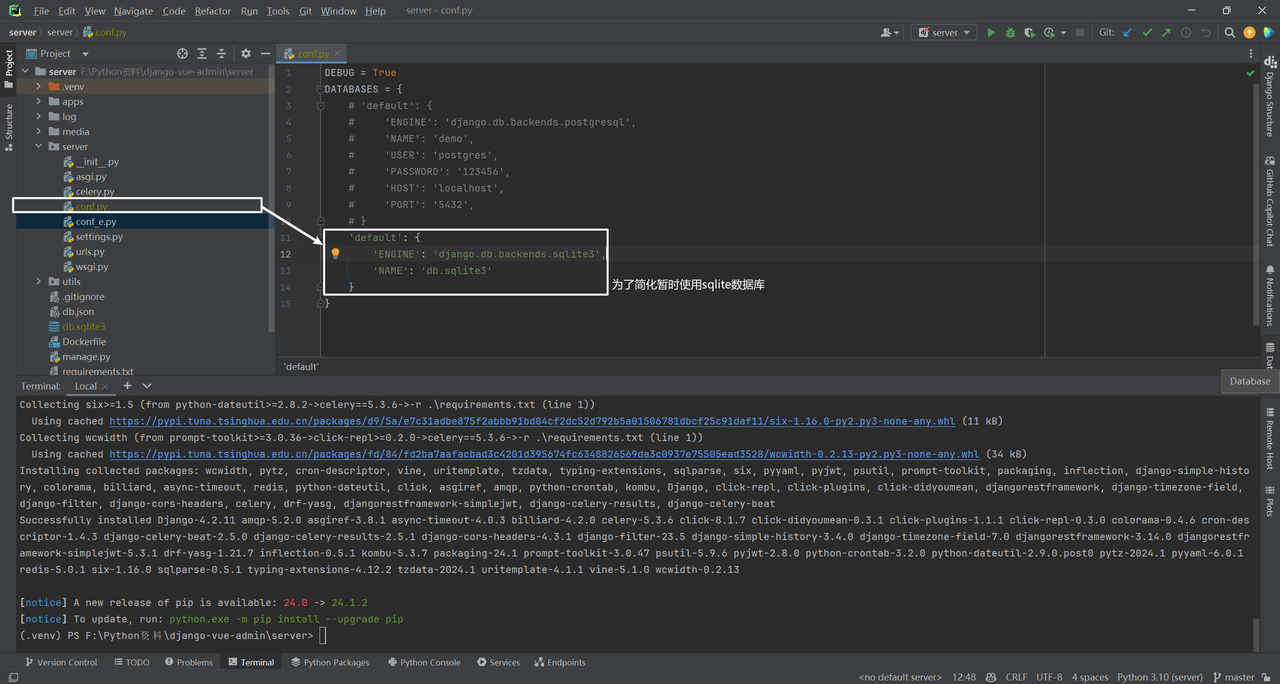
复制server文件夹下的conf_e.py为conf.py。为了简化暂时使用sqlite数据库,后面根据需要再做调整。

在django-vue-admin\server目录下执行命令:
plain
# 安装依赖包
pip install -r requirements.txt
# 同步数据库
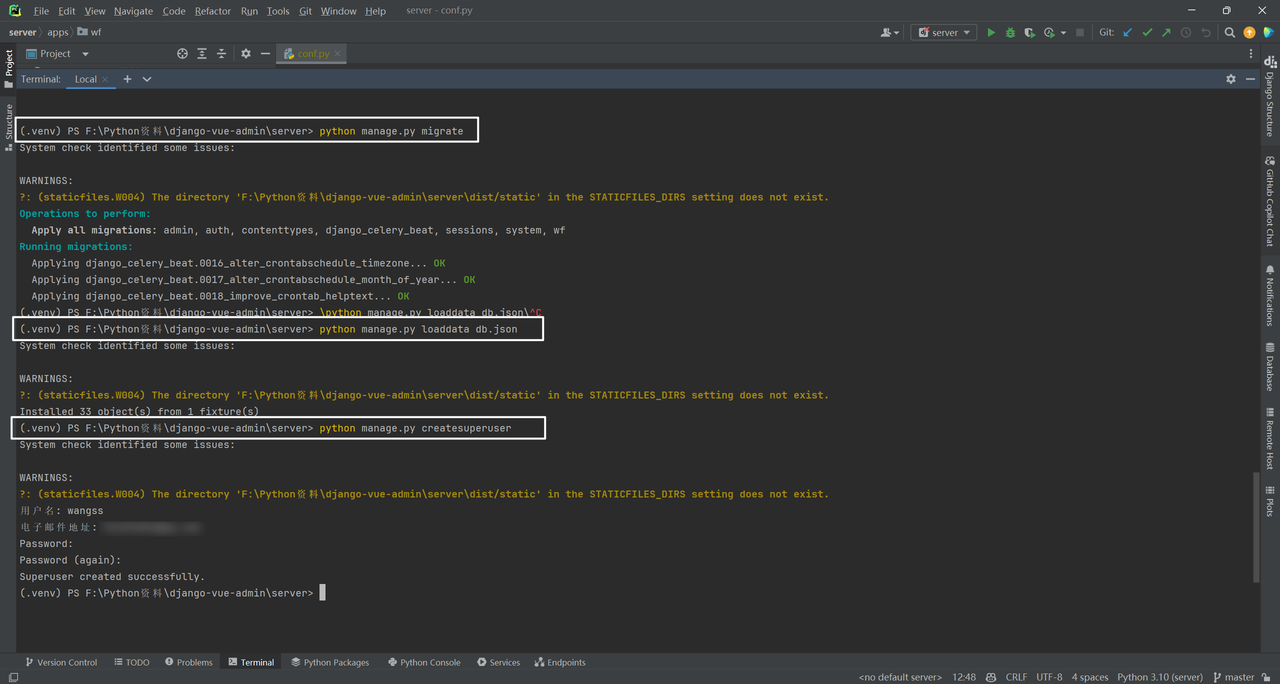
python manage.py migrate
# 初始化数据
python manage.py loaddata db.json
# 创建超级管理员
python manage.py createsuperuser
# 运行服务
python manage.py runserver 8000
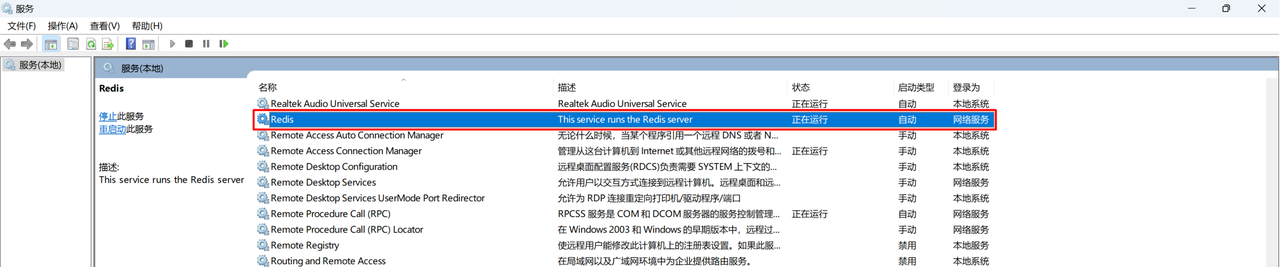
2.启动redis服务
记得启动redis服务:

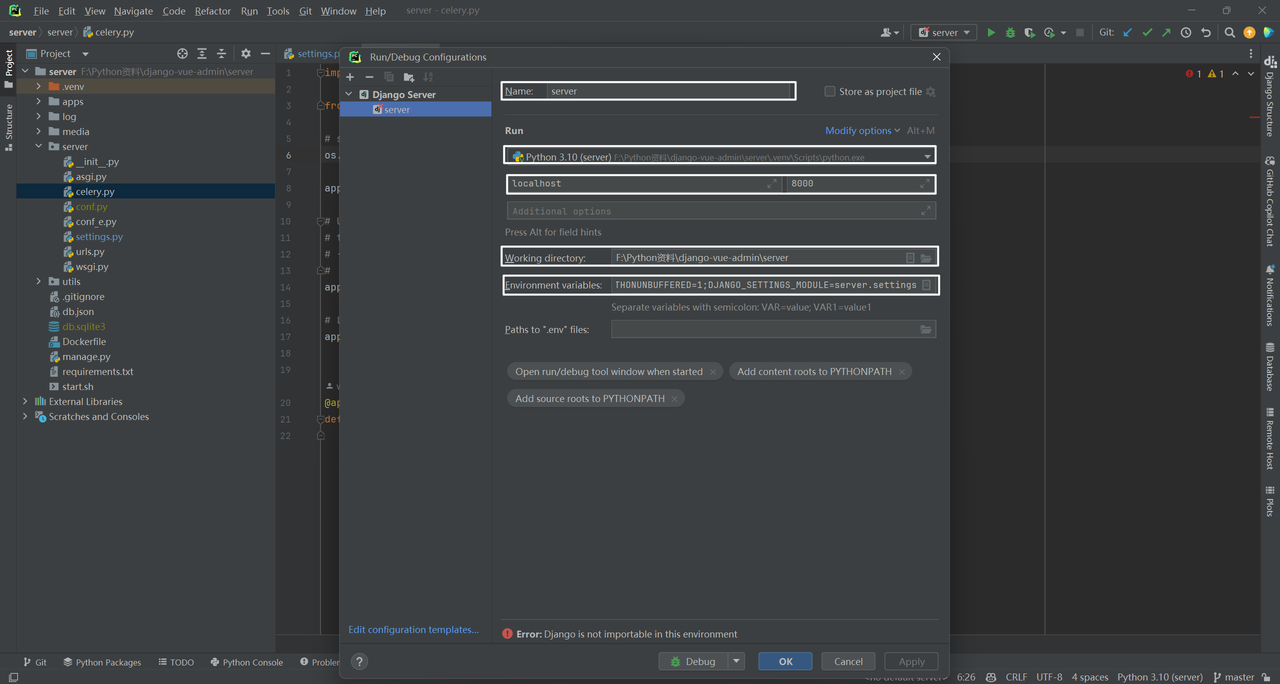
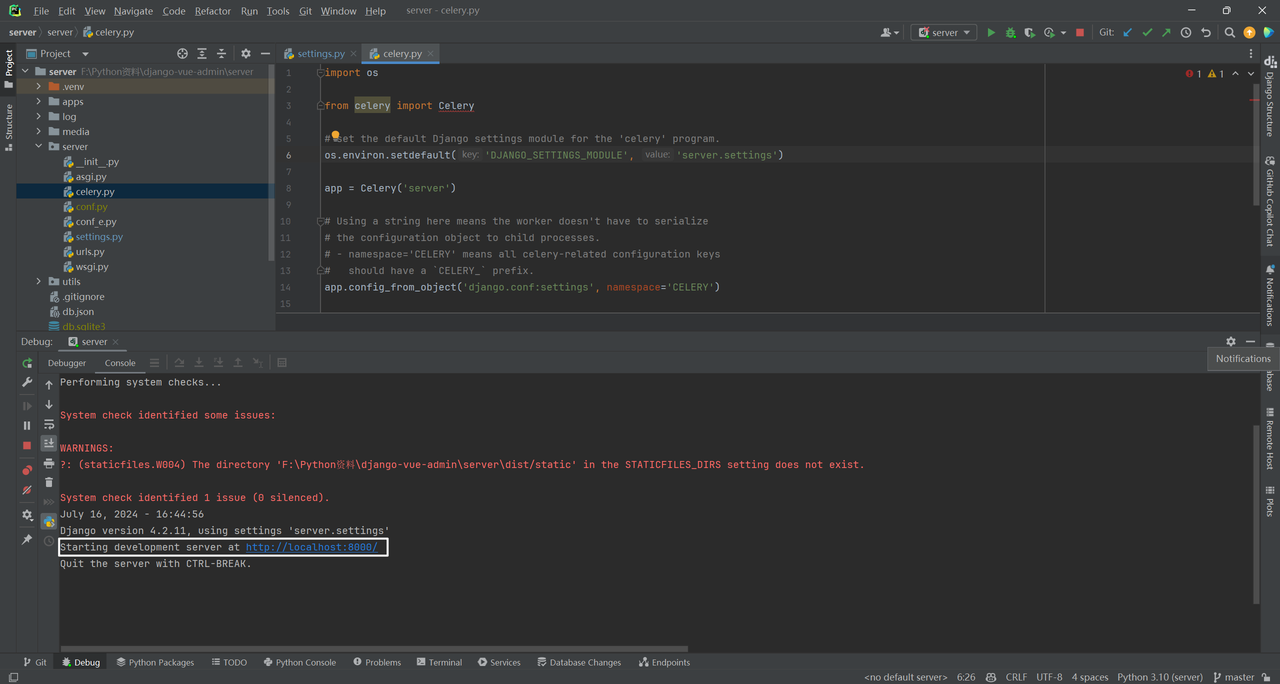
3.调试后端
设置参数,然后debug运行:


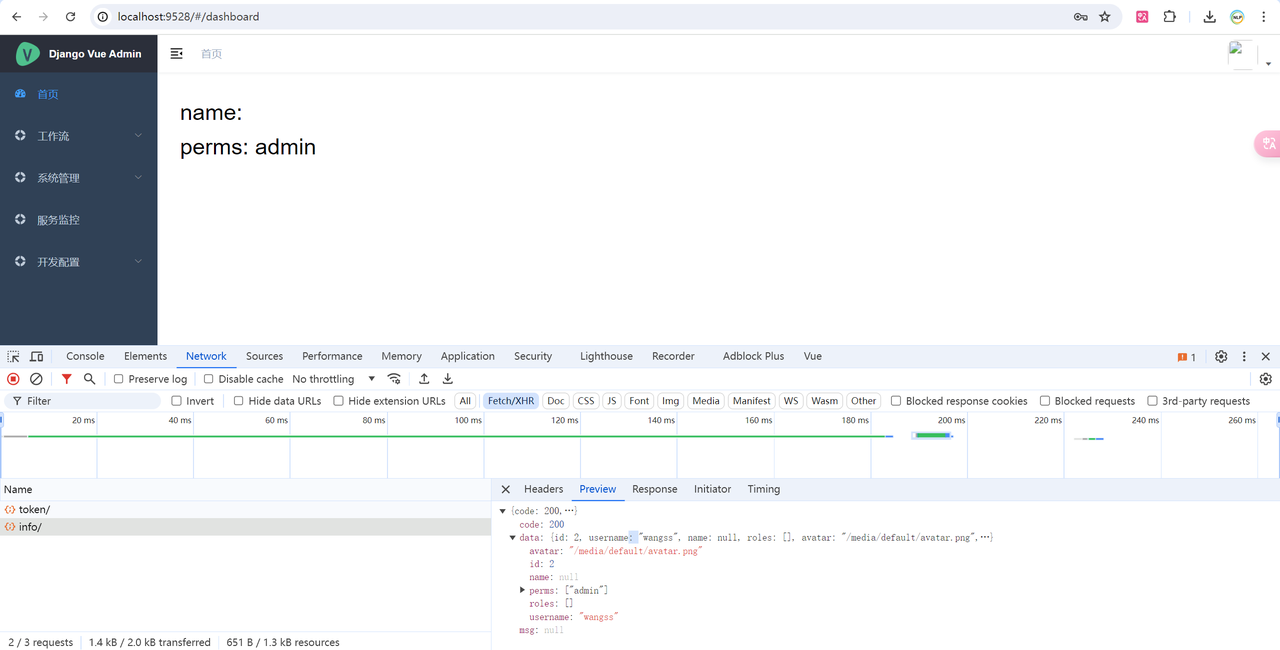
4.登录Web管理端


参考文献
1\] django-vue-admin github:https://github.com/caoqianming/django-vue-admin