PDF 是共享文档的绝佳格式,因为它们可以保留格式并确保在不同设备上保持一致的可读性。但是,有时您可能需要从 PDF 中删除不需要的页面。也许您想在共享报表之前清理不必要的信息,或者您只需要较长文档的特定部分。无论出于何种原因,从 PDF 中删除页面都是一个简单的过程。请记住,干净且重点突出的 PDF 可以显着提高可读性并增强沟通!
如何使用 PDF 敏捷删除页面?
在这里,我们将提供使用 PDF 敏捷软件删除页面的分步指南:
第 1 步:打开 PDF 文档
首先,启动奇客PDF应用程序。此后,单击"文件",然后单击菜单栏中的"打开"。在文件资源管理器窗口中找到要编辑的PDF文档后,选择该文件并单击"打开"。

第 2 步:通过"页面"选项卡选择页面
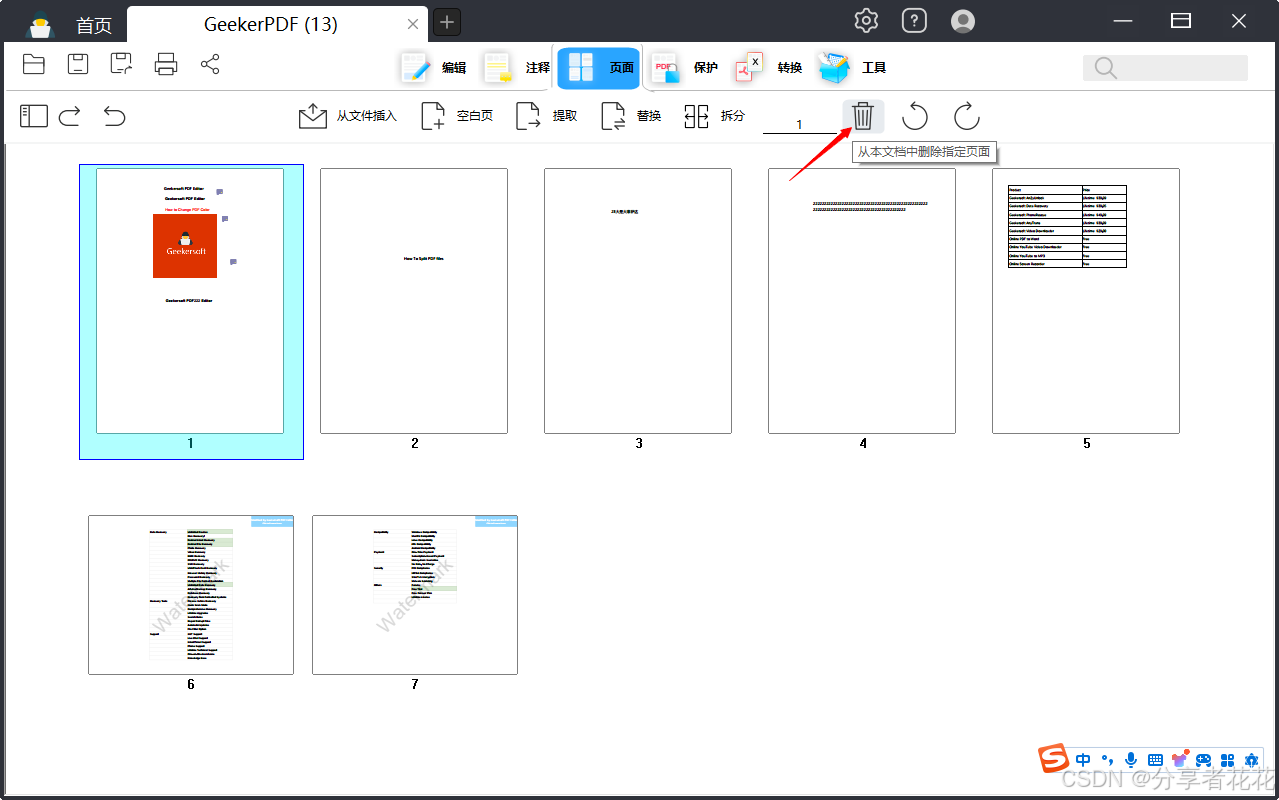
这是第一条路径。导航到位于顶部工具栏中的"页面"选项卡。您可以看到 PDF 文档的所有页面都进入缩略图模式并占据整个界面。选择不需要的页面后,单击工具栏上的"删除"按钮。

步骤3:通过缩略图窗格选择页面(或者)
这是第二条路。单击位于界面左侧的"缩略图"图标。您可以看到所有页面的窄缩略图窗格出现在软件的左侧。选择不需要的页面后,右键单击特定页面,然后您可以从上下文菜单中选择"删除页面"选项。
第 4 步:保存编辑后的 PDF
删除不需要的页面后,导航回 奇客PDF 主界面,然后单击"文件",然后单击菜单栏中的"保存"。
如何使用 Adobe Acrobat 删除页面?
在这里,我们将演示如何使用 Adobe Acrobat(一款功能强大的 PDF 编辑软件)删除页面。
第 1 步:打开 PDF 文档
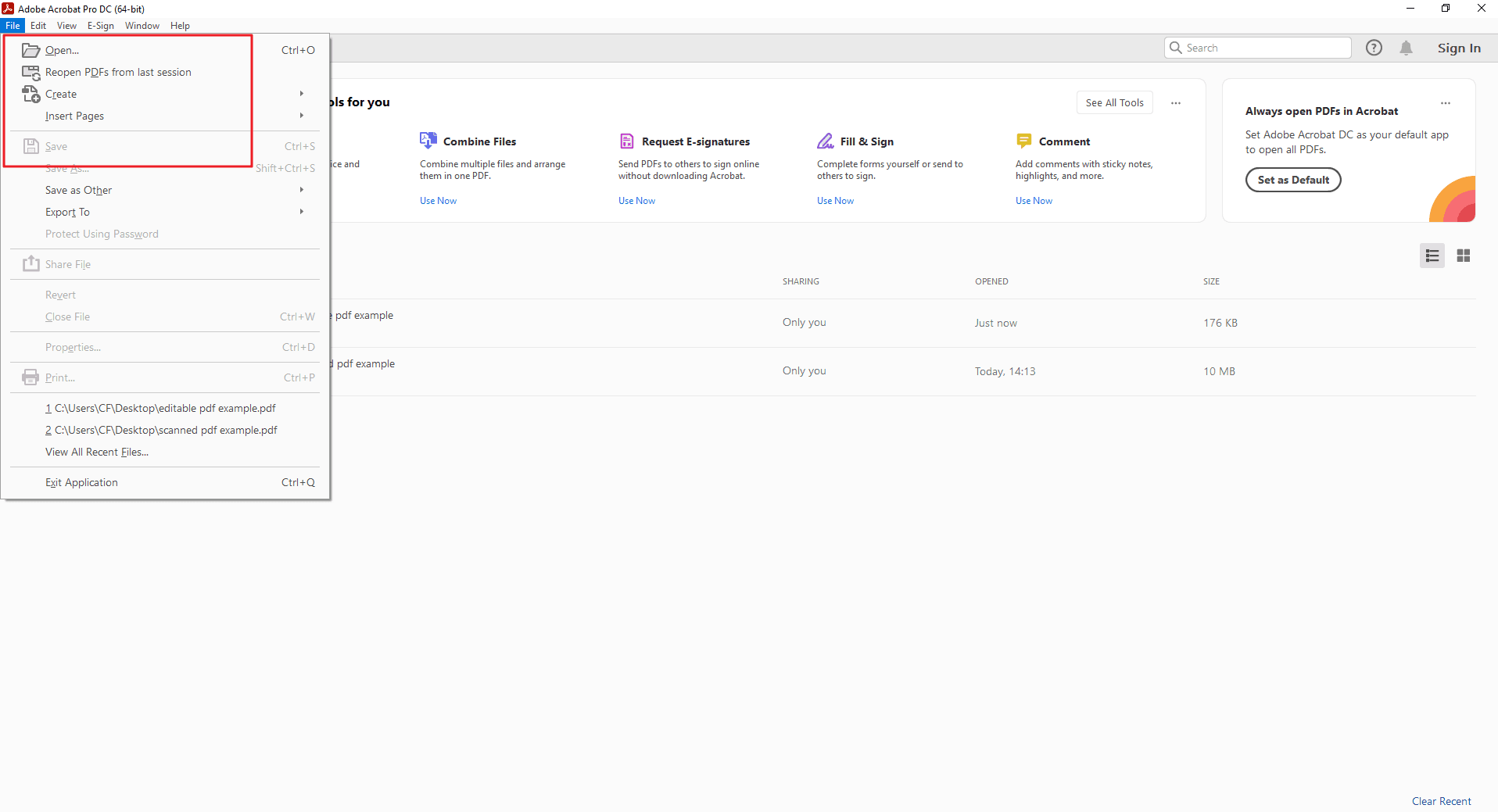
启动Adobe Acrobat并打开包含要删除的页面的PDF文档。

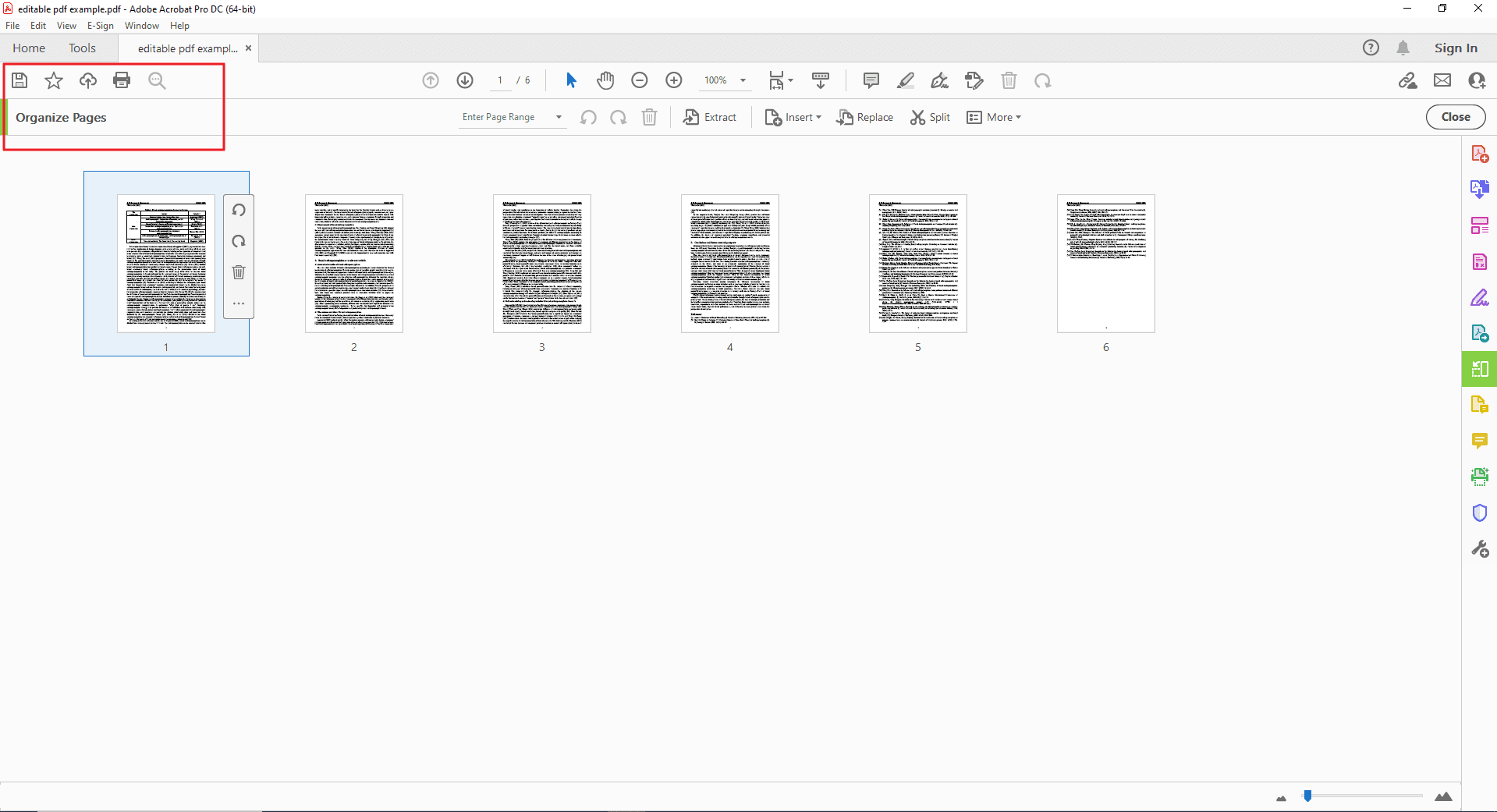
第 2 步:访问"整理页面"工具
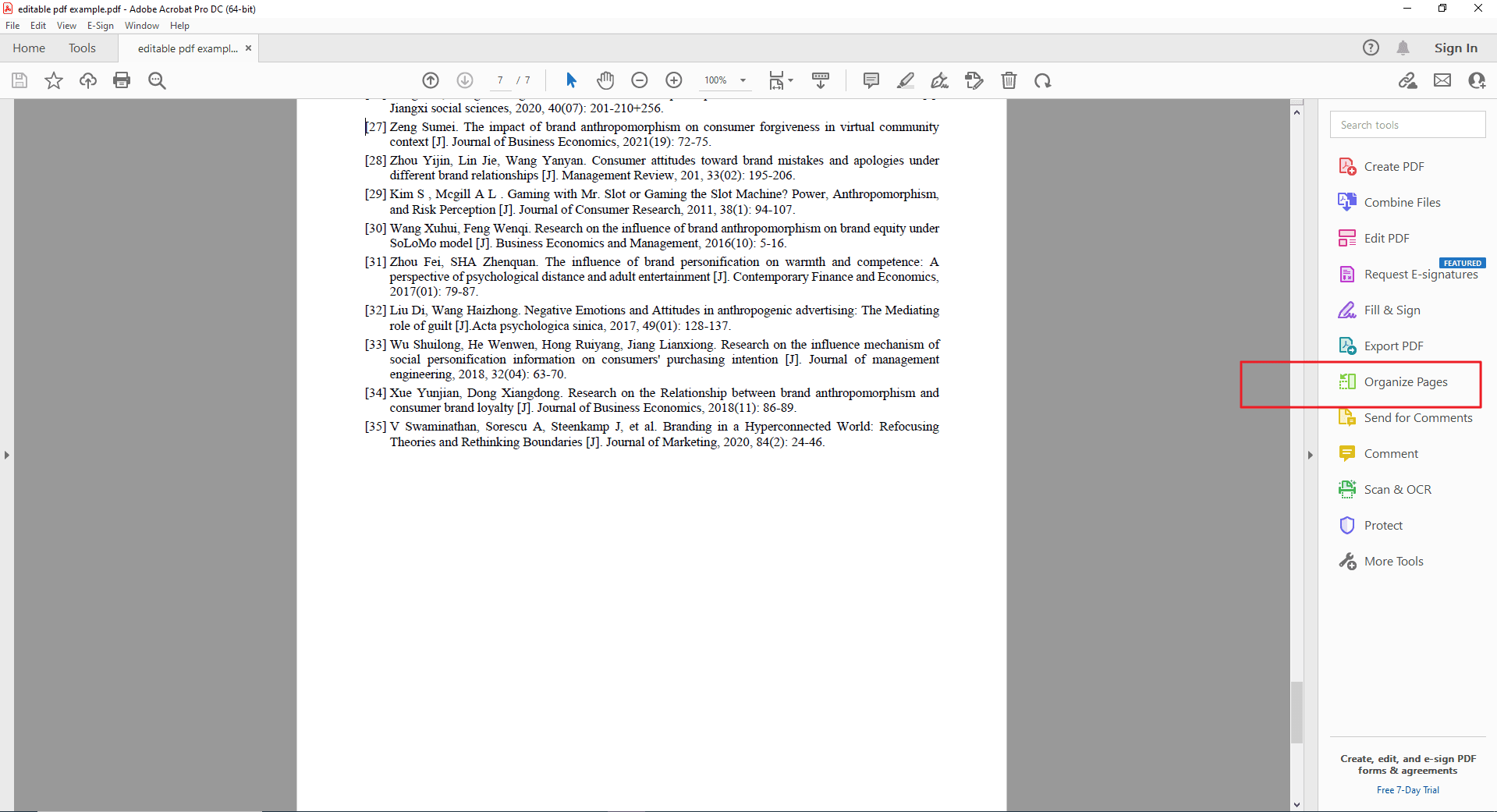
导航到 Acrobat 中的"工具"菜单。在"页面"部分下,找到并选择"整理页面"工具。

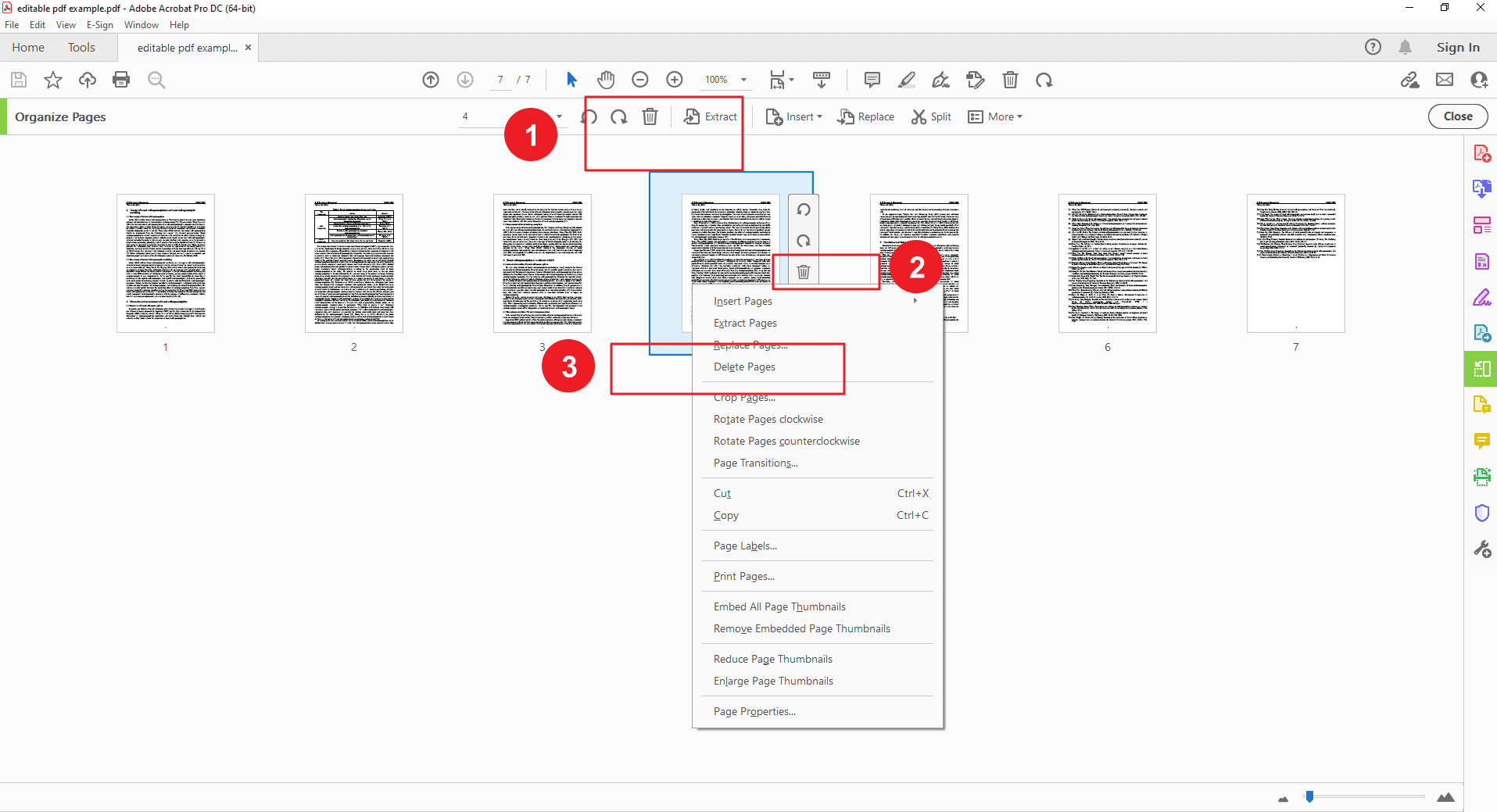
步骤3:选择页面并删除
此后,缩略图窗格占据了整个界面。单击要删除的页面的缩略图。选择要删除的页面后,"组织页面"窗格中会显示多个选项。单击"删除"图标,这是一个垃圾桶符号。或者,右键单击所选页面,然后从上下文菜单中选择"删除页面"。

第 4 步:保存编辑后的 PDF
删除不需要的页面后,导航到"文件"菜单,然后选择"保存"或"另存为"以保存编辑后的PDF文档。如果您不想覆盖原始文档,请选择新的文件名。

结论
本指南探讨了从 PDF 文档中删除不需要的页面的 2 种有效方法:奇客PDF和 Adobe Acrobat。
选择正确的方法:
在线工具提供了一种方便易用的解决方案,特别是对于在任何设备上进行快速编辑。但是,某些在线工具可能对免费版本中的文件大小或功能有限制。
像Adobe Acrobat这样的桌面软件提供了更多的控制和高级编辑功能,但它是有成本的。免费和开源的替代品可能值得探索。
当您没有其他可用工具时,内置浏览器功能是基本页面删除的便捷选项。请记住,此方法会创建一个新的 PDF,并且不会修改原始 PDF。
从 PDF 中删除页面的好处:
**提高清晰度和焦点:**删除不必要的页面可以简化文档,使读者更容易找到他们需要的信息。
**减小文件大小:**删除不需要的内容可以显著减小 PDF 的文件大小,使其更易于共享和存储。
**增强的安全性:**通过删除敏感信息,您可以提高 PDF 文档的安全性。
为什么要考虑 奇客PDF**?**
以下是在 PDF 编辑软件中寻找的一些一般品质:
**用户友好的界面:**清晰直观的界面使编辑 PDF 变得轻而易举。
**高级编辑功能:**查找基本页面删除以外的功能,例如添加注释、编辑敏感信息以及将 PDF 转换为其他格式。
**安全和隐私:**确保软件优先考虑文档的安全性和隐私性。