邮箱表单简介
我们的邮箱表单系统是一个简洁高效的工具,旨在为用户提供一种便捷的方式来提交他们的邮箱地址。该系统可以用于订阅新闻通讯、注册活动、获取用户反馈等多种场景。
功能特点:
用户友好的界面:
表单设计简洁直观,用户可以轻松输入他们的邮箱地址进行提交。
电子邮件通知:
用户提交邮箱地址后,系统会自动向用户发送确认邮件,告知他们的提交已成功接收。
同时,系统会向管理员发送一封通知邮件,包含用户提交的邮箱地址,便于管理员进行后续处理。
灵活配置:
所有配置项都存储在 config.php 文件中,管理员可以轻松进行修改和扩展。
支持SMTP邮件配置,确保邮件发送的可靠性和安全性。
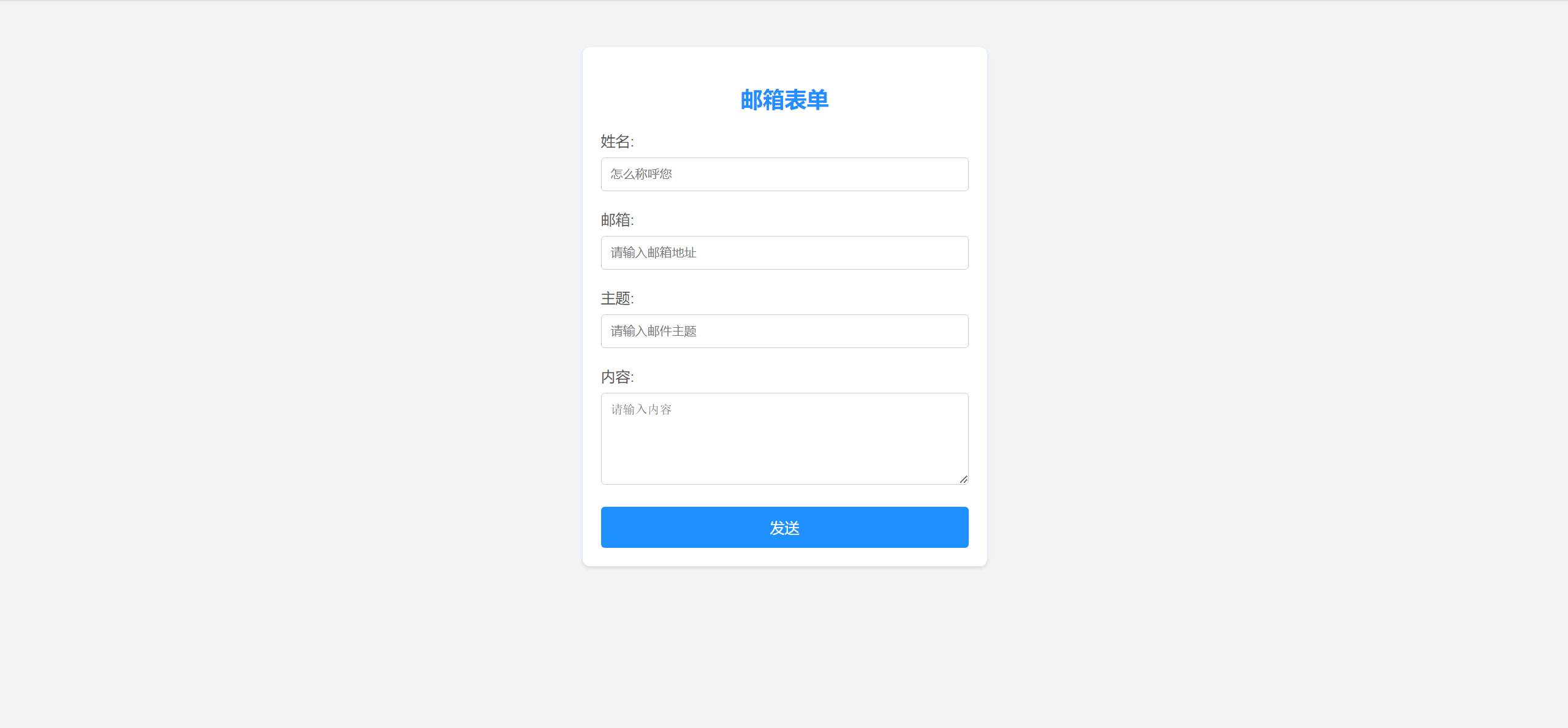
表单结构:
邮箱地址输入: 用户需要在表单中输入他们的邮箱地址,这是整个表单的核心部分。
提交按钮: 用户填写邮箱地址后,点击提交按钮将信息发送到服务器进行处理。

视觉设计: 表单整体设计简洁,使用蓝色作为主题颜色,按钮和标签颜色与整体设计一致,确保用户体验良好。
交互设计: 输入框和按钮设计直观,用户可以轻松进行操作。
适用场景:
订阅新闻通讯: 用户可以通过此表单订阅您的新闻通讯,定期接收最新信息。
注册活动: 用于活动报名,用户提交邮箱地址后即可注册参加活动。
用户反馈收集: 收集用户的邮箱地址,以便后续进行反馈调查或发送相关信息。
技术栈
我们的邮箱表单系统是基于以下技术栈开发的,确保系统的稳定性、安全性和易维护性:
HTML:用于构建表单的结构和内容,确保表单在各种浏览器和设备上都能正常显示和使用。
CSS:用于设计表单的外观和布局,使用响应式设计确保表单在不同屏幕尺寸上都具有良好的用户体验。
原文链接: 邮箱表单系统源码
JavaScript:用于增强用户交互体验,例如表单验证和提交时的动态提示。
PHP:用于处理表单提交的数据,进行服务器端验证,并通过SMTP发送电子邮件。
PHPMailer:一个流行的PHP邮件发送库,简化了SMTP邮件发送的复杂性,确保邮件可靠发送。
SMTP:用于发送电子邮件的协议,确保邮件能够从服务器安全发送到用户和管理员的邮箱中。
工作流程
原文链接: 邮箱表单系统源码
用户提交: 用户在表单中输入他们的邮箱地址并点击提交按钮。
表单验证: 通过JavaScript和PHP进行客户端和服务器端验证,确保输入的邮箱地址格式正确且不为空。
邮件发送: 使用PHPMailer和SMTP配置,系统向用户发送确认邮件,并向管理员发送通知邮件。
结果处理: 管理员接收到通知邮件后,可以根据需要对用户的提交进行后续处理。
这个邮箱表单系统通过其简洁的设计和强大的功能,能够帮助各种应用场景下的用户和管理员高效地进行数据收集和处理。
源代码下载:
邮箱表单系统源码:下载
原文链接: 邮箱表单系统源码